《形变动画的制作》教案
FLASH形变动画制作

《FLASH形变动画制作》说课稿各位评委、老师:大家好!今天我说课的题目是:《FLASH形变动画制作》,选自电子工业出版社的FLASH8实例训练第二章,下面我就按说教材、说教法、说学法、说教学程序四个部分向各位评委、老师说课。
一、教材分析教材的地位及作用FLASH是目前国际互联网中应用最广泛的动画,动画的设计和制作是职业教育计算机动漫专业必修内容。
FLASH动画中的每个场景都是由许多图层组成的,而形变效果则是动画的重要功能,灵活运用形变动画可获得许多特殊的动画效果,使得FLASH动画更加美仑美奂,形象逼真,因此,形变动画的应用在本门课中起着重要的作用。
教学目标在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。
贯彻学生自主学习,融会贯通的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。
1、认知目标:理解形变动画的概念和用法设计意图:只有在真正理解形变动画的概念和用法后,才能激起创作灵感并灵活运用。
2、能力目标:通过对形变动画的掌握,引导学生拓展到多个形变动画的制作。
设计意图:学生要掌握的不仅仅是形变动画的制作方法,而要在此基础上设计完成不同的动画效果。
3、情感目标:利用上机分组操作,培养学生的协作与团队精神。
设计意图:利用实例教学,精彩的片头可以激发学生的学习兴趣,采用分组操作,可以集思广益,让同学们的思维得到最大的拓展,也可以调动他们的团队协作精神。
教学的重点、难点的确立重点:形变动画的制作方法设计意图:形变动画的学习是完成实例制作的关键所在,也是FLASH动画的一个重要知识点,因此把形变动画的制作方法作为本课重点。
难点:形变动画的灵活运用设计意图:形变动画的制作方法不难,但是怎么灵活运用该知识制作出不同的动画效果,需要同学们有创新思维和活学活用的能力,因此把它作为难点讲解。
二、说教法、学法教法:由于中职生普遍存在理解力不强,但对新鲜流行的事物兴趣浓和动手能力较强的特点,故本堂课是以“学生为主”,让学生主动学,主动练为原则,采用精彩的片头实例为制作目标,达到让学生真正手动、脑动这一目的。
第5课 形变动画轻松做 教案(表格式)武汉版小学信息科技

网络电教室、flash软件。
激
趣
质
疑
一、创设情境
师:为了奖励大家上节课在学习逐帧动画的时候优异的表现,老师给大家欣赏一个非常神奇的动画。
师播放“超级变变变”的动画(课件展示)。
师:老师发现刚才大家观察得非常的认真,你们看到了什么呢?
生:……(师表扬学生)。
老师给这个动画取了一个名字叫做“超级变变变”。
师:你在制作中会遇到什么问题?(很麻烦等)。
3、引导探究 解决问题
师演示,用一种快速的方法(形状补间动画)制作出长方形移动的动画。
师详细讲解该动画的制作方法。
生任务一:制作一个圆形从左边移动到右边的动画。(出示任务一)
师表扬成功的小组。
师小结该方法:形状补间动画可以实现图形位置变化的效果。(板书:位置)
师:中间的过渡的帧的图形老师没有修改,是谁修改的呢?
师小结形状补间动画的原理。
请学生结合所学和个人想象完成或修改动画作品。
遇到问题你有多种方式求助:(1)借助教学视频课件(2)问老师(3)问伙伴(4)见教材。
四、交流汇报,师生评议
生小组评议,选出好的作品。
全班评议,教师点评。
生课后完成p46评价表。
提醒学生:选择属性补间时,选中第1帧或关键帧前的任意1帧都可以。
师出示动画:圆形变长方形动画(课件展示)。
学生自学教材,尝试解法。
生任务二:制作圆形变长方形动画。(出示任务二)
师表扬成功的小组。
师指导学生演示并详细讲解该动画的制作方法。
师小结该方法:形状补间动画实现图形形状颜色大小等变化的效果。(板书:形状,颜色,大小)
二、任务驱动,自主探究
1、复习巩固
师出示“超级变变变”中圆形由左边运动到右边的动画(课件展示)。
九年级信息技术 制作形变动画教案2

制作运动动画课题制作运动动画课型新授课时序数备课人审核人授课人授课日期课标解读与教材分析【课标要求】通过欣赏、分析、制作动画,培养学生的操作能力和审美情趣;在作品评价时,培养学生公正,正确评价的能力,并让学生在评比中产生脱颖而出的竞争意识;培养学生互帮互助、团结协作的精神,增进学生之间的友谊。
教学内容分析:“元件”的制作和使用;“图层”的添加和删除;创建“补间动画”;添加背景声音,掌握制作运动动画的步骤方法。
教学目标知识与技能知道Flash中“库”、“元件”、“图层”、“补间动画”等概念的含义并掌握相应的操作,能使用Flash制作运动渐变动画。
过程与方法以具体的任务为主线,通过教师的演示和指导,在师生互动,生生交流,合作探究,演示评比的活动过程中,让学生进一步掌握Flash的使用方法和动画的制作方法。
情感态度价值观通过欣赏、分析、制作动画,培养学生的操作能力和审美情趣;在作品评价时,培养学生公正,正确评价的能力,并让学生在评比中产生脱颖而出的竞争意识;培养学生互帮互助、团结协作的精神,增进学生之间的友谊。
教学重点与难点重点“元件”的制作和使用;“图层”的添加和删除;创建“补间动画”;添加背景声音,掌握制作运动动画的步骤方法;难点在最后一帧使用“动作”面板添加动作语句“stop()”。
媒体教具多媒体网络教室课时1课时教学过程修改栏教学内容师生互动(一)新课导入每天早晨,与太阳同时升起的还有我们中华人民共和国的国旗,请同学们观看《天安门升旗》视频,去体验那激动人心的一幕吧!(二)新课教学这个动画制作就是我们今天的学习目标,通过这个动画的制作来进行我们的动画学习之旅。
先了解几个概念:“库”、“元件”、“图层”。
1. 什么是“库”?2. 什么是“元件”?3. 什么是“图层”?4. 请同学们谈谈自己对“库”、“元件”、“图层”这几个概念的理解。
学生分组讨论,交流意见,先就字面上对“库”、“元件”、“图层”这几个概念进行理解。
制作形变动画教案

2、制作形变动画的方法。
教学方法
任务驱动、演示、讲解、实践、小组合作等。
教学手段
与媒体
1、多媒体网络教室。
2.FLASH动画范例、关于制作形变动画的图片、板书的图片等。
3、FLASH8软件、POWERPOINT教学课件。
教 学 过 程
教学内容与教师活动
学生活动
设计意图
一、创设情景,导入课题。
制作一个由制作一个由制作一个由制作一个由aaaa变为变为变为变为bbbb再变在听教师讲解的同时观看在听教师讲解的同时观看在听教师讲解的同时观看教师的演示过程教师的演示过程教师的演示过程小组成员相互协作完成活小组成员相互协作完成活小组成员相互协作完成活动一中的任务动一中的任务动一中的任务小组代表展示作品的制作小组代表展示作品的制作小组代表展示作品的制作过程其他学生观看并欣过程其他学生观看并欣过程其他学生观看并欣赏作品赏作品赏作品边观看动画边思考问题边观看动画边思考问题边观看动画边思考问题小组自主探究合作完成小组自主探究合作完成小组自主探究合作完成活动二中的任务活动二中的任务活动二中的任务解形变动画的原理解形变动画的原理解形变动画的原理教师的演示操作为教师的演示操作为教师的演示操作为学生的动手实践作学生的动手实践作学生的动手实践作了铺垫了铺垫了铺垫大部分学生大部分学生大部分学生对直观的演示操作对直观的演示操作对直观的演示操作接受的很快接受的很快接受的很快并能够并能够并能够运用到实践操作中运用到实践操作中运用到实践操作中任务驱任务驱任务驱动教学动教学动教学能能能够够指引学生正确上机指引学生正确上机指引学生正确上机小组合作学习小组合作学习小组合作学习让学生明白生明白生明白合作的合作的合作的重重重要要性从而提高学生的从而提高学生的从而提高学生的合作意识合作意识合作意识小组代小组代小组代表的够帮助够帮助够帮助其他学其他学其他学生生生提提高学习高学习高学习的积极的积极的积极性性性和和兴趣兴趣兴趣在图形在图形在图形形变形变形变动动动画画画学学习的基础上习的基础上习的基础上学生对学生对学生对字符形字符形字符形变动画变动画变动画理理理解解的很快的很快的很快学生都能积极参此学生都能积极参此学生都能积极参此活动中活动中活动中为cccc的形变动画
初中信息技术甘教版八年级上册第二单元第4课《制作形变动画》优质课教案省级比赛获奖教案公开课试讲教案

初中信息技术甘教版八年级上册第二单元第4课《制作形变动画》优质课教案省级比赛获奖教案公开课教师面试试
讲教案
【名师授课教案】
1教学目标
1.知识与技能
(1)掌握形状补间动画的实现过程。
(2)熟悉常用绘图工具、文本工具,能够绘制简单图形。
2.过程与方法
让学生自主实践,完成动画,使学生能够掌握形变动画的制作方法。
3.情感态度与价值观
(1)感受运用Flash软件创作动画作品的乐趣,体验成功后的喜悦。
(2)体验信息技术蕴含的神奇功能,形成和保持对信息技术的求知欲,从而主动学习。
2学情分析
知识基础:学生在之前学习了Flash的基础知识,掌握了制作逐帧动画的方法。
对帧、关键帧、空白关键帧和图层都有了初步的认识。
其他方面:因学生诸多因素的差异,造成他们在信息技术方面的认知能力、知识水平以及实际操作能力各不相同,形成了不同的层次。
3重点难点
重点:形状补间动画的制作方法。
难点:在形变动画中,参与形变的对象必须是图形。
如果不是图形,需要进行分离操作。
4教学过程
教学活动
1【导入】动画激趣,导入课题
教师活动:实例导入《孙悟空七十二变》动画效果。
形状变形动画教案

形状变形动画教案一、教学目标1. 让学生了解形状变形动画的基本概念和原理。
2. 培养学生运用编程语言实现形状变形动画的能力。
3. 提高学生对动画制作的兴趣,培养创新意识和团队协作精神。
二、教学内容1. 形状变形动画概述形状变形动画的定义形状变形动画的应用领域2. 形状变形动画原理变形动画的基本原理变形动画的实现方法3. 编程语言基础编程语言的选择基本语法和操作4. 形状变形动画制作流程设计动画草图编写动画代码调试和优化动画5. 案例分析与实践分析经典形状变形动画案例学生分组实践,创作形状变形动画三、教学方法1. 讲授法:讲解形状变形动画的基本概念、原理和制作流程。
2. 案例分析法:分析经典案例,引导学生理解形状变形动画的制作方法。
3. 实践操作法:学生分组实践,创作形状变形动画,培养动手能力。
4. 讨论法:分组讨论,分享制作经验和心得,提高团队协作能力。
四、教学资源1. 教材:形状变形动画教程。
2. 计算机设备:为学生提供编程环境和创作工具。
3. 网络资源:获取相关素材和参考案例。
4. 投影设备:用于展示案例和讲解。
五、教学评价1. 学生完成形状变形动画作品的质量和创意。
2. 学生在实践过程中的动手能力和问题解决能力。
3. 学生对形状变形动画制作流程的理解和掌握程度。
4. 学生团队协作精神和创新意识的体现。
六、教学准备1. 教师需提前准备相关教材和参考资料,确保教学内容的丰富性和实用性。
2. 检查计算机设备是否正常运行,确保每位学生都能顺利地进行实践操作。
3. 准备一些经典的形状变形动画案例,用于讲解和分析。
4. 创建一个在线共享平台,以便学生可以方便地获取资源和交流心得。
七、教学过程1. 导入新课:通过展示一些有趣的形状变形动画案例,引发学生的兴趣,引入本节课的主题。
2. 讲解形状变形动画的基本概念和原理,让学生了解动画的制作过程。
3. 分组讨论:让学生分组讨论如何创作一个简单的形状变形动画,并鼓励他们提出问题和解决方案。
形变动画制作教学设计

生
特
征
分
析
授课对象是高一学生,学生因为时间的关系对Flash动画的制作也只有一个模糊的认识,因此对于学生来说,对Flash动画的制作只是刚刚起步。
高中学生好奇心理强,探究心切。在技术的学习过程中,学生可能会感到很辛苦,但是,在完成一项项技术任务后,他们的心中就会充满成就感和满足感。高中学生通过技术学习,个性心理得到了一定程度的培养,而这也正体现了课程对学生情感态度和价值观的培养。
1、形变动画的概念;
2、形变动画的制作步骤;
强调(1)、形状补间动画只能作用于图
形(要对组合、元件、位图或文本对象应
用形状补间动画,必须先将这些对象分离
为形状)。
(2)、形状间的渐变只能在同一图层。
引导学生回忆、归纳。
进一步加深和巩固本节课的学习内容
课后探究任务
1、了解动画属性面板中的“补间”—“形
3.图形—文字形状动画的制作。
教师讲解图形—文字形变动画的制作方法,让同学们继续完成任务。
引导学生总结形变动画制作的基本步骤,并强调组合、元件、位图或文本对象必须先执行分离操作。
学生思考问题,认真听讲解,并且通过讨论分析,理解和掌握所学内容,同时完成任务。
。
锻炼学生分析问题,解决问题的能力。
小结
引导学生共同来总结本节课的内容。
情感态度与价值观
(1)让学生体验到成功的快乐,进一步激发学生学习的兴趣;
(2)让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力和审美能力。
(3)培养学生探究性学习的能力和综合应用知识能力。
教学重点
制作形状动画的过程和方法
教学难点
形状动画的制作,了解图片矢量化。
教学方法
形变动画教案

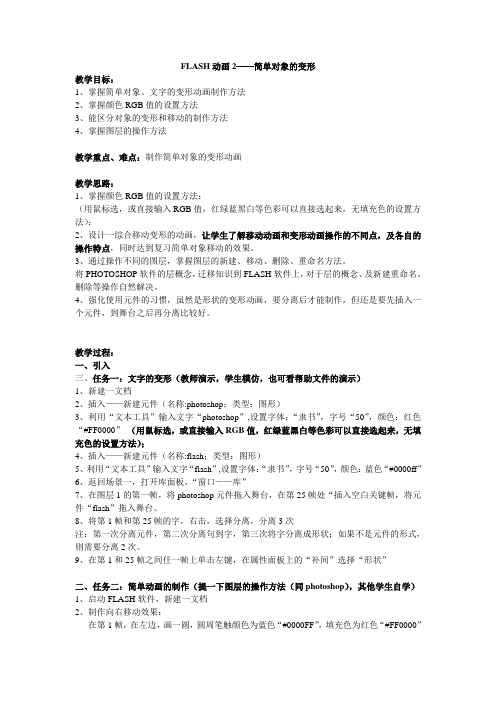
FLASH动画2——简单对象的变形教学目标:1、掌握简单对象、文字的变形动画制作方法2、掌握颜色RGB值的设置方法3、能区分对象的变形和移动的制作方法4、掌握图层的操作方法教学重点、难点:制作简单对象的变形动画教学思路:1、掌握颜色RGB值的设置方法:(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);2、设计一综合移动变形的动画,让学生了解移动动画和变形动画操作的不同点,及各自的操作特点,同时达到复习简单对象移动的效果。
3、通过操作不同的图层,掌握图层的新建、移动、删除、重命名方法。
将PHOTOSHOP软件的层概念,迁移知识到FLASH软件上,对于层的概念、及新建重命名、删除等操作自然解决。
4、强化使用元件的习惯,虽然是形状的变形动画,要分离后才能制作,但还是要先插入一个元件,到舞台之后再分离比较好。
教学过程:一、引入三、任务一:文字的变形(教师演示,学生模仿,也可看帮助文件的演示)1、新建一文档2、插入——新建元件(名称:photoshop;类型:图形)3、利用“文本工具”输入文字“photoshop”,设置字体:“隶书”,字号“50”,颜色:红色“#FF0000”(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);4、插入——新建元件(名称:flash;类型:图形)5、利用“文本工具”输入文字“flash”,设置字体:“隶书”,字号“50”,颜色:蓝色“#0000ff”6、返回场景一,打开库面板,“窗口——库”7、在图层1的第一帧,将photoshop元件拖入舞台,在第25帧处“插入空白关键帧,将元件“flash”拖入舞台。
8、将第1帧和第25帧的字,右击,选择分离,分离3次注:第一次分离元件,第二次分离句到字,第三次将字分离成形状;如果不是元件的形式,则需要分离2次。
9、在第1和25帧之间任一帧上单击左键,在属性面板上的“补间”选择“形状”二、任务二:简单动画的制作(提一下图层的操作方法(同photoshop),其他学生自学)1、启动FLASH软件,新建一文档2、制作向右移动效果:在第1帧,在左边,画一圆,圆周笔触颜色为蓝色“#0000FF”,填充色为红色“#FF0000”在第35帧,插入关键帧,并将圆移到右边合适的位置在1到35帧之间单击左键,在属性面板的“补间”中选择“动画”3、将图层1命名为“移动”(双击图层1或右击,图层属性),在“移动”图层上方,插入一图层“变形”4、制作变形效果:(圆变成矩形)在“变形”图层的第1帧,在左边画一圆,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的第35帧处“空白关键帧”,在右边画一矩形,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的1到35帧之间单击左键,在属性面板的“补间”中选择“形状”5、将“变形”图层拖到“移动”图层之下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《形变动画的制作》教案
教学目标:
1、知识目标:
(1)掌握形变动画的制作要领。
(2)学会把非矢量素材转变为矢量素材。
2、能力目标:培养学生统筹安排、创新的能力;以及自主学习和协作学习的能
力
3、情感目标:培养学生的审美能力,鼓励作品的原创性与新颖性。
教学重点:补间类型的选择、非矢量素材的矢量化。
教学难点:作品创意设计的实现。
教学方法:多媒体广播教学、任务驱动、分层次教学。
教学过程:
一、欣赏动画,提出本节课的总目标(5分钟)
师:首先,请同学们进入Flash的主题网站,观看首页中的动画视频,并思考一个问题:“动画中出现的人物都具备一个什么本领?”——引出本节课的主题:形状渐变动画的制作。
生:学生在教师引导的下进行观察思考。
积极回答问题。
目标:通过观看动画来激发学生的学习兴趣,让他们对形变动画有一个初步的认识。
并在此基础上提出本节课目标。
二、利用学习网站,引导学生明确课堂任务。
(12分钟)
师:接下来,请同学们点击导航中“课堂任务一”链接。
我们来看看最简单的形变效果“圆变方”。
动画实例的基本操作步骤已在网页下方列出。
同学们按照步骤的提示自行完成这个动画实例。
生:根据网页中列出的操作步骤完成动画实例一。
师:请一位完成较好的同学到教师机去演示制作步骤,老师在旁边加以说明。
进一步加深学生的印象。
生:观看。
目标:学生通过自主学习,初步掌握形变动画的要领,体验成就感。
另外,通过这个实例,帮助学生区别动作补间动画和形状补间动画。
师:下面,我们来看看第二个课堂任务是什么?同学们点击导航中的“课堂任务
二”链接。
在网页中,我们看到了文字形变的动画效果。
请同学们思考一下:“这种动画效果属于形变吗?可不可以按照任务一的操作步骤来完成这个动画呢?请同学试一下。
生:自己尝试制作或者按照网页下方的操作提示,完成动画。
目标:学生在掌握了形变动画制作的基本要领后,通过任务二可进一步了解文字、图片、元件等类型的素材要达到形变的效果,必须通过“Ctrl+B”的分离命令将其打散。
三、创作作品(18分钟)
总结前两个课堂任务中的步骤要领,加深学生的印象。
接着,引出“课堂任务三”。
师:在实例三中,同学们可以利用提供的素材,自行设计创作一个“福娃形变”的动画。
生:学生自行创意设计。
目标:培养学生对整合任务谋划安排的能力。
四、交流总结(5分钟)
师:同学们评价一下自己的作品或你认为制作得比较好的同学的作品。
生:陈述设计意图。
目标:考察学生对知识的综合运用能力,注意学生创新、审美能力的培养。
