使用JavaFX+构建GUI+教程
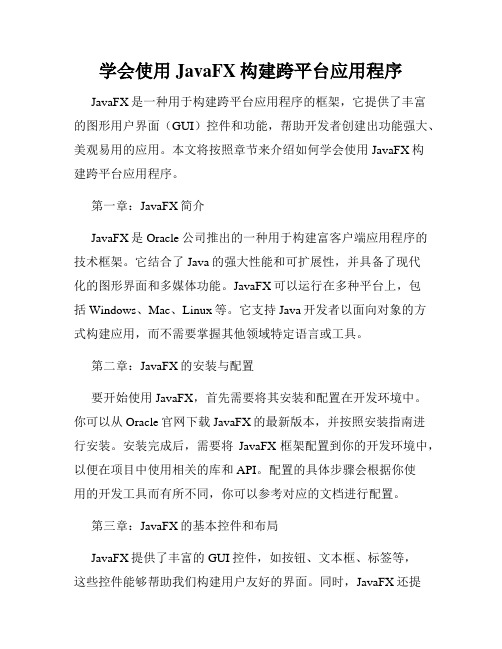
学会使用JavaFX构建跨平台应用程序

学会使用JavaFX构建跨平台应用程序JavaFX是一种用于构建跨平台应用程序的框架,它提供了丰富的图形用户界面(GUI)控件和功能,帮助开发者创建出功能强大、美观易用的应用。
本文将按照章节来介绍如何学会使用JavaFX构建跨平台应用程序。
第一章:JavaFX简介JavaFX是Oracle公司推出的一种用于构建富客户端应用程序的技术框架。
它结合了Java的强大性能和可扩展性,并具备了现代化的图形界面和多媒体功能。
JavaFX可以运行在多种平台上,包括Windows、Mac、Linux等。
它支持Java开发者以面向对象的方式构建应用,而不需要掌握其他领域特定语言或工具。
第二章:JavaFX的安装与配置要开始使用JavaFX,首先需要将其安装和配置在开发环境中。
你可以从Oracle官网下载JavaFX的最新版本,并按照安装指南进行安装。
安装完成后,需要将JavaFX框架配置到你的开发环境中,以便在项目中使用相关的库和API。
配置的具体步骤会根据你使用的开发工具而有所不同,你可以参考对应的文档进行配置。
第三章:JavaFX的基本控件和布局JavaFX提供了丰富的GUI控件,如按钮、文本框、标签等,这些控件能够帮助我们构建用户友好的界面。
同时,JavaFX还提供了多种布局方式,如堆栈布局、网格布局等,方便我们对控件进行位置和大小的调整。
在这一章节中,我们将详细介绍JavaFX的基本控件和布局方式,并演示如何使用它们创建一个简单的界面。
第四章:JavaFX的事件处理与动画JavaFX不仅提供了丰富的GUI控件,还支持事件处理和动画效果。
在这一章节中,我们将学习如何使用JavaFX的事件处理机制,处理鼠标点击、键盘输入等操作。
另外,我们还将介绍JavaFX的动画功能,如渐变、缩放、旋转等效果,让应用界面更加生动和吸引人。
第五章:JavaFX的图形和多媒体JavaFX除了能够处理基本的GUI控件和事件外,还提供了强大的图形和多媒体处理功能。
JavaGUI编程入门SwingvsJavaFX

JavaGUI编程入门SwingvsJavaFX JavaGUI编程入门:Swing vs JavaFXJava是一种广泛使用的编程语言,具备强大的GUI(图形用户界面)编程能力。
在Java中,有许多库和框架可用于创建各种GUI应用程序,其中最常见的是Swing和JavaFX。
本文将介绍Swing和JavaFX,并比较它们在GUI编程中的优势和特点。
一、SwingSwing是Java提供的一个GUI工具包,用于创建应用程序的用户界面。
它是在AWT(Abstract Window Toolkit)之上开发的,提供了一套丰富的组件,如按钮、文本框、标签等,可以实现各种复杂的GUI设计。
Swing的主要优点如下:1. 平台无关性:Swing是基于Java的,可以在所有支持Java的操作系统上运行,具有很好的跨平台性。
这使得开发者可以只编写一次代码,然后将其在所有平台上运行,大大提高了开发效率。
2. 组件丰富:Swing提供了一系列可定制的组件,开发者可以根据需求自由选择和定制组件。
这些组件可以通过嵌套、组合和布局等方式形成复杂的用户界面。
3. 易于学习和使用:Swing的API设计合理,具有很好的可读性和一致性,使得开发者能够快速上手。
同时,Swing提供了大量的文档和教程,有助于开发者学习和解决问题。
二、JavaFXJavaFX是Java平台的一个GUI框架,作为Swing的替代品逐渐受到开发者的关注。
它是Java SE(Standard Edition)的一部分,并且从Java 8版本开始成为Java官方推荐的GUI解决方案。
JavaFX的主要特点如下:1. 富有表现力:JavaFX提供了丰富、高度可定制的界面组件,支持动画效果、图形渲染和多媒体等功能。
开发者可以通过CSS或FXML等方式轻松地设计和定义界面的外观和行为。
2. 内嵌Web技术:JavaFX内置了一个Web浏览器组件,可以无缝地将Web内容与本地应用程序集成。
Java桌面应用开发使用JavaFX创建跨平台应用

Java桌面应用开发使用JavaFX创建跨平台应用在当今数字化时代,软件应用的需求不断增长,特别是关于桌面应用的需求。
开发人员需要针对不同操作系统(如Windows、MacOS和Linux)开发跨平台的应用程序,以满足广大用户的需求。
Java是一种强大的跨平台编程语言,而JavaFX是用于创建丰富、可交互的用户界面的Java库。
本文将介绍如何使用JavaFX进行Java桌面应用开发,以创建跨平台应用。
一、了解JavaFXJavaFX是一种基于Java的GUI(图形用户界面)库,用于创建富交互式的桌面应用程序。
它提供了丰富的UI组件和布局选项,能够轻松构建现代化的用户界面。
JavaFX具有跨平台的特性,可以在主流操作系统上运行,包括Windows、MacOS和Linux。
二、安装JavaFX在开始JavaFX应用程序开发之前,首先需要安装JavaFX库。
JavaFX自Java 11版本成为Java标准库的一部分,因此只需要安装Java JDK即可。
访问Oracle官方网站下载最新的Java JDK版本并安装。
三、创建JavaFX项目使用JavaFX创建跨平台应用程序,需要使用集成开发环境(IDE)来简化开发过程。
Eclipse、IntelliJ IDEA和NetBeans等IDE都提供了对JavaFX的支持。
1. 打开IDE并创建新的Java项目。
2. 在项目设置中,确保将JavaFX库添加到项目的依赖项中。
3. 创建一个新的Java类作为应用程序的入口点,例如"Main.java"。
4. 导入JavaFX库:import javafx.application.Application;5. 使你的类继承Application类,并实现start()方法。
下面是一个简单的JavaFX应用程序示例:```javaimport javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.Button;import yout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("JavaFX App");Button button = new Button("Click me!");StackPane root = new StackPane();root.getChildren().add(button);primaryStage.setScene(new Scene(root, 300, 200)); primaryStage.show();}}```四、构建用户界面JavaFX提供了丰富的UI组件和布局选项,使开发者能够创建具有吸引力和交互性的用户界面。
使用Java开发形用户界面(GUI)应用程序

使用Java开发形用户界面(GUI)应用程序Java是一种跨平台的编程语言,广泛应用于开发各种类型的应用程序,包括形用户界面(GUI)应用程序。
本文将介绍使用Java开发GUI应用程序的基本步骤和技巧。
一、GUI应用程序介绍GUI应用程序是指具有图形界面的应用程序,用户可以通过鼠标、键盘等输入设备与程序进行交互。
相比于命令行应用程序,GUI应用程序通常更加直观、易于使用。
Java提供了丰富的GUI编程库,可以方便地创建各种交互式应用程序。
二、Java GUI编程库Java提供了两个主要的GUI编程库:AWT(Abstract Window Toolkit)和Swing。
AWT是Java最早提供的GUI编程库,它使用操作系统的原生组件绘制用户界面;而Swing是在AWT基础上开发的,它使用Java绘制用户界面,实现了更好的跨平台性能。
三、创建GUI应用程序的基本步骤1.导入必要的类库:在开发GUI应用程序之前,需要导入相应的类库,例如import javax.swing.*。
2.创建窗口:使用JFrame类创建窗口,并设置窗口的标题、大小和关闭方式等。
3.创建组件:使用各种Swing组件,如按钮、标签、文本框等,来构建用户界面。
4.设置布局管理器:使用布局管理器来控制组件的排版和布局,例如FlowLayout、BorderLayout等。
5.添加事件处理:为各个组件添加事件监听器,使其能够响应用户的交互操作,例如按钮的点击事件、文本框的文本改变事件等。
6.处理用户输入:在事件处理中,根据用户输入的不同,可以进行相应的逻辑处理,例如验证用户输入的合法性、执行特定的操作等。
7.显示窗口:将窗口组件添加到窗口中,并设置窗口可见,使其能够显示出来。
四、示例代码以下是一个使用Java Swing库创建简单GUI应用程序的示例代码:```import javax.swing.*;public class MyApplication extends JFrame {public MyApplication() {// 设置窗口标题setTitle("My Application");// 设置窗口大小setSize(400, 300);// 设置窗口关闭方式setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 创建标签组件JLabel label = new JLabel("Hello, World!");// 将标签组件添加到窗口中add(label);// 设置布局管理器setLayout(new FlowLayout());// 显示窗口setVisible(true);}public static void main(String[] args) {// 在事件分派线程中创建窗口对象SwingUtilities.invokeLater(new Runnable() {public void run() {new MyApplication();}});}}```以上代码创建了一个窗口,窗口标题为"My Application",大小为400x300像素。
【精品】Java程序设计案例教程-第10章 JavaFX GUI编程精品ppt课件

JavaFX的元素包含在以javafx开头的一些包中。安装好 JDK后,在安装目录中会有一个名为javafx-src.zip的压 缩文件,其中存放的是JavaFX库的Java源文件。在 JavaFX API库中有几十个JavaFX包。比较常用的如: javafx.application、javafx.stage、javafx.scene和 yout等。
Java程序设计案例教程-第 10章 JavaFX GUI编程
2022/1/14
【可编辑】
本章概述
上一章就提到过,JavaFX是Java的下一代客户端平台和 GUI框架。预计在将来的某个时候,JavaFX会取代 Swing,成为Java中最受欢迎的GUI。它提供了一个强大 、流线化且灵活的框架,简化了现代的、视觉效果出色的 GUI的创建。本章将介绍如何创建JavaFX应用程序,包 括JavaFX的应用程序框架,以及JavaFX常用控件的使用 ,效果和变换,以及JavaFX菜单等内容,通过本章的学 习,读者应掌握JavaFX应用程序的工作原理和启动过程 ,能够编写简单的JavaFX应用程序。
Java程序设计案例教程
第10章 JavaFX GUI编程
第14页
一个简单的JavaFX应用程序
继承了Application类,并重写了start()方法
Java语言程序设计课程设计实训项目——应用Java Swing GUI组件技术实现课程选课系统GUI窗口(第1部分)

杨教授工作室,版权所有,盗版必究, 1/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(2)重复添加 5 个 JButton 组件
杨教授工作室,版权所有,盗版必究, 2/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
oneStudentManage.systemRegister(); } 6、测试主窗口内的“退出系统”按钮的正确性
点击“退出系统”按钮后,将关闭主窗口,同时退出本系统程序。 1.1.2 课程选课系统注册窗口的 UI 实现 1、打开 Form 设计器
(1)设置包名称为 com.px1987.course.ui,类名称为 StudentRegisterWindow,并选择 JFrame 模板
杨教授工作室,版权所有,盗版必究, 7/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(2)点击“Finish”完成按钮,最后将产生出下面的窗口类及代码
2、设置窗口的主要属性 (1)设置窗口的标题文字为:蓝梦选课系统注册窗口。
杨教授工作室,版权所有,盗版必究, 8/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
杨教授工作室,版权所有,盗版必究, 13/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(3)改变按钮的对象名称为 loginNameButton (4)为该确认按钮添加鼠标点击事件
杨教授工作室,版权所有,盗版必究, 14/19 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
private void cancelLoginButtonActionPerformed(java.awt.event.ActionEvent evt) {
Java中的GUI界面设计和事件处理入门

Java中的GUI界面设计和事件处理入门一、引言Java是一种面向对象的编程语言,具有广泛的应用领域。
在软件开发过程中,GUI界面设计和事件处理是非常重要的一部分。
本文将介绍Java中的GUI界面设计和事件处理的入门知识,以帮助读者了解和掌握这方面的技术。
二、GUI界面设计基础GUI(Graphical User Interface,图形用户界面)是指通过图形、图像和动画等方式来显示信息,提供用户与计算机之间的交互。
在Java中,可以使用Swing和JavaFX等库来进行GUI界面设计。
1. 布局管理器在GUI界面设计中,布局管理器用于管理组件的布局方式。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout和GridBagLayout等。
使用不同的布局管理器可以实现不同的界面布局效果。
2. 组件组件是GUI界面的基本元素,可以是按钮、文本框、标签、列表框等。
在Java中,可以使用JButton、JTextField、JLabel和JList等类来创建各种组件。
可以设置组件的属性,如大小、位置和样式等。
3. 事件监听器事件监听器用于捕捉用户操作产生的事件,并做出相应的处理。
在Java中,可以使用addActionListener()方法为组件添加监听器,响应用户的点击事件。
事件监听器可以以匿名内部类的形式实现,也可以作为单独的类来处理。
三、GUI界面设计实例下面以一个简单的登录界面为例,介绍如何使用Java中的GUI 界面设计来创建一个具有交互功能的窗体。
1. 导入必要的类库首先需要导入javax.swing和java.awt等类库,以便使用其中的类和方法。
2. 创建窗体可以通过继承JFrame类来创建一个窗体对象,然后设置窗体的标题、大小和关闭方式等属性。
3. 添加组件可以使用JLabel、JTextField和JButton等组件类来创建对应的界面元素,并设置它们的属性和布局。
Java的GUI设计打造美观直观的用户界面

Java的GUI设计打造美观直观的用户界面Java是一种广泛使用的编程语言,拥有着强大的图形用户界面(GUI)设计能力。
通过使用Java提供的各种GUI库和工具,开发人员可以轻松地创建美观、直观的用户界面。
本文将介绍一些在Java中实现这样的GUI设计的方法和技巧。
一、选择合适的GUI库在Java中,有多个GUI库可供选择,比如Swing、JavaFX等。
选择合适的GUI库是设计美观直观界面的第一步。
Swing是一个成熟的GUI库,提供了丰富的组件和布局管理器,可以满足大部分GUI设计需求。
JavaFX是Java官方推荐的GUI库,它提供了更现代化的界面设计风格和更优秀的性能。
二、使用布局管理器布局管理器是GUI设计中重要的一环,它定义了组件在窗口中的位置和大小。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout等。
通过合理选择和组合这些布局管理器,可以实现各种复杂的界面布局。
三、使用合适的图标和图片图标和图片在GUI设计中起着很重要的作用,可以通过它们来提升用户界面的美观性和直观性。
Java提供了处理图标和图片的功能和类库,开发人员可以使用这些功能来加载、处理和显示各种图标和图片。
四、使用合适的颜色和字体颜色和字体也是GUI设计中非常重要的元素,可以用来强调界面的重要信息或者创建特定的视觉效果。
Java提供了各种颜色和字体的类库和功能,可以用来选择合适的颜色和字体样式。
五、增加交互性一个好的用户界面应该具有良好的交互性,能够方便用户进行操作。
Java提供了丰富的事件处理机制和监听器,可以实现交互性功能。
开发人员可以通过监听用户的操作,及时响应并更新界面,实现更好的用户体验。
六、进行界面美化除了以上的基本设计原则,开发人员还可以通过一些额外的技巧来进一步美化用户界面。
比如使用渐变色背景、添加阴影效果、使用动画效果等。
这些技巧可以使界面更加生动、有趣,并提升用户的整体体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建应用程序窗口
为了显示图形,需要创建一个窗口。 创建窗口: 1. 指定 Stage 对象字面值。绘制任何对象都需要使用 Stage。
Stage {}
这等效于:
Stage { }
2. 此窗口应该足够大,以便能够将矩形和圆都显示出来。在本示例中,此窗 口是一个 249 x 251 像素的矩形。要创建如此大小并且标题为 "Declaring is Easy" 的窗口,请在花括号中使用以下代码声明这些值:
]
由于矩形是在任何其他对象之前声明的,所以首先绘制该矩形。该矩形将位于后 来绘制的任何其他对象后面。
此代码使用 Circle 对象字面值来创建 Circle 类的一个实例。圆具有 5 个 用来定义其状态的实例变量,包括窗口上的 X 和 Y 位置、半径、填充和笔画颜 色。结果,此代码创建了一个圆,其半径为 83,圆心位于 118,110,且以白色 填 充 ,轮廓 线 为 红 色 。有关 Circle 类的更多信息,请参见 JavaFX Script API。
第 3 课:在图形场景中显示 UI 对象
本课介绍 作为 JavaFX Script 编程语言 基础的 节点 体系结 构和 场景图 形, 并包含 有关
Scene、Node 和 Group 类的信息。在本课中,您将构建一个图形场景、创建一组节
点并对该组应用变换。有关声明性语法的概念的更多信息,请参见使用声明性语法。
} }
运行此代码时,将显示以下窗口。
图 5:完整的应用程序
更改代码和运行示例
将圆放在正方形下面。要执行此操作,请使用以下代码切换圆和正方形的顺序:
import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.shape.Rectangle; import javafx.scene.paint.Color; import javafx.scene.shape.Circle;
JavaFX Script 编程语言是基于场景图形的。场景图形是一个树状数据结构,可 用于在场景中定义图形对象的分层结构。场景图形中的单个元素称作节点。每个 节点都有一个父节点,但根节点除外,根节点没有父节点。每个节点是叶节点或 分支。叶节点没有子节点。分支节点具有零个或多个子节点。 JavaFX 节点可处理不同类型的内容,如 UI 组件、形状、文本、图像和媒体。 可以变换节点,也可以对其设置动画。您还可以对节点应用各种效果。
图 2:空窗口
设置场景
在 stage 内,设置用来容纳 Node 对象(如圆或矩形)的 scene。使用以下代 码创建 Scene:
Stage { ... scene: Scene { content: [ ] }
}
此场景是用来放置节点类型的对象的根区域。此场景具有一个用来容纳节点的 content 变量。有许多不同类型的节点,如图形对象、文本和 GUI 组件。有 关节点和 Scene 类的更多信息,请参见在图形场景中显示 UI 对象一课和 JavaFX Script API。 当您运行目前已定义的代码时,将会看到以下窗口。
运行示例
现在,您可以运行整个示例了。以下代码是一个完整的 Declaring.fx 文件:
import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.shape.Rectangle; import javafx.scene.paint.Color; import javafx.scene.shape.Circle;
正如您在学习 JavaFX Script 编程语言中所了解的那样,JavaFX Script 使用 声明性方法进行编程。在创建应用程序的 UI 时,声明很方便,因为在代码中声 明的对象的结构反映了场景图形的视觉结构,这样您就能很轻松地理解和维护代 码。有关场景图形的更多信息,请参见在图形场景中显示 UI 对象。 为帮助您理解此方法,在本课中,您将按照逐步操作过程创建一个简单的样例 JavaFX Script 应用程序,该应用程序将绘制一个绿色的圆角矩形,并在该矩形 上面绘制一个具有红色轮廓线的白色圆。这两个对象都位于标题为 "Declaring Is Easy!!" 的窗口中。运行此应用程序时,将显示以下窗口。
Stage { title: "Declaring Is Easy!" width: 249 height: 251 visible: true
scene: Scene { content: [ Rectangle { x: 45 y: 35 width: 150 height: 150 arcWidth: 15 arcHeight: 15 fill: Color.GREEN }, Circle { centerX: 118 centerY: 110 radius: 83 fill: Color.WHITE stroke: Color.RED } ]
JavaFX 提 供 对 效 果 ( 通 过 javafx.scene.effect 和 javafx.scene.effect.light 软件包提供)的强大支持。在 JavaFX GUI 简 介中,您可以看到一些应用的效果和变换。 节点可以接收鼠标和键盘事件。您可以定义在出现此类事件时可以收到通知的函 数。有关详细信息,请参见使 GUI 元素具有交互性。 可以将节点组合到一起,将其看作单个实体。如果需要为几个节点提供通用行为 , 请将它们组合在一起,然后为整个组定义所需的行为。javafx.scene.Group 类表示一组节点。 现在,创建如图 1 所示的简单应用程序。此应用程序的图形场景包含三个节点, 这三个节点分别显示在下面的单独窗口中。它们是形状对象(圆)、文本和图像 。
javafxc Declaring.fx
您可以使用以下命令运行编译的代码:
javafx Declaring
添加必要的导入
将导入添加到 .fx 文件中,以确保此应用程序可以访问必要的类。
import javafx.stage.Stage; import javafx.scene.Scene; rectangle on a window import javafx.scene.shape.Rectangle; rectangle import javafx.scene.paint.Color; rectangle and circle with color import javafx.scene.shape.Circle;
Stage { title: "Declaring Is Easy!" width: 249 height: 251 visible: true scene: Scene { content: [ Circle { centerX: 118 centerY: 110 radius: 83 fill: Color.WHITE stroke: Color.RED }, Rectangle { x: 45 y: 35 width: 150 height: 150 arcWidth: 15 arcHeight: 15 fill: Color.GREEN } ] }
}
编译并运行此应用程序。矩形现在位于圆的上方。
图 6:已切换的对象顺序
注意:您可以使用 JavaFX Script 支持的布局方法来简化对象布局。有关布局 方法的更多信息,请参见排放 GUI 元素。
总结
正如本课所展示的,声明性语法可简化图形的创建并使代码易于阅读和维护。您 在代码中声明的元素的顺序与它们在应用程序中出现的顺序是匹配的。
在本课中,您将创建一个具有三个节点(圆、文本和图像)的应用程序,如下所 示。
图 1:节点示例
JavaFX 可以绘制场景中的所有内容。您可以将场景看作用来绘制图形内容的绘 图表面。场景是一个用来容纳场景图形节点的容器。 在任何 JavaFX GUI 应用程序中,都需要创建一个场景并向其中添加节点。您可 以通过应用效果、变换和动画来修改图形场景。JavaFX 运行时负责处理图形场 景中的任何更改并在必要时进行重新绘制。 javafx.scene.Node 类是场景图 形节点 的基类 。 所有其他节 点类( 例如 javafx.scene.shape.Circle)可从 Node 类继承。有关实例变量和函数 的完整列表,请参见 Node 类的 API 文档。 Node 类可定义一个局部坐标系,在该坐标系中,X 坐标值从左向右递增,Y 坐 标值从上向下递增。 可以通过应用变换(如平移、旋转、缩放和剪切)来更改节点。例如,平移可将 节点 的坐 标 系 原 点沿 X 或 Y 轴或 这两 个 轴 移 动。 要 定 义 平移 , 请 设 置 translateX 或 translateY 变量或这两个变量的值。
Stage { title: "Declaring Is Easy!" width: 249 height: 251 visible: true
}
冒号左边的词 title、width、height 和 visible 称作实例变量,您可以 参阅 Stage 文档以获取可用变量的完整列表。title 将 'Declaring Is Easy' 短语放在窗口的顶部边框中。width 和 height 是像素值。有关 JavaFX Script 中对象字面值、类和实例变量的更多信息,请参见语言教程中的编写脚 本和使用对象。 当您运行目前已定义的代码时,将会看到以下窗口。
使用 JavaFX 构建 GUI 教程
使用声明性语法
您是否熟悉声明性编程?JavaFX Script 使用的就是这种简单而强大的编码样式。本课通过指 导您创建一个简单的 GUI 应用程序来展示使用声明性语句是多么容易。有关更多信息,请 参阅学习 JavaFX Script 编程语言中的编写脚本、使用对象和编写您自己的类。
