实验六 JSP内置对象实验
WEB应用与开发_06JSP内置对象及其应用

⑷public
void removeAttribute(String name) ⑸public String getMajorVersion()取得服务 器支持的主版本号。 ⑹public String getMinorVersion()取得服务 器支持的次版本号。 ⑺public String getServerInfo() ⑻public String getRealPath()
课 题 JSP内置对象(Exception、application、page、 PageContext、config)及其应用 目的要求 掌握Exception、application、page、 PageContext、config对象的属性、方法及应用 教学重点 JSP内置对象的含义、属性、方法及使用 教学难点 各对象的综合运用 教学课时 4(含2课时上机) 教学方法 讲解、示例与启发式教学相结合
<HTML> <BODY> <H1>Application Object Example </H1> <h2>Display the default application settings</h2> <%-Access or modify application parameters from this or any other JSP page in the applicatlication.jsp <HTML> <HEAD> <TITLE>application变量的使用</TITLE> </HEAD> <BODY> <CENTER> <FONT SIZE = 5 COLOR = blue>application变量的使用 </FONT> </CENTER> <HR> <P></P> <%
jsp 内置对象实验报告

jsp 内置对象实验报告JSP 内置对象实验报告一、引言JSP(Java Server Pages)是一种用于开发动态Web应用程序的技术。
在JSP中,有一些特殊的内置对象可以直接在JSP页面中使用,这些对象提供了方便的功能和数据访问接口。
本实验报告将介绍和探讨JSP内置对象的使用和作用。
二、实验目的本实验的主要目的是深入了解JSP内置对象,并通过实际编码来验证其功能和使用方法。
通过本实验,我们将能够更好地理解和应用JSP内置对象,提高Web应用程序的开发效率和质量。
三、实验环境本实验使用的开发环境如下:- 操作系统:Windows 10- 开发工具:Eclipse IDE for Java EE Developers- 服务器:Apache Tomcat 9.0- 浏览器:Google Chrome四、实验步骤1. 创建一个新的动态Web项目,并在该项目中创建一个JSP页面。
2. 在JSP页面中使用内置对象out,通过out对象可以向浏览器输出文本和HTML标签。
例如,可以使用out对象输出一个简单的欢迎消息:“欢迎访问我的网站!”。
3. 使用内置对象request,通过request对象可以获取和设置HTTP请求的参数和属性。
例如,可以使用request对象获取用户提交的表单数据,并进行相应的处理。
4. 使用内置对象response,通过response对象可以设置HTTP响应的状态码、头部信息和内容。
例如,可以使用response对象设置重定向和错误页面。
5. 使用内置对象session,通过session对象可以在不同的页面之间共享数据。
例如,可以使用session对象保存用户的登录状态和购物车信息。
6. 使用内置对象application,通过application对象可以在整个Web应用程序中共享数据。
例如,可以使用application对象保存网站的全局配置信息和统计数据。
7. 使用内置对象config,通过config对象可以获取JSP页面的初始化参数。
实验6 JavaBean、JSP内置对象的使用

实验报告_实验6 JavaBean、JSP内置对象的使用(学生学号_姓名)实验目的:1、理解JavaBean的功能,熟悉其结构、存放位置、实例创建的步骤;2、掌握使用JavaBean的两种基本方法:代码法和标签法,熟悉标签<jsp:useBean…./>、<jsp:setProperty …./> <jsp:getPprperty …./>中主要属性的作用;3、理解JavaBean实例创建时不同范围值的差异;4、能够将JavaBean的属性与request参数建立关联关系;5、理解DAO和VO的概念、作用,熟悉在JSP使用DAO和VO;6、掌握JavaBean的一些基本应用:数据库的连接与操作,生成彩色验证码,生成柱状图;7、熟悉request、response对象的基本用法。
实验内容一、(基础题)JavaBean的创建,能够使用“代码法”和“标签法”两种方式建立JavaBean实例对象、设置属性和获取属性:Book.java代码:package mybean;public class Book {private String bookName;private String ISBN;private String authors;private double price;public String getBookName() {return bookName;}public void setBookName(String bookName) { this.bookName = bookName;}public String getISBN() {return ISBN;}public void setISBN(String isbn) {ISBN = isbn;}public String getAuthors() {return authors;}public void setAuthors(String authors) { this.authors = authors;}public double getPrice() {return price;}public void setPrice(double price) {this.price = price;}}问题:(A)JavaBean程序的结构怎样?如何设置/获取属性?结构:public class 类名称{//类成员变量的声明[//无参构造方法的定义]//类方法的定义}设置/获取属性:通过<jsp: setProperty>标签设置属性;通过<jsp: getProperty>标签获取属(B)JavaBean程序存放在什么位置?编译后形成的class又位于什么地方?JavaBean程序存放在同一包中;编译后形成的class位于WEB-INF/classes对应包的子目录中。
JAVAWEB实验练习使用JSP的内置对象

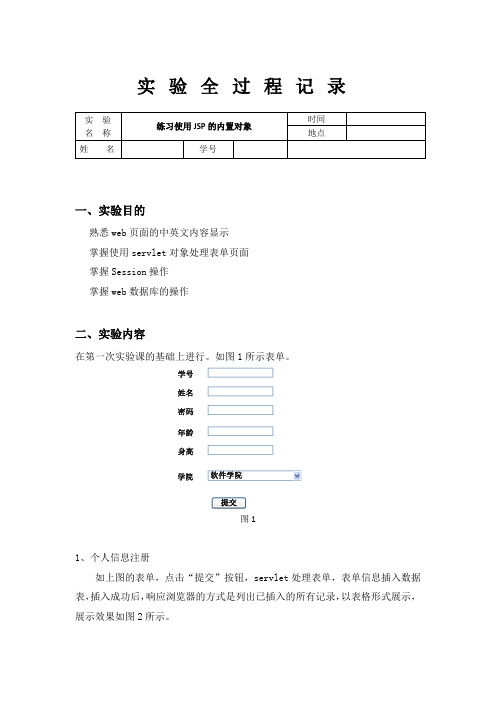
实验全过程记录一、实验目的熟悉web页面的中英文内容显示掌握使用servlet对象处理表单页面掌握Session操作掌握web数据库的操作二、实验内容在第一次实验课的基础上进行。
如图1所示表单。
学号姓名密码年龄身高软件学院学院提交图11、个人信息注册如上图的表单,点击“提交”按钮,servlet处理表单,表单信息插入数据表,插入成功后,响应浏览器的方式是列出已插入的所有记录,以表格形式展示,展示效果如图2所示。
图2列出所有记录用两种方式实现:(1)servlet,(2)jsp注意中文乱码的问题。
2、个人登录实现用注册的学号和密码登录,登录界面如图3所示。
学号密码登录图3登录表单提交至servlet,比对学号和密码完全匹配则登录成功。
登录成功后,(1)把当前登录的学生信息保存到session(2)页面跳转至列出所有已注册记录的页面,页面如图4所示:我的信息退出删除我的信息图43、个人信息修改点击图4中的“我的信息”链接,浏览器页面跳转至显示个人信息的表单,表单里已填充个人信息,如图5所示。
1001学号张三姓名*****密码22年龄170身高软件学院学院提交图5用户可以修改自己的信息,修改完毕后,点击提交,完成个人信息的更新,同时页面跳转至图4所示的页面4、已登录用户退出点击图4中的“退出”链接,在servlet中清楚session里的信息,页面跳转至图3所示的页面。
5、删除个人信息点击图4中的“删除我的信息”链接,在servlet中根据学号删除当前用户的信息,页面跳转至图1所示的页面。
三、实验用设备仪器及材料软件需求:Eclipse硬件需求:微型计算机四、实验方法及步骤:1.相应的jsp页面(1)<form class="form-horizontal" action="login.do" method="post"id="stuId-form" ><div class="form-group"><label for="inputEmail3" class="col-sm-4control-label">学号</label><div class="col-sm-8"><input type="text" class="form-control"id="stuId" name="stuId" placeholder="学号"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-4 control-label">密码</label><div class="col-sm-8"><input type="password" class="form-control"id="password" name="password" placeholder="密码"></div></div><div class="form-group"><div class="col-sm-offset-4 col-sm-8"><button type="button" class="btn btn-default" id="formButton">提交</button></div></div></form>(2)<div class="container"><c:if test="${currentUser!=null&¤tUser!=''}"><div class="nav row" id="nav"><a href="./UpdateAction?state=1"><label class="col-xs-4 d">我的信息</label></a><a href="./UpdateAction?state=2"><label class="col-xs-4 d">退出</label></a><a href="./UpdateAction?state=3"><label class="col-xs-4 d">删除信息</label></a></div></c:if><div class="tableShow"><table class="table table-striped"><thead><tr><td>姓名</td><td>学号</td><td>年龄</td><td>性别</td><td>身高</td><td>学院</td></tr></thead><tbody><c:forEach var="student" items="${data}" varStatus="i"><tr><td>${}</td><td>${student.stuId}</td><td>${student.age}</td><td>${student.sex}</td><td>${student.height}</td><td>${student.collage}</td></tr></c:forEach></tbody></table></div></div>2.相应的servlet(1)String stuId = request.getParameter("stuId");String password = request.getParameter("password");StudentMessage message = new StudentMessage();message.setPassword(password);message.setStuId(stuId);LoginService select = new LoginService();String result = select.selectByStuId(message);request.setAttribute("result", result);if(result.equals("登陆成功")){HttpSession session = request.getSession();session.setAttribute("currentUser",stuId);request.getRequestDispatcher("/show.do").forward(request, response);}else{request.getRequestDispatcher("login.jsp").forward(request, response);}(2)ShowService select = new ShowService();List<StudentMessage> list = new ArrayList();list = select.selectAll();request.setAttribute("data", list);request.getRequestDispatcher("/DataDisplay.jsp").forward(request, response);五、实验结果分析:对实验内容分析之后,结合百度的知识和老师的PPT内容,进行了实验的操作,实验过后我进一步的熟悉了web页面的中英文内容显示、并且掌握使用servlet 对象处理表单页、Session操作、web数据库的操作。
实验六JSP内置对象二含答案

实验六 JSP内置对象二含答案
实验六JSP内置对象(二) 实验性质:设计性实验学时:1学时实验地点: 一、实验目的与要求 1、理解常用JSP内置对象的含义。 2、掌握session和application单的在线问卷调查程序,共有3个页面,分别是one.jsp、two.jsp、three.jsp。 其中,shiyan6_1_one.jsp页面效果如下图所示:
例如:输入“九寨沟”,单击下一题按钮,即可进入shiyan6_1_two.jsp页面,two.jsp页面效果如下图所示:
例如:输入“三国演义”,单击提交按钮后,进入shiyan6_1_three.jsp页面,three.jsp页面效果如下图所示:
请写出相应代码: shiyan6_1_one.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
JSP内置对象实验文档

JSP内置对象实验文档课堂案例1—使用out对象1.编写使用out对象的JSP文件outdemo.jsp。
2.启动Tomcat服务器后,运行程序。
1.编写用户输入信息的页面input.html。
2.编写获取用户输入信息的JSP文件requestdemo1.jsp。
3.启动Tomcat服务器后,运行程序。
4.新建一个requestdemo2.jsp,代码如下:5.启动Tomcat服务器后,运行程序。
课堂案例3—使用request处理汉字信息1.将“课堂案例2”中的input.html复制为input1.html,将input1.html文件中的按钮名字“Enter”改为“提交”,同时将form action改为“requestdemo3.jsp”.2.编写处理汉字字符信息的JSP文件页面requestdemo3.jsp。
3.启动Tomcat服务器后,运行程序。
课堂案例4——全面认识request的常用方法1.编写综合应用request对象各种常用方法的JSP文件requestdemo4.jsp。
2.启动Tomcat服务器后,运行程序。
课堂案例5——使用request获取复杂表单信息2.创建对测试的结果进行处理的JSP文件为requestdemo5.jsp。
3.启动Tomcat服务器后,运行程序。
课堂案例6——GET方法提交数据GET提交数据的方法有两种形式:一是使用GET方法提交表单,二是在浏览器的地址栏中直接输入地址。
1.创建用户登录的HTML表单文件login.htm。
2.创建处理用户登录的JSP文件login.jsp。
3.从login.htm输入用户和密码信息后,使用GET方法提交表单。
4.在浏览器的地址栏中直接输入带用户名和密码的地址。
不打开“login.htm”文件,而是在浏览器的地址栏中直接输入以下地址,将会显示登录成功。
课堂案例7——POST方法提交数据1.修改用户登录HTML表单文件login.htm。
第四章 JSP 内置对象实验报告
第四章JSP 内置对象4.6 实验一:request对象1,相关知识点在就是jsp中,内置对象request封装了用户请求信息时所提交的信息,那么该对象调用相应的方法可以获取封装的信息,即使用该对象可以获取用户提交的信息。
2,参考代码:Register.jsp:<%@page contentType="text/html;charset=gb2312"%><head><%@ include file="head.txt"%></head><%@taglib tagdir="/WEB-INF/tags" prefix="look"%><html><body bgcolor=pink><font size=2><form action="Register_1.jsp" method=post>请输入注册信息,用户名必须由字母或数字组成,带*为必填项。
<table border=1><tr><td>员工编号:</td><td><Input type=text name="id">*</td></tr><tr><td>用户名:</td><td><Input type=text name="name">*</td></tr><tr><td>用户密码:</td><td><Input type=text name="password">*</td></tr><tr><td>用户权限(Y/N):</td><td><Input type=text name="right">*</td></tr><tr><td>性别:</td><td><Input type=text name="sex">*</td></tr><tr><td>联系电话:</td><td><Input type=text name="phone"></td></tr><tr><td>备注:</td><td><Input type=text name="remark"></td></tr></table><br><Input type="submit" name="b" value="提交"><br>注册前<look:QueryTag dataSource="SupermarketMS" tableName="Staff" user="sa" password="sa"/><br><%=queryResult%></font></body></html>Register_1.jsp<%@page contentType="text/html;charset=gb2312"%><%@ taglib tagdir="/WEB-INF/tags" prefix="inquire"%><html><body bgcolor=pink><font size=2><%String ID=request.getParameter("id");String aa=request.getParameter("name");String PassWord=request.getParameter("password");String Right=request.getParameter("right");String Sex=request.getParameter("sex");String Phone=request.getParameter("phone");String Remark=request.getParameter("remark");byte bb[]=aa.getBytes("iso-8859-1");aa=new String(bb);%><inquire:Register_2 ID="<%=ID%>" nn="<%=aa%>" pw="<%=PassWord%>"right="<%=Right%>"sex="<%=Sex%>"phone="<%=Phone%>"remark="<%=Remark%>"/><br>注册后所有员工信息<inquire:QueryTag dataSource="SupermarketMS" tableName="Staff" user="sa" password="sa"/><br><%=queryResult%></font></body></html>Register_2.tag代码如下:<%@tag pageEncoding="gb2312"%><%@tag import="java.sql.*"%><%@ attribute name="ID" required="true"%><%@ attribute name="nn" required="true"%><%@ attribute name="pw" required="true"%><%@ attribute name="right" required="true"%><%@ attribute name="sex" required="true"%><%@ attribute name="phone" required="true"%><%@ attribute name="remark" required="true"%><%out.print("hello world");%><% int id=Integer.parseInt(ID);String insert="insert into Staff values("+id+",'"+nn+"','"+pw+"','"+right+"','"+sex+"','"+phone+"','"+remark+"')";try{Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");}catch(Exception e){}Connection con;Statement sql;ResultSet rs;try{String uri="jdbc:odbc:SupermarketMS";con=DriverManager.getConnection(uri,"sa","sa");sql=con.createStatement();sql.executeUpdate(insert);con.close();}catch(Exception e){out.print(""+e);}%>实验2:session对象1,相关知识点Jsp的session是使用bean的一个生存期限,一般为page,session意思是在这个用户没有离开网站之前一直有效,如果无法判断用户何时离开,一般依据系统设定,tomcat中设定为30分钟. 我们使用session功能,可以达到多个jsp程序从操作同一个java bean, 那么这个java bean可以作为我们传统意义上的"全局变量池".(在java中我们可以使用static静态化一个变量和方法,使用singleton唯一化对象.) 2,参考代码inputGuess.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><P>随机分给了你一个1到100之间的数,请猜!<%int number=(int)(Math.random()*100)+1;session.setAttribute("count",new Integer(0));session.setAttribute("save",new Integer(number));%><FORM action="result.jsp" method="post" name=form>输入你的猜测:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Result.jsp 的代码如下:<% String str=request.getParameter("boy");if(str.length()==0){response.sendRedirect("inputGuess.jsp");}int guessNumber=-1;try{guessNumber=Integer.parseInt(str);Integer integer=(Integer)session.getAttribute("save");int realnumber=integer.intValue();if(guessNumber==realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("success.jsp");}else if(guessNumber>realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("large.jsp");}else if(guessNumber<realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("small.jsp");}}catch(Exception e){response.sendRedirect("inputGuess.jsp");}%>Small.jsp参考代码为:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form>猜小了,请再猜:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Large.jsp 参考代码如下:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form>猜大了,请再猜:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Success.jsp 的参考代码如下:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><%int count=((Integer)session.getAttribute("count")).intValue(); int num=((Integer)session.getAttribute("save")).intValue(); %><P>恭喜你,猜对了<BR>您共猜了<%=count%>次,这个数字就是<%=num%> <BR>单机超链接返回到inputGuess.jsp页面:<BR><A href="inputGuess.jsp">inputGuess.jsp</A></FONT></BODY></HTML>3实验结果及分析。
jsp试验报告实训6 JSP内置对象-3
实训6 JSP内置对象-3
实验目的:了解JSP内置对象,及其的使用方法
掌握使用JSP内置对象进行动态页面设计的基本方法
实验内容:
实训项目一:application对象
编写一个JSP程序,完成如下功能:
1.当用户进入一个页面,自动此页面的访问人数增加1;
2.当刷新页面时,其访问人数不断增加;
3.此人数在关闭IE浏览器后,重新打开,仍然有效;
实训项目二:session对象
编写一个JSP程序,完成如下功能:
1.用户从第一个登录页面,输入一个用户名,和密码。
合法用户名为tom,密码为123,当用户名和密码正确的时候跳转到商品选购页面,否则跳转到错误页面或提示错误信息;
2.商品选购页面中显示“某某(刚才的用户名)欢迎您”,然后显示一个商品信息页面,包括:
当用户选择了其中的几项商品后,点击提交按钮,进入下一个选购页面
当购买按钮,则将信息提交到结算购物车页面;
3.结算购物车页面中显示“某某(第一个页面中的用户名)欢迎您,您的所购买的商品是XXX(商品选购页面中用户选择的商品),您所购商品的总额是XXX(商品选购页面中用户购买商品的总价格)”。
问题:
一. application 对象的功能是什么,它在什么范围内共享信息?
二. session 对象的功能是什么,它在什么范围内共享信息?
实验步骤:
建立工程—编写程序—编译程序—调试、运行程序。
(可以参考“实验一“中任意一种方法来进行)
实验小结:。
JSP实验内置对象 COOKIE及JAVABEAN实验
<%@page contentType="text/html;charset=gb2312"%> <%
request.setCharacterEncoding("gb2312"); %> <%!int a1=30,a2=25,a3=40;
double p1=48.00,p2=58.00,p3=45.00; String s1="计算机网络",s2="JSP程序设计",s3="C++程序设计"; %> <html> <body> <form method=post action=session.jsp> <table> <tr align="center"> <th>商品名</th><th>价格/元</th><th>库存量</th><th>购买数量</th> </tr> <tr align="left"> <th><%=s1%></th> <td><%=p1%></td><td><%=a1%></td><td><input type="text" name="num1" value="0"></td> </tr> <tr align="left"> <th><%=s2%></th> <td><%=p2%></td><td><%=a2%></td><td><input type="text" name="num2" value="0"></td> </tr> <tr align="left"> <th><%=s3%></th> <td><%=p3%></td><td><%=a3%></td><td><input type="text" name="num3" value="0"></td> <td><input type="submit" name="submit" value="提交"></td> </tr> </table> <% application.setAttribute("s1",s1); application.setAttribute("s2",s2); application.setAttribute("s3",s3); application.setAttribute("p1",p1); application.setAttribute("p2",p2); application.setAttribute("p3",p3); String username=request.getParameter("username"); session.setAttribute("username",username); %> </form> </body>
JSP内置对象
JSP内置对象(实验)要求在webapps目录下新建一个Web服务目录:practice4。
除特别要求外,实践4中的实验所涉及的 JSP页面均保存在practice4中;Tag文件保存在practice4\WEB-INF\tags目录中。
实验1 request对象1. 相关知识点HTTP通信协议是客户与服务器之间一种提交(请求)信息与响应信息(request/response)的通信协议。
在JSP中,内置对象request封装了用户提交的信息,那么该对象调用相应的方法可以获取封装的信息,即使用该对象可以获取用户提交的信息。
2.实验目的本实验的目的是让学生掌握怎样在JSP中使用内置对象request。
3.实验要求编写一个JSP页面inputNumber.jsp该页面提供一个表单,用户可以通过表单输入两个数和四则运算符号提交给该页面。
用户提交表单后,JSP页面将计算任务交给一个Tag文件Computer.tag去完成。
1.inputNumber.jsp的具体要求inputNumber.jsp页面提供一个表单,要求表单中提供两个text输入框,供用户输入数字;提供一个select下拉列表,该下拉列表有加、减、乘、除四个选项,供用户选择运算符号。
用户在表单中输入的数字、选择运算符号提交给inputNumber.jsp页面。
inputNumber.jsp使用Tag标记调用Tag文件Computer.tag,并将表单提交的数字和运算符号传递给Computer.tag。
puter.tag的具体要求要求Computer.tag使用attribute指令得到JSP页面传递过来的值,使用variable指令将计算结果,并将计算结果返回给JSP页面。
4.JSP页面效果示例inputNumber.jsp(效果如图4-1)图4-1 简单的计算器5.参考代码代码仅供参考,学生可按着实验要求,参考本代码编写代码。
JSP页面参考代码inputNumber.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ taglib tagdir="/WEB-INF/tags" prefix="computer"%><HTML><BODY bgcolor=yellow><Font size=5><FORM action="" method=post name=form>输入运算数、选择运算符号:<br><Input type=text name="numberOne" size=6><Select name="operator" ><Option value="+">+<Option value="-">-<Option value="*">*<Option value="/">/</Select><Input type=text name="numberTwo" size=6><BR> <INPUT TYPE="submit" value="提交你的选择" name="submit"> </FORM><% String a=request.getParameter("numberOne");String b=request.getParameter("numberTwo");String operator=request.getParameter("operator");if(a==null||b==null){a="";b="";}if(a.length()>0&&b.length()>0){%> <computer:Computer numberA="<%=a%>"numberB="<%=b%>" operator="<%=operator%>"/>计算结果:<%=a%><%=operator%><%=b%>=<%=result%> <% }%></Font></BODY></HTML>Tag文件参考代码Computer.Tag<%@ tag pageEncoding="gb2312"%><%@ attribute name="numberA" required="true" %><%@ attribute name="numberB" required="true" %><%@ attribute name="operator" required="true" %><%@ variable name-given="result" scope="AT_END" %><% try{ double a=Double.parseDouble(numberA);double b=Double.parseDouble(numberB);double r=0;if(operator.equals("+")){ r=a+b;}else if(operator.equals("-")){ r=a-b;}else if(operator.equals("*")){ r=a*b;}else if(operator.equals("/")){ r=a/b;}jspContext.setAttribute("result",String.valueOf(r));}catch(Exception e){jspContext.setAttribute("result","发生异常:"+e);}%>实验2 response对象1. 相关知识点response对象对客户的请求作出动态响应,向客户端发送数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验六 JSP内置对象编程
一、实验目的:
编写JSP代码,熟悉并掌握常用JSP内置对象(request、response、out、session等)及Cookie的使用。
二、实验内容:
在MyEclipse环境下编写JSP代码,运用JSP的常用内置对象(request、response、out、session等)以及Cookie完成相应的功能,调试运行程序。
三、实验要求:
1. 熟悉并掌握JSP的常用内置对象及Cooke;
2. 运用常用JSP内置对象及Cookie完成规定功能;
3. 写出实验报告。
四、实验学时:2学时
五、实验步骤:
1.进入MyEclipse环境,导入之前的书店后台管理Web Project;
2.改造书籍添加页面,实现将书籍添加信息提交至一个JSP页面,在该JSP页面内读取请求参数信息,显示在一个表格中,第一列显示参数名,第二列显示参数值;
3.开发完成登陆页面login.html,实现将登陆信息提交至一个JSP页面,在该JSP页面读取用户名和密码并做简单判断,如果正确转向首页,并在首页顶部显示欢迎信息(今天是XXXX年XX月XX日,欢迎XX),否则转向错误提示页面(提示重新登陆);
4. 调试运行程序;
六、选作实验
完善登陆页面,实现记住用户名和密码的自动登陆功能。
