ui设计招聘面试题详解——iOS与安卓的设计规范
android,ios设计规范

android,ios设计规范
在Android和iOS中,设计规范是非常重要的。
这个规范指导着开发人员和设计师如何创建高质量的用户界面和体验。
以下是Android和iOS的设计规范的一些关键要点。
1. Material Design:这是Google为Android设计推出的新规范。
它强调材料和真实感,通过阴影、深度、反射和运动来模拟真实的物体。
这个规范提供了一组可扩展的设计模板和指南,以帮助设计师和开发人员创建一致的应用程序体验。
2. Design for Android:这是为Android设计的老规范,它提供了一组最佳实践和设计指南。
这些指南包括如何设计指令、如何使用标准图标和如何设计用户界面。
3. 安卓适配性方案:由于Android的硬件和软件规范的多样性,应用程序需要适应不同的屏幕尺寸、分辨率和设备特性。
Google提供了一些适配性方案和工具,以帮助开发人员创建适应性强的应用程序。
二、iOS设计规范
2. iOS设计资源中心:这是一个面向开发人员和设计师的网站,提供了许多iOS设计资源,包括模板、图标和样式表。
总结:
设计规范对于应用程序的成功至关重要。
它可以帮助开发人员和设计师创建一致、易于使用的用户界面和体验。
Android和iOS的设计规范都是基于最佳实践和设计原则的。
开发人员和设计师应该尝试遵循这些规范,以帮助他们创建高质量的应用程序。
UI设计经典面试题及答案

UI设计经典面试题及答案1、说说你是怎么理解UI的?UI是最直观的把产品展示展现在用户面前的东西,是一个产品的脸面。
人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。
那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。
同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要注意到产品的功能及体现。
具体可以体现为:要好看、好用、而且要快。
2、你对UI设计师的看法是什么?针对目前设计的形式,我觉得目前来说设计师还是比较多的。
各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说最近的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。
也可以关注一些手机的新品发布会等等。
3、你觉得什么是UI设计?范围很广。
如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,通过不会说的界面,表达出设计师想要表达思想和意思。
4、谈谈你做UI设计师的最大收获或者谈谈你做设计以来最大的收获。
可以从技术、审美、经历、爱好等方面的一些进步和改变谈谈。
5、说说你们产品想法到上线的流程。
1.产品想法产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。
2.产品分析产品分析分两方面,用户研究和市场研究。
用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。
3.产品规划主要分为四步:罗列特性、特性分类、排优先级、版本规划。
4.产品设计主要分为四步:产品架构、建立导航、页面布局、体验细节。
5.产品实现主要分为四步:团队分工、开发模式产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。
UI设计师面试问题大全

UI面试问题大全一、基础知识1.什么是UI设计?我相信可能很多人会觉得这个问题可能过于简单,但是的确会有企业会在面试的时候问到过这样的问题。
UI=User Interface,即:用户界面。
UI设计,也叫用户界面设计,是之对软件人机交互、操作逻辑、界面美观的整体设计。
我们日常生活中所用到的:手机、电脑、电视、车载系统、iPad、工业中控系统......只要是带有电子屏幕的显示设备,都有需要UI设计。
2.UI和UE最大的区别在哪里?UI即User Interface,用户界面,业界一般指的是界面视觉设计:UE即User Experience,用户体验,UE的范围更大一些,不仅仅包含视觉与交互层面的设计,研究的对象是用户在使用这个产品的过程中的所有的感受,比如听觉、视觉、嗅觉、味觉以及心里活动等。
3.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
4.Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
5.手持设备中,一般有7种触屏手势,是那7种?轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
6.图形设计中,什么是比较关键的设计要素?色调、风格、界面、窗口、图标、皮肤7.在Android设计中72,48,36的图标安全范围应该是多少?60,40,30 (如果72的图标单位px、那么回答的安全范围就是60px~72px之间)。
8.手机的控制按钮,原则上是在什么样的范围内设计?在手指的大拇指可控制的范围内设计。
(一般44px为宜)9.手机的退出方式,一般情况下会提供2种,是那2种方式?一种是完全退出,返回初始界面;一种是一层一层的退出。
UI设计面试题以及答案

UI设计面试题1.设计流程规范:这个问题范围跨度比较大,可以先回答一下设计流程:比如APP设计流程(功能定位——目标用户需求分析——交互设计并出交互原型图——风格定位,通过风格设计稿并确认该风格是否被采用——页面功能小图标设计——APP界面整体设计并优化——运用Icon设计——整套运用视觉设计完稿——交接给前端开发人员。
规范可以从两个角度来回答:1,APP设计中的规范(如果举例是网页设计流程那就说网页的)。
2交接给前端的文档规范。
设计规范主要从尺寸及分辨率、界面基本组成元素(状态栏、导航栏、主菜单栏、内容区域)、字体大小、切图(切图规范可以适当讲一下适配问题,Android设计规范中单位是dp),颜色值(16进制颜色交付方式)。
交接规范:交接文档中的规范从四个维度来说:1,色彩规范(页面主色和页面辅色以及文字颜色)。
2,图标规范(比如平台通用的罗列到一起,导航的罗列到一起等)。
3,按钮规范(一级按钮,二级按钮,其他按钮等以及各种交互状态的标明)。
4,排版规范(间隔标注,字体大小,字体颜色等)。
2,i7和i5尺寸怎么适配?字体大小等?(i7和i6尺寸一样)答:一套设计稿适配的前提:设计稿必须为矢量的。
图片除外。
比如图标,线、点、颜色块等元素都是矢量或者形状。
以iphone6 为基准设计稿(建议用i6),适配iphone5 :设计里面包含很多位图。
如何需要考虑位图的适配?i5和i6的PPi相同,所以都用@2X 图,如果要去适配Plus那需要额外导出一套@3X图。
3.有没有上线的作品?这个要根据实际情况来回答。
灵活处理。
4.擅长什么风格的设计?(喜欢?)例如1:半扁平化设计,它结合了materialdesign和flatdesign两种风格的处理手法。
使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。
它让像素具备海拔高度,让系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,用户体验好。
手机页面IOS和安卓UI设计规范

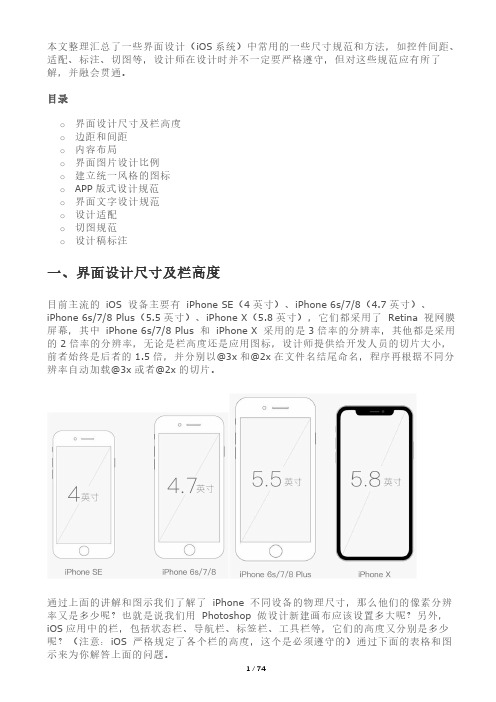
本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
目录o界面设计尺寸及栏高度o边距和间距o内容布局o界面图片设计比例o建立统一风格的图标o APP版式设计规范o界面文字设计规范o设计适配o切图规范o设计稿标注一、界面设计尺寸及栏高度目前主流的iOS 设备主要有iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了Retina 视网膜屏幕,其中iPhone 6s/7/8 Plus 和iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。
通过上面的讲解和图示我们了解了iPhone 不同设备的物理尺寸,那么他们的像素分辨率又是多少呢?也就是说我们用Photoshop 做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS 严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。
注意:在进行iphone x 设计的时候我们依然可以采用熟悉的iphone 7 的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。
注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。
二、边距和间距在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
ui设计面试常见问题及部分回答

ui设计面试常见问题及部分回答1、为什么用这个颜色?2、项目上线时间,公司名称,公司信息?3、项目的大体功能有哪些?4、你的设计理念和考虑的用户体验?5、设计的规范和尺寸(安卓、ios)?6、这套APP界面中的设计亮点在哪?7、为什么从上家公司离职?8、大学所学的专业是什么?怎么转向UI设计行业的呢?9、做一个简短的自我介绍?10、有没有上社保?按什么标准?11、这套APP共几个人参与?12、你们一般一套项目的周期是多久?13、你上一家公司的工资是多少?14、我们这边没什么要问的,你那还有什么问题吗?15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设计,还是听产品经理的要求?16、你平时经常浏览哪些设计网站?17、你如何理解UI设计这个行业?18、你觉得UI设计行业今后发展的大趋势、大方向是什么?19、你在设计时,一般如何选择色彩?20、在工作中你和前端开发工程师如何配合工作?(切图和标注)21、你来说说什么是用户体验(交互设计)或者你设计的APP界面中考虑到了哪些用户体验问题?22、给你一个本公司的产品让你分析(先夸再说自己的意见);23、找一个你认为你的项目中最好的一个或两个来讲解一下;24、到到一个新的公司你认为怎么快速的参与到项目中去呢?先和部门负责人沟通,了解工作流程团队的架构和上个设计的的岗位职责看之前的交接文档。
在和负责该项目的产品项目经理开发沟通要负责的项目。
25、做过平面类的设计吗?最好回答说做过,因为现在好多公司需要偏向平面的运营设计26、还有没有其他的作品了?作品挺多的,我今天带了我认为比较好的作品,如果你需要看我可以回去后给您发邮件。
27、你认为自己得产品价值最大的是哪个?为什么大?有难点怎么解决?价值要从用户量用户反馈给企业带来盈利模式用户反馈自主学习能力和自己研究能力做到哪里特效不会跟同行的同事研究探讨最后来解决这个问题最好举例子。
做个logo 没有感觉灵感我就用头脑风暴然后慢慢就来了.28、阐述一下设计一款APP的想法和思路?首先要考虑我们这款产品的目标用户群是谁,针对什么样的人群用什么样的风格。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案问题一、Android手机的常用设计尺寸有_________.怎么适配ios和安卓。
答案:安卓320 X 480是常规模拟器、但现在的开发都是用360x640做一倍率。
480 X 800(1.5倍率)、720 X 1280(2倍率)、1920*1080(3倍率)ios用sketch软件出375*812的1倍率的设计图,直接生产标注,1倍率中1px=1pt=1dp。
方便程序员理解。
Ios适配安卓将375缩小间距至360,文字大小不变,图标大小不变,图片按等比缩小。
也出一倍率标注。
1px=1dp。
适合程序员开发。
问题二、认为UI和平面的区别是答案:UI是英文User和interface的缩写,是用户与界面2个部分组成。
带交互及用户体验,一个好的UI设计师,更多的价值体现在用户体验及交互上的优势。
怎么样设计出更符合人操作习惯的用户界面,怎么设计出更简洁明了的用户界面,怎么更符合用户群体的审美。
如手机手势的使用,移动场景变化的时候,界面的呈现,手持设备的交互等。
平面的更多是纯图形的设计。
考虑更多的是产品的受众人群,符合他们的审美观点,符合他们的使用习惯,符合他们的价值区间的设计。
更多考虑的是现实场景中的使用状态。
如海报,VI,易拉宝等。
问题三、你如何使用色彩?答案:去寻找自己app的配色心理学的色彩分析,具体用文字说明。
用户群体,年龄分析,app的内容分析点方面去考虑。
考虑明度的对比,我国色盲男性5%-8%,女性0.5%-1%。
全球男性8%,女性0.5%,所以在设计的时候,要充分考虑到色盲大众群体的需求。
问题四、你怎么理解UI设计的一致性原则。
答案:制作app的初始的规范设计,包括从色彩,字号,按钮,图标细节等各方面的一致性设计。
主要是考虑到;风格的一致性:用户友好度更好,降低用户学习成本,同样条件的情况下更快速的识别。
问题五、做过平面类的设计吗,平面印刷要注意什么。
答案:做过,一年或两年。
ui面试题及答案

ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ui设计招聘面试题详解——iOS与安卓的设计规范
来源:扣丁学堂
目前很多新晋的ui设计师不太清楚iOS和安卓的ui设计有什么区别,关于iOS与安卓的设计规范的问题,ui设计师不论是在工作中还是面试中都会常常碰到。
在面试中如果你答不出来可能会失去一份不错的工作,在日常的工作中搞不清楚iOS与安卓的设计规范不但工作完成的不好,而且自己也倍感吃力。
今天我们来看一下扣丁学堂ui设计视频教程讲师关于ui设计招聘面试题详解——iOS与安卓的设计规范的问题给出的解答:
在解答这个问题之前不知道有多少同学对iOS与安卓的设计规范了解呢?iOS和安卓的ui设计到底有哪些区别又有多少同学能准确的说出呢?
如果你一时想不起来也没关系,扣丁学堂ui设计视频教程讲师跟大家一起来聊聊ios和安卓在ui设计方面到底有什么不一样,iOS与安卓的设计规范是什么样子的。
安卓最新的设计风格是:material design。
iOS目前的设计风格是:扁平化。
虽然目前很多安卓的应用偏苹果风格。
也就是说基本都是采用一套iOS设计模板来适配安卓系统。
iOS和安卓的ui区别一:术语解读和系统平台对比
Android是Google公司开发的操作系统。
是一种基于Linux的自由及开放源代码的操作系统。
主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。
iOS是苹果公司的移动操作系统。
iOS是由苹果公司开发的移动操作系统,苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad 以及Apple TV等产品上。
iOS和安卓的ui区别二:UI设计规范不一样
比如现在通常设计的尺寸对比如下:
iOS: 750*1334 或者 1242*2208
android: 720*1280 或者 1080*1920
iOS和安卓的ui区别三:导航方式不一样
iOS的Tab放在页面底部,不能通过滑动来切换,只能点击。
也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的,还有新闻类的应用。
Android一般放在页面顶端,可以通过滑动页面来切换Tab,当然Tab可以点击切换,Tab多的话,Tab 本身也可以滑动。
比如豌豆荚,百度贴吧,QQ。
总之,Android啥都可以有。
iOS和安卓的ui区别四:单条item的操作
iOS单条item的操作有两种,点击和滑动,点击一般进入一个新的页面,滑动会出现对这条item的一些常用操作,如微信里滑动一条对话,会出现标记未读和删除。
Android中,单条item的操作也有两种,点击和长按,点击一般进入一个新的页面。
长按进入一个编辑模式,可以在里面进行批量和其他一个操作,比如删除,顶置等等。
比如小米的短信页面,长按也可以弹出情境操作栏dialog,进行操作,比如Android版的微信。
iOS和安卓的ui区别五:实体键
iOS只有一个实体键(音量,电源不算哈),home键,这个键有这么几个功能:
1、按一次,回到桌面。
2 、双击,出现多任务界面
3、iOS8里面,轻触两下Home键,调出单手模式
4 、指纹解锁
Android有四个实体键(现在很多被屏幕上的虚拟键代替,但功效是一样的)4.4一下的分别是back键,home键,menu键,和搜索键。
4.4及以上,是back键,home键,多任务键。
安卓原生是这样,经过优化的Android就不一定了,比如魅族的smart bar,根据当前页面情景变化,不过蛮好用。
Android的back键,在大部分情况下,和页面上的返回功效一样。
不过,Android的back键可以在应用件切换,还可以返回主屏幕。
这个iOS里面的键不能在应用间直接切换。
iOS和安卓的ui区别六:浮窗设计元素不一样
安卓里可以看到各种浮窗,流量,清理内存等等。
iOS暂时还不支持这样的浮窗,越狱的貌似可以。
iOS和安卓的ui区别七:图标尺寸和命名规范不一样
现在同学们对iOS与安卓的设计规范应该已经了解了吧,希望你好好阅读这篇文章最好是收藏起来,因为作为ui设计师的你,必须要知道iOS与安卓的设计规范,将来不论是在面试或者是工作中你都会用得到。
想要了解更多关于ui设计的问题可以关注扣丁学堂,扣丁学堂不仅有很多的ui设计视频教程供学员免费学习,还有很多的面试问题解答以及工作中遇到突发情况的讲解,希望对你有所帮助。
