实验经济学:实验操作平台Ztree使用介绍
zTree使用说明

ZTree使用说明李守坤使用条件:使用zTree树形结构,需要在当前页面中载入zTree的js文件和样式文件zTree核心js文件:jquery.ztree-2.6.jszTree样式文件:因为zTree是基于jquery,所以还需要对应的jQuery库文件将这些文件引入使用页面:<link rel="stylesheet"href="css/zTreeStyle.css"type="text/css"><script type="text/javascript"src="js/jquery-1.4.2.js"></script><script type="text/javascript"src="js/jquery.ztree-2.6.js"></script>简单使用:用户需要在页面上新建一个tree对象,需要使用var zTree = $("#tree").zTree(setting, zTreeNodes);$("#tree")是获取页面上一个id为tree的<ul>元素zTree()方法是加载树形结构,它需要两个参数,一个为setting,zTree 的参数配置数据,json数据格式另一个为zTreeNodes ,其实这个参数是可选的,因为数据是放在setting对象的root属性下,如果root属性下已经存在数据,则可以不用再加载数据对象,例如异步加载数据后,重新加载树形结构的时候,便不需要再指定数据对象。
zTree 的数据参数,json数据格式而var zTree 是创建树形结构后返回的一个jQuery对象,之后操作树形结构全部操作这个对象即可。
zTree应用实例详讲

zTree应⽤实例详讲因为项⽬的需要,要创建⼀棵动态的⽂件树,此树除了实现异步获取⼦节点外,还要实现对树节点的增、删、改、查、移动、重命名、批量删除、批量移动。
每⼀个操作都要和数据库打交道。
任务还是挺重的。
我正在考虑⽤什么树⽐较好,,在⽹上⽐较了⼀番,我最初的感觉是⽤jsTree,因为它确实很强⼤,但是因为api不全,所以放弃使⽤jsTree。
我们项⽬组长说⽤⾃带的TreeView插件,,你妹啊,它每次都要back,让⼈很难受,实现这些功能,⽤它,⼀定会把我整死的。
正当我准备⽤Ztree的时候,我们经理来了,他们,ZTree有问题,,问他有什么问题,他说zTree那个批东西很⿇烦,,你妹啊,,⿇烦确实是个问题,但是怕⿇烦使终会失败!!!所以我确实不要怕⽑线,直接⽤zTree这个⽑线。
⾸先先来介绍⼀下zTree,然后就开始⼀步⼀步实现我所说的功能。
时间有限,所以我决定在项⽬开发的同时把这个东西放上来。
google上是这么说的:zTree 是⼀个依靠 jQuery 实现的多功能 “树”。
优异的性能、灵活的配置、多种功能的组合是 zTree 最⼤优点。
专门适合项⽬开发,尤其是树状菜单、树状数据的Web显⽰、权限管理等等。
zTree 是开源免费的软件(MIT 许可证)。
在开源的作⽤下,zTree 越来越完善,⽬前已经拥有了不少粉丝,并且今后还会推出更多的zTree 扩展功能库,让 zTree 更加强⼤。
管他三七⼆⼗⼀,开始⼲吗。
第⼀步:下载Ztree ⽹上⼀⼤堆。
第⼆步:把下载好的东西解压过后,放到你的webApp中。
⼀般放images js css三个⽂件夹就o了。
第三步:建⽴⼀个aspx⽂件.第四步:在⽂件中引⽤如下:不要忘了jquery的引⼊哈。
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script><link href="css/demo.css" rel="stylesheet" type="text/css" /><link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" /><script src="js/jquery.ztree.core-3.4.js" type="text/javascript"></script><script src="js/jquery.ztree.exedit-3.4.js" type="text/javascript"></script>第五步:建⽴⼀个专属于aspx的js⽂件。
zTree插件使用

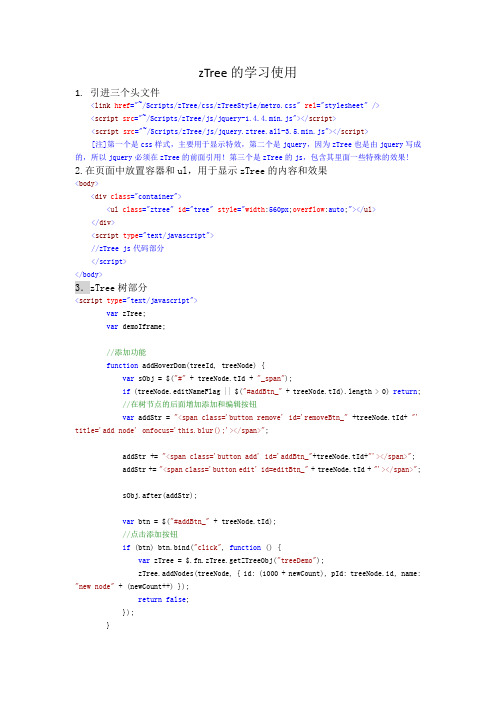
zTree的学习使用1.引进三个头文件<link href="~/Scripts/zTree/css/zTreeStyle/metro.css"rel="stylesheet"/><script src="~/Scripts/zTree/js/jquery-1.4.4.min.js"></script><script src="~/Scripts/zTree/js/jquery.ztree.all-3.5.min.js"></script>[注]第一个是css样式,主要用于显示特效,第二个是jquery,因为zTree也是由jquery写成的,所以jquery必须在zTree的前面引用!第三个是zTree的js,包含其里面一些特殊的效果! 2.在页面中放置容器和ul,用于显示zTree的内容和效果<body><div class="container"><ul class="ztree"id="tree"style="width:560px;overflow:auto;"></ul></div><script type="text/javascript">//zTreejs代码部分</script></body>3.zTree树部分<script type="text/javascript">var zTree;var demoIframe;//添加功能function addHoverDom(treeId, treeNode) {var sObj = $("#" + treeNode.tId + "_span");if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;//在树节点的后面增加添加和编辑按钮var addStr = "<span class='button remove' id='removeBtn_"+treeNode.tId+ "' title='add node' onfocus='this.blur();'></span>";addStr += "<span class='button add' id='addBtn_"+treeNode.tId+"'></span>";addStr += "<span class='button edit' id=editBtn_" + treeNode.tId + "'></span>";sObj.after(addStr);var btn = $("#addBtn_" + treeNode.tId);//点击添加按钮if (btn) btn.bind("click", function () {var zTree = $.fn.zTree.getZTreeObj("treeDemo");zTree.addNodes(treeNode, { id: (1000 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });returnfalse;});}//删除功能function removeHoverDom(treeId, treeNode) {$("#addBtn_" + treeNode.tId).unbind().remove(); $("#editBtn_" + treeNode.tId).unbind().remove(); $("#removeBtn_"+treeNode.tId).unbind().remove(); }//树节点的设置var setting = {//添加checkbox,true为有,false为没有check: {enable: true},//添加特殊的控件view: {addHoverDom: addHoverDom,//添加按钮removeHoverDom: removeHoverDom,//移除按钮dbClickExpand: false,//双击不可用selectedMulti: false,//多选不可用},//数据格式data: {//简单数据类型simpleData: {enable: true,idKey: "id",//节点pIdKey: "pId",//父节点rootPId: ""//根节点}},//回发操作callback: {//点击之前beforeClick: function (treeId, treeNode) {var zTree = $.fn.zTree.getZTreeObj("tree");//判断是否是父节点if (treeNode.isParent) {zTree.expandNode(treeNode);returnfalse;}else {demoIframe.attr("src", treeNode.file + ".html");returntrue;}}}};//树节点内的内容var zNodes = [//基本功能演示{ id: 1, pId: 0, name: "[core] 基本功能演示", open: true },{ id: 101, pId: 1, name: "最简单的树 -- 标准 JSON 数据", file:"core/standardData" },{ id: 102, pId: 1, name: "最简单的树 -- 简单 JSON 数据", file:"core/simpleData" },{ id: 103, pId: 1, name: "不显示连接线", file: "core/noline" },{ id: 104, pId: 1, name: "不显示节点图标", file: "core/noicon" },{ id: 105, pId: 1, name: "自定义图标 -- icon 属性", file: "core/custom_icon" }, { id: 106, pId: 1, name: "自定义图标 -- iconSkin属性", file:"core/custom_iconSkin" },{ id: 107, pId: 1, name: "自定义字体", file: "core/custom_font" },{ id: 115, pId: 1, name: "超链接演示", file: "core/url" },{ id: 108, pId: 1, name: "异步加载节点数据", file: "core/async" },{ id: 109, pId: 1, name: "用zTree方法异步加载节点数据", file: "core/async_fun" }, { id: 110, pId: 1, name: "用zTree方法更新节点数据", file: "core/update_fun" }, { id: 111, pId: 1, name: "单击节点控制", file: "core/click" },{ id: 112, pId: 1, name: "展开 / 折叠父节点控制", file: "core/expand" },{ id: 113, pId: 1, name: "根据参数查找节点", file: "core/searchNodes" },{ id: 114, pId: 1, name: "其他鼠标事件监听", file: "core/otherMouse" },//复/单选框功能{ id: 2, pId: 0, name: "[excheck] 复/单选框功能演示", open: false },{ id: 201, pId: 2, name: "Checkbox 勾选操作", file: "excheck/checkbox" },{ id: 206, pId: 2, name: "Checkbox nocheck演示", file: "excheck/checkbox_nocheck"}, { id: 207, pId: 2, name: "Checkbox chkDisabled演示", file:"excheck/checkbox_chkDisabled" },{ id: 208, pId: 2, name: "Checkbox halfCheck演示", file:"excheck/checkbox_halfCheck" },{ id: 202, pId: 2, name: "Checkbox 勾选统计", file: "excheck/checkbox_count" }, { id: 203, pId: 2, name: "用zTree方法勾选 Checkbox", file:"excheck/checkbox_fun" },{ id: 204, pId: 2, name: "Radio 勾选操作", file: "excheck/radio" },{ id: 209, pId: 2, name: "Radio nocheck演示", file: "excheck/radio_nocheck" }, { id: 210, pId: 2, name: "Radio chkDisabled演示", file:"excheck/radio_chkDisabled" },{ id: 211, pId: 2, name: "Radio halfCheck演示", file: "excheck/radio_halfCheck"}, { id: 205, pId: 2, name: "用zTree方法勾选 Radio", file: "excheck/radio_fun" }, //编辑功能演示{ id: 3, pId: 0, name: "[exedit] 编辑功能演示", open: false },{ id: 301, pId: 3, name: "拖拽节点基本控制", file: "exedit/drag" },{ id: 302, pId: 3, name: "拖拽节点高级控制", file: "exedit/drag_super" },{ id: 303, pId: 3, name: "用zTree方法移动 / 复制节点", file: "exedit/drag_fun" }, { id: 304, pId: 3, name: "基本增 / 删 / 改节点", file: "exedit/edit" },{ id: 305, pId: 3, name: "高级增 / 删 / 改节点", file: "exedit/edit_super" },{ id: 306, pId: 3, name: "用zTree方法增 / 删 / 改节点", file: "exedit/edit_fun"}, { id: 307, pId: 3, name: "异步加载&编辑功能共存", file: "exedit/async_edit" }, { id: 308, pId: 3, name: "多棵树之间的数据交互", file: "exedit/multiTree" },//大数据演示{ id: 4, pId: 0, name: "大数据量演示", open: false },{ id: 401, pId: 4, name: "一次性加载大数据量", file: "bigdata/common" },{ id: 402, pId: 4, name: "分批异步加载大数据量", file: "bigdata/diy_async" },{ id: 403, pId: 4, name: "分批异步加载大数据量", file: "bigdata/page" },//组合功能演示{ id: 5, pId: 0, name: "组合功能演示", open: false },{ id: 501, pId: 5, name: "冻结根节点", file: "super/oneroot" },{ id: 502, pId: 5, name: "单击展开/折叠节点", file: "super/oneclick" },{ id: 503, pId: 5, name: "保持展开单一路径", file: "super/singlepath" },{ id: 504, pId: 5, name: "添加自定义控件", file: "super/diydom" },{ id: 505, pId: 5, name: "checkbox / radio 共存", file: "super/checkbox_radio" }, { id: 506, pId: 5, name: "左侧菜单", file: "super/left_menu" },{ id: 513, pId: 5, name: "OutLook样式的左侧菜单", file:"super/left_menuForOutLook" },{ id: 507, pId: 5, name: "下拉菜单", file: "super/select_menu" },{ id: 509, pId: 5, name: "带 checkbox 的多选下拉菜单", file:"super/select_menu_checkbox" },{ id: 510, pId: 5, name: "带 radio 的单选下拉菜单", file:"super/select_menu_radio" },{ id: 508, pId: 5, name: "右键菜单的实现", file: "super/rightClickMenu" },{ id: 511, pId: 5, name: "与其他 DOM 拖拽互动", file: "super/dragWithOther" }, { id: 512, pId: 5, name: "异步加载模式下全部展开", file: "super/asyncForAll" }, //其他扩展功能演示{ id: 6, pId: 0, name: "其他扩展功能演示", open: false },{ id: 601, pId: 6, name: "隐藏普通节点", file: "exhide/common" },{ id: 602, pId: 6, name: "配合 checkbox 的隐藏", file: "exhide/checkbox" },{ id: 603, pId: 6, name: "配合 radio 的隐藏", file: "exhide/radio" }];//初始化树$(document).ready(function () {var t = $("#tree");t = $.fn.zTree.init(t, setting, zNodes);demoIframe = $("#testIframe");demoIframe.bind("load", loadReady);var zTree = $.fn.zTree.getZTreeObj("tree");zTree.selectNode(zTree.getNodeByParam("id",101));});//数据加载function loadReady() {var bodyH = demoIframe.contents().find("body").get(0).scrollHeight, htmlH = demoIframe.contents.find("html").get(0).scrollHeight, maxH = Math.max(bodyH, htmlH), minH = Math.min(bodyH, htmlH),h = demoIframe.height() >= maxH ? minH :maxH;if (h < 530) h = 530;demoIframe.height(h);}</script>4.显示的效果。
Ztree使用方法

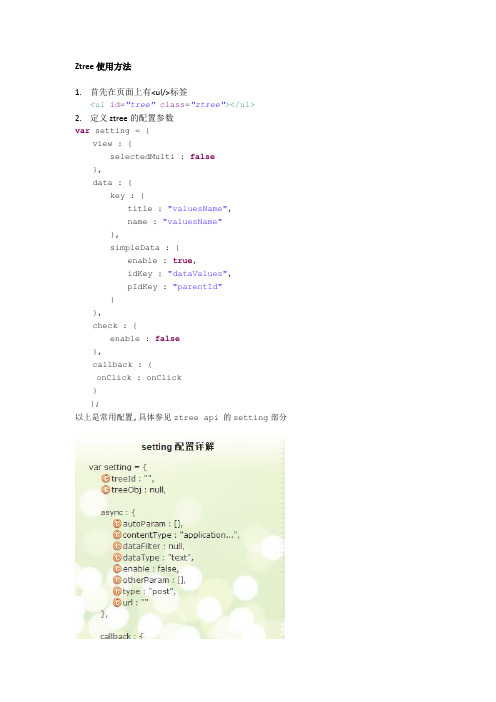
Ztree使用方法1.首先在页面上有<ul/>标签<ul id="tree"class="ztree"></ul>2.定义ztree的配置参数var setting = {view : {selectedMulti : false},data : {key : {title : "valuesName",name : "valuesName"},simpleData : {enable : true,idKey : "dataValues",pIdKey : "parentId"}},check : {enable : false},callback : {onClick : onClick}};以上是常用配置,具体参见ztree api 的setting部分3.获得ztree所要绑定的数据,可以使固定数据也可以使ajax获取的数据a)Ztree的数据有两种格式,标准格式如下:o标准的JSON 数据需要嵌套表示节点的父子包含关系例如:var nodes = [{name: "父节点1",open:true, children: [{name: "子节点1"},{name: "子节点2"}]}];b)简单数据格式如下(推荐使用):o简单模式的JSON 数据需要使用id / pId 表示节点的父子包含关系,如使用其他属性设置父子关联关系请参考setting.data.simple 内各项说明例如:var nodes = [{id:1, pId:0, name: "父节点1"},{id:11, pId:1, name: "子节点1"},{id:12, pId:1, name: "子节点2"}];简单数据的id,pId,name,title都可以在setting的data中进行配置,指定相应的字段在setting的data中配置simpleData为enable:true即表示使用简单数据格式,不配置或配置为false则为标准数据格式.var setting = {data: {simpleData: {enable: true}}};4.初始化ztree生成树$.fn.zTree.init($("#tree"), setting, nodes);第一个参数是<ul/>id选择的jquery对象,第二个参数是配置的setting,第三个参数是获取到的数据.例子:HTML中<ul id="tree"class="ztree"></ul>Js中var setting = {view : {selectedMulti : false},data : {key : {title : "valuesName",name : "valuesName"},simpleData : {enable : true,idKey : "dataValues",pIdKey : "parentId"}},check : {enable : false},callback : {onClick : onClick}};function onClick(event, treeId, treeNode, clickFlag) {alert("treeId:" + treeId + " name:" + + " level:"+ treeNode.level + " tid:" + treeNode.tId + " parentTId:"+ treeNode.parentTId + " children:" + treeNode.children); }$(function() {$.fn.zTree.init($("#tree"), setting, $.parseJSON(tdata)); }5.zTreeObj树对象zTreeObj是树的对象,获取到zTreeObj对象后就可以使用ztree的N多方法来操作树,获取方式:var treeObj = $.fn.zTree.getZTreeObj("tree"); //参数为树的id具体方法都有哪些参见api的zTreeObj部分常用方法介绍:a)zTreeObj.getNodeByParam(key, value, parentNode)根据节点数据的属性搜索,获取条件完全匹配的节点数据JSON 对象Key String需要精确匹配的属性名称Value ?需要精确匹配的属性值,可以是任何类型,只要保证与key 指定的属性值保持一致即可parentNode JSON搜索范围,指定在某个父节点下的子节点中进行搜索忽略此参数,表示在全部节点中搜索返回值JSON匹配精确搜索的节点数据1、如无结果,返回null2、如有多个节点满足查询条件,只返回第一个匹配到的节点var treeObj = $.fn.zTree.getZTreeObj("tree");var node = treeObj.getNodeByParam("id", 1, null);b)zTreeObj.getNodes()获取zTree 的全部节点数据返回值Array(JSON)var treeObj = $.fn.zTree.getZTreeObj("tree");var nodes = treeObj.getNodes();c) zTreeObj.getSelectedNodes()获取zTree 当前被选中的节点数据集合返回值Array(JSON)var treeObj = $.fn.zTree.getZTreeObj("tree");var nodes = treeObj.getSelectedNodes();d)zTreeObj.expandAll(flag) 展开/ 折叠全部节点flag Boolean true表示展开,false表示折叠返回值Boolean返回值表示最终实际操作情况true 表示展开全部节点false 表示折叠全部节点null 表示不存在任何父节点var treeObj = $.fn.zTree.getZTreeObj("tree");treeObj.expandAll(true);e) zTreeObj.expandNode(treeNode, expandFlag, sonSign, focus, callbackFlag) 展开/ 折叠指定的节点treeNodeJSON需要展开/ 折叠的节点数据请务必保证此节点数据对象是zTree 内部的数据对象expandFlagBooleanexpandFlag = true 表示展开节点expandFlag = false 表示折叠节点省略此参数,则根据对此节点的展开状态进行toggle 切换sonSignBooleansonSign = true 表示全部子孙节点进行与expandFlag 相同的操作sonSign = false 表示只影响此节点,对于其子孙节点无任何影响sonSign = false 且treeNode.open = expandFlag 时,不会触发回调函数,直接返回省略此参数,等同于falsefocusBooleanfocus = true 表示展开/ 折叠操作后,通过设置焦点保证此焦点进入可视区域内focus = false 表示展开/ 折叠操作后,不设置任何焦点省略此参数,等同于truecallbackFlagBooleancallbackFlag = true 表示执行此方法时触发beforeExpand / onExpand 或beforeCollapse / onCollapse 事件回调函数callbackFlag = false 表示执行此方法时不触发事件回调函数省略此参数,等同于false返回值Boolean返回值表示最终实际操作情况true 表示展开节点false 表示折叠节点null 表示不是父节点var treeObj = $.fn.zTree.getZTreeObj("tree");var nodes = treeObj.getSelectedNodes();if (nodes.length>0) {treeObj.expandNode(nodes[0], true, true, true);}6.treeNode 树节点对象每一个treeNode对象都有N多属性和方法,具体参见api 的treeNode部分常用示例:a)treeNode.isParent 判断节点是否是父节点b) 节点名称c)treeNode.children获取节点的子节点数据集合d)treeNode.getParentNode获取父节点e)treeNode.level 获取节点的层级,根节点的level为0f)treeNode.tId生成的树的节点的html id,区别于主键idg)treeNode.parentTId获取的父节点的tIdh)绑定到树上的其他字段可以通过treeNode对象直接获取,如:treeNode.phone。
使用ztree.js,受益一生,十分钟学会使用tree树形结构插件

使⽤ztree.js,受益⼀⽣,⼗分钟学会使⽤tree树形结构插件看到ztree.js,这⼏个字眼,⽏庸置疑,那肯定就是tree树形结构了,曾经的swing年代有jtree,后来jquery年代有jstree和treeview,虽然我没写过,但是我见过,⼀些⼩功能做起来⽐较繁琐,⼏个功能做了⼀个⽉,当然了有能⼒的关系,也有插件易⽤度的关系最近要实现的功能⽤tree树形结构来做是最好的,就是资源的分配,来简单讲讲ztree吧,这是⽬前国内很⽕的⼀个插件,百度⼀下就能了解,使⽤起来⼗分简单⼩编我⽤过3年的jqgrid,在此还是要再次感谢当年的王组让我去跟jqgrid深⼊浅出,多⽤了jqgrid后,再看ztree,那就⼗分简单了,不知道ztree作者是否也参考过jqgrid⾸先你需要引⼊js以及css吧<!-- ztree --><link href="<%=request.getContextPath()%>/css/ztree/zTreeStyle/zTreeStyle.css" rel="stylesheet"><script src="<%=request.getContextPath()%>/js/ztree/jquery.ztree.core.js"></script>然后你需要定义⼀个id="treePermission",这点和jqgrid⼀样<!-- ztree start --><div class="zTreeDemoBackground left"><ul id="treePermission" class="ztree"></ul></div>定义⼀下数据结构和基本配置var setting = {async: {enable: true,url: getAsyncUrl,autoParam: ["id"]},data: {simpleData: {enable: true,idKey: "id",pIdKey: "pId",rootPId: 0}}};// 查询⼦节点function getAsyncUrl(treeId, treeNode) {return "<%=request.getContextPath()%>/auth/permission/getTreeSubNode";}var zNodes =[{ id:1, pId:0, name:"⽗节点1 - 展开", open:true},{ id:11, pId:1, name:"⽗节点11 - 折叠"},{ id:111, pId:11, name:"叶⼦节点111"},{ id:112, pId:11, name:"叶⼦节点112"},{ id:113, pId:11, name:"叶⼦节点113"},{ id:114, pId:11, name:"叶⼦节点114"},{ id:12, pId:1, name:"⽗节点12 - 折叠"},{ id:121, pId:12, name:"叶⼦节点121"},{ id:122, pId:12, name:"叶⼦节点122"},{ id:123, pId:12, name:"叶⼦节点123"},{ id:124, pId:12, name:"叶⼦节点124"},{ id:13, pId:1, name:"⽗节点13 - 没有⼦节点", isParent:true},{ id:2, pId:0, name:"⽗节点2 - 折叠"},{ id:21, pId:2, name:"⽗节点21 - 展开", open:true},{ id:211, pId:21, name:"叶⼦节点211"},{ id:212, pId:21, name:"叶⼦节点212"},{ id:213, pId:21, name:"叶⼦节点213"},{ id:214, pId:21, name:"叶⼦节点214"},{ id:22, pId:2, name:"⽗节点22 - 折叠"},{ id:221, pId:22, name:"叶⼦节点221"},{ id:222, pId:22, name:"叶⼦节点222"},{ id:223, pId:22, name:"叶⼦节点223"},{ id:224, pId:22, name:"叶⼦节点224"},{ id:23, pId:2, name:"⽗节点23 - 折叠"},{ id:231, pId:23, name:"叶⼦节点231"},{ id:232, pId:23, name:"叶⼦节点232"},{ id:233, pId:23, name:"叶⼦节点233"},{ id:234, pId:23, name:"叶⼦节点234"},{ id:3, pId:0, name:"⽗节点3 - 没有⼦节点", isParent:true}];$(document).ready(function(){$.post("<%=request.getContextPath()%>/auth/permission/getTreeRootNode",{},function(jsonResult){$.fn.zTree.init($("#treePermission"), setting, jsonResult.data);});});zNodes是初始化的静态数据,可以不⽤,这⾥为了⽅便贴了出来,初始化的时候放⼊.fn.zTree.init(("#treePermission"), setting, zNodes);即可znodes我没有使⽤,在初始化的时候会预先加载根⽬录,然后点击再次加载⼦⽬录@Overridepublic List<TreeNode> queryNode(Integer parentId) {SysPermissionExample example = new SysPermissionExample();Criteria criteria = example.createCriteria();criteria.andParentidEqualTo(parentId);List<SysPermission> permissions = sysPermissionMapper.selectByExample(example);// 如果为空,说明没有根权限,需要创建⼀个if (permissions.isEmpty()) {return null;}// 获得根权限返回出去List<TreeNode> rootNodeList = new ArrayList<TreeNode>();for (SysPermission p : permissions) {TreeNode rootNode = new TreeNode(p.getId(), p.getParentid(), p.getName(),p.getType() == ShiroPermissionTypeEnum.MENU.value ? true : false,p.getType() == ShiroPermissionTypeEnum.MENU.value ? true : false);rootNodeList.add(rootNode);}return rootNodeList;}@RequestMapping(value="/permission/getTreeSubNode")@ResponseBodypublic List<TreeNode> getTreeSubNode(TreeNode node) throws Exception{List<TreeNode> rootNodeList = systemAuthService.queryNode(node.getId());return rootNodeList;}好了,调⽤后就直接可以使⽤了,⾮常简单,还有⼀些简单配置请参考官⽹吧~Processing math: 0%。
jQuery树控件zTree使用方法详解(一)

jQuery树控件zTree使⽤⽅法详解(⼀)⼀、节点模糊搜索功能:搜索成功后,⾃动⾼亮显⽰并定位、展开搜索到的节点。
⼆、节点异步加载:1、点击展开时加载数据;2、选中节点时加载数据。
前台代码如下:js:<script type="text/javascript">//ztree设置var setting = {view: {fontCss: getFontCss},check: {enable: true},data: {simpleData: {enable: true,idKey: "id",pIdKey: "pId",rootPId: 0}},async: {enable: true,url: "#{getStudentsJsonUrl}",autoParam: ["id", "level"]},callback: {beforeCheck: zTreeBeforeCheck,onNodeCreated: zTreeOnNodeCreated,beforeExpand: zTreeBeforeExpand}};var reloadFlag = false; //是否重新异步请求var checkFlag = true; //是否选中//节点展开前function zTreeBeforeExpand(treeId, treeNode) {reloadFlag = false;return true;};//节点创建后function zTreeOnNodeCreated(event, treeId, treeNode) {var zTree = $.fn.zTree.getZTreeObj(treeId);if (reloadFlag) {if (checkFlag) {zTree.checkNode(treeNode, true, true);}if (!treeNode.children) {zTree.reAsyncChildNodes(treeNode, "refresh");}}};//选中节点前function zTreeBeforeCheck(treeId, treeNode) {var zTree = $.fn.zTree.getZTreeObj(treeId);if (!treeNode.children) {reloadFlag = true;checkFlag = true;zTree.reAsyncChildNodes(treeNode, "refresh");}return true;}//页⾯加载完成_run(function () {require(['zTree/js/jquery.ztree.all-3.5'], function () {$.ajax({type: "POST",url: "#{getStudentsJsonUrl}",success: function (data) {if (data && data.length != 0) { //如果结果不为空$.fn.zTree.init($("#tree"), setting, data);}else { //搜索不到结果}}});});//提交$("#inputSubmit").click(function () {var zTree = $.fn.zTree.getZTreeObj("tree");var nodes = zTree.getCheckedNodes(true);var ids = "";var names = "";for (var i = 0; i < nodes.length; i++) { //遍历选择的节点集合if (!nodes[i].isParent) {ids += nodes[i].id.replace("level" + nodes[i].level, "") + ",";names += nodes[i].name + ",";}}Simpo.ui.box.hideBox();parent.$(".boxFrm").contents().find("#inputRange").val(names.substr(0, names.length - 1)); parent.$(".boxFrm").contents().find("#hidRange").val(ids.substr(0, ids.length - 1));})});//查找节点var lastNodeList = [];var lastKey;function searchNode() {var zTree = $.fn.zTree.getZTreeObj("tree");var key = $.trim($("#inputSearchNode").val());if (key != "" && key != lastKey) {nodeList = zTree.getNodesByParamFuzzy("name", key);for (var i = 0, l = lastNodeList.length; i < l; i++) { //上次查询的节点集合取消⾼亮lastNodeList[i].highlight = false;zTree.updateNode(lastNodeList[i]);}zTree.expandAll(false); //全部收缩if (nodeList.length > 0) {for (var i = 0, l = nodeList.length; i < l; i++) { //遍历找到的节点集合if (nodeList[i].getParentNode()) {zTree.expandNode(nodeList[i].getParentNode(), true, false, false); //展开其⽗节点}nodeList[i].highlight = true;zTree.updateNode(nodeList[i]);}}zTree.refresh(); // 很重要,否则节点状态更新混乱。
z-Tree说明书

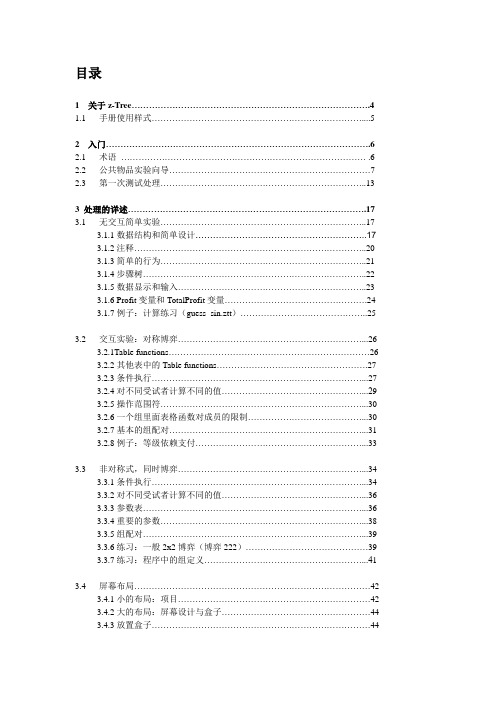
目录1 关于z-Tree (4)1.1 手册使用样式 (5)2 入门 (6)2.1 术语.................................................................................... .6 2.2 公共物品实验向导 (7)2.3 第一次测试处理 (13)3 处理的详述 (17)3.1 无交互简单实验 (17)3.1.1数据结构和简单设计 (17)3.1.2注释 (20)3.1.3简单的行为 (21)3.1.4步骤树 (22)3.1.5数据显示和输入 (23)3.1.6 Profit变量和TotalProfit变量 (24)3.1.7例子:计算练习(guess_sin.ztt) (25)3.2 交互实验:对称博弈 (26)3.2.1Table functions (26)3.2.2其他表中的Table functions (27)3.2.3条件执行 (27)3.2.4对不同受试者计算不同的值 (29)3.2.5操作范围符 (30)3.2.6一个组里面表格函数对成员的限制 (30)3.2.7基本的组配对 (31)3.2.8例子:等级依赖支付 (33)3.3 非对称式,同时博弈 (34)3.3.1条件执行 (34)3.3.2对不同受试者计算不同的值 (36)3.3.3参数表 (36)3.3.4重要的参数 (38)3.3.5组配对 (39)3.3.6练习:一般2x2博弈(博弈222) (39)3.3.7练习:程序中的组定义 (41)3.4 屏幕布局 (42)3.4.1小的布局:项目 (42)3.4.2大的布局:屏幕设计与盒子 (44)3.4.3放置盒子 (44)3.4.4 基本盒类型 (46)3.4.5 按钮位置 (49)3.4.6 背景布局 (50)3.4.7 文本中插入变量 (50)3.4.8 RTF文本格式 (52)3.5 顺序博弈 (52)3.5.1 顺序移动 (53)3.5.2 同时在不同的步骤 (54)3.5.3 步骤的结束 (55)3.5.4 例子:最后通牒博弈 (55)3.6 连续性拍卖市场 (57)3.6.1 概念 (57)3.6.2 合同表中的一个双向拍卖 (59)3.6.3 准备拍卖的布局 (60)3.6.4 要价 (60)3.6.5 搜索信息 (61)3.6.6 作出声明 (62)3.6.7 接受报盘 (63)3.6.8 坚持受试者的输入 (64)3.6.9 拍卖步骤详述 (65)3.6.10 在程序中创建新的记录 (65)3.6.11 加入质量 (66)3.7 发布报价市场 (66)3.8 时钟拍卖 (67)3.8.1 荷兰式拍卖 (67)3.8.2 离开一个步骤 (68)3.9 先进理念 (69)3.9.1 博弈依赖于先前的结果 (69)3.9.2 新表的定义 (69)3.9.3 有条件执行的语句............ (71)3.9.4 循环:while和repeat (72)3.9.5 复杂的移动结构 (73)3.9.6 不定长处理 (74)3.9.7 例子:战略方法(使用数组) (75)3.9.8 开启和关闭信息 (76)3.9.9 在会话表中从处理复制数据到处理 (76)4 问卷 (77)4.1 概观 (77)4.2 市场问卷 (77)4.2.1 地址表 (77)1关于z-Treez-Tree程序是由苏黎世大学开发的。
如何在试验室快速安装Ztree和Zleaf

1.在实验室安装Ztree和Zleaf
先选择一台电脑作为主机并在该主机上安装Ztree并打开
获取该主机的IP地址比如为122.122.22.103 在终端电脑上安装Zleaf并创建一个快捷方式(假设安装在桌面 路径为C:\Users\Desktop\zleaf.exe ) 点击Zleaf快捷方式的右键,在“目标”栏输入 C:\Users\Desktop\zleaf.exe /name 1 /server 122.122.22.103(其中 name后面的1为该终端的序号) 双击Zleaf并在主机的Ztree里面查看Clints’ Table是否显示有序号 为1的终端是否已经连接上
2.Ztree程序如何在自己电脑调试
根据需要创建N个Zleaf快捷方式,并点击快捷方式右键,在“目 标”栏中输入 C:\Users\lenggone\Desktop\zleaf.exe /name 1 C:\Users\lenggone\Desktop\zleaf.exe /name 2 C:\Users\lenggone\Desktop\zleaf.exe /name n
金准备等等)
二、正式操作实验的基本步骤(实验说明的讲解+控制性问题+ 报酬如何支付等等) 三、实验过程中突发状况的应急处理(人数多或少了怎么办+终 端崩溃+主机崩溃等等)
四、后期实验数据的整理和常用方法(结合ztree生成文件)
五、实验论文写作过程中的注意点
一、实验前的准备工作
1.Ztree和Zleaf在实验室的安装
西南财经大学实验经济学短期课程“实验的设计和具体操作”专题讲 座
第三讲、如何实施一个完整的实验研究?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
i1 y gi a g j ,而该轮中群体的总收益为 i1 ny g j na g j 。其中系数
j 1 i 1 j 1 j 1
n
n
n
n
a 被定义为MPCR(Marginal Per Capita Return)即边际个体回报,这里设定 0 a 1 na ,
2.Ztree的运行原理
3.Ztree的基本功能
Ztree最大的功能是给我们提供了一个平台,设计实 验比较容易上手,不需要我们很强的编程基础 Ztree是一个免费的开放式平台,全球使用Ztree的人 员每日剧增,其功能也在不断发展和完善 Ztree具有非常好的数据存储功能,即使在Zleaf终端 甚至Ztree主机崩溃时只要运用方法得当相关的实验 数据仍然得到保存或转移。 Ztree只要事先的程序编写没有问题,在实际的运行 过程中极少发生错误 Ztree会自动实现一些重要数据变量比如profit的运 算
指南手册,包含了Ztree所有功能的介绍
2.Ztree Reference Manual (ztree21ref.pdf)
菜单手册,包含了如何获得Ztree正版软件?
1. 从上述官网下载一份合同即 license contract. 2. 打印两份合同并填写相关材料(含自己所在的 研究机构,个人信息以及邮件地址等)和签名 3. 邮寄填写后的合同至如下地址 Sally Gschwend, Institute for Empirical Research in Economics, University of Zurich, Bluemlisalpstrasse 10, CH-8006 Zurich.
用Ztree进行实验设计比较容易上手
背后程序展示1 背后程序展示2
Increased participation
Ztree编程的难易程度
Z-tree官网: “A public good experiment, for instance, can be programmed within an hour, a double auction within a day.”
4. 你会受到一份回寄过来的合同,并同时会收到苏黎 世大学的一份邮件,该邮件中包含了登陆Ztree官网 的账号和密码,以此信息登陆网站后就可以下载最 新版的Ztree。 注意,签署合同时最好署上自己单位的名称,这样同 一单位的研究人员也可以同时使用你的正版Ztree软件。 在实验论文中一旦使用Ztree软件必须要注明并引用上 述 Fischbacher (2007) 文献
实验操作平台Ztree使用介绍
一、Ztree概览 二、Ztree常用菜单命令介绍(结合标准公共品博弈程序)
三、Ztree实验程序编写过程示范:以标准公共品博弈实验为例
四、 Ztree生成文件使用介绍 五、Ztree使用过程中常见问题的处理
一、Ztree概览
1.Ztree介绍 2.Ztree的基本功能 3.Ztree的运行原理
Ztree打开时的界面
Zleaf连接到主机后的界面
1.Ztree介绍
Ztree 是进行实验操作的免费平台软件 Ztree有自己特定的语言 (类似 C语言) Ztree的官方网站以及官方材料文件 http://www.iew.unizh.ch/ztree/index.php
1.Ztree Tutorial Manual (ztree21tutorial.pdf)
1.Ztree介绍
Zurich Toolbox for Ready-made Economic Experiments Ztree由两个部分组成 zTree (控制平台) zLeaf (被试终端) Ztree开发者Urs Fischbacher介绍 Fischbacher, U. (2007), z-Tree: Zurich toolbox for readymade economic experiments. Experimental Economics 10(2), pp. 171-178.(Times cited 2515)
Ztree的在线辅助材料
Official Website http://www.iew.uzh.ch/ztree/index.php Z-Tree Wiki https://www.uzh.ch/iew/ztree/ssl-dir/wiki/ Mailing list https://lists.uzh.ch/iew.lists.uzh.ch/sympa/info/ztr ee (hit “subscribe” in the left)
二、 Ztree常用菜单命令介绍(结合标准公共品博弈程序)
1.公共品博弈实验介绍 2.Ztree的准备 3.实验参数的设置 4.Programs 5.Input and output 6.Group Matching
1.公共品博弈实验介绍
假设共有 n 个被试参加实验, 给予每个被试初始禀赋 y 单位筹码, 所有被试需同时决定 向某种公共品投资 g 单位筹码, g i 表示被试 i 投资的筹码数。当该轮投资完毕后,将对该公 共品的总投资量乘以系数 a 后,再回报给所有参与实验的被试(无论该被试是否进行了投 资) 。 这样每个人得到的物质效用就是个体原来的禀赋减去向公共品投资的禀赋再加上从公 共品投资中所得到的回报。此时被试 i 所获的物质效用可用公式表达为:
正版软件Ztree的好处
在国内很多人用盗版Ztree软件(比如从人大经济论坛下载)是一 个客观事实 使用正版软件Ztree可以免费加入Ztree的Mailing list系统,从而可以 获得像ESA那样的服务,只要Ztree的任何问题均可以在此发问并 获得全球使用Ztree人员的解答和帮助。
