JSON 教程
Json数据格式的使用方法入门教程

JSON 数据格式解析和 XML 一样,JSON 也是基于纯文本的数据格式。
由于 JSON 天生是为JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用 JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object 对象。
String,Number 和 Boolean 用 JSON 表示非常简单。
例如,用 JSON 表示一个简单的 String “ abc ”,其格式为:"abc"除了字符 ",\,/ 和一些控制符(\b,\f,\n,\r,\t)需要编码外,其他 Unicode 字符可以直接输出。
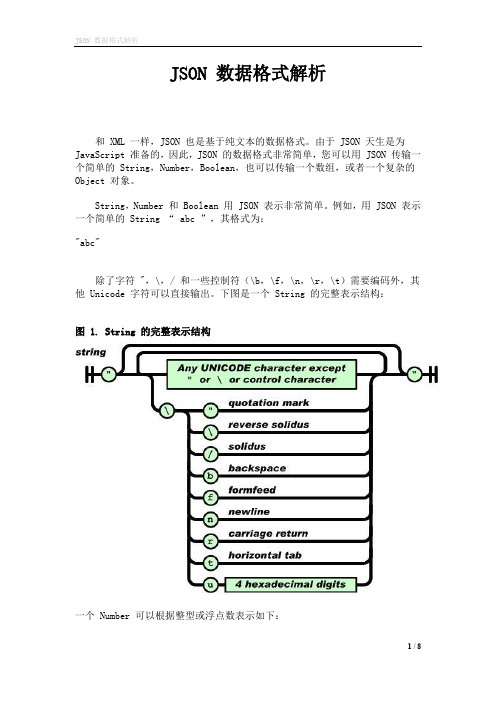
下图是一个 String 的完整表示结构:图 1. String 的完整表示结构一个 Number 可以根据整型或浮点数表示如下:图 2. Number 的表示结构这与绝大多数编程语言的表示方法一致,例如:12345(整数)-3.9e10(浮点数)Boolean 类型表示为 true 或 false 。
此外,JavaScript 中的 null 被表示为 null,注意,true、false 和 null 都没有双引号,否则将被视为一个String 。
JSON 还可以表示一个数组对象,使用 [] 包含所有元素,每个元素用逗号分隔,元素可以是任意的 Value,例如,以下数组包含了一个 String,Number,Boolean 和一个 null:Object 对象在 JSON 中是用 {} 包含一系列无序的 Key-Value 键值对表示的,实际上此处的 Object 相当于 Java 中的 Map<String, Object>,而不是Java 的 Class 。
注意 Key 只能用 String 表示。
例如,一个 Address 对象包含如下 Key-Value:用 JSON 表示如下:其中 Value 也可以是另一个 Object 或者数组,因此,复杂的 Object 可以嵌套表示,例如,一个 Person 对象包含 name 和 address 对象,可以表示如下:JavaScript 处理 JSON 数据上面介绍了如何用 JSON 表示数据,接下来,我们还要解决如何在服务器端生成 JSON 格式的数据以便发送到客户端,以及客户端如何使用 JavaScript 处理 JSON 格式的数据。
json详细教程

json详细教程JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输和存储。
它最初由Douglas Crockford在2001年提出,现已成为一种通用的数据格式。
JSON的特点之一是它的可读性。
相比于XML等其他数据格式,JSON的语法非常简洁且易于理解。
它使用键值对的方式来组织数据,其中键是一个字符串,值可以是字符串、数字、布尔值、数组、对象等。
JSON数据的结构非常灵活。
通过组合键值对,可以创建复杂的数据结构。
例如,可以使用对象嵌套来表示多层的数据关系。
这使得JSON成为存储和传输各种复杂数据的理想选择。
在JSON中,对象由花括号 {} 包围,键值对之间使用冒号 :分隔,键值对之间使用逗号 , 分隔。
键和值都需要使用双引号或单引号括起来。
例如:```{"name": "John","age": 30,"isStudent": true,"courses": ["Math", "English", "History"],"address": {"street": "123 Main St","city": "New York","country": "USA"}}```除了对象,JSON还可以表示数组。
数组由方括号 [] 包围,其中包含了一组值。
这些值可以是字符串、数字、布尔值、对象、数组等。
例如:```["apple", "banana", "orange"]```JSON数据可以通过JSON.parse()函数将其解析为JavaScript对象,或通过JSON.stringify()函数将对象转换为JSON字符串。
excle处理json的方法

excle处理json的方法Excel是一款强大的电子表格软件,广泛应用于数据分析和处理。
而JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于向服务器发送和接收数据。
本文将介绍如何使用Excel 处理JSON数据。
1. 打开Excel,新建一个工作表。
我们将使用Excel的数据导入功能将JSON数据导入到工作表中。
2. 在浏览器中找到你要处理的JSON数据,复制它的内容。
3. 回到Excel,选择“数据”选项卡,点击“从文本”按钮。
在弹出的对话框中,选择你复制的JSON数据,点击“导入”。
4. 在导入向导中,选择“分隔符”选项,点击“下一步”。
在分隔符选项中,选择“分隔符类型”为“分隔符”,然后在下方的文本框中输入“{”和“}”,点击“下一步”。
5. 在第三步中,选择“常规”格式,点击“完成”。
6. Excel将会将JSON数据按照分隔符进行解析,并将结果显示在工作表中。
每个JSON对象将被解析为一行数据,每个属性将会成为一列。
7. 如果你的JSON数据中包含嵌套的对象或数组,Excel也可以正确解析。
解析后的嵌套对象将会在新的行中显示,嵌套数组将会在同一行的不同列中显示。
你可以使用Excel的筛选和排序功能对这些数据进行进一步的处理和分析。
8. 如果你只需要导入JSON数据中的特定属性,你可以在导入向导的第二步中选择“仅导入所需的列”,然后手动选择你需要的属性列。
9. 在处理完JSON数据后,你可以使用Excel的各种功能进行数据分析和处理。
例如,你可以使用公式对数据进行计算,使用图表功能可视化数据,使用筛选和排序功能进行数据筛选等等。
10. 如果你需要将处理后的数据导出为JSON格式,你可以使用Excel的CSV(逗号分隔值)导出功能。
选择“文件”选项卡,点击“另存为”,选择CSV格式,并保存文件。
总结:通过以上步骤,我们可以在Excel中方便地处理JSON数据。
json格式的基本语法

json格式的基本语法JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写。
JSON 是一种键/值对的集合,类似于对象、记录、哈希表、字典等数据结构。
以下是JSON 的基本语法:1. 数据类型:JSON 支持以下数据类型:-对象(Object):用花括号`{}` 表示,键值对的无序集合。
-数组(Array):用方括号`[]` 表示,值的有序列表。
-字符串(String):用双引号`""` 表示,包含在双引号中的字符序列。
-数值(Number):整数或浮点数。
-布尔值(Boolean):`true` 或`false`。
-空值(null):表示空值。
2. 对象(Object):```json{"key1": "value1","key2": 42,"key3": true,"key4": {"nestedKey1": "nestedValue1","nestedKey2": [1, 2, 3]}}```3. 数组(Array):```json[1, 2, "three", true, null, {"key": "value"}]```4. 字符串(String):```json"Hello, World!"```5. 数值(Number):```json423.14```6. 布尔值(Boolean):```jsontruefalse```7. 空值(null):```jsonnull```8. 嵌套和复合:JSON 可以嵌套和组合,可以在对象中包含数组,也可以在数组中包含对象。
```json{"name": "John Doe","age": 30,"isStudent": false,"courses": ["Math", "History"],"address": {"city": "New York","zipcode": "10001"}}```9. 注释:JSON 不支持注释。
标准json格式

标准json格式JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript语言的子集,但是独立于编程语言。
JSON格式在不同的编程语言中都有很好的支持,因此被广泛应用于数据的传输和存储。
在本文中,我们将详细介绍标准的JSON格式,包括其基本结构、数据类型、常见用法等内容。
首先,让我们来看一下JSON的基本结构。
JSON由键值对组成,键和值之间使用冒号进行分隔,不同的键值对之间使用逗号进行分隔。
整个JSON对象使用大括号{}包裹,例如:```json。
{。
"name": "John",。
"age": 30,。
"isStudent": false。
}。
```。
在这个例子中,我们定义了一个包含三个键值对的JSON对象,分别是name、age和isStudent。
其中name的值是字符串类型,age的值是数字类型,isStudent的值是布尔类型。
接下来,让我们来看一下JSON中的数据类型。
JSON支持以下几种数据类型,字符串、数字、布尔、数组、对象和null。
字符串是以双引号包裹的任意文本,数字可以是整数或浮点数,布尔值只有两个取值true和false,数组是一组有序的值的集合,对象是一组键值对的集合,null表示空值。
在实际应用中,JSON经常用于表示复杂的数据结构。
例如,我们可以使用JSON表示一个学生的信息:```json。
{。
"name": "Alice",。
"age": 25,。
"isStudent": true,。
"courses": ["Math", "Physics", "English"],。
json基本语法

JSON基本语法什么是JSONJSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于阅读和编写的方式来表示结构化数据。
JSON数据格式在Web开发中被广泛应用,特别是在前后端数据传输和存储过程中。
JSON语法规则JSON基本语法非常简单,它由以下几个部分组成:1. 数据类型JSON支持以下几种数据类型:•字符串(String):由双引号括起来的Unicode字符序列,例如:“hello world”。
•数字(Number):整数或浮点数,例如:100,3.14。
•布尔值(Boolean):true或false。
•数组(Array):由方括号括起来的有序值的列表,值之间用逗号分隔,例如:[1, 2, 3]。
•对象(Object):由花括号括起来的键值对的集合,键值对之间用逗号分隔,键和值之间用冒号分隔,例如:{“name”: “Alice”, “age”: 20}。
•空值(Null):null。
2. 键值对JSON中的对象是由一组键值对组成的。
键(key)必须是字符串,值(value)可以是任意JSON数据类型。
键和值之间用冒号分隔,键值对之间用逗号分隔。
例如:{"name": "Alice","age": 20,"isStudent": true}3. 嵌套JSON支持嵌套,即在一个JSON对象中可以包含另一个JSON对象或JSON数组。
例如:{"name": "Alice","address": {"city": "Beijing","street": "Main Street"},"friends": ["Bob","Charlie","David"]}4. 注释JSON不支持注释,不能在JSON数据中添加注释。
json入门基础教程

json入门基础教程(转)在异步应用程序中发送和接收信息时,可以选择以纯文本和 XML 作为数据格式。
掌握 Ajax的这一期讨论另一种有用的数据格式 JavaScript Object Notation(JSON),以及如何使用它更轻松地在应用程序中移动数据和对象。
如果您阅读了本系列前面的文章,那么应已对数据格式有了相当的认识。
前面的文章解释了在许多异步应用程序中如何恰当地使用纯文本和简单的名称/值对。
可以将数据组合成下面这样的形式:这样就行了,不需要再做什么了。
实际上,Web 老手会意识到通过 GET 请求发送的信息就是采用这种格式。
然后,本系列讨论了 XML。
显然,XML 得到了相当多的关注(正面和负面的评价都有),已经在 Ajax 应用程序中广泛使用。
关于如何使用 XML 数据格式,可以回顾本系列前面的文章:这里的数据与前面看到的相同,但是这一次采用 XML 格式。
这没什么了不起的;这只是另一种数据格式,使我们能够使用 XML 而不是纯文本和名称/值对。
本文讨论另一种数据格式,JavaScript Object Notation(JSON)。
JSON 看起来既熟悉又陌生。
它提供了另一种选择,选择范围更大总是好事情。
添加 JSON在使用名称/值对或 XML 时,实际上是使用 JavaScript 从应用程序中取得数据并将数据转换成另一种数据格式。
在这些情况下,JavaScript 在很大程度上作为一种数据操纵语言,用来移动和操纵来自 Web 表单的数据,并将数据转换为一种适合发送给服务器端程序的格式。
但是,有时候 JavaScript 不仅仅作为格式化语言使用。
在这些情况下,实际上使用 JavaScript 语言中的对象来表示数据,而不仅是将来自 Web 表单的数据放进请求中。
在这些情况下,从 JavaScript 对象中提取数据,然后再将数据放进名称/值对或 XML,就有点儿多此一举了。
这时就合适使用JSON:JSON 允许轻松地将 JavaScript 对象转换成可以随请求发送的数据(同步或异步都可以)。
json的使用示例

json的使用示例JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人类阅读和编写,也易于机器解析和生成。
下面是一些JSON 的使用示例:1、对象:json{"name": "张三","age": 30,"email":"********************"}2、数组:json["apple","banana","orange"3、嵌套:json{"name": "李四","age": 25,"email":"****************","hobbies": [{"name": "reading","times": 5},{"name": "traveling","times": 2}]}4、从JSON 获取数据:在JavaScript 中,可以使用JSON.parse() 方法将JSON 字符串解析为JavaScript 对象。
例如:javascriptlet jsonString = '{"name":"张三","age":30,"email":"********************"}';let jsonObj = JSON.parse(jsonString);console.log(); // 输出"张三"5、将JavaScript 对象转换为JSON:在JavaScript 中,可以使用JSON.stringify() 方法将JavaScript 对象转换为JSON 字符串。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSON 教程•JSON:JavaScript 对象表示法(JavaScript Object Notation)。
: 对象表示法( )。
JSON 是存储和交换文本信息的语法。
类似 XML。
是存储和交换文本信息的语法。
。
JSON 比 XML 更小、更快,更易解析。
更小、更快,更易解析。
每一章中用到的实例{ "employees": [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName":"Carter" } ] }这个 employee 对象是包含 3 个员工记录(对象)的数组。
什么是 JSON ?• JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) • JSON 是轻量级的文本数据交换格式 • JSON 独立于语言 * • JSON 具有自我描述性,更易理解* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。
JSON 解析器和 JSON 库支持许多不同的编程语言。
JSON - 转换为 JavaScript 对象JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原 生的 JavaScript 对象。
JSON 简介•1•亲自试一试 - 实例通过我们的编辑器,您可以在线编辑 JavaScript 代码,然后通过点击一个按钮来查看结果:<html> <body> <h2>在 JavaScript 中创建 JSON 对象</h2><p> Name: <span id="jname"></span><br /> Age: <span id="jage"></span><br /> Address: <span id="jstreet"></span><br /> Phone: <span id="jphone"></span><br /> </p><script type="text/javascript">var JSONObject= { "name":"Bill Gates", "street":"Fifth Avenue New York 666", "age":56, "phone":"555 1234567"};document.getElementById("jname").innerHTML= document.getElementById("jage").innerHTML=JSONObject.age document.getElementById("jstreet").innerHTML=JSONObject.street document.getElementById("jphone").innerHTML=JSONObject.phone </script></body> </html>亲自试一试2类似 XML• JSON 是纯文本 • JSON 具有“自我描述性”(人类可读) • JSON 具有层级结构(值中存在值) • JSON 可通过 JavaScript 进行解析 • JSON 数据可使用 AJAX 进行传输相比 XML 的不同之处• 没有结束标签 • 更短 • 读写的速度更快 • 能够使用内建的 JavaScript eval() 方法进行解析 • 使用数组 • 不使用保留字为什么使用 JSON? ?对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:使用 XML• 读取 XML 文档 • 使用 XML DOM 来循环遍历文档 • 读取值并存储在变量中使用 JSON• 读取 JSON 字符串 • 用 eval() 处理 JSON 字符串JSON 语法• •JSON 语法是 JavaScript 语法的子集。
语法的子集。
JSON 语法规则JSON 语法是 JavaScript 对象表示法语法的子集。
• 数据在名称/值对中 • 数据由逗号分隔 • 花括号保存对象 • 方括号保存数组3JSON 名称 值对 名称/值对JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:"firstName" : "John"这很容易理解,等价于这条 JavaScript 语句:firstName = "John"JSON 值JSON 值可以是:• 数字(整数或浮点数) • 字符串(在双引号中) • 逻辑值(true 或 false) • 数组(在方括号中) • 对象(在花括号中) • nullJSON 对象JSON 对象在花括号中书写:对象可以包含多个名称/值对:{ "firstName":"John" , "lastName":"Doe" }这一点也容易理解,与这条 JavaScript 语句等价:firstName = "John" lastName = "Doe"JSON 数组JSON 数组在方括号中书写:数组可包含多个对象:{4"employees": [ { "firstName":"John" , "lastName":"Doe" }, { "firstName":"Anna" , "lastName":"Smith" }, { "firstName":"Peter" , "lastName":"Jones" } ] }在上面的例子中,对象 "employees" 是包含三个对象的数组。
每个对象代表一条关于某人(有姓和名) 的记录。
JSON 使用 JavaScript 语法因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值:例子var employees = [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName": "Carter" } ];可以像这样访问 JavaScript 对象数组中的第一项:employees[0].lastName;返回的内容是:Gates可以像这样修改数据:employees[0].lastName = "Jobs";亲自试一试 5在下面的章节,您将学到如何把 JSON 文本转换为 JavaScript 对象。
JSON 文件• JSON 文件的文件类型是 ".json" • JSON 文本的 MIME 类型是 "application/json"JSON 部署• •把 JSON 文本转换为 JavaScript 对象JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。
为了更简单地为您讲解,我们使用字符串作为输入进行演示(而不是文件)。
JSON 实例 - 来自字符串的对象创建包含 JSON 语法的 JavaScript 字符串:var txt = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"George" , "lastName":"Bush" },' + '{ "firstName":"Thomas" , "lastName":"Carter" } ]}';由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。
