html5基本代码
HTML5编码规范

HTML5编码标准标准目的本文档的目标是使HTML5代码风格保持一致,容易被理解、维护和升级,提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档,同是为网站有一个更好的前端架构,网站的发展及未来打好一个基础。
基本准则符合web标准, 语义化html, 结构表现行为别离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.文件标准1、html, css, js, images文件均归档至约定的目录中。
2、html文件命名: 必须单词全字母小写,单词间以-分隔,依实际模块命名,如果同一模块以_& title& _ 来组合命名, 以方便添加功能时查找对应页面,团结里的相互理解。
HTML5代码标准1. 代码风格1.1 缩进与换行[建议]使用4个空格作为一个缩进层级。
[建议]模板代码的缩进优先保证HTML 代码的缩进规则。
1.2 命名规则[强制]class:必须单词全字母小写,单词间以-分隔,且必须代表相应的模块或部件的内容或功能,不得以html内置样式进行命名,命名应该具有明确的语义。
[强制]id:必须保持在页面中的唯一性,命名应该具有明确的语义。
1.3 标签[强制]Html中的标签名必须使用小写字母。
[强制]标签的闭合要符合html5的规定。
[强制]标签的使用必须符合标签的嵌套规则,例:div不得置于p中,tbody必须置于table 中。
[建议]标签的使用必须遵循标签的语义,例:p -段落h1,h2,h3,h4,h5,h6 -层级标题strong,em -强调ins -插入del -删除abbr -缩写code -代码标识cite -引述来源作品的标题q -引用blockquote -一段或长篇引用ul -无序列表ol -有序列表dl,dt,dd -定义列表[建议]在CSS可以实现相同需求的情况下不得使用表格进行布局。
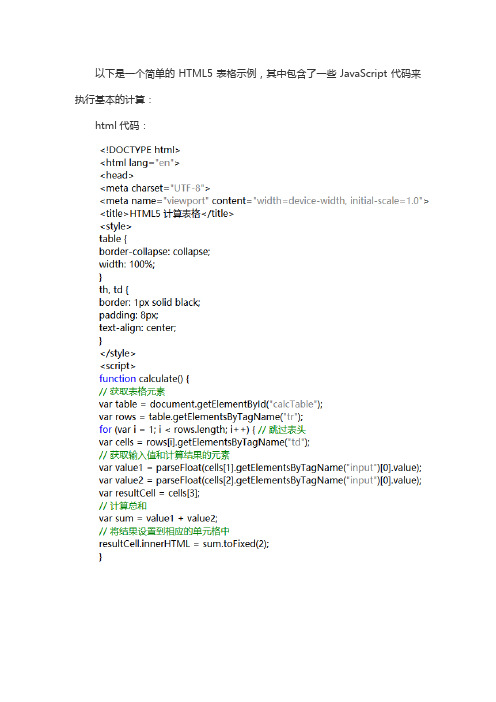
html5计算表格代码

以下是一个简单的HTML5表格示例,其中包含了一些JavaScript代码来执行基本的计算:
html代码:
在这个示例中,我们创建了一个HTML5表格,其中包含两列输入框用于用户输入数值,一列用于显示计算结果。
当用户在输入框中输入数值时,oninput 事件会触发calculate()函数,该函数会遍历表格中的每一行,获取输入值并进行加法运算,然后将结果显示在对应的“Total”单元格中。
注意,这个示例假设所有的计算都是简单的加法。
如果你需要进行更复杂的计算,你需要在
calculate()函数中进行相应的修改。
html 5教学大纲

html 5教学大纲HTML5教学大纲HTML5是一种用于构建和呈现Web页面的标记语言,它是HTML的最新版本,也是Web开发领域中最重要的技术之一。
本文将探讨HTML5教学的大纲,以帮助初学者了解HTML5的核心概念和应用。
一、HTML5简介1.1 HTML5的定义和发展历程1.2 HTML5与之前的HTML版本的区别1.3 HTML5的优势和应用领域二、HTML5基础知识2.1 HTML5文档结构2.2 HTML5元素和标签2.3 HTML5语义化标签的应用2.4 HTML5表单和输入类型2.5 HTML5媒体元素和音视频的嵌入2.6 HTML5图形和画布三、HTML5高级特性3.1 HTML5本地存储和离线应用3.2 HTML5地理定位和地图应用3.3 HTML5Web Worker和多线程编程3.4 HTML5 WebSocket和实时通信3.5 HTML5动画和过渡效果3.6 HTML5响应式设计和移动端适配四、HTML5与CSS3的结合应用4.1 CSS3选择器和样式规则4.2 CSS3盒模型和布局4.3 CSS3过渡和动画效果4.4 CSS3响应式设计和媒体查询4.5 CSS3渐变和阴影效果4.6 CSS3字体和排版五、HTML5与JavaScript的交互5.1 JavaScript基础知识回顾5.2 HTML5与JavaScript的结合应用5.3 HTML5新的JavaScript API5.4 HTML5与AJAX的数据交互5.5 HTML5与第三方JavaScript库的整合六、HTML5最佳实践和开发工具6.1 HTML5代码规范和最佳实践6.2 HTML5开发工具和调试技巧6.3 HTML5性能优化和前端工程化6.4 HTML5跨浏览器兼容性处理6.5 HTML5安全性和防御措施七、HTML5应用案例分析7.1 HTML5移动应用开发7.2 HTML5游戏开发7.3 HTML5视频和音频应用7.4 HTML5图表和数据可视化7.5 HTML5电子商务和社交媒体应用八、HTML5的未来发展方向8.1 HTML5与云计算和大数据的结合8.2 HTML5与人工智能和机器学习的应用8.3 HTML5在物联网和智能设备中的应用8.4 HTML5与虚拟现实和增强现实的结合8.5 HTML5在Web开发中的创新和突破总结:HTML5作为Web开发的核心技术,具有广泛的应用领域和无限的发展潜力。
图书网站html5代码

图书网站html5代码
挑选器——挑选属性att值为val的元素
挑选器——挑选属性att值包含val的元素
挑选器——挑选属性att值以val开始的元素
挑选器——挑选属性att值以val结尾的元素
挑选器——文档的根元素,HTML中即为html元素挑选器——对除了:not()内的其他元素用法样式挑选器——当元素内内容为空白时用法样式
挑选器——当一个元素的id被其他元素用来跳转时,跳转
后对跳转到的那个元素用法样式
挑选器
挑选器
挑选器——、、
挑选器
的问题:指的是假如一个元素是其父元素的第奇数个子元素,且这个
元素是h2,则应用样式。
第1页共11页。
HTML5轮播图全代码

HTML5轮播图全代码轮播图原理⼤概是这样的,假定三张图⽚需要做轮播效果,⾸先需要将这三张图⽚并列放置,然后将这个整体并列向左移动,每当⼀张图⽚完整的从显⽰框⾛出,则将这张图⽚放置到最后⾯,循环往复就可以实现图⽚向左(或⼀个⽅向)移动。
然后,需要有两个定时器,⼀个定时器A控制三张图⽚整体左移速度,另⼀个定时器B控制每当⼀张完整的图⽚⾛进这个显⽰框就等待⼀到两秒得到更好的⽤户体验。
我这⾥⽤三个div框当作轮播图来演⽰。
在html的body中添加⼀个div作为显⽰框,然后在这个div内部添加三个⼦div作为图⽚显⽰。
代码如下:<div id="box"><div id="red" class="slide"></div><div id="green" class="slide"></div><div id="blue" class="slide"></div></div>头部添加css样式:此时⽹页中应该是有⼀个⿊⾊显⽰框div,内部有红、绿、蓝三个div框,三个框从上到下排列。
第⼀步,需要将三张图⽚都并列显⽰。
要实现将div挪动,且div⽐较⽅便控制每时每刻的位置(移动),只能使⽤相对定位,且为⽅便,三个⼦div位置移动应该是相对box,所以box应该作为相对的参照点。
分别为box和slide代码添加position属性:#box{width:100px;height:100px;border:1px solid black;position:relative;}.slide{width:100px;height:100px;position:absolute;}为整个页⾯添加onload加载完成事件,当浏览器打开并加载完并⾃动执⾏事件中的代码块。
html5文件的基本结构

html5文件的基本结构HTML5文件的基本结构HTML5是Hyper Text Markup Language(超文本标记语言)的第五个版本。
它是一种用于创建网页和应用程序的标记语言。
在编写HTML5文件时,需要遵循一定的基本结构。
下面将详细介绍HTML5文件的基本结构。
一、文档类型声明在编写HTML5文件时,首先需要添加文档类型声明(DOCTYPE)。
文档类型声明告诉浏览器当前页面使用哪个HTML版本进行编写。
在HTML5中,文档类型声明如下:<!DOCTYPE html>二、html标签在文档类型声明之后,需要添加html标签。
html标签是整个HTML 页面的根元素,它包含了整个页面的内容。
html标签应该包含两个属性:lang和dir。
lang属性指定页面使用的语言,dir属性指定文字方向。
<html lang="en" dir="ltr">三、head标签在html标签之后,需要添加head标签。
head标签包含了与页面相关的元数据和链接信息。
以下是head标签中可能包含的内容:1. title标签:指定页面标题。
2. meta标签:提供有关网页内容的元数据信息。
3. link标签:引用外部CSS样式表或其他资源文件。
4. script标签:引用外部JavaScript文件或内嵌JavaScript代码。
<head><title>My Website</title><meta charset="UTF-8"><meta name="description" content="This is my website."> <link rel="stylesheet" href="style.css"><script src="script.js"></script></head>四、body标签在head标签之后,需要添加body标签。
H5 所有知识点详解
一、HTML5语法沿用了HTML的语法(已往过去的语法,是SGML语法的一个子集),更简洁,更人性化。
1.DOCTYPE及字符编码①DOCTYPE:<!doctype html>②字符编码:<meta charset="utf-8">③给文档指定语言:<html lang="zh-CN">2.大小写都可以①目的是为了兼容更多的文档,在HTML5里不区分大小写建议:写代码最好规范,最好小写3.布尔值①<input type="checkbox" checked/>在这里checked写上就表示true,如果不写就表示false。
而不用像HTML4中要写成checked="checked"了。
4.省略引号①<input type="text" />②<input type='text'>③<input type=text>上面三种写法都可以,当然如果属性值中出现空格,就必须写引号或双引号建议:属性中,引号最好是双引号1、不允许写结束符的标签:area , basebr , col,command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr<xx/>2、可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略</XXX>3、可以完全省略的标签:html , head , body , colgroup , tbody增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav(8)figure:独立的单元,例如某个有图片与内容的新闻块。
HTML5 中文参考手册(打印版)
45
<big>
不支持。定义大号文本。
4
<blockquote>
定义长的引用。
45
<body>
定义 body 元素。
45
<br>
插入换行符。
45
<button>
定义按钮。
45
<canvas>
定义图形。
5
<caption>
定义表格标题。
45
<center>
不支持。定义居中的文本。
4
<cite>
定义引用。
4
<area>
定义图像映射中的区域。
45
<article>
定义 article。
5
<aside>
定义页面内容之外的内容。
5
<audio>
定义声音内容。
5
<b>
定义粗体文本。
45
<base>
定义页面中所有链接的基准 URL。
45
<basefont>
不支持。请使用 CSS 代替。
4
<bdo>
定义文本显示的方向。
HTML5 中文参考手册
不支持。定义加删除线的文本。 定义强调文本。 定义样式定义。 定义上标文本。 定义下标文本。 定义表格。 定义表格的主体。 定义表格单元。
定义 textarea。 定义表格的脚注。
定义表头。
4 45 45 45 45 45 45 45 45 45 45
<thead> <time> <title>
HTML5代码大全
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
HTML5代码大全
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre>创建预格式化文本<h1></h1>创建最大的标题<h6></h6>创建最小的标题<b></b>创建黑体字<i></i>创建斜体字<tt></tt>创建打字机风格的字体<cite></cite>创建一个引用,通常是斜体<em></em>加重一个单词(通常是斜体加黑体)<strong></strong>加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font>设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?>设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?>设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a>创建一个自动发送电子邮件的链接<a name="NAME"></a>创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p>创建一个新的段落<p align=?>将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote>从两边缩进文本<dl></dl>创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol>创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul>创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?>一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
var cxt=c.getContext("2d");
cxt.moveTo(1);
cxt.lineTo(10,50);
cxt.stroke();
</script>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
<br />
<img id="drag1" src="/i/w3school_banner.gif" draggable="true" ondragstart="drag(event)" />
</body>
</html>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1, #div2
{float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;}
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
<body>
<div id="div1" ondrop="drop(event)"
ondragover="allowDrop(event)"></div>
<img id="drag1" src="img_logo.gif" draggable="true"
ondragstart="drag(event)" width="336" height="69" />
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p>请把W3School的图片拖放到矩形中:</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1 {width:488px;height:70px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
