【零基础学JavaScript】第15章 Ajax介绍
AJax技术

AJAX技术基础介绍基于XML的异步JavaScript,简称AJAX,是当前W eb创新(称为Web2.0)中的一个王冠。
感谢组成AJAX的各种技术,Web应用的交互如Flickr, Backpack和Goo gle在这方面已经有质的飞跃。
这个术语源自描述从基于网页的Web应用到基于数据的应用的转换。
在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。
虽然大部分开发人员在过去使用过XMLHttp或者使用Iframe来加载数据,但仅到现在我们才看到传统的开发人员和公司开始采用这些技术。
就像新的编程语言或模型伴随着更多的痛苦,开发人员需要学习新的技巧及如何最好利用这些新技术。
AJAX模式许多重要的技术和AJAX开发模式可以从现有的知识中获取。
例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在Web服务中包含了,就像现在的S OA。
AJAX开发人员拥有一个完整的系统架构知识。
同时,随着技术的成熟还会有许多地方需要改进,特别是U I部分的易用性。
AJAX开发与传统的CS开发有很大的不同。
这些不同引入了新的编程问题,最大的问题在于易用性。
由于AJ AX依赖浏览器的JavaScript和XML,浏览器的兼容性和支持的标准也变得和JavaScript的运行时性能一样重要了。
这些问题中的大部分来源于浏览器、服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
综合各种变化的技术和强耦合的客户服务端环境,AJ AX提出了一种新的开发方式。
AJAX开发人员必须理解传统的MVC架构,这限制了应用层次之间的边界。
同时,开发人员还需要考虑CS环境的外部和使用AJAX技术来重定型MVC边界。
最重要的是,AJAX开发人员必须禁止以页面集合的方式来考虑Web应用而需要将其认为是单个页面。
ajax教程

ajax教程AJAX教程AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术。
它通过在后台与服务器进行数据交换,而不需要重新加载整个页面,实现了在网页上更新部分内容的功能。
AJAX的核心是JavaScript和XML(现在也可以使用JSON)的组合。
它借助XMLHttpRequest对象来与服务器进行数据交换,将返回的数据动态显示在网页上。
AJAX的优势在于提升用户体验和减少网络流量。
通过使用AJAX,我们可以在不刷新整个页面的情况下获取数据并将其显示在页面上,这样能够实现更加快速、流畅的用户交互。
同时,由于只获取了需要的数据,而不是整个页面,所以也减少了不必要的网络流量,达到了节省带宽的效果。
在使用AJAX的过程中,需要注意一些问题。
首先,需要处理不同浏览器的兼容性问题,因为不同浏览器对于AJAX的实现方式有所区别。
为了解决这个问题,我们可以使用现代的JavaScript库,如jQuery,它提供了封装好的AJAX函数,使开发过程变得简单易用。
其次,由于AJAX是通过与服务器进行异步通信来获取数据的,所以需要处理服务器响应的时间和错误。
为了保证用户体验,我们可以使用loading动画或进度条来提示用户正在等待数据加载。
最后,AJAX的设计应该符合优雅降级和渐进增强的原则。
优雅降级是指当某个功能在用户的浏览器中不可用时,可以有一个替代方案,而不是完全让功能无法使用。
渐进增强是指从最基础的功能开始,逐步增加更高级的功能,以确保在各种环境下都能正常工作。
总结来说,AJAX是一种强大的技术,可以帮助我们创建出更加交互式和高效的网页应用程序。
正确认识和使用AJAX,可以提升用户体验,并减少网络流量消耗。
但在应用中需要注意兼容性、响应时间和错误处理,同时还要遵循优雅降级和渐进增强的原则。
以上是关于AJAX的简要介绍,希望对你有所帮助。
AJAX资料详解

AJAX定义:***************************************************************AJAX 是异步JavaScript 和XML.AJAX 是一种用于创建快速动态网页的技术.通过后台与服务器进行少量的数据交换,AJAX可以使网页实现异步更新,这意味着可以不需要刷新网页,对网页的某部分进行更新,*************************************************************** XMLHttpRequestAJAX的基础是XMLHttpRequest对象所有的现代浏览器都支持XMLHttpRequest对象(IE5和IE6使用ActiveXObject)创建XMLHttpRequest对象的语法是:var xhr;xhr = new XMLHttpRequest();IE5和IE6使用ActiveXObjectvar xhr;xhr = new ActiveXObject(“Microsoft.XMLHTTP”);为了应付所有现代浏览器,一般都要先检查是否支持XMLHttpRequest对象var xhr;If(window.XMLHttpRequest){xhr = new XMLHttpRequest();}else{xhr =new ActiveXObject(Microsoft XMLHTTP);}如需将请求发送到服务器,则使用XMLHttpRequest对象的open()和send() 方法xhr.open(“method”,”url”,async);xhr.send(s);open方法中规定请求的类型链接以及是否异步处理请求method 代表请求类型GET或者POSTur代表文件在服务器上的位置async :true(异步)或者false(同步) 一般都是truesend(string) 将请求发送到服务器string仅用于post请求GET和POST GET更简单也更快,但在以下情况下,请使用POST1.无法使用缓存文件(更新服务器上的文件或者数据库)2.向服务器发送大量数据3.发送包含位置字符的用户输入时,POST比GET更稳定更可靠GET请求为了避免出现得到的缓存的结果,请向URL中添加一个唯一的ID:var xhrxhr.open(“GET”,”test1.cgi?t=”+Math.random(),true);xhr.send();POST请求如果需要像HTML表单那样POST数据,就试用setRequsetHeader()来添加HTTP 头,然后再send中规定希望发送的数据var xhrxhr.open(“POST”,”test1.cgi”,true);xhr.setRequestHeader(“Content-type”,” application/x-www-form-urlencoded”);xhr.send(“fname=Bill&lname=Gates”);setRequestHeader(header,value) 向请求添加HTTP头header 规定的头名value规定的头的值当async=true时,请规定在响应处于onreadystatechange事件中的就绪状态时执行的函数:如果使用async=false时,请不要使用onreadystatechange函数,直接把代码放在send()后面即可. var xhrxhr.onreadystatechange =function(){if(xhr.readState ==4 && xhr.status == 200){document.getElementById(“myDIV”).innerHTML=xhr.responseTtxt;}xhr.open(“POST”,”test1.cgi”,true);xhr.send();}******************************************************************************* 服务器响应如果获得来自服务器的响应,请使用XMLHttprequest对象的responseText或responseXML 属性.responseText 或者字符串形式的响应数据responseXML 获得XML形式的响应数据responseText 属性返回字符串形式的响应,因此可以这样使用:document.getElementById(“myDiv”).innerHTML=xhr.responseText;onreadystatechange 事件当请求被发送到服务器时,我们需要执行一些基于响应的人物当readyState 存有XMLHttpRequest的状态.从0-4发生变化0:请求未初始化1 服务器连接已经建立2.请求已经接收3.请求处理中4 请求已经完成,且响应已经就绪status 200 代表OK 404 代表未找到页面当readyStatus为4 且status状态为200的时候.表示响应已经就绪: Onreadystatuschange 事件被触发4次,对应着readyStatus的每个变化var xhrxhr.onreadystatechange = function(){if(xhr.readStatus == 4 && xhr.status ==200){document.getElementByid(“myDiv”).innerHTML=xhr.responseText;}}******************************************************************************* 使用Callback函数Callback函数是一种以参数形式传递给另一个函数的函数如果存在多个AJAX任务,那么应该为创建XMLHttpRequest对象编写一个标准的函数,并为每个AJAX任务调用该函数. 该函数调用应包含URL以及发生的onreadystatechange事件时执行的任务.******************************************************************************* responseXML 获得XML形式响应数据。
JSP Ajax相关技术简介

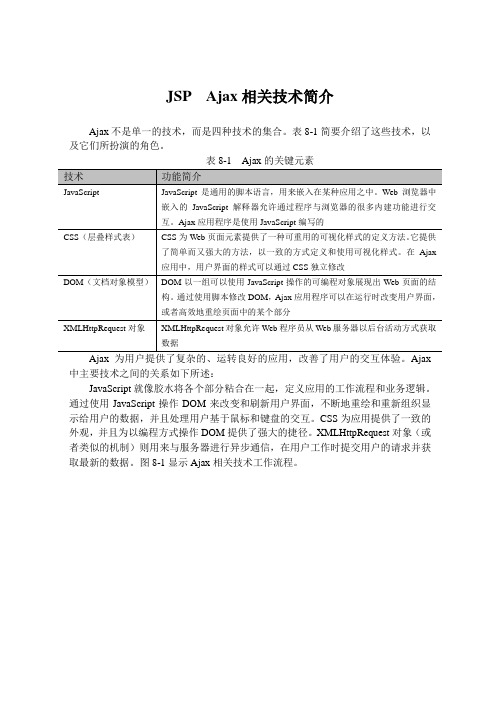
JSP Ajax相关技术简介Ajax不是单一的技术,而是四种技术的集合。
表8-1简要介绍了这些技术,以及它们所扮演的角色。
Ajax为用户提供了复杂的、运转良好的应用,改善了用户的交互体验。
Ajax 中主要技术之间的关系如下所述:JavaScript就像胶水将各个部分粘合在一起,定义应用的工作流程和业务逻辑。
通过使用JavaScript操作DOM来改变和刷新用户界面,不断地重绘和重新组织显示给用户的数据,并且处理用户基于鼠标和键盘的交互。
CSS为应用提供了一致的外观,并且为以编程方式操作DOM提供了强大的捷径。
XMLHttpRequest对象(或者类似的机制)则用来与服务器进行异步通信,在用户工作时提交用户的请求并获取最新的数据。
图8-1显示Ajax相关技术工作流程。
图8-1 Ajax的四个主要组件JavaScript定义了业务规则和程序流程。
应用程序使用XMLHttpRequest对象(或类似的机制)以后台方式从服务器获得的数据,通过DOM和CSS来改变界面的外观。
Ajax的四种技术之中,CSS、DOM和JavaScript这三个都不是新面孔,它们以前合在一起称作动态HTML,或者简称DHTML。
DHTML可以为Web页面创造新奇古怪的、交互性很强的界面,但是它永远也无法克服需要完全刷新整个页面的问题。
问题在于,如果没有和服务器通信的能力,只有空的漂亮界面,还是无法实现一些真正有意义的功能。
Ajax除了大量使用DHTML,还可以发送异步请求,这大大延长了Web页面的寿命。
通过与服务器进行异步通信,无须打断用户正在界面上执行的操作,Ajax与其前任DHTML相比,为用户带来了真正的价值。
更加方便的是,所有这些技术都已经预先安装在绝大多数Web浏览器之中,包括微软公司的IE、Mozilla/Gecko系列的浏览器(例如Firefox、Mozilla Suite、Net scape Navigator和Camino)、Opera、苹果公司的Safari,以及它的近亲UNIX KDE 桌面系统里的Konqueror。
jsajax请求的五个步骤

jsajax请求的五个步骤AJAX(Asynchronous JavaScript and XML)是一种使用JavaScript和XML来进行异步数据交互的技术。
它通过在不重新加载整个页面的情况下,动态地更新部分页面内容,提高用户体验和页面加载速度。
下面将详细介绍AJAX请求的五个步骤。
第一步:创建XMLHttpRequest对象在JavaScript中,可以使用XMLHttpRequest对象来发送AJAX请求。
该对象允许与服务器交互,并从服务器获取数据。
我们可以通过以下代码来创建XMLHttpRequest对象:```var xhr = new XMLHttpRequest(;```第二步:设置请求参数在发送AJAX请求之前,需要设置一些请求参数,例如请求类型、URL、是否异步、请求头、请求体等。
以下是设置请求参数的示例:```xhr.setRequestHeader('Content-Type', 'application/json');```第三步:设置回调函数在接收到服务器响应后,需要执行一些操作,例如更新页面内容、处理返回的数据等。
为此,我们需要设置一个回调函数,用于处理服务器响应。
通常有四个回调函数可用:- onreadystatechange:当请求状态发生变化时触发- onload:当请求成功完成时触发- onprogress:在接收服务器响应期间触发- onerror:在请求发生错误时触发以下是设置回调函数的示例:```xhr.onreadystatechange = functioif (xhr.readyState === 4 && xhr.status === 200)//执行操作}};```第四步:发送请求当所有准备工作都完成后,可以调用send方法来发送AJAX请求。
如果是GET请求,可以将参数放在URL中;如果是POST请求,需要将参数作为send方法的参数传递。
AJAX原理

AJAX原理---组成--- JavaScript脚本 AJAX原理---组成--- JavaScript脚本 原理---组成 练习01(显示参数) 练习01(显示参数) 01(显示参数
AJAX原理---组成--- JavaScript脚本 AJAX原理---组成--- JavaScript脚本 原理---组成 练习02(显示参数) 练习02(显示参数) 02(显示参数
AJAX原理---组成--- XMLHttpRequest数据交换对 AJAX原理---组成--- XMLHttpRequest数据交换对 原理---组成 象 一个经由XMLHttpRequest对象发送的HTTP请求并 一个经由XMLHttpRequest对象发送的HTTP请求并 XMLHttpRequest对象发送的HTTP 不要求页面中拥有或回寄一个<form>元素. 不要求页面中拥有或回寄一个<form>元素. AJAX中的 A"代表了 异步" 中的" 代表了" AJAX中的"A"代表了"异步",这意味着 XMLHttpRequest对象的send()方法可以立即返回 对象的send()方法可以立即返回, XMLHttpRequest对象的send()方法可以立即返回, 从而让Web页面上的其它HTML/JavaScript Web页面上的其它HTML/JavaScript继续其 从而让Web页面上的其它HTML/JavaScript继续其 浏览器端处理而由服务器处理HTTP HTTP请求并发送响 浏览器端处理而由服务器处理HTTP请求并发送响 尽管缺省情况下请求是异步进行的,但是, 应.尽管缺省情况下请求是异步进行的,但是, 你可以选择发送同步请求,这将会暂停其它Web Web页 你可以选择发送同步请求,这将会暂停其它Web页 面的处理,直到该页面接收到服务器的响应为止. 面的处理,直到该页面接收到服务器的响应为止.
JavaScript的Ajax请求

JavaScript的Ajax请求尊敬的读者,本文将为您详细介绍JavaScript中的Ajax请求。
在开发Web应用程序时,我们经常需要从服务器获取数据,Ajax可以帮助我们通过异步请求从服务器获取数据并更新网页内容,而无需刷新整个页面。
下面将从Ajax的概念、原理、基本用法以及常见应用等方面进行阐述。
一、Ajax的概念和原理Ajax全称为Asynchronous JavaScript and XML(异步JavaScript和XML),它是一种使用现有的技术在网页中实现异步数据交互的方法。
通过使用Ajax,我们可以在不刷新页面的情况下更新网页内容。
Ajax的原理是通过XMLHttpRequest对象向服务器发送HTTP请求,然后接收服务器返回的响应,从而实现与服务器的异步通信。
在接收到响应后,可以通过JavaScript动态地更新网页内容。
Ajax的异步特性使得用户不会感到页面的卡顿,提升了用户体验。
二、基本用法在JavaScript中使用Ajax请求通常需要以下步骤:1. 创建XMLHttpRequest对象:在现代浏览器中,我们可以使用`new XMLHttpRequest()`来创建XHR对象。
若需要兼容旧版IE,可以使用`newActiveXObject("Microsoft.XMLHTTP")`。
2. 发送HTTP请求:通过XHR对象的`open()`方法设置请求的方法(GET或POST)和目标URL,然后调用`send()`方法发送请求。
如果是POST请求,可以在`send()`方法中传递参数。
3. 监听请求状态变化:可以使用XHR对象的`onreadystatechange`事件或`addEventListener()`方法监听请求状态的变化,并在其中处理服务器的响应。
4. 处理服务器响应:在XHR对象的`onreadystatechange`事件中,可以通过判断`readyState`和`status`属性的值来处理服务器的响应。
Ajax入门介绍

Ajax流程介绍(3)
}
然后,服务器将数据返回 JavaScript 代码(仍然在 Web 表单中),后者决定如何处理这些数据。它可以 迅速更新表单数据,让人感觉应用程序是立即完成的, 表单没有提交或刷新而用户得到了新数据。 JavaScript 代码甚至可以对收到的数据执行某种计算, 再发送另一个请求,完全不需要用户干预!这就是 XMLHttpRequest 的强大之处。它可以根据需要自行 与服务器进行交互,用户甚至可以完全不知道幕后发 生的一切。结果就是类似于桌面应用程序的动态、快 速响应、高交互性的体验,但是背后又拥有互联网的 全部强大力量。
获取 Request 对象
}
有了上面的基础知识后,我们来看看一些具体的例子。 XMLHttpRequest 是 Ajax 应用程序的核心,而且对很 多读者来说可能还比较陌生,我们就从这里开始吧。 从 清单 1 可以看出,创建和使用这个对象非常简单, 不是吗?等一等。 还记得几年前的那些讨厌的浏览器战争吗?没有一样 东西在不同的浏览器上得到同样的结果。不管您是否 相信,这些战争仍然在继续,虽然规模较小。但令人 奇怪的是,XMLHttpRequest 成了这场战争的牺牲品 之一。因此获得 XMLHttpRequest 对象可能需要采用 不同的方法。下面我将详细地进行解释。
Ajax流程介绍(2)
Ajax 基本上就是把 JavaScript 技术和 XMLHttpRequest 对象放在 Web 表单和服务器之间。 当用户填写表单时,数据发送给一些 JavaScript 代码而 不是 直接发送给服务器。相反,JavaScript 代码捕获表 单数据并向服务器发送请求。同时用户屏幕上的表单也 不会闪烁、消失或延迟。换句话说,JavaScript 代码在 幕后发送请求,用户甚至不知道请求的发出。更好的是, 请求是异步发送的,就是说 JavaScript 代码(和用户) 不用等待服务器的响应。因此用户可以继续输入数据、 滚动屏幕和使用应用程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
15.5 XMLHttpRequest对象
Ajax的核心是异步处理和局部刷新,而异步处理 的核心是XMLHttpRequest对象.无论是在IE浏览 器中使用的HMLHTTP组件中的XMLHttpRequest对象 还是在Netscape浏览器中则使用XMLHttpRequest 组件,其方法和属性都十分类似.这些方法与属 性如下所示.
15.1 传统的Web技术
传统的Web技术采取的是同步交互的技术,例如一 个用户要浏览一个网页,那么就需要经过以下几 个步骤:(具体内容请参照书.)
15.2 Ajax技术原理
与传统的Web技术不同,Ajax采用的是异步交互处 理的技术.Ajax技术的出现,打破了传统Web技术 的局限性.当用户提交数据或在网页中更改少量 数据时,可以不用加载整个网页.Ajax的异步处 理,可以将提交的数据在后台进行处理,并让更 改数据时不刷新网页.
15.4.2 XMLHttpRequest
XMLHttpRequest是XMLHTTP组件的一个对象,也是 Ajax异步处理的核心所在.XMLHttpRequest允许 以异步方式从服务器中获取数据,而不需要每次 都刷新网页,也不需要将所有的数据都交付给服 务器处理.因此,可以大大地加快响应速度,减 少了用户等待的时间,也可以减轻服务器的负担.
第15章 Ajax介绍
Ajax(Asynchronous JavaScript And XML)是异 步JavaScript和XML技术的缩写.从Ajax的名字就 可以看出Ajax是多种技术的集合,至少包括 JavaScript和XML两项技术.事实上,Ajax也并不 是什么新技ห้องสมุดไป่ตู้,只是包括了HTML,XHTML,CSS, DOM,XML,XSTL和HMLHttpRequest等技术在内的 一个技术集合.
15.4.5 XML
XML与HTML都是SGML(Standard Generalized Markup Language,通用标识语言标准)延伸出来 的标记性语言.HTML是为了设计网页而出现的语 言,主要着重于数据的显示.XML是以数据的建立 和管理为目标,可以当作一种通用数据库,也能 使不同的应用程序来读取XML里的数据.网页的发 展方向将会是用XML来建立数据,再由HTML结合 CSS来显示. 在Ajax中,XML主要是存储数据和文档,并让其他 程序共享.XML不是本书介绍的重点,有兴趣的读 者可以自己查阅相关内容.
�
(具体内容请参照书.)
15.5.3 XMLHttpRequest的事件
XMLHttpRequest对象可以响应readystatechange 事件, 该事件在XMLHttpRequest对象的 readyState属性值产生变化时所要激发.
15.6 实现Ajax的步骤
Ajax的主要作用是异步调用和局部刷新.要实现 异步调用就需要使用XMLHttpRequest对象,要实 现局部刷新就需要使用到JavaScript和DOM.下面 介绍使用XMLHttpRequest和JavaScript来实现 Ajax的方法.
创建完HTTP请求之后,应该就可以将HTTP请求发 送给Web服务器了.然而,发送HTTP请求的目的是 为了可以接收从服务器中返回的数据.从创建 XMLHttpRequest对象开始,到发送数据,接收数 据,XMLHttpRequest对象一共会经历以下5种状态. (具体内容请参照书.)
15.6.5 设置获取服务器返回数据的语句
在上一节中,设置了响应HTTP请求状态变化的函 数,当XMLHttpRequest对象的readyState属性值 改变时,会自动激发该函数.如果 XMLHttpRequest对象的readyState属性值等于4, 则表示异步调用过程完毕,就可以通过 XMLHttpRequest对象的responseText属性或 responseXml属性来获取数据.(具体内容请参照 书.)
15.3 Ajax技术的优缺点
Ajax技术的优点几乎都是由异步处理技术所带来 的,其优点主要表现在:(具体内容请参照书.)
15.4 Ajax技术的组成部分
前面说过,Ajax并不是什么新技术,而是包括 HTML,XHTML,CSS,DOM,XML,XSTL和 HMLHttpRequest等技术在内的一个技术集合.只 是在Ajax之前,这些技术大多都是独立运用,后 来随着网络的发展,这些技术之间的综合运用越 来越广,才逐步行成了Ajax. 当然,也不是要将以上几种技术完全使用才叫 Ajax技术.在Ajax包含的几个技术中,使用得最 多的JavaScript,XMLHttpRequest,CSS,DOM和 XML.
15.4.1 JavaScript
JavaScript就不用再介绍了,这种客户端的脚本 语言是本书的重点,也是Ajax技术的主要开发语 言.使用JavaScript可以组织要传递给Web服务器 的数据,并将这些数据传递给Ajax引擎.在Ajax 引擎获得Web服务器返回的数据之后,也可以通过 JavaScript来选择要在浏览器窗口中哪个位置显 示哪些数据. 在Ajax中,运用得更多的是使用JavaScript来检 验表单数据的有效性,或通过JavaScript来操作 XMLHttpRequest以达到与Web服务器或数据库交互 的目的.
15.6.2 创建XMLHttpRequest对象
不同的浏览器使用的异步调用对象有所不同,在 IE浏览器中异步调用使用的是XMLHTTP组件中的 XMLHttpRequest对象,而在Netscape,Firefox浏 览器中则直接使用XMLHttpRequest组件.因此, 在不同浏览器中创建XMLHttpRequest对象的方法 都有所不同.
15.6.8 一个完整的Ajax实例
经过前面章节的介绍,相信读者对实现一个Ajax 的步骤已经有所了解.以下为一个完整的Ajax异 步调用的实例,(具体内容请参照书.)
15.7 小结
Ajax不是一种语言,而是集成了很多方法与技术 的集合.Ajax有很多优点,如可以异步调用数据, 减少网络延迟等等.Ajax最大的两个优点是异步 调用和局部刷新.实现Ajax的步骤通常为:创建 XMLHttpRequest对象 创建HTTP请求 设置响应 HTTP请求状态的函数 获取服务器返回的数据 刷新网页局部内容.在下一章里将会介绍一些与 Ajax相关的技术.
15.4.4 DOM
DOM(Document Object Model)是文档对象模型 的简称.在DOM中将HTML文档看成是树型结构, DOM是可以操作HTML和XML的一组应用程序接口 (API).通过DOM可以获得树型结构中的某一个 元素,并通过DOM提供的方法和属性操作该元素. 在Ajax中,DOM的主要作用是刷新局部数据.DOM 不是本书介绍的重点,有兴趣的读者可以自己查 阅相关内容.
15.4.3 CSS
CSS(Cascading Style Sheet)是层叠样式表的 简称.CSS的主要作用是分担HTML的功能,让HTML 只承担数据以及结构方面的功能,而CSS则负责显 示文档的功能(即元素的样式).例如显示文字 大小及颜色,网页的背景及颜色,元素与元素之 间的距离等. 在Ajax中,可以在异步获得服务器数据之后,根 据实际需要来更改网页中某些元素样式.CSS不是 本书介绍的重点,有兴趣的读者可以自己查阅相 关内容.
15.6.6 发送HTTP请求
在经过以上几个步骤的设置之后,就可以将HTTP 请求发送到Web服务器上去了.发送HTTP请求可以 使用XMLHttpRequest对象的send()方法,请语法 代码如下所示: XMLHttpRequest.send(data)
15.6.7 局部更新
15.6.7.1 表单对象的数据更新 15.6.7.2 IE浏览器中标签间文本的更新 15.6.7.3 DOM技术的局部刷新
15.5.1 XMLHttpRequest的方法
XMLHttpRequest的方法都是与发送HTTP请求相关, 其中最常用的方法有设置请求URL的open()方法, 发送请求的send()方法和停止请求的abort()方法. (具体内容请参照书.)
15.5.2 XMLHttpRequest的属性
15.6.3 创建HTTP请求
创建了XMLHttpRequest对象之后,必须为 XMLHttpRequest对象创建HTTP请求,用于说明 XMLHttpRequest对象要从哪里获取数据.通常要 获取的数据可以是网站中的数据,也可以是本地 中其他文件中的数据.
15.6.4 设置响应HTTP请求状态变化的函 数
15.6.1 实现Ajax的步骤
要完整实现一个Ajax异步调用和局部刷新,通常 需要使用以下几个步骤:(1)创建 XMLHttpRequest对象,也就是创建一个异步调用 对象.(2)创建一个新的HTTP请求,并指定该 HTTP请求的方法,URL以及验证信息.(3)设置 响应HTTP请求状态变化的函数.(4)发送HTTP请 求.(5)获取异步调用返回的数据.(6)使用 JavaScript和DOM实现局部刷新.
