【转】教你用PS打造图片横向循环滚动效果
ps轮播动画教程_ps怎么设计图片的轮播动画

ps轮播动画教程_ps怎么设计图片的轮播动画
在浏览网页时,我们经常看到图片的轮播动画,那么如何利用ps 制作这种效果呢?下面由店铺为大家整理的ps轮播动画教程,希望大家喜欢!
ps轮播动画教程
1、首先启动Photoshop cs5,执行文件-新建命令,新建一个大小为2400*500,分辨率为72,背景颜色为白色的文档。
2、执行文件-打开命令,打开事先准备好的素材图片,裁剪大小为600*500,选择工具箱里的移动工具选择一张拖拽到新建文档中去,设置左对齐。
3、采用同样的方法依次将另外两张图片拖拽到文档中去,并将第一张图片再次拖拽进去,放置在最后面,依次调整他们的位置。
4、选择图层面板中的所有图层,执行ctrl+e组合键进行合并图层操作,选择背景图层,按住ctrl键双击该图层,将其转换为普通图层0.
5、选择工具箱里的裁剪工具,设置大小为600*500,在画布上拖拽后,设置菜单栏中裁剪区域为隐藏。
6、执行窗口-时间轴命令,调出时间轴动画面板,新建一帧,选择工具箱里的移动工具,将图片向左移动,移动到最后一张为止。
7、执行过渡命令,在弹出的过渡对话框中设置要添加的帧为17,其他参数保持不变,点击确定按钮。
8、按住shift键选择时间轴里的所有帧,设置延迟时间为2s,这个时候可以点击时间轴中的播放进行查看效果。
9、执行文件-存储为web和设备所用格式命令,在弹出的对话框中设置格式为gif,颜色为256,点击存储按钮,将文件生成gif动画格式。
10、执行文件-存储为命令,在弹出的对话框中输入名称,保存格式为平时的,保存在一个合适的位置上即可,以便以后修改使用。
照片轮播制作 Final Cut Pro中图片编辑教程

照片轮播制作:Final Cut Pro中图片编辑教程Final Cut Pro是一款功能强大的视频编辑软件,除了视频编辑功能外,它还提供了强大的图片编辑功能,让用户能够轻松地制作照片轮播。
本教程将向您介绍如何在Final Cut Pro中使用图片编辑功能创建一个独特而美观的照片轮播。
第一步:导入照片在Final Cut Pro中,首先需要将您想要制作的照片导入到项目中。
在左上角的“文件”选项中,选择“导入”,然后从您的电脑中选择照片文件并导入到Final Cut Pro中。
第二步:创建一个新的项目在导入照片后,您需要创建一个新的项目来进行编辑。
在Final Cut Pro的菜单栏中,选择“文件”>“新建”>“项目”。
在弹出的对话框中,设置好项目的名称、分辨率、帧率等参数,并点击“确定”。
第三步:添加照片到时间轴项目创建完成后,您可以将导入的照片添加到时间轴中。
找到导入的照片,将其拖放到时间轴上的空白区域。
您可以按照自己的需求对照片进行剪辑、调整大小和位置。
第四步:调整照片的显示时间默认情况下,每张照片在时间轴上显示的时间是相同的。
但是,您可以根据需要调整照片的显示时间,使得照片轮播更加流畅。
选中一张照片,然后在右侧的“属性”面板中,找到“持续时间”选项。
通过调整持续时间来改变照片的显示时间。
第五步:添加过渡效果为了使得照片轮播更加流畅和自然,您可以为照片之间添加一些过渡效果。
选择两张相邻的照片,然后点击Final Cut Pro菜单栏中的“编辑”>“视频过渡效果”>“交叉溶解”(或其他您喜欢的过渡效果)。
通过添加过渡效果,照片之间的切换会变得更加平滑。
第六步:添加音乐和文字为了提升照片轮播的观赏性,您可以选择添加一段音乐作为背景音乐,并在照片上添加一些文字描述。
点击Final Cut Pro菜单栏中的“文件”>“导入”>“媒体”,选择您想要添加的音乐文件并导入到Final CutPro中。
PS教你制作滚动的胶卷照片效果

(PS&imageready)最终效果
首先打开PS,新建画布(ctrl+N)600*180像素
将背景填充为黑色,新建图层(ctrl+shift+N),选择矩形选框工具,按着shift键画一个小矩形选框,然后填充白色,取消选区ctrl+D
ctrl+alt+T复制变换,将白色小方块向后移动到合适的位置,然后按回车键确定,如图所示:
现在可以按住Ctrl+Alt+Shift 后连续按“T”就可以有规律地复制出连续的白色小方块。
(只按住Ctrl+Shift则只是有规律移动) ,完成了如下效果:
将刚才变换得到这些图层全部合并起来(也就是将白色小方块的层全部合并起来),然后按着alt键用鼠标拖动复制到下边,如图所示:
接下来就开始插入图片了,找好自己喜欢的照片或图片放进去,用ctrl+T 调整好图片的大小,放到合适的位置,如图所示:
还是用同样的方法,多放入几张照片或者图片,为了使图片能够对齐,可以拉两条参考线,如图所示:
然后将这些照片或图片图层全部合并,复制一份,将复制的这个图层移到最后边(移动到了画布的外面),然后再将这两个图层合并到一起
照片或图片都放好以后就开始做动画了,由于我用的是PS8.0的,所以需要导入在ImageReady中做动画,(如果你们用的8.0以上的版本就不用这一步了,可以直接在PS中把动画窗口打开编辑)
将动画时间调整为0.2秒,然后再插入一帧,选中刚才插入的那个图片层,用鼠标向前拖动,一直拖到最后
接着点击“过渡”插入过渡帧,过渡100帧
做到这里就已经完工了,现在你可以点击播放看一下效果了,然后存储,选择“文件”-“将优化结果存储为”存为gif格式就可以了。
利用PS制作动感的视觉效果

利用PS制作动感的视觉效果Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图像编辑、设计和制作等领域。
在PS中,我们可以通过运用各种工具和技巧,制作出炫酷的动感视觉效果。
本文将介绍几种简单但有效的方法来实现这些效果。
1. 羽化模糊效果羽化模糊效果可以使图像看起来具有高速运动或迅速变化的效果。
首先,选中你想要添加效果的图层,然后点击“滤镜” -> “模糊” -> “羽化模糊”。
在弹出的菜单中,可以调整模糊半径和角度来控制效果强度和方向。
通过适当的调整,你可以使图像呈现出一种动感十足的效果。
2. 光线扩散效果光线扩散效果可以为图像增添一种光亮的感觉,使其看起来更加真实和动态。
选择“渐变工具”并选择一个合适的颜色渐变。
然后,新建一个图层,将渐变应用到选中的区域上。
接下来,调整图层的不透明度和混合模式,以获得最佳的光亮效果。
3. 弧线运动效果弧线运动效果可以让图像看起来正在高速运动中,给人一种动感十足的感觉。
首先,选择“路径工具”创建一条弧线路径。
然后,选择“画笔工具”,选择一个合适的画笔形状和颜色。
在路径上点击鼠标左键,会生成一段笔画。
不断重复这个过程,直到你想要的效果出现。
最后,调整笔刷的大小和不透明度,使效果更加突出。
4. 倾斜模糊效果倾斜模糊效果可以使图像看起来处于高速旋转或倾斜的状态,呈现动感。
选择你想要添加效果的图层,然后点击“滤镜” -> “模糊” -> “倾斜模糊”。
在弹出的菜单中,可以调整倾斜角度和强度来控制效果。
通过不同的调整,可以得到不同方向和程度的旋转或倾斜效果。
5. 虚化边缘效果虚化边缘效果可以使图像看起来突出主题,并产生一种动感的效果。
选择“选择工具”并选择你想要突出的主题。
然后,点击“选择” -> “修改” -> “扩展”来扩展选区。
接下来,点击“滤镜” -> “模糊” -> “径向模糊”。
在弹出的菜单中,调整模糊半径和旋转角度来控制效果的强度和方向。
【ps教程】PS制作滚动蚂蚁线GIF动画教程

【ps教程】PS制作滚动蚂蚁线GIF动画教程PS制作可爱的红星滚动蚂蚁线GIF动画教程
素材
效果
基本步骤
1、打开原图。
2、使用磨棒工具,容差设为20,勾选连续。
3、在红心旁边的白色部分进行点击,再SHIFT+CTRL+I反选,得到红心的选区
4、打开路径面板,点击面板下方的“从选区生成工作路径”按钮,得到红心形状的路径。
(以上步骤也可以使用钢笔工具直接勾出路径
5、回到图层面板,选择文字工具,使用文字沿路径排列
文字大小设置为12点,在中文输入状态下,按住SHIFT输入破折号(位置大约在键盘上+号的左侧),在输入
几个符号后,双击文字图层缩略图,把文字部分选中,ctrl+t 打开字符面板,调整字间距,使破折号小短线的间隙和
小短线长短差不多就可以了
6、将鼠标定位在最后一个符号的后面,继续输入破折号,直到结尾与开始距离相差大约一个符号时打住
7、将文字图层复制一层,取消下面一层的显示,将鼠标定位在所复制文字层第一个符号的前面,字体大小设置为4点,
按一下空格键,使用全部符号向后移动一点。
以同样的方法,再复制一层,再把符号向后移动一次
8、将三个文字图层删格化
9、取消上面两个文字图层的的显示,仅显示最下的文字图层,把图层放大,使用矩形选框工具选中一截小短线,
按住CTRL+ALT,使用鼠标把小短线复制并移动到刚刚预留的间隙处,如果小短线的方向与旁边的不一致,
可以CTRL+T旋转一下。
以同样的办法把另外两个文字图层预留的间隙填满
10、OK,现在就可以做动画了,打开动画面板,将三个文字图层依次显示,帧延迟时间选择0.1秒
最后效果。
Ps教程:制作图片循环位移动画效果

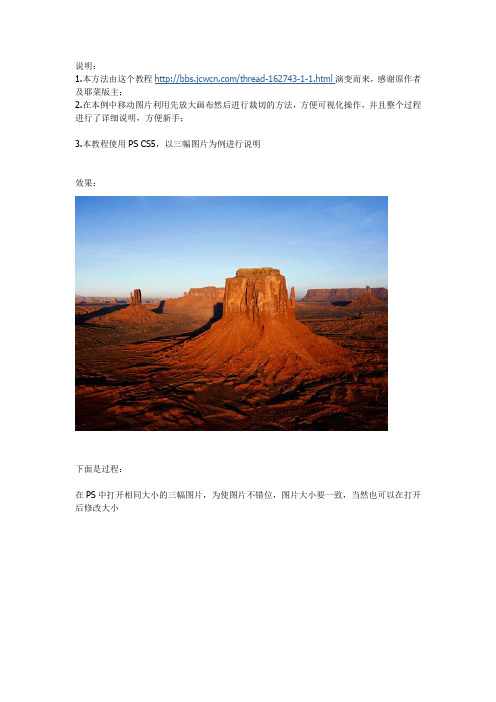
说明:1.本方法由这个教程/thread-162743-1-1.html演变而来,感谢原作者及耶菜版主;2.在本例中移动图片利用先放大画布然后进行裁切的方法,方便可视化操作,并且整个过程进行了详细说明,方便新手;3.本教程使用PS CS5,以三幅图片为例进行说明效果:下面是过程:在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,当然也可以在打开后修改大小把图片拉入一个文件,可以按住SHIFT用移动工具,也可以复制粘贴按住CTRL键,左点两下背景层,解锁“背景层”为“图层0“,然后CTRL+J复制“图层0”为“图层0副本”“图像--画布大小”,打开“画布大小”对话框,因为我们有四个图层,所以把画布宽度放大到四倍,放大后效果如下图所示转到移动工具,按住SHIFT键,移动各图层图像,使它们看起来紧密地排列在一起,注意排列在最前面与最后面的是同一个图像,这样能保证动画的流畅性(这也是在前面需要复制一个图层的原因)备注:为了使各图片能很好地连接在一起,在使用移动工具移动各图层图像,要保证“对齐”和“对齐到”都是勾选了的,如下图所示;为了方便后面准确地裁切,我们需要在第一图与第二图之间拉一个参考线(如下面第一图所示)全选所有图层后(按住SHIFT可以全选当前和上一次选中图层之间的所有图层,按住CTRL 键可以加选选中的图层),CTRL+E合并选中的图层现在转到裁切工具(快捷键C),如下图所示进行裁切,注意“裁切区域”点选“隐藏”,裁切后的效果如下面第二图所示“窗口--动画”,调出动画面板,然后点如下面第二图红圈中的图标复制一个桢转到移动工具,按住SHIFT键拉动图层,如下面第一图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两幅图片是同一图像,所以看起来没有变化点如图所示红圈中图标增加过渡桢,因为要保证每幅图片移动整数桢后刚好完全显示,这样才能不错位,所示这里增加的桢数是移动图片数的整数倍数-1(这里是移动的图片数3*倍数6-1=17)最后适当增加每一个图片完全显示的那一桢的时间,完成最后效果如下面最后一图所示我们是深圳天荷伞业的专业从事雨伞、太阳伞、礼品伞、高尔夫伞、发光伞、广告伞等产品的专业雨伞厂我们的网站是()有您的支持我们会更专注。
快速制作书页翻动效果 Photoshop教程

快速制作书页翻动效果:Photoshop教程近年来,随着互联网的快速发展,电子书的普及程度也越来越高。
与传统纸质书籍相比,电子书具有便携性和交互性,使用起来更加方便。
在设计电子书时,一个重要的元素是书页的翻动效果。
在这篇教程中,我们将学习如何使用Photoshop软件快速制作逼真的书页翻动效果。
步骤1:创建新文件首先,打开Photoshop软件并创建一个新文件。
点击菜单栏中的“文件”选项,选择“新建”。
在弹出的对话框中,输入所需的文件尺寸和分辨率,然后点击“确定”按钮。
步骤2:绘制书页形状在新建的文件上,在工具栏中选择“形状”工具(快捷键是U)。
在选项栏中,选择一个适合的形状,例如圆角矩形形状。
在画布上点击并拖动,绘制一个书页的形状。
步骤3:添加颜色和纹理在图层面板上,双击书页形状图层的缩略图,打开“样式设置”面板。
在面板中选择“渐变覆盖”选项,点击右侧的渐变图块,选择一个合适的渐变效果。
然后,选择“斜线纹理”选项,调整纹理的大小和不透明度,以增加书页的真实感。
步骤4:变换书页形状在工具栏中选择“自由变换”工具(快捷键是Ctrl + T)。
在画布上的书页形状上右键点击,选择“扭曲”选项。
在弹出的对话框中,拖动节点以调整书页形状,使其更加逼真。
步骤5:制作书页翻转动画在图层面板上,复制书页形状图层并重命名为“上一页”和“下一页”。
然后,将“上一页”图层的不透明度设置为0,以便后面使用。
在“下一页”图层上,右键点击并选择“创建剪贴蒙版”。
在弹出的对话框中,选择“现有图层作为蒙版”。
步骤6:添加投影效果在图层面板上,选择“下一页”图层并双击缩略图,在“样式设置”面板中选择“投影”选项。
调整投影的角度、不透明度和大小,以增强书页的立体感。
步骤7:添加阴影效果选择“下一页”图层并双击缩略图,在“样式设置”面板中选择“内阴影”选项。
调整阴影的颜色、角度和大小,以使书页看起来更加逼真。
步骤8:制作动画效果点击菜单栏中的“窗口”选项,选择“时间轴”。
PS图片卷角、翻页效果的制作

PS图片卷角、翻页效果的制作1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。
2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图3.ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出,可反复尝试,直到合适的效果。
4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter 转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区9、编辑-描边1个像素,再按实际把不用显示的边缘用橡皮擦工具擦除,注意调整一下透明度使有过渡的感觉,把图层的透明度降为80%,这就完成了卷纸的制作。
10、打开一张你要做成卷纸的图片,全选,复制-粘贴到卷纸中,把图片图层放在纸图层上面,ctrl+t调整大小,回车.按住alt在图片图层和纸图层中间单击(这时鼠标变成水壶状)现在图纸已经放在卷纸上面了11、细看图像还是没有卷起的感觉,编辑-变换-变形或扭曲,我这里用的是变形,如图12、再对光照效果调整一下,对图片图层添加一个亮度对比度的调整图层,在调整图层用黑白渐变把不需要增亮度对比度的部份蔽档住,如图完成了,如果要换图片只要在第10步时更换图片就行了,还要注意把图片变形哦,教程也结束了,步骤是挺多的,不过只要你做好了一个其他的就水到渠成了,是不是挺方便的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教你用PS打造图片横向循环滚动效果!QQ空间图片模块制作
方法
QQ空间禁止了flash模块,这对于喜欢装份QQ空间的朋友无疑是一个巨大的打击,没有了flash我们还可以用图片呀,今天志荣就教大家如何用PS打造QQ空间图片滚动的动画模块,这个ps实例教程是志荣亲手制作的,虽然步骤是多了点,但效果还是很不错的,下面会附上本教程的PSD源文件,先看一看用ps做出来的图片横向滚动的效果图:
下面这个是我用flash做的,相比用PS做出来的动画效果更细腻。
/uploadflash/66/flash8net_65031.swf
好了下面开始我们的PS设计之旅吧!制作所用的软件为photoshop CS2,用PS打开我们的6张素材照片,然后将其分辨率统一设置为72像素,选择裁剪工具,在属性栏里设置裁剪的大小,分别为150px和180px,设置好后裁剪这六张照片。
照片裁剪成统一的大小后,我们新建一个文件,名称命名为“PS打造横向循环滚动图片效果”,宽度和高度分别为1500px和500px,分辨率为72px,如下图所示。
接下来我们将之前裁剪好的六张图片用选取工具托到新建的“PS打造横向循环滚动图片效果”文件里。
现在这个文件里共有七个图层,用选取工具调整好图片的位置,然后在图层面版选择图层6再按住shift点图层1,这样就同时选择了这6个图层,在选取工具的属性栏里点水平居中和平均分布,如下图所示。
图片对齐分布好后合并这六个图层为一个图层,然后再用裁剪工具裁剪,但是要清除刚刚设置的裁剪参数,裁剪需要注意刚好裁到左右两侧的边缘,如下图所示。
接下来再新建一个文件,参数如下图所示。
把刚刚合并的图层托到新建的这个文件里面来。
把托进来的图层复制两个,分别为副本和副本2,如下图所示,然后将图层水平居中对齐与分布,再合并图层并将图层命名为img,对齐方法上面步骤已有,这里要特别注意每一层的距离要相等,如下图照片中的两个红距形框所示。
新建一个图层1,图层1必须要在img图层下面,在图层1里用距形工具画一个距形,左右要刚好和图片对齐并填充黑色。
点路径工具,并在属性栏里设置距形角的半径为5px,在相应位置画一个距形路径,按键盘下的ctrl+enter将路径变为选区,新建一个图层2并填充白色,把路径层给干掉。
把刚得到的小距形图层复制N个,然后把最上面那一个层托到右边,再全选小距形图层执行水平居中对齐与分布,合并所有小距形图层,复制一层放到图片下边,再合并,将图层命名为小距形,底层的黑图层我也命名为黑背景了,这样方便管理。
再次将这三个图层水平居中,最后合并这三个图层,命名为胶卷img
将我们刚刚设计好的胶卷img图层托到“PS打造横向循环滚动图片效果”文件中,图片右边对齐背景的右边,并把图层6隐藏起来(在图层面版去掉眼睛即可),设置一下历布的大小,如下图所示。
文字的制作与图片的制作方法一样,也是复制三个层。
唯一不同的就是文字对齐的是背景的左边,这里就不再做过多的解释!最下面的文字不需要动画效果,所以不用做三个层,你懂的!设置好文字后,点击工具面版最面边的动画制作工具,如下图红距形框所示(注:本软件是PS9.0、PS CS2版,其它版本稍有不同)
进入到动画制作软件里后调出动画面版,在动画面版把第一帧设置为0.5秒,然后复制当前帧,设置第二帧的图层,把胶卷img的图层按shift水平托动至其与背景左对齐,文字层设置为右对齐。
在第二帧处设置过渡帧,参数如下图所示。
然后把最后一帧(52帧)给干掉。
如果想要动画更细腻,可以将50改100,不过保存的文件将很大。
下面保存我们的劳动成果,保存过程不解释!
photoshop CS2下载 /xiazai/ps9.html
至此我们的QQ空间图片模块就设计完毕了,如果你按照本教程一步一步操作最终做不出来,可以在本文下面评论,志荣会为大家做PS解答,还在等什么,赶快做作业练习吧!
本作品源文件下载地址:/photoshop/psgd.html。
