网易2020校招笔试-前端开发工程师提前批
网易2020招聘笔试- 系统开发研发工程师(提前批)

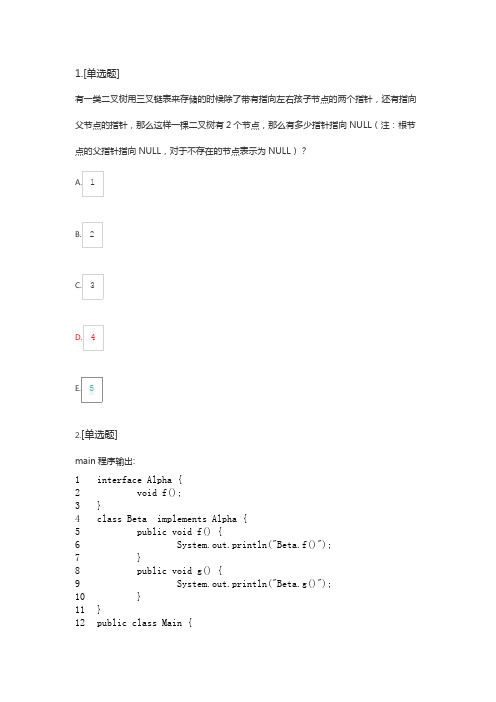
2 3 4 5 6 7 8 9101112void f();}class Beta implements Alpha {public void f() {System.out.println("Beta.f()");}public void g() {System.out.println("Beta.g()");}}public class Main {131415161718192021222324public static void main(String[] args) {Alpha a = new Beta();a.f();System.out.println(a.getClass().getName());try {Beta b = (Beta)a;b.g();} catch (Exception e) {System.out.println("Error");}}}4.牛客网的某一网络的一台主机产生了一个IP数据报,头部长度为20字节,数据部分长度为2000字节,该数据报需要经过两个网络到达目的主机,这两个网络所允许的最大传输单位MTU分别为1500字节和576字节。
那么原IP数据报到达目的主机时分成了()IP小报文?5.判断一个数组或序列是正序,倒序还是乱序,需要我们将这个数组完整的遍历一遍通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应的位置并插入的排序算法是()6.死锁是指多个进程在运行过程中因争夺资源而造成的一种僵局,永远在互相等待的进程称为死锁进程,假设计算机系统中有3个不同的临界资源R1、R2和R3,被4个进程p1、p2、p3及p4共享。
各进程对资源的需求为:p1申请R1和R2,p2申请R2和R3,p3申请R1和R3,p4申请R2。
若系统出现死锁,则处于死锁状态的进程数至少是()7.下面关于Java NIO提供了与标准IO不同的IO工作方式描述错误的是8.读程序,选出输出结果1 2 3 4 5 6 7 public static void main(String[] args) {Nowcoder nowcoder = new Nowcoder();int i = 0;nowcoder.inc(i);i = i++;System.out.println(i);}8 9 10 void inc(int i) {i++;}题目描述java数据库开发中怎么理解两个方法数据库操作在一个事务里面,事务和数据库连接池有什么关系,JTA事务和普通事务的区别12.[问答题]在并发编程有个名称叫线程安全,怎么理解一个类是线程安全13.[编程题]小易的英语软件时间限制:C/C++ 1秒,其他语言2秒空间限制:C/C++ 256M,其他语言512M小易是班级的英语课代表, 他开发了一款软件开处理他的工作。
2020年网易互联网产品策划专员笔试题

2020年网易互联网产品策划专员笔试题一互联网知识题1.你经常用的5个app2.写出>=2的众筹网站3.>=3个智能硬件4.15年上市的互联网公司5.国内外的IM产品二逻辑概念用户基本维护,针对用户信息库的建立,网站在用户生日、一些纪念性节日、网站新品发布、会员答谢等相关活动的时候。
我们需要进行一些短信或是邮件,信息平台的发布。
时刻让网站和用户紧密联合在一起。
唯品会,一家专门做特卖的公司,以下由为大家提供的“唯品会笔试题目2020”,供大家参考借鉴,希望可以帮助到大家。
这个太复杂忘了。
就是像公务员考试行测的那种“只有一个说真话blabla”三 ***2020年04月18日深圳市亿矽科技有限公司在互联网上公布招聘市场/营销主管信息,主要内容为以下:发布日期:2020-04-17工作地点:深圳-南山区招聘人数:5工作年限:一年以上语言要求:英语良好学历:大专职位职能: 电子技术研发工程师市场/营销/拓展主管职位描述:第一大题考的是电影院,记得之前的帖子有真题的,大家可以找找看~第二大题考的是油漆,不是很难,不过我在最后一题犹豫了一下,结果就错过了!!天杀的!!大家到最后一题要先选答案啊!!介绍了一下课程盒子和超级课程表,然后说它们都是靠“工具类”吸引用户,然后增加其他有意思的功能。
请你找出你观察到校园中的痛点,设计一个产品。
四策划题服务期限:《_________软件》使用无期限限制,只要乙方按时支付服务费,都是为本合同的自动延续并享受相应的服务。
如涉及其他新增业务,如涉及页面制作等其他服务,应另行规定完成数量、质量和时间,甲方应该和约在规定的时间内完成。
商务经理要少说多做。
做事要积极,说话要谨慎。
所谓“慎言”,就是说话要小心,不要说自己做不到的事。
用老百姓的话说叫“祸从口出”,没那么严重的话,起码也是“言多语失”。
要注意说话的场合。
在私下不要涉及过多的工作,但工作时候要少谈些私下的个人私事来寻求开心。
网易校招前端一面和二面

网易校招前端一面和二面一面1.对前端安全的理解讲了讲XSS、CSRF、点击劫持、社会工程学等等的特点、攻防方式2.对模块化的了解讲了讲amd、cmd、es6的模块特点和区别,后面想想应该加上angular模块和懒加载的部分3.angular双向绑定的原理4.左边固定右边自适应CSS布局:∙浮动∙绝对布局∙表格与表格布局∙inline-block∙flex∙grid5.对HTML5标签语义化的理解6.css动画,追问:js动画写过吗?position有哪些基本值?它们有什么区别?简单说了说translate/transform/animation,没有写过js动画。
a/r/f/s…相对于页面/自身/屏幕/默认定位7.异步的几种方式8.自己实现bind函数// 简单的辅助绑定函数function bind(fn, obj) {return function() {return fn.apply( obj, arguments );};}9.谈谈项目和优化的地方?直接拿成绩有毒给他们演示,讲了一个懒加载列表+事件代理解决加载列表卡顿的情况。
追问:怎么控制事件触发频率?怎么实现的?二面1.手写一个select组件,就是点一下select出来一个列表,点击列表项select自动填充。
我:可以有一个Select、List、ListItem类,然后传统的DOM驱动的写法是先获取到它们的DOM节点再监听事件,触发事件后执行相应的逻辑,MVVM的写法是使用数据来控制它们的行为…然后开始写面试官:你写的太复杂了,这题根本不需要用到面向对象,简化一下我:请提示一下?面试官:select和列表都在一个父元素里我:父元素设为relative定位,里面的列表设为absolute定位,然后写一个函数,参数是源dom和目标dom,可以把源dom的值展现到目标dom上去。
面试官:嗯…然后继续手头上的工作(代码暂时先不贴,这一块到底怎么写才优雅我现在还有点疑惑)2.模版用过没有?&*%、%¥(没听懂,应该是一些模板)字符串怎么解析成模板的?特别是带逻辑的那一块?我:Angular的字符串解析模板了解一点,是用装饰器…但我还没说完就叫停了考官:没用过就算了吧,不过怎么可能没用过呢?这个时候我已经开始出冷汗了…3.手写用setTimeout模拟setInterval开始我说setTimeout里面再调用setTimeout面试官:不对我想了一会:自定义一个mySetInterval函数function mySetInterval(cb,time){let temp = function(){setTimeout(temp,time)cb.apply(null)}setTimeout(temp,time)}面试官:嗯…又是一段沉默,然后继续做他的事情4.给一个字符串数组,根据他们的开头分类使用哈希做辅助数据结构做这件事情,本来还想说实现基本功能后应该还要考虑健壮性啥的,可是刚写完就下一题了…function order(strArr){let hash = {}strArr.forEach(e=>{let key = e.substring(0,1)if(hash[key]) hash[key].push(e)else hash[key] = [e]})return hash}5.代码优化了解过吗?。
网易校招笔试题目

网易校招笔试题目网易校招笔试题目网易校招笔试题目(1)技术类简答题1、请尽可能举出你所知道的数据库备份与还原的方法(数据库类型不限,只要知道的就写上)2、中断是什么?CPU在中断的时候做了些什么?3、markfile文件有什么作用。
4、谈谈你对虚函数的认识,并写出实现虚函数的方法。
5、ping、tracert是属于TCP/IP协议族里面的哪个协议?填空题1、多任务系统里面,一个任务可以在占有资源的同时申请资源,这会导致____.2、实现内联函数的关键词是_____.数学题1、1-9这9个数字中,选3个出来,其和为奇数的组合有几个?2、请把16进制数270F转化为十进制数。
游戏类题目简答题1、梦幻西游、大话西游是什么类型游戏?2、请举出至少5个网易出品的游戏。
3、请举出5个以上游戏公司。
4、GM是什么的缩写;职责是什么?5、网易接受魔兽世界时,其版本号为?6、请把一个你玩得最久的网游账户的职业、等级、技能、装备描述一下。
7、(先给出一段关于新闻出版总署对于网游中各种不和谐内容的打击行动的材料)请你根据材料并结合自己所熟悉的网游,写出其需要改进以符合版署要求的地方。
8、以你熟悉的网游为例,写出两个玩家面对面交易时,对交易系统的测试点测试类题目 (非自动化)给出了一个二叉树的前序排列、中序排列,要你选出它的后续排列算法题在考虑容错和效率的前提下,用伪码写出对线性表的冒泡排序算法推理题1、在你面前有条分岔路,一条通向说谎国,一条通向诚实国。
此时走来两个人,一位只说谎话,一位只说实话;你向此两人问路,怎样问才能找到通向说谎国?2、每架飞机只有一个油箱,一箱油可供一架飞机绕地球飞半圈,空中没有加油机,但飞机之间可以相互加油。
问:为使至少使一架飞机绕地球一圈回到起飞时的飞机场,至少需要出动几架飞机? (所有飞机从同一机场起飞,不允许中途降落,必须全部安全返回机场)网易校招笔试题目(2)1、假设进栈次序是e1, e2, e3, e4,那可能的出栈次序是()A、e2, e4, e3, e1B、e2, e3, e4, e1C、e3, e2, e4, e1D、e1, e2, e4, e3给定入栈顺序,求出可能的`出栈顺序。
网易新闻中心2020年校园招聘笔试题文档

网易新闻中心2020年校园招聘笔试题文档Netease News Center 2020 campus recruitment written examination document第 1 页共 3 页网易新闻中心2020年校园招聘笔试题文档前言:个人简历是求职者给招聘单位发的一份简要介绍,包括个人的基本信息、过往实习工作经验以及求职目标对应聘工作的简要理解,在编写简历时,要强调工作目标和重点,语言精简,避免可能会使你被淘汰的不相关信息。
写出一份出色的个人简历不光是对找工作很有用处,更是让陌生人对本人第一步了解和拉进关系的线。
本文档根据个人简历内容要求和特点展开说明,具有实践指导意义,便于学习和使用,本文下载后内容可随意调整修改及打印。
一共六道题(1小时30分钟时间)(上午9点20到10点50分)一、选择题:类似于行政能力测试题(具体是一个打火机的创意发明设计推出后不受消费者欢迎,下面四个哪一个能支持这种结果)二、翻译题一篇250字左右的英文短文,关于计算机技术发展的一个科学小文章,颇有几个不认识的专业术语,总的来说,难度不大,但是句子比较长,翻译的雅比较难做到。
三、请你谈谈有什么办法可以改善城市交通状况。
四、现在网络上充斥着网上谩骂、人身攻击、地域歧视第 2 页共 3 页的现象,有学者建议实行网络实名制来解决。
你是怎么看待的。
五、给定19个新闻标题(国内、国外的、时政、社会的都有,记得有台湾选举公投、三峡移民、安倍、汽车停放政策、国庆放假通知、国外性趣舞蹈艺术、广州一女被割喉事件等)1、请你按照自己的设定的标准将以下新闻进行分类。
2、请你按照新闻重要性重新将以下新闻进行排序。
六、专题策划六一儿童节、建军节、国庆节、中秋节来了,请你选择一个节日进行新闻策划,请写出策划书,并叙述策划的主要构成。
后记:昨晚在网上搜到的网易笔试,有什么数列、有什么程序题,感觉一个不会,于是想今天去瞎扯。
上午拿到试卷,才知道没有网上找到的那么bt,总体感觉比较正规,我报的新闻中心编辑,题目中个人感觉第五题最考的是编辑,最后一题注重个人的新闻创造力。
网易前端面试题

网易前端面试题作为一名前端工程师,受邀参加网易前端面试是一个很好的机会,因为网易作为中国领先的互联网公司,其前端团队一直以其技术实力和创新性而闻名。
在面试中,我们可能会遇到各种问题和挑战,掌握一些常见的网易前端面试题目和相应的解答将有助于我们更好地准备和应对这些面试。
一、CSS 盒模型CSS 盒模型是前端开发中的重要知识点之一。
在网易前端面试中,我们可能会被问到与之相关的问题,例如“CSS 盒模型是什么?”、“标准的 CSS 盒模型和 IE 盒模型有什么区别?”。
CSS 盒模型定义了一个 HTML 元素在页面布局中所占的空间。
它由内容区、内边距、边框和外边距组成。
标准的 CSS 盒模型中,元素的宽度和高度只包括内容区。
而在 IE 盒模型中,元素的宽度和高度还包括内边距和边框。
二、响应式设计和移动优先响应式设计和移动优先是当前前端开发中的热门话题。
在网易前端面试中,可能会涉及到这些概念以及与之相关的问题,例如“什么是响应式设计?”、“移动优先是什么意思?”。
响应式设计是一种根据设备大小和屏幕分辨率来适配不同终端的网页设计方法。
通过使用媒体查询、弹性布局和流动网格等技术,可以使网页在不同设备上以最佳的视觉和交互方式呈现。
移动优先指的是在开发网页时,首先考虑移动设备的使用体验和性能,然后逐步适配更大屏幕的设备。
这种方法可以确保网页在移动设备上加载速度快、操作流畅,并具备良好的用户体验。
三、跨域请求跨域请求是前端开发中的常见问题,也是网易前端面试中可能出现的考点。
我们可能会被问到“什么是跨域请求?”、“如何解决跨域请求?”等问题。
跨域请求指的是在浏览器中通过 Ajax 或 Fetch 等方式向不同域名或端口发起的请求。
由于浏览器的同源策略限制,这种跨域请求是被禁止的,除非服务器端进行相应配置。
解决跨域问题的方法包括JSONP、CORS、代理和服务器端转发等。
四、性能优化在网易前端面试中,性能优化是一个重要的考察点。
web前端研发工程师笔试题(选择题带答案)精选全文

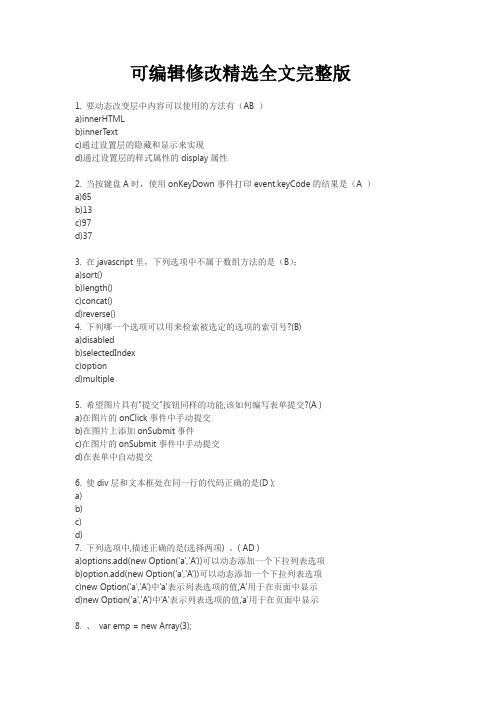
可编辑修改精选全文完整版1. 要动态改变层中内容可以使用的方法有(AB )a)innerHTMLb)innerTextc)通过设置层的隐藏和显示来实现d)通过设置层的样式属性的display属性2. 当按键盘A时,使用onKeyDown事件打印event.keyCode的结果是(A )a)65b)13c)97d)373. 在javascript里,下列选项中不属于数组方法的是(B);a)sort()b)length()c)concat()d)reverse()4. 下列哪一个选项可以用来检索被选定的选项的索引号?(B)a)disabledb)selectedIndexc)optiond)multiple5. 希望图片具有”提交”按钮同样的功能,该如何编写表单提交?(A )a)在图片的onClick事件中手动提交b)在图片上添加onSubmit事件c)在图片的onSubmit事件中手动提交d)在表单中自动提交6. 使div层和文本框处在同一行的代码正确的是(D );a)b)c)d)7. 下列选项中,描述正确的是(选择两项) 。
( AD )a)options.add(new Option(‘a’,'A’))可以动态添加一个下拉列表选项b)option.add(new Option(‘a’,'A’))可以动态添加一个下拉列表选项c)new Option(‘a’,'A’)中’a'表示列表选项的值,’A'用于在页面中显示d)new Option(‘a’,'A’)中’A'表示列表选项的值,’a'用于在页面中显示8. 、var emp = new Array(3);for(var i in emp)以下答案中能与for循环代码互换的是: (选择一项)。
(D )A for(var i =0; i<emp; i++)B for(var i =0; i<Array(3); i++)C for(var i =0; i<emp.length(); i++)D for(var i =0; i<emp.length; i++)9. 制作级联菜单功能时调用的是下拉列表框的(A )事件。
网易2020校招笔试-C++

6. 关于Linux下面说法正确的是? A 可以使用一般身份用户执行ifconfig eth0指令 B 可以将“.”加入到PATH的查询目录中 C init是linux启动的第一个进程 D linux操作系统可以对目录进行硬链接
正确答案:C
7. 有关c++语言的引用,以下选项正确的是: A 引用不需要初始化; B 引用初始化后,可以重新绑定到另外一个对象; C 引用本身不是一个对象,所以不能定义引用的引用;
}; int main() {
Foo a;//3 a.print(); Foo b(1);//4 b.print(); }
A1 B2 C3 D4
正确答案:C
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
3. 数据结构中,沿着某条搜索路线,依次对树中每个结点均做一次且仅做一次访问。对二叉树的结点从1开始 进行连续编号,要求每个结点的编号大于其左、右孩子的编号,同一结点的左右孩子中,其左孩子的编号小 于其右孩子的编号,可采用( )次序的遍历实现编号。 A 先序 B 中序 C 后序 D 从根开始按层次遍历
正确答案:
16. 你在近两三年的学习生涯中,在哪方面能力提高最多?和同龄人比你最擅⻓的是什么?在技术上你的优势 是什么?列举事实例子述说。
正确答案:
正确答案:A
9. 以下C++代码输出几个"1"?
#include<iostream> using namespace std; class TestClass { private:
int number; public:
TestClass(int n) {
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
,小易希望能求解出所有⻓度为k的连续子序
三. 问答题
15. 如下图所示,请实现如下功能,当鼠标移到黑底客户服务区块后,出来白底卡片内容,鼠标移出后,卡片内 容消失,并且当鼠标在白色部分上移动时白色框不能消失。
要求实现该功能完整的html、css及js代码 参考:三⻆形图标的样式为 trangle-down如下:
} var a = { a1: "a1", a2: { b1: "b1", b2: "b2" }, a3: undefined, a4: null, a5: 1 }; var b = func(a); console.log(b);
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
<div class="left"></div> <div class="right"></div> </div>
A 2:3
B 1:3
C 3:2
D 1:5
正确答案:A
二. 编程题
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
11. 小易给你一个包含n个数字的数组 对于数组中的两个下标i,j(1<=i,j<=n),如果
A 0122 B 0 1 2 undefined C undefined 1 2 undefined D undefined 1 2 2
正确答案:C
6. 下面代码的输出是:
function func() { = "Hellen";
} console.log(typeof func.prototype); func.prototype.getName = function() {
.triangle-down{
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
width:0; height:0; border-left:5pxsolidtransparent; border-right:5pxsolidtransparent;
border-top:5pxsolidblack;
A {a1: "a1", a2: {b1: "b1", b2: "b2"}, a3: undefined, a4: {}, a5: 1} B {a1: "a1", a2: {b1: "b1", b2: "b2"}, a3: null, a4: null, a5: 1} C {a1: "a1", a2: {b1: "b1", b2: "b2"}, a3: undefined, a4: undefined, a5: 1} D {a1: "a1", a2: {b1: "b1", b2: "b2"}, a3: undefined, a4: null, a5: 1}
。你可以对这个数组执行任意次以下交换操作: 为奇数,就可以交换 和 。
现在允许你使用操作次数不限,小易希望你能求出在所有能通过若干次操作可以得到的数组中,字典序最小 的一个是什么。
正确答案:
12. 小易在维护数据的时候遇到一个需求,具体来说小易有一系列数据,这些数据了构成一个⻓度为n的数字 序列,接下来小易会在这个序列上进行q次操作。 每次操作有一个查询的数字x,小易需要将序列数据中所有大于等于x的数字都减一,并输出在本次操作中有 多少个数字被减一了。 小易犯了难,希望你能帮帮他。
正确答案:A
9. <canvas width="250" height="250"></canvas>,有个矩形⻓20px,高10px,css中 width:250px,height:500px; 请问这个矩形渲染出来的面际是多少? A 200 B 300 C 400 D 800
正确答案:C
10. 下列布局在⻚面上的宽度比是多少? // css .flex { display: flex; width: 200px; height: 100px; } .left { flex: 3 0 50px; background: red; } .right { flex: 2 0 100px; background: blue; } // html <div class="flex">
正确答案:C
4. 下面代码的输出是:
const arr = []; const testObj = {}; console.log(arr === ""); console.log(arr == ""); arr.toString = () => 1; console.log(arr === 1); console.log(arr == 1); arr.valueOf = () => 2;
正确答案:D
2. 下面关于HTTP协议的说法错误的是( ) A HTTP报文分为请求报文和响应报文 B HTTP请求行由请求方法、URL和协议版本组成 C 每个服务器都支持包括GET\HEAD\PUT等7种请求方法 D HTTP响应行由协议版本、状态码和状态描述符组成
正确答案:C
3. 判断一个数组或序列是正序,倒序还是乱序,需要我们将这个数组完整的遍历一遍通过构建有序序列,对于未 排序数据,在已排序序列中从后向前扫描,找到相应的位置并插入的排序算法是( ) A 选择排序 B 希尔排序 C 插入排序 D 归并排序
8. 下面代码的输出是:
function func(source) { var target = {}; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { if (typeof source[key] === 'object') { target[key] = func(source[key]); } else { target[key] = source[key]; } } } return target;
正确答案:A
5. 下面代码的输出是:
let a = 0; const obj = {
a: 1, b: function() { console.log(this.a); } } const obj1 = { a: 2 } const fun = obj.b; fun(); fun.apply(obj); fun.bind(obj1).apply(obj); const fun1 = fun.bind(obj1); new fun();
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
网易2020校招笔试- 前端开发工程师(提前批)
一. 单项选择题
1. 有一类二叉树用三叉链表来存储的时候除了带有指向左右孩子节点的两个指针,还有指向父节点的指针, 那么这样一棵二叉树有2个节点,那么有多少指针指向NULL(注:根节点的父指针指向NULL,对于不存在的 节点表示为NULL)? A1 B2 C3 D4 E5
正确答案:
13. 小易学习了辗转相除法之后,就开始实践这个算法在求解最大公约数上。 牛牛给小易出了一道不同寻常的求解最大公约数: 求解a和b的最大公约数,但是a和b的范围特别大。 小易遇到了困难,向聪明的你寻求帮助,希望你能帮帮他。
正确答案:
14. 小易给定了一个⻓度为n的数字序列,对于每一个 列的最大值中的最小值。
}
正确答案:
16. 设计一个uniqueify函数,可以根据用户自定义的 重复判定规则 进行数组元素去重,举个例子:
//情况一: letarr0 = [1,1,1,0,5,6]; uniqueify(arr0); //输出:[1,0,5,6]
//情况二: letarr1 = [
{id: 1, name:'xx'}, {id: 1, name:'xx'}, {id: 2, name:'xx'}, {id: 1, name:'xx'}, {id: 1, name:'xx'} ]; uniqueify(arr1, a=>a.id);//假如这里的去重规则依据为id //输出: [ {id: 1, name:'xx'}, {id: 2, name:'xx'} ];
NOWCODER
牛客网-IT笔试/面试题库
正确答案:
下载文档,点击相应题目,直接查看答案
console.log();
NOWCODER
牛客网-IT笔试/面试题库
下载文档,点击相应题目,直接查看答案
} const Obj = {}; Obj.__proto__ = func.prototype; func.call(Obj); if (Obj.getName) {
console.log("); Obj.getName(); } console.log("end");
A function end B function yes Hellen end C object yes Hellen end D Object end
正确答案:C
7. Funtion.prototype的原型链最终指向的哪? A Funtion B Object C Null D Array
正确答案:B
