天气预报代码(WeatherDemo.java)
微信小程序天气预报开发实例代码源码

微信⼩程序天⽓预报开发实例代码源码微信⼩程序天⽓预报实例主要功能1. ⾃动定位所在城市2. 根据所定位的城市获取天⽓信息3. 显⽰未来⼏天的天⽓情况4. 查看当天天⽓的详情信息先看效果图微信⼩程序-天⽓⾸页微信⼩程序-天⽓详情页思路及编码部份⾃动定位所在城市wx.getLocation:通过官⽅⽂档的API中可以看到wx.getLocation可以获取到当前的地理位置和速度,不过获取到的地理位置只是经纬度,⽽不是真正的城市名称,但我们可以根据这个经纬度来获取城市名称等信息(需要⽤到第三⽅接⼝),再通过城市名称和城市ID获取对应的天⽓信息。
在.js逻辑层增加函数:data:{weatherApikey:'', //天⽓apikey,在 上申请city:'', //城市名称areaid:'', //城市对应的idcurWd:{}, //当天天⽓情况indexs:{}, //当天天⽓详情说明forecast:{} //未来4天的天⽓情况},onLoad:function(options){// ⽣命周期函数--监听页⾯加载this.setData({weatherApikey:getApp().globalData.weatherApikey});this.loadLocation();},//获取当前的位置信息,即经纬度loadLocation: function() {var page = this;wx.getLocation({type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可⽤于 wx.openLocation 的坐标success: function(res){// successvar latitude = titude;var longitude = res.longitude;//获取城市page.loadCity(latitude, longitude);}})},//通过经纬度获取城市loadCity: function(latitude, longitude) {var page = this;//这个key是⾃⼰在上申请的var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";var url = "/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";wx.request({url: url,data: {},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT// header: {}, // 设置请求的 headersuccess: function(res){// successvar city = res.data.result.address_component.city;city = city.replace("市", ""); //将“市”去掉,要不然取不了天⽓信息page.setData({city: city});page.loadId(city);}})},//通过城市名称获取城市的唯⼀IDloadId: function(city) {var page = this;var url = "/apistore/weatherservice/citylist";wx.request({url: url,data: {cityname: city},header: {apikey:page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successvar cityid = res.data.retData[0].area_id;page.setData({areaid: cityid});page.loadWeather(city, cityid);}})},//通过城市名称和城市ID获取天⽓情况loadWeather: function(city, areaId) {var page = this;var url = "/apistore/weatherservice/recentweathers";wx.request({url: url,data: {cityname:city,cityid: areaId},header: {apikey: page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successpage.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});}})},//事件绑定,跳转到天⽓详情页⾯gotoDetail: function(event) {// console.log(this.data.areaid+"==在这⾥跳转=="+this.data.city);wx.navigateTo({url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid})}注意:page.setData或this.setData都是⽤来设置data中的数据值的。
Arduino 的天气预报代码和连接[共7页]
![Arduino 的天气预报代码和连接[共7页]](https://img.taocdn.com/s3/m/2a835cbcaf1ffc4fff47ac96.png)
传感器实战全攻略你将学到什么在电子纸天气预报项目中,你将会学习:构建一个用于显示图形化天气预报的盒子。
根据大气压预测天气。
在电子纸上零能耗地显示图像,图12-16所示为电子纸显示屏。
让Arduino睡眠,节约电能。
图12-16 电子纸显示屏Arduino的天气预报代码和连接本代码使用了诸多技术。
你可以先搭建其中一部分,如果成功运行再学习其实现细节。
为了创建属于自己的个性化装置,你不需要理解所有的代码。
当气象站正常运行后,观察函数drawScreen()。
它是一个较为重要的函数,运行在较高的层级。
例如,尝试修改变量pos,即修改绘制加号的位置:int pos = 10;drawCharacter(pos, 70, font,'+');本小节代码使用的技术包括:从GY65大气压力传感器中读取数据(参见第269页的“大气压力传感器GY65”)。
运用十六进制数、二进制数和位操作(参见第171页的“十六进制、二进制和其他数制系统”和第174页的“位运算”)。
让Arduino睡眠,节约电能。
程序使用底层命令操作Atmega(某些Arduino控制器使用的芯片)的寄存器。
282第12章 天气和气候使用EPD库绘制电子纸显示屏。
将图像存储为头文件(如存储到imagename.h中)。
这一点在后面第289页的“存储在头文件中的图像”再详细说明。
本代码使用Arduino Mega,如果使用其他控制器则需修改代码。
中的代码。
图12-17展示了Arduino Mega的连接。
搭建完毕后,运行案例12-11图12-17 Arduino Mega的连接图案例12-11. weather_station.ino// weather_station.ino -向电子纸输出天气数据// (c) - Karvinen, Karvinen, Valtokari#include <inttypes.h>#include <ctype.h>#include <SPI.h>#include <Wire.h>#include <EPD.h> // A#include <gy_65.h> // B#include <avr/sleep.h>#include <avr/power.h>#include "rain.h" //C#include "sun.h"#include "suncloud.h"#include "fonts.h"uint8_t imageBuffer[5808];// 264 * 176 / 8const int pinPanelOn =2;const int pinBorder =3;283。
获取天气预报java代码

获取天⽓预报java代码import java.io.BufferedReader;import java.io.FileNotFoundException;import java.io.IOException;import java.io.InputStreamReader;import .SocketTimeoutException;import .URL;import .URLConnection;import java.text.SimpleDateFormat;import java.util.ArrayList;import java.util.Calendar;import java.util.Date;import java.util.HashMap;import java.util.List;import java.util.Map;import net.sf.json.JSONObject;public class Weather {String cityid;URLConnection connectionData;StringBuilder sb;BufferedReader br;JSONObject jsonData;JSONObject info;public Weather(String cityid) throws IOException,NullPointerException{this.cityid = cityid;URL url = new URL("/data/"+cityid+".html");connectionData = url.openConnection();connectionData.setConnectTimeout(1000);try{br = new BufferedReader(new InputStreamReader(connectionData.getInputStream(), "utf-8"));sb = new StringBuilder();String line = null;while((line = br.readLine()) != null)sb.append(line);}catch (SocketTimeoutException e) {System.out.println("连接超时");}catch(FileNotFoundException e){System.out.println("加载⽂件出错");}String datas = sb.toString();jsonData = JSONObject.fromObject(datas);info = jsonData.getJSONObject("weatherinfo");List> list = new ArrayList>();for(int i=1;i<=6;i++){Calendar cal = Calendar.getInstance();cal.add(Calendar.DAY_OF_YEAR,i-1);Date date = cal.getTime();SimpleDateFormat sf = new SimpleDateFormat("yyyy年MM⽉dd⽇");Map map = new HashMap();map.put("city", info.getString("city").toString());map.put("date_y", sf.format(date));map.put("week", getWeek(cal.get(Calendar.DAY_OF_WEEK)));map.put("fchh", info.getString("fchh").toString());map.put("weather", info.getString("weather"+i).toString());map.put("temp", info.getString("temp"+1).toString());map.put("wind", info.getString("wind"+1).toString());map.put("fl", info.getString("fl"+1).toString());map.put("index", info.getString("index").toString());map.put("index_uv", info.getString("index_uv").toString());map.put("index_tr", info.getString("index_tr").toString());map.put("index_co", info.getString("index_co").toString());map.put("index_cl", info.getString("index_cl").toString());map.put("index_xc", info.getString("index_xc").toString());map.put("index_d", info.getString("index_d").toString());list.add(map);}for(int j=1;jMap wMap = list.get(j);System.out.println(wMap.get("city")+"\t"+wMap.get("date_y")+"\t"+wMap.get("week")+wMap.get("weather")+"\t"+wMap.get("temp")+"\t"+wMap.get("index_uv")); }}public String getWeek(int iw){String weekStr = "";switch (iw) {case 1:weekStr = "星期天";break;case 2:weekStr = "星期⼀";break;case 3:weekStr = "星期⼆";break;case 4:weekStr = "星期三";break;case 5:weekStr = "星期四";break;case 6:weekStr = "星期五";break;case 7:weekStr = "星期六";break;default:break;}return weekStr;}public static void main(String[] args){ try{new Weather("101010100");//北京市}catch (Exception e) {e.printStackTrace();}}}。
java调用天气接口快速获取多个城市的数据的方法

一、介绍在日常生活和工作中,获取多个城市的天气数据是非常常见的需求。
利用Java语言调用天气接口可以快速获取多个城市的天气数据,为我们提供及时准确的天气信息。
本文将介绍如何使用Java语言调用天气接口来快速获取多个城市的数据的方法。
二、选择合适的天气接口1. 确定需求需要确定自己的需求,例如需要获取哪些城市的天气数据、需要获取的天气信息有哪些等。
根据自己的需求,选择合适的天气接口。
2. 选择权威可靠的天气接口在选择天气接口时,需要选择权威可靠的接口,以获取准确的天气数据。
可以选择一些知名的天气数据提供商的接口,如我国气象局提供的天气接口、百度天气接口、阿里天气接口等。
三、编写Java代码调用天气接口1. 导入相关的Java库在编写Java代码前,需要导入相关的Java库,以便调用网络接口、json数据处理等功能。
2. 发起HTTP请求使用Java的网络编程库,例如HttpClient或URLConnection类,发起HTTP请求,向天气接口发送请求数据,获取返回的天气数据。
3. 解析返回的json数据天气接口通常会返回json格式的数据,需要使用Java的json处理库,如Gson或Jackson,对返回的json数据进行解析,提取出需要的天气信息。
4. 处理多个城市的天气数据根据自己的需求,可以编写循环或并发处理多个城市的天气数据,将获取的数据存储到合适的数据结构中,如List、Map等。
五、处理异常情况调用天气接口时,可能会遇到网络连接超时、接口返回异常等情况,需要编写相应的异常处理代码,保证程序的稳定性和可靠性。
六、总结通过以上方法,可以快速、准确地获取多个城市的天氰数据。
在实际的应用中,可以根据自己的需求和实际情况进行调整和优化,以更好地满足用户的需求。
希望本文对于使用Java语言调用天气接口快速获取多个城市的数据有所帮助。
七、优化处理1. 缓存数据为了提高效率,可以考虑对获取的天气数据进行缓存,避免频繁地调用天气接口。
开源免费天气预报接口API及全国所有地区代码(国家气象局提供)

开源免费天⽓预报接⼝API及全国所有地区代码(国家⽓象局提供)国家⽓象局提供的天⽓预报接⼝接⼝地址:对于第三个接⼝,返回信息⽐较全⾯,也是以json格式提供,格式如下{"weatherinfo": {//基本信息;"city":"北京","city_en":"beijing","date_y":"2012年2⽉16⽇","date":"", "week":"星期四","fchh":"11", "cityid":"101010100",//摄⽒温度"temp1":"2℃~-7℃","temp2":"1℃~-7℃","temp3":"4℃~-7℃","temp4":"7℃~-5℃","temp5":"5℃~-3℃","temp6":"5℃~-2℃",//华⽒温度;"tempF1":"35.6℉~19.4℉","tempF2":"33.8℉~19.4℉","tempF3":"39.2℉~19.4℉","tempF4":"44.6℉~23℉","tempF5":"41℉~26.6℉","tempF6":"41℉~28.4℉",//天⽓描述;"weather1":"晴","weather2":"晴","weather3":"晴","weather4":"晴转多云","weather5":"多云","weather6":"多云转阴",//天⽓描述图⽚序号"img1":"0","img2":"99","img3":"0","img4":"99","img5":"0","img6":"99","img7":"0","img8":"1","img9":"1","img10":"99","img11":"1","img12":"2","img_single":"0",//图⽚名称;"img_title1":"晴","img_title2":"晴","img_title3":"晴","img_title4":"晴","img_title5":"晴","img_title6":"晴","img_title7":"晴","img_title8":"多云","img_title9":"多云","img_title10":"多云","img_title11":"多云","img_title12":"阴","img_title_single":"晴",//风速描述"wind1":"北风3-4级转微风","wind2":"微风","wind3":"微风","wind4":"微风","wind5":"微风","wind6":"微风",//风速级别描述"fx1":"北风","fx2":"微风","fl1":"3-4级转⼩于3级","fl2":"⼩于3级","fl3":"⼩于3级","fl4":"⼩于3级","fl5":"⼩于3级","fl6":"⼩于3级",//今天穿⾐指数;"index":"冷","index_d":"天⽓冷,建议着棉⾐、⽪夹克加⽺⽑衫等冬季服装。
c语言天气预报课程设计

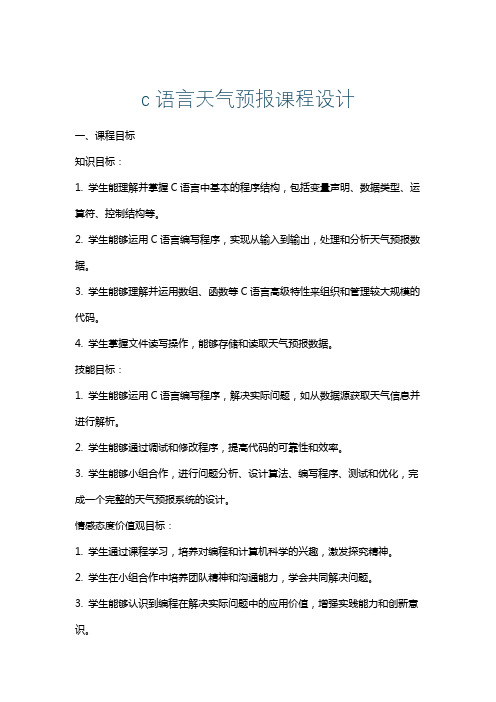
c语言天气预报课程设计一、课程目标知识目标:1. 学生能理解并掌握C语言中基本的程序结构,包括变量声明、数据类型、运算符、控制结构等。
2. 学生能够运用C语言编写程序,实现从输入到输出,处理和分析天气预报数据。
3. 学生能够理解并运用数组、函数等C语言高级特性来组织和管理较大规模的代码。
4. 学生掌握文件读写操作,能够存储和读取天气预报数据。
技能目标:1. 学生能够运用C语言编写程序,解决实际问题,如从数据源获取天气信息并进行解析。
2. 学生能够通过调试和修改程序,提高代码的可靠性和效率。
3. 学生能够小组合作,进行问题分析、设计算法、编写程序、测试和优化,完成一个完整的天气预报系统的设计。
情感态度价值观目标:1. 学生通过课程学习,培养对编程和计算机科学的兴趣,激发探究精神。
2. 学生在小组合作中培养团队精神和沟通能力,学会共同解决问题。
3. 学生能够认识到编程在解决实际问题中的应用价值,增强实践能力和创新意识。
课程性质:本课程设计以实践操作为主,结合理论知识的运用,旨在通过天气预报项目的开发,让学生将C语言知识应用于实际问题的解决。
学生特点:考虑到学生已具备一定的C语言基础,课程设计应注重提高学生的编程技能和实际应用能力,同时注意培养学生的创新思维和团队协作能力。
教学要求:教学过程中,应注重引导学生主动探究,鼓励学生提出问题并解决问题,强调实践操作与理论知识的结合,确保学生能够在实践中深化理解C语言的原理和应用。
二、教学内容本课程的教学内容主要围绕以下几部分展开:1. C语言基础回顾:变量声明、数据类型、运算符、控制结构(如if条件语句、循环语句等)。
2. 数组和字符串操作:数组的使用、字符串处理,包括字符串的输入输出、截取、连接等。
3. 函数与模块化编程:理解函数的定义与调用,实现代码的模块化,提高代码的可读性和可维护性。
4. 文件操作:文件的打开、读写、关闭,实现天气预报数据的存储和读取。
微信小程序实现天气预报功能(附源码)
微信⼩程序实现天⽓预报功能(附源码)⽬录前⾔效果图天⽓API获取微信⼩程序后台域名配置页⾯代码注意问题(必看)前⾔最近在学⼩程序开发,刚好学到天⽓预报功能的制作,于是给⼤家分享下。
效果图天⽓API获取这⾥我⽤的是,打开官⽹注册或者登陆你的账号进⼊控制台,新建应⽤这是刚刚我们创建好的应⽤,点击添加KEY选择WebAPI这注册好我们的API了微信⼩程序后台域名配置登陆⼩程序后台,分别点击开发和开发设置页⾯代码.wxml<view class="header"><view class="top"><view class="city">{{city}}</view><view class="search"><input placeholder="输⼊城市名" bindinput="bindKeyInput" placeholder-style="color:white"></input><view class="bt_search" bindtap="search"><icon type="search" size="18" color="white"></icon></view></view></view><view class="center"><view class="tmp">{{tmp}}°</view><image mode="widthFix" class="cond-image" src="https://moyv.top/wechat/images/weather/{{imgsrc}}.png"> </image></view><view class="bottom"><view>{{wind_dir}} {{wind_sc}}级</view><view>湿度 {{hum}}%</view><view>⽓压 {{pres}}Pa</view></view></view><view class="container"><view class="hourly_title">24⼩时预报</view><scroll-view scroll-x="true" class="hourly"><view class="h_item" wx:for="{{hourly}}" wx:key="index"><text class="h_time">{{item.time}}</text><view class="h_img"><image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc}}.png"></image> </view><text class="h_tmp">{{item.tmp}}°</text><text class="h_wind_dir">{{item.wind_dir}}</text><text class="h_wind_sc">{{item.wind_sc}}级</text></view></scroll-view><view class="hourly_title">7天预报</view><scroll-view scroll-x="true" class="daily"><view class="d_item" wx:for="{{daily_forecast}}" wx:key="index"><text class="d_txt">{{item.d_txt}}</text><text class="d_date">{{item.d_date}}</text><view class="h_img"><image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_d}}.png"></image> </view><text class="h_tmp">{{item.tmp_min}}°~{{item.tmp_max}}°</text><view class="h_img"><image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_n}}.png"></image> </view><text class="d_wind_dir">{{item.wind_dir}}</text><text class="d_wind_sc">{{item.wind_sc}}级</text></view></scroll-view></view><view class="footer">-天⽓数据来⾃和风天⽓api-</view>.wxsspage {background-color: #f6f6f6;}.header {background-color:#64c8fa;/* background-image: linear-gradient(to right, #64a0f8, #64c8fa); */height: 450rpx;padding-top: 32rpx;text-align: center;}.top {display: flex;justify-content: space-between;align-content: center;align-items: center;}.city {text-align: center;color: white;display: inline-block;font-size: 52rpx;margin-left: 32rpx;}.search {margin-right: 32rpx;border-radius: 8rpx;display: inline-flex;justify-content: center;align-content: center;align-items: center;background-color: rgba(0, 0, 0, 0.1);height: 70rpx;}.search input {width: 200rpx;padding: 18rpx 32rpx;text-align: left;color: white;display: inline-block;}.bt_search {border-radius: 0 8rpx 8rpx 0;height: 100%;background-color: rgba(0, 0, 0, 0.1);display: inline-flex;justify-content: center;align-content: center;align-items: center;}.bt_search icon {margin: 8rpx 18rpx;}.center {display: flex;justify-content: space-between;align-content: center;align-items: center;}.tmp {margin-left: 18rpx;display: inline-block;font-size: 180rpx;color: white;}.cond-image{width: 200rpx;margin-right: 32rpx;margin-top: 32rpx;}.bottom{display: flex;justify-content: space-between;align-content: center;align-items: center;}.bottom view{color: white;margin: 32rpx;}.hourly_title{font-weight: bold;font-size: 42rpx;padding: 18rpx 32rpx;}.hourly {width: 718rpx;margin: 0 18rpx;border-radius: 18rpx;box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15);white-space: nowrap;background-color: white;}.h_item {margin: 18rpx 0;display: inline-block;width: 143.5rpx;text-align: center;font-size: 28rpx;}.h_img {margin: 64rpx 0;}.h_img image {width: 60rpx;}.h_item text {display: block;}.h_time {color: gray;}.h_wind_dir {margin-top: 32rpx;}.h_wind_sc {color: gray;}.h_tmp {color: #027aff;}.daily {width: 718rpx;white-space: nowrap;margin: 0 18rpx;background-color: white;border-radius: 18rpx;box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15);}.d_item {margin: 18rpx 0;display: inline-block;width: 179.5rpx;text-align: center;font-size: 28rpx;}.d_item text {display: block;}.d_date {color: gray;}.d_wind_dir {margin-top: 32rpx;}.d_wind_sc {color: gray;}.footer{font-size: 28rpx;color: gray;text-align: center;margin-top: 50rpx;margin-bottom: 18rpx;}.jsPage({/*** 页⾯的初始数据*/data: {search_city: '',imgsrc:100},/*** 根据城市获取天⽓预报*/getWeather(city) {let that = this//获取实况天⽓wx.request({url: 'https:///s6/weather/now?key=你后台的key&location=' + city, success: function(res) {if (res.data.HeWeather6[0].status == 'unknown location') {wx.showToast({title: '抱歉!没有该城市的天⽓预报',icon: 'none',duration: 2000})return;}console.log(res)that.setData({city: city,tmp: res.data.HeWeather6[0].now.tmp,imgsrc: res.data.HeWeather6[0].now.cond_code,wind_dir: res.data.HeWeather6[0].now.wind_dir,wind_sc: res.data.HeWeather6[0].now.wind_sc,hum: res.data.HeWeather6[0].now.hum,pres: res.data.HeWeather6[0].now.pres})//获取24⼩时天⽓预报wx.request({url: 'https:///s6/weather/hourly?key=你后台的key&location=' + city,success: function(res) {var arr = res.data.HeWeather6[0].hourlyvar hourly = []for (var i = 0; i < arr.length; i++) {hourly[i] = {"imgsrc": arr[i].cond_code,"tmp": arr[i].tmp,"time": arr[i].time.substring(11),"wind_dir": arr[i].wind_dir,"wind_sc": arr[i].wind_sc}}that.setData({hourly: hourly})var weekArray = new Array("周⽇", "周⼀", "周⼆", "周三", "周四", "周五", "周六");//获取未来7天天⽓预报wx.request({url: 'https:///s6/weather/forecast?key=你后台的key&location=' + city,success: function(result) {//console.log(result)var arr = result.data.HeWeather6[0].daily_forecastvar daily_forecast = []for (var i = 0; i < arr.length; i++) {daily_forecast[i] = {d_txt: i == 0 ? "今天" : weekArray[new Date(arr[i].date).getDay()],d_date: arr[i].date.substring(5),imgsrc_d: arr[i].cond_code_d,imgsrc_n: arr[i].cond_code_n,wind_dir: arr[i].wind_dir,wind_sc: arr[i].wind_sc,tmp_max: arr[i].tmp_max,tmp_min: arr[i].tmp_min,cond_txt_d: arr[i].cond_txt_d}}that.setData({daily_forecast: daily_forecast})}})}})}})},bindKeyInput(e) {this.setData({search_city: e.detail.value})},search() {this.getWeather(this.data.search_city)},/*** ⽣命周期函数--监听页⾯加载*/onLoad: function(options) {this.getWeather("⼴州")},}).json{"usingComponents": {},"navigationBarTitleText": "天⽓预报"}注意问题(必看)由于我的项⽬有⽤到天⽓预报的逐⼩时预报和7天预报,和风天⽓⼜必须实名才能获取到此数据,所以请登录和风天⽓后台进⾏实名认证到此这篇关于微信⼩程序实现天⽓预报功能(附源码)的⽂章就介绍到这了,更多相关⼩程序实现天⽓预报内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
完整的动态网页代码
完整的动态网页代码,图片无缝滚动代码<table width="880" border="0" align="center" cellpadding="0" cellspacing="0"><tr><td height="115" valign="middle"><div id=demo style="OVERFLOW: hidden; WIDTH: 100%; HEIGHT: 115px"><table cellpadding=0 align=left border=1 cellspace="0" bordercolor="#ffffff"><tr bordercolor="#FFFFFF"><td id=demo11><table width='100%' cellpadding='0' cellspacing='2' border='0'><tr><td align='center'><a href="scml.asp" target="_blank"><a href='img/1.jpg'><img src='imgs/1.jpg' width='140' height='115' border="0"></a></td><td align='center'><a href="scml.asp" target="_blank"> <a href='img/2.jpg'><img src='imgs/2.jpg' width='140' height='115' border='0'></a></td><td align='center'><a target="_blank" href="scml.asp"> <a href='img/3.jpg'><img src='imgs/3.jpg' width='140' height='115' border='0'></a></td><td align='center'><a href="scml.asp" target="_blank"> <a href='img/4.jpg'><img src='imgs/4.jpg' width='140' height='115' border='0'></a></td><td align='center'><a href="scml.asp" target="_blank"> <a href='img/5.jpg'><img src='imgs/5.jpg' width='140' height='115' border='0'></a></td><td align='center'><a href="scml.asp" target="_blank"> <a href='img/6.jpg'><img src='imgs/6.jpg' width='140' height='115' border='0'></a></td></tr></table></td><td id=demo12></td></tr></table></div><SCRIPT>var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}</SCRIPT></td></tr></table>时间代码:1<div id="jnkc"></div><script>setInterval("jnkc.innerHTML=new Date().toLocaleString()+'星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);</script></div>2<SCRIPT language=JavaScript src="js/openfullwin.js"></SCRIPT>3<div id="jnkc" class="d12"><script>setInterval("jnkc.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);</script></div>4.日期:<div id="jnkc" class="d12"><script>setInterval("jnkc.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);</script></div>5.显示日期<script language="JavaScript" type="text/javascript">today=new Date();function initArray(){this.length=initArray.arguments.lengthfor(var i=0;i<this.length;i++)this[i+1]=initArray.arguments[i] }var d=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六");document.write("<font color=red style='font-size:10pt;font-family: 宋体'> ","今天是:",today.getYear(),"年",today.getMonth()+1,"月",today.getDate(),"日",d[today.getDay()+1],"</font>" );</script>天气预报的代码一、天气预报的代码:<div align="center"><iframe src=" /weather.htm" width="160" height="60"frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe></div>二、天气预报的代码:<div align="center"><iframe src=" /weather.htm" width="160" height="60"frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe></div>天气预报<iframe src='/weather.htm' width='168' height='50' frameborder='0' marginwidth='0' marginheight='0' scrolling='no'></iframe>新闻频道代码新闻代码<iframe border=0 name=I1 marginwidth=0marginheight=0 src="/iframe/o/allnews/input/index.htm" frameborder=No width=760 scrolling=no height=12></iframe>一.新闻糸统1.查询开始的代码<%Set rs = Server.CreateObject ("ADODB.Recordset")sql = "Select top 6 * from news order by id desc"rs.Open sql,conn,1,1%>2.循环开始代码<%if rs.EOF and rs.BOF thenresponse.write ("暂时还没有文章")elseDo Until rs.EOF%>3.循环结束代码<%rs.MoveNextLoopend if%>4.查询结束代码<%rs.closeSet rs = Nothingconn.closeset conn=Nothing%>******************************************************************************二.新闻目录1.循环开始代码<%Const MaxPerPage=18dim totalPutdim CurrentPagedim TotalPagesdim jdim sqlif Not isempty(request("page")) thencurrentPage=Cint(request("page"))elsecurrentPage=1end ifset rs=server.CreateObject("adodb.recordset")sql="select * from news order by id"rs.open sql,conn,1,1a=1if err.number<>0 thenresponse.write "数据库中无数据"end ifif rs.eof And rs.bof thenResponse.Write "<p align='center' class='contents'> 暂没信息!</p>"elsetotalPut=rs.recordcountif currentpage<1 thencurrentpage=1end ifif (currentpage-1)*MaxPerPage>totalput thenif (totalPut mod MaxPerPage)=0 thencurrentpage= totalPut \ MaxPerPageelsecurrentpage= totalPut \ MaxPerPage + 1end ifend ifif currentPage=1 thenshowContentshowpage totalput,MaxPerPage,"newsml.asp" elseif (currentPage-1)*MaxPerPage<totalPut then rs.move (currentPage-1)*MaxPerPagedim bookmarkbookmark=rs.bookmarkshowContentshowpage totalput,MaxPerPage,"newsml.asp" elsecurrentPage=1showContentshowpage totalput,MaxPerPage,"newsml.asp" end ifend ifend ifsub showContentdim i,ji=0%><% do while not rs.eof %>2.循环结束代码<% i=i+1j=j+1if i>=MaxPerPage then Exit Doif i mod 2= 0 then response.write("</tr><tr>") rs.movenextlooprs.closeset rs=nothing%>3.翻页执行代码<%End SubFunction showpage(totalnumber,maxperpage,filename)Dim nIf totalnumber Mod maxperpage=0 Thenn= totalnumber \ maxperpageElsen= totalnumber \ maxperpage+1End IfResponse.Write "<form method=Post action="&filename&">"Response.Write "<p align='center' class='contents'> "If CurrentPage<2 ThenResponse.Write "<font class='contents'>首页上一页</font> "ElseResponse.Write "<a href="&filename&"?page=1 class='contents'>首页</a> "Response.Write "<a href="&filename&"?page="&CurrentPage-1&" class='contents'>上一页</a> "End IfIf n-currentpage<1 ThenResponse.Write "<font class='contents'>下一页尾页</font>"ElseResponse.Write "<a href="&filename&"?page="&(CurrentPage+1)&" class='contents'>" Response.Write "下一页</a> <a href="&filename&"?page="&n&" class='contents'>尾页</a>" End IfResponse.Write "<font class='contents'> 页次:</font><font class='contents'>"&CurrentPage&"</font><font class='contents'>/"&n&"页</font> " Response.Write "<font class='contents'> 共有"&totalnumber&"个信息"Response.Write "<font class='contents'>转到:</font><input type='text' name='page' size=2 maxlength=10 class=smallInput value="¤tpage&">"Response.Write " <input type='submit' class='button' value='GO' name='cndok'></form>" End Function%>****************************************************************************** 三.显示新闻的初始代码<!--#include file="conn.asp" --><%dim idid=request.QueryString("id")set rs=server.CreateObject("adodb.recordset")sql="select * from news where id="&id&"" rs.open sql,conn,1,1%>2.释放代码<%rs.closeset rs=nothingconn.closeset conn=Nothing%>。
java调用中国天气网api获得天气预报信息的方法
java调⽤中国天⽓⽹api获得天⽓预报信息的⽅法本⽂实例讲述了java调⽤中国天⽓⽹api获得天⽓预报信息的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下://以冰城哈尔滨为例通过中国天⽓api调⽤天⽓信息private String getWeatherInfo2(){StringBuilder info = new StringBuilder();try {DefaultHttpClient httpclient = new DefaultHttpClient();HttpGet httget = new HttpGet("/data/101050101.html");ResponseHandler<String> responseHandler = new BasicResponseHandler();String responseBody = httpclient.execute(httget, responseHandler);System.out.println(responseBody);JsonParser jp = new JsonParser();JsonElement jse = jp.parse(responseBody);JsonObject jso = jse.getAsJsonObject().get("weatherinfo").getAsJsonObject();// String updTime = jso.get("fchh").getAsString();// if(updTime != null){// //温度// String j = jso.get("temp1").getAsString();//今天// String m = jso.get("temp2").getAsString();//明天// //天⽓情况// String j_weather = jso.get("weather1").getAsString();//今天// String m_weather = jso.get("weather2").getAsString();//明天// //风向风⼒// String j_wind = jso.get("wind1").getAsString();//今天// String m_wind = jso.get("wind2").getAsString();//明天// info.append("今天:").append(j).append(" ").append(j_weather).append(" ").append(j_wind).append("\n");// info.append("明天:").append(m).append(" ").append(m_weather).append(" ").append(m_wind).append("\n");// }String updTime = jso.get("fchh").getAsString();if(updTime != null){if(!updTime.trim().equals("18")){//温度String j = jso.get("temp1").getAsString();//今天String m = jso.get("temp2").getAsString();//明天//天⽓情况String j_weather = jso.get("weather1").getAsString();//今天String m_weather = jso.get("weather2").getAsString();//明天//风向风⼒String j_wind = jso.get("wind1").getAsString();//今天String m_wind = jso.get("wind2").getAsString();//明天info.append("今天:").append(j).append(" ").append(j_weather).append(" ").append(j_wind).append("\n");info.append("明天:").append(m).append(" ").append(m_weather).append(" ").append(m_wind).append("\n");}else{//18//温度String temp1 = jso.get("temp1").getAsString();//今天String temp2 = jso.get("temp2").getAsString();//今天String temp3 = jso.get("temp3").getAsString();//今天String j = temp1.split("~")[1] + "~" + temp2.split("~")[0];String m = temp2.split("~")[1] + "~" + temp3.split("~")[0];//明天//天⽓情况String weather1 = jso.get("weather1").getAsString();String weather2 = jso.get("weather2").getAsString();String weather3 = jso.get("weather3").getAsString();String j_weather = "";String j_weather_part1 = "";String j_weather_part2 = "";//判断是否有转if(weather1.indexOf("转") > 0){//有j_weather_part1 = weather1.split("转")[1];}else{j_weather_part1 = weather1;}if(weather2.indexOf("转") > 0){//有j_weather_part2 = weather2.split("转")[0];}else{j_weather_part2 = weather2;}if(j_weather_part1.equalsIgnoreCase(j_weather_part2)){j_weather = j_weather_part1;//今天}else{j_weather = j_weather_part1 + "转" + j_weather_part2;//今天}String m_weather = "";String m_weather_part1 = "";String m_weather_part2 = "";//判断是否有转if(weather2.indexOf("转") > 0){//有m_weather_part1 = weather2.split("转")[1];}else{m_weather_part1 = weather2;}if(weather3.indexOf("转") > 0){//有m_weather_part2 = weather3.split("转")[0];}else{m_weather_part2 = weather3;}if(m_weather_part1.equalsIgnoreCase(m_weather_part2)){m_weather = m_weather_part1;//今天}else{m_weather = m_weather_part1 + "转" + m_weather_part2;//明天}//风向风⼒String j_wind = jso.get("wind2").getAsString();//今天String m_wind = jso.get("wind3").getAsString();//明天info.append("今天:").append(j).append(" ").append(j_weather).append(" ").append(j_wind).append("\n");info.append("明天:").append(m).append(" ").append(m_weather).append(" ").append(m_wind).append("\n"); }}} catch (Exception e) {}return info.toString();}希望本⽂所述对⼤家的java程序设计有所帮助。
“移动应用开发”实验报告---天气预报
“移动应用开发”实验报告1数据代码即运行结果截图一、整体架构、本次实验我分配的任务是查看某地区天气的活动代码编写和添加权限与注册的相关代码,具体的过程在下面:1、活动(Activity)整体结构2、设计界面(layout)整体结构二、数据代码本次作业(天气预报)的设计界面效果图如下:2接着需要编写遍历省市县的活动,即MainActivity。
代码如下:package com.example.chen.weatherforecast;import android.app.ProgressDialog;import android.content.Intent;import android.content.SharedPreferences;import android.preference.PreferenceManager;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.view.Window;import android.widget.AdapterView;import android.widget.ArrayAdapter;import android.widget.ListView;import android.widget.TextView;import android.widget.Toast;3import java.util.ArrayList;import java.util.List;import DB.CoolWeatherDB;import model.City;import model.County;import model.Province;import unity.HttpCallbackLinster;import unity.HttpUtil;import util.Utility;public class MainActivity extends AppCompatActivity {public static final int LEVEL_PROVINCE = 0; //省级public static final int LEVEL_CITY = 1; //市级public static final int LEVEL_COUNTY = 2; //县级private ProgressDialog progressDialog;private ListView listView; //显示省市县的数据private TextView title_text; //标题内容private ArrayAdapter<String> adapter; //listView 的适配器private List<String> datalist = new ArrayList<String>();private List<Province> provinceList; //省列表private List<City> cityList; //市列表private List<County> countyList; //县列表private CoolWeatherDB coolWeatherDB;private Province selectProvince; //选中的省private City selectCity; //选中的市private int currentLevel; //选中的县private Boolean isFromWeatherActivity;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(yout.activity_main);isFromWeatherActivity =getIntent().getBooleanExtra("from_weather_activity",false);SharedPreferences pref =PreferenceManager.getDefaultSharedPreferences(MainActivity.this);if(pref.getBoolean("city_cheeked",false)&& !isFromWeatherActivity ) { Intent intent = new Intent(this,LookWeather.class);startActivity(intent);finish();4} listView = (ListView)findViewById(R.id.list_view);title_text = (TextView)findViewById(R.id.title_text);adapter = newArrayAdapter<String>(MainActivity.this,yout.simple_list_item_1, datalist);listView.setAdapter(adapter);coolWeatherDB = CoolWeatherDB.getInstance(this);listView.setOnItemClickListener(newAdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {if(currentLevel == LEVEL_PROVINCE) {selectProvince = provinceList.get(position);querCity(); //选中省,则查找该省的市} else if(currentLevel == LEVEL_CITY) {selectCity = cityList.get(position);querCounty(); //选中市,则查找该市的县} else if(currentLevel == LEVEL_COUNTY) //选中县,则查找该县所对应的天气{String countyCode = countyList.get(position).getCountycode();Intent intent = new Intent(MainActivity.this,LookWeather.class); intent.putExtra("county_code",countyCode);startActivity(intent);finish();} } });querProvince();} //查找省,如果在数据库中没有找到,则在服务器上找private void querProvince() {provinceList = coolWeatherDB.loadProvince();if(provinceList.size() > 0) {datalist.clear();for(Province province : provinceList) {datalist.add(province.getProvinceName());}adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText("中国");currentLevel = LEVEL_PROVINCE;} else{ //在服务器上查找5querfromServer(null, "province");} } //查找市,如果在数据库中没有找到,则在服务器上找private void querCity() {cityList = coolWeatherDB.loadCity(selectProvince.getId());if(cityList.size() > 0) {datalist.clear();for(City city : cityList) {datalist.add(city.getCityName());}adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText(selectProvince.getProvinceName());currentLevel = LEVEL_CITY;} else{ querfromServer(selectProvince.getProvinceCode(),"city");} } //查找县,如果在数据库中没有找到,则在服务器上找private void querCounty() {countyList = coolWeatherDB.loadCounty(selectCity.getId());if(countyList.size() > 0) {datalist.clear();for(County county : countyList) {datalist.add(county.getCountyName());} adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText(selectCity.getCityName());currentLevel = LEVEL_COUNTY;} else{ querfromServer(selectCity.getCityCode(),"county");} } //根据传入的代号和类型在服务器上查找数据private void querfromServer(final String code,final String type){ String address;if(!TextUtils.isEmpty(code)) { address ="/data/list3/city" + code +".xml";} else{ address = "/data/list3/city.xml";} showProgressDialog();HttpUtil.sendRequstWithURLConnection(address, newHttpCallbackLinster() {@Overridepublic void onFinish(String response) { boolean result = false;if ("province".equals(type)) { result =Utility.handleProvince(coolWeatherDB, response);6} else if ("city".equals(type)) { result =Utility.handleCity(coolWeatherDB, response, selectProvince.getId());} else if ("county".equals(type)) { result =Utility.handleCounty(coolWeatherDB, response, selectCity.getId());} if (result) { runOnUiThread(new Runnable() { @Overridepublic void run() { closeProgressDialog();if ("province".equals(type)) { querProvince();} else if ("city".equals(type)) { querCity();} else if ("county".equals(type)) { querCounty();} } });} } public void onError(Exception e) { runOnUiThread(new Runnable() { @Overridepublic void run() { closeProgressDialog();Toast.makeText(MainActivity.this,"加载失败",Toast.LENGTH_SHORT).show();} });} });} private void showProgressDialog() { if(progressDialog == null){ progressDialog = new ProgressDialog(MainActivity.this);progressDialog.setMessage("正在加载...");progressDialog.setCanceledOnTouchOutside(false);} progressDialog.show();} private void closeProgressDialog() {if(progressDialog != null) {progressDialog.dismiss();} } //捕获返回键,来判断此时应直接返回省,市列表还是返回到显示天气的页面public void onBackPressed() {if(currentLevel == LEVEL_COUNTY) {querCity();}else if(currentLevel == LEVEL_CITY) {querProvince();}else { if (isFromWeatherActivity) {Intent intent = new Intent(MainActivity.this, LookWeather.class); startActivity(intent);} finish();} } }还要加上权限声明和注册Activity,即AndroidManifest.xml的代码:7<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="/apk/res/android"package="com.example.chen.weatherforecast"><uses-permission android:name="android.permission.INTERNET"/><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/AppTheme"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="UNCHER" /> </intent-filter></activity><activity android:name=".LookWeather"> </activity></application></manifest>2、获取省、市、县的天气数据在Utility类中添加解析JSON数据与处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
同学的天气预报代码,供参考!package com.example.baidumap;import java.io.BufferedInputStream;import java.io.IOException;import java.io.InputStream;import .URL;import .URLConnection;import org.apache.http.HttpResponse;import org.apache.http.HttpStatus;import org.apache.http.client.ClientProtocolException;import org.apache.http.client.HttpClient;import org.apache.http.client.methods.HttpGet;import org.apache.http.impl.client.DefaultHttpClient;import org.apache.http.util.EntityUtils;import org.json.JSONException;import org.json.JSONObject;import android.content.Context;import android.content.res.Resources;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.util.Log;publicclass WeatherDemo{privatestatic Resources resources;private JSONObject cityAndcode;private String weatherPicUrl1;privateboolean update=false;WeatherDemo(Context context){Log.i("Weather","create");System.out.println("create");cityAndcode = new JSONObject();resources = context.getResources();try {cityAndcode = loadLocalJson();} catch (JSONException e) {e.printStackTrace();}}public String getWeather(String city){String result="";try {Log.i("weather","cityAndcode.getString(city)"+cityAndcode.getString(city));String jsonUrl=new String("/data/"+cityAndcode.get(city)+".html");String strResult =getJson(jsonUrl);Log.i("weather",strResult);String message = getInfo(strResult);result = message;update =true;} catch (JSONException e) {result = "璇锋寜鏍煎紡杈撳叆鍩庡競鍚嶇О锛氬 锛堟俯宸烇級";update=false;}return result;}publicboolean weUpdate(){return update;}public JSONObjectloadLocalJson() throws JSONException{cityAndcode=new JSONObject();InputStreaminputStream = null;try {inputStream = resources.openRawResource(R.raw.cityandcode);byte[] reader = newbyte[inputStream.available()];while (inputStream.read(reader) != -1) {String[] cAc = new String(reader,"gb2312").split("\r\n");for(int i=0;i<cAc.length;i++){ String [] sub_cAc = cAc[i].split(":");sub_cAc[1] = sub_cAc[1].substring(0, sub_cAc[1].length()-1);cityAndcode.put(sub_cAc[0],sub_cAc[1]);Log.i("city","cityname:"+sub_cAc[0]+",citycode:"+cityAndcode.getString(sub _cAc[0]));}}} catch (IOException e) {Log.i("city", e.getMessage(), e);}return cityAndcode;}public StringgetJson(String jsonUrl){HttpGethttpRequest = new HttpGet(jsonUrl);String strResult = "";try {HttpClienthttpClient = new DefaultHttpClient();HttpResponsehttpResponse = httpClient.execute(httpRequest);if (httpResponse.getStatusLine().getStatusCode() == HttpStatus.SC_OK) { strResult = EntityUtils.toString(httpResponse.getEntity());}} catch (ClientProtocolException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}Log.i("H", strResult);return strResult;}public StringgetInfo(String strResult){StringBuildersb = new StringBuilder();String str=null;try {JSONObjectjsonObj = new JSONObject(strResult).getJSONObject("weatherinfo");str = jsonObj.getString("city");sb.append("鍩庡競:"+str+'\n');str= jsonObj.getString("date_y");sb.append("鏃ユ湡:"+str+"\n");str=jsonObj.getString("weather1");sb.append("澶╂皵:"+str+"\n");// str= jsonObj.getString("week");// sb.append("鏄熸湡锛�+str+"\n");str = jsonObj.getString("temp1");sb.append("浠婃棩娓╁害:"+str+"\n");// str=jsonObj.getString("tempF1");// sb.append("鍗庢皬娓╁害:"+str+"\n");// str=jsonObj.getString("temp2");// sb.append("鏄庢棩娓╁害:"+str+"\n");str=jsonObj.getString("wind1");sb.append("椋庡姏:"+str+"\n");// str=jsonObj.getString("index");// sb.append("浠婃棩寤鸿 :"+str+"\n");sb.append("浠婃棩寤鸿 :");str=jsonObj.getString("index_d");String[] strs=str.split("");int length=0;for(int i=0;i<strs.length;i++){ length = strs[i].length()+length;if(length>10){sb.append("\n");length=0;}else{sb.append(strs[i]);}}// str=jsonObj.getString("index48");// sb.append("48灏忔椂寤鸿 :"+str+"\t");// str=jsonObj.getString("index48_d");// s b.append(str+"\n");// str=jsonObj.getString("index_xc");// sb.append("娲楄溅鎸囨暟:"+str+"\n");str=jsonObj.getString("index_tr");sb.append("鏃呮父鎸囨暟:"+str+"\n");str=jsonObj.getString("index_co");sb.append("鏁f 鎸囨暟:"+str+"\n");weatherPicUrl1 =jsonObj.getString("img1");// sb.append("鍥剧墖鍦板潃:"+weatherPicUrl1+"\n");setWeatherPicUrl(weatherPicUrl1);} catch (JSONException e) {Log.i("Erorr","Json parse error");e.printStackTrace();}return sb.toString();}privatevoid setWeatherPicUrl(String url){this.weatherPicUrl1=url;}public Bitmap getBimap(){Bitmap bm=null;try{URL iconurl =new URL("/img/b"+weatherPicUrl1+".gif");URLConnection conn = iconurl.openConnection();conn.connect();InputStream is =conn.getInputStream();BufferedInputStreambis = new BufferedInputStream(is, 8192); bm = BitmapFactory.decodeStream(bis);bis.close();is.close();}catch(Exception e){Log.i("img","getBimap error");}return bm;}}。
