第7章 图形用户 界面(GUI)
第7章_Java_awt 509修改 - 副本 (2)

17
Frame类(框架)
Frame类是Container类的间接子类。当需要一个窗口时, 可使用Frame或其子类创建一个对象。窗口也是一个容器,
可以向窗口添加组件。窗口默认地被系统添加到显示器屏
幕上,因此,不允许将一个窗口添加到另一个容器中。 Frame是顶级窗口,可以显示标题,重置大小。当Frame 被关闭,将产生WindowEvent事件,Frame无法直接监听 键盘输入事件。
文字、图形、图象… 不能像标准组件一样被系统识别和承认,只起装饰作用。 不能响应用户的动作,不具有交互功能。
8
7.2 组件和容器
Java的图形用户界面的最基本组成部分是组件 (Component),组件是一个可以以图形化的方 式显示在屏幕上并能与用户进行交互的对象,例
如一个按钮,一个标签等。
给用户的技术。
目前Java主要提供了两个处理图形用户界面的类库: java.awt和javax.swing。
2
AWT:抽象窗口工具集(Abstract Windows Toolkit), 其外观取决于具体的平台,可用于Java的applet和 application。 java.awt包中包含了一个完整的类集以支持GUI程序的设 计(重量级构件),比如组件、图形等。
7 7
界面元素
容器是用来组织其他界面成分和元素的单元。
可以形成容器的层次,构筑复杂结构 Window(Frame、Applet、Dialog )
组件是图形用户界面的基本单位,它里面不再包含 其他的成分。
GUI组件是图形用户界面标准化的结果。 GUI组件的作用是完成与用户的交互。
用户自定义成分
Canvas Label TextField TextArea Scrollbar
GUI(用户图形界面)

03
减少了程序中的循环和延时操作,提高了 程序的执行效率。
04
方便实现复杂的交互逻辑和动态界面效果。
多任务和多线程
01
并行处理
02 支持多个任务同时运行和处理,提高了程序的并 发性能和响应速度。
03 可以将耗时的任务放在后台线程中执行,避免阻 塞主线程和影响用户体验。
多任务和多线程
• 提供了线程同步和互斥机制,避免多线程并发访问导致的 数据竞争和死锁问题。
重要性
GUI为用户提供了一种直观、易用的操作方式,使得计算机的使用变得更加便捷 和高效。GUI能够降低用户的学习成本,提高工作效率,并增强用户体验。
GUI的历史和发展
历史
GUI的概念起源于20世纪60年代,最早的图形用户界面是SGI公司为斯坦福大学开发的斯坦福大学图形界面 (Stanford Graphics Interface)。随着计算机技术的不断发展,GUI逐渐成为计算机操作系统和应用程序的标 准界面。
娱乐软件
娱乐软件是一类用于休闲和放松的软件,如 音乐播放器、视频播放器等。GUI在娱乐软 件中扮演着重要的角色,提供了简洁、易用 的界面,使用户能够轻松地享受娱乐内容。
嵌入式系统和专用设备
嵌入式系统
嵌入式系统是一类专用的计算机系统,通常 用于控制和管理特定的硬件设备。GUI在嵌 入式系统中起着重要的作用,提供了直观、 易用的界面,使用户能够方便地与设备进行 交互和控制。
错误处理与提示
GUI应具备完善的错误处 理机制和友好的提示信息, 帮助用户快速解决问题。
适应性与兼容性
GUI应具备良好的适应性 与兼容性,支持不同设备 和浏览器的使用,确保用 户体验的一致性。
美观性原则
视觉层次与布局
gui图形界面教程

gui图形界面教程图形用户界面(GUI)是一种让用户通过可视化的方式与计算机进行交互的系统界面。
它使用了图形化元素,例如窗口、按钮、菜单和滚动条,并通过鼠标、键盘和触摸屏等输入设备来实现用户与计算机的交互。
GUI为用户提供了一个直观、易于使用和友好的界面,使得用户可以轻松地完成各种任务,而无需对计算机的技术知识有太多的了解。
GUI的发展可以追溯到20世纪60年代,当时的计算机系统主要是通过命令行界面(CLI)来进行操作。
命令行界面需要用户输入特定的命令来执行操作,对于非专业人士来说,这种界面非常不直观和难以使用。
为了解决这个问题,研究人员开始探索一种更加直观、友好的界面设计方式,最终发展出了图形用户界面。
在GUI中,用户可以使用鼠标来点击窗口、按钮和菜单,来执行各种任务。
GUI的主要组成部分包括窗口管理器、图形控件和事件驱动。
窗口管理器负责管理和显示窗口,图形控件是用户可以看到和操作的可视化元素,例如按钮、文本框和复选框,事件驱动则是指GUI系统中的各种用户操作事件,例如鼠标点击和键盘输入。
当用户执行某个操作时,GUI会捕捉用户的事件,并相应地执行相应的操作。
为了设计一个好的GUI,需要考虑多个因素。
首先,界面应该简洁、直观和易于使用,用户可以轻松地完成各种任务。
其次,界面应该美观,UI设计师需要合理地使用颜色、字体和布局来创建一个吸引人的界面。
此外,界面的响应速度也是非常重要的,用户不能等待太长时间来执行操作。
在GUI的实现过程中,需要使用一些图形库或开发框架。
常见的图形库包括Java Swing、GTK+、Qt和Windows Forms等,这些库提供了一些预定义的图形控件和事件处理机制,可以帮助开发人员更快速地实现GUI。
同时,也有一些专门的GUI设计工具,例如Adobe XD和Sketch等,可以用于创建和原型设计GUI界面。
总结起来,GUI是一种直观、易于使用和友好的计算机界面,它使用图形化元素和鼠标、键盘等输入设备,使得用户可以通过可视化的方式与计算机进行交互。
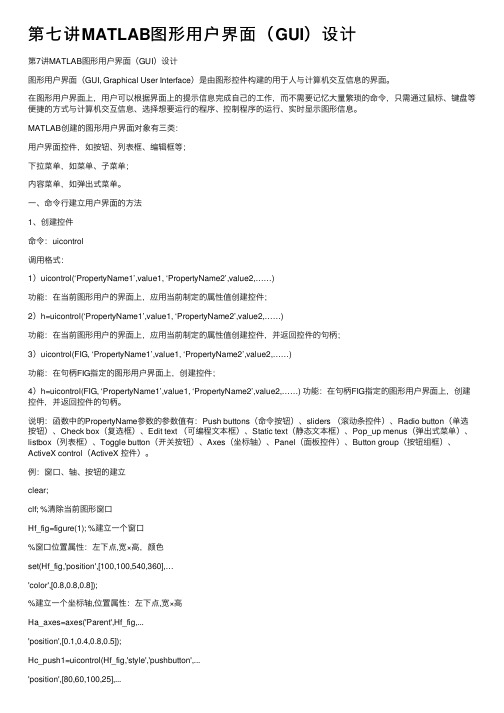
第七讲MATLAB图形用户界面(GUI)设计

第七讲MATLAB图形⽤户界⾯(GUI)设计第7讲MATLAB图形⽤户界⾯(GUI)设计图形⽤户界⾯(GUI, Graphical User Interface)是由图形控件构建的⽤于⼈与计算机交互信息的界⾯。
在图形⽤户界⾯上,⽤户可以根据界⾯上的提⽰信息完成⾃⼰的⼯作,⽽不需要记忆⼤量繁琐的命令,只需通过⿏标、键盘等便捷的⽅式与计算机交互信息、选择想要运⾏的程序、控制程序的运⾏、实时显⽰图形信息。
MATLAB创建的图形⽤户界⾯对象有三类:⽤户界⾯控件,如按钮、列表框、编辑框等;下拉菜单,如菜单、⼦菜单;内容菜单,如弹出式菜单。
⼀、命令⾏建⽴⽤户界⾯的⽅法1、创建控件命令:uicontrol调⽤格式:1)uicontrol(‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在当前图形⽤户的界⾯上,应⽤当前制定的属性值创建控件;2)h=uicontrol(‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在当前图形⽤户的界⾯上,应⽤当前制定的属性值创建控件,并返回控件的句柄;3)uicontrol(FIG, ‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在句柄FIG指定的图形⽤户界⾯上,创建控件;4)h=uicontrol(FIG, ‘PropertyName1’,value1, ‘PropertyName2’,value2,……) 功能:在句柄FIG指定的图形⽤户界⾯上,创建控件,并返回控件的句柄。
说明:函数中的PropertyName参数的参数值有:Push buttons(命令按钮)、sliders (滚动条控件)、Radio button(单选按钮)、Check box(复选框)、Edit text (可编程⽂本框)、Static text(静态⽂本框)、Pop_up menus(弹出式菜单)、listbox(列表框)、Toggle button(开关按钮)、Axes(坐标轴)、Panel(⾯板控件)、Button group(按钮组框)、ActiveX control(ActiveX 控件)。
第7章 图形用户界面GUI设计

Enable
FontName FontSize FontWeight ForegroundColor Position String
设置控件的使用状态,“on”表示选中
设置字体 设置字体大小 设置字体粗细 前景色,控件文本颜色,默认为黑色 控件对象的尺寸和位置 取值为字符串矩阵或数组,定义标题或选项内容
5.编写GUI回调函数(Callback)代码 打开“yunsuanqi.m”文件,找到相应的回调函数位置,编写 Callback代码。 (3)为“addition_pushbutton1_Callback”添加代码
(4)为其它3个按钮的回调函数添加代码
只需修改第3行代码,把“+”分别改成“-”、“*”、“/”即可。
5.编写GUI回调函数(Callback)代码 打开“yunsuanqi.m”文件,找到相应的回调函数位置,编写 Callback代码。 (1)为“input1_editText_Callback”添加代码
(2)为“input2_editText_Callback”添加代码
Function input2_editText_Callback(hObject,eventdata,handles) %代码与(1)中的代码完弹出式菜单”实现算法的选择。 在上述界面设计过程中,使用了 4 个按钮分别表示“加法”、 “减法”、“乘法”和“除法”,下面给出使用一个“弹出式菜单” 代替这4种运算的设计。
保存的同时会在当前路径下自动产生两个文件:一个是 “guiHello. fig”文件,另一个是“guiHello.m”文件。其中, “guiHello.fig”文件包含对GUI和GUI组件的完整描述,它也是 打开输出编辑器界面“guiHello.fig”窗口的文件; “guiHello.m”文件包含控制GUI的代码、组件的回调函数。 单击运行按钮,显示结果就是我们所设计的GUI功能界面, 如图所示。
MATLAB讲稿 图形用户界面设计(GUI)

②
使用属性查看器(Using Property Inspector) 布置控件; 定义文本框的属性; 定义坐标轴的属性; 定义按钮的属性; 定义复选框。
4. 菜单编辑器(Menu Editor) 利用菜单编辑器,可以创建、设置、修改下拉式菜单和 快捷菜单。选择 Tools 菜单下的 Menu Editor...子菜单,即 可打开菜单编辑器。
3. 用属性查看器设置控件属性 利用对象属性查看器,可以查看每个对象的属性值,也 可以修改、设置对象的属性值。 ① 打开属性查看器(Opening Property Inspector)
对象属性查看器的打开方式有四种: 从GUI设计窗口工具栏上选 择Property Inspector命令按钮; 选择View菜单下的Property Inspector菜单项; 在命令窗口中输入inspect; 在控件对象上单击鼠标右 键,选择弹出菜单的 Property Inspector菜单项。
菜单编辑器左上角的第四个与第五个按钮用于对选中的 菜单进行左移与右移,第六与第七个按钮用于对选中的菜单 进行上移与下移,最右边的按钮用于删除选中的菜单。
5. 对象浏览器(Object Browsers) 利用对象浏览器,可以查看当前设计阶段的各个句柄图 形对象。可以在对象浏览器中选中一个或多个控件来打开该 控件的属性编辑器。 对象浏览器的打开方式有: ① 从GUI设计窗口的工具栏上选择Object Browser命令按 钮; ② 选择View菜单下的Object Browser子菜单; ③ 在设计区域单击鼠标右键, 选择弹出菜单的 Object Browser。
2. 位置调整工具(Alignment tool) 利用位置调整工具,可以对GUI对象设计区内的多个 对象的位置进行调整。 位置调整工具的打开方式有两种: ① 从GUI设计窗口的工具栏上选择Align Objects命令按钮; ② 选择Tools菜单下的Align Objects...菜 单项,就可以打开对象位置调整器。 对象位置调整器中的第一栏是垂直方向的位置调整, 第二栏是水平方向的位置调整。 在选中多个对象后,可以方便的通过对象位置调整器 调整对象间的对齐方式和距离。
第7章 图形用户界面的设计与实现

MyFont对应的是12磅TimesRoman类型的黑体字,
其中指定字型时需要用到Font类的三个常量: Font.PLAIN, Font.BOLD, Font.ITALIC。
若需使用该Font对象,可利用Graphics类的
setFont( )方法:
g. setFont ( MyFont ); 若指定控件的字体效果,如按钮或文本框等, 可使用控件的方法setFont( )。设btn是按钮对象, 则语句: btn.setFont(MyFont);把该按钮上显示的
字体改为12磅的TimesRoman黑体字。
getFont( )方法将返回当前Graphics或组件对 象使用的字体。
例 7-2 AvailableFonts.java
import java.applet.*; import java.awt.*; public class AvailableFont extends Applet { GraphicsEnvironment gl = GraphicsEnvironment.getLocalGraphicsEnvironment( ); String FontNames[] = gl.getAvailableFontFamilyNames( ); public void paint(Graphics g) { Font current,oldFont; oldFont = g.getFont( ); for(int i=0;i<FontNames.length;i++) { current = new Font(FontNames [i],Font.PLAIN,10); g.setFont(current); g.drawString(current.getName( ),10+i%4*120,20+i/4*15); } g.setFont(oldFont); } }
使用Python实现一个图形用户界面(GUI)

使用Python实现一个图形用户界面(GUI)要实现一个图形用户界面(GUI),你首先要了解Python实现GUI的工具。
Python提供了多种不同的GUI开发工具,如Tkinter,PyQt,wxPython等。
Tkinter是Python绑定Tcl / TK GUI开发系统的标准包,它是Python的内置GUI库,从Python 3.1开始,Tkinter就一直作为Python的一部分。
Tkinter提供简单的GUI功能,使开发和部署GUI应用变得容易。
PyQt是另一个著名的用于实现GUI的框架,它是 Qt 的Python绑定,它使用了多种语言(如 C++,Java,Python)来实现完整的GUI应用程序。
PyQt使用Qt Designer可视化编辑器,可轻松设计图形用户界面(GUI)。
WxPython是另一种用于实现GUI应用程序的框架。
它是基于wxWidgets C ++库的Python绑定,它也引入了一个可视化编辑器,可轻松设计GUI。
它还提供了大量的GUI部件,如按钮,文本框,复选框,列表框,菜单等,可帮助快速创建GUI应用程序。
为了实现图形用户界面(GUI),你需要选择一个合适的GUI 开发工具。
对于你所选择的GUI开发工具,实现GUI应用程序通常会需要一些基础步骤:1. 创建GUI窗口:使用窗口管理器或GUI开发工具创建GUI 应用程序的主窗口。
2. 在窗口中添加GUI部件:向主窗口添加GUI部件,如按钮,文本框,列表框,菜单等,以帮助实现所需的UI功能。
3. 实现事件处理:为GUI部件的不同事件,如单击,双击,悬停等,实现相应的代码响应。
4. 运行GUI应用:将GUI应用程序运行起来,以便用户可以进行实际使用。
通过上述步骤,可以使用Python实现一个图形用户界面(GUI)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
窗口标题是否以Figure n:为前缀; n窗口序号(即句柄值); 属性取值是on(缺省值)或off;
例
例
建立图形窗口,起始于屏幕左下角、宽度和高度分别为300像素点和 150
像素点,背景颜色为绿色,且当用户从键盘按下任意一个键时,将显示 “Hello, Keyboard Key Pressed.”字样。
hf=figure('Color',[0,1,0],'Position', [1,1,300,150],'Name','图形窗口示例 ','NumberTitle','on','MenuBar','none', 'KeyPressFcn','disp(''Hello,Keyboard Key Pressed.'')');
7.2.1
图形用户界面对象和句柄
user interface (ui)
figure
1.图形对象
uimenu
uicontext menu
uitoolbar
uicontrol
uibuttongroup
2. 图形句柄handle
图形句柄:
创建图形对象,
为图形对象分配一个标识符。
① 通过图形句柄对图形对象进行操作; ② 是图形对象唯一标识符,不能重复混淆。
2017/1/3
set(h,'MenuBar','none');
set(gcf,'menubar','figure')
7.2.2 界面菜单的设计(uimenu)
1. 建立用户菜单uimenu ① 一级菜单项的函数:
一级菜单项句柄=uimenu(图形窗口句柄,属性名1, 属性值1,属性名2,属性值2,…)
V=get(句柄名,属性名) V是返回的属性值
gcf gca gco
获取当前图形窗口的句柄 获取当前坐标轴的句柄
获取最近被选中的图形对象句柄
(3) 隐藏和显示标准菜单
创建图形窗口
h=figure(属性名1,属性值1,属性名2,属性值2,…)
隐去标准菜单使用命令: set(h,'MenuBar','none'); set(gcf,'menubar','none'); 恢复标准菜单使用命令: set(gcf,'menubar','figure')
2017/1/3
例
运行程序:
clear hf=figure('Color',[0,1,1],'Name','菜单设计示例一',... 'NumberTitle','off','MenuBar','none'); hfile=uimenu(hf,'label','&File'); hhelp=uimenu(hf,'label','&Help'); uimenu(hfile,'label','&New','call','disp(''New Item'')'); uimenu(hfile,'label','&Open','call','disp(''Open Item'')'); hsave=uimenu(hfile,'label','&Save','Enable','off'); uimenu(hsave,'label','Text file','call','k1=0;k2=1;file01;'); uimenu(hsave,'label','Graphics file','call','k1=1;k2=0;file10;'); uimenu(hfile,'label','Save &As','call','disp(''Save As Item'')'); uimenu(hfile,'label','&Exit','separator','on','call','close(hf)'); uimenu(hhelp,'label','About ...','call',... ['disp(''Help Item'');','set(hsave,''Enable'',''on'')']);
② 子菜单项的函数:
子菜单项句柄 =uimenu( 一级菜单项句柄,属性名 1 ,属性值1,属性名2,属性值2,…)
2017/1/3
2.自制的用户菜单
例
自制带下拉菜单表的用户菜单。该菜单能使图形窗背景颜色设 置为兰色或红色,产生带分格的封闭坐标轴。
figure %创建一个图形窗口 h_menu=uimenu(gcf,'label','Color'); %制作用户顶层菜单项Color <2> h_submenu1=uimenu(h_menu,'label','Blue',... %制作下拉菜单项Blue <3> 'callback','set(gcf,''Color'',''blue'')'); %<4> h_submenu2=uimenu(h_menu,'label','Red',... %制作下拉菜单Red <5> 'callback','set(gcf,''Color'',''red'')'); >> uimenu(gcf,'Label','Test','Callback','grid on,set(gca,''box'',''on''),')%可产生带分格的封闭坐标轴的test
Position[a,b,c,d]:在图中位置和大小 a:左下角定点的横坐标(或横向位置); b:左下角定点的纵坐标; c)设置图形句柄属性函数set
set(图形句柄,属性名1,属性值1,属性名2,属性值2,…)
(2)获取图形句柄信息函数get
hi=figure
h_menu=uimenu(hi,'Label','Color'); %带用户菜单Color <2>
h_submenu1=uimenu(h_menu,'Label','Blue',... %带下拉菜单Blue <3> 'Callback','set(gcf,''color'',''blue'')', 'Accelerator','b'); h_submenu2=uimenu(h_menu,'label','Red',... %制作另一个下拉菜单Red 'Callback','set(gcf,''color'',''red'')',... 'Accelerator','r'); %为Red菜单设置快捷键R <7>
2017/1/3
3.常见的图形句柄函数
1.figure:创建新图形窗口对象 2.set:设置图形对象各属性 3.get:获取图形对象各属性 4. uimenu:创建用户菜单 5.uicontextmenu:创建快捷菜单 6. uicontrol:创建用户控制图形对象 7.uibuttongroup:创建按钮组 8.uitoolbar;创建工具栏 9.uipushtool:创建工具栏按钮 10. axes:创建坐标轴图形对象 11. line:画线。 12. patch:填充多边形。 13. surface:绘制三维曲面。 14. image:显示图片对象
用以控制曲线的颜色 t=(-3*pi:pi/50:3*pi); y=sin(t)./t; hline=plot(t,y);%绘制曲线 cm=uicontextmenu;%创建现场菜单 %制作具体菜单项,定义相应的回调 uimenu(cm,'label','Red','callback','set(hline,''color'',''r''),') uimenu(cm,'label','Blue','callback','set(hline,''color'',''b''),') uimenu(cm,'label','Green','callback','set(hline,''color'',''g''),') set(hline,'uicontextmenu',cm) %使cm现场菜单与曲线联系
