自己写的音乐播放列表生成工具PlaylistMaker
带播放列表的页面播放器的制作方法

带播放列表的页面播放器的制作方法(参看help的播放器效果)一、首先下载一个播放器这个播放器实际上是论坛常见的嵌入式页面播放器。
有些朋友通过直接引用网站的代码也可以实现,但是无法自己定义播放列表,可以到网上搜索,也可以到音乐论坛找找。
下载之后多半是一个压缩包,解开之后可以看到好多文件,这个文件夹里的东西就是你的播放器了。
其中有一些是jpg或gif文件,那个是调用外观时需要的小图片,不用管还有几个*.html文件,其中一个应该是播放器主程序(姑且称做程序)另有几个* .js文件,其中一个是音乐的列表(可以右键编辑打开),主要改改主程序,例如播放器的设置、播放器的大小、标题显示的文字等等。
里面的这些文字标记,其实不动也可以,不影响使用。
二、将喜欢的音乐链接加入播放列表文件在百度或者sogua找音乐时,最好是wma格式或mms:\\形式的,这样可以边缓冲边播放。
文件大小1M左右为宜,小一点可以,太大了就容易播放断断续续,尤其是网不好的朋友就更是没法听了。
在线播放的这些链接隔一段时间可能会失效一部分,需要定期更新不能播放的音乐的来源,尽可能多样化,从同一个地方来就容易引发大规模失效,反而麻烦现在你可以试试看,就在你的播放器文件夹里打开主程序...如果连在网上,你应该可以听到你喜欢的歌了!这个时候,你已经完整了大半的工作了~~~~三、找一个免费的、无广告的主页空间这样的空间很多,不需要很多支持,只要比较能稳定访问就好如果万一有跳窗,问题也不大,现在大家一般都屏蔽了的空间也不用很大,这就看你的播放器目录的大小了,一般不会太大吧例如我只需要2M就足够,然后上传播放器文件夹的所有文件。
最好把主1程序重命名为index.html,因为一般的主页都默认进入index页试试看,访问你的主页空间,能不能看到播放器,听到音乐?有没有该死的广告?如果在上一步你已经听到音乐了,这时也应该没问题的。
四:嵌入Blogdriver!编辑帖子,切换到html编辑状态,在最前面加入:<IFRAMEstyle="WIDTH: *px; HEIGHT: *px" marginWidth=0 marginHeight=0 src=" "></IFRAME>宽度和高度自己调节到能完整显示播放器,又不会撑坏blog模版src后面的引号内就是你的主页地址完成之后进入blog,看看效果吧适当修改,满意为止以后每次发blog就把上一篇的这段代码切出来放在新文章前面或者发一个blog,只有播放器,然后置顶...就这么些....希望对大家有帮助最后一招,你如果想要一个这样的播放器又嫌太麻烦那就用我的吧,呵呵<IFRAME style="WIDTH: 550px; HEIGHT: 28px" marginWidth=0 marginHeight=0 src="/"></IFRAME>把上面的代码加进去就行了~里面有我的标记,如果你不介意,我没问题^_^2。
前端开发实训案例实现一个简单的音乐播放器

前端开发实训案例实现一个简单的音乐播放器在本案例中,我们将一步步实现一个简单的音乐播放器,通过前端开发实训的方式,让大家掌握基本的前端开发技能和工具的使用。
下面是实现过程的详细步骤。
一、准备工作在开始实现音乐播放器之前,我们需要准备一些必要的工作。
首先,我们需要一个 HTML 页面来显示播放器的界面,可以通过创建一个名为index.html的文件来实现。
然后,我们需要下载一个适合的音乐播放器的样式文件和脚本文件,可以在一些开源的网站上找到并下载。
二、项目结构在开始编写代码之前,我们需要创建一个合理的项目结构。
在该案例中,我们可以创建以下几个文件夹和文件:- css文件夹:用于存放样式文件- js文件夹:用于存放脚本文件- img文件夹:用于存放图片资源- index.html:HTML页面的入口文件三、实现播放器界面1. 引入样式文件在index.html文件的头部,使用<link>标签引入样式文件。
例如:```html<link rel="stylesheet" href="css/player.css">```2. 创建播放器容器在index.html文件的<body>标签内,创建一个用于显示音乐播放器的容器。
例如:```html<div class="player-container"><!-- 在这里添加其他播放器相关的元素 --></div>```3. 添加播放器控制按钮在播放器容器中,添加用于控制音乐播放的按钮。
例如,添加播放按钮、暂停按钮和上一首、下一首按钮:```html<div class="player-container"><button id="play-btn">播放</button><button id="pause-btn">暂停</button><button id="prev-btn">上一首</button><button id="next-btn">下一首</button></div>```4. 显示音乐信息在播放器容器中,添加显示音乐信息的元素。
播放列表使用说明

播放列表使用说明简介:PlayListTool.exe是配合6m48广告机制作播放列表的工具。
利用此工具可以实现广告及滚动字幕的定时播放,并可以设置播放时间、重复次数等参数。
注意:1.如果更换了播放节目,则需要重新制作播放列表;2.所有要播放的文件,包括本软件生成的播放列表文件都必须直接放在U盘内,不要放在任何文件夹内;3.本功能要和定时开关机配合使用;4.在播放列表的设定时间之外的时间段是循环播放所有可识别的文件。
使用方法:1.运行PlayListTool.exe软件,如下图所示2.点击“添加页面”,即可添加页面,每个页面代表一个时间段,可以设定此时间段内的播放内容,最多支持255个页面。
如下图所示3.点击对应标签可切换当前页面,在当前页面下可以设定该组的播放时间范围。
表示设定播放的开始时间(时,分)表示设定播放的结束时间(时,分)注:设置时间时不要交叉,在生成列表时会做相应检查,如果有问题会有相关提示。
4.在文件栏双击可打开文件对话框,选择想要添加的文件,支持批量添加。
注:文件名里中英文(包括标点)不要超过20个字符,超过会有相应提示。
5.添加文件后,参数会自动设置为默认值,点击对应单元格即可修改参数值。
播放时间——图片停留时间,只对图片有效。
模式——图片进入方式,只对图片有效。
重复次数——重复播放该文件的次数。
图片视频都有效。
音量——播放该文件时的音量。
对视频及图片背景音乐有效。
背景音乐——图片播放时的背景音乐。
对图片文件有效。
6.需要调整文件时,可以整行进行处理,在某行点击右键可以做如下处理:添加文件——跟双击文件栏效果一样添加行——在当前页面末尾添加一行插入行——在当前行的上方插入一行删除行——删除当前行7.要删除某一页面,可以先在标签栏切换为当前页面,再点击“删除页面”,即可删除该页面。
8.点击“滚动字幕”会弹出滚动字幕设置窗口。
可以设置需要播放的字幕文件,设置对应的播放时间。
具体设置方法跟前面设置视频播放列表类似。
小小程序员如何编写自己的音乐播放器

小小程序员如何编写自己的音乐播放器在现代科技日益发达的时代,年轻的程序员们充满了无限的创造力和想象力。
其中,编写一个属于自己的音乐播放器,既能满足个人需求,又能展示个人编程技能,成为了许多小小程序员所向往的事情。
本文将介绍一些步骤,帮助小小程序员们编写自己的音乐播放器。
一、确定功能需求在编写音乐播放器之前,首先需要确定播放器的功能需求。
这包括基本功能,如播放、暂停、停止、上一曲、下一曲等,以及额外功能,如播放列表、歌词显示、收藏音乐等。
根据自己的需求来确定功能,这可以使得音乐播放器更贴合自己的使用习惯。
二、选择编程语言编写音乐播放器需要选择一种适合的编程语言。
小小程序员们可以选择一些简单易学的语言,如Python或JavaScript。
这些语言拥有丰富的库和框架,可以帮助小小程序员们更轻松地实现音乐播放器的功能。
三、设计用户界面音乐播放器的用户界面设计是非常重要的一步。
小小程序员们可以使用一些图形界面库,如PyQt或Electron,来设计一个美观且易于操作的界面。
界面的设计要简洁明了,方便用户进行音乐的选择和控制。
四、实现音乐播放音乐播放是音乐播放器的核心功能之一。
小小程序员们可以利用编程语言提供的库或框架,如Pygame或Howler.js,来实现音乐的加载和播放功能。
在实现时,需要注意处理音乐文件的格式兼容性,并确保音乐能够正常播放。
五、添加额外功能除了基本的播放功能外,小小程序员们还可以尝试添加一些额外的功能,来提升音乐播放器的体验。
例如,可以实现歌词的显示和同步功能,让用户在听歌的同时也能欣赏到歌词的美妙。
或者可以添加一个收藏音乐的功能,方便用户随时收藏自己喜爱的歌曲。
六、调试和测试完成音乐播放器的编写后,小小程序员们需要进行调试和测试,确保播放器的功能正常运行。
可以尝试播放不同格式的音乐文件,测试各种功能的稳定性和可靠性,并修复可能出现的bug。
七、发布和分享当音乐播放器经过调试和测试,并且功能稳定可靠后,小小程序员们可以考虑将其发布和分享给其他人。
网页音乐播放器(个人制作)

网页音乐播放器——个人制作
在网上看到很多网页音乐播放器,做得都很精致漂亮,却看不到它们的代码。
我在大学毕业时做的毕业设计——在线音乐网站实现,搜集了很多网页音乐播放器的资料,加上现在的整理,自己做了一个网页音乐播放器,如图:
我把网页音乐播放器的代码放在了CSDN上,下载地址如下:
/detail/kingwtd/4354466
◆网页音乐播放器功能概述:
(1)播放器ActiveX控件(Windows Media Player)
播放/暂停/停止
上一曲/下一曲
音量
播放进度
播放模式【顺序/随机/单曲】
(2)音乐播放列表(XML)
读取
移除
添加
◆网页音乐播放器配制概述:
播放器的【移除】和【添加】用Ajax实现的,操作需要服务器的支持。
我是用【MyEclipse】开发的和【Tomcat】发布的。
配置和发布完成后,打开IE8,在地址栏输入【http://localhost:8080/learning】回车
即可。
※如果不进行配制和发布,直接打开【index.html】也可以运行,但是不支持【移除】和【添加】的功能。
网页音乐播放器操作概述:
网页音乐播放器的操作和普通音乐播放器操作基本一样。
在如下图的播放列表中均为网络歌曲,有些连接可能失效,不能正常播放。
添加歌曲时【链接地址】可以为网络路径,也可以是音频文件路径。
如果是本地的音频文件可以点击下图指出的按钮浏览本地文件进行添加。
浏览。
学会用按键精灵制作脚本之界面教程:制作音乐播放器

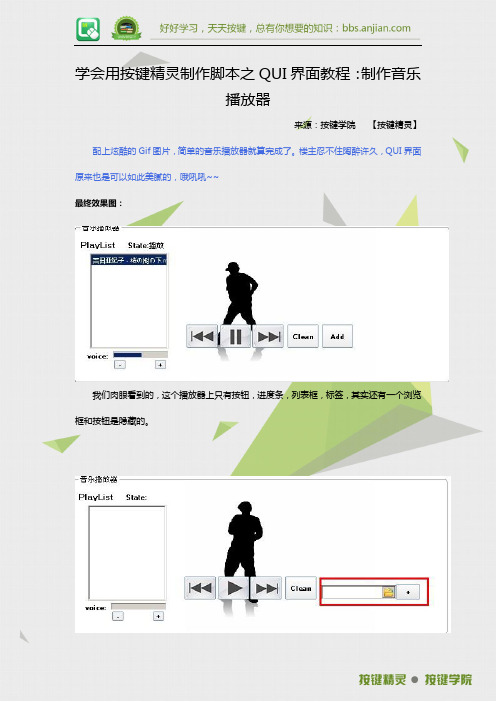
学会用按键精灵制作脚本之QUI界面教程:制作音乐播放器来源:按键学院【按键精灵】配上炫酷的Gif图片,简单的音乐播放器就算完成了。
楼主忍不住陶醉许久,QUI界面原来也是可以如此美腻的,哦吼吼~~最终效果图:我们肉眼看到的,这个播放器上只有按钮,进度条,列表框,标签,其实还有一个浏览框和按钮是隐藏的。
我们先来了解下,listbox列表控件、BrowseBox1浏览框控件、ProgressBar1进度条控件。
上表格~今天会用到的属性会用红色字体标注出来。
ListBox 列表框●基本●位置:●其他:●方法:属性1,名称(Name)属性1,左边(Left)属性1,文字颜色(TextColor)方法1,返回列表行数数量(ListCount)属性2,显示(Visible)属性2,上边(Top)属性2,背景颜色(BackColor)方法2,新增列表项目(AddItem)属性3,有效(Enabled)属性3,宽度(Width)属性3,字体(Font)方法3,插入列表项目(InsertItem)属性4,列表内容(List)属性4,高度(Height)方法4,删除列表项目(RemoveItem)属性5,显示顺序(ZOrder)方法5,返回列表当前选中的行号(ListIndex)BrowseBox 浏览框●基本:●位置:●其他:属性1,名称(Name)属性1,左边(Left)属性1,文字颜色(TextColor)属性2,显示(Visible)属性2,上边(Top)属性2,背景颜色(BackColor)属性3,有效(Enabled)属性3,宽度(Width)属性3,字体(Font)属性4,路径(Path)属性4,高度(Height)属性4,浏览样式(Style)属性5,显示顺序(ZOrder)属性5,过滤条件(Filter)ProgressBar 进度条●基本:●位置:其他:属性1,名称(Name)属性1,左边(Left)属性1,方向(Orientation)属性2,显示(Visible)属性2,上边(Top)隐藏属性:进度(Value)属性3,有效(Enabled)属性3,宽度(Width)属性4,高度(Height)属性5,显示顺序(ZOrder)音乐播放器的实现步骤是十分简单的,来,咱们手牵手一起去看看是怎么实现的。
制作音乐播放列表
制作音乐播放列表音乐是人们生活中不可或缺的一部分,而音乐播放列表则是我们享受音乐的重要工具。
制作一个适合自己口味的音乐播放列表不仅可以让我们更好地欣赏音乐,还可以提升我们的情绪和生活质量。
本文将介绍如何制作一个个性化的音乐播放列表,帮助您打造最佳音乐体验。
一、了解自己的音乐喜好制作一个理想的音乐播放列表首先要了解自己的音乐喜好。
可以通过思考喜欢的曲风、艺术家或者歌曲类型等来梳理自己的音乐偏好。
二、选择合适的音乐平台/播放器在制作音乐播放列表之前,需要选择一个适合自己的音乐平台或者播放器。
市面上有许多流行的音乐平台,如Spotify、Apple Music等,或者您也可以选择本地播放器,如网易云音乐、QQ音乐等。
根据自己的喜好和使用习惯选择一个方便易用的音乐平台。
三、搜寻音乐资源制作音乐播放列表离不开寻找适合的音乐资源。
可以通过以下途径来搜寻喜欢的音乐:1. 浏览音乐平台的推荐歌单,可以发现一些新的艺术家和歌曲;2. 关注喜欢的音乐人或DJ的精选歌单,可以了解他们的音乐品味;3. 参考音乐榜单和排行榜,可以找到最热门的音乐作品;4. 通过朋友推荐或者社交媒体了解他人的音乐推荐。
四、分类整理音乐根据自己的喜好和播放列表主题,将搜寻到的音乐进行分类整理。
可以按照曲风、时代、心情等进行分类,创建不同的歌单。
例如,可以有一个专门放置激励曲目的歌单,一个放置舒缓音乐的歌单等等。
通过分类整理音乐,可以方便地根据心情或者场景选择合适的音乐。
五、主题和故事性制作一个有主题和故事性的音乐播放列表可以让播放列表更加有趣且具有情感共鸣。
可以思考某个时期、某个事件或者某个情感状态,然后选择合适的音乐进行编排。
例如,可以制作一个回忆大学时光的歌单,或者制作一个放松身心的歌单等。
通过赋予播放列表主题,可以让音乐更加贴近自己的内心世界。
六、定期更新和调整一个优秀的音乐播放列表是需要不断调整和更新的。
在日常生活中,我们会遇到不同的情绪和场景,因此需要跟进自己的心情和需求来调整播放列表。
M3U DROPPER使用方法
一、准备一个文件夹,把列表制作软件放地文件夹内;
二、找到想要转换到汽车U盘里的歌曲,打开千千静听,把选好的歌拖到千千静听的播放列表中
三、在千千静听的播放列表中,按CTRL+A键,选中全部歌曲,在歌曲上点右键,选择“转换格式
四、按下图设置输出格式、采样频率和输出文件夹,其中输出文件夹是步骤一准备好的放歌曲的目录。
设置好之后,点“立即转换”,等待软件转换完成。
五、打开列表制作软件,M3U Dropper,把想要做成播放列表的歌曲拖到软件窗口中,然后点“创建播放列表”
六、按下图设置播放列表存放位置,确定播放列表名称。
七、播放列表制做完成。
八、重复以上步骤,可以按自己的要求做出多个列表,注意直接存放在提前准备好的目录里。
九、制做完成后,把目录里的所有文件直接复制到SD卡的根目录,然后再随意放一首MP3格式的歌曲,引导车载CD机读取列表文件。
制作节目列表
制作节目列表
使用一个音乐播放器软件(以下以“千千静听”为例)
一、打开软件,在“列表”的下拉菜单里选择“新建列表”。
新建列表之后显示如下:
二、找好要使用的文件(以下以台庆节目单为例):
三、开始制作列表:
1.根据节目单,第一个节目是《那些年》。
那么就打开
的文件夹,可以看到。
以拖拽的形式把文件拉进列表就可以了。
如下图:
2.根据节目单,第二个节目是《three》:同样的道理把文件《three》拖拽进列表,
3.剩下的节目以此方法全部按顺序拉进列表。
四、重命名。
你会发现拉进列表的文件名都有变化,此时就要对文件在列表中进行重命名。
(如果清楚节目的顺序并且心里有数的话,这一步其实可以不做。
)
1.把鼠标移动到文件1,右键点击,选择“文件属性”。
弹出属性框:
把“标题”改为“那些年(朗诵)”,把“艺术家”改为“一”,右下角保存。
2.对列表里的每个节目都这做的话,就能得到列表:
五、注意:
①没有音乐的节目,序号要记得空开。
②一个节目里有多个音乐的也要排序好。
③列表做好之后,原来的文件夹的位置,文件的位置都不能有改动或者删除,否则会造成找不到文件。
例如文件夹是放在桌面的就不能移动到D盘、F盘。
自制MP3播放器代码生成器小工具(附代码)
③选择同步歌词(LRC歌词:不需要同步歌词这步可忽略。什么是LRC歌词,请参阅《LRC歌词格式简介》。LRC歌词可以从网络下载,下载的LRC歌词注意与选用的音乐版本要配套。LRC歌词下载后最好复制、粘帖到记事本备用。
④蓝线上下的图标与“填空栏目”。蓝线以上的图标供移动定位到播放器中,蓝线以下的“填空栏目”设置播放器元素的长度、形状、颜色等。每个“填空栏目”都有一个默认设置,如需改变设置,先选中(拉黑),后输入设置。
⑤博客预览方式。点击“生成代码”(步骤7)后,博客使用的代码已经生成,并自动复制了代码。此时登录您的博客→发博文→点“显示不满意,再回到《制作我的MP3播放器》进行修改。 “生成代码”后也可在HTML编辑浏览器中浏览效果,请点击HTML编辑浏览器,出现浏览器窗口后,鼠标指向浏览器黑框之中,按鼠标右键,选择“粘贴”。再点浏览器的“运行代码”即可浏览你制作的效果了。
(3)开始制作:
①按照七个步骤依次做一遍:1.尺寸与背景→2.选择按钮→3.时间、进度条→4.名称或歌词→5.歌曲列表→6.歌曲与歌词→7.预览与生成代码。
②仔细阅读“操作说明”。每个步骤都有“操作说明”,将鼠标指向 “操作说明”即可显示。
③重做或修改。如果需要重做或修改哪个步骤,点击“步骤名”进去修改。
自制MP3播放器代码生成器小工具(附代码)
自制MP3播放器代码生成器
一、制作说明:
(1)浏览欣赏:先浏览生成器封面,看完7个制作步骤的简要演示之后,点击播放按纽欣赏歌曲。
(2)构思准备:有了总体印象之后,就可以开始构思您的播放器,做好以下几个准备工作:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自己写的音乐播放列表生成工具PlaylistMaker
从,与黑莓自带的音乐播放器比较有好处也有缺点,下面粗略的作了一下比较:
multiPlay
优点:可以创建播放列表,能整个目录添加文件;在待机模式可以播放。
缺点:不支持wma等格式;播放列表不能改名,也不支持中文,只能有一个播放列表;打不开m3u播放列表。
KD_Player_8800_8300
优点:可以创建播放列表,列表名可以支持中文也可以改名,能整个目录添加文件;在待机模式可以播放;支持wma等格式。
缺点:播放列表不能保存;打不开m3u播放列表。
黑莓自带音乐播放器
优点:可以创建播放列表,列表可以保存,支持中文,可以打开m3u播放列表;支持wma等格式。
缺点:在待机模式不能播放;播放列表不能整个目录添加文件,添加文件很麻烦。
总结以上的优缺点,本人觉得使用黑莓自带的音乐播放器再加上离线生成播放列表工具,应该比其它两个工具好用得多。
因此我抽了点时间完成了播放列表的离线生成工具,如下图:
原理:黑莓m3u播放列表文件里的中文只能用UTF-8来编码,而且需要象URI
一样转义才能正确读取。
功能:
1. 支持添加目录和添加文件,支持拖放目录或文件到列表中(注:没过滤同名文件,即一个文件添加多少次就有多少份)。
2. 列表中的内容可以正向/反向排序,生成时按列表中文件的顺序创建播放列表。
3. 可以单独复制音乐文件所在文件夹到剪贴板,常用于粘贴成列表名。
4. 在指定目录下生成指定列表名的播放列表,后缀.m3u。
注意.m3u中文件前缀的指定,可以用黑莓自带的音乐播放器添加一个新的播放
列表,然后把手机连上电脑,在“BlackBerry\music”目录下打开刚添加的播放列表,用记事本打开,如果是以下格式:
那“/BlackBerry”前面的内容就是文件前缀,如果不是“
下图是我在本机看到的用这个工具生成的列表:
2009-02-15 Update:支持播放列表的编辑功能。
界面调整如下:。
