OpenGL完全教程 第一章 初始化OpenGL
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
OpenGL学习入门

笔者刚开始学习OpenGL,其中出现部分问题,拿出来跟大家分享,其解决方法不一定适用于每一位朋友,只是给大家做一个参考,希望能帮到大家操作系统:64位win7旗舰版VS版本:Visual Studio 2010 Ultimate (x86) - DVD(Chinese-Simplified) 【/】一.环境配置关于GL开发环境简介/安装GLUT工具包/OpenGL程序大家可以参考以下链接:/genganpeng/article/details/6882048然而关于VS的环境配置,这里会稍微有点不同,因为根据上面链接配置,我的VS 会出问题,下面我会讲到,最终我的环境配置如下:1解压得到(glut.dll, glut32.dll, glut.lib, glut32.lib,glut.h)5个文件,后面是它们的存放目录:glut.h : C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Include\gl glut.lib+glut32.lib : C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Lib glu32.dll+glut.dll+glut32.dll : C:\Windows\SysWOW64(因为我是64位系统,所以就不用放在System32里了)2在VS工程中,添加c/c++工程中外部头文件及库的基本步骤:①添加工程的头文件目录:工程---属性---配置属性---c/c++---常规---附加包含目录:加上头文件存放目录。
②添加文件引用的lib静态库路径:工程---属性---配置属性---链接器---常规---附加库目录:加上lib文件存放目录。
然后添加工程引用的lib文件名:工程---属性---配置属性---链接器---输入---附加依赖项:加上lib文件名。
③添加工程引用的dll动态库:把引用的dll放到工程的可执行文件所在的目录下。
opengl使用手册 简书

OpenGL(Open Graphics Library)是一种用于渲染2D和3D图形的跨平台图形API。
OpenGL提供了一系列的函数,可以用来配置图形环境、绘制几何图形、处理纹理、执行变换等。
以下是一个简要的OpenGL使用手册的概述:1. 初始化OpenGL环境:-创建OpenGL上下文,配置窗口和视口,初始化OpenGL的各种参数。
2. 设置投影和视图矩阵:-使用OpenGL的矩阵操作函数,设置投影矩阵和视图矩阵,定义场景中物体的可见范围和视图。
3. 创建和加载着色器:-编写顶点着色器和片元着色器,将它们编译成着色器程序,并链接到OpenGL上下文。
4. 创建和绑定缓冲区对象:-创建顶点缓冲对象(VBO)和索引缓冲对象(IBO)来存储顶点数据和索引数据。
5. 定义顶点数据和绘制图形:-定义顶点数据,将数据传递到缓冲区对象中,使用OpenGL函数绘制图形。
6. 处理纹理:-加载纹理图像,创建纹理对象,将纹理数据传递到GPU,使用纹理进行图形渲染。
7. 执行变换:-使用OpenGL的矩阵操作函数,对物体进行平移、旋转、缩放等变换。
8. 设置光照和材质:-配置光源和材质属性,实现光照效果。
9. 深度测试和遮挡剔除:-启用深度测试和遮挡剔除,以处理物体的深度关系和遮挡关系。
10. 处理用户输入:-处理用户输入,例如键盘和鼠标事件,以交互式地改变场景。
11. 错误处理:-添加错误检查,确保OpenGL函数的调用没有错误,方便调试。
12. 清理和释放资源:-在程序结束时清理和释放分配的OpenGL资源,防止内存泄漏。
13. OpenGL扩展:-了解和使用OpenGL的扩展,以获取更先进的图形特性。
14. 学习资源:-利用OpenGL的学习资源,包括在线教程、书籍和社区,以深入了解图形编程。
请注意,上述步骤是一个简要的概述。
OpenGL是一个庞大而灵活的库,涵盖了广泛的图形编程概念。
深入学习OpenGL需要时间和实践。
Qt_OpenGL_教程

(由 nehewidget.cpp 展开。 ) #include "nehewidget.h" NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ) { fullscreen = fs; 保存窗口是否为全屏的状态。 setGeometry( 0, 0, 640, 480 ); 设置窗口的位置,即左上角为(0,0)点,大小为 640*480。 setCaption( "NeHe's OpenGL Framework" ); 设置窗口的标题为“NeHe's OpenGL Framework” 。 if ( fullscreen ) showFullScreen(); 如果 fullscreen 为真,那么就全屏显示这个窗口。 } 这个是构造函数,parent 就是父窗口部件的指针,name 就是这个窗口部件的名称,fs 就是 窗口是否最大化。 NeHeWidget::~NeHeWidget() { } 这个是析构函数。 void NeHeWidget::initializeGL() { glShadeModel( GL_SMOOTH ); 这一行启用 smooth shading(阴影平滑)。阴影平滑通过多边形精细的混合色彩,并对外部光 进行平滑。我将在另一个教程中更详细的解释阴影平滑。 glClearColor( 0.0, 0.0, 0.0, 0.0 ); 这一行设置清除屏幕时所用的颜色。 如果您对色彩的工作原理不清楚的话, 我快速解释一下。 色彩值的范围从 0.0 到 1.0。0.0 代表最黑的情况,1.0 就是最亮的情况。glClearColor 后的第 一个参数是红色,第二个是绿色,第三个是蓝色。最大值也是 1.0,代表特定颜色分量的最亮 情况。最后一个参数是 Alpha 值。当它用来清除屏幕的时候,我们不用关心第四个数字。现 在让它为 0.0。我会用另一个教程来解释这个参数。 通过混合三种原色(红、绿、蓝) ,您可以得到不同的色彩。希望您在学校里学过这些。因 此 , 当 您 使 用 glClearColor(0.0, 0.0,1.0, 0.0 ) , 您 将 用 亮 蓝 色 来 清 除 屏 幕 。 如 果 您 用 glClearColor(0.5, 0.0, 0.0, 0.0)的话,您将使用中红色来清除屏幕。不是最亮(1.0),也不是最 暗(0.0)。要得到白色背景,您应该将所有的颜色设成最亮(1.0)。要黑色背景的话,您该将所 有的颜色设为最暗(0.0)。 glClearDepth( 1.0 ); 设置深度缓存。 glEnable( GL_DEPTH_TEST ); 启用深度测试。 glDepthFunc( GL_LEQUAL ); 所作深度测试的类型。
OpenGL介绍和使用

BYTE iLayerType; BYTE bReserved; DWORD dwLayerMask; DWORD dwVisibleMask; DWORD dwDamageMask; } PIXELFORMATDESCRIPTOR; 4. 初始化 PIXELFORMATDESCRIPTOR 结构 PIXELFORMATDESCRIPTOR 结构中每个变量值的具体含义和设置可以参考有关资料,下面举 出一个对 PIXELFORMATDESCRIPTOR 进行初始化的例子来简要说明相关变量的意义。定义 PIXELFORMATDESCRIPTOR 结构的 pfd 如下: PIXELFORMATDESCRIPTOR pfd = { sizeof(PIXELFORMATDESCRIPTOR), // size of t his pf d 1, PFD_DRAW_TO_WINDOW | // s upport w indow PFD_SUPPORT_OPENGL | // support OpenGL PFD_DOUBLEBUFFER, // doubl e buffered PFD_TYPE_RGBA, // RGBA type 24, // 24 -bit color depth 0, 0, 0, 0, 0,0, // c olor bi ts i gnored 0, // no l a pha buf fer 0, // shift bit ignored 0, // no c acumulation buf f 0, 0, 0, 0, // accum bits ignored 32, // 32 -bit z-buffer 0, // no tencil s buf fer 0, // no u axiliary buf fer PFD_MAIN_PLANE, // main layer 0, // r eserved 0, 0, 0 // layer masks ignored }; 该结构前两个变量的含义十分明显。第三个变量 dwFlags 的值是 PFD_DRAW_TO_WINDOW |PFD_SUPPORT_OPENGL|PFD_DOUBLEBUFFER, 表明应用程序使用 OpenGL 函数来绘制窗口。 第 四个变量表明当前采用 RGBA 颜色模式。第五个变量采用 24 位真彩色,如果是 256 色系统则自动 实现颜色抖动。因为没有使用 alpha 缓存和累计缓存,所以从变量 cAlphaBits 到 cAccumAlphaBits 都设置为 0。 深度缓存设置为 32 位, 这个缓存能解决三维场景的消隐问题。 变量 cAuxBuffers 设为 0, Windows 下不支持辅助缓存。Windows 下变量 ilayerType 只能设置为 PFD_MAIN_PLANE,但在其 它平台也许支持 PFD_MAIN_PLANE 或 PFD_MAIN_UNDERLAYPLANE。接下 来 bReserved 变量只 能设为 0,而最后三个变量 Windows 都不支持,故全设置为 0。 5. 设置像素结构 初始化 PIXELFORMATDESCRIPTOR 结构后,要设置像素格式。下面举例说明设置像素格式。 CClientDC clientDC(this); int PixelFormat = ChoosePixelFormat(clientDC.m_hDC,&pfd); BOOL result=SetPixelFormat(clientDC.m_hDC,PixelFormat,&pfd); 第一行语句得到一个应用窗口客户区的设置描述表。 第一行调用 ChoosePixelFormat()选择一个像素格式,并将像素格式索引号返回给 pixelFormat 变 量;函数中第一个参数是选择像素格式的设备描述表的句柄,第二个参数是 PIXELFORMATDESCRIPTOR 结构的地址。如果调用失败则返回 0;否则返回像素格式索引号。 第三行调用 SetPixelFormat()设置像素格式,三个参数分别是设备描述表的句柄、像素格式索引 号和 PIXELFORMATDESCRIPTOR 结构的地址。如果调用成功则返回 TRUE,否则返回 FALSE。 6. 创建图形操作描述表 必须创建并启用图形操作描述表后,才能调用 OpenGL 函数在窗口内进行各种图形操作。一般 来说,利用 MFC 中增补的管理图形操作描述表方法来编程比较方便。即在视类 (CView) 的消息 OnCreat()中创建图形操作描述表。
OPENGL初始化

1:新建一个MFC的工程,单文档的工程。
2:工程建好之后,可以先编译运行一下。
下面就是要把View的窗口初始化为OpenGL的编程环境。
当然以下所有的操作都是在View类中进行的。
先在Project->Settings->Link中,加上opengl32.lib glu32.lib glut.lib glaux.lib,然后在View.h 的类定义中加上如下引用。
这个大家都知道。
#include <gl\gl.h>#include <gl\glu.h>#include <gl\glaux.h>1)如下所示在MySDOpenGLView.h中加入以下代码:HGLRC m_hRC; //OpenGL绘制描述表HPALETTE m_hPalette; //OpenGL调色板CDC* m_pDC; //OpenGL设备描述表3:在PreCreateWindow(CREATESTRUCT& cs)这个函数中可以修改一下窗口的风格,比如说窗口的名称背景什么的,当然也可以不修改,如果想修改的话,需要对WNDCLASSEX 和CREATESTRUCT这两个结构比较熟悉。
在这里,我不进行修改。
采用默认的风格。
4:下面开始正题,首先要让窗口支持OpenGL,那就必须要对PIXELFORMATDESCRIPTOR这个结构有所了解,先在View类中新建一个函数SetupPixFormat(CDC *pDC),公有私有无所谓,如下:BOOL CTestGLInitialView::SetupPixFormat(CDC *pDC) //我建立的工程名叫T estGLInitial {static PIXELFORMATDESCRIPTOR pfd = //定义像素格式{sizeof(PIXELFORMATDESCRIPTOR), // 上述格式描述符的大小1, // 版本号PFD_DRAW_TO_WINDOW | // 格式支持窗口PFD_SUPPORT_OPENGL | // 格式必须支持OpenGLPFD_DOUBLEBUFFER, // 必须支持双缓冲PFD_TYPE_RGBA, // 申请RGBA 格式24, // 24位色彩深度,即1.67千万的真彩色0, 0, 0, 0, 0, 0, // 忽略的色彩位0, // 无Alpha缓存0, // 忽略Shift Bit0, // 无累加缓存0, 0, 0, 0, // 忽略聚集位32, // 32位Z-缓存(深度缓存)0, // 无蒙板缓存0, // 无辅助缓存PFD_MAIN_PLANE, // 主绘图层0, // Reserved0, 0, 0 // 忽略层遮罩};int nIndex = ChoosePixelFormat(pDC->GetSafeHdc(), &pfd); //选择刚刚定义的像素格式if( nIndex == 0 ) return FALSE;return SetPixelFormat(pDC->GetSafeHdc(), nIndex, &pfd); //设置像素格式}这个函数的主要目的就是设置窗口的像素格式,使之支持OpenGL,明白这点就行了。
OpenGL教程1

//教程程序#include <windows.h> //Windows的头文件#include <gl\gl.h> //包含OpenGL32库#include <gl\glu.h> //包含GLu32库#include <gl\glaux.h> //包含Glaux库HGLRC hRC=NULL; // 窗口着色描述表句柄HDC hDC=NULL; // OpenGL渲染描述表句柄HWND hWnd=NULL; // 保存我们的窗口句柄HINSTANCE hInstance; // 保存程序的实例/*下面的第一行设置一个用来监控键盘动作的数组。
有许多方法可以监控键盘的动作,但这里的方法很可靠,并且可以处理多个键同时按下的情况。
active 变量用来告知程序窗口是否处于最小化的状态。
如果窗口已经最小化的话,我们可以做从暂停代码执行到退出程序的任何事情。
我喜欢暂停程序。
这样可以使得程序不用在后台保持运行。
fullscreen 变量的作用相当明显。
如果我们的程序在全屏状态下运行,fullscreen 的值为TRUE,否则为FALSE。
这个全局变量的设置十分重要,它让每个过程都知道程序是否运行在全屏状态下.*/bool keys[256]; // 保存键盘按键的数组bool active=TRUE; // 窗口的活动标志,缺省为TRUEbool fullscreen=TRUE; // 全屏标志缺省,缺省设定成全屏模式/*现在我们需要先定义WndProc()。
必须这么做的原因是CreateGLWindow()有对WndProc()的引用,但WndProc()在CreateGLWindow()之后才出现。
在C语言中,如果我们想要访问一个当前程序段之后的过程和程序段的话,必须在程序开始处先申明所要访问的程序段。
所以下面的一行代码先行定义了WndProc(),使得CreateGLWindow()能够引用WndProc().*/LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); //WndProc的定义GLvoid ReSizeGLScene(GLsizei width, GLsizei height){ // 重置OpenGL窗口大小if (height==0){ // 防止被零除height=1; // 将Height设为1 }glViewport(0, 0, width, height); // 重置当前的视口/*下面几行为透视图设置屏幕。
精通OPENGL01

第—章 0penGL概述1.1 OpenGL入门1.1.1 什么是0penGLOpenGL的前身是由SGI公司为其图形工作站开发的IRIS GL,是一个工业标准的三维 计算机图形软件接口。
但是SGI公司向其他平台移植时,遇到了问题,为改进其移植性, 开发了OpenGL,它有GL的功能,而且是开放的,适用于多种硬件平台及操作系统,用户可以方便地利用这个图形库,创建出接近光线跟踪的高质量静止或动画的三维彩色图像,而且要比光线跟踪算法快一个数量级。
它的主要特点是:①OpenGL可以在网络上工作,即客户机/服务器型,显示图形的计算机(客户机)可以不 是运行图形程序的计算机(服务器),客户机与服务器可以是不同类型的计算机,只要两者服 从相同的协议。
②OpenGL是与硬件无关的软件接口,可以在多种硬件平台上运行,使得OpenGL的应用程序有较好的移植性。
1992年7月,SGI发布了OpenGL的1.0 版本,后来SGI与微软共同开发了Windows NT 下的新版本。
1995年12月,由OpenGL ARB(Architecture Review Board)批准了OpenGL l.1 版本,这一版本的OpenGL性能得到了加强并引入了一些新功能,其中包括:在增强元文件中包含OpenGL调用,改进打印机支持,顶点数组的新特征,提高顶点位置,法线,颜色及色彩指数,纹理坐标,多边形边缘标识的传输速度,引入新的纹理特性。
Microsoft开始把OpenGL集成到Windows NT中,后来又把它集成到新版本的Windows 95 OEM Service Release 2(简称为OSR2)及以后的版本中,用户既可以在Windows 95/98、Windows NT/2000/XP环境下开发OpenGL应用程序,又可以很方便地把已有的工作站上的程序移植过来。
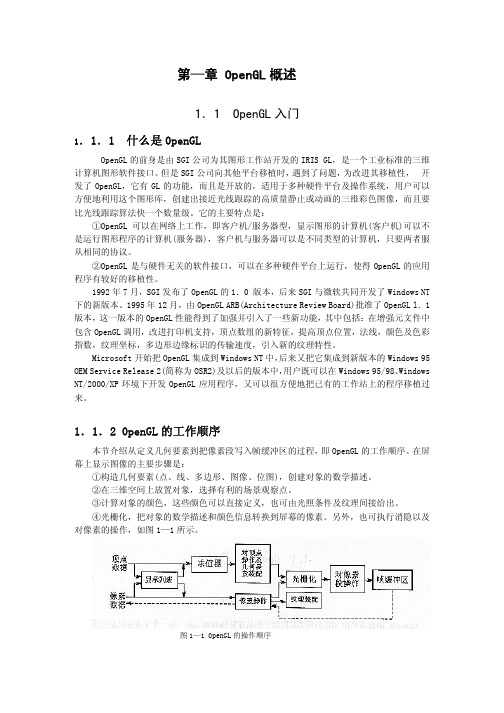
1.1.2 0penGL的工作顺序本节介绍从定义几何要素到把像素段写入帧缓冲区的过程,即OpenGL的工作顺序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenGL完全教程 第一章 初始化OpenGL作者:何咏 日期:2006-2-3 20:47:09 点击:3373如需转载本文,请声明作者及出处。
第一章初始化OpenGL无论是什么东西,要使用它,就必须对它进行初始化。
如果你之前使用过GDI,你应该也多多少少了解到GDI 在绘制图形之前要为之创建渲染环境。
OpenGL也一样。
本章给出的代码,大家可以不必理解其中的具体意义,反正以后每次初始化是使用这个代码即可。
首先,在一个新的应用程序中,我们需要添加对OpenGL库的引用。
Delphi已经为我们写好了OpenGL的头文件,因此我们只须直接在单元的uses中添加OpenGL即可:...uses Windows, Graphics, OpenGL, ......在创建窗口时,应添加如下代码:procedure Form1.Create(Sender:TObject);var DC: HDC;HRC :HGLRC ; pfd:TPIXELFORMATDESCRIPTOR; pixelFormat:integer;beginDC := GetDC(Handle);With pfd dobeginnSize:=sizeof(TPIXELFORMATDESCRIPTOR); // sizenVersion:=1; // versiondwFlags:=PFD_SUPPORT_OPENGL or PFD_DRAW_to_WINDOW orPFD_DOUBLEBUFFER; // support double-bufferingiPixelType:=PFD_TYPE_RGBA; // color typecColorBits:=24; // preferred color depthcRedBits:=0;cRedShift:=0; // color bits (ignored)cGreenBits:=0;cGreenShift:=0;cBlueBits:=0;cBlueShift:=0;cAlphaBits:=0;cAlphaShift:=0; // no alpha buffercAccumBits:=0;cAccumRedBits:=0; // no accumulation buffer,cAccumGreenBits:=0; // accum bits (ignored)cAccumBlueBits:=0;cAccumAlphaBits:=0;cDepthBits:=16; // depth buffercStencilBits:=0; // no stencil buffercAuxBuffers:=0; // no auxiliary buffersiLayerType:=PFD_MAIN_PLANE; // main layerbReserved:=0;dwLayerMask:=0;dwVisibleMask:=0;dwDamageMask:=0;end;pixelFormat := ChoosePixelFormat(DC, @pfd);if (pixelFormat = 0) thenexit;if (SetPixelFormat(DC, pixelFormat, @pfd) <> TRUE) thenexit;hRc := wglCreateContext(DC);wglMakeCurrent(DC,HRC);end;上面的代码是Windows下初始化OpenGL的固定代码。
因为本教程不使用任何第三方库,所以在初始化上显得麻烦些。
但这些代码是固定的,每次初始化OpenGL时,照抄代码即可。
下面对上述代码作简单的说明。
首先,我们用GetDC(Handle)获取当前窗口的设备目录。
然后初始化一个TPIXELFORMATDESCRIPTOR类型的字段,用于描述将要使用的像素格式。
在此字段中,dwFlags表示渲染方式,一般情况下使用PFD_SUPPORT_OPENGL or PFD_DRAW_to_WINDOW or PFD_DOUBLEBUFFER。
其中,PFD_DOUBLEBUFFER表示支持双缓冲。
这将会在今后的章节中讲到。
cColorBits表示使用的色深,一般情况下使用24位色深。
在今后的教程中,会根据不同的需求而改变TPIXELFORMATDESCRIPTOR字段中的值,而其他代码一般都是不变的。
初始化完OpenGL之后,就可以调用OpenGL的绘制函数来绘制图形了。
一般情况下,我们把所有绘制图形的函数调用写在一个名为RenderScene的过程中:procedure TForm1.RenderScene;begin...end;然后,我们使用一个Timer,其Interval属性设为1,然后在OnTimer事件中调用RenderScene即可。
在窗体关闭时,我们还必须关闭渲染环境以释放内存。
方法如下:procedure TForm1.Form1Close(Sender:TObject;....);beginwglMakeCurrent(DC,HRC);wglDeleteContext(hRc);ReleaseDC(Handle,DC);end;其实,关于OpenGL初始化,我已经写好了一个类。
用这个类初始化,可以让窗体的代码简洁一些。
首先,下载glInit.pas,并引用它。
然后向单元中加入如下代码初始化OpenGL。
...uses ...,GLInit;varglInitor:TOpenGLInit;implementationprocedure TForm1.Create(....);beginglInitor:=TOpenGLInit.Create(Handle,24,stdDoubleBuffer);end;procedure TForm1.Close(...);beginglInitor.Free;end;在本章的示例程序中,我们将初始化OpenGL,并用OpenGL绘制一个三角形。
在此程序中,我们还对OpenGL作了其他一些设置,现在你无须理解其中的意义。
此程序中,InitOpenGL过程用于初始化OpenGL,FreeOpenGL过程用于销毁OpenGL,SetView过程用于设置视图投影(将在今后的章节中讲到),在RenderScene过程中,我们使用了一个OpenGL的函数绘制了一个三角形。
以下就是本章示例程序的代码。
unit untMainForm;interfaceusesWindows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, ExtCtrls, OpenGL;typeTfrmMain = class(TForm)tmrRender: TTimer;procedure FormCreate(Sender: TObject);procedure FormClose(Sender: TObject; var Action: TCloseAction);procedure tmrRenderTimer(Sender: TObject);privateprocedure InitOpenGL;procedure FreeOpenGL;procedure SetView;procedure RenderScene;publicend;varfrmMain: TfrmMain;DC: HDC;HRC :HGLRC ;implementation{$R *.dfm}procedure TfrmMain.FreeOpenGL;beginwglMakeCurrent(DC,HRC);wglDeleteContext(hRc);ReleaseDC(Handle,DC);end;procedure TfrmMain.InitOpenGL;var pfd:TPIXELFORMATDESCRIPTOR; pixelFormat:integer;beginDC := GetDC(Handle);with pfd dobeginnSize:=sizeof(TPIXELFORMATDESCRIPTOR); // 此结构尺寸nVersion:=1;dwFlags:=PFD_SUPPORT_OPENGL or PFD_DRAW_to_WINDOW orPFD_DOUBLEBUFFER; // 使用双缓冲区iPixelType:=PFD_TYPE_RGBA; //使用RGBA颜色空间cColorBits:=24; //24位真彩色cRedBits:=0;cRedShift:=0;cGreenBits:=0;cGreenShift:=0;cBlueBits:=0;cBlueShift:=0;cAlphaBits:=0;cAlphaShift:=0;cAccumBits:=0;cAccumRedBits:=0;cAccumGreenBits:=0;cAccumBlueBits:=0;cAccumAlphaBits:=0;cDepthBits:=16;cStencilBits:=0;cAuxBuffers:=0;iLayerType:=PFD_MAIN_PLANE;bReserved:=0;dwLayerMask:=0;dwVisibleMask:=0;dwDamageMask:=0;end;pixelFormat := ChoosePixelFormat(DC, @pfd);if (pixelFormat = 0) thenexit;if (SetPixelFormat(DC, pixelFormat, @pfd) <> TRUE) thenexit;hRc := wglCreateContext(DC);wglMakeCurrent(DC,HRC);end;procedure TfrmMain.FormCreate(Sender: TObject);beginInitOpenGL;SetView;end;procedure TfrmMain.FormClose(Sender: TObject; var Action: TCloseAction); beginFreeOpenGL;end;procedure TfrmMain.tmrRenderTimer(Sender: TObject);beginRenderScene;end;procedure TfrmMain.RenderScene;beginglLoadIdentity;glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);//清空缓冲区glColor3ub(0,255,0); //将颜色设置为绿色。
