Flash制作滚动广告图片效果
flashAS打造图片滚动效果-电脑资料

flashAS打造图片滚动效果-电脑资料当我们浏览网页时,我们经常能看到各种各样的有图片滚动的菜单、横幅及广告,尽管效果基本相同,但因为编写者的思路各异,所以脚本的繁易差异也很大,这里介绍的是一个脚本非常简单的实例,①在MC的中心点的左右两侧,同时摆放相同的一组图片,中心点也是首尾相接处②测得鼠标和场景水平中心点的距离,判断MC向左或右及以怎样速度运动。
③当MC左端抵场景左端或MC右端抵场景右端时,令MC回到一定位置,实现持续循环滚动新知识点Stage.width//场景的宽度,是随意老师教我的,我找半天都没找到。
Stage.height//场景的高度,练习要用到。
MovieClip._width//MC的宽度。
MovieClip._height//MC的高度。
实例说明①在MC注册点的左右都摆放同一组图片,在主场景中若MC运动到边端时刻,即由中心点替代,播放影片时看图片是一致的,但又不是尽头,会形成循环播放的效果,②取得场景和MC的宽度,以进行计算比较,用鼠标偏离场景水平中线的距离作MC移动的参数,当鼠标正在此线,数值为0,MC静止不动,距离大运动速度则快。
③设2个条件判断,是在MC运动到边端时,重新定位。
编写动作脚本①在第1帧上输入:m=Stage.width;//取得场景的宽度n=tu._width/2;//取得MC的宽度的1/2的值tu._x=tu._x-(m/2-_xmouse)/10;//将鼠标与水平中心线的差值的1/10加到MC的位置上,再赋值到新的MC位置。
②在第2帧上输入:if(tu._x>=n){//MC左端抵场景左端时tu._x=tu._x-n;//MC重新定位到自身中心点在场景左端}if(tu._x<=(m-n)){//MC右端抵场景右端时tu._x=tu._x+n;//MC 重新定位到自身中心点在场景右端}。
Flash简单广告条制作

Flash广告条制作教学目标1、复习文字缩放动画的制作过程2、让学生掌握背景变化的效果制作、月亮效果、白云效果、星星效果教学过程制作背景天黑的效果:1、添加一个图层,命名为bg,拖动到所有图层的下面。
删除30-50帧。
选中第31帧,按F6键插入关键帧,制作一个矩形,不设置笔触颜色,背景色为#009ACE,宽550px,高100px,坐标为(0,0)。
选中第40帧,按F6键插入关键帧,选中背景矩形,设置背景色为#003366。
选中第31帧,设置补间动画为形状。
选中第100帧,按F5键插入帧。
制作月亮效果:1、选中图层tan,添加一个图层,命名为moon,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区上方画一个圆,不要设置笔触颜色,背景色为黄色。
使用“椭圆工具”在工作区上方再画一个圆,不要设置笔触颜色,背景色为其他任何一个颜色,使两个圆相交。
使用“箭头工具”选中后者,按DELETE键。
选中第55帧,按F6键插入关键帧,拖动图形“月亮”到工作区内。
选中45帧,设置补间动画为形状。
制作白云效果:1、选中图层moon,添加一个图层,命名为yun,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区右下方画出云的图形。
2、选中第55帧,按F6键插入关键帧,拖动图形“云”到工作区内。
选中45帧,设置补间动画为形状。
收尾工作:1、选中100帧的所有图层,按F5插入帧。
2、测试和发布影片。
知识点重温:1、将文字打散后,分别转换为元件,省去了在元件中文字对齐的麻烦。
2、对齐方式中的水平平均间隔(不相对于舞台)。
3、缩放操作4、文字的补间动作动画制作5、背景色的效果。
(图形的补间形状动画,颜色的过渡)6、图形的差、与差:图形之间是不同颜色→月亮的制作与:图形之间是相同颜色→云的制作7、图形的补间形状动画→月亮(云)的运动。
Flash CS3 入门 横幅广告动画

Flash CS3 入门横幅广告动画横幅广告动画是门户网站中经常出现的广告形式,该动画尺寸是根据所在网页的宽度决定的。
由于尺寸限制,动画中的文本通常采用简单明了的字体。
在该广告中,动画主要由多个小动画组成,而动画之间则是通过【滤镜】中的模糊效果自然衔接。
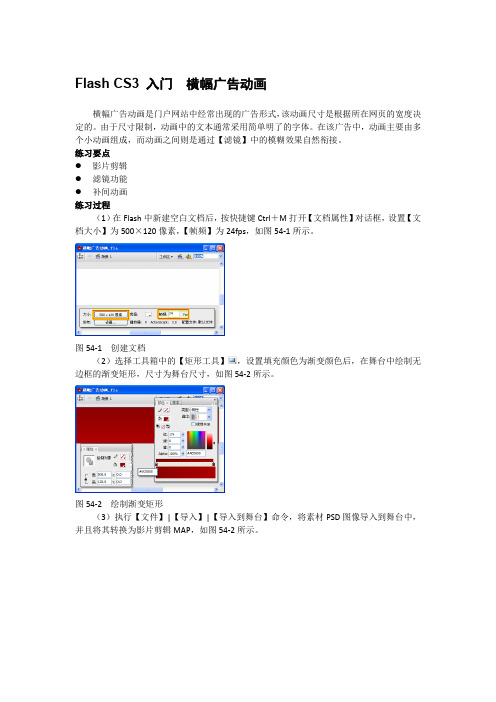
练习要点●影片剪辑●滤镜功能●补间动画练习过程(1)在Flash中新建空白文档后,按快捷键Ctrl+M打开【文档属性】对话框,设置【文档大小】为500×120像素,【帧频】为24fps,如图54-1所示。
图54-1 创建文档(2)选择工具箱中的【矩形工具】,设置填充颜色为渐变颜色后,在舞台中绘制无边框的渐变矩形,尺寸为舞台尺寸,如图54-2所示。
图54-2 绘制渐变矩形(3)执行【文件】|【导入】|【导入到舞台】命令,将素材PSD图像导入到舞台中,并且将其转换为影片剪辑MAP,如图54-2所示。
图54-3 导入图像(4)在第10帧处插入关键帧后,在第1帧中为实例MAP 添加【模糊】滤镜,并且水平向左移动该实例至舞台外后,在两个关键帧之间创建补间动画,形成由左至右、由模糊到清晰的动画,如图54-4所示。
图54-4 创建地图显示动画(5)在新建“图层3”第10帧处插入关键帧,输入文本“投资改变世界”并且设置文本属性如图54-5所示,转换为影片剪辑。
接着在新建“图层4”第14帧处插入关键帧,输入文本“融资创造机遇”,设置相同文本属性后转换为影片剪辑,如图54-5所示。
图54-5 输入文本并转换为影片剪辑(6)在第一组文本图层中,在第15帧处插入关键帧后,返回第10帧,水平向左移动该文本实例,并且在两个关键帧之间创建补间动画,如图54-6所示。
在导入PSD 图像后,将其放置在舞台右侧位置,确定该图像在动画中的位置,方便后期制作。
图54-6 创建文本显示动画(7)使用相同方法,创建“图层4”中的文本由右向左移动显示的动画后,分别在两个文本图层的第30与35帧处插入关键帧,并且在第35帧中分别为两个实例添加【模糊】滤镜,如图54-7所示。
用Flash制作滚动字幕

用 K3$:6 制 作 滚 动 字 幕
!
刘 伟
第八步,在第 :JJ 帧处按 @I 键插入关 键帧。 将其向 第九步, 选中第 : 帧处的文本, 左移出舞台。 第十步, 选 择 第 :JJ 帧 处 的 文 字 , 将其 移至矩形的右侧。 第十一步, 在第 : 帧处右击鼠标, 在弹 出的快捷键菜单中选择 “创建补间动画” 命 令, 创建其补间动作动画。 第十二步, 在图层 H 的图层名称处右击 鼠标, 在弹出的快捷菜单中选择 “遮罩层” 命 令, 将该图层设置为遮罩层。 制 作 完 毕 , 按下 2%)5= 键即进行影片 测 试。
影视片中常见的文字渐显渐隐、 字色渐 深渐浅的效果, 用 @,$67 也可以实现。 第一步, 选择 “文件 ! 新建” 命令, 新建一 命令, 导入一 个影片文件。 选择 “文件 ! 导入” 幅背景图片, 并设置舞台与图片同等大小。 第二步, 在 :JJ 帧处按 @A 键插入帧, 使 影片延续到 :JJ 帧。 第三步, 单击 “插 入 图 层 ” 按钮, 新建图 “矩形” 工具绘制一个无边框的矩 层 *。选择 形, 设置其与舞台同高。 第四步, 在 “混 色 器 ” 面板中的 “填 充 样 式” 下拉列表中选择 “线 形 ” 选项, 设置矩形 的填充为白色—— —黑色—— —白色。 第五步, 单击 “插 入 图 层 ” 按钮, 新建图 层 H。 第六步, 单击 “文本” 工具, 输入文本 “” 。 第七步, 在 “属性” 检查器中设置字体为 隶书, 字 号 大 小 为 HJ, 字 符 间 距 为 *J, 行间
这个软件处理文字标题、 图片、 声音等及其它多媒 体要素的能力较差,制作出的课件界面不够美观。 如果能将它与前面的软件结合使用, 可以发挥各自 优势, 制作出几乎完美的课件。 在 C"85=C"-%) 中 调 用 《立 体 几 何 画 板 》 文件的 最简单的方法为: 第一步, 在 《立 体 几 何 画 板 》 中制作一个文件, 如: 例 :;?"4 。 第二步, 在幻灯片的合适位置任意选择一对象 (如: 图片、 文字、 按钮等) , 在其上单击右键, 在弹出 的快捷菜单中选择 “动作设置” 。 第三步, 在出现的动作设置对话框进行如下设 置: 点选 “运行程序” 标签, 输入: “!LMN774M?",$4;5O5 。其中 “!LMN774M?",$4;5O5 ” 表示几何画 .LM 例 :;?"4 ” 板的主文件目录, “.LM 例 :;?6E ”是调用的几何画板 课件存放的目录, 二者之间有一空格; 第四步, 在幻灯片播放时, 单击上面所选择的 对象, 会立即打开 《立体几何画板》 软件并运行已制 作好的 “例 :;?6E ” 课件。关闭 《立体几何画板》 , 能立 即返回到刚才显示的幻灯片中, 操作简易, 播放过 程自然、 流畅。 相 信 通 过 以 上 几 种 方 法 会 大 大 增 强 C"85=
flash制作图片滚动

(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。
再按“Ctrl+R”按光盘目录导入图片photo2.jpg。
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。
再创建动作补间,让影片从舞台一直运动到滚出舞台,如图2所示。
图2 第一组从舞台中直到滚出舞台区
(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。
再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。
在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。
调整好以后可以发布了,如图3所示:
图 3 发布连续滚动的图片。
Flash简单广告条制作

Flash广告条制作教学目标1、复习文字缩放动画的制作过程2、让学生掌握背景变化的效果制作、月亮效果、白云效果、星星效果教学过程制作背景天黑的效果:1、添加一个图层,命名为bg,拖动到所有图层的下面。
删除30-50帧。
选中第31帧,按F6键插入关键帧,制作一个矩形,不设置笔触颜色,背景色为#009ACE,宽550px,高100px,坐标为(0,0)。
选中第40帧,按F6键插入关键帧,选中背景矩形,设置背景色为#003366。
选中第31帧,设置补间动画为形状。
选中第100帧,按F5键插入帧。
制作月亮效果:1、选中图层tan,添加一个图层,命名为moon,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区上方画一个圆,不要设置笔触颜色,背景色为黄色。
使用“椭圆工具”在工作区上方再画一个圆,不要设置笔触颜色,背景色为其他任何一个颜色,使两个圆相交。
使用“箭头工具”选中后者,按DELETE键。
选中第55帧,按F6键插入关键帧,拖动图形“月亮”到工作区内。
选中45帧,设置补间动画为形状。
制作白云效果:1、选中图层moon,添加一个图层,命名为yun,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区右下方画出云的图形。
2、选中第55帧,按F6键插入关键帧,拖动图形“云”到工作区内。
选中45帧,设置补间动画为形状。
收尾工作:1、选中100帧的所有图层,按F5插入帧。
2、测试和发布影片。
知识点重温:1、将文字打散后,分别转换为元件,省去了在元件中文字对齐的麻烦。
2、对齐方式中的水平平均间隔(不相对于舞台)。
3、缩放操作4、文字的补间动作动画制作5、背景色的效果。
(图形的补间形状动画,颜色的过渡)6、图形的差、与差:图形之间是不同颜色→月亮的制作与:图形之间是相同颜色→云的制作7、图形的补间形状动画→月亮(云)的运动。
flash制作卷轴效果详细操作步骤如下

制作卷轴效果详细操作步骤如下一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击“打开”即可,然后用“任意变形工具”→调整图片大小适中放在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
flash制作图片连续滚动

flash制作图片连续滚动flash制作图片连续滚动2015-04-05 16:28:35| 分类:ps-U5-flash教程| 标签:flash教程图片滚动|举报|字号订阅用微信“扫一扫”将文章分享到朋友圈。
用易信“扫一扫”将文章分享到朋友圈。
下载LOFTER客户端图片连续滚动效果在网页的产品介绍和广告中使用最多,制作这种效果有很多种方法,可以用代码实现,但对于不会代码的朋友就有难度,今天我们不用代码,在FLASH里制图片连续滚动效果。
连续滚动是指什么呢?就是说它不产生一种接缝,给人感觉循环播放一样。
它的难点就是当图片在滚动时不发生抖动,没有打顿现象。
在本站“飘动的云”教程里就用上它,朋友们在学习实践中遇到了这样那样的问题,为了让大家了解的更细一点,我在这里写出来。
浏览效果:本实例源文件下载提示:本教程仍用FLASH8软件。
第一步:打开FLASH8软件,新建一个文档,设置宽为640象素,高为94象素,帧频30,如图1 图1 设置文档属性第二步:单击菜单“导入”-“导入到库”,将事先准备好的五张图片导入进来。
第三步:单击图层1第1帧,从库里拖出第1张图片,然后单击菜单“窗口”-“对齐”,在右上方对齐菜单窗口中设置左对齐,上对齐,如图2 图2 设置对齐第四步:再分别从库里拖出第2、3、4、5张图片,中间大概留有一点间隙,最后1张设置右对齐,然后将图片全部选择上,将相对于舞按上来,单击“水平平均间隔”按钮。
如图3 图3 设置水平平均间隔第五步:将相对于舞台按钮点下去,再单击“垂直中齐”,如图4。
图4 设置“垂直中齐” 第六步:选中对齐的所有图片,按键盘ctrl+g进行组合。
第七步:在图层1第400帧处插入“关键帧”,将图片移动到场景外面,如图5图5 插入关键帧第八步:对着图层1第1帧单击右键,选择“创建补间动画”。
第九步:选中图层1所有帧,单击右键,“复制帧”,再新建图层2,锁上图层1,删除图层2所有的空白帧,然后对图层2第1帧,单击右键,选择“粘贴帧”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作滚动广告图片效果
接下来我们就开始做这个效果吧。
1。
首先新建一个flash文档,导入5张图片(我们这里做5张图片连续滚动效果,当然你要做更多,就随意了。
)
2。
接下来我们新建一个图形元件,把图片依次摆成如图样子。
在摆放的时候可以通过属性控制图片的大小:
5。
然后再新建一个按钮,在指针经过处插入关键针,
6.然后画一个矩形,白色填充,大小和你的图片设置大小一样,调整透明度,如图:
7。
新建一个mc1,把图形1拖进去,然后把按钮依次放在图形上,注意位置,这里可以用属性面板控制:
8。
接下来在每一个按钮上添加as代码:
on (rollOver) {
_root.mc.stop();
}
on (rollOut) {
_root.mc.play();
}
其中mc是以后要民命的实例名。
9。
新建一个mc2,我们把mc1拖进去,在100针出插入关键针,然后将图形向左拖,使得左端开头的位置变为右端结尾位置重合。
这里可以用属性窗口控制,我原来的x坐标为-250,我图片宽度为-750,所以新图片的位置就是-250-500=-750.‘
10。
做动作的补针动画,如图:
11.回到主场景,把mc2放进去,(命名为mc)。
好了现在就测试一下吧。
由于考虑到新手,因此写的非常详细,包括一些技巧,所以显得有些罗索。
