第7章 Web浏览器
合集下载
第7章 第2节 DIV+CSS布局网页 课件

7.12
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
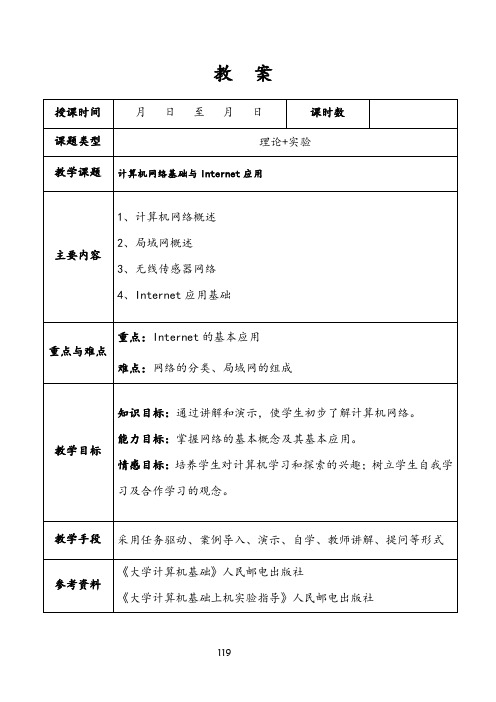
第7章——计算机网络基础与Internet应用

教案
教学活动及主要语言师生互动
活动设计
实验十一
一、实验项目(名称):Internet的概念及应用基础
二、实验目的:
1、掌握Internet的基本操用和应用方式;
2、掌握Windows系统下面常见的Internet配置和基本应用
三、实验内容:
在Windows下查看IP地址、用户管理以及使用网络命令
四、实验步骤与结果:
1、Windows的上网设置
①查看本地连接属性:网上邻居->右键属性->本地链接属性
师生互动
教学活动及主要语言
活动设计
②查看“Internet协议(TCP/IP)”属性。
2、 Windows的用户管理
查看控制面版->管理工具->计算机管理
教学活动及主要语言师生互动
活动设计
3、使用常用网络命令
①Ping:Ping命令可以测试计算机名和计算机的IP地址,验证与
远程计算机的连接。
②Ipconfig:Ipconfig 显示所有当前的 TCP/IP 网络配置值、刷
新动态主机配置协议(DHCP)和域名系统(DNS) 设置。
。
Web应用程序设计案例教程第7章

blank在没有框架的新窗口中显示链接页_ parent在直接框架集父级中显示链接页_ self在具有焦点的框架中显示链接页_ top在没有框架的窗口中显示链接页
4
7.1.2 DataList控件
DataList控件是Web服务器控件中的一个基本容器控件,用来以自 定义格式显示Web页中任何数据源的数据。如果在定义模板时使 用了按钮等交互控件,则可以在显示数据的同时控制对数据源的 操作功能(如查询、修改、添加、删除),这样构成了一个能够对数 据源进行交互操作的界面。 该控件没有预先定义好的固有显示外观和布局,只有可用于自定 义显示格式的可编辑模板。所以,使用该控件显示数据时,主要 的工作是设计和编辑模板,以便提供一个灵活有效的显示布局。 当要使用Repeater控件显示数据时,就要先创建定义控件内容布 局的模板,模板用有效的HTML文本和控件的任意组合来描述。 如果未定义模板或模板中无要显示的数据元素,则在页面运行时, 此控件不显示在页上。 与Repeater控件不同的是DataList控件提供了7种可编辑模板。 在7种模板中必不可少的是ItemTemplate模板,此模板用来显示数 据,也称为数据项模板,所以控制数据显示就是编辑此模板。
2
第7章 图书信息浏览模块设计
(1) 掌握数据显示控件DataList的应用 (2) 了解数据显示控件Repeater的应用 (1) 利用DataList控件实现一条记录分多行显示 (2) 利用Repeater控件实现一条记录分多行显示
教 学 导 航
章 章
(1) 培养学生的自主学习能力和知识应用能力 (2) 培养学生勤于思考、认真做事的良好作风 (3) 培养学生理论联系实际的工作作风 利用DataList控件和Repeater控件实现一条记录分多行显示 DataList控件和Repeater控件模板的定义 理论实践一体化,教、学、做合一 4课时(含课堂实践) 项目1:设计图书信息浏览模块 任务1:设计图书信息浏览页面 新建项目ch7→添加项目ch6中的现有文件datagridbookinfo.aspx→添加一个新的Web窗体datalistbookdetails.aspx→在Web窗体 datalistbookdetails.aspx中添加所需控件→设置控件属性→编写程序代码、实现功能 (1) Page对象、Request对象 (2) 的主要对象:SqlConnection、SqlCommand、SqlDataAdapter、DataSet等 Label控件、DataList控件、HyperLink控件和表格
4
7.1.2 DataList控件
DataList控件是Web服务器控件中的一个基本容器控件,用来以自 定义格式显示Web页中任何数据源的数据。如果在定义模板时使 用了按钮等交互控件,则可以在显示数据的同时控制对数据源的 操作功能(如查询、修改、添加、删除),这样构成了一个能够对数 据源进行交互操作的界面。 该控件没有预先定义好的固有显示外观和布局,只有可用于自定 义显示格式的可编辑模板。所以,使用该控件显示数据时,主要 的工作是设计和编辑模板,以便提供一个灵活有效的显示布局。 当要使用Repeater控件显示数据时,就要先创建定义控件内容布 局的模板,模板用有效的HTML文本和控件的任意组合来描述。 如果未定义模板或模板中无要显示的数据元素,则在页面运行时, 此控件不显示在页上。 与Repeater控件不同的是DataList控件提供了7种可编辑模板。 在7种模板中必不可少的是ItemTemplate模板,此模板用来显示数 据,也称为数据项模板,所以控制数据显示就是编辑此模板。
2
第7章 图书信息浏览模块设计
(1) 掌握数据显示控件DataList的应用 (2) 了解数据显示控件Repeater的应用 (1) 利用DataList控件实现一条记录分多行显示 (2) 利用Repeater控件实现一条记录分多行显示
教 学 导 航
章 章
(1) 培养学生的自主学习能力和知识应用能力 (2) 培养学生勤于思考、认真做事的良好作风 (3) 培养学生理论联系实际的工作作风 利用DataList控件和Repeater控件实现一条记录分多行显示 DataList控件和Repeater控件模板的定义 理论实践一体化,教、学、做合一 4课时(含课堂实践) 项目1:设计图书信息浏览模块 任务1:设计图书信息浏览页面 新建项目ch7→添加项目ch6中的现有文件datagridbookinfo.aspx→添加一个新的Web窗体datalistbookdetails.aspx→在Web窗体 datalistbookdetails.aspx中添加所需控件→设置控件属性→编写程序代码、实现功能 (1) Page对象、Request对象 (2) 的主要对象:SqlConnection、SqlCommand、SqlDataAdapter、DataSet等 Label控件、DataList控件、HyperLink控件和表格
第7章上网浏览

7.3.3 使用导航器按钮浏览
在 IE6.0 浏 览 器 工 具 栏 上 最 左 侧 的 后退” 前进” 停止” “ 后退 ” 、 “ 前进 ” 、 “ 停止 ” 、 “ 刷 主页” 新 ” 和 “ 主页 ” 五个按钮就是导航器按 如图7-27所示。 所示。 钮,如图 所示
图7-23.7 使用搜索引擎浏览
的搜索功能浏览: 用IE的搜索功能浏览:使用浏览器栏 的搜索功能浏览 中的搜索功能时, 中的搜索功能时 , 在窗口的左边显示搜 索栏, 输入要查找的关键字, 单击【 索栏 , 输入要查找的关键字 , 单击 【 搜 按钮即可。 索 】 按钮即可 。 用 IE的搜索功能能浏览 的搜索功能能浏览 网页的详细操作在后面的节中介绍。 网页的详细操作在后面的节中介绍。
7.1.3 IE6.0的界面布局 IE6.0的界面布局
IE6.0浏览器的界面非 浏览器的界面非 常友好, 常友好,使用起来极其方 如图7-1所示 所示。 便,如图 所示。
标题 工作指示器 菜单 工具栏 链 接 栏
地址
浏览地址 主窗口
状态
7.1.4 IE6.0的菜单栏 IE6.0的菜单栏
IE的菜单栏包括“文件”、“编 的菜单栏包括“文件” 的菜单栏包括 查看” 收藏” 工具” 辑”、“查看”、“收藏”、“工具” 帮助” 和“帮助”等8项,每个菜单项均有一个 项 下拉式菜单, 下拉式菜单,其中有多条命令可完成指 定操作。 定操作。 1.“文件”菜单,如图 所示。 所示。 . 文件”菜单,如图7-2所示
7.4.1 保存Web页 保存Web页
1.将当前页保存到计算机上 . 2.不打开网页或图片而直接保存 . 3.查看当前页的 .查看当前页的HTML文件 文件 4.将Web图片作为桌面墙纸 . 图片作为桌面墙纸 5.用电子邮件发送 .用电子邮件发送Web页 页
第7章Office-frontpage

Jiang Bin
7.3 FrontPage
三、图片
①设置显示“文本”:在图片工具栏中 点选“文本”,可直接在图片上添加说 明文本;在“图片属性”对话框中的 “常规” →“文本”栏内输入的内容将 在预览时鼠标在图片上停留时显示。 ②设置“缩略图”:可提高网页的浏览 速度。设置为缩略图后,在预览状态点 击该缩略图时会显示原图。
7.3 FrontPage
五、表格
在FrontPage中使用表格可方便地排布文 本、数据和图片。 建立和编辑表格同word中的相关操作, 注意分别利用表格属性和单元格属性。
Jiang Bin
7.3 FrontPage
六、框架和页面规划
框架网页,在网页中预设指定的框架区 域,在个区域中显示不同的内容,可避 免浏览器窗口的频繁切换。 一般框架可在 新建文件时选用
Jiang Bin
7.3 FrontPage
七、动态效果
(1)动态网页DHTML效果: “查看” →“工具栏” →“DHTML” “格式” →“动态HTML效果” → (2)悬停按钮:鼠标移动到这类按纽上时会 出现特殊的效果,[保存文件后,预览] “插入” →“组件” →“悬停按钮”
Jiang Bin
7.3 FrontPage
八、表单
使用表单可实现网页的交互式管理和信息输入。 表单域的类型:表单、文本框、文本区、复选框、 单选按钮、下拉菜单、按钮、图片、标签。 可以在需要的地方插入指定表单域控件,也可以 设计表单网页: “文件” →“新建” →“网页” → “常规” →表单网页向导→
Jiang Bin
Jiang Bin
7.3 FrontPage
FrontPage软件提供了一个网页编辑工具,可以 象编辑word文档一样操作,同时自动生成相 关网页代码和html语言程序。从而简化了网页 设计的操作。 1.编辑窗口 2.编辑网页 3.图片 4.超级链接 Jiang Bin 5.表格 6.动态效果 7.框架和页面规划 8.表单
7.3 FrontPage
三、图片
①设置显示“文本”:在图片工具栏中 点选“文本”,可直接在图片上添加说 明文本;在“图片属性”对话框中的 “常规” →“文本”栏内输入的内容将 在预览时鼠标在图片上停留时显示。 ②设置“缩略图”:可提高网页的浏览 速度。设置为缩略图后,在预览状态点 击该缩略图时会显示原图。
7.3 FrontPage
五、表格
在FrontPage中使用表格可方便地排布文 本、数据和图片。 建立和编辑表格同word中的相关操作, 注意分别利用表格属性和单元格属性。
Jiang Bin
7.3 FrontPage
六、框架和页面规划
框架网页,在网页中预设指定的框架区 域,在个区域中显示不同的内容,可避 免浏览器窗口的频繁切换。 一般框架可在 新建文件时选用
Jiang Bin
7.3 FrontPage
七、动态效果
(1)动态网页DHTML效果: “查看” →“工具栏” →“DHTML” “格式” →“动态HTML效果” → (2)悬停按钮:鼠标移动到这类按纽上时会 出现特殊的效果,[保存文件后,预览] “插入” →“组件” →“悬停按钮”
Jiang Bin
7.3 FrontPage
八、表单
使用表单可实现网页的交互式管理和信息输入。 表单域的类型:表单、文本框、文本区、复选框、 单选按钮、下拉菜单、按钮、图片、标签。 可以在需要的地方插入指定表单域控件,也可以 设计表单网页: “文件” →“新建” →“网页” → “常规” →表单网页向导→
Jiang Bin
Jiang Bin
7.3 FrontPage
FrontPage软件提供了一个网页编辑工具,可以 象编辑word文档一样操作,同时自动生成相 关网页代码和html语言程序。从而简化了网页 设计的操作。 1.编辑窗口 2.编辑网页 3.图片 4.超级链接 Jiang Bin 5.表格 6.动态效果 7.框架和页面规划 8.表单
第7章 Internet的应用

B 文字、图片分开来复制
C 选择“文件”菜单中“另存为”菜单命令, 保存为WEB格式。 D 保存这个文件的源代码即可。
5.Internet Explorer 浏览器的基本设置
IE浏览器设置包括:“常规”、“安全”、 “隐私”、“内容”、 “连接”、“程序”、 “高级” “工具” -- “Internet选项”或者在IE 图标
和声音等各种信息,这项服务称为__ 。
A 电子邮件
C 文件传输
B WWW
D 网络新闻组
4.Internet Explorer 浏览器的基本操作
(2) IE常用工具
主页(起始页) 主页是打开浏览器时浏览器自动进入的界面。
单击主页图标 主页设置 “工具” “Internet选项” “常规”
4.Internet Explorer 浏览器的基本操作
B
在Internet Explorer常规大小窗口和全屏幕模式 之间切换,可按__ 。
A F5键
B F11键
C Ctrl+D 键 D Ctrl+F键
4.Internet Explorer 浏览器的基本操作
(1)浏览网页 –在地址栏中单击鼠标左键
–输入URL地址,然后按回车键
自测题 选择题-10
浏览Internet上的网页,需要知道__。
IE的操作与使用
加快页的显示
“工具”—“Internet选项” 。在 “高级”标签中,清除“显示图片”、 “播放网页中的声音”或“播放网页中 的视频”复选框中的对勾,可加快页面 的浏览速度。
4.Internet Explorer 浏览器的基本操作
IE的操作与使用
快速显示以前浏览的网页
Web技术概述ppt课件
ppt课件.
18
5。对商业的影响
(1)基本平台 (2)方便了公司和消费者之间的信息沟通和交流
ppt课件.
19
二、超文本标识语言
1。HTML 2。与在线商务的关系
ppt课件.
20
1。 HTML
(1) HTML的定义 即超文本标识语言,是万维网的基本构件。
ppt课件.
21
1。 HTML
(2) HTML 的使用:HTML文件存放在Web服务器上, 由服务器把文件传送至Web浏览器,由Web浏览器根 据HTML代码中的指令部分进行翻译,然后创建Web页。
28
1。从静态Web站点转到动态Web站点
所谓动态网站就是把Web页和数据库绑定在一起。 通过运用数据库模型允许访问者在动态Web页中 添加、插入或删除数据。
ppt课件.
29
2。级联样式表(Cascading Style Sheet)
HTML用于描述一个文件的逻辑结构开发的,而级联样 式表(CSS)则是为了描述文件的布局。 CSS格式页也是一些模板,它包含了一系列规则用以 说明对各HTML元素的渲染(元素的字体、颜色、字样 以及其它一些样式 )。
ppt课件.
22
1。 HTML
(3)HTML 的特点 HTML是一种标识语言而非编程语言
ppt课件.
23
<HTML> <HEAD> <TITLE> The simplest HTML example--最简单的
HTML例子</TITLE> </HEAD> <BODY> 这是第一行。注意,多余的空格是无用的。 这是第二行,但在浏览器上看却和第一行连在一
网络-第7章_Internet及其应用
Ê ¼ Ó þ ¿ Í » §¶ Ë
Ê ¼ Ó þ þ ·Î ñ Æ ÷
Ê ¼ Ó þ · þ Î ñ Æ ÷
邮件传输协议
在Internet上传输邮件是于发送邮件;
POP3:邮局协议的第3个版本,用于读取邮件;
电子邮件地址 E-mail地址格式为:
使用“<标签>……</标签>”的结构定义内容
例如: <HTML>……</HTML>
下面是一个简单的HTML文档:
<HTML> <HEAD> <TITLE> Internet的特点</TITLE> </HEAD> <BODY> <H1>1. 开放性</H1> <P>Internet对各种类型的计算机都是开放的。任何计算机都可以使用 TCP/IP协议,因此它们都能够连接到Internet。</P> <H1>2. 平等性</H1> <P>Internet不属于任何个人、企业、部门或国家,它覆盖到了世界各地, 覆盖了各行各业。Internet成员可以自由地接入和退出Internet,共享 Internet资源,用户自身的资源也可以向Internet开放。</P> <H1>3. 技术通用性</H1> <P>Internet允许使用各种通信媒介,即计算机通信的线路。把Internet 上数以百万计的计算机连接在一起的电缆包括小型网络的电缆、专用数据 线、本地电话线、全国性的电话网络(通过电缆、微波和卫星传送信号) 和国家间的电话载体。</P> </BODY> </HTML>
第7章WWW安全性61课件
7.1.3 安全超文本传输协议S-HTTP
S-HTTP保护Internet上所传输的敏感信息的安全协议。随着Internet和Web对身份验证的需求的日益增长,用户在彼此收发加密文件之前需要身份验证。
S-HTTP的目标是保证商业交易的传输安全,因而推动了电子商务的发展。S-HTTP使Web客户和服务器均处于安全保护之下,其文件交换是加密(签名)的。对多种单向散列(Hash)函数的支持, 如: MD2,MD5及SHA; 对多种对称加密体制的支持, 如:DES,RC2,RC4,CDMF; 对数字签名体制的支持, 如: RSA,DSS。
7.3.1 Web攻击的行为和特点
Web欺骗——是指攻击者建立一个使人相信的 、Web页站点的拷贝,这个假的Web站点拷贝就像真的一样,具有所有的页面和连接。然而,攻击者控制了这个假的Web站点,被攻击对象和真的Web站点之间的所有信息流动都被攻击者所控制。
教育部04年9月曝光第一批学历查询假网站, 真网站的网址为1 假冒的中国高等教育学生信息网
S-HTTP协议
7.1.5 安全套接层SSL
Netscape公司开发的Internet数据安全协议。位于TCP/IP协议与各种应用层协议之间,提高应用层协议(如HTTP,Telnet,NNTP,FTP等)的安全性。广泛地用于Web浏览器与服务器之间的身份认证和加密数据传输。
SSL协议分为两层:SSL握手协议和SSL记 录协议。SSL协议与TCP/IP协议间的关系如图:
解决方期进行比较
7.2 WWW服务器的安全性
7.2.1 WWW服务器的安全漏洞 7.2.2 通用网关接口(CGI)的安全性 7.2.3 Plug-in的安全性 7.2.4 Java与JavaScript的安全性 7.2.5 Cookies的安全性 7.2.6 ActiveX的安全性
大学计算机基础教程第7章 Internet基本应用
文字或其他对象,当鼠标放在这些对象上时,会由“箭头”状变成
“小手”状,当单击鼠标时会进入新的页,这就是超链接。
3.超文本传输协议(HTTP)
HTTP(超文本传输协议):是WWW使用的协议,但HTTP的
服务不限于WWW,HTTP协议允许用户在统一界面下,采用不同的
协议访问不同的服务。如:FPT、DNS、SMTP、TELNET等。 例如:/中的http就是指的超文本传
/index.htm
主机域名 访问方式(传输协议) 网页文件
6
第7章 Internet基本应用
7.1 Internet的常用术语和基本概念
5. 客户/服务器方式
客户机(Client) WWW的组成
服务器(Server)
HTTP(超文本传输协议)
WWW的工作方式:以客户机/服务器(Client/ Server)方式工作。 实际的工作过程:客户机向服务器发送一个请求,并从服务器上 得到一个响应,服务器负责管理信息并对来自客户机的请求做出回答。 信息的传送:客户机与服务器都使用HTTP传送信息,而信息的 基本单位就是网页,当选择一个超链接时,WWW服务器就会把超链 接所附的地址读出来,然后向相应的服务器发送一个请求,要求相应
1.启动IE浏览器
双击桌面Internet Explorer图标 可启动浏览器IE。 10 或单击快速启动栏的图标,
第7章 Internet基本应用
7.2 WWW服务和信息浏览
2. 浏览网页
(1) URL直接连接主页 在IE窗口的“地址”栏内填入网站域名地址或网站IP地址,按回车 键即可。例如,在地址栏输入:http://211.67.32.32可进入湖北民院的主页。 (2) 通过超链接 Web页面上都有很多的超链接,通过这些超链接既可以链接到本网站 的其他网页,也可以链接到其他的网站。 (3) 使用搜索引擎 网上有一种叫搜索引擎(search engine)的搜索工具,它是某些站点 提供的用于网上查询的程序,可以通过搜索引擎站点找到用户要找的网页 和相关信息。 Goog其他WWW网址上的页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Create
2. WebResponse类和HttpWebResponse类
WebResponse类与WebRequest类相似,也是一个抽象基类,针对HTTP的响 应类是派生自WebResponse类的HttpWebResponse类。
HttpWebResponse对象是通过调用WebRequest实例的GetResponse方法来创
其中URL“ /index.htm”为2345网址导航网站,本章 开发的Web浏览器就以它作为默认主页,如图7.7所示。
3. 事件 WebBrowser控件的常用事件及说明如表7-4所示。
事件 CanGoBackChanged CanGoForwardChanged 说明 在CanGoBack属性值更改时发生 在CanGoForward属性值更改时发生
例如,如果下一页可用,则单击【前进】按钮调用GoForward方法浏览下
一页,如图7.6所示,代码如下: private void pageForward_Click(object sender, EventArgs e) { pageWebBrowser.GoForward(); }
(3) GoHome方法 GoHome方法将WebBrowser控件导航到当前用户的主页。 语法: public void GoHome() 例如,单击【主页】按钮,返回当前用户设置的主页,如图7.6所示,代码如 下: private void pageHome_Click(object sender, EventArgs e) { pageWebBrowser.GoHome(); }
使用 requestUriString 参数创建一个 Uri 实例 , 并将该实例传递给新的 WebRequest. 该 方 法 将 运 行 时 确 定 的 WebRequest 类 的 子 类 作 为 与 requestUri 最 接 近 的 注 册 匹 配 项 。 例 如 , 当 以 http:// 开 头 的 URI 在 requestUri中传递时, 由Create返回一个HttpWebRequest, 如果改为传递 以file://开头的URI, 则Create方法将返回FileWebRequest实例. .NET支持 的方案有http://、https://和file://
1. Web浏览器的结构 Web浏览器由一组客户、一组解释器与一个管理它们的控制器单元组成。 图7.1给出了Web浏览器的结构。
不同浏览器产品可能使用同一种内核。浏览器内核很多,不过通常我们比
较常见的大约只有四种:Trident、Gecko、Presto和Webkit,它们与常用主 流浏览器产品的对应关系,如表7-1所示。
2. Web浏览器的功能 (1) 基本功能 • 网页显示与导航 • 保存网页 • 本地浏览 浏览器基本功能如图7.2示例(图中黑框框出),这里以360安全浏览器为例, 其他款的浏览器产品与之大同小异。
(2) 高级功能 • 查看和保存网页html源文件 • 集成搜索引擎 • 超链接页面自足显示 浏览器的高级功能如图7.3示例(图中黑框框出),仍然以360安全浏览器 为例。
7.2.1 WebBrowser控件 WebBrowser控件位于VS2008环境左侧区域的工具箱中,如图7.5所示。
1. 属性 WebBrowser控件的常用属性及说明如表7-2所示。
属性 AccessibleName AllowNavigation AllowWebBrowserDrop Bottom CanFocus CanGoBack CanGoForward CanSelect ContextMenuStrip Created Document DocumentStream DocumentText DocumentTitle DocumentType Url Version 说明 辅助功能客户端应用程序所使用的控件名称 指示控件在加载其初始页之后是否可以导航到其他页 指示WebBrowser控件是否导航到拖放到它上面的文档 获取控件下边缘与其容器的工作区上边缘之间的距离 获取一个值,该值指示控件是否可以接收焦点 指示导航历史记录中的上一页是否可用,只有可用,GoBack方法才能成功 指示导航历史记录的下一页是否可用,只有可用,GoForward方法才能成功 指示是否可以选中控件 设置与此控件关联的ContextMenuStrip 控件是否已经创建 获取一个HtmlDocument,它表示当前显示在WebBrowser控件中的网页 获取或设置一个流,该流包含显示在WebBrowser控件中的网页的内容 获取或设置显示在WebBrowser控件中的页的HTML内容 获取当前显示在WebBrowser控件中的文档的标题 获取当前显示在WebBrowser控件中的文档的类型 获取或设置当前文档的URL 获取所安装的Internet Explorer版本
内核 Trident Gecko Presto Webkit 软件产品 微软IE, Maxthon(傲游),世界之窗, 腾讯TT, 搜狗浏览器, 360安全浏览器 Mozilla FireFox(火狐) Opera浏览器 苹果Safari浏览器, Google Chrome(谷歌浏览器)及Gphone、苹果iPhone手 机浏览引擎
1. WebRequest类和HttpWebRequest类
WebRequest是.NET Framework的请求/响应模型的抽象(abstract)基 类,该类专用于访问Internet数据。
nternet请求数据。
HttpWebRequest是针对于HTTP的特定实现,即它的基类是WebRequest 抽象类。该类通过HTTP和服务器交互。 表7-5列出了HttpWebRequest类的常用属性和方法。
• 本章教学重ttpWebRequest类、 HttpWebResponse类和Uri类的用法。
7.1.1 互联网的入口
浏览器是一种很普通平常同时却又极为特殊的网络软件,它的特殊性体现 在作为互联网入口所发挥的举足轻重的基础性作用上。
(1) 万维网的发明是世纪之交互联网呈指数级飞速增长(互联网大爆炸)
(4) Navigate方法
Navigate方法将指定的URL处的文档加载到WebBrowser控件中,替换上一 个文档。
语法:
public void Navigate(string urlString) urlString:要加载的文档的URL。 例如,通过Navigate方法打开指定的网站,代码如下: pageWebBrowser.Navigate("/index.htm");
7.1 Web浏览器概述
7.2 .NET对浏览器开发的支持
7.3 Web浏览器开发实战 7.4 Web浏览器增强功能展示
• 本章教学目的、要求
了解Web浏览器的结构和功能。
掌握WebBrowser控件、HttpWebRequest类、 HttpWebResponse类和Uri类的用法。 熟悉Web浏览器的制作。
在WebBrowser控件完成加载文档时发生 在DocumentTitle属性值更改时发生 在WebBrowser控件导航到新文档并开始加载该文档时发生 在WebBrowser控件导航到新文档之前发生 在浏览器新窗口打开之前发生 在WebBrowser控件已更新有关要导航到的文档的下载进度的 信息时发生 在Size属性值更改时发生 在StatusText属性值更改时发生
2. 方法 WebBrowser控件的常用方法及说明如表7-3所示。
方法 GoBack GoForward GoHome GoSearch Navigate Print Show ShowPageSetupDialog ShowPrintDialog ShowPrintPreviewDialog ShowPropertiesDialog ShowSaveAsDialog Stop SuspendLayout Refresh 说明 如果导航历史记录中上一页可用,则将WebBrowser控件导航到该页 如果导航历史记录中下一页可用,则将WebBrowser控件导航到该页 将WebBrowser控件导航到当前用户的主页 将WebBrowser控件导航到当前用户的默认搜索页 将指定位置的文档加载到WebBrowser控件中 使用当前打印和页面设置打印当前显示在WebBrowser控件中的文档 向用户显示控件 打开Internet Explorer的”页面设置”对话框 打开Internet Explorer的”打印”对话框,但不设置页眉或页脚值 打开Internet Explorer的”打印预览”对话框 打开当前文档的Internet Explorer”属性”对话框 打开Internet Explorer的”保存网页”对话框, 如果承载的文档不是HTML页, 则打开其”保存”对话框 取消所有挂起的导航并停止所有动态页元素(例如背景声音和动画) 临时挂起控件的布局逻辑 重新加载当前显示在WebBrowser控件中的文档
最早的浏览器是由万维网发明人蒂姆· 伯纳斯· 李(Tim Berners-Lee)于 1990年研制的WorldWideWeb。 到了1993年,第一个商品化的图形界面浏览器 Mosaic开发成功。从此人类信息社会进入了Web时代。 在上世纪90年代相当长的时间里,浏览器领域存在两大阵营:网景公司的 Netscape Navigator(网络航海家)和微软的Internet Explorer。 最终微软凭借 其Windows垄断地位,将Windows与IE捆绑销售,一举击败网景,到21世纪初 的时候,IE几乎占领了整个浏览器市场。
表7-6列出了WebRequest类的常用方法,由于HttpWebRequest类是抽象 类WebRequest的扩充类,所以在程序中可以通过HttpWebRequest类直接调用 这些方法。
方法 说明
GetRequestStream
返回将数据写入Internet资源的Stream, 提供对Stream的同步访问
