网站设计期末考试要求暨评分标准
网页设计期末考试课程设计要求

《网页设计技术》课程设计2014-2015学年第一学期电商20131、电商20132班一、设计形式个人完成制作,要求一人一题。
二、设计技术网页布局采用DIV+CSS设计,Dreamweaver(含插件)+HTML+JavaScript + 网页设计辅助软件(Photoshop图像处理、网页特效、Flash动画等)三、设计主题根据自己的兴趣爱好完成课程设计,可以发挥自己的创意、张扬自己的个性。
以下是一些参考主题:1、个人网站:介绍自己的学习、生活、兴趣、爱好、特长、作品等;2、企业宣传网站:介绍企业形象、相关产品、企业文化、相关活动等;3、电子商务网站:为某一知名企业重新设计一个网站;4、旅游网站:介绍自己家乡风光、风土人情、景点等;5、校园网站:介绍自己的学校、系、班级等;6、课程网站:介绍某一课程的教学信息资源、学习交流等;7、休闲娱乐网站:介绍音乐、动漫、游戏、体育、书籍等。
8、其他任何你感兴趣的主题。
四、基本要求1、主题鲜明,思想明确,内容健康,积极向上;要突出主题,全站点围绕一个主题及其相关内容进行设计,设计思路清晰,明确表达设计意图。
2、各栏目功能明确,方便使用,页面内容清晰明了。
3、子页面及父页面方便返回访问,打开/关闭窗口方便。
4、网页上的图片、表格和框架等元素不变形,不错位。
5、没有空链接和错误链接,也没有多余的无效图片。
6、页面设计美观大方,图片使用得当,色彩协调,布局合理。
7、页面具有较强的个人设计创意。
注意网页的适用性和丰富适当的艺术表现力,在艺术的表现上及技术与艺术的平衡上有进步和创意。
8、编写网站的策划书。
在网页建设前进行需求分析、确定网页的目的和功能,并根据需要对网页建设中的技术、内容、费用、测试、维护等做出策划。
网页策划对网页建设起到计划和指导的作用,对网页的内容和维护起到定位作用。
具体格式和样例见附件。
五、具体要求1、网站策划书合格后才能进行具体的设计实现。
2、首页以index.htm或index.html命名,主页需显示制作者的详细基本信息(学校、系别、班级、姓名、QQ或邮箱等联系方式)。
08网页设计与制作期末实践考核

网页设计与制作期末实践考核
一、考核目标与要求:
课程目标是培养学生使用Dreamwaver工具进行网页制作的能力,学生完成课程后应该具有创建一个小型的个人网站的技能。
能熟练使用Dreamweaver工具设计网页;能熟练使用Dreamweaver中的布局方法布局网页元素;能使用Dreamweaver制作简单的网页特效;能熟练地编辑网页元素,如:文字,图片,音频等。
二、考核时间:80分钟
三、考核内容及评分标准:
1、网页主题范围:网页主题可以是和谐校园、环保、美食文化、风景旅游、新闻、交友、文学或个人网站等,主题健康新颖,内容丰富。
2、内容要求及评分标准:
网页主题突出,内容丰富;布局合理,不凌乱,色彩搭配协调,图文搭配效果好;(30)必须建立有网站站点;(5)
网站首页命名为:index.html;(5)
网页导航栏信息清晰;其中至少有一个导航标题设置链接;(10)
利用表单创建首页登录框(10)
网页中的动态效果:滚动字幕;鼠标经过图像;显示-隐藏层;浮动广告;(30)
要有网页尾部信息(水平线、信息内容为:版权所有、地址、联系电话、意见反馈、邮箱)(10)。
《网页设计与制作》课程的考核评分点及评分标准

设置层的大小和坐标
框架的插入
框架的命名
保存框架集文件
填充架目标的指定
框架源文件的指定
插入动画元素
设置动画属性与参数
创建和设置链接
设置图像链接
插入命名书签
创建命名书签链接
链接的设置与更改
创建电子邮件链接
插入并命名表单
插入表单对象
表单对象属性的设置
《网页设计与制作》课程的考核评分点及评分标准
本课程的考核评分点及评分标准如表2所示。
表2《网页设计与制作》课程的考核评分点及评分标准
建立并设置本地根文件夹
定义站点
创建与设置文档
输入文本
插入空格与换行操作
运用图像
设置图像属性
表格的创建与设置
设置单元格属性
复制表格或单元格
管理表格
重新编排表格
布局表格
层的插入及命名
插入与设置表单按钮
表单的属性设置
重定义HTML标记,改变网页元素的属性设置
创建CSS样式
应用CSS样式
链接CSS样式
JavaScrip技术
行为的应用
插件使用
设置页面属性
创建CSS样式
布局页面轮廓
填充页面元素
A卷页面制作题要求与评分标准

图7
图8 11. 编写 CSS 和 JavaScript 代码实现如下功能:(10 分)
a) 当鼠标移向导航区“魅力城市”菜单项时,显示如图 8 所示的弹出层; b) 弹出层的位置如图 9 所示,弹出层左边界与“魅力城市”红色背景区左边界对齐,
弹出层上边界与“魅力城市”红色背景区下边界对齐。弹出层其它尺寸不做具体要 求,但布局要求与图 8 一致。 c) 当鼠标停移动到弹出层上时,弹出层保持显示状态; d) 当鼠标离开“好客山东”菜单项或弹出层时,弹出层隐藏。 e) 注意:这一部分的 HTML 代码已经给出(见“弹出菜单部分 HTML 代码.html”),请 直接使用,并尽量不修改给出的 HTML 代码。
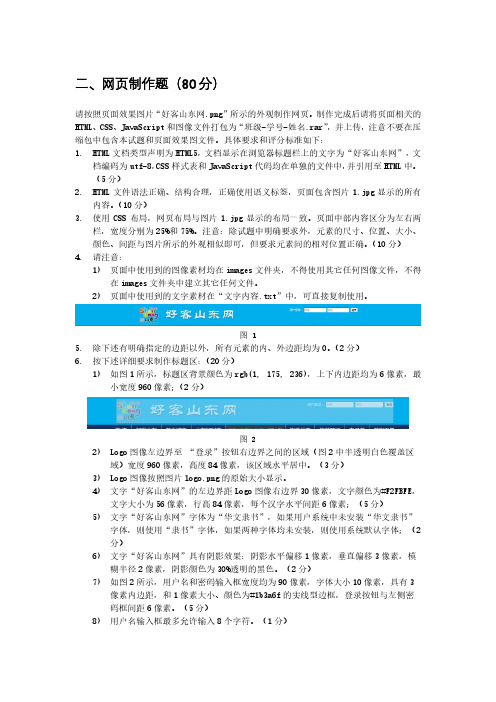
1) 如图 4 所示,“好客山东”为一级标题,文字不加粗。“好客山东”文字左侧的图 标通过为标签添加背景图片实现,图片文件为 images/tittop-top.png。背景图片定 位:图片(左上角)距元素左边界 10 像素,距上边界 0 像素。“好客山东”文字与 背景图片水平间距 18 像素。该 h1 元素具有 1 像素大小、实线型、颜色为#ccc 的下 边框。
二、网页制作题(80 分)
请按照页面效果图片“好客山东网.png”所示的外观制作网页。制作完成后请将页面相关的 HTML、CSS、JavaScript 和图像文件打包为“班级-学号-姓名.rar”,并上传,注意不要在压 缩包中包含本试题和页面效果图文件。具体要求和评分标准如下: 1. HTML 文档类型声明为 HTML5,文档显示在浏览器标题栏上的文字为“好客山东网”,文
在 images 文件夹中建立其它任何文件。 2) 页面中使用到的文字素材在“文字内容.txt”中,可直接复制使用。
《Web程序设计》考核要求与评分标准

《Web程序设计》考核要求与评分标准(2018-2019学年第2学期)一、系统要求1、以组为单位开展,每组原则上不超过3名同学,自由组合。
2、每组任意选择题目,也可参考老师提供的题目,附件1。
3、涉及数据库的常见操作:添加、修改、删除、查询(模糊查询),综合考虑功能需求,操作方便,界面美观。
4、每人至少独立完成3个页面。
5、完成题目后,就该题目填写相关报告:(1)课外实践报告,每组一份;(2)综合实验报告,每人一份。
二、验收●时间:另行通知●方式:每组演示自己的作品,老师针对每个组成员提出对应问题(一般2个问题);●答辩结束后,每组将“源程序(含数据库) + 实践报告书 + 每个成员的综合实验报告”放在一个文件夹中,用小组成员“学号1+姓名1,学号2+姓名2,……”命名,统一交给老师。
三、评分标准四、综合评定标准本课程总成绩=平时占总成绩10% + 实验实践占总成绩30% +末考占总成绩60%。
其中,期末考核成绩构成:作品展示50% + 答辩表现40% + 系统报告10%。
附件1:《Web程序设计》可选题目题目一、新闻管理系统【问题描述】适合于大多数新闻网站使用的管理系统。
【任务要求】●新闻的添加、删除、修改,其中包含有图片内容的新闻;●新闻的发布与分类浏览新闻内容;●新闻查询功能。
题目二、网上订花系统【问题描述】网上预订鲜花服务【任务要求】●鲜花分类预览;●客户下订单服务,填写订单内容,订单查询;●管理员对订单进行添加、删除、修改。
题目三、学生管理系统【问题描述】适合于高校内使用的学生管理系统【任务要求】●管理员对学生学籍的添加、删除、修改;●学生信息查询;●学生专业调整;题目四、酒店订房系统【问题描述】适合于酒店预订房间使用【任务要求】●房间预览;●客户下订单,填写相关预订信息,订单查询;●管理员对订单进行审核。
题目五、在线考试系统【问题描述】在线对某一课程进行考试,并评分。
【任务要求】●管理员对考试题目的添加、删除、修改,题目类型至少包括选择题、填空题、判断题;●对考试时间进行控制;●考试结束自动评分。
网页设计与制作考核说明及评分标准

网页设计与制作考核说明及评分标准学生根据要求制作一个个人网站,主体内容自选,要求:1.完成网站结构的设计说明。
设计中必须首先书写设计说明,并以word文件保存于站点文件夹下。
具体包括以下各项内容:1)网站主题:必须围绕一个确定主体创建网站2)站点名称:必须为自己的站点命名,名称要紧扣站点主题3)站点文件夹:以个人学号姓名命名,图片放在images文件夹中,主页以index命名,其他文件夹自己命名,但以英文字母命名,网页文件也要以英文字母命名。
4)站点类型:一律为静态站点5)站点结构:分类存放在网站中的资源,一律以目录树结构表示并说明文件夹的用途6)站点地图:将站点地图以图片文件格式保存于站点中,并同时截图复制在设计说明中。
2.网站内容要求:1)网站至少要有8个页面,可以用表格等布局工具进行统一布局2)网站的站标要显示自己的个性图像,网站名称自己命名,要跟网站的主题一致。
3)每个主页要有适当的标题,导航条。
注意:网页标题是指显示在浏览器标题栏上的文字,而不是网页中的段落标题。
每个网页都能够返回上一级页面或主页。
4)网页中必须要有一个个人的自我介绍5)网站中使用的工具应尽量包括本学期所学,如使用框架、表格、表单、热点链接、锚点连接,flash播放、图像查看器等。
3.上交时间:大作业上交包括:上交的大作业统一以姓名和学号作为文件夹名称,文件夹中包括2项:1、以word文件保存的网站设计说明2、站点文件夹。
站点文件夹中要将站点地图保存其中,其他参照内容要求。
每个教学班的学委负责收齐各位同学的大作业并将上交文件刻录成光盘于18周上交老师,原则上不收同学单独上交的作业。
3.下列情况一经发现,成绩不予评定,按不及格论:1)网站不超过4页的2)各网页之间没有设计导航,不能正常浏览的;3)不是自己设计的4)抄袭其他网站的网页或抄袭他人的网页的。
4.评分标准1)网站结构25分考核项目:网站结构10分网站主页5分网站名称标题5分网站完整性5分2)网页内容45分考核项目:网页布局20分网页导航5分文字效果5分表现媒体5分设计工具使用程度10分3)扩展技术30分考核项目:图像应用10分层及时间轴应用10分行为5分flash 5分。
《网络应用》课程期末网站设计要求及评分参考标准

《网络应用》课程期末考核要求及评分参考标准一、课程考核基本要求提交网站。
1。
网站名称保存为本人的学号,主页文件名必须用“index.htm”,所有文件名都必须为英文小写字母,基本结构如下所示:站点根文件夹中所包含文件夹:images(存放图片文件)templates(存放模板文件)other(存放其它文件)resource(存放自己设计的图形、动画、音频、视频文件)其余各栏目视文件夹需要而添加,全部用英文命名站点根文件夹中所包含文件:index.htm (首页)*.css (样式表文件)其余文件视需要而添加,全部用英文命名2.具体要求:(1)网站的自选内容部分,学生可以根据个人的爱好设置栏目,必须构成一个拥有至少三个栏目、每个栏目至少有二个子项的树形结构形态,如下图所示。
自选主题要求充分发挥想象力进行制作。
各张网页间能相互链接,网站的内容部分必须主题明确、健康,网站中的网页做到布局合理、美观、风格统一。
(2)网站中必须包含一个专门介绍作者本人的网页,其中必须含有:本人的照片、学号、姓名、课程设计小结、联系方式、邮件地址等信息。
另外可以添加相应栏目和信息,构成个人主页。
(此部分建议大家多加扩展)。
(3)网页设计中要求页面布局合理,色彩和谐,链接正确,图文并茂。
网站页面大小应该满足800*600分辨率的客户,兼顾1024*768分辨率。
必须有动画和网页特效、每个页面至少有一幅图片、至少有一个网页使用框架式结构,并且至少有两个网页的内容显示在框架内的某个区域中、至少有两个网页采用链接栏形式、至少有一个网页上的超链接能够链接到其他站点上(超链接到外部网站上,可以使用新开窗口,本网站上的超链接应尽量使用同一个窗口)、至少有一个网页中留有可以与网站作者联系的邮件超链接、有一个网页使用表单技术进行数据采集操作、至少有一个网页具有视频或音频的多媒体信息。
3.设计制作完成的网站,须上传到各人的数据空间中(数据空间的地址、登录用户名、密码另行通知)。
课程期末项目考核要求说明及评分标准(web开发技术php2011)

厦门大学嘉庚学院课程期末项目考核要求说明及评分标准任课教师(签名):年月日下面是余秋雨经典励志语录,欢迎阅读。
不需要的朋友可以编辑删除!!关于年龄1.一个横贯终生的品德基本上都是在青年时代形成的,可惜在那个至关重要的时代,青年人受到的正面的鼓动永远是为成功而搏斗,而一般所谓的成功总是带有排他性、自私性的印记。
结果,脸颊上还没有皱纹的他们,却在品德上挖下了一个个看不见的黑洞。
2.我不赞成太多地歌颂青年,而坚持认为那是一个充满陷阱的年代。
陷阱一生都会遇到,但青年时代的陷阱最多、最大、最险。
3.历史上也有一些深刻的哲人,以歌颂青年来弘扬社会的生命力。
但这里显然横亘着一种二律背反:越是坚固的对象越需要鼓动青年去对付,但他们恰恰因为年轻,无法与真正的坚持相斡旋。
4.青年时代的正常状态是什么,我想一切还是从真诚的谦虚开始。
青年人应该懂得,在我们出生之前,这个世界已经精精彩彩、复复杂杂地存在过无数年,我们什么也不懂,能够站正脚下的一角建设一点什么,已是万幸。
5.中年是对青年的延伸,又是对青年的告别。
这种告别不仅仅是一系列观念的变异,而是一个终于自立的成熟者对于能够随心所欲处置各种问题的自信。
6.中年人的当家体验是最后一次精神断奶。
你突然感觉到终于摆脱了父母、兄长、老师的某种依赖,而这种依赖在青年时代总是依稀犹在的;对于领导和组织,似乎更贴近了,却又显示出自己的独立存在,你成了社会结构网络中不可缺少的一个点;因此你在热闹中品尝了有生以来真正的孤立无援,空前的脆弱和空前的强大集于一身。
7.中年人一旦有了当家体验,就会明白教科书式的人生教条十分可笑。
当家管着这么一个大摊子,每个角落每时每刻都在涌现着新问题,除了敏锐而又细致地体察实际情况,实事求是地解开每一个症结,简直没有高谈阔论、把玩概念的余地。
这时人生变得很空灵,除了隐隐然几条人生大原则,再也记不得更多的条令。
8.中年人的坚守,已从观点上升到人格,而人格难以言表,他们变得似乎已经没有顶在脑门上的观点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站设计作业要求暨评分标准
网站主题:自拟。
为了体现团队合作的精神,本次期末考试为Teamwork,根据自愿公平的原则,分组自由结合,但是每组最多5个人。
要求:
一、内容(10分):
1、网站主题要突出;
2、内容详细而充实;
3、能够清晰表达设计意图。
二、结构(10分):
1、结构清楚合理;
2、整体结构有一定的连贯性;
3、每一页都有返回首页的标志;
4、没有空链接;
5、没有错误链接;
6、便与浏览查找。
三、版面与视觉感受(10分):
1、网站整体风格一致;
2、没有乱码和错位;
3、没有错误的表格;
4、按钮图片的制作美观实用;
5、色彩协调;
6、页面美观。
四、技术要求(50):
1
(主页、注册页面、查询页面、留言簿、后台管理页面);
2个;
3、会员注册、登录系统1个;
4、在线查询系统1个;
5、留言簿;
6、后台管理页面。
技术应用:
①Html:超级链接图片表格表单
②Css:字体文本边框定位
③VBScript、JavaScript :对象事件特效应用
④asp内置对象:application session request response server
⑤数据库:ADO Access SQL
五、其他要求(20):
1、word格式作业报告一份(详细格式见模板)
●清楚表述网站的整体设计意图及其功能
●列举网站设计中使用的技术
●列举每个网页文件的名称及其功能
●描述网站正确运行所需要的环境以及参数设置
● 不少于3000字
2、报告依照模板格式书写,并使用A4纸打印以备存档;
3、所有代码文件打包成RAR压缩包,上传到FTP;文件名称格式为:
第X组.rar。
六、上交作业
将压缩好的RAR文件(名称必须为:“第X组”(例:第X组.rar))复制、粘贴到ftp://218.198.177.79,
09信管:用户名09xg 密码: 09xg
09计科1:用户名09jk1 密码: 09jk1
09计科2:用户名09jk2 密码: 09jk2
作业提交开始时间:2010年12月29日(星期二)
作业上交截止日期:2010年12月30日(星期三),逾期ftp将关闭
2010年12月9日。
