web动态网站设计--留言板系统
设计制作留言板系统

设计制作留言板系统本章导读留言板系统是网站上用户进行交流的方式之一,在INTERNET创建的初期,留言板系统作为一个重要的交流工具在网站收集用户意见方面起到了很重要的作用,随着INTERNET技术的发展,留言板系统已经有了更多的功能。
本章主要学习留言板系统的制作过程。
技术要点:熟悉留言板系统设计分析掌握留言板系统数据表与数据库连接的创建掌握留言板系统各个页面设计系统设计分析留言板系统作为一个非常重要的交流工具在收集用户意见方面起到了很大的作用。
留言板系统页面结构比较简单,基本的留言板系统由留言列表页面、留言详细内容页面和发表留言页面组成。
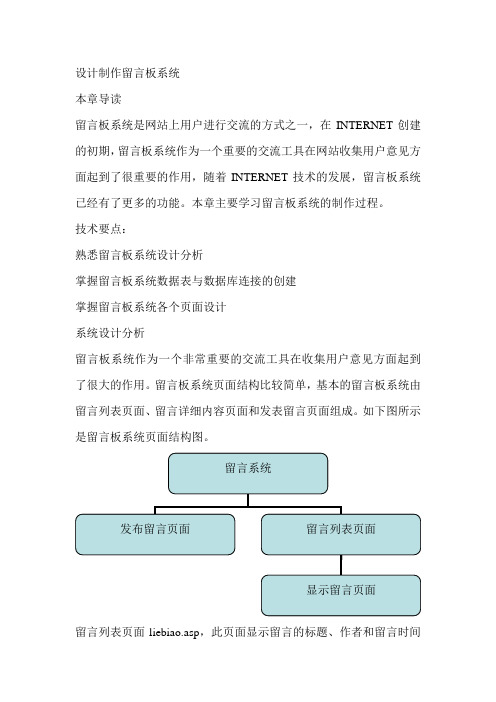
如下图所示是留言板系统页面结构图。
留言列表页面liebiao.asp,此页面显示留言的标题、作者和留言时间等,单击留言标题便可以进入留言详细信息页。
留言详细信息页面xiangxi.asp,这个页面显示了留言的详细信息。
发表留言页面fabiao.asp,在这个页面中可以发表留言内容,然后提交到后台数据库中。
1.配置IIS及建立站点配置IIS图表-1第一步图表-2第2步建立站点2.创建数据表与数据库连接2.1设计数据库本章的留言板系统数据库gbook.mdb,它的字段名称、数据类型和说明如下表:表的名字为:gbook2.2创建数据库连接在设计完数据库表之后,下面就创建数据库连接,具体操作步骤如下。
(1)启动DREAMWEA VER CS3 ,打开要创建数据库连接的文档,执行“窗口”→“数据库”命令,打开“数据库”面板,在面板中单击添加按钮,在弹出的菜单中选择“自定义连接字符串”选项,如图所示。
(2)弹出“自定义连接字符串”对话框,在对话框的“连接名称”文本框中输入gbook,“连接字符串”文本框中输入以下代码,如下图所示:注意复制后标点符号要修改成英文状态下的。
“provider=Microsoft.jet.oledb.4.0;datasource=”&server.mappath(“/gbook.mdb”)★提示★设置时必须先关闭数据库,否则会出现“不能使用;文件已在使用中”的错误信息。
web课程设计留言板

web课程设计留言板一、教学目标本课程旨在通过学习Web课程设计留言板,使学生掌握HTML、CSS和JavaScript的基本知识,培养学生运用前端技术进行页面设计和功能实现的能力。
通过本课程的学习,学生将能够:1.知识目标:理解并掌握HTML标签、CSS样式和JavaScript脚本的基本语法和使用方法。
2.技能目标:能够独立完成一个留言板页面的设计,包括页面布局、样式设计和基本功能的实现。
3.情感态度价值观目标:培养学生的创新意识和团队协作精神,提高学生解决实际问题的能力。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
具体安排如下:1.HTML:介绍HTML的基本结构、标签及其属性,包括头部、主体、列表、链接等。
2.CSS:讲解CSS的基本语法、选择器、属性和样式应用方法,包括字体样式、颜色、布局等。
3.JavaScript:学习JavaScript的基本语法、数据类型、函数、事件处理和DOM操作等内容。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,包括:1.讲授法:讲解HTML、CSS和JavaScript的基本概念和语法。
2.案例分析法:分析实际案例,引导学生运用所学知识进行页面设计和功能实现。
3.实验法:学生动手实践,完成留言板页面的设计和制作。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:选择适合初中生难度的Web前端开发教材,为学生提供系统性的学习资料。
2.多媒体资料:制作PPT、教学视频等多媒体资料,帮助学生更好地理解和掌握知识。
3.实验设备:提供计算机、网络等实验设备,确保学生能够进行动手实践。
五、教学评估为了全面反映学生的学习成果,本课程将采用以下评估方式:1.平时表现:评估学生在课堂上的参与程度、提问和回答问题的表现,占比20%。
2.作业:布置课后练习和项目任务,评估学生的理解和应用能力,占比30%。
web留言板课程设计

web留言板课程设计一、课程目标知识目标:1. 理解Web留言板的原理,掌握HTML、CSS和JavaScript的基本使用;2. 学会使用数据库存储和读取留言数据;3. 掌握基本的Web前端设计原则,提高页面美化和用户体验。
技能目标:1. 能够独立完成一个Web留言板的搭建,包括前端设计和后端数据处理;2. 培养学生的编程思维和解决问题的能力;3. 提高学生的团队协作和沟通能力。
情感态度价值观目标:1. 培养学生热爱编程,对计算机科学产生兴趣;2. 培养学生认真负责、细心耐心的学习态度;3. 增强学生的创新意识和实践能力,使其认识到技术在生活中的应用价值。
课程性质:本课程为信息技术课程,旨在让学生掌握Web开发的基本技能,培养其编程兴趣和实际操作能力。
学生特点:六年级学生,对计算机操作有一定的基础,对新鲜事物充满好奇,喜欢动手实践。
教学要求:结合学生特点,注重理论与实践相结合,鼓励学生动手实践,培养其解决问题的能力和团队协作精神。
通过本课程的学习,使学生能够达到以上设定的知识、技能和情感态度价值观目标,为后续学习打下坚实基础。
二、教学内容1. 理论知识:- HTML基础:学习HTML的基本结构,掌握常用的标签和属性;- CSS样式:学习如何使用CSS进行页面美化,包括字体、颜色、布局等;- JavaScript基础:了解JavaScript的基本语法和功能,学会使用事件处理和DOM操作;- 数据库基础:学习数据库的基本概念,了解如何使用数据库存储和读取数据。
2. 实践操作:- 搭建留言板前端:利用HTML和CSS制作留言板界面,包括输入框、按钮和留言展示区域;- 实现留言板功能:使用JavaScript编写功能代码,实现留言的添加、删除和展示;- 数据库应用:将留言数据存储在数据库中,学会使用SQL语句进行数据操作。
3. 教学大纲安排:- 第一课时:HTML基础学习,制作留言板的基本结构;- 第二课时:CSS样式学习,美化留言板界面;- 第三课时:JavaScript基础学习,实现留言板功能;- 第四课时:数据库基础学习,存储和读取留言数据;- 第五课时:综合实践,完成整个Web留言板的搭建。
项目二 留言板系统网页设计方案

项目二留言板系统网页设计方案2012年5月《动态网页制作》课程组提供项目二留言板系统网页设计随着Internet的发展,网站的作用越来越重要,网站和传统媒体的不同就在于交互性,留言板是Internet上最常见的一种在线互动服务,也是最典型的交互式网页。
留言板是用户之间互通信息、相互交流的平台,通常访问者可以在留言板上发表留言,访问者留言越多,网站内容越丰富,同时也会吸引更多的访问者前来参与活动。
留言板作为网站交流互动的中心,对企业与客户交流、企业网络营销、企业网站推广起到至关重要的作用。
留言板系统开发主要分为前台和后台两部分,本项目主要是进行前台开发。
前台开发是利用客户端开发技术来完成的,主要职责是通过进行网站VI设计、样式设计、特效设计等来完成网站网页设计与制作。
本项目通过XHTML语言和客户端脚本等客户端开发技术,完成留言板系统网页设计,为PHP应用程序开发打下良好的项目开发基础。
2.1项目准备每个项目阶段通常都规定了一系列工作任务,设定这些工作任务使得管理控制能达到既定的水平。
本项目准备阶段主要工作任务是了解项目背景、进行调研、组织活动(报告会、交流会、项目队伍培训)等,为建立富有思想力和执行力的项目组织和项目启动做准备。
本项目中的队伍培训主要是让参与项目开发人员重点掌握HTML基础、XHTML代码规范、XHTML常用标记以及CSS样式表等必备知识,为后期的项目开发提供知识积累,为下一步工作做好铺垫。
在培训互动过程中,强化项目开发人员的信心。
2.2项目分析项目分析是项目开发过程中最为重要的一环。
主要从当前市场需求、研究背景、客户需求及可行性等多方面进行的分析和研究,需求分析和项目计划书均在此阶段形成。
明确了要做的工作,指明了项目开发的方向,是进行项目开发的重要依据。
2.2.1项目背景留言板是Internet上最常见的一种在线互动服务,随着网站的发展,留言板在网站中的重要性越来越突出。
留言板现在有很多形式,有留言直接显示在留言板的、有管理回复之后才会出现的、有管理员审核之后才能出现的。
制作动态网页留言板

---------------------------------------------------
IIS服务器安装完成,打开IE浏览器,在“地址 栏”中输入“http://localhost/”,按Enter键。
教学进程
11.2 配置服务器
配置过程
1. 安装IIS 2. 设置IIS
教学进程
11.5.2 制作动态留言板主页面
4.添加服务器行为——显示区域
服务器行为
教学进程
11.5.3 设计用户留言页面
1.制作表单页面 新建一个动态页面,并将其保存为“write.asp”,它就是用户留言 页面。
教学进程
11.5.3 设计用户留言页面
2.定义提交按钮的服务器行为
教学进程
11.5.3 设计用户留言页面
打开【控制面板】,打开【添加或删除程序】 窗口。
---------------------------------------------------
单击【添加/删除Windows组件】,打开 【Windows组件向导】对话框,在其中选择 【Internet信息服务(IIS)】复选项
---------------------------------------------------
11.3.1 动态站点的建立
1. 定义站点 2. 选择服务器技术 3. 选择存放的文件夹
接着设置站点文件夹,因为现在是在本 地测试,而且站点在“D:\liuyanban”文 件夹下。
4. 设置本机测试URL
教学进程
11.3 制作留言板的主页面
11.3.1 动态站点的建立
1. 定义站点 2. 选择服务器技术 3. 选择存放的文件夹 4. 设置本机测试URL
学用DW做ASP实例―留言板

动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库链接5、制作表单文档一、动态站点概述何为动态一种具有“交互性”的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows 组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如下图所示。
2设置IIS首先在D盘下面建立一个“liuyanban”的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认网站】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban”。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban”或者单击【浏览】按钮找到D盘的“liuyanban”文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
web动态网站设计--留言板系统

web动态⽹站设计--留⾔板系统动态 WEB 课程设计——留⾔板系统学院名称:计算机与电⼦信息学院专业名称:计算机科学技术班级:学号:姓名:完成时间:⽬录⽬录1.⽹站简介 (1)2.⽹站开发平台和⼯具 (1)3.⽹站结构设计 (1)4.⽹站功能模块 (3)5.数据库结构 (6)6.主要模块实现与代码摘要 (7)7.课程设计总结 (10)1⽹站简介留⾔板是⼀种可以⽤来记录,展⽰⽂字信息的载体,有⽐较强的时效性,⼀般能⽐较及时的集中反应信息。
随着互联⽹的迅猛的发展,⽹络留⾔板也随着诞⽣,⽐如说我们熟知的BBS,⼜⽐如说在每个⽹站的信息反馈系统。
此次课程设计,就是要制作⼀个有着普遍性能的留⾔版系统,类似于BBS的功能。
2开发平台和⼯具3⽹站结构设计⽹站实现功能如下:1)⽤户留⾔信息(留⾔内容的新增、删除、修改、查询);2) 注册⽤户维护(⽤户信息的新增、删除、修改、查询);3) 按姓名查询⽤户留⾔信息;4) 管理员可对⽤户注册的信息和所有⽤户的留⾔信息进⾏管理;5) ⽤户的注册;6) 判断⽤户标识和⼝令,并进⾏权限管理。
4⽹站功能模块如上所述,⽹站实现的功能主要有6个,根据⽤户权限不同可以将本系统分为2⼤模块,分别为:管理员⽤户权限、访客⽤户权限。
本系统各个部分及其包括的具体功能模块如下图所⽰:2.1.1、⽤户类型2.1.2、管理员2.1.3、普通访客2.1.4、⽤户登录判断图2 – 4⽤户登录判断2.1.5、⽤户检测及登录流程图2 - 5⽤户登录及注册模块程序逻辑图5数据库结构根据⽹站功能设计要求和模块划分,数据库主要⽤于存储⽤户信息、⽤户留⾔信息和管理员信息,。
数据库结构如下:1.管理员息表admin:图2 - 62、注册⽤户信息表user:图2 - 73、注册⽤户留⾔信息表:图5.2 视频信息表6主要模块实现与代码摘要6.1⾸页设计本系统的⾸页由图⽚,标题,和留⾔组成,根据访客的不同需求选择不同的界⾯。
留言板—Web课程设计报告

目录1 系统应用背景 (2)2 系统需求分析 (3)3 系统技术分析 (4)3. 1 技术分析 (4)3.1.1 简介 (4)3.1.2 SQL Sever 2008简介 (4)3.2 可行性分析 (5)3.2.1 技术可行性 (5)3.2.2 操作可行性 (5)4 系统设计 (6)4.1 系统流程 (6)4.2 系统结构 (8)4.3 数据库逻辑结构设计 (8)4.4 物理结构设计 (10)5 界面设计 (10)5.1 登录页面的Login.aspx设计 (10)5.2 用户注册页面Register.aspx: (13)5.3 留言板页面message.aspx: (16)6 系统实现 (18)7 总结 (20)8 参考文献 (20)1 系统应用背景在网络网络技术迅速发展以信息交流频繁的今天,网络应用已经渗透到人类社会的各个角落。
作为网络世界的支撑点的网站,更是人们关注的热点:政府利用网站宣传自己的施政纲领,日益成为与百姓交流的直通车;企业利用网站宣传自己的形象,进而挖掘无限商机;个人利用网站展示个性风采,创建彼此沟通的桥梁。
越来越多的网站建立了自己的WWW网站。
随着网络技术的不断发展,网络应用已经渗透到人类社会的各个角落。
作为网络世界的支撑点的网站,更是人们关注的热点:政府利用网站宣传自己的施政纲领,日益成为与百姓交流的直通车;企业利用网站宣传自己的形象,进而挖掘无限商机;个人利用网站展示个性风采,创建彼此沟通的桥梁。
越来越多的企业和个人希望拥有自己的网站,开辟网络世界里的一片天地。
BBS 系统是最常见的一类网上社区,是 Internet 上最重要的应用之一。
随着Internet 的普及,许多原本只提供 Telnet 方式登录的 BBS 系统也提供了允许用户使用 HTTP 协议方式进行网上交流的功能,Telnet 与 HTTP 的应用界限开始交融。
当用户在网上冲浪访问到一个制作精美、内容丰富的网站时,会想到将自己的喜爱之情告诉网站的制作人。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态 WEB 课程设计——留言板系统学院名称:计算机与电子信息学院专业名称:计算机科学技术班级:学号:姓名:完成时间:目录目录1.网站简介 (1)2.网站开发平台和工具 (1)3.网站结构设计 (1)4.网站功能模块 (3)5.数据库结构 (6)6.主要模块实现与代码摘要 (7)7.课程设计总结 (10)1网站简介留言板是一种可以用来记录,展示文字信息的载体,有比较强的时效性,一般能比较及时的集中反应信息。
随着互联网的迅猛的发展,网络留言板也随着诞生,比如说我们熟知的BBS,又比如说在每个网站的信息反馈系统。
此次课程设计,就是要制作一个有着普遍性能的留言版系统,类似于BBS的功能。
2开发平台和工具3网站结构设计网站实现功能如下:1)用户留言信息(留言内容的新增、删除、修改、查询);2) 注册用户维护(用户信息的新增、删除、修改、查询);3) 按姓名查询用户留言信息;4) 管理员可对用户注册的信息和所有用户的留言信息进行管理;5) 用户的注册;6) 判断用户标识和口令,并进行权限管理。
4网站功能模块如上所述,网站实现的功能主要有6个,根据用户权限不同可以将本系统分为2大模块,分别为:管理员用户权限、访客用户权限。
本系统各个部分及其包括的具体功能模块如下图所示:2.1.1、用户类型2.1.2、管理员2.1.3、普通访客2.1.4、用户登录判断图2 – 4用户登录判断2.1.5、用户检测及登录流程图2 - 5用户登录及注册模块程序逻辑图5数据库结构根据网站功能设计要求和模块划分,数据库主要用于存储用户信息、用户留言信息和管理员信息,。
数据库结构如下:1.管理员息表admin:图2 - 62、注册用户信息表user:图2 - 73、注册用户留言信息表:图5.2 视频信息表6主要模块实现与代码摘要6.1首页设计本系统的首页由图片,标题,和留言组成,根据访客的不同需求选择不同的界面。
代码如下:/******省略部分代码*************/<%!String DBDriver = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; String DBUrl ="jdbc:sqlserver://127.0.0.1:1433;DatabaseName=userdb"; Connection conn =null;Statement stmt = null;ResultSet rs = null;%><table width="100%" border="1" cellpadding="0" cellspacing="3" height="100%"><%//连接数据库,读取类信息try{Class.forName(DBDriver);conn = DriverManager.getConnection(DBUrl,"sa","sa");/*if(conn!=null){System.out.println("Connection...");}else{System.out.println("not Connection...");}*/stmt = conn.createStatement();String sql ="select * from liuyan";rs = stmt.executeQuery(sql);}catch(Exception e){e.printStackTrace();}%><tr align="center" ><%while(rs.next()){%><%=rs.getString(2) %><%=rs.getString(2) %><%}%></tr><%try{if(rs!=null){rs.close();}if(stmt!=null){stmt.close(); }if(conn !=null){conn.close();}//数据库连接,都必须及时的关闭。
}catch(Exception e){e.printStackTrace();}%></table></table>/*********此处省略部分代码*************/图3-1 首页图3.1.1、管理员登录系统在管理员登录时要验证管理员的ID和密码,正确才能进入系统,否则提示输入用户名和密码不正确。
代码如下:<center><h1>管理员登陆</h1></center><BR/><form name="f1" id="f1" action="guanliyuanjiance.jsp" method="post"><table border="0" align=center><tr><td>用户:</td><td><input type="text" name="usname" id="login"></td></tr><tr><td>密码:</td><td><input type="password" name="psword" id="password"></td></tr><tr><td colspan="2" align="center"><input type="submit" value="登陆"></td></tr></table><table align="center"><a href="shouye.jsp"><font color="red">返回首页</font></a></table></form></body></html><%@ page language="java" import="java.util.*,java.sql.*" pageEncoding="GB18030"%><html><head><title>管理员检测</title></head>图3-2 管理员登陆图3.1.2、用户登录注册成为访客登录时也要验证姓名和密码是否正确。
如果正确,则允许进入,否则提示密码不正确,如果用户名不存在,提示是否需要注册新的用户。
代码如下:<%@ page language="java"contentType="text/html; charset=utf-8"%>/**************************************8/<form name="f1" id="f1" action="yonghujiance.jsp" method="post"> <table border="0" align=center><tr><td>用户:</td><td><input type="text" name="usname" id="login"></td></tr><tr><td>密码:</td><td><input type="password" name="psword" id="password"></td></tr><tr><td colspan="2" align="center"><input type="submit" value="登陆"></td></tr></table><table align="center"><a href="shouye.jsp"><font color="red">返回首页</font></a></table></form></body>图3-3 用户登陆图3.2 注册访客信息管理在该模块中,主要实现的功能是:新访客的注册,增加新访客用户信息,删除访客用户信息,修改访客用户信息;3.2.1、注册新访客用户信息在该功能模块中,会要求访客注册自己的基本信息,如姓名,密码,性别,手机号码,邮件等基本信息。
代码如下:<html><script language="javascript">function checkeEmpty(form){for(i=0;i<form.length;i++){if(form.elements[i].value==""){alert("表单不能为空")return false;}}}</script><body bgcolor="#FFCCFF" ><table align="center">/**************************************/<P>出生日期:<INPUT name="byear" class="input" value="yyyy" size=4 maxlength=4 > 年<SELECT name="bmon" class="input"><OPTION value="" selected>[选择月份]<OPTION value=0>一月<OPTION value=1>二月<OPTION value=2>三月<OPTION value=3>四月<OPTION value=4>五月<OPTION value=5>六月<OPTION value=6>七月<OPTION value=7>八月<OPTION value=8>九月<OPTION value=9>十月<OPTION value=10>十一月<OPTION value=11>十二月</OPTION></SELECT>月 <INPUT name="bday" value="dd" size=2 maxlength=2 >日 </P><center><button>提交</button></center><br ><center><button>返回首页</button></center>图4-用户注册图3.3 留言信息管理在该功能模块中,注册的用户可以在网站进行留言,根据姓名录入用户的留言内容,不能插入相同的信息,保证数据的一致性。
