flash趣味游戏制作
flash小游戏制作教程

flash小游戏制作教程Flash小游戏制作教程Flash是一种常用的游戏开发平台,可以制作出各种有趣的小游戏。
下面是一个简单的Flash小游戏制作教程,帮助你快速入门。
步骤1:安装Flash软件。
首先,你需要安装Adobe Flash软件。
你可以在Adobe的官方网站上免费下载并安装。
步骤2:了解Flash界面。
打开Flash软件后,你会看到一个分为菜单栏、工具栏、时间轴、舞台等界面的工作区。
花一些时间熟悉这些界面组成部分。
步骤3:创建新文件。
点击菜单栏的“文件”,选择“新建”来创建一个新文件。
在弹出的对话框中,输入游戏的宽度和高度,选择帧速率,然后点击“确定”。
步骤4:绘制游戏场景。
在舞台上使用各种绘图工具,如画笔、橡皮擦等,来绘制游戏的场景。
可以画一些简单的图形或复杂的背景图片。
步骤5:添加角色。
点击菜单栏的“文件”,选择“导入”来导入游戏角色的图片或动画。
然后,在舞台上使用选择工具将角色拖拽到合适的位置。
步骤6:编写脚本。
点击舞台上的角色,按下F9键打开动作面板。
在动作面板中,编写脚本来控制角色的移动、碰撞等动作。
可以使用ActionScript编程语言来编写脚本。
步骤7:设计游戏规则。
使用时间轴来设计游戏的规则。
可以在不同的帧上设置不同的游戏状态,如开始界面、游戏进行中、结束界面等。
步骤8:制作游戏音效和音乐。
点击菜单栏的“文件”,选择“导入”来导入游戏音效和音乐的文件。
然后,可以在时间轴中使用“声音”图层来添加音效和音乐。
步骤9:测试游戏。
点击菜单栏的“控制”或按下Ctrl+Enter键来测试你的游戏。
在浏览器中打开,看看游戏是否正常运行。
步骤10:发布游戏。
如果你满意你的游戏,点击菜单栏的“文件”,选择“发布设置”来设置游戏的发布选项。
然后,选择“发布”来发布你的游戏。
以上就是一个简单的Flash小游戏制作教程,希望对你有所帮助。
掌握了这些基本的技巧和知识,你可以尝试制作更复杂、更有趣的Flash小游戏。
Flash游戏制作实例--五子连珠

Flash游戏制作实例--五子连珠五子连珠,在民间俗称“五子棋”,是一种流传很广的益智棋类游戏,游戏规则非常简单,适合各个年龄段的朋友玩,相信大家以前也一定玩过此游戏,传统的玩法是两玩家在围棋棋盘上进行比赛,这里玩家的对手将变成电脑,想不想和电脑过过招呢?下面我们就来学习使用Flash制作五子连珠这个游戏。
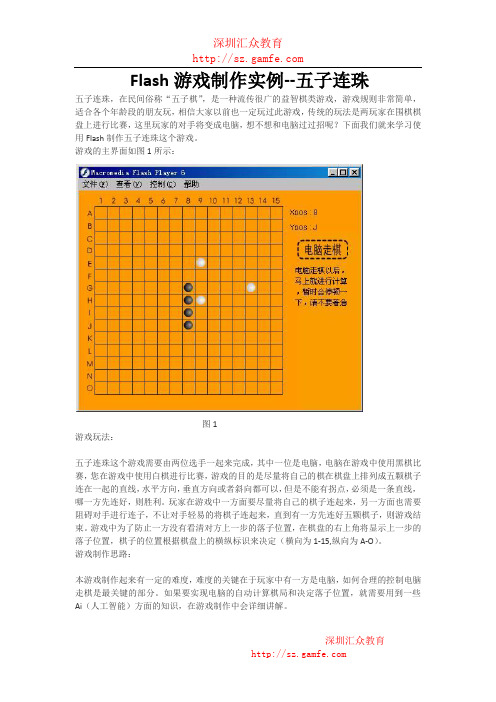
游戏的主界面如图1所示:图1游戏玩法:五子连珠这个游戏需要由两位选手一起来完成,其中一位是电脑,电脑在游戏中使用黑棋比赛,您在游戏中使用白棋进行比赛,游戏的目的是尽量将自己的棋在棋盘上排列成五颗棋子连在一起的直线,水平方向,垂直方向或者斜向都可以,但是不能有拐点,必须是一条直线,哪一方先连好,则胜利。
玩家在游戏中一方面要尽量将自己的棋子连起来,另一方面也需要阻碍对手进行连子,不让对手轻易的将棋子连起来,直到有一方先连好五颗棋子,则游戏结束。
游戏中为了防止一方没有看清对方上一步的落子位置,在棋盘的右上角将显示上一步的落子位置,棋子的位置根据棋盘上的横纵标识来决定(横向为1-15,纵向为A-O)。
游戏制作思路:本游戏制作起来有一定的难度,难度的关键在于玩家中有一方是电脑,如何合理的控制电脑走棋是最关键的部分。
如果要实现电脑的自动计算棋局和决定落子位置,就需要用到一些Ai(人工智能)方面的知识,在游戏制作中会详细讲解。
棋类游戏一般都会在一个二维的棋盘上进行,所以自然的就会使用二维数组来记录棋子的位置和决定落子的位置,数组在棋类游戏中也是应用非常的广泛。
游戏制作步骤:下面我们就来开始具体的游戏制作步骤:游戏素材的准备:1.棋子的准备:棋类游戏当然少不了棋子,本游戏中需要两类棋子,一种为黑色棋子,一种为白色棋子,默认情况下电脑使用黑色棋子,我们可以从外部导入两副棋子图片,也可以在Flash中进行手工绘制。
本实例中我们就来自己制作两个棋子。
新建一个Graphic组件,并命名为black graphic,使用椭圆工具绘制一个圆形,并填充上黑色,这样一个简单的黑色棋子就做好了,如图2所示:图2因为我们需要在游戏中使用Action对棋子进行控制,所以需要将上面做好的Graphic组件转换为Movie clip类型的组件。
Flash游戏制作--打飞碟

射击类游戏不仅在各种平台的游戏中占有重要地位,在Flash游戏中也占有数量上的绝对优势,不少朋友喜欢将学习Flash射击游戏的制作作为学习Flash游戏制作的开始,又因为射击游戏可根据作者自己水平的不同,可难可易,较易掌握,所以Flash射击游戏的制作成为Flash游戏的一大热点,这次我们就来学习一款简单的Flash射击游戏—打飞碟(本例的源文件和.swf文件请点击这里下载)。
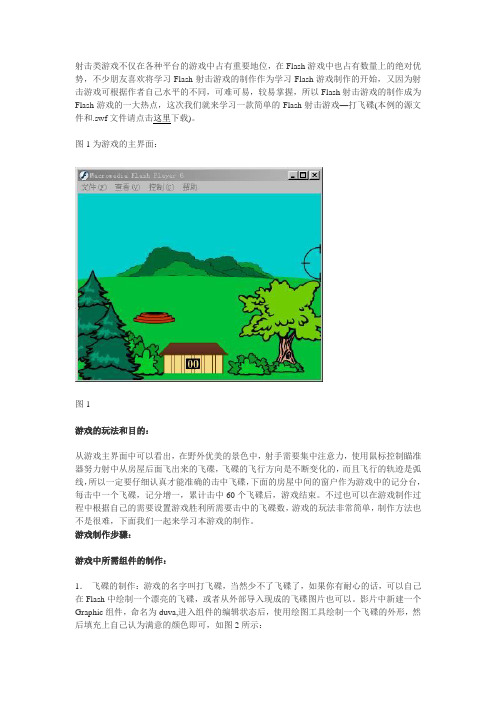
图1为游戏的主界面:图1游戏的玩法和目的:从游戏主界面中可以看出,在野外优美的景色中,射手需要集中注意力,使用鼠标控制瞄准器努力射中从房屋后面飞出来的飞碟,飞碟的飞行方向是不断变化的,而且飞行的轨迹是弧线,所以一定要仔细认真才能准确的击中飞碟,下面的房屋中间的窗户作为游戏中的记分台,每击中一个飞碟,记分增一,累计击中60个飞碟后,游戏结束。
不过也可以在游戏制作过程中根据自己的需要设置游戏胜利所需要击中的飞碟数,游戏的玩法非常简单,制作方法也不是很难,下面我们一起来学习本游戏的制作。
游戏制作步骤:游戏中所需组件的制作:1.飞碟的制作:游戏的名字叫打飞碟,当然少不了飞碟了,如果你有耐心的话,可以自己在Flash中绘制一个漂亮的飞碟,或者从外部导入现成的飞碟图片也可以。
影片中新建一个Graphic组件,命名为duva,进入组件的编辑状态后,使用绘图工具绘制一个飞碟的外形,然后填充上自己认为满意的颜色即可,如图2所示:图22.瞄准器的制作:有了飞碟,还需要有瞄准器才可以打飞碟,所以接下来我们制作一个瞄准器。
新建一个graphic组件,命名为imgTimeCircel,进入组件的编辑状态后,使用椭圆工具绘制一个黑轮廓且无填充色的正圆,然后在正圆的四面各画四条段直线,这样一个简单的瞄准器就做好了,如图3所示:图33.飞碟的击破状态的制作:有了飞碟,又有了射击飞碟的瞄准器,就可以开始打飞碟了,不过在继续往下制作前,我们需要考虑一下飞碟被击中后的状态,这样可以使游戏显得更加逼真和生动。
flash拖拽游戏制作

用Flash制作拖拽拼图游戏当你在别人的网页中看到一幅有趣的拼图时,是不是也很想亲自制作一个,放在自己的网页中呢?今天就和我一起来制作吧!制作拖拽拼图需要用到f lash中的三个对象:图片(Graphi c)、按钮(Button)和动画片段(MovieClip)。
首先,打开Flas h 5,新建一个文件。
选择“File→Import”或直接按Ct rl+R来导入一张图片,并给它取名。
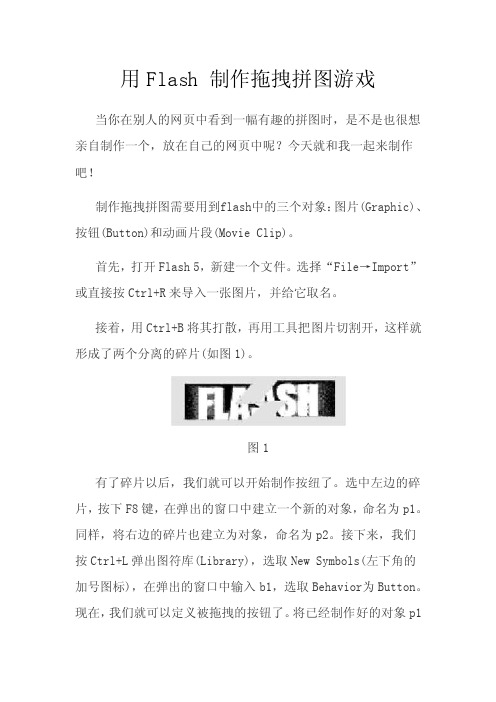
接着,用Ctrl+B将其打散,再用工具把图片切割开,这样就形成了两个分离的碎片(如图1)。
图1有了碎片以后,我们就可以开始制作按纽了。
选中左边的碎片,按下F8键,在弹出的窗口中建立一个新的对象,命名为p1。
同样,将右边的碎片也建立为对象,命名为p2。
接下来,我们按Ctr l+L弹出图符库(Librar y),选取NewSymbol s(左下角的加号图标),在弹出的窗口中输入b1,选取Beha vior为Butto n。
现在,我们就可以定义被拖拽的按钮了。
将已经制作好的对象p1拖到按钮的Up状态处就可以了,完成后的时间区如图2。
这样,我们就生成了一个不会变化的按钮。
用同样的方法把对象p2制作为按钮b2。
下面,我们就要制作最关键的动画片段(MovieClip)了。
首先,用上面的方法在Libr ary窗口中添加一个新对象,命名为m1,将Behav ior设为Movie Clip。
再把我们制作好的按钮b1拖到这里来。
同样,用b2生成一个动画片段m2。
接着,我们将m1和m2放到工作区中,再将p1也放上去。
然后右击p1,在弹出的快捷选单中选择Effec t,来调整颜色属性。
图2用上面的方法将p2也拖到工作区中,调整成同样的颜色。
最后把p1和p2吻合起来。
flash小游戏策划书3篇

flash小游戏策划书3篇篇一《flash 小游戏策划书》一、游戏概述1. 游戏名称:[具体名称]2. 游戏类型:[例如动作、冒险、益智等]3. 游戏目标:明确玩家在游戏中需要达成的主要目标。
4. 游戏风格:描述游戏的整体视觉和氛围风格。
二、游戏玩法1. 详细说明游戏的操作方式,包括如何控制角色移动、攻击等。
2. 介绍游戏中的各种关卡、场景设计及特点。
3. 说明游戏中存在的道具、技能等元素及其作用。
4. 讲述游戏的挑战机制和难度递增方式。
三、角色设计1. 主角的特点、能力和外观设计。
2. 其他重要角色的设定和作用。
四、游戏界面1. 主界面的布局和功能按钮。
2. 游戏过程中的界面显示元素,如分数、生命值等。
五、音效设计1. 背景音乐的风格和特点。
2. 各种动作音效、特效音效等。
六、技术实现1. 使用的开发工具和技术框架。
2. 预计的游戏性能和兼容性要求。
七、开发计划1. 制定详细的开发时间表,包括各个阶段的时间节点。
2. 明确开发团队的分工和职责。
八、营销推广1. 确定目标受众群体。
2. 提出推广渠道和策略,如社交媒体、游戏平台等。
九、盈利模式1. 考虑是否设置付费道具、广告等盈利方式。
十、风险评估与应对1. 分析可能面临的技术、市场等风险。
2. 制定相应的应对措施。
篇二《flash 小游戏策划书》一、游戏概述1. 游戏名称:[具体游戏名称]2. 游戏类型:flash 小游戏3. 游戏主题:[简要说明游戏的主题或背景]4. 游戏目标:明确玩家在游戏中需要达成的目标。
二、游戏玩法1. 详细描述游戏的操作方式和规则。
2. 说明游戏的关卡设计或游戏进程。
3. 介绍游戏中的各种元素和功能,如角色、道具等。
三、游戏特色1. 独特的游戏机制或创意点,使其与其他类似游戏区分开来。
2. 精美的画面设计或有趣的音效,增强游戏的吸引力。
3. 可能具备的社交互动功能,增加玩家的参与度和粘性。
四、美术风格1. 确定游戏的整体美术风格,如卡通、写实等。
flash小游戏策划书3篇

flash小游戏策划书3篇篇一一、游戏名称《[游戏名称]》二、游戏类型休闲益智类三、游戏背景[简要描述游戏的背景故事或设定]四、游戏目标玩家需要在规定的时间内或特定条件下完成一系列任务或挑战,以获得高分或通关。
五、游戏玩法1. 操作方式:通过鼠标、键盘操作或其他简单的交互方式控制游戏角色或进行游戏操作。
2. 关卡设计:设计多个关卡,每个关卡具有不同的任务和难度,玩家需要逐步解锁并挑战。
3. 道具系统:设置各种道具,玩家可以通过收集或使用道具来增强自己的能力或解决难题。
4. 时间限制:部分关卡可能设置时间限制,增加游戏的紧张感和挑战性。
5. 得分机制:根据玩家的表现给予相应的得分,得分可以用于解锁新的关卡或购买道具。
六、游戏角色1. 主角:游戏的主要角色,玩家通过控制主角来完成任务。
2. 敌人或障碍物:游戏中可能存在各种敌人或障碍物,玩家需要避开或战胜它们。
七、游戏界面1. 游戏主界面:展示游戏的、开始游戏、关卡选择、得分等信息。
2. 游戏关卡界面:显示当前关卡的任务、地图、道具等。
3. 游戏结束界面:显示玩家的得分、排名等信息,并提供重新开始或返回主界面的选项。
八、游戏音效添加适合游戏氛围的音效,如背景音乐、角色音效、特效音效等,增强游戏的趣味性和沉浸感。
九、游戏难度平衡根据玩家的反馈和测试结果,调整游戏的难度,确保游戏既具有挑战性又不会过于困难,让玩家能够保持兴趣并逐步提高。
十、游戏测试进行充分的测试,包括功能测试、兼容性测试、用户体验测试等,确保游戏的稳定性和可玩性。
十一、游戏发布选择合适的平台发布游戏,如网站、社交媒体、游戏平台等,并进行宣传推广,吸引玩家和游玩。
十二、后续更新根据玩家的反馈和市场需求,考虑推出后续更新,增加新的关卡、角色、道具等内容,保持游戏的新鲜感和吸引力。
篇二《Flash 小游戏策划书》一、游戏概述1. 游戏名称:[游戏名称]2. 游戏类型:[游戏类型,如休闲、益智、冒险等]3. 游戏主题:[游戏的主题或背景故事]4. 游戏目标:[玩家在游戏中需要达成的目标]5. 游戏玩法:[简要描述游戏的玩法和操作方式]二、游戏特色1. 创意玩法:[介绍游戏的独特玩法或创新点]2. 精美画面:[描述游戏的画面风格和美术设计]3. 有趣音效:[说明游戏的音效设计,如背景音乐、特效音等]4. 挑战性关卡:[提及游戏中的关卡设计,包括难度递增和多样化的挑战]5. 社交互动:[如果游戏有社交互动功能,如排行榜、好友系统等,在此说明]三、游戏流程1. 开始界面:展示游戏的、开始按钮、设置选项等。
王馨--Flash制作趣味拼图游戏教学案例
Flash 制作趣味拼图游戏一、教学目标1、了解flash软件制作简单拼图的方法,学会选用适当的有效的途径进行外部导入、模板编辑、脚本创作。
2、通过制作拼图模板,理解工具箱里多种工具的操作使用;在脚本编写的过程中,理解编写语言的思路和方法。
3、在制作拼图游戏的过程中,树立学生积极向上的态度,鼓励学生自主探索创作的意识。
二、教学重难点1、重点:能够根据步骤完整的制作一个简单的趣味拼图。
2、难点:Actionscript事件处理代码结构的理解和运用。
三、制作过程1、第一步:准备拼图素材兴趣拓展,准备一张自己喜欢的图片,内容自选,建议图片格式:jpeg 格式。
该文件的优点是体积小巧,并且兼容性好,更是web的标准文件格式。
图片大小:分辨率高,图片清晰为宜。
2、第二步:导入素材文件单击菜单栏中【文件】-【导入】-【导入到舞台】,将图片对象导入从外部导入到舞台,也可以用电脑绘制的图片作为拼图背景。
3、第三步:打散图片对象单击选中要打散的图片,选择执行【修改】-【分离】菜单命令。
所谓的打散就是将原来的图片变成单纯的填充形式的矢量图。
打散之后就可以用flash8进行对矢量图的编辑割分操作了。
4、第四步:制作拼图模板这一部分采取自主探索的方式,教学视频中提供了三种使用不同工具来分割图片的方式,同学可以结合实际自主选择:①选择【线条工具】来分割图片;②选择【套索工具】-【多边形】来圈出自己所需要的图案;③通过对齐、标尺工具来平均分割图片,制作出形状相等的拼图模板。
5、第五步:零片转为元件单击选中分割后的零片,执行【修改】-【转换为元件】菜单命令。
有两点需要特别注意:第一,元件类型必须为“影片剪辑”;第二,根据需求修改元件名称。
提示学生要把分割后的每一个拼图零片都转换为影片剪辑。
6、第六步:输入脚本动作首先,讲授程序设计思路,细化思路语句,转换成事件处理代码结构:n (press) { startDrag();}//当单击按下鼠标时,开始拖拽元件;on (release) {stopDrag();}//当松开鼠标时,停止拖动元件;7、第七步:测试生成游戏选中【控制】-【测试影片】菜单命令,可以通过界面查看程序是否能够顺利运行,如果测试没有问题,单击【菜单】-【导出】-【导出影片】选项,导出swf格式的flash文件。
Flash游戏制作——《雷电游戏》
目录引言 (1)第1章绪论 (1)1.1课题整体研究 (1)1.1.1课题研究背景 (1)1.1.2 课题研究的内容和预期目标 (1)1.1.3 课题研究的意义和任务 (2)1.2关于Flash (2)1.2.1 Flash游戏发展前景 (2)1.2.2 Flash的未来 (4)1.2.3 Flash小游戏的优点 (4)第2章关键技术及制作工具 (6)2.1关键技术 (6)2.1.1 Flash动画技术 (6)2.1.2 ActionScript3.0 (7)2.2 制作工具的选择 (9)2.2.1 Photoshop CS3 (9)2.2.2 Flash (9)第3章flash游戏详细设计 (13)3.1 整体设计 (13)3.1.1 游戏的角色设计 (13)3.1.2 游戏的背景设计 (15)3.1.3 游戏的四个奖励设置 (15)3.1.4 游戏的框架图 (16)3.2 Flash游戏制作的详细步骤 (16)3.2.1 游戏制作的流程设置 (16)3.2.2 游戏制作的前期准备 (16)3.2.3 游戏制作的具体步骤 (17)3.2.4 游戏功能设计与实现 (18)第4章测试和总结 (25)4.1 测试与完善 (25)4.2 总结 (26)结束语 (27)参考文献 (28)附录Ⅰ:英文原文 (29)附录Ⅱ:译文 (33)引言伴随着计算机的迅速普及,伴随着网络“触角”的迅速延伸,信息时代到来了!喜欢探索,充满幻想,渴望参与,这是人的天性。
信息时代带给我们一个能够满足人类这种天性的礼物——电脑小游戏。
真实感、立体感、交互性强的游戏吸引着成千上万的人,很多人迷恋上了电脑小游戏,迷恋上了计算机,迷恋上了网络,迷恋上了Flash!电脑小游戏现在已成为社会上各界人士来放松自己,消遣时间的有效途径之一。
就像前期在我们学生广为流传的《植物大战僵尸》,大部分学生在课余时间都在用这个游戏来充实自己的课余生活。
用FLASH制作抢手棋
用FLASH制作抢手棋大家还记得童年时代玩的抢手棋吗?通过掷两颗殺子,来决定我们在棋盘上走的步数,先到终点者为胜利,它伴随我们渡过了美好的童年时代,现在回味起来也感到非常有趣,那么我们不妨用flash来做一个类似的抢手棋,一起回忆快乐的童年:)整个游戏最终完成后,主界面如图1所示:图1棋盘是由一些标有数字的方块组成,数字代表了走棋的顺序,左下角是我们游戏的两个主角,他们两个要争夺到达终点的第一名,本游戏的重点设置在了标识着28的方块,您也可以扩大游戏规模,制作方法是完全一样的,在数字27的旁边我们可以看到一个小方框,它是游戏中的殺子,用鼠标点击它就可以掷殺子开始玩了,棋盘上有几个方块比较特殊,上面没有标识数字,而是标识了一些说明性的文字,代表了如果主角跳到了此方块,将要执行的一些动作,这样可以给游戏增强一些趣味性,下面我们就开始游戏的制作。
布置棋盘:首先在主场景中将默认的图层layer1更名为”背景”,然后我们需要按照如图2所示布置好我们的棋盘:图2主角制作:此步要来制作我们游戏中的两位主角,蓝脸和红脸,他们将争夺谁第一个到达终点。
1.选取newàsymbol菜单命令新建一个graphic组件,命名为”红脸”,在组件编辑状态下从外部导如一幅红脸的图片,并按ctrl+f8将其打散,如图3所示:图32.接下来制作红脸在运动中的伸缩动画。
选取new->symbol新建一个grapgic 组件,命名为”活动的红脸”,在”组件编辑状态下,将组件”红脸”拖到编辑区中,然后在图层layer1的第7桢和第13桢分别插入两个关键桢,回到第7桢关键桢,使用缩放工具将红脸对象在垂直方向上进行适当的缩小,如图4所示:图43.然后分别在第1桢和第7祯,第8桢和第13桢之间建立motion运动过渡,时间线如图5所示:图54.再新建一个movieclip组件,命名为”红脸主角”,将组件”活动的红脸”放到编辑区中,这个mc的主要作用是模拟在整个棋盘上的运动,也就是顺着棋盘上的数字方块走一圈,用几个motion就可以实现,从图1的棋盘中我们可以看出,要顺方块走一圈,需要拐6个弯,所以分别在第100桢,第185桢,第270桢,第326桢,第375桢,第420桢插入六个关键桢,从第1桢开始,直到最后一桢,分别对对象做相应的motion运动过渡,运动方向可以参考图1中的棋盘布局。
用Flash制作拼图游戏,制作flash拼图游戏
用Flash制作拼图游戏,制作flash拼图游戏首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块1(拼图拼图,没图怎么做拼图呢,所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2(选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3(调整完图片大小后,按Ctrl+B将其打散。
4(选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5(按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6(按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7(再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8(使用鼠标将小三角变形成小圆弧(如图2)。
图29(单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10(选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11(按Ctrl+V将刚才复制的元件粘贴上来。
12(单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13(单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目五趣味游戏制作项目目的1、了解游戏制作的基本方法及ActionScript的使用。
2、熟练具备Flash制作的基本知识,并能熟练使用其基本工具及动作面板。
项目内容趣味游戏制作——游戏分析及舞台制作5. 1制作说明1.《小猴拜年》游戏简介这是一个简单有趣的小游戏。
看到一只可爱的小猴子静静地坐在那,你一定会喜欢它的!去逗逗它玩吧,结果会怎样?是对你发出攻击,还是给你以祝福?赶紧试试吧,结果会出乎你的想象。
如果你的运气好的话,小猴会衷心地向你祝福:猴年快乐!游戏初始画面:图 1小猴用电攻击画面:图 2小猴用计算机病毒攻击画面:图 3游戏结束、小猴受宠画面:图 42.实例分析(1)制作特点本游戏的程序代码比较简单,跟着教程,你可以很快的完成游戏的加工制作。
所有代码都写在时间轴上,便于集中管理。
通过本游戏,你可以掌握游戏控制的基本方法。
(2)创意分析游戏开始时,小猴静静地坐在那里,旁边一只大手虎视眈眈,准备对小猴发出攻击,游戏画面提示你点击小猴子。
当你攻击小猴子后,小猴会做出四种不同的反应:第一种反应:小猴子没有反应,被动挨点。
第二种反应:小猴子生气了,用电源来攻击你。
第三种反应:小猴子愤怒了,用电脑病毒来攻击你。
第四种反应:小猴子悲伤了,嚎啕大哭,它的主人会打发你,亲吻它,小猴子高兴极了,向你祝福。
在小猴子做出后三种反应的过程中,禁止你再攻击它,直到它的反应结束。
当小猴子做出第四种反应、向你祝福后,本次游戏结束,你可以重新开始游戏。
当你点击小猴子后,小猴子的反应是随机的。
电脑会产生1到10之间的一个随机整数。
当产生的数字是1或9时,小猴会做出第二种反应;当产生的数字是2或8时,小猴会做出第三种反应;当产生的数字是5时,小猴会做出第四种反应;当产生的是其他的数字时,小猴做出第一种反应。
这样,当你点击小猴子后,小猴子做出第一种反应的机率是50%,做出第二种、第三种反应的机率是20%、20%,做出第四种反应的机率是10%。
游戏流程如图5所示:图 5(3)技术要领重点掌握ActionScript的书写格式、随机数的运用、影片剪辑的播放控制及按钮的失效与生效。
(4)舞台制作●被动挨点:影片剪辑,是小猴子被攻击后的第一种反应,实际上它包含了两种状态――小猴子静坐状态及被动挨点的动作;●用电攻击:影片剪辑,是小猴子被攻击后的第二种反应;●病毒攻击:影片剪辑,是小猴子被攻击后的第三种反应;●受宠若惊:影片剪辑,是小猴子被攻击后的第四种反应。
趣味游戏制作——ActionScript应用3.涉及知识点(1)ActionScript的基础知识Flash的程序语言称为ActionScript,它具有如下两个特点:①ActionScript是以时间轴为基础的程序。
在Flash中,第个关键帧都可以加上程序代码,让Flash随着时间执行这些帧里的程序,从而控制影片的行为。
事实上,当Flash的播放头播放到包含程序代码的关键帧时,首先执行该帧的程序代码,之后再显示该帧的画面。
②ActionScript是事件驱动程序。
如果将程序代码绑定在按钮、影片剪辑等对象的事件上,这些代码只有在被绑定的对象发生相应的事件后才会被执行。
(2)ActionScript的撰写①在Flash5中,程序代码可以写在时间轴上,也可以附加在按钮实体及影片剪辑实体上,这种写作方式比较直接,但是不适于较复杂的动画程序,比如游戏程序,因为把程序分散放在不同的地方,比较不容易管理与维护。
从Flash MX 开始,按钮及其他对象的程序代码,可以直接写在舞台的时间轴上了。
其语法格式如下:格式一:对象实体名称.事件名称= function(){//事件的程序…};这种在等号后面直接加上匿名函数的写法,称为函数例程。
在匿名函数的大括号结尾后面要加上分号(虽然不加也可以,但这是正规的写法,如果你经常编写程序,最好养成一个良好的书写习惯),因为上面的整段语句可被视为一个命令行。
格式二:function 函数名称(){//函数代码…}对象实体名称.事件名称= 函数名称;这种方法将函数独立开来,在将其绑定在实体事件上时,注意函数名称后面没有括号。
②变量的使用。
在使用变量时,要注意变量的命名规则:●变量名要以英文字母开头,可以使用中文变量名;●名称中间不能有空格;●不能使用除了下划线“_”以外的符号;●不能使用Flash的保留字,如“var”、“add”、“new”等;●ActionScript对变量的大小敏感,“Flash”和“flash”将被视为不同的变量;③注释的使用为程序添加注释是写程序的良好习惯之一。
它有助于帮你记下某程序片段的功能或命令解说,以便在日后分析或修改作品时,能很快的了解程序的意义。
注释有两种写法:●单行注释:在行的前面加上双斜线“//”;●多行注释:在注释前后加上“/*”和“*/”;在Flash中,注释默认的颜色为灰色。
在本章的程序代码中,对于比较重要的部分,将以注释的形式加以说明。
(3)随机数的使用在游戏制作中,随机数的使用是非常频繁的。
在Flash中,用下面几个函数来生成随机数:●Math.random():用来生成一个大于0小于1的随机数;●Math.round(x):将参数x的值四舍五入为一个整数;●Math.floor(x):返回参数x中指定的数字或表达式的下限值。
下限值是小于等于指定数字或表达式的最接近的整数。
●Math.ceil(x):返回指定数字或表达式的上限值。
数字的上限值是大于等于该数字的最接近的整数。
例如,我们要生成6到10的随机整数,则可先生成0到4的随机整数,再将该随机数加6,就得到了6到10的随机整数,算法如下:Math.floor(Math.random()*5)+6; //方法一Math.round(Math.random()*4)+6; //方法二(4)按钮动作的禁止我们为按钮绑定了事件处理程序,可是有时我们不希望按钮处理这些事件,此时,可以用下面的方法来禁止按钮的动作:按钮实体名称.enabled = false; //按钮禁用在需要时,我们再将按钮的enabled属性设为true 来启用它。
5.1.2效果实现先把本节要用到的素材全部导入到库。
库面板中包含如下内容:●monkey:文件夹,里面是小猴子身体的各个组成部件,如头、手等;●other:文件夹,里面是游戏中用到的其它部件,如电脑、插座等;●sound:文件夹,里面是游戏中所用到的声音素材;●背景:图形,游戏的背景画面;●空按钮:这是一个只有Hit区的按钮。
其Hit区刚好和小猴子静坐时的外观一样。
舞台上的空按钮虽然看不到,但是它是存在的,能够响应事件。
●被动挨点:影片剪辑,是小猴子被攻击后的第一种反应,实际上它包含了两种状态――小猴子静坐状态及被动挨点的动作;●用电攻击:影片剪辑,是小猴子被攻击后的第二种反应;●病毒攻击:影片剪辑,是小猴子被攻击后的第三种反应;●受宠若惊:影片剪辑,是小猴子被攻击后的第四种反应。
下面,让我们用这些原材料开始制作吧!1. 布置舞台(1)打开文件“小猴拜年.fla”。
(2)将图层1更名为“背景层”。
将库面板中的“背景”图形添加到舞台,使用对齐面板(按Ctrl+K键打开)将其对齐舞台中心;(3)新建图层,命名为“被动挨点”。
将库面板中的“被动挨点”影片剪辑拖拽到舞台,并对齐舞台中心,在属性面板中为其取实例名:mcMonkey1,如图6所示:图 6 被动挨点(4)新建图层,命名为“用电攻击”。
将库面板中的“用电攻击”影片剪辑拖拽到舞台,并对齐舞台中心,为其取实例名:mcMonkey2;(5)新建图层,命名为“病毒攻击”。
将库面板中的“病毒攻击”影片剪辑拖拽到舞台,并对齐舞台中心,为其取实例名:mcMonkey3;(6)新建图层,命名为“受宠若惊”。
将库面板中的“受宠若惊”影片剪辑拖拽到舞台,并对齐舞台中心,为其取实例名:mcMonkey4;(7)新建图层,命名为“蒙板层”。
在时间轴面板上用鼠标右击该层名称,在弹出的快捷菜单中,选择“遮罩层”,将被动挨点层、用电攻击层、病毒攻击层、受宠若惊层都拖拽到它的下方;(8)新建图层,命名为“按钮层”。
将库面板中的“空按钮”按钮拖拽到舞台,并仔细调整它的位置,使其刚好与小猴子的轮廓重叠。
调整好后,为其取实例名:btnNull;(9)新建图层,命名为“动作层”。
该层用来为游戏添加ActionScript代码。
到此,舞台就布置好了,锁定所有图层,此时的时间轴面板如图7所示:图7趣味游戏制作——编写程序控制脚本代码2. 编写程序控制脚本代码(1)为“被动挨点”影片剪辑添加控制脚本前面提到,这个剪辑实际上它包含了两种状态,第一帧为小猴静坐的状态,第2帧到第12帧是大手攻击完毕往回收的过程,同时小猴子也从受攻击的状态恢复到正常静坐的状态。
由于游戏开始时,小猴是处于静坐状态,并未受到攻击,因此它就暂停在第一帧。
双击库面板中的“被动挨点”影片剪辑,进入该剪辑的编辑环境,在最上面新建一层,命名为“动作层”。
用鼠标选中该层的第一帧,打开动作面板,如图8所示。
在动作面板中输入如下代码(灰色部分为注释,可以不输入):stop();//剪辑停在第一帧,直到要小猴子被动挨点时才开始播放图8(2)为“用电攻击”影片剪辑添加控制脚本在最上面新建一个图层,命名为:动作层。
在动作层的第一帧输入如下代码:stop();//剪辑停在第一帧,直到要小猴子用电攻击时才开始播放由于本剪辑在执行完毕后,要通知电脑使按钮btnNull生效,允许玩家再次攻击,因此要在动作层的最后一帧插入关键帧,并为其输入如下代码:_root.clipIsOver();//剪辑播放完毕,执行主时间轴上的clipIsOver()函数(3)为“病毒攻击”影片剪辑添加控制脚本本剪辑与“用电攻击”剪辑类似,也在最上面新建一个动作层,然后在动作层的第一帧输入如下代码:stop();//剪辑停在第一帧,直到要小猴子用计算机病毒进行攻击时才开始播放再在动作层的最后一帧插入关键帧,输入如下代码:_root.clipIsOver();//剪辑播放完毕,执行主时间轴上的clipIsOver()函数(4)为“受宠若惊”影片剪辑添加控制脚本在最上面新建一个图层,命名为:动作层。
在动作层的第一帧输入如下代码:stop();//剪辑停在第一帧,直到要小猴子委屈地大哭、女主人出来打不平时才开始播放本剪辑与前面的三个剪辑不同,当剪辑播放完毕后,游戏就结束了,因此要停在最后一帧,显示可以重玩游戏的按钮。
将时间轴面板上的播放头移到剪辑的最后一帧(第348帧),你可以看到舞台上有一个“再逗逗它”按钮,选中该按钮,为其取实例名:btnReplay。
如果你选不上它,请看看按钮层是不是上锁了?然后在时间轴的最后一帧输入如下的代码:stop();//游戏结束了,画面停在这里//下面的代码用来为按钮btnReplay绑定脚本//当用户单击并释放了该按钮后,执行主时间轴上的clipIsOver()函数,重新开始游戏btnReplay.onRelease=function(){gotoAndPlay(1);//本剪辑回到第一帧_root.clipIsOver();//调用主时间轴上的函数};(5)为主时间轴添加控制脚本回到主场景,在动作层输入如下代码:stop();var currentMovieClip;//声明一个变量,用来存放当前播放的影片剪辑hideAllMovieClips();//隐藏所有的影片剪辑_root.mcMonkey1._visible=true;//显示小猴“被动挨点”影片剪辑,由于该剪辑默认的停在第1帧,小猴处于静坐的状态,因此实际上显示的是小猴静坐的状态//下面的函数用来隐藏所有的影片剪辑function hideAllMovieClips(){_root.mcMonkey1._visible=false;_root.mcMonkey2._visible=false;_root.mcMonkey3._visible=false;_root.mcMonkey4._visible=false;}//下面的函数用来在小猴剪辑播放完成之后执行//隐藏所有的影片剪辑,显示小猴“被动挨点”的影片剪辑//令空按钮生效,玩家可以继续点击function clipIsOver() {hideAllMovieClips();_root.mcMonkey1._visible=true;_root.btnNull.enabled=true;}//为空按钮绑定脚本代码//当点击空按钮时,产生1到10之间的一个随机数//根据随机数的不同,决定小猴的反应,播放相应的影片剪辑//若小猴的反应不是被动挨点,则使空按钮失效btnNull.onRelease=function(){var i;i=Math.ceil(Math.random()*10);//产生1-10的随机数switch(i){case 1,9://产生1或9时,小猴用电攻击currentMovieClip=_root.mcMonkey2;this.enabled=false;break;case 2,8://产生2或8时,小猴用计算机病毒攻击currentMovieClip=_root.mcMonkey3;this.enabled=false;break;case 5://产生5时,小猴受宠若惊currentMovieClip=_root.mcMonkey4;this.enabled=false;break;default://产生其他随机数时,小猴处于被动挨点状态currentMovieClip=_root.mcMonkey1;}hideAllMovieClips();//先隐藏所有的影片剪辑currentMovieClip._visible=true;//显示相应的影片剪辑currentMovieClip.play();//播放相应的影片剪辑};这段控制脚本代码相对有些长,输入完成之后,你可以单击时间轴面板上的“语法检查”按钮,看看你输入的脚本是否有语法错误。
