coreldraw教案《梦幻水晶球制作》
制作梦幻天使老师“漂亮的水晶球”详细步骤

制作梦幻天使老师“漂亮的水晶球”详细步骤制作梦幻天使老师“漂亮的水晶球”详细步骤大约在20天前我向梦幻天使老师学习做了几个“漂亮的水晶球”,昨天有博友在制作同样的作品遇到了困难,向我询问我的时候,我竟然一点也回忆不起来当时是怎样做的了,记忆力太差了!为了答复这位博友,我又一次点开了梦幻天使老师的那篇教程,重新学习制作的过程。
这一次我仔仔细细地用我自己的语言记录了下来,作为我的备忘录放在博客上。
我是基本上按照老师的方法做的,但是也有个别地方加进了自己的一点“发挥”,文中错讹之处请老师和博友指正,不胜感激!(注:本备忘录中没有包括改背景色和添加图片的内容)首先看一个制作出来的“漂亮的水晶球”是个什么样子:1.新建500*500黑色画布背景层。
新建图层1,设置前景色为大红色(FF0000),背景色为深红色(A00000),用椭圆选框工具画大的正圆选区,用渐变工具-径向渐变,选第一个色谱(前景色-背景色),从圆心向圆周拉一次。
2.新建图层2,设置前景色为白色(FFFFFF),用渐变工具-径向渐变,选第2个色谱(前景色-透明),从圆心向圆周拉一次,改变不透明度为50%,把图层2合并到图层1中(方法:激活图层1,点出图层2的链接符号,点图层调板右上角的小三角符号,在出现的下拉框中点选“合并链接图层”)。
3.再新建图层2,用渐变工具-径向渐变,选第2个色谱(前景色-透明),从圆周最上面拉到圆周最下面,改变不透明度为60%。
4.取消选择,激活图层2,按Ctrl+T键(自由变换),将白色图形缩小到原来的80%左右,并向上移动到与红色大圆相切,提交(打勾)。
5.复制图层2副本,关掉图层2的眼睛,合并图层2副本到图层1中,激活图层1,用椭圆选框工具在红球顶部附近建立一个椭圆选区。
6.按Ctrl+J键,复制得到图层3,右击图层3,出现对话框,点“混合选项”,在出现的图层样式对话框中,点“斜面和浮雕”-“好”。
至此,上盖已经做好。
做个漂亮的水晶球教案

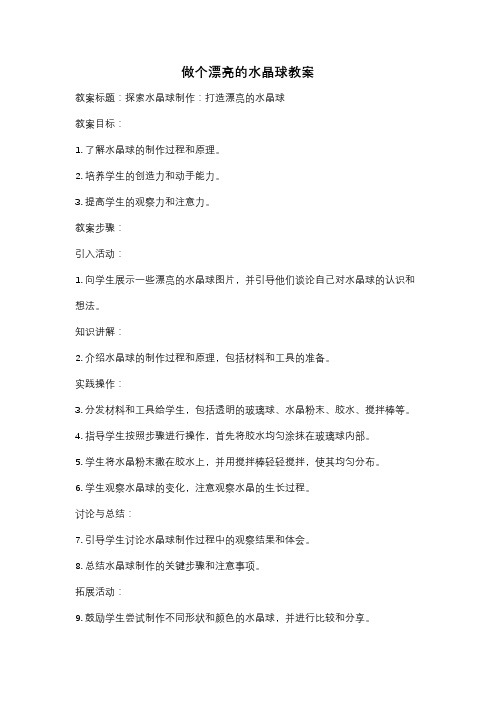
做个漂亮的水晶球教案教案标题:探索水晶球制作:打造漂亮的水晶球教案目标:1. 了解水晶球的制作过程和原理。
2. 培养学生的创造力和动手能力。
3. 提高学生的观察力和注意力。
教案步骤:引入活动:1. 向学生展示一些漂亮的水晶球图片,并引导他们谈论自己对水晶球的认识和想法。
知识讲解:2. 介绍水晶球的制作过程和原理,包括材料和工具的准备。
实践操作:3. 分发材料和工具给学生,包括透明的玻璃球、水晶粉末、胶水、搅拌棒等。
4. 指导学生按照步骤进行操作,首先将胶水均匀涂抹在玻璃球内部。
5. 学生将水晶粉末撒在胶水上,并用搅拌棒轻轻搅拌,使其均匀分布。
6. 学生观察水晶球的变化,注意观察水晶的生长过程。
讨论与总结:7. 引导学生讨论水晶球制作过程中的观察结果和体会。
8. 总结水晶球制作的关键步骤和注意事项。
拓展活动:9. 鼓励学生尝试制作不同形状和颜色的水晶球,并进行比较和分享。
评估:10. 观察学生在制作过程中的参与度和专注度。
11. 收集学生的水晶球作品,评估其创造力和实践能力。
教案延伸:12. 鼓励学生进一步探索水晶的特性和应用,例如水晶的光学性质和石英钟的原理。
教学资源:- 水晶球的图片和示例- 透明的玻璃球- 水晶粉末- 胶水- 搅拌棒- 讲解水晶球制作过程的PPT或视频教案注意事项:1. 确保学生在操作过程中的安全,例如提醒他们小心使用玻璃球和胶水。
2. 鼓励学生互相合作和交流,分享彼此的经验和观察结果。
3. 鼓励学生发挥创造力,尝试不同的水晶球制作方法和材料组合。
这个教案旨在通过制作水晶球的实践操作,培养学生的创造力和动手能力,同时提高他们的观察力和注意力。
教师可以根据学生的年龄和能力进行适当的调整和补充,以确保教学效果的最大化。
水晶球制作方法

水晶球制作方法简介水晶球是一种非常受人喜爱的装饰品,它具有独特的美学和神秘感,常常被用于预测和占卜。
制作水晶球需要一定的技巧和耐心,本文将介绍一种简单的水晶球制作方法。
让我们开始吧!材料准备在制作水晶球之前,我们需要准备以下材料:•透明的玻璃球•清洁剂•柔软的布•水晶装饰物或图案•水晶胶水•纸张和铅笔(用于设计图案)步骤1. 清洁玻璃球首先,我们需要确保玻璃球的表面干净和无瑕疵。
使用清洁剂和柔软的布,彻底清洁玻璃球的外部和内部表面,以确保没有灰尘或污渍。
这将使水晶球看起来更加透明和亮丽。
2. 设计图案在制作水晶球之前,我们可以使用纸张和铅笔设计图案或图案。
这将有助于我们在球面上描绘出漂亮的装饰图案。
可以选择自由创作或参考其他艺术品的图案。
3. 装饰水晶球现在,将设计好的图案小心地描绘在玻璃球的内部表面上。
可以使用水晶装饰物或细腻的线条,通过轻轻的触碰或描绘来实现。
确保描绘的图案对称且美观。
4. 固定图案一旦完成了图案的描绘,使用水晶胶水将装饰物或线条固定在玻璃球的内部表面上。
小心不要使用太多的胶水,以免对透明度产生负面影响。
确保装饰物牢固地固定在球面上,稍等片刻,以确保胶水完全干燥。
5. 完成水晶球最后一步是等待胶水完全干燥后,将玻璃球从任何污渍中清洁干净。
使用柔软的布轻轻擦拭球面,确保其完美无瑕。
现在,您可以欣赏您制作的独特水晶球了!总结制作水晶球可以成为一种有趣和创造性的手工艺活动。
准备好透明的玻璃球,清洁剂,柔软的布,水晶装饰物等材料,并跟随以上步骤,您就能制作出一个美丽而神秘的水晶球。
希望这篇简要的演示能帮助您开始这个有趣的手工艺项目!。
水晶球的制作

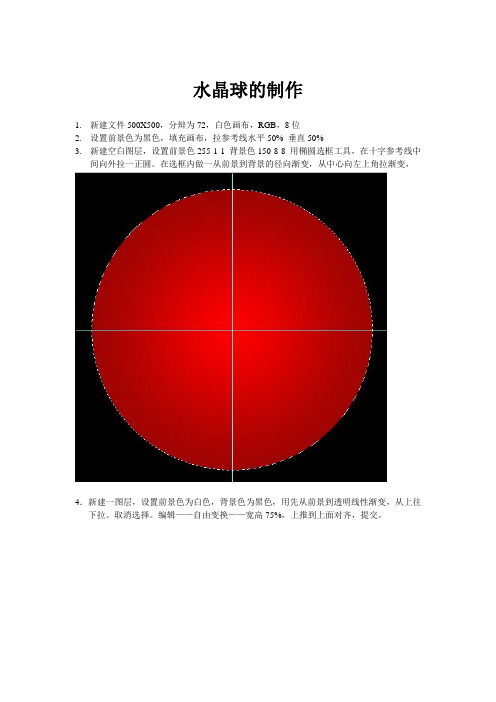
水晶球的制作1.新建文件500X500,分辩为72,白色画布,RGB,8位2.设置前景色为黑色,填充画布,拉参考线水平50% 垂直50%3.新建空白图层,设置前景色255 1 1 背景色150 8 8 用椭圆选框工具,在十字参考线中间向外拉一正圆。
在选框内做一从前景到背景的径向渐变,从中心向左上角拉渐变,4.新建一图层,设置前景色为白色,背景色为黑色,用先从前景到透明线性渐变,从上往下拉。
取消选择。
编辑——自由变换——宽高75%,上推到上面对齐,提交。
图层不透明度为75%,点图层2复制图层,出现图层2副本,关闭图层2副本的眼睛。
把图层2和图层1合并5.点蓝图层1,在上方用椭圆选框工具画一半个椭圆(为球盖)右键,通过剪切的图层,做图层样式,斜面与浮雕,点下移动工具,向下1象素6新建一图层。
用椭圆选框工具在下球一半的位置画椭圆,填充白色,用矩形选取框,按下添加到选取,在圆的一半位置画一矩形,如图1 画好后在点蓝图层1,右键通过剪切的图层,7.点蓝图层3,Ctrl+缩略图,获取选区。
选择——变换选区,宽90%,把中心点拉到下方的小方框上,高设为着85%,把中心点拉到上方的小方框上高为着80%,双击提交。
在选择工具状态下,把选区向上移2个像素8,在图层3的上方新建一图层5,用银色渐变线性从左往右拉,选择——变换选区,宽95% 中心点放下面H88中心点放上面H83双击提交9,新一空白图层,填充白色,取消选择。
把3。
5。
6合并合并10,点蓝图层4填充0%做样式内发光用蓝色0 24 255 大小60左右不透明为47%11.把图层2副本的眼打开,把图层2放到图层2副本的上面12.点蓝图层2副本。
滤镜——模糊——高斯模糊半径2613.关闭背景图层眼睛。
合并可见图层。
到这里球都做好了接下来我们做动画找一张人物素材画拖入画布放在水晶球里,大小调整好,复制两层打开动画,第一帧时间设为0。
2秒点,用方向键把图层3副本2图像向左移,记住移的次数10 填充为0 用方向键把图层3副本图像向右移,记住移的次数10 填充为0复制帧图层3副本2填充为100 图层3副本填充为100再分别把他们移回去再点过渡帧用20帧过渡到上一帧。
制作圣诞水晶玻璃球的实例教程

制作圣诞水晶玻璃球的实例教程
直线网
一、新建一个250px * 270px的文件,选择渐变工具,颜色设置如图1,绘制渐变,效果如图2
二、新建一层,然后用矩形选框工具绘制选区,选区位置刚好是整个图层的下半部分。
然后选择菜单:编辑> 填充选择图案参数设置如图3。
效果如图4,再按Ctrl + T 稍微变形如图5
三、选择菜单:滤镜> 渲染> 光照效果参数设置如图6,效果如图7
四、按Ctrl + E合并所有的图层,然后用椭圆选框工具绘制一个正圆,,按Ctrl + J 复制出来,然后调出图层样式,选择内发光参数设置如图8,效果如图9
五、新建一层用画笔工具选择白色,涂出图10所示的色块,然后把正圆外的部分删除操作如图11,效果如图12
六、新建一层,选择不规则形状工具,找到小树如图13,绘制小树如图14
七、新建一个图层,用椭圆选框工具绘制一个小正圆然后填充白色,调出图层样式选择投影和渐变叠加参数设置如图15-16,效果如图17
八、复制几个按Ctrl + T 变形如图18,再用画笔加上眼睛和鼻子如图19,加上小的雪花点如图20
九、新建一层用矩形选区工具绘制一个小的椭圆如图21,用渐变工具绘制透明渐变参数设置如图22,效果如图23
十、新建图层用椭圆工具选出与雪球大小差不多的圆来如图24,然后用矩形选框工具按住ALT把左右和上边切去图25
十一、选择渐变工具参数设置如图26,效果如图27
十二、用椭圆选框工具把球里面的渐变删除,再加上适当的阴影完成最终效果.
直线网。
2024年6-8岁《晶莹梦幻的水晶球》-美术课件

在今天的绘画中,我们表现的就是梦幻的水晶球,通过展开丰富的创想画出水晶球里美丽的场景,并 结合喷溅的创意手法表现水晶球梦幻剔透的视觉美,提高小朋友们的绘画能力和综合表现能力,我们 一起来看看参考的教程吧!
课程导入
参考素材
课程导入
参考素材
课程导入
参考素材
绘画教程
绘画教程
课堂点评
1.在今天的美术课程中,我们以梦幻的水晶球为主题展开创作,通过展开丰富的想象并结合美丽的色彩 搭配设计美丽的水晶球,并学习创意的喷溅技法,营造出水晶球晶莹剔透、梦幻唯美的视觉美,提高 了小朋友们绘画能力和综合表现力。 2.小朋友们在创作中,积极地展开创作,大胆地发挥自己的想象,表现的水晶球内容丰富、各不相同, 并运用点线面对水晶球的底座展开装饰,设计的水晶球充满了自己的个性和美感;小朋友们通过认真 听取老师的讲解,熟练地运用水粉喷溅的激发,巧妙地体现出水晶球的晶莹剔透,画面唯美,效果新 颖独特。
感谢下载
天每
开个
放孩
;子
有的
的花
孩期
子不
是一
菊样
花,
,有
选的
择孩
在子
秋是
天牡
开丹
放花
;,
而选
有择
的在
孩春
➢ He who falls today may rise tomorrow.
子天
是开
梅放
花;
,有
选的
择孩
在子
冬是
天荷
开花
放,
选
择
在
夏
我们,还在路上……
课程引导
水晶球是由哪些部分组成的呢?
绿叶黄花青杆,每人一把小三伞,随风传播各地,生命之火永燃。
corelDRAW专题系列之 水晶球

1.水晶球画黑色圆,…,安排-分离。
白色阴影缩小变形,按Shift+pageUp置于顶部,按C对齐2对象;处理阴影。
画白色椭圆,用处理。
2.水晶球画圆,圆形渐变填充,调整高光位置。
画白色圆,置于最后。
调和,去边框,可见柔和的反光效果。
选红球,调整高光位置,在红球高光部分画一白色倒影圆,拉出透明效果。
3.水晶质感按钮画圆,复制,转曲,用塑形。
画椭圆,效果-添加透视点…按Shift和Ctrl向外拖动椭圆上部的透视控制点。
去掉各图形轮廓线,填充色:(HSB模式)大圆(150/100/40),高光区(122/7/97),椭圆(120/100/100)。
在大圆和椭圆间拉…如调和效果遮住高光区,按将高光区置于最前。
用3.打造水晶表情;画一小椭圆填充8/0/18/0(或借助)调整渐变填充里面颜色则浅一些;用黑圆中心对齐。
画白色椭圆,用线性调整,水晶效果完成。
③4.绘制龙珠画圆,(4/9/91/0)→(20/95/95/0)渐变填充;画星形,填充(6/58/96/0);原地缩小星形,填充白色;用勾描欲删除区域,安排-造形-修剪,单击白色星形;用透明修剪好的星形。
用勾描曲线,填充白色,去除外框;再用76。
……5.水晶球画圆,去轮廓,填充63/106/205;画小椭圆,填充187/255/254;用调整… (你画版后,这个按钮似乎被隐藏,你需象那样把它找出来。
)选中调和对象的外圆,原地复制并)填充。
选-制作水晶球里的“光子轨道”:画一倾斜椭圆,轮廓很细(图中线粗,为了便于表示)状工具,单击按钮打断图示的2个点;安排-打散→椭圆成为独立的—,应用一种端尖中间粗的圆滑笔触(可能需将线宽改小)余控制线,删除。
同理,处理椭圆另一半。
左边细长月牙形无轮廓、白色填充,右边的无轮廓、(103/147/219)。
用调整如图示。
条曲线,旋转复制2次;把在白色“光子轨道”相交处画一无轮廓、白色小倾斜椭圆,选从中心向外稍拉动一点距离,下拉阴影方向,,下拉阴影颜色白色→创建光点自发光效果。
广告设计CD绘图综合实例2

在corelDRAW中快速制作水晶球
首先来看效果图:
利用coreldraw通过椭圆工具、矩形工具、交互式调和工具、交互式阴影工具等多命令的综合使用,制作水晶效果。
步骤如下:
第一步,水晶球的制作:
1)使用椭圆工具绘制两个圆,并填充不同的色彩,如图所
示:
2)使用交式式调和工具将两个圆进行调和,得到结果如图所示:
3)选择文本菜单下插入字符,选择雪花符号,如图所示:
4)绘制曲线,并调整透明度,如图所
示:
5)绘制小圆,并使用交互式阴影工具设置圆的阴影,如果所示:
6)绘制更多的小圆,如图所示:
7)绘制一个和最大圆相同的圆,并且使用效果菜单下鱼眼效果,得到如图所示结果:
第二步,绘制小球底座:
1)使用椭圆工具绘制椭圆,填充渐变色,如图所示:
2)复制一个圆,使两个圆进行修剪,得到如图所示:
3)绘制矩形,转换为曲线,并调整曲线并群组。
得到如图所示:
4)将群组对象复制一个,并调整大小,得到如图所示:
5)用手绘工具任意绘制一个图形,并设置其阴影,如图所示:
第三步,将各部分进行组合,得到最终效果图:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题:
CorelDRAW12概述——工具箱介绍
课题名称:
交互式工具组
教学目的:
通过本节课的学习,了解掌握工具箱中交互
式工具组中各个工具的操作方法以及灵活
应用
重难点分析:
1、交互式调和工具的使用方法
2、交互式轮廓工具的使用方法
3、交互式阴影工具的使用方法
4、交互式封套工具的使用方法
5、交互式变形工具的使用方法
6、交互式立体工具的使用方法
7、交互式透明工具的使用方法
教学方法:
理论讲解、上机实操、实例讲习
教学过程:
以最终效果图展示并提问导入课题,然后分步骤讲解新内容。
导入课题:(以最终效果图进行导入)先用PPT展示最终的效果图给学生观看,引起他们的兴趣。
问:同学们喜欢这个画面吗?
等待学生回答:期待的答案是:喜欢。
问:那么你们觉得这个效果是用什么软件制作的呢?
等学生的回答,学生可能回答是PS等等,如果没有回答是CD做出来的效果,就告诉他们:错!是CD做出来的;如果学生回答是CD做的,就说:对!这就是我们今天要学习制作的内容(引出今天课程的主题):实例操作——水晶球制作(PPT展示)
讲授课程:
先进行技能练习分析幻灯片显示关键词(知识要点)+老师讲述
(老师讲述):通过对本例的循序渐进的绘制,可以学习到CorelDRAW常用高级工具和特效的实用技法。
包括:交互式调和、交互式透镜、交互式阴影、超级裁剪、艺术笔等工具。
(在绘制过程中可以加入自己的想法进去)。
知识要点:幻灯片显示
交互式调和
交互式透镜
交互式阴影
超级裁剪
艺术笔等。
我们这个例子分为4步完成:PPT展示每步最后效果图,如下图
好,现在我们就开始进行制作。
(切换到corelDRAW软件)
操作步骤: corelDRAW软件操作
1、绘制水晶球
Step01 画一个圆形,直径为去掉轮廓属性,并填充为R63 G106 B205。
把这个圆复制一个,缩小压扁,填充为R187 G255 B254。
Step02 [交互式调和]上一步制作的两个圆形。
在属性栏上把默认的20步改为40。
♉
Step03 选择“视图——简单线框”,选中[交互式调和]控制对象的外圆,原地复制它并放在最前面。
给它一个线性的渐变填充。
选择交互式透明工具,应用到圆上,并将“透明样式”(Transparency Type)改为放射性。
改变并且增加控制点如图所示。
♉
(老师操作讲述到此就停下来,让学生进行电脑操作,老师巡视指导。
学生操作完毕,老师接着下面的步骤进行。
)
2、绘制光子轨道
Step04 画一个倾斜的椭圆,保持细发线的轮廓,把椭圆转化为曲线。
选择节点编辑工具,将图示的两个点打断,,将它打断,使椭圆成为了独立的两半,并将[轮廓转换为对象]再按下Ctrl+K拆分对象,使用形状工具编辑,再将左边的细长月牙形改为为
无轮廓、白色填充,右边的改为无轮廓、R103 G147 B219。
如图效果。
♉♉
Step05 对上一步画得的两条曲线应用交互式透明工具,选中两条曲线,然后旋转复制两次,把三条白色的曲线放在三条蓝色的前面。
如图所示。
♉
Step06 在白色“光子轨道”相交的地方画一个倾斜的无轮廓、白色填充椭圆,它的尺寸很小。
选择交互式阴影工具,在椭圆的中心部位开始,向外稍稍拉动一点距离。
在属性栏上做如下调整:下拉阴影方向——向外;下拉阴影不透明度——100;下拉阴影羽化——100;下拉阴影颜色——白色。
创建了一个光点的自发光效果。
复制并改变阴影的颜色、椭圆的大小方向和颜色,得到六个光点。
色彩参考值:蓝色光点(从左至右)——R135 G216 B250、R199 G239 B255、R168 G228 B253,阴影颜色与控制椭圆一致。
♉♉
(老师操作讲述到此就停下来,让学生进行电脑操作,老师巡视指导。
学生操作完毕,老师接着下面的步骤进行。
)
3、制造梦幻效果
Step07 原地复制水晶球的轮廓圆形,并放在所有对象的前面。
将其填充为白色。
应用交互式透明工具,中间控制点是10%的灰度。
原地复制这个圆形,填充为Deep Yellow (R255 G204 B0)。
把它的透明控制曲线改成图示的那样,一个很大的放射性透明,并有二黑一白三个控制点。
♉
Step08 选中全部已经绘制的对象,镜像复制到下方,并适当缩小纵向尺寸,使倒影有点纵深感。
把倒影放在最后面,并往上稍稍移动一点距离。
到这里,可以加上一个矩形的背景了,其灰度为40%。
用灰色的背景,更能衬托出水晶球色彩的鲜艳梦幻。
原地复制倒影球体的外轮廓圆形,填充为40%的灰色。
注意这个圆形应该在水晶球的后面、倒影的前面。
为了避免曲线重叠处不良的边缘,可以把这个灰色圆形稍稍放大一点,完全遮住倒影轮廓。
应用图示的交互式透明。
倒影完美地融入了背景之中,并提示了地面的存在。
♉
Step09 在水晶球的后面底部画一个椭圆(R165 G228 B255到R255 G230 B142的线性渐变填充)。
给它应用一个自发光阴影效果,属性为:下拉阴影方向——向外;下拉阴影不透明度——100;下拉阴影羽化——50;下拉阴影颜色——R220 G236 B247。
(老师操作讲述到此就停下来,让学生进行电脑操作,老师巡视指导。
学生操作完毕,老师接着下面的步骤进行。
)
4、绘制画面另外的部分
Step10 左下角的球,缩小复制即可。
大球内部的几个球也基于对大球的缩小复制。
不同之处在于去掉了Deep Yellow的透镜部分,并对整个球体应用了自发光的阴影效果:下拉阴影方向——向外;下拉阴影不透明度——50;下拉阴影羽化——20;下拉阴影颜色
——R187 G255 B254。
注意:在做整个球体的自发光阴影之前,应当把球体先群组(ctrl+g)。
} 通过改变大球内部三个小球的层叠顺序,来创造空间和立体的视觉关系。
倒影中也有小球的倒影,除了复制编辑之外,你也可以删除原有的倒影,重新制作。
Step11 绘制后面不大不小的水晶球。
拷贝大球及其倒影到后面左上角处。
分别原地复制两个球的外轮廓圆形到前面,并填充为无。
注意如果复制时选中的是透镜圆形,那么要取消其透镜。
按shift连续选中两个圆形,“排列——整形——相交”。
删除原来的圆形。
仔细地框选不大不小水晶球的球体部分,将其群组。
为了验证确实选到了整个球体而没有或多或少,在选中后移动它一下以便观察,确认后Undo便是。
原地复制球的群组。
Step12 打开“工具——选项——工作区——编辑”, “超级裁剪自动对中”的选项去掉它,“确定”。
选择“效果——超级裁剪——放置于容器内…”,用出现的大箭头单击前面相交出的树叶形曲线,将球群组放置于容器内。
♉
Step13 保持前一步做出的东西的选中。
应用“位图——转化为位图”,在弹出的对话框中做如下设置:确定后对象被转化成了位图。
保持位图的选中,应用交互式透明工具,样式为单色,透明度为35。
将其放置在合适的前后关系中,使得大球、不大不小球、大球内部的球、大球的“光子轨道”都有正确的空间位置关系。
♉♉
(老师操作讲述到此就停下来,让学生进行电脑操作,老师巡视指导。
学生操作完毕,交作业。
)。
