HTML代码基础
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
html基础代码[整理版]
![html基础代码[整理版]](https://img.taocdn.com/s3/m/63971d55e418964bcf84b9d528ea81c758f52edc.png)
html基本代码size粗细color颜色width宽度height高度<br>换行<P></P>段落align左右对齐方式valign上下对齐方式<hr>水平线段(size粗细color颜色水平线的宽度width 水平线的长度用占屏幕宽度的百分比或象素值来表示align 水平线的对齐方式,有left right center三种noshade 线段无阴影属性,为实心线段)文字<font 属性></font>{(属性:SIZE=取值1-7 face=字体)(粗体<B></B>.斜体<I></I>.加下划线<U></U>.中间线<S></S>字体上一点<sup></sup> 字体下一点<sub></sub>打字机字体<TT></TT>.大型字体<BIG></BIG>.小型字体<SMALL></SMALL>.闪烁效果<blink></blink>.强调<em></em>.特别强调<strong></strong>.引证举例<cite></cite>)(字体:Script . Small Fonts . Roman . Comic Sans MS . Arial . Modern . MS Sans Serif)文字移动<marquee>内容</marquee>方向:<marquee direction=>内容</marquee> (属性:左left右right)方式:<marquee bihavior=>内容</marquee> (属性:一圈一圈绕着scroll走一次slide来回走alternate)速度: <marquee scrollamount=>内容</marquee>延时: <marquee scrolldelay=>内容</marquee>向上: <marquee direction=up scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>向下:<marquee direction=down scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>底色: <marquee bgcolor=颜色>内容</marquee> (属性:width宽度height高度)-----------------------------------------------------------------------------位置控制<div align=属性></div>(属性=left左对齐缺省值center 居中right右对齐)-----------------------------------------------------------------------------无序号列表<ul></ul>条目前加<li>序号列表<ol></ol>条目前加<li>(<li type=实圆disc 空圆circle 实方square>定义性列表<dl></dl>(<dt>主要<dd>叙述主要的定义)-----------------------------------------------表格的基本结构<table>...</table> 定义表格(属性width= height= border= CELLSPACING=格线间CELLPADDING=格线内背景色彩bgcolor=)<caption>...</caption> 定义标题(属性top上方.bottom下方)<tr> 定义表行(横跨colspan=几格.竖跨rowspan=几格背景颜色bgcol or=)<th></th> 定义表头(属性:背景颜色bgcolor=)<td></td> 定义表元(表格的具体数据.属性align左右对齐方式valign上下对齐方式top上middle中bottom下baseline基线属性:背景颜色bgcolor=)(背景颜色:Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Y ellow, Aqua)--------------超级链接文字连接<a href=资源地址>链接文字</a>图片连接<a href=资源地址><img src=图形文件地址></a>-------------------------------------------图形格式<img src=图形文件地址>(属性:width= heigth=)--------------------------------------------播放音乐/视频<embed src=音乐文件地址>(属性:循环开/关loop=true/false 隐藏控制面板hidden=true/false width= heigth=)背景音乐<bgsound src=音乐文件地址>(属性:循环开/关LOOP=TRUE/FALSE)视频<img src=1 dynsrc=2>(1指图片地址.2指视频地址.总是循环loop=infinite)(注:这个命令可以在没连接到视频时,先显示图片)HTMLHTML(HyperT ext Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
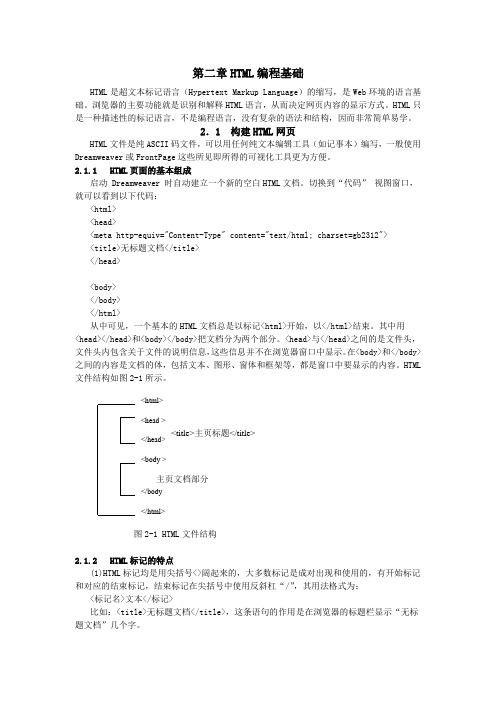
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
html基础知识

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
第2章 HTML入门

图2-2 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
2.3.1 HTML文档的基本架构 • HTML文档的基本结构如下:
<html> <head> 文件头信息 </head> <body> 文件体信息 </body> </html> ——文件开始标记 文件头标记
2.4.1 文本格式
2.文字修饰标记
• HTML文档允许在要显示的文字两端添加各种文字修
饰标记,这些标记及其功能描述如下表 :
2.4.1 文本格式
[例2]文字修饰标记——制作如图2-5所示的多格式网页 文本效果 。
图2-5字体修饰标记的应用
2.4.1 文本格式
代码如下:
<html> <head> <title>文字修饰标记</title> </head> <body> <B>粗体字</B><p> <I>斜体字</I><p> <U>加下划线</U><p> <sub>下标字效果</sub><p> <strike>带删除线字体</strike><p> <Strong>字体强调效果</strong><p> </body> </html>
2.4.2 段落格式
HTML代码简介(html入门必看)

示例
<html> <head><title>字体颜色 font color</title></head> <body> <p>这段文字用的是缺省的字体颜色。</p> <p><font color="#FF0000">这段文字的字体颜色 为红色。</font></p> </body> </html>
本文由露之珠网络收藏夹提供
HTML注释
在HTML文件里,你可以写代码注释,解释 说明你的代码,这样有助于你和他人日后 能够更好地理解你的代码。 注释可以写在<!--和-->之间。浏览器是忽略 注释的,你不会在HTML正文中看到你的注 释。 <!-- This is a comment -->
本文由露之珠网络收藏夹提供
HTML常用文本格式
HTML定义了一些文本格式的Tag,比如利 用Tag,可以将字体变成粗体或者斜体。从 下面的示例,你可以了解各种文本格式Tag 如何改变HTML文本的显示。 常用文本格式Tag
<b></b>粗体bold
<i></i>斜体 <U></U>下划线
HTML代码简介
主要内容
HTML的基本结构 HTML语言的语法 HTML语言的常用标识网站设计基础知识
本文由露之珠网络收藏夹提供
HTML 文档的结构
基本结构:
HTML 部分 文档头部分 正文部分
<HTML> <HEAD> <TITLE>欢迎进入 HTML 世界</TITLE> </HEAD> <BODY> <P>这会是一种很有趣的体验</P> </BODY> </HTML>
html代码
第一部分,基础学习一,颜色代码:(绿色)<font color="#008000">填入文字</font>(褐色)<font color="#800000">填入文字</font>(蓝色)<font color="#000080">填入文字</font>(紫色)<font color="#800080">填入文字</font>(红色)<font color="#FF0000">填入文字</font>二,文字加粗倾斜的代码文字加粗的代码是: <b>你好</b>文字倾斜的代码是: <i>你好!</i>三,文字链接代码:如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>填入文字</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";; target="_blank">填入文字</a>四,在网站上放图片的代码:如果你看到一个好看的图片想放到网站上,代码是这样的:<img src=/wwwimages/n/163logo.gif;width="150" height="100">后面的数字调节图片的尺寸大小。
五,图片链接代码:如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><imgsrc="/wwwimages/n/2000logo.gif";width="150" height="100"></a>如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
html代码基础
常用HTML代码解释一、文字1.标题文字 <h#>.........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化 <font>..........</font>【1】字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型 <font face="字体名称">..........</font> 【3】文字颜色 <font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体 <small>..........</small>4.显示大字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.文字闪烁效果 <blink>..........</blink>13.换行(也称回车) <br>14.分段 <p>15.文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
HTML语言基础知识及源码大全(一)1
HTML语言基础(一)1.本文档的主要内容:(1)HTML语言概述。
(2)文字版面的编辑。
(3)文字列表的设计。
(4)表格的设计。
(5)HTML的超链接。
(6)图片的使用。
(7)高级HTML使用。
(8)表单设计。
2.Web上的信息是以页面(Page)的形式组织起来的,Web页面由HTML描述。
3.Web页面与HTML文档实际上是同一事物的两个不同侧面:人们通常把用HTML编写的文件称为HTML文档,而把HTML文档在Web浏览器中的表现形式称为Web页面。
4.Web页面中有一种称为主页(Hompage)的特殊页面。
主页通常是用户通过Web浏览器访问某一Web站点时看到的第一个页面,用户通过主页可以访问该站点的其他页面。
因此主页一般是关于某一组织、机构或个人的基本信息的页面。
5.最基本的定义:标记是用于指明文档中文本格式编排的代码系统。
6.标记语言的发展:SGML——>HTML——>XML。
7.标准通用标记语言SGML:Standard Generalized MarkupLanguage 。
8.超文本标记语言HTML:Hyper Text Markup Language。
9.可扩展标记语言XML:eXtensible Markup Language。
10.使用编辑器生成页面可能会产生的问题:(1)在编辑界面下的显示效果与用浏览器看到的很可能会不同;(2)会产生一些复杂的、非标准的代码,难以达到设计的效果,从而容易引起浏览器之间的兼容问题;(3)一些特殊的页面控制,必须通过HTML代码才可以实现。
11.可以借助于HTML编辑器,但不能依赖于它。
12.HTML文档的基本构成:<HTML><HEAD>………</HEAD><BODY><标签1 [属性[=属性值]] [属性[=属性值]].....><标签2 [属性[=属性值]] [属性[=属性值]].....>...........[</标签2>][</标签1>]..…….</BODY></HTML>13.HTML之所以称为“超文本标记语言”,一是因为它的超链接功能,二是因为它的指令统一采用了“标记”表示法。
html代码模板
html代码模板HTML代码模板。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写HTML代码时,我们通常会使用一些模板来帮助我们快速构建网页结构。
本文将介绍一些常用的HTML代码模板,帮助你更好地理解和运用HTML语言。
1. 基本的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
上面的代码是一个基本的HTML模板,包括了文档类型声明(<!DOCTYPE html>)、html标签、head标签和body标签。
在head标签中,我们可以设置网页的标题,而在body标签中,我们可以添加网页的内容,比如标题(<h1>)和段落(<p>)。
2. 包含CSS样式的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
body {。
background-color: lightblue;}。
h1 {。
color: white;text-align: center;}。
p {。
font-family: verdana;font-size: 20px;}。
</style>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
演示操作 1. 格式化一段排版杂乱的代码 2. 快速选中一个完整的代码段 3. 无效代码高亮显示 4. 通过折叠,检测语法错误(标签书写错误、结束标签漏写等)
15/25
目录 HTML代码常识 与专题制作基础培训
目录
1. HTML代码常识 2. CMS操作讲解 3. 专题制作基础
16/25
设计部前端制作中心
12/25
设计部前端制作中心
HTML代码基础
HTML换行、空格、及其他
在内容编辑过程中,难免会遇到诸如换行、空格、特殊符合等等,而在HTML中又应该怎么处理这些符合?
HTML换行 - <br>
<br>标签插入简单的换行符。<br>标签 是一个空标签,意味着它没有结束标签。所以这 样是错误的:<br></br>
10/25
设计部mg>
在HTML中,图像由<img>标签定义。<img>是空标签,意思是说它只包含属性,并且没有闭合标签。要在页 面上显示图像,你需要使用源属性src。src指source,源属性的值是图像的地址。
1.通过使用href属性 - 创建指向另一个文档的链接
HTML空格及其他符合 – 实体符号
如右侧表格所示,是HTML不同符号的实
体名称和实体编码。你可以通过在搜索引擎搜索:
“html 符号”找到完整的实体符合名称和编码。 例如:这个表格!!!
13/25
设计部前端制作中心
HTML代码基础
HTML注释 - <!-- ... -->
注释标签用来在源文档中插入注释。注释会被浏览器忽略。您可使用注释对您的代码进行解释,这样做有 助于您在以后的时间对代码的编辑。
4.出现在文章属性里面
3.出现在栏目设置里面
8/25
设计部前端制作中心
HTML代码基础
HTML 超链接 - <a>
HTML图像标签 - <img>
HTML注释
HTML网页内容 - <body>
HTML文本格式化
HTML换行、空格、及其他
9/25
设计部前端制作中心
HTML代码基础
HTML 超链接 - <a>
HTML网页信息 - <head>
<head>元素是所有头部元素的容器。<head>内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供 元信息,等等。 以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
6/25
HTML代码基础 与CMS操作
HTML代码基础与CMS操作
设计部 前端制作中心 陈烈欣
目录 HTML代码常识 与CMS操作
目录
1. HTML代码常识 2. CMS操作讲解 3. 专题制作基础
2/25
设计部前端制作中心
HTML代码基础
HTML
超文本标记语言,即HTML(Hyper Text Mark-up Language),是用于描述网页文档的一种标记语言。
11/25
设计部前端制作中心
HTML代码基础
HTML文本格式化
在HTML 可定义很多供格式化输出的元素,比如粗体和斜体字、上标、下标等。在内容编辑中常用的有如下: 1. 使用<b>标签,可以输出粗体字; 2. 使用<i>标签,可以输出斜体字; 3. 使用<sub>标签,可以输出上标; 4. 使用<sup>标签,可以输出下标;… … more
设计部前端制作中心
HTML代码基础
HTML<title>元素
<title>标签定义文档的标题。<title>标签在所 有 HTML/XHTML文档中都是必需的。
HTML<meta>元素
元数据(metadata)是关于数据的信息。元数 据不会显示在页面上,但是对于机器是可读的。
为什么是必需的
1. 定义浏览器工具栏中的标题 2. 提供页面被添加到收藏夹时显示的标题 3. 显示在搜索引擎结果中的页面标题
2.通过使用href和name属性 - 创建文档内的书签 完整示例: <img src="图片地址" alt="代替文字" height="200" width="200" /> 1. src属性为必需属性,定义了图片的地址 2. alt属性为非必需属性,建议填写,其作用是当图片加载受阻时候有文字提示 3. height和width属性,非必需属性,非成对属性(当两者只设置一个的话,浏览器会约束比例地计算出另一个;如 果都不设置则图片大小为图片原始尺寸;该属性使用不带单位的像素值或者百分比)
注释用处和注意
1.可以用来备份代码 2.标记代码段的起始 3.注释不能嵌套使用
14/25
设计部前端制作中心
HTML代码基础
使用THML工具
HTML工具,即编写HTML代码的编辑器,种类繁多,简单到直接可以用记事本或写字板进行编写,智能到可以高效 地进行HTML代码处理的工具。 DW,Dreamweaver,一款集网页制作和管理网站于一身的所见即所得网页编辑器,优点:功能全面且强大;缺点: 资源占用率高。
谢谢聆听
The End
请多多指教
Thank You
专题制作基础
对专题进行一个简单但完整的策划(布局、颜色、功能块等)
在CMS相应的位置为该专题建立栏目,并进行设置和添加发布设置
进入CMS专题制作系统,选取相应代码块并做好相关设置,拷贝代码
对代码内容填充和修改
把完整代码拷贝至CMS该专题下的代码块中,命名为“新专题内容”
预览、调试无误后进行发布
17/25
有什么用处
1. 规定页面的描述、关键词、作者、时间等元数据 2. 可用于浏览器、搜索引擎、或其他 web 服务 3. 可用于整个网站后台作为一类型的数据
在CMS中的什么地方?会用到这两种类型的内容?
7/25
设计部前端制作中心
HTML代码基础
1.出现在模版里面(例如:首页)
2.出现在代码块里面(例如:专题)
4/25
设计部前端制作中心
HTML代码基础
常见HTML结构
浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释 页面的内容。
<html> HTML文档
网 页 信 息
<head>
<body>
网 页 内 容
5/25
设计部前端制作中心
HTML代码基础
3/25
设计部前端制作中心
HTML代码基础
超文本
超文本(Hypertext)是用超链接的方法,将各种不同空间的信息组织在一起
的网状文本。
标记
HTML标记通常被称为HTML标签(HTML tag),标签是由尖括号包围的关 键词,标签通常是成对出现的,等等这样的特征。
语言
HTML是用来描述网页的一种语言。不是一种编程语言,而是一种标记语言(markup language),作为语言就一定 有对应的语法,例如大小写不敏感、引号要成对使用,等等的基本语法。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当 前文档中的某个部分。有两种使用 <a> 标签的方式:
1.通过使用href属性 - 创建指向另一个文档的链接
2.通过使用href和name属性 - 创建文档内的书签 示例1: <a href="链接地址" title="显示信息" target="_blank">文字</a> 示例2: <a href="#n1" title="显示信息" target="_self">文字</a> <!--… … 这里隔了很多代码--> <a name="n1"></a> <div>内容</div>
