UI行业常用名词解释
ui基本概念及流程

UI基本概念及流程=======一、UI基本概念--------UI,即User Interface(用户界面)的简称,是用户与电子设备之间互动的视觉和行为界面。
UI设计旨在提高用户对电子设备的易用性和友好性,通过直观、简洁、易于操作的界面和交互方式,使用户能够高效地完成各种任务。
二、UI设计流程--------1. 需求分析:了解用户需求和产品定位,明确设计目标。
2. 原型设计:根据需求分析结果,制作界面原型,包括布局、色彩、字体等元素。
3. 用户测试:邀请目标用户进行测试,收集反馈,对原型进行优化。
4. 细节设计:完善界面细节,包括按钮、图标、字体等元素的设计。
5. 交互设计:设计用户与界面之间的交互方式,包括动画效果、交互动画等。
6. 方案评审:提交设计方案,进行内部评审和修改。
7. 方案实施:将设计方案转化为实际的产品界面。
8. 上线测试:上线产品并进行测试,收集用户反馈,持续优化设计。
9. 维护更新:根据用户反馈和产品需求,对界面进行维护和更新。
三、UI工具和技术---------1. 设计软件:如Sketch、Adobe XD、Figma等,用于制作界面原型和设计稿。
2. 编程语言:如HTML、CSS、JavaScript等,用于实现界面设计和交互效果。
3. UI组件库:如Bootstrap、Material-UI等,提供可复用的UI组件,提高开发效率。
4. UI动效设计工具:如After Effects、Animate等,用于设计交互动画和动效。
四、UI设计原则--------1. 简洁明了:界面应简洁、易于理解,避免过多的视觉元素和信息。
2. 易于操作:界面应易于操作,避免复杂的操作步骤和手势。
3. 一致性:界面的风格、色彩、字体等元素应保持一致性,提高用户体验。
4. 直观性:界面应直观易懂,使用户能够快速找到所需功能和操作方式。
5. 个性化:界面可根据用户需求和产品定位进行个性化设计,提高用户体验和品牌形象。
交互设计中常用名词缩写.

交互设计中常用名词缩写什么是UI :UI的本意是用户界面,是英文User和in terface的缩写。
- 什么是GUIGraphics User In terface 图形用户界面有时也称为WIMP=Window/Icon/Menu/Pointing Device 窗口、图标、菜单、指点设备- 什么是HUIHan dset User In terface手持设备用户界面- 什么是WUIWeb User In terface网页风格用户界面- 什么是用户界面设计:在人和机器的互动过程(Human Machi ne In teraction中,有一个层面,即我们所说的界面(interface。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等和情感两个层次。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
- 什么是IA:information Architect 信息架构- 什么是UX:user experie nee用户体验- 什么是HCI:huma n computer in teraction人机交互- 什么是CHI:computer-huma n in teractio n 人机交互- 什么是UCD:user -ce ntered desig用户中心设计- 什么是UPA:usability professi on als' association可用性专家协会- 什么是AI:Adobe Illustrator ;目前最权威的矢量图绘制软件,*.ai 是它的格式文件。
IA在指一项工作的时候是In formation Architecture,指从事这项工作的人的时候是Information Architect- 什么是CD:CorelDraw强大矢量图绘制软件。
ui交互设计名词解释

ui交互设计名词解释1. User Interface (UI): UI refers to the visual layoutand design of an application or website that allows users to interact with it. It includes elements such as buttons, icons, menus, and forms that facilitate user navigation and interaction.Example sentences:- The UI of this mobile app is very intuitive and user-friendly.- The website has a clean and modern UI design.- The UI elements are designed to be accessible for users with disabilities.- Good UI should prioritize ease of use and user satisfaction.- The UI needs to be consistent across different platforms for a seamless user experience.- The company hired a UI designer to improve the user interface of their software.- The complex UI of this software is confusing for new users.2. Interaction Design: Interaction design focuses on creating meaningful and engaging interactions between users and digital products. It involves designing how users navigate, interact, and perform actions within a digital interface.Example sentences:- The interaction design of this website allows users to easily search for products and make purchases.- A strong understanding of user behavior is essential in creating effective interaction designs.- The interaction design of this app promotes user engagement through gamification features.- The team conducted user testing to validate the interaction design of their software.- The interaction designer carefully considered user feedback to improve the app's usability.- The interaction design of this virtual reality game allows players to manipulate objects in a realistic manner.- The company hired an interaction design expert to enhance the user experience of their website.3. Wireframe: A wireframe is a visual representation of the skeletal structure and layout of a user interface design. It provides a basic outline of the content, functionality, and navigation of a digital product.Example sentences:- The designer created a wireframe of the app toillustrate the initial layout and placement of elements.- The team presented the wireframes to stakeholders for feedback before proceeding with the detailed design phase.- The wireframe helped the developers to understand the overall structure of the website.- The wireframe served as a blueprint for the UI designer to create the final design.- The wireframe showed the flow and hierarchy of information in the application.- The wireframe was used to demonstrate the userinterface concept to potential investors.- The company used wireframe prototypes to gather user feedback early in the design process.4. Prototype: A prototype is a working model or representation of a digital product that is created to testand validate its design and functionality. It allows stakeholders and users to provide feedback and identify areas for improvement.Example sentences:- The team built a prototype of the app to demonstrateits key features and gather user feedback.- The prototype helped the designer to refine the visual design of the user interface.- The company conducted user testing on the prototype to identify usability issues.- The prototype showcased the product's potential and generated interest from investors.- The development team used the prototype to identify technical challenges and make necessary adjustments.- The prototype served as a proof of concept before investing in full-scale development.- The iterative process of prototyping allowed for continuous improvement of the product design.5. Information Architecture: Information architecture refers to the organization and structure of information within a digital product. It involves categorizing and labeling content in a way that is logical and intuitive for users to navigate and find what they need.Example sentences:- The information architecture of this website allows users to easily locate and access different sections.- The company hired an information architect to improve the organization of their knowledge base.- The information architecture is based on user research and understanding of their needs.- The designer created a sitemap to visualize the information architecture of the website.- The information architecture should prioritize the most important content for the target audience.- The information architect collaborated with the interaction designer to create a seamless user experience.- The information architecture of this softwareefficiently organizes complex data for ease of use.6. Usability Testing: Usability testing involves evaluating a digital product's ease of use and ability to fulfill its intended purpose. It typically involves observing and collecting user feedback while users perform specific tasks or interact with the product.Example sentences:- The team conducted usability testing on the app to identify any usability issues and gather user feedback.- Usability testing revealed that users were having difficulties navigating the website's menu structure.- The company incorporated changes based on the findings from the usability testing sessions.- Usability testing helped validate the effectiveness of the new user interface design.- The usability testing process included gatheringmetrics on task completion rates and user satisfaction.- The usability tester observed and documented user behavior during the testing sessions.- Usability testing should be an iterative process to continuously improve the product's usability.7. User Experience (UX): UX refers to the overall experience and satisfaction a user has when interacting witha digital product. It encompasses factors such as ease of use, efficiency, accessibility, and emotional response.Example sentences:- The UX of this website is exceptional, providing a seamless and enjoyable browsing experience.- The company invested in UX research to better understand their users' needs and preferences.- The UX designer conducted user interviews and created user personas to inform the design decisions.- Good UX design considers the end-to-end user journey and aims to provide a positive experience at every step.- The UX of this app focuses on minimizing user frustration and maximizing efficiency.- The company analyzed user feedback to iterate and improve the UX design over time.- A well-designed UX can lead to increased customer satisfaction and loyalty.。
ui设计名词解释

ui设计名词解释
UI设计(User Interface Design)是指设计师通过设计用户与计算机系统或应用程序交互的界面,使用户能够轻松地使用应用程序或系统,而无需经过复杂的学习或训练。
UI设计的目的是使用户的操作更加直观、易用、高效,从而提高用户体验和用户满意度。
UI设计包括界面设计、用户体验设计、交互设计等多个方面。
界面设计是指设计师通过图形、颜色、字体、布局等元素来创建用户界面的外观和感觉。
用户体验设计是指设计师通过了解用户需求和行为,来创建用户界面,从而改善用户的使用体验。
交互设计是指设计师通过设计用户界面中的交互流程和交互方式,来使用户能够轻松地使用应用程序或系统。
UI设计的步骤包括需求分析、界面设计、原型设计、测试和优化等。
在UI 设计中,设计师需要关注用户需求、使用习惯、技术可行性等多个方面,以确保用户界面的易用性和可用性。
UI设计在不同行业和领域都有广泛的应用。
例如,UI设计可用于网站、移动应用程序、桌面应用程序、电子书籍、游戏等。
UI设计的成功取决于设计师对用户需求的理解和对技术的掌握。
UI术语中英文对照表

UI术语中英文对照表Accelerator Keys(shortcut keys)快捷键Accessibility可及性。
本词特别针对有残疾或障碍的人,软件操作或网站的可访问存取。
Affinity Diagram关系图。
一种文脉设计方法中的元素。
Application应用或者程序Artifact Model一种文脉设计方法中的元素。
展示假想模式在应用中怎样组织和应用。
Brainstorming头脑风暴Concrete Use Case创建用例Content内容Contextual Design情景设计,上下文设计,文脉设计Cultural Model一种文脉设计方法中的元素。
获取文化政策相关的元素。
Customer客户Customization个性化,定制Design Session设计讨论会Essential Use Case基本用例Flow Model流程模式Goal目标Goal-Directed Design目标导向设计Graphic Design图形设计Graphical User Interface/GUI图形用户界面Guideline界面设计的规则或启发式指南High Fidelity Prototype高保真原型。
细节都比较详细的原型。
Individualization个性化Information Architecture信息架构Information Design信息设计Interaction Design交互设计Interaction Design Session交互设计讨论会Knowledge Management知识管理Label标签:短的描述性的标题作入口用。
Level of Experience体验层次List列表Low Fidelity Prototype低保真原型,抽象原型视图Menu菜单Metaphor隐喻Norm规范Paper Prototype (Paper Mockup)纸上原型Persona角色Physical Model物理环境模式Portal入口Product Design Center (PDC)产品设计中心Scenario情节设定Sequence Model序列模式:完成任务的步骤Story Board故事板Style Guide风格指南System系统是支持用户完成任务的硬件或软件Task Analysis任务分解Test, Usability测试,可用性Usability Lab可用性实验室Usability Review可用性评估:指至少两名专家做的启发式评估Usability Test可用性测试用户在可用性实验室使用产品,过程被录像下来。
用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验

用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验一、UI(用户界面)UI是用户界面(User Interface)的缩写,指的是在人机交互中,用户与软件或者硬件设备进行沟通和交互的界面。
UI设计是指设计师将产品的功能和用户的操作习惯转化为一种易于操作、美观舒适的界面设计。
一个良好的UI设计能够提升用户对产品的使用体验和满意度。
1.1 UI设计的特点UI设计需要考虑用户的心理需求和操作习惯,将用户需求转化为界面设计的要求,以实现人机之间的顺畅交互。
因此,UI设计需要具备一定的人机交互知识和心理学知识。
同时,UI设计还需要考虑产品的功能和性能,将产品的功能和性能通过界面设计展示出来,满足用户的操作需求。
1.2 UI设计的作用UI设计在产品设计中起着非常重要的作用,它不仅仅是简单的界面设计,更是将产品的功能和用户需求有机地结合在一起,提升用户的使用体验,吸引用户的眼球,让用户更加愿意使用产品。
良好的UI 设计能够提高产品的易用性和美观性,使得用户能够更加轻松地使用产品,并且满足用户的心理需求。
1.3 UI设计的目标UI设计的主要目标是提升用户对产品的使用体验和满意度,为用户提供一种美观、易用、舒适的界面,使得用户能够更加愿意使用产品。
同时,UI设计也需要满足产品的功能和性能需求,将产品的功能和性能通过界面设计展示出来,让用户更加清晰地了解产品的特点和优势。
二、UD(用户导向设计)UD是用户导向设计(User-Oriented Design)的缩写,指的是在产品设计的过程中,将用户的需求、习惯和心理特点作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计不仅仅关注产品的功能和性能,更注重用户的心理需求和行为习惯,将用户需求转化为产品设计的要求。
2.1 UD设计的特点UD设计需要将用户的需求和习惯作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计需要借助心理学、人机交互等知识,深入了解用户的心理需求和行为习惯,以实现产品设计的用户导向。
理一理GUI、UI、UE、PM都是什么意思

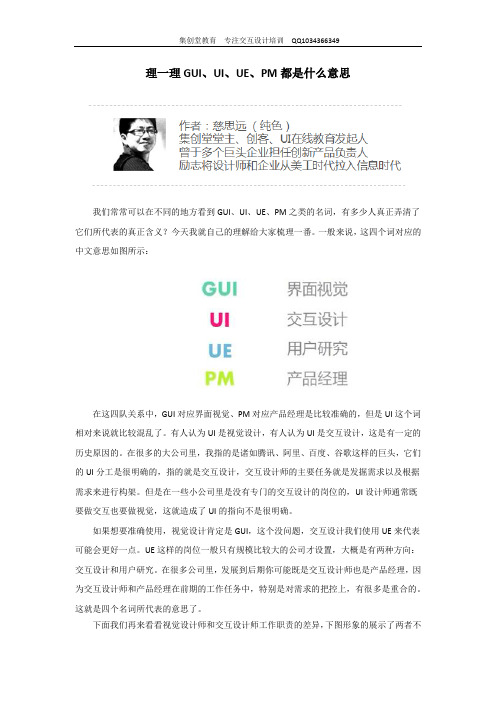
理一理GUI、UI、UE、PM都是什么意思我们常常可以在不同的地方看到GUI、UI、UE、PM之类的名词,有多少人真正弄清了它们所代表的真正含义?今天我就自己的理解给大家梳理一番。
一般来说,这四个词对应的中文意思如图所示:在这四队关系中,GUI对应界面视觉、PM对应产品经理是比较准确的,但是UI这个词相对来说就比较混乱了。
有人认为UI是视觉设计,有人认为UI是交互设计,这是有一定的历史原因的。
在很多的大公司里,我指的是诸如腾讯、阿里、百度、谷歌这样的巨头,它们的UI分工是很明确的,指的就是交互设计,交互设计师的主要任务就是发掘需求以及根据需求来进行构架。
但是在一些小公司里是没有专门的交互设计的岗位的,UI设计师通常既要做交互也要做视觉,这就造成了UI的指向不是很明确。
如果想要准确使用,视觉设计肯定是GUI,这个没问题,交互设计我们使用UE来代表可能会更好一点。
UE这样的岗位一般只有规模比较大的公司才设置,大概是有两种方向:交互设计和用户研究。
在很多公司里,发展到后期你可能既是交互设计师也是产品经理,因为交互设计师和产品经理在前期的工作任务中,特别是对需求的把控上,有很多是重合的。
这就是四个名词所代表的意思了。
下面我们再来看看视觉设计师和交互设计师工作职责的差异,下图形象的展示了两者不同的任务:视觉设计主要包括Logo、界面元素、图标(icon)、色彩与字体、形状与尺寸以及视觉效果设计,虽然我在视觉设计下方标注了“关注美丽”,但这只是区别于交互设计来说的,光是“美丽”是不够的,还要注意信息的可读性和易读性。
视觉设计与平面设计不同,比如说给一个房地产公司做宣传海报,雇主要求海报视觉上打动人,文案也要有亮点吸引人,这是平面设计;但是GUI的话,不管是做手机的APP还是WEB也好TV也好,要考虑到每一条信息都是要给用户读取的,这就要求视觉要有稳定性,不能有些易读有些难读。
作为交互设计师更关注的是“逻辑”,在做设计的时候世界上是在建立一种体系。
交互设计中常用名词缩写.

交互设计中常用名词缩写什么是UI :UI的本意是用户界面,是英文User和in terface的缩写。
- 什么是GUIGrap hics User In terface 图形用户界面有时也称为WIMP=Window/Icon/Menu/Pointing Device 窗口、图标、菜单、指点设备- 什么是HUIHan dset User In terface手持设备用户界面- 什么是WUIWeb User In terface网页风格用户界面- 什么是用户界面设计:在人和机器的互动过程(Human Machi ne In teraction中,有一个层面,即我们所说的界面(interface。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等和情感两个层次。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
- 什么是IA:information Architect 信息架构- 什么是UX:user exp erie nee用户体验- 什么是HCI:huma n compu ter in teraction人机交互- 什么是CHI:compu ter-huma n in teractio n 人机交互- 什么是UCD:user -ce ntered designs 户中心设计- 什么是UPA:usability pro fessi on als' association可用性专家协会- 什么是AI:Adobe Illustrator ;目前最权威的矢量图绘制软件,*.ai 是它的格式文件。
IA在指一项工作的时候是In formation Architecture,指从事这项工作的人的时候是Information Architect- 什么是CD:CorelDraw强大矢量图绘制软件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI行业常用名词解释作者:佚名文章来源:CHINAUI时间:2006-5-4 10:54:23什么是 UI : UI的本意是用户界面,是英文User和interface的缩写。
- 什么是 GUI Graphics User Interface 图形用户界面——lightant 有时也称为WIMP=Window/Icon/Menu/Pointing Device 窗口、图标、菜单、指点设备——子木1977- 什么是 HUI Handset User Interface 手持设备用户界面——子木1977- 什么是WUI Web User Interface 网页风格用户界面——子木1977- 什么是用户界面设计:在人和机器的互动过程(Human Machine Interaction)中,有一个层面,即我们所说的界面(interface)。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
(详细请看/bbs/dispbbs.asp?BoardID=17&ID=12889)- 什么是IA: information Architect 信息架构——Ryana- 什么是UX: user experience用户体验——Ryana- 什么是HCI: human computer interaction人机交互——Ryana- 什么是CHI: computer-human interaction人机交互——Ryana- 什么是UCD: user -centered design用户中心设计——Ryana- 什么是UPA: usability professionals' association 可用性专家协会——Ryana- 什么是AI: Adobe Illustrator ;目前最权威的矢量图绘制软件,*.ai是它的格式文件。
——cuckoo IA在指一项工作的时候是 Information Architecture,指从事这项工作的人的时候是 Information Architect——空气- 什么是CD: CorelDraw ——etomcat 强大矢量图绘制软件。
别以为是音乐光碟呀!——cuckoo- 什么是PS:在这里不是指游戏机,是目前最强大的图形编辑软件Adobe photoshop。
——cuckoo- 什么是ID Industry Design 工业设计哦,不是Identity(身份证明)——lightant ID 就是identification Proof or evidence of identity, 确认身份的证据或证明——kkkksunday- 什么是MMI Man Machine Interface人机接口,MMI是进行移动通信的人与提供移动通信服务的手机之间交往的界面。
包括硬件和软件。
——lightant- 什么是Design House 业内称手机设计公司为Design House。
——lightant- 什么是Blog: Blog,是Weblog的简称。
Weblog,是Web 和Log的组合词。
Web,指World Wide Web;Log,原义是“航海日志”,后指任何类型的流水记录。
Weblog 是在网络上的一种流水记录形式。
Blogger或Weblogger,是指习惯于日常记录并使用Weblog工具的人。
- 什么是RSS? 它是什么:站点用来和其他站点之间共享内容的简易方式(也叫聚合内容)。
RSS使用XML作为彼此共享内容的标准方式。
它代表什么:Really Simple Syndication (或RDF Site Summary,RDF站点摘要)例如:一些免费的软件能够让你阅读那些RSS使能的站点,比如 NewsIsFree 和 Amphetadesk。
它有什么用处:让别人容易的发现你已经更新了你的站点,让人们很容易的追踪他们阅读的所有weblogs。
——eworker- 用户优先级定义:这是需求文档里的常用词,按先后顺序把要做的事情摆好,根据项目进度或突发情况可以删剪一些排在后面的小功能,也就是优先级低的功能。
如果优先级为一,那就是有多大困难都要做得事情了。
(比较直白)——cuckoo- iso的后缀是什么虚拟光驱,winiso可以,winrar3.0以上的版本也可以打开——蓝色柠檬 ISO 是指 International Organization for Standardization 国际标准化组织——大傻不傻- 什么是pop 广告里是标题广告的意思,类似商场里面打出的一些促销标语。
软件里就是弹出的意思。
——怒放简单的说有流行字体的意思——SHE2008 指的是销售点广告!——anson007 POP-point of purchase advertising的缩写。
译为"购买时点广告"/店头广告,是一种促销广告。
——piao5275- 什么是模版模版在这里指的是网页模版,是当网站中有许多页面版式色彩相同的情况下,将其定义为模版,并定义其中部分可编辑,部分不可编辑,那么在利用模版制作其他页面时就会很方便,不易出错。
——大阿波- 什么是图标图标是具有明确指代含义的计算机图形——kkkkSunday 桌面图标是软件标识,界面中的图标是功能标识。
——cuckoo 广义——具有指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。
应用范围很广,软硬件网页社交场所公共场合无所不在,例如.....男女厕所标志.....各种交通标志......狭义——计算机软件方面的应用,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示……狭狭义——.ico/.icl 文件....——danae- 什么是demo 演示——kkkkSunday demo是样本,用于演示目的.——Ryana- 什么是RIA Rich Internet Applications 富因特网应用程序——大傻不傻- 什么是SPI Software Process Improvement 软件过程的改进——大傻不傻- 什么是SPA Software Process Assessment 软件过程评估——大傻不傻- 什么是SCE Software Capabili Evaluation 软件能力评鉴——大傻不傻- 什么是UML Unified Modeling Language 统一建模语言——大傻不傻- 什么是RUP Rational Unified Process 软件建模过程——大傻不傻- 什么是CMM Capability Maturity Model for Software 软件能力成熟度模型——大傻不傻- 什么是IEC International Electrotechnical Commission 国际电工委员会——大傻不傻- 什么是ITU International Telecommunication Union 国际电信联盟——大傻不傻- 什么是W3C World Wide Web 万维网联盟——大傻不傻- 什么是IETF The Internet Engineering Task Force 互联网工程任务组——大傻不傻- 什么是OASIS Organization for the Advancement of Structured Information Standards 结构信息标准化促进组织——大傻不傻- 什么是DCMI Dobin Core Metadata Initiative 都柏林核心元数据先导计划——大傻不傻- 什么是IRG Ideographic Rapportuer Group 汉字特别授权工作组——大傻不傻以下为子木1977 提供:DB = Date Base 数据库DNS = Domain name Server 域名服务器PDA = Personal Digital Assistant 个人数字助理BCS = Ballistic Computer System 弹道计算机系统 [军]ERP =Enterprise Resource Planning 企业资源计划SAP = Satellite Automation System 卫星自动控制系统OS = Operating System 操作系统OSF = Open Software Foundation 开放软件基金会OO = Object Oriented 面向对象OOA = Object Oriented Analysis面向对象分析OOD = Object Oriented Design面向对象设计OOP = Object Oriented Programming面向对象程序设计JAR = Joint Application Requirement 合作应用程序需求JAD = Joint Application Design 合作应用程序设计BUG = Business User Group 业务用户团队CASE = Computer-Aided Software Engneering 计算机辅助软件工程UIMS = User Interface Management System 用户界面管理系统DSC = Decision Support Center 决策支持中心SMOP = Small Natter Of Progamming Units 小型程序单元注:1SMOP = 半个程序设计日(4小时);1周 = 32个程序设计小时。
FUPRID因子:用户界面问题可按FUPRID分类。
F = Feature 功能特性 U = User interface 用户界面 P = Performance 性能 R = Reliability 可靠性 I = Installability 可安装性 D = Documentation 文档化以下不是严格的定义,只是提供可进一步理解的阐述。
特性指的是满足任务需求的充分的领域和用户界面功能。
用户界面指充分的形象(外观)、行为和为了完成用户任务而进行的用户交互(感觉)。
性能包括批处理或者整个后台任务的评估。
可靠性被解释成产品的基本质量,术语称之为零缺陷行为。
可安装性指的是设置和安装的容易程序,这与软件的初次使用有关。
文档化包括所有形式的用户协助和性能支持的文档化。
