flash制作滚动字幕
Flash滚动文本框

Flash滚动文本框
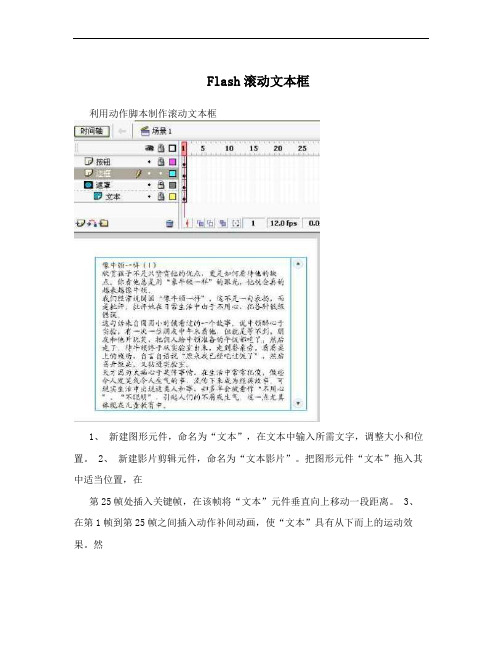
利用动作脚本制作滚动文本框
1、新建图形元件,命名为“文本”,在文本中输入所需文字,调整大小和位置。
2、新建影片剪辑元件,命名为“文本影片”。
把图形元件“文本”拖入其中适当位置,在
第25帧处插入关键帧,在该帧将“文本”元件垂直向上移动一段距离。
3、在第1帧到第25帧之间插入动作补间动画,使“文本”具有从下而上的运动效果。
然
后在第1帧添加“stop();”命令,使“文本影片”剪辑停止在第1帧。
4、将图层1命名为“文本”,将影片剪辑添加到该图层中,点击影片剪辑,在属性中输入
剪辑名称为“text”。
5、添加图层2,将其命名为“按钮”。
从公用库中选择合适的按钮添加到图层中,调整大小
和位置。
6、为按钮添加动作脚本:(选择按钮,单击右键,选择动作)
向上的按钮:
on (release) {
text.prevFrame();
}
向下的按钮:
on (release) {
text.nextFrame();
}
7、添加图层3,命名为“边框”,选择矩形工具,填充色为无色,线条色为蓝色,用矩形工
具把文本和按钮围起来。
然后在文本封闭图形中,用灰色填充包围文字的部分。
8、添加图层4,命名为“遮罩”,并把其置于“文本”图层的上方,“遮罩”为遮罩层,“文
本”为被遮罩层。
并把图层“边框”中的覆盖在文字上的灰色块剪切到图层“遮罩”的
相同位置。
(使用右键中的“粘贴到当前位置”命令)
9、按下Ctrl + Enter键即可运行。
flashcs6动画制作案例教程

(8)新建“图层3”,将“灯光动画”元件拖入到场景中合适 的位置。新建“图层4”,将“音符动画”元件拖入到场景 中合适的位置,并设置其“实例名称”为“yf”。
(9)新建“图层5”,将“声音”元件拖入场景,并设置其 “实例名称”为“sy”。新建“图层6”,将“播放音乐” 元件从库中拖入场景。
(10)在“动作”面板中输入脚本,根据“图层6”的制作方 法,新建“图层7”,将“停止音乐”元件从库中拖入场景, 并在“动作”面板中输入脚本。
(12)在第465帧位置插入关键帧,选择第460帧场景中的元 件,设置“Alpha”值为“0%”。为第460帧创建传统补间 动画,在第465帧上单击,按“F9”键打开“动作”面板输 入“stop();”脚本。
(13)至此,完成动画制作,预览满意后保存即可。
5.2.1 制作思路 (1)导入素材并制作“播放”和“停止”按钮,然后制作出 波形模拟动画。
(5)在场景中输入文本。分别在“指针经过”和“按下”帧 位置插入关键帧,设置“指针经过”帧上场景中文本的字 体颜色为“#cccccc”。
(6)将“按下”帧上场景中文本的字体大小设置为“14”, 并调整文本的位置。根据“播放音乐”元件的制作方法, 制作“停止音,将准备好的图片导入到场 景中。新建“图层2”,将做好的“整体星星动画”元件导 入到场景中。
(4)使用传统补间功能制作示波动画。 (5)将示波动画中的影片剪辑转化为图形元件,并在“属性” 面板中设置循环为“播放一次”,然后在第40帧位置插入 帧,再复制一份元件制作倒影,并设置其“Alpha”值为 “20%”。 (6)返回“场景1”,新建脚本图层,并在第1帧编写脚本。 (7)至此,完成动画制作,测试满意后保存即可。
用Flash制作滚动字幕

用 K3$:6 制 作 滚 动 字 幕
!
刘 伟
第八步,在第 :JJ 帧处按 @I 键插入关 键帧。 将其向 第九步, 选中第 : 帧处的文本, 左移出舞台。 第十步, 选 择 第 :JJ 帧 处 的 文 字 , 将其 移至矩形的右侧。 第十一步, 在第 : 帧处右击鼠标, 在弹 出的快捷键菜单中选择 “创建补间动画” 命 令, 创建其补间动作动画。 第十二步, 在图层 H 的图层名称处右击 鼠标, 在弹出的快捷菜单中选择 “遮罩层” 命 令, 将该图层设置为遮罩层。 制 作 完 毕 , 按下 2%)5= 键即进行影片 测 试。
影视片中常见的文字渐显渐隐、 字色渐 深渐浅的效果, 用 @,$67 也可以实现。 第一步, 选择 “文件 ! 新建” 命令, 新建一 命令, 导入一 个影片文件。 选择 “文件 ! 导入” 幅背景图片, 并设置舞台与图片同等大小。 第二步, 在 :JJ 帧处按 @A 键插入帧, 使 影片延续到 :JJ 帧。 第三步, 单击 “插 入 图 层 ” 按钮, 新建图 “矩形” 工具绘制一个无边框的矩 层 *。选择 形, 设置其与舞台同高。 第四步, 在 “混 色 器 ” 面板中的 “填 充 样 式” 下拉列表中选择 “线 形 ” 选项, 设置矩形 的填充为白色—— —黑色—— —白色。 第五步, 单击 “插 入 图 层 ” 按钮, 新建图 层 H。 第六步, 单击 “文本” 工具, 输入文本 “” 。 第七步, 在 “属性” 检查器中设置字体为 隶书, 字 号 大 小 为 HJ, 字 符 间 距 为 *J, 行间
这个软件处理文字标题、 图片、 声音等及其它多媒 体要素的能力较差,制作出的课件界面不够美观。 如果能将它与前面的软件结合使用, 可以发挥各自 优势, 制作出几乎完美的课件。 在 C"85=C"-%) 中 调 用 《立 体 几 何 画 板 》 文件的 最简单的方法为: 第一步, 在 《立 体 几 何 画 板 》 中制作一个文件, 如: 例 :;?"4 。 第二步, 在幻灯片的合适位置任意选择一对象 (如: 图片、 文字、 按钮等) , 在其上单击右键, 在弹出 的快捷菜单中选择 “动作设置” 。 第三步, 在出现的动作设置对话框进行如下设 置: 点选 “运行程序” 标签, 输入: “!LMN774M?",$4;5O5 。其中 “!LMN774M?",$4;5O5 ” 表示几何画 .LM 例 :;?"4 ” 板的主文件目录, “.LM 例 :;?6E ”是调用的几何画板 课件存放的目录, 二者之间有一空格; 第四步, 在幻灯片播放时, 单击上面所选择的 对象, 会立即打开 《立体几何画板》 软件并运行已制 作好的 “例 :;?6E ” 课件。关闭 《立体几何画板》 , 能立 即返回到刚才显示的幻灯片中, 操作简易, 播放过 程自然、 流畅。 相 信 通 过 以 上 几 种 方 法 会 大 大 增 强 C"85=
Flash MX中文版制作实例(7)——制作滚动屏幕

Flash MX中文版制作实例(7)——制作滚动屏幕
张立新
【期刊名称】《少年电世界》
【年(卷),期】2003(000)009
【摘要】利用Flash Mx提供的ScrollPane组件制作水平和垂直方向的滚动条,实现大型图片的滚动浏览效果。
【总页数】3页(P63-65)
【作者】张立新
【作者单位】北京市史家胡同小学
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.FLASH MX中文版制作实例(3)——文字书写效果 [J], 张立新
2.Flash MX中文版制作实例(4)——制作旋转的地球 [J], 张立新
3.Flash MX中文版制作实例(8)——制作放大镜 [J], 张立新
4.Flash MX中文版制作实例(9)制作填空自测题 [J], 张立新
5.Flash MX中文版制作实例(10)——制作益智小游戏 [J], 张立新
因版权原因,仅展示原文概要,查看原文内容请购买。
FLASH中制作滚动文本框的两种方法

FLASH中制作滚动文本框的两种方法- -种是利用flash自己的组件,是最简单的一种方法;再一种就是利用一些简单的命令来实现滚动的效果;一、利用组件制作滚动文本框在场景的空白位置往往不够容纳下当前部分的所有文字。
此时,我们需要使用滚动文本框组件来完成。
(1) 打开"窗口"——"开发面板"——"组件"面板,或按下Ctrl+F7组合键打开"组件"面板,并从"UI Components"列表中拖动"TextArea"组件到场景中。
(2) 选中"textarea"组件,利用属性面板调整其属性为宽"240px",高"200px",x轴坐标"200",y轴坐标"100"。
(3) 打开属性对话框中"参数"选项卡,或按下Alt+F7组合键,打开"组件"参数设置面板(图三),在"Text"参数的右侧输入所需文字即可,这两个不同的面板功能是一样的。
这种制作滚动文本的方法很简单,用这种方法做的文件如果直接导出swf文件的话,在使用时可能会看不到这个滚动组件,这时只要把通过发布设置,直接发布成exe文件或html 文件就可以正常使用了。
二、利用命令制作滚动文本框(1)在场景空白位置插入一个静态文本框,在文本框中输入所需文字,调整好大小和位置。
鼠标右键单击该文本框,在弹出的快捷菜单中选择"转换为元件",先将其转换为"图形",命名为"文本"。
(2)选择"插入"——"新建元件",新建一个影片剪辑,命名为"文本影片"。
把图形元件"文本"拖入其中适当位置,在第25帧处插入关键帧,在该帧按住"shift"键,将该帧的"文本"元件垂直向上移动一段距离(3)从第1帧到第25帧创建补间动画,使"文本"元件有一个至下而上的运动效果。
Flash CS3 入门 歌词滚动动画

Flash CS3 入门歌词滚动动画本练习为制作歌词滚动动画,主要通过补间动画结合遮罩层实现歌词的滚动,使用补间动画制作素材图片的动画效果。
然后通过代码控制按钮的操作,使动画更具操作化。
通过学习本练习,要求用户能够熟练掌握遮罩动画的制作方法,了解代码基本知识。
练习要点●矩形工具●添加滤镜●文本工具●使用颜色面板●添加遮罩层●添加代码练习过程(1)在Flash中创建一个文档,设置大小为800×600像素。
然后在工具箱中单击【对象绘制】按钮,使用【矩形工具】绘制一个矩形图形,使用【任意变形工具】将其旋转。
并按下F8快捷键,打开【转换为元件】对话框,将其转换为影片剪辑,如图40-1所示。
图40-1 创建影片剪辑元件(2)双击图形,进入编辑模式双击轮廓线选中并按下Delete键删除。
然后返回到舞台,执行【窗口】|【属性】|【滤镜】命令,打开【滤镜】面板。
在该面板中单击【添加滤镜】按钮,在下拉列表中选择【投影】选项,设置如图40-2所示。
图40-2 添加滤镜(3)依据上面为矩形图形添加滤镜的方法,继续使用【矩形工具】并将其转换为影片剪辑元件。
与上步一样为其添加投影,如图40-3所示。
然后使用【文本工具】输入图中所示的文字。
图40-3 创建影片剪辑元件(4)在【时间轴】上面新建“图层2”,选择【矩形工具】绘制一个矩形图形。
然后按下Ctrl+T快捷键,打开【变形】对话框,在该面板中单击【旋转】单选按钮,在其后面的文本框中输入参数,如图40-4所示。
图40-4 绘制矩形(5)在【时间轴】上面创建新的图层,并命名为“按钮”。
然后使用【矩形工具】绘制一个矩形,按下Shift+F9快捷键,打开【颜色】面板,设置各个选项,设置如图40-5所示。
最后,使用【渐变变形工具】调整渐变颜色的方向。
图40-5 绘制矩形图形(6)选择【椭圆工具】在矩形图形上面绘制一个正圆图形,再使用【文本工具】输入歌曲的名称。
然后选择矩形图形以及圆形和文字,按下F8快捷键,打开【转换为元件】对话框,将图形转换为按钮,如图40-6所示。
FLASH滚动字幕制作示例(朱中良)

FLASH滚动字幕制作示例蕲春县实验高中朱中良黄冈市信息技术应用能力提升培训考核试题(第五期)第6小题:“用Flash制作一个《卜算子》的文字滚动效果并插入到课件中”。
文就此题拓展示例如下,供大家参考。
一、制作滚动效果字幕1、制作要求(1)提供材料:背景图片、《忆江南》诗句文本、朗读音频文件。
相关素材存放于桌面名为“忆江南”文件夹中。
(2)导出动画为swf格式,存放于桌面名为“忆江南”文件夹中。
要求有控制“播放”和“停止”按钮。
(3)文字从左进入到中间停止。
(文本左进右出或下进上出制作方支一样)2、制作步骤(1)新建FLASH文档。
设置舞台大小640*480,帧频24fps,保存文件。
(2)将桌面文件夹“忆江南”中的素材导入到库中。
(3)新建六个图层名为:声音层、背景层、文本层、遮罩层、控制层、按钮层。
如图所示。
(4)将背景图片转为图形元件起名为背景图。
将背景图层拖至背景层第1帧,在舞台上进行对齐等项设置后,转化为图形元件,并新建“播放”和“停止”两个按钮元件。
也可以在公共库中调取,这里选择制作。
制作完成后,在库中有两个按钮“播放”和“停止”。
(5)查看音频属性。
双击库中01忆江南.mp3,可查看声音文件属性。
可查看声音播放时间为20.8秒,估计需播放声音所需的帧数,(时间乘以帧频20.8*24=499.2)约为500帧。
将声音文件拖到声音层关键帧上,(建议不要在第1帧上创建声音关键帧,本例将在第30帧创建声音关键帧)。
将声音文件拖到第30帧,并在该层后面540帧处建普通帧(或关键帧),查看声音是否能全部播放完。
选中时间轴上的声音层,在波形上单击,打开属性栏设置将“同步”设为数据流,“重复次数”设为1次。
(6)导入文本。
将背景层延伸至540帧后,锁定声音和背景层。
复制《忆江南》文本,在文本层第1帧上创建文本,设置文本字体、颜色、字间距离和行间距离等。
文本框位居背景图的左边。
在文本层第180帧处插入关键帧,调整文本在该帧上的位置,在第540帧创建普通帧,使文本延伸至此。
PPT PS Flash制作滚动字幕教程

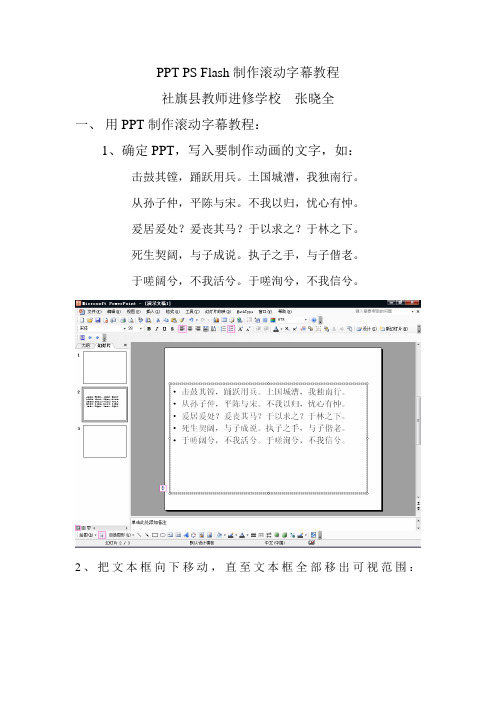
PPT PS Flash制作滚动字幕教程社旗县教师进修学校张晓全一、用PPT制作滚动字幕教程:1、确定PPT,写入要制作动画的文字,如:击鼓其镗,踊跃用兵。
土国城漕,我独南行。
从孙子仲,平陈与宋。
不我以归,忧心有忡。
爰居爰处?爰丧其马?于以求之?于林之下。
死生契阔,与子成说。
执子之手,与子偕老。
于嗟阔兮,不我活兮。
于嗟洵兮,不我信兮。
2、把文本框向下移动,直至文本框全部移出可视范围:3、对文本框做自定义动画,执行“设计-自定义动画-添加效果-动作路径-向上”命令,效果选项:计时:速度非常慢。
正文文本动画:调整动作路径长度,使整个文本完全移出可视文本框之外。
二、PS制作滚动字幕教程:1、启动PS,执行“文件-新建-默认photoshop大小”的文档,2、用文字工具输入文字:3、右键单击文字图层执行“栅格化文字”命令使其成为普通图层。
4、单击图层面板上的添加图层蒙版按钮,给文字图层添加蒙版,用矩形选框工具框选文字,执行“选择-反向”命令。
5、用油漆桶工具在选区内填充前景色。
去除文字图层和蒙版之间的连结。
6、执行“窗口-动画”命令,调出动画控制面板,选中文字图层,用移动工具向下移动文字,直至看不见为止;点击动画面板上的复制所选帧按钮,用移动工具向上移动文字,直至看不见为止;点击第一帧,点击添加过渡帧按钮,修改帧数为60。
执行全选所有帧命令,把延迟时间改为0.2秒,永远。
保存为“web 和设备所用格式”,*.gif.复制所选帧按钮添加过渡帧按钮三、用Flash制作滚动字幕教程:1、启动Flash,创建一个Actionscript 3.0下的550×400px 的场景1,使用文字工具输入文字。
用选择工具移动文字直到场景外的底部。
2、点击第100帧,插入关键帧,并向上移动文字,直至文字在场景上方。
3、在第1和第100帧之间的任意地方单击,选择“创建传统补间”。
4、执行“文件-导出-导出影片”命令,测试并完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Flash中图层与图层之间的关系不仅是上面图层挡住下面的图层,而且还是互相制约的,其中遮罩层与被遮罩层的关系就是这样的。
这里通过一个简单的例子“滚动字幕”,来加以说明。
做动画之前,我们先来看一下遮罩的原理:遮罩层的对象形状就是被遮罩层的可见区域。
说+明白了这一点,在实际操作中,我们可以利用遮罩实现很多精美的动画效果。
本实例如图所示,一段优美的诗文从舞台的右侧缓缓进入,到达舞台合适位置时自动消失。
下面就来介绍具体的做法。
(1)启动Flash8,新建Flash文档,在时间轴上将图层1改名为“背景”,如图2所示:
图2
(2)选择菜单栏“文件→导入→导入到舞台”命令,找到我们事先准备好的图片,将其导入到舞台。
如图3所示:
图3
由于图片有些大,我们可以在对齐面板中单击相对于舞台按钮,然后选择匹配大小中的匹配宽和高,再选择对齐中的和。
此时背景层已经完成,将其加锁。
(3)新建图层2,命名为“文字”。
此时时间轴如图4所示:
图4
(4)选择工具栏中文字工具,在舞台上单击输入文字,此时文字的属性面板如图5所示。
文字输入之后,单击工具栏中的选择图标,选中文字后把它移至舞台的右侧。
如图6所示:
图5
图6
(5)在背景层第168帧处单击右键,插入帧。
在文字层第84帧单击右键,插入关键帧。
把舞台上的文字移到舞台中,移动文字的同时按住Shift键可以水平移动。
此时舞台上显示如图7:
图7
(6)选择文字层1-84帧之间任意一帧,单击右键创建补间动画。
在该层第168帧单击右键插入关键帧。
把文字继续向左移(要同时按住Shift键来拖移文字,注意和前一位置的关系,文字整体应在前一位置的左侧)至如图8所示位置,在84-168帧之间任意一帧,单击右键创建补间动画。
图8
此时时间轴如图9:
图9
(7)把文字层加锁,新建图层3,命名为“遮罩”层。
选择工具栏中矩形工具,笔触色设为无,填充色任意色,在舞台上画一矩形,矩形的大小应和文字整体大小相同(不能小于文字整体,否则遮不住的),可以先在舞台右侧文字之上画矩形,然后把其移到舞台中。
图11
注意:我们之前在第(7)步中文字层中168帧时文字必须在此时的遮罩矩形的左侧,只有这样,才能不被透出来。
(8)选择遮罩层,单击右键,选择遮罩层。
如图12所示:
图12
(9)此时,动画基本完成。
保存并按下Ctrl+Enter键,测试动画效果
(10)再加一条,添加背景音乐。
新建个图层.在第一侦插入关键帧.导入mp3(如果不行,就添加wva格式的)到库.从库中拖入到舞台.这个时候就可以看到新建的那一层有声音曲线.说明添加好了.
不过这时候的音乐只是重复不停播放.不管你的flash长度的.
想在哪个位置停止的话.就在那一帧插入关键帧.脚本哪里输入stop.可以用选择的(可以在某个帧添加关键帧,在属性里,选中音乐,选择同步中的停止)~。
