《WEB前端设计》单选框表单
web前端开发表单课程设计

web前端开发表单课程设计一、课程目标知识目标:1. 学生能理解表单在Web前端开发中的重要性,掌握表单的基本结构。
2. 学生能掌握常用的表单元素及其属性,并了解其在不同浏览器中的兼容性。
3. 学生能学会使用HTML和CSS对表单进行布局和美化,提高用户填写体验。
技能目标:1. 学生能独立完成一个完整、功能齐全的表单页面编写,包括表单元素、布局和样式。
2. 学生能通过运用JavaScript和jQuery等前端框架,实现表单的验证和数据处理。
3. 学生能掌握基本的表单提交方式,了解前后端数据交互的基本原理。
情感态度价值观目标:1. 学生通过学习表单制作,培养细心、严谨的编程习惯。
2. 学生在学习过程中,学会合作、分享,提高团队协作能力。
3. 学生能认识到Web前端开发在互联网行业中的广泛应用,激发学习兴趣,树立职业规划意识。
课程性质分析:本课程为Web前端开发基础课程,重点在于培养学生的实际动手能力和解决问题的能力。
通过学习表单制作,使学生掌握Web前端开发的基本技能,为后续学习打下坚实基础。
学生特点分析:学生为初中或高中年级,具备一定的计算机操作能力和逻辑思维能力。
学生对新鲜事物充满好奇,但注意力容易分散,需要通过实际案例和互动教学激发学习兴趣。
教学要求:1. 教学内容要紧密结合实际,以案例为主线,引导学生掌握表单制作的各项技能。
2. 教学过程中注重启发式教学,培养学生的创新意识和解决问题的能力。
3. 强化实践教学,让学生在实践中掌握知识,提高技能。
二、教学内容1. 表单基础概念:介绍表单的定义、作用及其在Web页面中的应用场景。
- 理解表单的结构与组成- 掌握表单的常用属性和方法2. 表单元素:学习各种表单控件,如输入框、单选框、复选框、下拉菜单等。
- 熟悉各元素的使用方法及其属性设置- 了解不同表单元素的默认行为和样式3. 表单布局与美化:运用HTML和CSS进行表单布局设计,实现美观的表单界面。
web表单案例

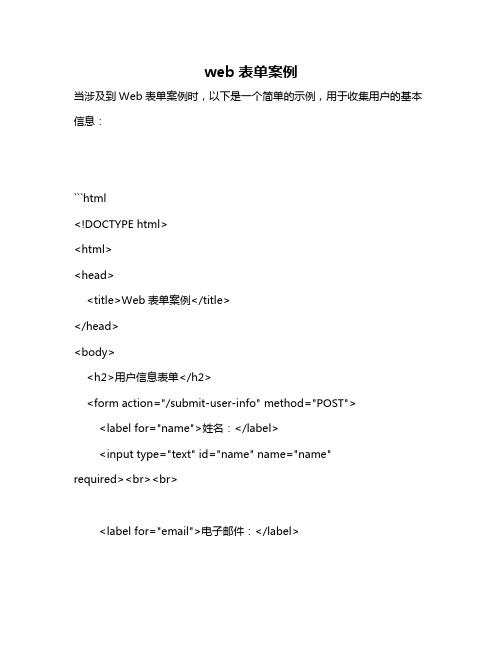
web表单案例当涉及到Web表单案例时,以下是一个简单的示例,用于收集用户的基本信息:```html<!DOCTYPE html><html><head><title>Web表单案例</title></head><body><h2>用户信息表单</h2><form action="/submit-user-info" method="POST"><label for="name">姓名:</label><input type="text" id="name" name="name"required><br><br><label for="email">电子邮件:</label><input type="email" id="email" name="email" required><br><br><label for="age">年龄:</label><input type="number" id="age" name="age" min="18" required><br><br><label for="gender">性别:</label><select id="gender" name="gender" required><option value="">请选择</option><option value="male">男性</option><option value="female">女性</option><option value="other">其他</option></select><br><br><input type="submit" value="提交"></form></body></html>```在上面的示例中,我们创建了一个简单的Web表单,用于收集用户的基本信息。
[2021下]Web前端设计—HTML和CSS开发实战_答案_B卷
![[2021下]Web前端设计—HTML和CSS开发实战_答案_B卷](https://img.taocdn.com/s3/m/22502b4dce84b9d528ea81c758f5f61fb736281e.png)
阳光学院2021-2022学年第二学期考试B 卷课程名称HTML 和CSS 开发实战(闭卷)年级专业20软件工程考试日期学生姓名 学号 班级题号 一 二 三 四 五 六 总分 累分人题分 3020 5 10 25 10 100 得分考生注意事项:1.本试卷共 页,请查看试卷中是否有缺页。
2.考试结束后,考生不得将试卷、答题纸和草稿纸带出考场。
教师注意事项:请按照阳光学院试卷评阅要求操作。
一、单选题(共30分,每题1分)1.在HTML 中,<p>是 ( )标签A.换行B 段落C.水平线D.以上都不对2.在HTML 中,<br />是 ( )标签A.换行B 标题C.水平线D.以上都不对3.下列哪一项的电子邮件链接是正确的是 ( )B.xx@.netC.xx@comD.XXX@4.网页要想修改显示的标题信息,需要修改的标签是 ( )A.<ul><li>B.<span>C.<table>D.<title>5.下面哪一项是在新窗口中打开网页文档 ( )A._selfB._blankC._topD._parent6.常用的网页图像格式有( )和( )A.gif,tiffB.tiff jpgC.gif,jpgD.tiff,png7.下面说法错误的是 ( )A.CSS 样式表可以将格式和结构分离B.CSS 样式表可以控制页面的布局C.CSS 样式表可以使许多网页同时更新D.CSS 样式表不能制作体积更小下载更快的网 8.在CSS 中样式表不可能实现 ( )功能A.将格式和结构分离B.一个CSS 文件控制多个网页C.控制图片的精确位置D.兼容所有的浏览器9.要使表格的边框不显示,应设置broder 的值是( )………………………………………………………………装……订……线……内……不……要……答……题…………………………………………………………得 分 评卷人A.1B.0C.2D.310.CSS中以下哪个是设定字体大小的( )A.font-widthB.letter-spacintC.font-sizeD.color11.CSS中以下哪个是设定字体的颜色( )A.letter-spacintB.font-familyC.line-heightD.color12. CSS中以下哪个是设定字体的字体( )A.font-widthB.font-familyC.font-sizeD.color13.下列HTML标记中,可以单个出现的标记的是 ( )A.<li>B.<h1>C.<table>D.<div>14.以下标记符中,没有对应的结束标记是 ( )A.<body>B.<br>C.<html>D.<title>15.CSS中设置背景颜色的( )A.background-colorB.background-imageC.background-repeatD.background-position16.frameset框架把页面分成三行,下面哪种写法正确 ( )A.<frameset rows=”25%,50%,*”></frame>B.<frameset cols=”25%,50%,*”></frameset>C.<frameset rows=”25%,50%”></frame>D.<frameset cols=”25%,50%,10%”></frameset>17.若是将网页的背景图形为bg.jpg,以下标记中,正确的是( )A.<body background=”bg.jpg”>B.<body bground=”bg.jpg”>C.<body image=”bg.jpg”>D.<body bgcolor=”bg.jpg”>18.以下哪种是ID选择器的用法 ( )A.<P id=”sty”>B.<P class=”sty”>C.<P style=”float:left”>D.以上都不对19.以下标记中,可用来产生滚动条的是( )A.<Scorll>B.<Marquee>C.<TextArea>D.<iframe>20.可用来在一个网页中嵌入另一网页内容的标记符是 ( )A.<Marquee>B.<iframe>C.<Embed>D.<Object>21.下列属于ID选择器的是( )A.#p{color:red}B..p{color:red}C.p{color:red}D..p,.h1{width:100%}22.以下可以实现层右边浮动的是( )A.float:noneB.float:leftC.float:rightD.text-align:left23.用HTML标记编写一个简单的网页,网页最基本的结构是 ( )A.<html><head></head><frame></frame></html>B.<html><title></title><body></body ></html>C.<html><title></title><frame></frame></html>D.<html><head></head><body></body ></html>24.在html中,样式表按照应用方式可以分为三种类型,其中不包括( )A.内部样式表B.行内样式表C.外部样式表D.类样式表25.在html中,可以使用 ( )标记向网页中插入jpg文件A.<form>B.<body>C.<table>D.<img>26.html中,将表单中input元素的type属性设置为( )时,用于创建重置按钮。
表单构成的基本元素

表单构成的基本元素表单是Web界面中常见的一种交互元素,通常用于收集用户输入的数据。
表单的基本元素包括输入框、下拉框、单选框、复选框、文本域和按钮等。
以下是对这些基本元素的详细描述和相关使用参考。
1. 输入框(Input Field)输入框是用户输入文本内容的常用元素,用于接受单行文本数据。
常见的输入框类型有文本框(text)、密码框(password)、邮箱框(email)、电话框(tel)等。
输入框可以设定最大长度(maxlength)、最小长度(minlength)、占位文本(placeholder)、默认值(value)等属性,用于控制用户输入的规则和提示。
使用参考:- 注册页面,包括输入用户名、密码等信息时使用文本框。
- 用于搜索的输入框,用户可以输入搜索关键词。
2. 下拉框(Select)下拉框用于提供一组选项供用户选择。
下拉框包括一个可展开和折叠的选项列表,用户可以通过点击下拉箭头展开或隐藏选项。
每个选项由一个文本和一个值(value)组成,用户选择后,该值会传递到服务器进行处理。
使用参考:- 国家、省市选择器,用于选择地区。
- 选择性别时使用单选框。
3. 单选框(Radio Button)单选框用于提供一组选项,但用户只能选择其中的一项。
每个单选框由一个文本和一个值组成,用户选择后,该值会传递到服务器进行处理。
与下拉框不同的是,单选框在页面中展示为圆形按钮。
使用参考:- 常见的性别选择,男、女、未透露。
- 在问卷调查中,提供多个单选题供用户选择。
4. 复选框(Checkbox)复选框用于提供多个选项,用户可以选择其中的一个或多个选项。
每个复选框由一个文本和一个值组成,用户选择后,所选的值会传递到服务器进行处理。
与单选框不同的是,复选框在页面中展示为方形按钮。
使用参考:- 用户注册页面,选择用户所关注的兴趣爱好。
- 在购物网站中,用户可以同时选择多个商品加入购物车。
5. 文本域(Textarea)文本域用于接受多行文本输入,与输入框不同的是,文本域可以容纳较多的文本内容。
《WEB前端设计》文本框与文本域

网页表单美化
WEB PAGE CATEGORY
• 应用CSS
<input class="c1" name="text" type="text" size="30" value="初始值" maxlength="20"/> .c1{ background:red; height:30px; font-size:14px; font-family:"微软雅黑"; color:#FFF;}
文本框与文本域
教学目标
Teaching Goal
1
• 理解表单在网页前端的作用
• 掌握网页文本框与文本域的
设置
2
教学内容
Teaching Content
网页表单
WEB PAGE CATEGORY
• 表单的作用
表单是一个包含表单元素的区域,主要负责数据采集。 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框 等等)输入信息的元素。 表单使用表单标签(<form>)定义。 <form> <input /></form>
• Text类别,普通输入型文本框
语法:< input name="username" type="text" size="25" value="张三" maxlength="20"/>
类别
表单长度 值
最长输入字符数
文本框与文本域
WEB PAGE CATEGORY
• Password类别,密码型文本框
简述表单的作用和类型

简述表单的作用和类型
表单在网页设计和开发中起着重要的作用,它允许用户输入和提交数据,与服务器进行交互。
表单的主要作用是收集用户信息、执行数据操作以及与用户进行交互。
表单的类型主要包括以下几种:
1. 文本输入表单:允许用户输入文本数据,如用户名、密码、电子邮件地址等。
2. 单选按钮表单:提供一组互斥的选项,用户只能选择其中一个。
3. 复选框表单:提供一组可以多选的选项,用户可以选择多个选项。
4. 下拉菜单表单:提供一个可下拉的选项列表,用户可以从中选择一个选项。
5. 文本区域表单:允许用户输入大量文本数据,如评论、描述等。
6. 按钮表单:用于提交表单数据或执行其他操作,如重置表单、取消操作等。
7. 隐藏表单字段:用于在表单中存储不需要用户直接输入的数据,如会话标识符、表单验证字段等。
8. 文件上传表单:允许用户上传文件,如图片、文档等。
不同类型的表单适用于不同的场景和需求,根据具体情况选择合适的表单类型可以提高用户体验和数据收集的效率。
web前端开发笔试题及答案

web前端开发笔试题及答案一、选择题(每题2分,共10分)1. HTML5新增的表单元素不包括以下哪个选项?A. emailB. urlC. datetimeD. password答案:C2. 下列哪个选项不是CSS3的新特性?A. 多列布局B. 圆角C. 透明度D. 表格边框合并答案:D3. JavaScript中,以下哪个方法用于获取元素的属性值?A. getAttribute()B. getElementsByTagName()C. getElementsByClassName()D. getElementById()答案:A4. 在JavaScript中,下列哪个不是合法的变量名称?A. _nameB. $nameC. 2nameD. name5. 下列哪个选项不是JavaScript中的保留关键字?A. varB. functionC. classD. return答案:C二、填空题(每题2分,共10分)1. 在HTML中,用于定义最重要的标题的标签是________。
答案:h12. CSS中,用于设置文本颜色的属性是________。
答案:color3. JavaScript中,用于获取当前日期的函数是________。
答案:new Date()4. 在JavaScript中,用于获取页面URL的属性是________。
答案:window.location.href5. 在HTML5中,用于定义导航链接的语义标签是________。
答案:nav三、简答题(每题5分,共20分)1. 请简述HTML5相对于HTML4的新特性。
答案:HTML5相对于HTML4的新特性包括但不限于:语义化标签(如header、footer、section、article等)、表单控件(如email、url、date等)、新的API(如Web Storage、Web Workers、Geolocation 等)、多媒体支持(如audio、video标签)和图形绘制(如canvas2. 请列举至少三种CSS选择器。
Dreamweaver插入单选按钮和单选按钮组

Dreamweaver插入单选按钮和单选按钮组本教程为大家介绍一下Dreamweaver插入单项选择按钮和单项选择按钮组,希望对大家有关怀。
一、插入单个单项选择按钮1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单项选择按钮”指令。
或者在“插入”面板中选择“表单”项,点击“单项选择按钮”图标,如以下图所示:点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“单项选择按钮”图标后,弹出“输入标签关心功能属性”对话框,在对话框中设置后,单击“确定”按钮,单项选择按钮出如今文档中。
3. 在文档中点击“单项选择按钮”表单控件,如以下图所示:4. 打开单项选择按钮“属性”面板,如以下图所示:单项选择按钮:输入一个名称。
name属性。
选定值:输入一个选取该单项选择按钮时要发送给服务器端的应用程序或者处理脚本的值。
value属性。
初始状态:浏览器首次加载时该选项便处于选定状态,则点击“已勾选”项。
checked属性。
二、提示假如需要添加其他的单项选择按钮到组中,可以点击原来的单项选择按钮,然后按住Ctrl键点击鼠标左键并拖动到新位置,松开鼠标,即可添加一个新的单项选择按钮,最终为新的单项选择按钮修改“选定值”文本框中的值。
另外,将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,也可以添加多个单项选择按钮。
三、插入单项选择按钮组当在一组选择信息中只能选择一个选项时,请使用“单项选择按钮组”。
一组中的全部单项选择按钮都必需有同样的名称,但域值不同。
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单项选择按钮组”指令。
或者在“插入”面板中选择“表单”项,点击“单项选择按钮组”图标,如以下图所示:点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 出现“单项选择按钮组”对话框,如以下图所示:名称:输入一个名称。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互前
交互后
3
教学小结
Teaching Summary
本节主要讲解单选框表单的相关内容,重点掌握单选框功能与 设置方法,要求学习者理解并加以应用。
单选框表单
教学目标
T 理解单选框表单的作用
• 掌握单选框表单的添加与设置
2
教学内容
Teaching Content
单选框表单
WEB PAGE CATEGORY
• 作用
只能选中一项命令。是图形用户界面上的一种控件,它容许用户在一组选项中选择其中一个。 单选框一旦选上,除了选择另一个选项之外,便没法取消。常用于二选一的选项。
效果
单选框表单
WEB PAGE CATEGORY
• 应用
志愿:<input name=“” type="radio“ value="“ checked />入伍 <input type="radio“ value="" />工作
注释:name是单选框的名称,用于服务器端接收参数使 用,就像每个人的名字一样,type是表单类型,value表 示选中项目后传送到服务器端的值,checked表示此项被 默认选中。
单选框表单
WEB PAGE CATEGORY
• 应用
情形一:单选框未交互前都没选中,交互后显示都选中。原因在于name属性没有设置或设置的值 不一致。 志愿:<input name=“” type="radio“ value="“ />入伍 <input type="radio“ value="" />工作
交互前
交互后
单选框表单
WEB PAGE CATEGORY
• 应用
情形二:单选框未交互前都没选中,交互后交替显示被选中。 志愿:<input name=“rad1” type="radio“ value="“ />入伍 <input name=“rad1” type="radio“ value="" /> 工作
