实验三__JSP内置对象编程练习
“jsp内置对象”单元习题

“JSP内置对象”单元习题一、填空题1.JSP 中有9 种内置对象,它们分别是:___________、___________、response 对象、 pageContext 对象、 session对、 applicationt 对象、page 对象、 config 对象和 exception 对象。
2.Request对象可以使用___________方法获取表单提交的信息。
3.客户端向服务器端提交数据的方式通常有两种:一种是___________提交方式;另一种是___________提交方式。
4.在JSP 内置对象中,与请求相关的对象是______________________。
5.___________被封装成接口,它用来向客户端输出内容。
6.Out 对象中用来输出各种类型数据并换行的方法是______________________。
7.Out 对象中用来输出各种类型数据但不换行的方法是______________________。
8.Out 对象中用来输出一个换行符的方法是______________________。
9.Out 对象中用来关闭输出流的方法是______________________。
10.Out 对象中用来输出缓冲区里的数据的方法是______________________。
11.Out 对象中用来清除缓冲区里的数据,并把数据写到客户端的方法是________________。
12.Out 对象中用来清除缓冲区里的数据,但不写到客户端的方法是___________________。
13.Out 对象中用来获得缓冲区大小的方法是______________________。
14.Out 对象中用来获得缓冲区剩余空间大小的方法是______________________。
15.Out 对象中用来判断缓冲区是否自动刷新的方法是______________________。
JAVAWEB实验练习使用JSP的内置对象

实验全过程记录一、实验目的熟悉web页面的中英文内容显示掌握使用servlet对象处理表单页面掌握Session操作掌握web数据库的操作二、实验内容在第一次实验课的基础上进行。
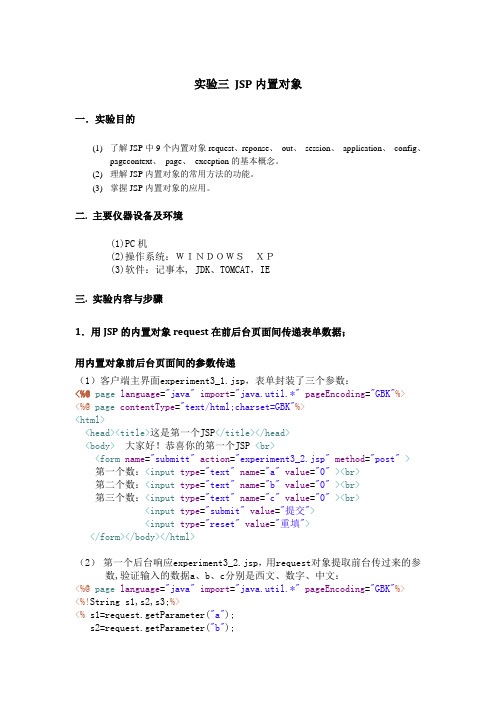
如图1所示表单。
学号姓名密码年龄身高软件学院学院提交图11、个人信息注册如上图的表单,点击“提交”按钮,servlet处理表单,表单信息插入数据表,插入成功后,响应浏览器的方式是列出已插入的所有记录,以表格形式展示,展示效果如图2所示。
图2列出所有记录用两种方式实现:(1)servlet,(2)jsp注意中文乱码的问题。
2、个人登录实现用注册的学号和密码登录,登录界面如图3所示。
学号密码登录图3登录表单提交至servlet,比对学号和密码完全匹配则登录成功。
登录成功后,(1)把当前登录的学生信息保存到session(2)页面跳转至列出所有已注册记录的页面,页面如图4所示:我的信息退出删除我的信息图43、个人信息修改点击图4中的“我的信息”链接,浏览器页面跳转至显示个人信息的表单,表单里已填充个人信息,如图5所示。
1001学号张三姓名*****密码22年龄170身高软件学院学院提交图5用户可以修改自己的信息,修改完毕后,点击提交,完成个人信息的更新,同时页面跳转至图4所示的页面4、已登录用户退出点击图4中的“退出”链接,在servlet中清楚session里的信息,页面跳转至图3所示的页面。
5、删除个人信息点击图4中的“删除我的信息”链接,在servlet中根据学号删除当前用户的信息,页面跳转至图1所示的页面。
三、实验用设备仪器及材料软件需求:Eclipse硬件需求:微型计算机四、实验方法及步骤:1.相应的jsp页面(1)<form class="form-horizontal" action="login.do" method="post"id="stuId-form" ><div class="form-group"><label for="inputEmail3" class="col-sm-4control-label">学号</label><div class="col-sm-8"><input type="text" class="form-control"id="stuId" name="stuId" placeholder="学号"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-4 control-label">密码</label><div class="col-sm-8"><input type="password" class="form-control"id="password" name="password" placeholder="密码"></div></div><div class="form-group"><div class="col-sm-offset-4 col-sm-8"><button type="button" class="btn btn-default" id="formButton">提交</button></div></div></form>(2)<div class="container"><c:if test="${currentUser!=null&¤tUser!=''}"><div class="nav row" id="nav"><a href="./UpdateAction?state=1"><label class="col-xs-4 d">我的信息</label></a><a href="./UpdateAction?state=2"><label class="col-xs-4 d">退出</label></a><a href="./UpdateAction?state=3"><label class="col-xs-4 d">删除信息</label></a></div></c:if><div class="tableShow"><table class="table table-striped"><thead><tr><td>姓名</td><td>学号</td><td>年龄</td><td>性别</td><td>身高</td><td>学院</td></tr></thead><tbody><c:forEach var="student" items="${data}" varStatus="i"><tr><td>${}</td><td>${student.stuId}</td><td>${student.age}</td><td>${student.sex}</td><td>${student.height}</td><td>${student.collage}</td></tr></c:forEach></tbody></table></div></div>2.相应的servlet(1)String stuId = request.getParameter("stuId");String password = request.getParameter("password");StudentMessage message = new StudentMessage();message.setPassword(password);message.setStuId(stuId);LoginService select = new LoginService();String result = select.selectByStuId(message);request.setAttribute("result", result);if(result.equals("登陆成功")){HttpSession session = request.getSession();session.setAttribute("currentUser",stuId);request.getRequestDispatcher("/show.do").forward(request, response);}else{request.getRequestDispatcher("login.jsp").forward(request, response);}(2)ShowService select = new ShowService();List<StudentMessage> list = new ArrayList();list = select.selectAll();request.setAttribute("data", list);request.getRequestDispatcher("/DataDisplay.jsp").forward(request, response);五、实验结果分析:对实验内容分析之后,结合百度的知识和老师的PPT内容,进行了实验的操作,实验过后我进一步的熟悉了web页面的中英文内容显示、并且掌握使用servlet 对象处理表单页、Session操作、web数据库的操作。
实验三JAVASCRIPT基础训练

1
3. 新建一个 HTML 网页,实现鼠标移动时,一行文字跟随鼠标移动;
return false; // 判断 30 天的月 if((month==4 || month==6 || month==9 || month==11)
&& day>30) return false; // 如果是 2 月,判断是否为润年 if(month==2) { if(year%400==0 || (year%4==0 && year%100!=0)) {
4
return true; } // 判断是否是日期,日期的格式为 1988-1-1 function isDate(date) {
// 查找分隔符 index1 = date.indexOf("-"); // 如果分隔符不存在,则不是合法的时间 if(index1 == -1)
return false; // 获取时间中的年 year = date.substring(0,index1); // 获取时间中的剩下部分 date = date.substring(index1+1); // 查找第二个分隔符 index1 = date.indexOf("-"); // 如果不存在第二个分隔符,则不是合法的时间 if(index1 == -1)
font-family: "华文彩云"; font-size: 44px; color: #6600FF; } --> </style> </head> <body> <h2 align="center" class="ss">欢 迎 注 册</h2> <form name="form1" action="yulei.html" method="post"
实验三 JSP内置对象

实验三JSP内置对象一.实验目的(1)了解JSP中9个内置对象request、reponse、out、session、application、config、pagecontext、page、exception的基本概念。
(2)理解JSP内置对象的常用方法的功能。
(3)掌握JSP内置对象的应用。
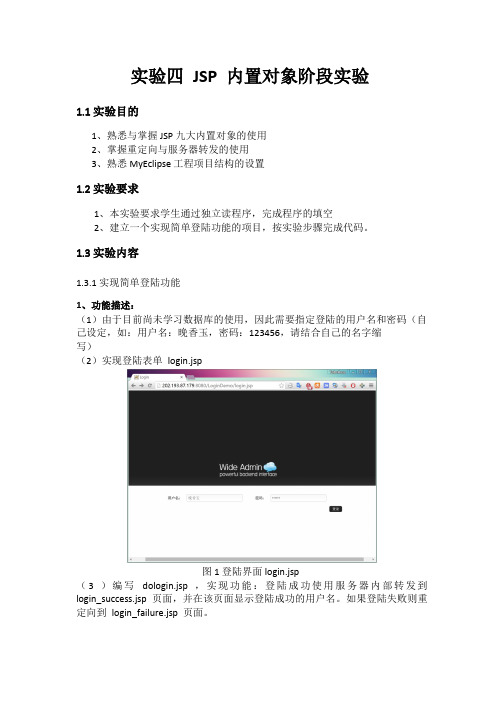
二. 主要仪器设备及环境(1)PC机(2)操作系统:WINDOWSXP(3)软件:记事本, JDK、TOMCAT,IE三. 实验内容与步骤1.用JSP的内置对象request在前后台页面间传递表单数据;用内置对象前后台页面间的参数传递(1)客户端主界面experiment3_1.jsp,表单封装了三个参数:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%@ page contentType="text/html;charset=GBK"%><html><head><title>这是第一个JSP</title></head><body>大家好!恭喜你的第一个JSP <br><form name="submitt" action="experiment3_2.jsp" method="post" >第一个数:<input type="text" name="a" value="0" ><br>第二个数:<input type="text" name="b" value="0" ><br>第三个数:<input type="text" name="c" value="0" ><br><input type="submit" value="提交"><input type="reset" value="重填"></form></body></html>(2)第一个后台响应experiment3_2.jsp,用request对象提取前台传过来的参数,验证输入的数据a、b、c分别是西文、数字、中文:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%!String s1,s2,s3;%><% s1=request.getParameter("a");s2=request.getParameter("b");s3=request.getParameter("c");%><html><body> This is experiment3_2.jsp page<br>前台传过来的a=<%=s1%><br>前台传过来的b=<%=s2%><br>前台传过来的c=<%=s3%><br>a+b+c=<%=s1+s2+s3%><br><a href="Experiment3_1.jsp">返回</a><br></body></html>思考●请检查结果都正确吗?尤其注意传输中文字符时是否为乱码?如果出现乱码,如何修改代码?可用书上介绍的方法,也可request.setCharacterEncoding("GBK");答:没有出现乱码,只是experiment3_2.jsp的计算为字符串●s1+s2+s3是什么运算?答:字符串运算(3)第二个响应界面experiment3_3.jsp,用request对象提取前台传过来的参数,进行运算后将其结果显示给客户端:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%!int x,y,z;%><%x=Integer.valueOf(request.getParameter("a")).intValue();y=Integer.valueOf(request.getParameter("b")).intValue();z=Integer.valueOf(request.getParameter("c")).intValue();%><html><body>从Experiment3_1.jsp传过来的参数求得体积:<br>用request:<%=x*y*z%><br><a href="Experiment3_1.jsp">返回</a><br></body></html>思考●修改Experiment3_1.jsp什么地方才能响应experiment3_3.jsp?答:在action那里修改,如下图所示:●为什么三个数据都用Integer.valueOf(request.getParameter("a")).intValue();语句处理?答:因为三个数据都要转换成整数●请在前台输入含有非数字字符数据,你看到什么结果?为什么?答:会出现一下图的结果,因为强制转换为数字类型,不能为字符型进行计算。
jsp内置对象实验练习

实验四JSP内置对象阶段实验1.1 实验目的1、熟悉与掌握 JSP 九大内置对象的使用2、掌握重定向与服务器转发的使用3、熟悉 MyEclipse 工程项目结构的设置1.2 实验要求1、本实验要求学生通过独立读程序,完成程序的填空2、建立一个实现简单登陆功能的项目,按实验步骤完成代码。
1.3 实验内容1.3.1 实现简单登陆功能1、功能描述:(1)由于目前尚未学习数据库的使用,因此需要指定登陆的用户名和密码(自己设定,如:用户名:晚香玉,密码:123456,请结合自己的名字缩写)(2)实现登陆表单login.jsp图1 登陆界面 login.jsp(3 )编写dologin.jsp ,实现功能:登陆成功使用服务器内部转发到login_success.jsp 页面,并在该页面显示登陆成功的用户名。
如果登陆失败则重定向到login_failure.jsp页面。
图2登陆成功界面图3登陆失败界面2、建立工程项目(1)建立Web project项目,在WebRoot根目录下添加三个文件夹:assets(存放图像资源文件)、css(存放css样式文件)、js(存放js脚本文件)。
(2)将本实验报告文件夹中的assets、css文件中的内容复制到自己项目中对应的文件夹中。
包括图像资源文件和写好的样式文件。
(3)按实验步骤 1.3.2完成实验1.3.2 实验代码1、login.jsp代码2、dologin.jsp 代码3、login_success.jsp代码4、login_failure.jsp代码5、运行图1首页登陆图2登陆成功图3登陆失败6、实验结果截图图1首页登陆图2登陆成功图3登陆失败1.4 补充请结合实验二学过的知识,编写一个js脚本文件,为本实验的表单提供验证功能,比如用户名和密码不能为空的验证,将该js文件放在项目中的js文件夹中,并在login.jsp页面中加载该js文件。
1.5 实验总结请书写你对本次实验有哪些实质性的收获和体会,以及对本次实验有何良好的建议?了解了如何建立一个具有简单登陆功能的项目,学习了如何建立JSP文件间的联系以及js表单的简单运用。
jsp内置对象练习.docx

“JSP内置对象”单元习题一、填空题1.JSP中有9种内置对象,它们分别是:______________ 、__________ 、response对象、pageContext 对象、session 对、applicationt 对象、page 对象、config 对象和exception 对象。
2.Request对象可以使用_________ 方法获取表单提交的信息。
3.客户端向服务器端提交数据的方式通常有两种:一种是________ 提交方式;另一种是 _________ 提交方式。
4.在JSP内置对象屮,与请求相关的对象是_____________________ o5. __________ 被封装成javax.servlet.JspWriter接口,它用来向客户端输出内容。
6.Out对象中用来输出各种类型数据并换行的方法是_____________________ ,7.Out对彖中用来输出各种类型数据但不换行的方法是___________________ 。
& Out对彖中用來输出一个换行符的方法是 ______________________ 。
9.Out对象中用來关闭输出流的方法是____________________ o10.Out对象中用来输出缓冲区里的数据的方法是_____________________ 。
H・Out对象中用来清除缓冲区里的数据,并把数据写到客户端的方法是12.Out対象中用來清除缓冲区里的数据,但不写到客户端的方法是_________________ o13.Out对象中用來获得缓冲区大小的方法是_____________________ o14.Out对象屮用来获得缓冲区剩余空间人小的方法是_____________________ o15.Out对象中用来判断缓冲区是否自动刷新的方法是_____________________ °16.Request对彖屮用来获得服务器名字的方法是_____________________ “17.Request対象中用來获得服务器的端口号的方法是 _____________________ 。
实验三__JSP内置对象编程练习

实验三JSP内置对象编程练习
实验目的
1、理解JSP的内置对象
2、掌握JSP内置对象的基本用法;
3、着重掌握request,response,session对象的常用方法的使用;
实验要求
1、按实验指导书的内容安排独立完成相关的程序;
2、完成并提交实验报告。
实验内容
说明:所有上机程序都在MyEclipse工具中开发运行。
对应的实验项目和实验指导书都在教师课件中下载,解压BookStoreForExp.zip后将该示例项目导入MyEclipse中,再根据下列要求来编写代码。
一、实现用户注册
访问register.jsp页面,填写注册信息,并交给doReg.jsp页面处理,并在doReg.jsp页面显示用户提交的注册信息。
register.jsp
doReg.jsp
2)乱码处理
在注册信息中输入中文,再提交,查看是否有乱码出现,如果出现了乱码,请实现乱码处理。
二、实现用户登录
访问myaccount.jsp实现用户登录,登录名为Tom,密码为123,将登录信息提交给doLogin.jsp页面验证,验证成功后将用户名登录成功的状态保存到session对象中,并跳转到index.jsp页面,并在首页显示:欢迎您:Tom
index.jsp显示欢迎用户
如果用户在登录页面选择了记住用户名,使用Cookie保存用户的用户名,并在下一次登录时能自动填写到登录框中。
logon.jsp
三、实现授权访问
在details.jsp页面中增加代码,实现只允许注册用户在登录后访问,未登录用户访问将直接跳转到登录页面让用户登录。
jsp试验报告实训3 JSP基础

实训3 JSP语法实验目的:了解JSP指令,脚本元素以及JSP动作的使用方法掌握使用JSP语法进行动态页面设计的基本方法实验内容:实验一:include指令和include动作新建两个JSP文件,file1.jsp和file2.jsp,其中在file1.jsp中输入代码:<%! String str1="str1";%><%String str4=str1+str2+str3;%><%@include file="file2.jsp"%><%=str4%>File2.jsp中输入代码:<%! String str2="str2";String str3=str1+str2;%>执行程序file1.jsp,程序是否可以运行,若可以,观察结果。
然后,更改file1.jsp中的代码<%! String str1="str1";%><%String str4=str1+str2+str3;%><jsp:include page="file2.jsp"/><%=str4%>执行程序file1.jsp,程序是否可以运行,若可以,观察结果。
对比两次的file1.jsp,谈谈对JSP中include指令和include动作的认识。
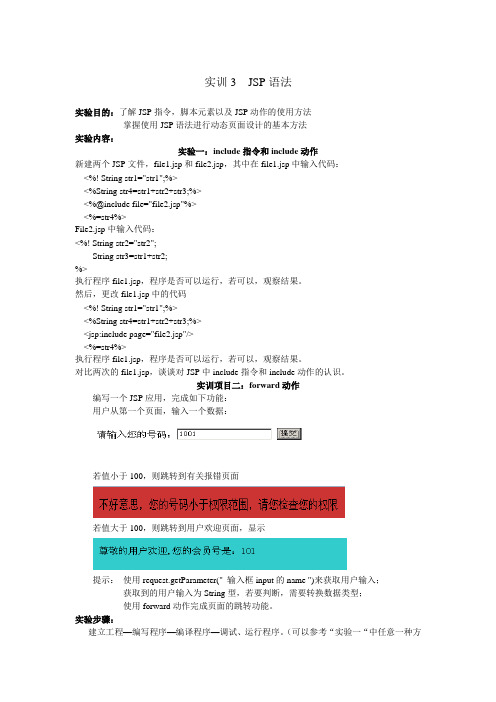
实训项目二:forward动作编写一个JSP应用,完成如下功能:用户从第一个页面,输入一个数据:若值小于100,则跳转到有关报错页面若值大于100,则跳转到用户欢迎页面,显示提示:使用request.getParameter(" 输入框input的name ")来获取用户输入;获取到的用户输入为String型,若要判断,需要转换数据类型;使用forward动作完成页面的跳转功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三JSP内置对象编程练习
实验目的
1、理解JSP的内置对象
2、掌握JSP内置对象的基本用法;
3、着重掌握request,response,session对象的常用方法的使用;
实验要求
1、按实验指导书的内容安排独立完成相关的程序;
2、完成并提交实验报告。
实验内容
说明:所有上机程序都在MyEclipse工具中开发运行。
对应的实验项目和实验指导书都在教师课件中下载,解压BookStoreForExp.zip后将该示例项目导入MyEclipse中,再根据下列要求来编写代码。
一、实现用户注册
访问register.jsp页面,填写注册信息,并交给doReg.jsp页面处理,并在doReg.jsp页面显示用户提交的注册信息。
register.jsp
doReg.jsp
2)乱码处理
在注册信息中输入中文,再提交,查看是否有乱码出现,如果出现了乱码,请实现乱码处理。
二、实现用户登录
访问myaccount.jsp实现用户登录,登录名为Tom,密码为123,将登录信息提交给doLogin.jsp页面验证,验证成功后将用户名登录成功的状态保存到session对象中,并跳转到index.jsp页面,并在首页显示:欢迎您:Tom
index.jsp显示欢迎用户
如果用户在登录页面选择了记住用户名,使用Cookie保存用户的用户名,并在下一次登录时能自动填写到登录框中。
logon.jsp
三、实现授权访问
在details.jsp页面中增加代码,实现只允许注册用户在登录后访问,未登录用户访问将直接跳转到登录页面让用户登录。
