软件UI设计规范
安卓ui规范

安卓ui规范安卓UI规范旨在为开发者提供一套统一且一致的设计规范,确保用户在不同应用中能够获得相似的界面和交互体验。
本文将介绍一些常见的安卓UI规范,包括布局、颜色、字体、图标、按钮等。
一、布局规范:1. 使用LinearLayout、RelativeLayout或ConstraintLayout等布局管理器,确保界面能够适应不同屏幕尺寸和方向。
2. 使用间距和对齐等属性来调整视图之间的间隔和位置,使布局更加整齐和统一。
二、颜色规范:1. 使用Material Design中的颜色,确保界面与其他应用一致。
2. 避免使用过多的颜色,保持简洁和一致性。
3. 使用透明度来突出重要或活动状态的元素,而不是改变颜色本身。
三、字体规范:1. 使用Roboto字体作为默认字体,确保文字的清晰和可读性。
2. 使用不同的字体大小和样式来区分标题、正文和按钮等不同类型的文字。
3. 避免使用过大或过小的字体,保持合适的尺寸。
四、图标规范:1. 使用矢量图标,以适应不同屏幕密度和分辨率。
2. 使用Material Design中的图标,以确保与其他应用保持一致。
3. 避免使用过多或过大的图标,保持简洁和可读性。
五、按钮规范:1. 使用标准尺寸的按钮,以便用户轻松点击。
2. 使用合适的颜色和字体来突出按钮,以增加点击的可视性。
3. 使用Ripple效果来提供点击反馈,以增加用户的操作信心。
六、导航规范:1. 使用底部导航栏或侧滑菜单来提供主要导航功能,确保用户能够轻松访问不同的界面。
2. 使用导航图标或标签来区分不同的导航选项,以增加用户的可识性。
3. 避免过多的导航选项,以保持界面的简洁和清晰。
七、交互规范:1. 使用动画和过渡效果来提高用户界面的可见性和可理解性。
2. 使用Toast、Snackbar等提示工具来向用户提供操作结果和反馈。
3. 避免过多的弹窗和询问,以减少用户的操作疲劳。
总结:通过遵循安卓UI规范,开发者可以创建出一致和易用的应用界面,提高用户的满意度和体验。
软件界面规范设计

软件界面规范设计目标本文档旨在提供一套软件界面规范设计的准则,以确保软件界面的一致性和易用性。
准则1. 界面风格统一软件界面应该遵循统一的风格,以确保用户在不同模块之间的切换和操作流程的连贯性。
统一的风格可以包括颜色、字体、图标、按钮等方面的设计。
2. 易于导航软件界面应该设计成直观易懂的导航结构,用户可以轻松找到需要的功能和信息。
主要导航应该位于界面的顶部或左侧,并使用清晰的标签和图标。
3. 一致的布局软件界面的布局应该保持一致,使用户在不同页面之间能够快速适应。
例如,相似功能的页面应该有相似的布局结构,类似的操作应该位于相同的位置。
4. 简洁明了软件界面应该保持简洁明了,避免过多的复杂元素和冗余信息。
只显示必要的功能和信息,以减少用户的认知负担和操作复杂度。
5. 响应式设计软件界面应该具备响应式设计,以适应不同尺寸和分辨率的设备。
界面元素应该能够自适应并良好地呈现在不同屏幕上,确保用户在不同设备上的使用体验一致。
6. 易于操作软件界面的操作流程应该简单易懂,用户可以轻松完成所需的操作。
例如,按钮和交互元素应该具备明确的状态和反馈,以指导用户的操作。
7. 易于辨识软件界面的各个功能和元素应该易于辨识,用户可以快速理解其含义和作用。
使用清晰的图标、标签和文字描述,以确保用户可以准确地识别和操作界面上的元素。
结论通过遵循上述软件界面规范设计的准则,可以提高软件界面的一致性和易用性。
合理的界面设计可以帮助用户快速上手,并提升用户的满意度和使用体验。
UI设计基本规范

UI设计基本规范UI设计是用户界面设计的缩写,是一种以用户为中心的设计方法,旨在为用户提供更好的体验。
以下是UI设计的基本规范。
一、界面布局规范1. 界面要简洁明了,重要的内容要突出。
2. 工具栏、菜单、搜索框等常用的功能要放置在易于找到的位置。
3. 页面元素之间的间距要适当,不能太紧凑也不能太空旷。
4. 要保持页面风格一致,不要使用过多的颜色和字体。
5. 要遵循网格布局原则,使页面更加整洁。
6. 要考虑到不同分辨率的屏幕大小,对页面进行适当的自适应调整。
二、颜色规范1. 要遵循品牌、主题颜色,使整个网站或应用程序更具品牌特色。
2. 主色调要少用,辅色可适当增加。
3. 颜色要搭配得当,不能过于花哨或太单调。
4. 颜色要考虑到字体读取的易读性,尽量不使用亮度相同的颜色组合。
三、字体规范1. 要选择易读、合适的字体,不要选择太小或太大的字体。
2. 字体颜色要与页面的背景颜色相协调。
3. 字体要统一,避免使用过多的字体。
4. 要选择合适的字体组合,以确保页面整洁且易读。
四、交互规范1. 要使用易于理解的图标和按钮,使用户不需要花费太多时间就能理解功能。
2. 对于输入框,要提供明确的输入格式和错误提示。
3. 所有功能要易于找到,避免用户迷失。
4. 要将UI设计的元素设计成符合用户直觉的方式,使其更易于使用。
五、响应规范1. UI设计要优化响应时间,使用户界面反应迅速。
2. 对于复杂的操作,要向用户解释操作的目的和执行时间。
3. 对于需要大量操作的页面或应用程序,要在操作完成后提供反馈信息。
UI设计规范范文

UI设计规范范文
一、总体介绍
UI(User Interface,用户界面)设计规范是一系列倡导和指南,用以确保在应用设计中满足用户需求,提升用户体验,保持一致的设计风格和完善的系统文档。
经过实践,发现将之应用于产品中,有助于提升应用的可用性,确保交互的一致性,减少设计团队的整合工作量,优化产品,提高用户的体验。
二、UI设计规范要求
1、针对不同系统、设备和技术,需要构建平台特定的UI设计规范;
2、设计应该简洁,易于理解和使用;
3、UI设计中应该合理使用不同的视觉元素,如色彩、字体、图表和动画;
4、注重用户体验,提升UI系统的可用性;
5、加强UI系统的稳定性,降低软件的出错率;
6、UI设计应能够及时应对新技术、新设备的变化;
7、规范应该使得多个设计师可以实现良好的用户体验;
8、应使用和比较相似的图形、结构和其他UI组件;
9、涵盖各种通用和行业特定的交互规则和元素;
10、UI设计中应考虑到用户功能的多样性,并考虑哪些操作有利于用户。
三、UI设计流程
1、定义交互模型:根据用户的行为,分析用户的使用需求,设计友好的交互模型;
2、确定UI原则:确定交互模型后。
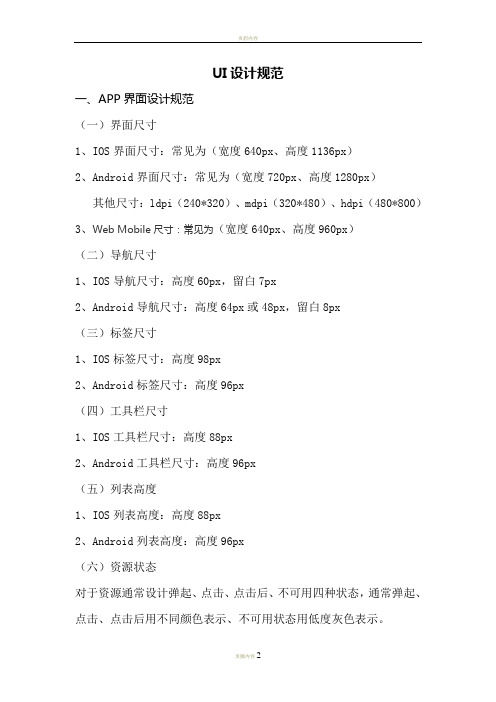
APP界面UI设计规范

UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
ui 规范

ui 规范UI规范是一种约定俗成的设计规范,旨在统一用户界面设计,提高用户体验。
以下是关于UI规范的1000字介绍:UI(User Interface,用户界面)规范是指在软件开发过程中,为了满足特定的用户界面设计标准而制定的设计指南和规范。
它可以帮助设计师和开发人员有针对性地进行设计和开发任务。
UI规范主要包括样式、布局、色彩、字体、图标等方面的要求,以确保设计的一致性、易用性和可扩展性。
首先,UI规范在样式方面要求设计师使用一致的设计样式,包括按钮、文本框、下拉框等元素的外观和交互效果。
例如,按钮的形状、颜色、阴影效果应保持一致,以增加用户的可识别度和操作便利性。
其次,UI规范在布局方面要求设计师使用统一的布局结构,以提高用户界面的一致性和易用性。
例如,页面的导航结构应该清晰明确,按钮的排列顺序应符合用户的习惯,并且页面的内容应该合理地分组和排列,以提供一致的信息结构和用户导航路径。
在色彩方面,UI规范要求设计师使用统一的色彩方案,以保持整体界面的视觉一致性和美观性。
例如,主色调、辅助色和背景色的选择应该符合品牌形象和用户情感需求,并且在不同的界面元素之间应该有明显的对比度,以提高用户的可辨识度和可用性。
另外,UI规范还要求设计师使用统一的字体样式,以确保用户界面的可读性和可理解性。
例如,标题、正文和按钮的字体大小、行距和字重要保持一致,以便于用户对信息的阅读和理解。
最后,UI规范还包括图标方面的要求。
设计师应该使用统一的图标库,并确保图标的风格、尺寸和颜色符合设计规范。
图标的使用应该简洁明了,有助于用户快速理解图标所代表的含义,并且在不同的界面元素之间有一致的图标风格,以提升用户的界面导航和交互体验。
总之,UI规范是一种重要的设计工具,它可以帮助设计师和开发人员创建一致、易用和美观的用户界面。
遵循UI规范可以提高产品的用户体验,并减少用户因界面设计差异而产生的困惑和操作错误。
随着UI规范的完善,用户可以更加顺利地使用软件,提高工作效率,提升用户满意度和产品竞争力。
APPUI设计规范
APPUI设计规范APPUI设计规范是指在移动应用程序的用户界面设计过程中所遵循的一系列准则和标准。
一个好的UI设计规范能够提高用户的使用体验,提升应用的可用性和吸引力。
本文将从布局、颜色、图标、字体等方面介绍APPUI设计规范。
一、界面布局1.保持简洁:尽量避免过多的元素和复杂的结构,确保界面整洁清晰,提高用户的阅读和操作效率。
2.合理分组:将相似功能的操作按钮和信息内容进行归类分组,以便用户快速找到需要的功能和信息。
3.明确导航:使用易于理解和直观的导航结构,确保用户可以方便地浏览应用的各个功能模块。
二、颜色选择1.采用品牌色:根据应用的品牌定位和设计风格,选择合适的主色调,并在整个应用中保持一致。
2.使用鲜明对比色:在重要的提示信息和操作按钮上使用鲜明对比的颜色,以吸引用户的注意和引导其行为。
3.注意色彩搭配:颜色的搭配要遵循一定的规则,保持整体的和谐统一,并考虑用户群体的习惯和审美需求。
三、图标设计1.简洁清晰:图标应该尽量简洁明了,以便用户一目了然地了解其功能。
2.保持一致性:在整个应用中使用一套统一的图标风格,以提升用户的辨识度和学习记忆。
3.考虑大小:图标的大小需要根据不同的设备和屏幕进行适配,确保在各种分辨率的屏幕上均能够清晰显示。
四、字体设计1.选择合适字体:根据应用的风格和定位,选择合适的字体类型和字号,以提升用户的可读性和阅读体验。
2.排版规范:合理设置字体的行间距、字间距和对齐方式,以保证文字内容的整齐美观和易于阅读。
3.注意字体颜色:字体颜色的选择要与背景颜色形成良好的对比,以确保文字清晰可见。
五、交互设计1.简洁明了:操作按钮和功能入口要清晰明了,避免复杂的操作流程和冗余的功能内容,提高用户的操作效率。
2.反馈及时:对于用户的操作反馈要及时明确,使用动画、声音等方式增强用户的交互感受。
3.手势操作:合理运用手势操作,提供多种途径和方式供用户进行交互,以满足不同用户的操作习惯。
软件UI界面设计规范
界面设计测试规范目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种风格,以下规则是应该被重视的。
➢1:易用性:按钮名称应该易懂,用词准确,摒弃模棱两可的字眼,要与同一界面上的其他按钮易于区分,能望文知义最好。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1):完成相同或相近功能的按钮用Frame框括起来,常用按钮要支持快捷方式。
2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题.4):界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5):界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6):同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
7):分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab。
8):默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作.9):可写控件检测到非法输入后应给出说明并能自动获得焦点。
10):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。
11):复选框和选项框按选择几率的高底而先后排列。
12):复选框和选项框要有默认选项,并支持Tab选择.13):选项数相同时多用选项框而不用下拉列表框。
14):界面控件较小时使用下拉框而不用选项框.15):选项数较少时使用选项框,相反使用下拉列表框。
16):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
➢2:规范性:通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具箱、状态栏、滚动条、右键快捷菜单"的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应就越好.小型软件一般不提供工具箱.规范性细则:1):常用菜单要有命令快捷方式。
软件ui设计规范标准
软件UI设计规范标准一、设计原则1.1 用户导向UI设计应以用户为中心,关注用户需求,提供简洁、直观的操作界面,提升用户体验。
1.2 一致性保持界面元素的一致性,包括图标、按钮、颜色、字体等,有助于用户快速熟悉和上手。
1.3 美观性界面设计应美观大方,符合审美潮流,为用户带来愉悦的视觉体验。
1.4 可用性确保界面布局合理,操作便捷,提高软件的易用性。
二、布局规范2.1 分栏布局采用固定分栏布局,如一栏、两栏、三栏等,使内容分布更加清晰。
2.2 模块划分将功能模块进行合理划分,便于用户快速找到所需操作。
2.3 留白处理适当留白,避免界面过于拥挤,提高阅读体验。
2.4 对齐方式保持元素对齐,使界面看起来更加整洁。
三、色彩搭配3.1 色彩选择根据品牌调性选择主色调,搭配辅助色,形成和谐统一的视觉感受。
3.2 色彩对比保证文字与背景色的对比度,提高可读性。
3.3 色彩情感运用色彩传达情感,如蓝色代表稳重、红色代表热情等。
四、图标设计4.1 形状规范图标形状应简洁明了,易于识别。
4.2 尺寸规范保持图标尺寸一致,便于用户快速理解。
4.3 风格统一图标风格应与整体界面风格保持一致,形成统一的视觉语言。
五、字体规范5.1 字体选择选择易读性强的字体,如微软雅黑、Arial等。
5.2 字号规范根据内容重要性和阅读场景,设置合适的字号。
5.3 字体颜色确保字体颜色与背景色对比明显,提高可读性。
六、交互设计6.1 反馈机制为用户提供明确的操作反馈,如按钮、输入框等。
6.2 动效设计合理运用动效,提升用户体验,但不过度装饰。
6.3 逻辑流程设计简洁明了的操作流程,降低用户学习成本。
七、界面元素设计7.1 按钮设计按钮形状:采用圆形、方形或长方形,确保形状一致性;按钮大小:根据功能重要性和操作频率设置合适的大小;按钮间距:保持适当的间距,避免按钮过于紧凑或稀疏;按钮颜色:主按钮采用品牌色,次按钮采用辅助色,区分不同功能。
软件UI界面设计规范
软件UI界面设计规范
一、总体设计原则
1、用户友好。
设计良好的界面,简洁明了,让用户更容易理解,使
用成本最低。
2、安全便捷。
界面应尽量提供安全保障,而且操作步骤要简单实用,可以给用户最大便捷。
3、合理美观。
让用户在使用软件时得心应手,界面要美观大方,让
用户有良好的视觉感受。
二、样式设置
1、背景:界面背景采用淡雅的颜色,让整个界面更加清新,以给用
户一种舒适的使用感受;
2、色彩:除了背景以外,整个界面只采用相近的色彩,让整体界面
有质感,使用者可以很容易记住,让界面协调统一;
3、字体:首页的字体大小采用一致格式,一般采用黑色,让可读性
更强,让用户看起来不太累;
4、图片:软件界面设计采用无缝融合的形式,应尽量使用免费的图
片或自行制作,让整个界面更加美观。
三、功能分析
1、功能模块设计:界面设计尽量简洁有序,划分模块功能明显,让
用户便捷地完成操作,而不是看到一堆功能让他们迷失;
2、功能按钮:一些功能操作可以通过相应的按钮来实现,如完成任务、确认信息等,这些按钮要注意设计大小、形状、颜色,让用户参考使用;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件UI设计规范软件UI设计规范建立UI规范的目的将阳春白雪式的用户体验细化到具体的可执行的要求,建立各行业线关于界面元素设计及界面布局的通用规则及要求,提升公用组件复用度及用户体验,从而增加浪潮软件的产品竞争力。
1用户界面设计理念1.1美观●使用可视元素图1.1.1●对元素进行分组图1.1.2对齐图1.1.3图1.1.4(反例)1.2易理解●一个系统应该很容易被用户学会和理解,用户应该知道:1、看什么2、做什么3、何时做4、在哪做5、为何做6、如何做●信息的放置顺序应该经过深思熟虑,最小化用户记忆和寻找的成本●必要的时候,一步步引导用户进行操作图1.2.11.3鼓励●一旦用户完成了某个关键操作,要及时告知用户,提升用户的信心图1.3.11.4一致●一个系统从头到尾的外观,行为,操作应该是一致的图1.4.1(反例)图1.4.2(反例) 同样的行为,应该总是产生同样的结果图1.4.3(反例)图1.4.4(反例)●相同功能的按钮视觉上保持一致,不同功能的按钮视觉上有所区别图1.4.5(反例)1.5交互●用户在交互过程中占有绝对主动权1、动作必须是用户请求的结果2、耗时较长的动作必须可以被打断图1.5.1从用户的需求出发呈现上下文图1.5.2图1.5.3(反例)●系统能够对用户的请求快速地作出响应●对用户的所有动作提供可视化的反馈信息●达成目标的方式应该是灵活的,并和用户的技能,习惯,经验,偏好相适应图1.5.4图1.5.5●提供反悔或取消的机会(undo cancel)图1.5.61.6效率●最小化用户眼和手的移动幅度图1.6.1●简化用户操作的步骤图1.6.2(反例)图1.6.3●尽可能预料用户的想法和需求图1.6.41.7熟悉●尽可能使用用户熟悉的概念和语言●尽可能使界面自然,模仿用户的行为模式●完美地兼容老产品1.8灵活●系统必须对不同用户的需求很敏锐,并且提供不同层次类型的功能,基于:1、用户的知识和技能2、用户经验3、用户的个人偏好4、用户的习惯5、当时的条件图1.8.11.9容错●对于常见的人为失误有妥善的应对措施图1.9.1●当错误发生时,提供建设性的提示图1.9.2●无论发生什么错误,尽最大努力确保用户不丢失工作成果图1.9.31.10可预测●用户能够预测到每个任务的正常进度图1.10.1●所有用户希望达成的目标都应该完成1.11简洁●尽可能简洁的用户界面:突出重要的功能,隐藏复杂的,不常用的功能图1.11.11.12透明●让用户关注他的任务而不是实现机制●计算机内部的工作内容应该是不可见1.13权衡●最后的设计应该是基于一系列设计原则相互权衡的结果●人们的需求总是凌驾于技术之上2通用设计原则2.1字体使用原则2.1.1中文字体●同级菜单,字体大小格式统一。
图2.1.1.1●使用的字体大小要规范:正文一般采用12px。
图形字体与标题字体一般采用14px。
图2.1.1.2●推荐使用“微软雅黑”和“华文细黑”字体。
不宜使用艺术字体,如华文彩云、隶书。
图2.1.1.32.1.2英文字体●默认字体使用“Tahoma”,大小12px。
标题字体使用“Trebuchet MS。
”图2.1.2.12.2文字对齐原则●表单字段名左对齐,或者中线对齐。
图2.2.1图2.2.22.3界面配色原则●产品背景色体现浪潮品牌的蓝色;项目产品背景色体现客户行业品牌色,如深圳药监的天蓝色。
图2.3.1图2.3.2●要统一色调,颜色的使用要正确:如安全软件用黄色;高科技软件使用蓝色;环保软件易用用绿色。
●界面配色要有对比,在浅色背景上使用深色文字,深色背景上使用浅色文字●同一页面,不宜采用3种以上颜色。
图2.3.3●链接应该有3种颜色:未点击,点击中,点击后。
图2.3.42.4按钮设计原则●宜使用圆角图标、渐变效果。
●图标大小通常为8的倍数,最小图标12px、16px,顶部24px或32px图片。
图2.4.1●图标树的大小是16px,树的大小适合宽度为210px。
●保持与系统整体特点以及风格一致。
●使用让用户容易联想到的事物,按钮能清晰表达意思。
图2.4.2●内页中按钮使用平面效果、不使用三维效果图。
●按钮应具备简洁的图示效果,应能够让使用者产生功能关联反应,群组内按钮应该风格统一,大小相似,标题字体保持一致,在整个系统中的显示位置要统一。
功能差异大的按钮应该有所区别。
图2.4.3●按钮应该至少有4种状态效果:点击前鼠标未放在上面时的状态;鼠标放在上面但未点击的状态;点击时状态;不能点击时状态。
图2.4.4●按钮上若没有文字,必须提供鼠标悬停提示信息;按钮上有文字但是不足以准确传达按钮的功能时,也应该提供鼠标悬停提示信息。
图2.4.5●操作功能按钮向左对齐,按照使用频度(重要程度)从左到右排列;设置功能按钮和帮助按钮向右对齐。
图2.4.6●折叠菜单的标题栏应该做成”展开/折叠”的响应区域,方便鼠标点击。
图2.4.7●有图标和功能说明文字的,实现点击图片和说明文字,都可以达到预期的页面图2.4.8●相同功能按钮的描述一致性表2.4.1统一名称操作描述增加对“新增”“添加”的统一描述修改对“修改”、“管理”、“维护”的统一描述2.5文本校验原则●必填项给出必填标识,使用校验机制确保不为空(包括仅有空格的情况)。
若必输项未填写完毕或者填写不符合规则就提交,应给出说明信息并能自动获得焦点。
图2.5.1●非必填项字段,Null插入数据库不会出错,读取显示为正常留空(不能显示为Null)。
●焦点从当前输入框移开后,立即对当前输入框进行校验,不合格则给出提示,引导用户更正。
●身份证号、电子邮箱地址等特定字段的格式须符合需求的规定。
图2.5.2●所有字段必须有长度限制,并在激活输入框时给出明确提示,直到焦点从当前输入框移开。
若用户在输入字符达到最大允许的长度后继续输入,则不再响应超出字符。
(粘贴超出给出提示)●密码输入框内容显示为”*”或者”•”。
图2.5.3●用户名输入框应注明是否允许输入汉字等。
图2.5.4●日期显示格式为:yyyy-mm-dd。
尽量使用时间控件,并屏蔽手动输入。
如果允许手动输入,则不允许字符串、汉字、特殊字符等。
不允许截止日期小于开始日期。
图2.5.5图2.5.6(反例)图2.5.7图2.5.8(反例)●没有类型限制的输入区域,应可录入汉字、字母、数字、*&%$#@!~等所有类型字符。
●数值字段只能输入0~9,视情况决定是否可以输入”-”以及”.”。
2.6兼容性和个性化原则表2.6.12.7键盘响应2.7.1TAB键●界面支持TAB键自动切换功能。
●Tab键的切换顺序与控件排列顺序要一致,一般情况下采用总体从上到下,行内从左到右的方式。
2.7.2Enter键●焦点在文本输入框时,按下Enter可以触发查询/提交/确定/执行等操作。
2.7.3导航键(上下左右)●选中下拉框的某一项后,上下键可以切换邻近选项。
●选中某一单选项/复选项后,上下左右键可以切换到邻近的项。
2.7.4DEL键●选中一条或多条可以删除的条目,按DEL键能够触发删除事件。
2.8鼠标●鼠标为不可点击状态时显示为,可点击状态显示为,系统忙时显示为,经过文本框显示为。
●系统除了文本输入外,其他所有功能都应该能通过鼠标来完成。
3各模块设计原则3.1启动/登录界面●软件启动封面要高清晰度的图像●软件启动封面大小多为主流显示器分辨率的1/6大(微软标准)●LOGO要弱化、系统名要强化图3.1.1●插图要有意义、象征性强●使用的字体大小要规范:一般正文使用12px,图标文字或标题使用14px●图像的格式宜使用gif和png●插图宜使用独立版权的图片●使用摄影图像时应该进行数位处理,比如做高斯模糊处理等●打开新增(修改)页面时,光标初始定位在第一个待输入的文本区。
图3.1.23.2主界面●遵循的总体规则为:导航优先、分层显示、功能按重要度排序。
●主界面比例狭长型为宜,最佳比例为16:9●界面配色要形成对比:背景和前景要对比,如背景复杂+前景简单,前景深色+背景白色(或是浅色系)●banner图标宜用平面图图3.2.1●色调使用:宜使用白色、浅色,如浅蓝色、浅绿色等;不建议大范围的使用深色系的纯色3.3导航●导航方式有纯头部导航、头部导航+左侧导航、头部+右侧导航、图标导航等●导航中显示主要功能,最多不超过8个;不常用功能加“更多…”来显示●如果有下级菜单应该有下级箭头符号标示图3.3.1●导航中有选中状态和未选中状态要有区分,选中状态要突出、高亮或不同颜色显示●不同功能区间应该用线条分割或是用空白分割图3.3.2●菜单深度一般尽量不超过三层,菜单层次太多时,应给出返回主窗口、主分支的快捷链接。
●目录树中,鼠标悬停于非叶子节点时出现子节点,减少用户点击数。
图3.3.3●将重要信息放在上边和左边,左上角最容易吸引用户的注意力。
图3.3.43.4窗体布局●窗体进行最大化操作和最小化操作以及任意更改窗体大小时,页面排版均正常。
窗体缩放时,窗体内的控件也要随窗体进行缩放。
●窗体有最小化、最大、关闭按钮●控件对齐:控件水平排列成一行时,采用水平中对齐,控件间隔按要求基本保持一致;行与行之间间隔相同;窗体边界距离应大于行间间隔图3.4.1●控件对窗体的覆盖率以不高于75%为宜●按钮与窗体上、下、左、右之间的间距为14px,按钮之间的间距为6px图3.4.2●并列关系的控件间应该左对齐,同行的控件应该横向对齐,有从属关系的应该缩进。
图3.4.33.5提示信息●提示消息尽量不抢夺用户的操作权利,尽量不强制用户进行操作。
通知类的消息(不需要用户反馈信息),不能强制用户进行操作。
图3.5.1(正反例对比)●用户进行危险性操作或破坏性操作、运行状态错误时,系统应该有简洁易懂、口语化的提示信息。
一切含有计算机专业术语的提示信息都应该杜绝(尤其是诸如SQL错误,空指针异常等信息)。
图3.5.2(正反例对比)●同一系统内同类交互信息(提示信息、询问信息、警告信息、错误信息)风格要统一,避免大量使用大红色。
图3.5.3(反例)●耗时的操作系统有反馈信息,在进行长时间的操作时,要有等待光标、进度条或其他的可视反馈。
图3.5.4●四种类型的交互信息的颜色选择a) 系统提示信息:提示需要让用户注意的问题。
用蓝色b) 询问信息:如是否继续某个操作。
用蓝色图3.5.5c) 警告信息:如提示某个安全问题。
用橙色d) 错误信息:系统运行时出现的错误信息。
用红色3.6文本框●如果单行文本框能够满足需求,就不采用多行文本框。
图3.6.1(反例)●单行文本框不宜过长或过短,以可完整显示最大可输入内容为最佳。
图3.6.2●多行文本框录入内容超过文本框宽度能够自动换行。
