文字与图片的几种排版用法
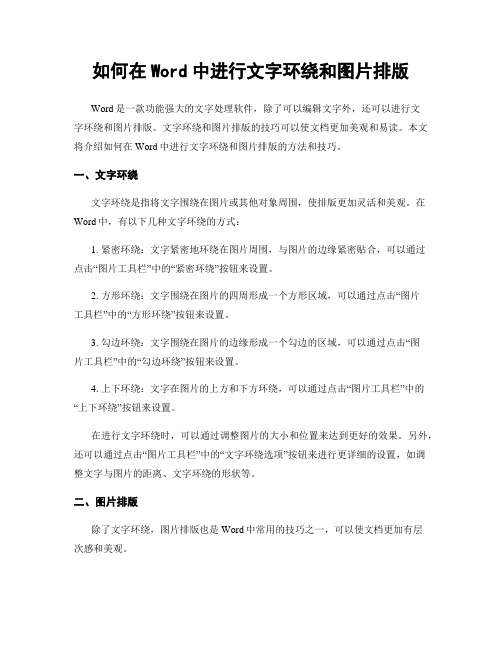
如何在Word中进行文字环绕和图片排版

如何在Word中进行文字环绕和图片排版Word是一款功能强大的文字处理软件,除了可以编辑文字外,还可以进行文字环绕和图片排版。
文字环绕和图片排版的技巧可以使文档更加美观和易读。
本文将介绍如何在Word中进行文字环绕和图片排版的方法和技巧。
一、文字环绕文字环绕是指将文字围绕在图片或其他对象周围,使排版更加灵活和美观。
在Word中,有以下几种文字环绕的方式:1. 紧密环绕:文字紧密地环绕在图片周围,与图片的边缘紧密贴合,可以通过点击“图片工具栏”中的“紧密环绕”按钮来设置。
2. 方形环绕:文字围绕在图片的四周形成一个方形区域,可以通过点击“图片工具栏”中的“方形环绕”按钮来设置。
3. 勾边环绕:文字围绕在图片的边缘形成一个勾边的区域,可以通过点击“图片工具栏”中的“勾边环绕”按钮来设置。
4. 上下环绕:文字在图片的上方和下方环绕,可以通过点击“图片工具栏”中的“上下环绕”按钮来设置。
在进行文字环绕时,可以通过调整图片的大小和位置来达到更好的效果。
另外,还可以通过点击“图片工具栏”中的“文字环绕选项”按钮来进行更详细的设置,如调整文字与图片的距离、文字环绕的形状等。
二、图片排版除了文字环绕,图片排版也是Word中常用的技巧之一,可以使文档更加有层次感和美观。
1. 图片对齐:在Word中,可以通过点击“图片工具栏”中的“对齐方式”按钮来设置图片的对齐方式,如左对齐、右对齐、居中对齐等。
对齐方式可以使图片与文字或其他对象对齐,使排版更加整齐。
2. 图片边框:在Word中,可以为图片添加边框,使图片更加突出和美观。
通过点击“图片工具栏”中的“边框”按钮来设置图片的边框样式、颜色和粗细。
3. 图片样式:Word提供了多种图片样式供选择,可以通过点击“图片工具栏”中的“图片样式”按钮来选择不同的样式,如阴影效果、立体效果等。
图片样式可以使图片更加生动和有趣。
4. 图片布局:在Word中,可以通过点击“图片工具栏”中的“布局选项”按钮来设置图片的布局方式,如嵌入式、浮动式等。
图片与文字的编排

1
一、图片与文字位置的编排
图文位置的编排大致可分为分组编排和散点编排。
图文相对独立的成组编排,使版面富有秩序感和条理性
图文交叉编排使版面显得轻松活泼
一、图片与文字位置的编排→1.统一图文边线
同一版面中文字与图片的编排应 该协调,这并不是要求版面中的所有 元素都采用同样的编排形式,而是在 统一中有变化,否则会使版面呆板无
版式设计
8
二、图片与文字色彩的编排
通常情况下,版面文字较多使用 黑白两色,因为黑白两色可以跟任何 色彩进行和谐的搭配,且可视性强, 并使阅读流畅。除了黑白两色,其他 色彩也都可用于文字。但应注意,文 字色彩应与整个版面风格搭配,并注 意文字的可识别性。
二、图片与文字色彩的编排
图文混排时应注意文字不要放在图片重点展示区域上,以免破坏整个版式的完整性。图文重叠时应 注意文字的可识别性,适当区分文字与图片的色彩,以免造成版式混淆,影响视觉清晰度。
趣。其中,统一图文边线是一种
行之有效的处理方式。
一、图片与文字位置的编排→2.文字绕图
文字绕图编排是指版面中的文字与图形以互 动的方式进行排列组合,使两者融为一体, 实现更为和谐、统一的版面效果。
ห้องสมุดไป่ตู้
一、图片与文字位置的编排→3.图片与文字保持适当距离
版式设计中的文字说明与图片内容是紧密相关的,这就要求设计师在交代清楚文字与图片的对应 关系时,要处理好图文的距离问题。图文距离过于疏松会使两者失去联系,过于紧密则会降低版面空 间感,使版面显得小气、不协调。
10种文字排版,让你的图片瞬间高大起来

10种文字排版,让你的图片瞬间高大起来图文搭配是是平面设计的基本功。
给照片配上文字,与平面排版有相通之处,但因为偏重不一样,所以处理方式截然不同。
照片的文字,重在衬托照片,而平面设计的文字则重在传达力量。
前者更多的是一种点缀,而后者更多的是一种武器。
所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。
前面这篇重在领会里面体现出来的精神,而不是拘泥于具象。
但今天这篇我着重描述具象,当然也会体现出精神。
给照片配上文字,与平面排版有相通之处,但又截然不同,照片的文字,重在衬托照片,而平面设计的文字则重在传达力量,前者更多的是一种点缀,而后者更多的是一种武器,所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。
上面这点至关重要,因为一不小心,你就可能走火入魔,把你的照片变成了平面设计作品。
举个很简单的例子,以这幅照片为例:虽然这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却是有限的,这就是属于给照片配字而不是平面设计。
当然,有时候二者的界限并不是十分的明显,比如:这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的,因此,你很难判断它的性质。
不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断,比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。
一般而言,采用平和的描述可以很大限度的避免你的摄影作品变成平面设计作品。
下面开始正文。
我归纳了一下我常用的添加文字的方法:文字渲染型朴实无华型底纹型文字线型字体搭配型颜色搭配型大小组合型图文混合型印章型镂空型上面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。
一:文字渲染型何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。
文字与图片的搭配原则与技巧

案例二:企业形象展示PPT
要点一
总结词
要点二
详细描述
引导观众理解
文字和图片需要引导观众理解企业的特点和形象。文字可 以通过简练的描述和关键词汇来表达企业的特点和形象, 而图片则可以通过视觉效果来展示企业的形象和特点。同 时,文字和图片的布局也需要进行合理安排,以引导观众 的视线和理解。
案例二:企业形象展示PPT
保持专业整洁
详细描述
文字和图片需要保持专业整洁,避免过多的装饰和复杂的布局。字体、颜色、大 小等都需要进行统一规划,以保持整体的美感和平衡感。同时,文字和图片的内 容也需要进行筛选和提炼,以突出个人的特点和经历。
THANK YOU
案例一:产品宣传海报
总结词
引导消费者关注
详细描述
文字和图片需要引导消费者的视线,突出产 品的重要信息。文字可以通过加粗、斜体、 下划线等方式进行排版,以突出关键词汇。 图片则可以通过色彩、构图、焦点等方式引 导消费者的视线,使消费者能够快速地获取 到产品的重要信息。
案例一:产品宣传海报
总结词
保持整体协调
图文相辅相成
文字和图片应相互补充,共同构建完整的信息表达。 通过合理的排版和布局,使文字和图片相互呼应,形成和谐的视觉效果。
03
文字与图片搭配的常 见技巧
使用大胆的颜色对比
总结词
通过使用大胆的颜色对比,可以突出 文字和图片,增强视觉冲击力。
详细描述
选择对比鲜明的颜色,如冷暖色、明 暗色等,使文字和图片更加醒目。同 时,要注意颜色的搭配和整体协调性 ,避免过于刺眼或不和谐。
文字与图片的搭配原则与技 巧
汇报人:可编辑 2024-01-09
目 录
• 文字与图片搭配的重要性 • 文字与图片搭配的基本原则 • 文字与图片搭配的常见技巧 • 文字与图片搭配的常见误区 • 文字与图片搭配的实战案例
(详解)Word如何排版图片,文字和图片如何组合

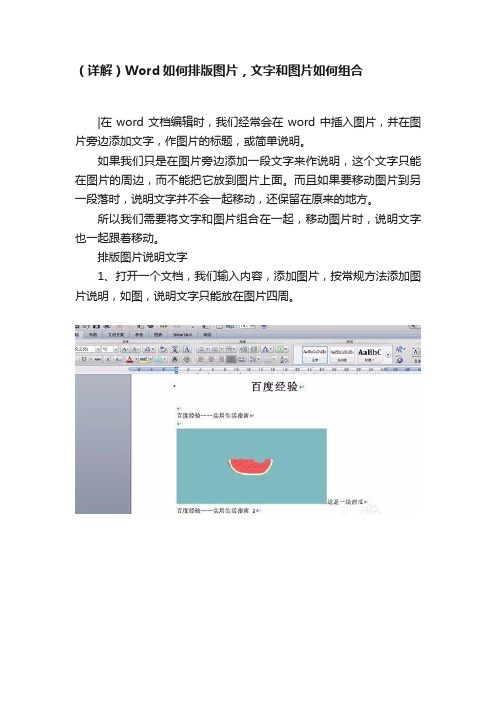
(详解)Word如何排版图片,文字和图片如何组合|在word文档编辑时,我们经常会在word中插入图片,并在图片旁边添加文字,作图片的标题,或简单说明。
如果我们只是在图片旁边添加一段文字来作说明,这个文字只能在图片的周边,而不能把它放到图片上面。
而且如果要移动图片到另一段落时,说明文字并不会一起移动,还保留在原来的地方。
所以我们需要将文字和图片组合在一起,移动图片时,说明文字也一起跟着移动。
排版图片说明文字1、打开一个文档,我们输入内容,添加图片,按常规方法添加图片说明,如图,说明文字只能放在图片四周。
2、当我们要把文档中的图片移到最后一句话后面时,我们可以直接拖动图片放到最后。
图片是移动了,但说明文字没有跟着移过来。
3、要解决上面的二个问题,我们可以利用word的文本框功能。
选中说明文字,然后点击菜单栏上的‘文本框’。
4、右键这个文本框,我们在右键菜单上选择‘自动换行’下的‘浮于文字上方’。
这样文本框就不会占用布局流,可以自由拖动。
5、我们可以用鼠标按住这个文本框,然后随意拖动,把它放在图片的任意位置。
END组合图片和文字1、上面的图片说明文字已经可以随意放在图片上了。
但移动图片时,它还不会跟着移动,我们还需要将二者组合起来。
默认是嵌入型的图片,还不能做组合。
我们右键图片,在弹出菜单上选择‘自动换行‘---->‘上下型环绕’,2、设置了图片的环绕后,又把图片说明的文本框给挡住了,我们移动一下图片,让文本框显示出来,然后右键文本框,在弹出的菜单上选择‘排列’---->‘置于顶层’3、然后按住文本框,再次把文本框拖动到图片适当的位置。
4、按住ctrl键,分别点击一下图片和文本框,让二者都选中,然后点击右键,在弹出的菜单上选择‘分组’----->‘组合’,5、如图,图片和文字就组合起来了,随意拖动,说明文字也会跟着一起移动。
END。
四大对齐方式与图文关系

视觉设计趋于简洁化,图文的版式越发显的重要。
图文关系是一个很容易出问题的地方,如果我们不知道如何正确处理这些关系,那么最终设计的界面效果将会是非常糟糕。
1、图文左对排列:四大基本排版方式中,使用得最频繁的就是左对齐,这种以主线为基准左对齐的方法十分便于阅读,我们自古以来就是采用左对齐的方法书写文字,它的使用源于方便美观这一传统观念。
所谓左对齐,就是在这一行读完之后视线返回下一行同一地方即可,对读者来说十分方便。
而且,对齐也是创造美感的方法之一。
宣传册、杂志、海报、网页所有这些东西采用的都是左对齐的方法。
不管是多么杂乱无章的东西,只要字头对齐,就会显得井然有序,富有美感。
不论是竖版还是横版,都可以采用左对齐。
左对齐很便于阅读,又富有美感。
尽置使文段左对齐。
左对齐的例子比比皆是,希望大家多多参考身边的例子重墨堂新锐的视觉形象设计作品集通过加大字号跳跃率,插入大置照片等方式,达到使读者情绪高涨的心理效果。
2、图文居中排列居中是排版技法中最传统的方法,即让整体的设计要素居于画面中部的技法。
居中具有使画面看起来匀称整齐的效果。
居中的优点就是,可以使画面更加均匀整齐。
匀称的版式设计,更容易让人感觉到品味与风格,所以经常被用于古典音乐会的海报、乐队的广告、高级展览会海报和封面。
水墨企业文化合作因为居中也会使设计看起来比较普通,所以加上一些变化的要素是关键。
文字画面沿中心线排版,可以使画面左右匀称。
左右任意一边加上一些设计,就可以打破平衡,产生律动,富有变化。
在画面中心画一条线,就可以知道这个设计完全居中。
需要注意的一点是:主题图案也要对称,因而也是设计的关键。
居中虽然能让画面看起来匀称整齐,但同时也会让画面失去活力。
一般要通过图案、色彩、文字来赋予它变化。
布置文字时必须考虑到整体平衡。
居中设计如果太过对称就会失去活力。
3.对称我们平时所说的一般是指轴对称,其实对称包含两类,其中一种当然就是轴对称。
还有就是以一个点为中心,相同图案环绕一点的点对称,也称作“中心对称”。
图片与文字的协调布局

移动路径效果
总结词
通过让图片和文字沿着预定的路径移动,创造出一种动态和有趣的效果。
详细描述
移动路径效果可以通过CSS的`@keyframes`和`animation`属性实现,或者使用 JavaScript库如GreenSock等实现。这种效果可以用于引导观众的视线,或者创造出一
种视觉上的趣味性。
06
图片与文字的实战应用
商业海报设计
商业海报是宣传和推广产品、品牌或活动的重要媒介,通过图片和文字的协调布局 ,能够吸引观众的注意力并传达信息。
在商业海报设计中,图片的选择和设计至关重要,应选择与宣传内容相关的图像, 如产品图片、品牌标识等,同时要注意图像的清晰度和视觉效果。
文字的排版和设计同样重要,要选择合适的字体、字号和颜色,确保文字清晰易读 ,同时要与图片内容相协调,避免过于拥挤或分散。
。
产品宣传册设计
产品宣传册是展示产品特点和优势的重 要资料,通过图片和文字的协调布局,
能够让宣传册更加生动和有说服力。
在产品宣传册设计中,要选择清晰、美 观的产品图片,突出产品的特点和优势
,同时要注意图片的排版和布局。
文字部分要准确、简洁地描述产品特点 和功能,使用通俗易懂的语言,避免过 于复杂或专业的术语。同时要注意文字
文字的行距与段距
行距设置
行距是指相邻两行文字之间的距离。适当的行距可以增加文字的易读性,减轻读 者的视觉疲劳。行距一般设置为字体大小的1.2-1.5倍。
段距调整
段距是指段落之间的距离。适当的段距可以让文章层次更加分明,提高文章的可 读性。段距一般设置为行距的1.5-2倍。
04
图片与文字的版面布局
图片的色彩与风格
色彩搭配
word图片与文字排版

word图片与文字排版经常使用Word对文档进行排版时我们觉得十分头疼,特别是图文的混合编排。
其实我们可以通过表格进行图文混排,通过表格进行图文混排不但方便、快捷,而且图片、文字的位置相对固定。
word2007 图片与文字排版方法一:1以下图所示为排版实例,将图片插入文字中间。
选中待排版的图片,选中“格式——排列——文字环绕——紧密型环绕。
2然后将图片移动到文字中,可以看到图片周边有许多空白的地方,且文字并不能再靠近橘子图像更近一些。
3选中图片,单击“格式——排列——文字环绕——编辑环绕节点”功能,可以看到被选中的图片周边发生变化,边线变为红色且有四个节点(均为可编辑节点)。
4光标随着移动方式不同,而具有增加节点、移动节点和删除节点的不同功能,具体符号说明可以参阅下图说明。
5明白符号意思后,在图片周围编辑节点点,多次调整文字和图片分布关系,直到文字和图片距离相对紧凑为止。
6待调整至相对满意后,可以退出节点编辑状态,查看具体效果。
若不满意,可以再适当调节调节。
word2010 图片与文字排版方法二:1打开Word2010,在“插入”功能栏中绘制一个两行两列的表格。
2全选表格,单击鼠标右键,在下拉菜单中选择“表格属性”。
3弹出“表格属性”窗口,在“对齐方式”组合框中选择“居中”选项,设置完成后单击“确定”按钮。
4在“插入”功能栏中插入图片或者剪贴画。
5全选表格,在下拉菜单中选择“自动调整”中的“根据窗口调整表格”。
6用鼠标拖动表格或图片,调整大小。
7还是全选表格,点击鼠标右键,在下拉菜单中选择“边框和底纹”。
8在“边框和底纹”窗口中设置无边框。
按“确定”按钮。
9返回Word编辑框,就可以看到边框去掉了。
混合编排也编排好了。
END经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文字与图片的几种排版用法常常有朋友问我怎么在图片左边和右边插入文字和在图片加上文字,现在简单的跟大家说一下:1把图片放在文字的左边:在图片右边写文字的源代码:P IMG height=201 hspace=30 src="图片连接地址"width=154 align=left border=0 FONT face=Arial你要输入的文字/FONT/P height=是图片高度,width=是图片宽度,hspace=是与文字之间的距离,可以自己调整数值, ===2把图片放在文字的右边在图片左边写字的源代码:P IMG height=201 hspace=30 src="图片连接地址"width=154align=right border=0 FONT face=Arial你要输入的文字/FONT/P height=是图片高度,width=是图片宽度,hspace=是与文字之间的距离,可以自己调整数值==3图片上写字代码DIV/DIV DIV align=center TABLE height=300 width=400 TBODY TR TD style="BACKGROUND-POSITION:center center;BACKGROUND-REPEAT:no-repeat"vAlign=center align=middle background=图片地址FONTcolor=#ff0000文字BR文字/FONT BR/TD/TR/TBODY/TABLE/DIV DIV/DIV ==实例:看到现在页面的效果了吗?让图片和文字左右分开排列,有的时候真的是很需要这个效果。
其实处理起来很简单,使用一小段代码就可以了。
代码:img src="图片地址"align="left"用法:在"显示源代码"状态下(打勾)粘贴上面的代码――用你的图片地址代替上面的文字――恢复到正常编辑状态――在图片另一侧编辑文字。
如果你想把图片放在文字的右侧,可以用这个代码:img src="图片地址"align="right"有的图片比较大,用起来不方便,所以我改了一下代码,可以更改图片的大小,代码是这样的:img src="图片地址"width=250 height=200align="left"红色的数字可以根据自己的需要更改。
======一、在任意图片上写字的代码:1、首先将要在上面写文章的图片上传,得到URL地址,然后将得到的URL 地址带入到以下代码中TABLE width=650 cellSpacing=1 cellPadding=1 bgColor=#005F01 border=1 TBODY TR TD background=蓝色:为图片地址粉色:为图片宽度绿色:为框的颜色代码(不需要框,将1改为0)2、将鼠标放在图片上按"回车键"任意选择长度,直接复制图片在底图上。
3、再设定文本框在图片里,设定文本框宽度,在文本框里直接书写文章。
二、在任意照片上写字的代码:1、首先将要在上面写文章的图片上传,得到URL地址,然后将得到的URL 地址带入到以下代码中TABLE width=500 cellSpacing=1 cellPadding=1 height=375 border=1 TBODY TR TD background=蓝色:为图片地址粉色:为图片宽度绿色:为图片的高度(不需要框,将1改为0)2、再设定文本框在图片里,设定文本框宽度,在文本框里直接书写文章。
3、文本框里的1一定要改成0。
三、在照片上全屏移动文字的代码:TABLE borderColor=#cd5c5c height=600 width=650 align=center border=3 TBODY TR TD background=MARQUEE scrollAmount=3 direction=down behavior=alternateheight=400 MARQUEE scrollAmount=3 behavior=alternate width=500 Palign=center FONT color=red size=6 B图片上的文字/B/FONT/P/MARQUEE/MARQUEE/TD/TR/TBODY/TABLE单击文字,调整文字飘动范围!width为浮动文字框架的宽度;height为浮动文字框架的高度;color=red表示文字颜色为红色(请在网上查询颜色代码再修改。
图片上的文字在照片上由下往上移动文字的代码:TABLE height=500 width=650 background=border=0 TBODY TR TDalign=middle MARQUEE scrollAmount=2 direction=up height=200 CENTER FONT style="FONT-SIZE:32pt"face=华文新魏color=red B加入文字/B/FONT/CENTER/MARQUEE/TD/TR/TOBDY/TBODY/TABLE CENTER/CENTER蓝色:为照片地址;红色:照片高度;粉色:照片宽度;绿色:加入文字。
加入文字在照片旁边写文字的代码:图片靠左边的代码,这样文字就可以写在图片的右边了!P IMG src="图片连接地址"height=100 width=100 align=left文章内容BR BR clear=left/P代码说明:height=100 width=100是图片的高和宽实际上不用调整数值,单击图片就可以拉动图片修改大小!align=left文字在右边图在左边修改成align=right文字在左边图在右边在照片上由下往上移动文字走走停停的代码:DIV align=center FIELDSET style="WIDTH:336px;HEIGHT:302px"DIV align=center MARQUEE style="WIDTH:280px;HEIGHT:240px"scrollAmount=1 direction=up behavior=alternate width=210height=240 EMBED style="FILTER:invert();WIDTH:70px;HEIGHT:25px"src=type=audio/mpegvolume="0"loop="true"autostart="teue"ShowStatusBar="1"MARQUEE style="WIDTH:288px;HEIGHT:154px"scrollAmount=1direction=up width=288 height=154 FONT style="FONT-SIZE:13pt;FILTER:Alpha(opacity=100,style=2)"face=华文行楷color=#abc111 FONT size=4图片上的文字/FONT/FONT/MARQUEE/MARQUEE/DIV/FIELDSET/DIV===文章滚动条代码滚动条样式主要涉及到如下CSS属性:overflow属性:检索或设置当对象的内容超过其指定高度及宽度时如何显示内容overflow:auto;在需要时内容会自动添加滚动条overflow:scroll;总是显示滚动条overflow-x:hidden;禁止横向的滚动条overflow-y:scroll;总是显示纵向滚动条width:568px;width:98%;设置区域的宽度[像素/百分比等等]height:120px;设置区域的高度[像素/百分比等等]scrollbar-base-color:#006699;设置基色设置该选项后可以不设置下面的属性,浏览器会依据基色自动调整scrollbar-track-color:rgb(10,100,254);底板轨迹颜色scrollbar-3dlight-color:;上/左边沿亮边颜色scrollbar-arrow-color:;两端箭头颜色scrollbar-darkshadow-color:;下/右边沿颜色scrollbar-face-color:;表面颜色scrollbar-highlight-color:;上/左斜面亮边框颜色scrollbar-shadow-color:;下/右斜面暗边框颜色颜色设置可参考下列工具:我们可以改变上边的颜色代码部分,自定义出自己喜欢的样式。
要选择CSS的方式输出代码,得到的代码要经过更改,我们只要颜色的设置部分。
如生成:style BODY{SCROLLBAR-ARROW-COLOR:#FFFFFF;SCROLLBAR-FACE-COLOR:#00FF00;SCROLLBAR-DARKSHADOW-COLOR:#00FF00;SCROLLBAR-HIGHLIGHT-COLOR:#00FF00;SCROLLBAR-3DLIGHT-COLOR:#00FF00;SCROLLBAR-SHADOW-COLOR:#00FF00;SCROLLBAR-TRACK-COLOR:#CCCCCC;}/style我们只要括号里的东西。
SCROLLBAR-ARROW-COLOR:#FFFFFF;SCROLLBAR-FACE-COLOR:#00FF00;SCROLLBAR-DARKSHADOW-COLOR:#00FF00;SCROLLBAR-HIGHLIGHT-COLOR:#00FF00;SCROLLBAR-3DLIGHT-COLOR:#00FF00;SCROLLBAR-SHADOW-COLOR:#00FF00;SCROLLBAR-TRACK-COLOR:#CCCCCC;标准的滚动条代码:div style="overflow:auto;width:98%;height:100px;line-height:15px;border-width:1px;border-color:#ffccff;border-style:dotted;scrollbar-base-color:#ff66ff;scrollbar-face-color:none;scrollbar-arrow-color:none;scrollbar-track-color:#ffefff;scrollbar-3dlight-color:#ffffff;scrollbar-darkshadow-color:#ffffff;scrollbar-highlight-color:#f5d8f5;scrollbar-shadow-color:#e5c8e5"br/div这里为文字输入区br/这里为文字输入区br/这里为文字输入区br/这里为文字输入区br/这里为文字输入区br/br/br//div/div===文字滚动的公告栏代码一、代码:CENTER TABLE width=190 border=0 TBODY TR TD background=背景图片地址(也可不放背景图片)DIV align=center DIV style="OVERFLOW:auto;WIDTH:159px;HEIGHT:145px"P align=center MARQUEE scrollAmount=1 scrollDelay=60 direction=up height=60 FONT color=#ff0000 size=3公告内容br各位博友:br由于时间的关系br不能一一回复br请原谅/FONT/MARQUEE/P/DIV/DIV/TD/TR/TBODY/TABLE/CENTER二、效果:公告内容各位博友:由于时间的关系不能一一回复请原谅=====一、左图右文混排代码:TABLE style="BORDER-COLLAPSE:collapse"cellSpacing=0cellPadding=0 width=410 border=0 TBODY TR TD width=197 IMG height=150 src="图片地址"width=200 border=0/TD TD vAlign=top width=200 rowSpan=3 Palign=right FONT color=#808080 BR这里写文字BR./FONT FONTsize=2/FONT/P Palign=left/P/TD/TR/TBODY/TABLE说明:1.height=是图片高度,width=是图片宽度2.br是换行。
