输入输出界面设计
《输入输出程序设计》课件

contents
目录
• 输入输出程序设计概述 • 输入程序设计 • 输出程序设计 • 输入输出程序设计的实际应用 • 输入输出程序设计的发展趋势
01
输入输出程序设计概 述
输入输出程序设计的概念
输入输出程序设计是指通过编 程方式实现计算机系统与外部 设备或软件之间的信息交换。
它涉及到如何接收外部数据 、处理数据以及将结果输出
04
输入输出程序设计的 实际应用
游戏开发
游戏开发中,输入输出程序设计至关重要,它决定了玩家如何与游戏互动。例如,键盘、鼠标、手柄 等输入设备的设计需要符合玩家的操作习惯,使得玩家能够快速、准确地发出指令。同时,游戏画面 的输出也需要考虑分辨率、帧率、色彩等方面,以提供优质的视觉体验。
游戏开发者需要了解不同平台的输入输出特性,以便在跨平台发布时确保一致的游戏体验。此外,游 戏开发者还需要关注游戏控制器的发展趋势,如虚拟现实和增强现实技术的兴起,为玩家提供更加沉 浸式的游戏体验。
可视化编程
要点一
总结词
可视化编程是一种将编程过程可视化的技术,使得非专业 程序员也能够轻松地理解和实现编程。
要点二
详细描述
可视化编程通过图形化的方式将程序逻辑和流程呈现出来 ,使得编程更加直观和易于理解。这种方式降低了编程的 门槛,使得更多的人能够参与到编程中来。同时,可视化 编程也提高了编程的效率和可维护性,使得程序更加易于 调试和修改。随着技术的发展,可视化编程已经成为了一 个重要的趋势,广泛应用于游戏开发、虚拟现实、教育等 领域。
虚拟现实
虚拟现实技术需要精确的输入输出设计,以提供逼真的虚拟环境。例如,头戴式 显示器的设计需要考虑到用户的头部运动和视线方向,以便实时更新虚拟场景。 同时,虚拟现实中的声音和触觉反馈也需要与用户的输入相匹配,以增强沉浸感 。
输入输出界面设计[详细讲解]
![输入输出界面设计[详细讲解]](https://img.taocdn.com/s3/m/2219f31b4b7302768e9951e79b89680202d86b55.png)
学生实验报告
3.打开员工表employee数据。
5.添加数据环境。
6.设置控件次序
7.运行
三、实验心得体会
控制输入量。
尽可能利用计算,减少输入延迟。
批量输入、周转文件输入减少输入错误。
采用多种校验方法和验证技术,避免额外步骤,简化输入过程。
在系统设计阶段,设计人员应给出系统输出的说明,这个说明既是将来编程人员在软件开发中进行实际输出设计的依据,也是用户评价系统实用性的依据。
因此,设计人员要能选择合适的输出方法,并以清楚的方式表达出来。
菜单是系统整体功能结构的具体体现,菜单的形式可以多种多样,但应使得用户能够用尽可能少的操作找到所需要的功能,同时功能描述上应明确无误。
如何判断是否给用户带来方便,主要看能否为用户提供及时、准确、全面的信息服务;是否便于阅读和理解,符合用户的习惯;是否充分考虑和利用了输出设备的功能;是否为今后的发展预留一定的余地。
《输入/输出》课件

制作课件,包括文字、图片、视频等元素 测试课件,确保内容准确无误 修改和完善课件,提高课件质量
输入输出课件使用
04
技巧
使用方法
打开PPT课件,点击“开始”菜单, 选择“新建幻灯片”。
在幻灯片中,点击“插入”菜单, 选择“文本框”,输入标题和内容。
使用“格式”菜单,设置文本框的 字体、大小、颜色等。
01
输入输出课件介绍
课件背景
输入输出PPT课件是针对计算机科学领域的教学课件 主要内容包括输入输出设备的工作原理、分类和应用 适用于计算机科学、电子工程等相关专业的学生和教师 旨在帮助学生理解输入输出设备的工作基本概念和分类 讲解输入输出设备的工作原理和特点 演示输入输出设备的使用方法和注意事项 提高学生对输入输出设备的理解和应用能力
教师:用于课堂 教学,提高教学 质量
学生:用于自学, 提高学习效率
培训师:用于企 业培训,提高员 工技能
自学者:用于自 我提升,拓宽知 识面
02
输入输出课件内容
输入输出概念
输入:从外部获取信息,如键盘、鼠标、触摸屏等 输出:将处理后的信息输出到外部设备,如显示器、打印机等 输入输出设备:键盘、鼠标、显示器、打印机等 输入输出接口:USB、HDMI、VGA等
使用“插入”菜单,选择“图片”、 “图表”等元素,丰富课件内容。
使用“动画”菜单,为幻灯片添加 动画效果。
使用“幻灯片放映”菜单,预览课 件效果,调整播放顺序。
使用场景
教学演示:教师 在课堂教学中使 用,帮助学生理 解输入输出概念
培训讲座:企业 培训中使用,提 高员工工作效率
学术交流:学术 会议上使用,展 示研究成果
未来发展趋势
智能化:AI技术在输入输出领域的应用将越来越广泛,如语音识别、图像识别等
管理信息系统输入输出设计 ppt课件

15
③出错的改正方法 出错的改正方法应根据出错的类型和原因而异。 原始数据错:发现原始数据有错时,应将原始单据送交填写单据的
14
➢ 记录计数校对 这种方法通过计算记录个数来检查记录有否遗漏和重复。不 仅对输入数据,而且对处理数据、输出数据及出错数据的个 数等均可进行计数校对。
➢ 平衡校对 平衡校验的目的在于检查相反项目间是否平衡。 例如,会计工作中检查借方会计科目合计与贷方会计科目合 计是否一致。又如银行业务中检查普通存款定期存款等各种 数据的合计,是否与日报表各种存款的分类合计相等等。
处理。此种方法适用于运行周期短而剔出错误不致引起始出信息 正确性显著下降的情况。
16
(5)原始单据的格式设计
➢ 输入设计的重要内容之一是设计好原始单据的格式。 ➢ 设计原则
便于填写 便于归档 单据的格式应能保证输入精度
➢ 实例见下表
人员代码 1002 1004 1005 1007
人事变动通知单
➢ 格式校对 即校对数据记录中各数据项的位数和位置是否符合预先规定 的格式。 例如,姓名栏规定为18位,而姓名的最大位数是17位,则该 栏的最后一位一定是空白。该位若不是空白,就认为该数据 项错位
13
➢ 逻辑校对 即根据业务上各种数据的逻辑性,检查有无矛盾。例如,月 份最大不会超过12,否则出错。
______年______月_____日
姓名
部门
基本工资 附加工资
人机交互界面设计规范

人机交互界面设计规范1.清晰的布局和结构界面应具有清晰的布局和结构,以使用户能够直观地理解和导航。
使用合理的网格系统和层次结构,确保相关功能和内容之间的逻辑关系容易理解。
2.易识别的按钮和链接3.明确的导航4.一致的交互和反馈保持界面的交互和反馈一致,例如使用相同的元素和样式来表示相似的操作。
为用户提供明确的操作成功或失败的反馈,如弹出窗口、提示信息或动画效果。
5.明确的错误提示和帮助信息当用户在界面中发生错误时,提供明确的错误提示和帮助信息,以帮助他们理解问题所在并提供解决方案。
错误提示应清晰、简明,并指导用户采取必要的行动。
6.可访问性和可用性确保界面的可访问性和可用性,以便用户能够在不同的设备和环境中轻松地访问和使用。
考虑到各种人群的需求,使用易于阅读的字体、足够大的按钮和链接等。
7.合理的输入和输出设计合理的输入和输出方式,以便用户能够方便地输入和查看信息。
使用合适的键盘、鼠标和触摸手势等输入方式,并在输出中使用清晰的文字、图标和图像等。
8.快速的响应时间确保界面具有快速的响应时间,以便用户能够及时获得反馈和完成操作。
减少加载时间、优化数据处理和合理使用动画效果等,以提高界面的响应速度。
9.可扩展和可维护性设计可扩展和可维护的界面,以便将来能够方便地添加新的功能和调整现有的功能。
使用模块化的设计方法和可重用的组件,以简化界面的开发和更新。
10.合适的安全措施在界面设计中考虑到安全性问题,确保用户的数据和隐私得到保护。
采用适当的加密、认证和授权等措施,以防止潜在的安全威胁。
综上所述,人机交互界面设计规范是确保界面易用性的关键原则。
通过遵守这些规范,设计人员能够创建友好、一致和易用的界面,提供良好的用户体验。
因此,设计人员应在设计过程中充分考虑这些规范,并与用户进行反馈和测试,以最大限度地满足他们的需求和期望。
《管理信息系统》系统设计(输入与输出设计)

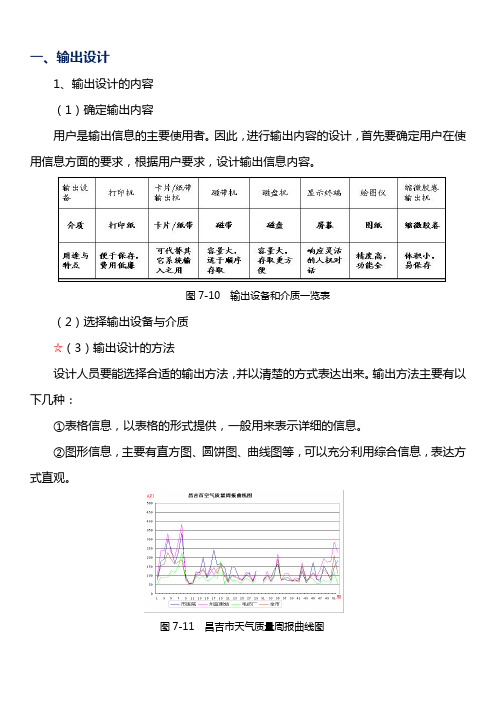
一、输出设计1、输出设计的内容(1)确定输出内容用户是输出信息的主要使用者。
因此,进行输出内容的设计,首先要确定用户在使用信息方面的要求,根据用户要求,设计输出信息内容。
图7-10 输出设备和介质一览表(2)选择输出设备与介质☆(3)输出设计的方法设计人员要能选择合适的输出方法,并以清楚的方式表达出来。
输出方法主要有以下几种:①表格信息,以表格的形式提供,一般用来表示详细的信息。
②图形信息,主要有直方图、圆饼图、曲线图等,可以充分利用综合信息,表达方式直观。
图7-11 昌吉市天气质量周报曲线图③图标,用来表示数据间的比例关系和比较情况,易于辨认。
图7-12 各种图标二、输入设计管理信息系统的输入所完成的功能是将机外或外地机的信息转换成机内信息,它是对信息进行处理的出发点,是信息处理的“源”,因此保证这个“源”的正确性是输入设计中的一项重要内容。
1、输入设计的内容(1)确定输入数据内容输入数据内容包括确定输入数据项名称、数据内容、精度、数值范围。
(2)确定输入数据的输入方式数据的输入方式与数据发生地点、发生时间、处理的紧急程度有关。
(3)确定输入数据的记录格式记录格式是人机之间的衔接形式,设计得好,容易控制工作流程,减少数据冗余,提高输入的准确度,并且容易进行数据校验。
(4)输入数据的正确性校验输入设计最重要的问题是保证输入数据的正确性,而对数据进行必要的校验是保证输入正确的重要环节。
(5)确定输入设备常用的输入设备有键盘、鼠标、读卡机、磁性墨水字符识别机、光电阅读器、条形码识别机、声音识别仪、扫描仪等。
图7-13(a)光电阅读器图7-13(b)终端输入2、输入界面设计的原则(1)可靠性:保证输入界面提供的环境可靠性高、容错性好。
(2)简单性:在数据输入过程中应尽量减少操作人员的击键次数,采用启发式、交互式的操作过程,以提高操作速度。
(3)易学习与易使用性:由于用户的个人背景不同,对学习和使用的性能要求也不尽相同,应该按照不同使用者的要求进行设计。
6.4 输入与输出设计

一、输出设计☆1、输出设计的内容(1)确定输出内容用户是输出信息的主要使用者。
因此,进行输出内容的设计,首先要确定用户在使用信息方面的要求,根据用户要求,设计输出信息内容。
图7-10 输出设备和介质一览表(2)选择输出设备与介质☆(3)输出设计的方法设计人员要能选择合适的输出方法,并以清楚的方式表达出来。
输出方法主要有以下几种:①表格信息,以表格的形式提供,一般用来表示详细的信息。
②图形信息,主要有直方图、圆饼图、曲线图等,可以充分利用综合信息,表达方式直观。
图7-11 昌吉市天气质量周报曲线图③图标,用来表示数据间的比例关系和比较情况,易于辨认。
图7-12 各种图标二、输入设计管理信息系统的输入所完成的功能是将机外或外地机的信息转换成机内信息,它是对信息进行处理的出发点,是信息处理的“源”,因此保证这个“源”的正确性是输入设计中的一项重要内容。
☆1、输入设计的内容(1)确定输入数据内容输入数据内容包括确定输入数据项名称、数据内容、精度、数值范围。
(2)确定输入数据的输入方式数据的输入方式与数据发生地点、发生时间、处理的紧急程度有关。
(3)确定输入数据的记录格式记录格式是人机之间的衔接形式,设计得好,容易控制工作流程,减少数据冗余,提高输入的准确度,并且容易进行数据校验。
(4)输入数据的正确性校验输入设计最重要的问题是保证输入数据的正确性,而对数据进行必要的校验是保证输入正确的重要环节。
(5)确定输入设备常用的输入设备有键盘、鼠标、读卡机、磁性墨水字符识别机、光电阅读器、条形码识别机、声音识别仪、扫描仪等。
图7-13(a)光电阅读器图7-13(b)终端输入2、输入界面设计的原则(1)可靠性:保证输入界面提供的环境可靠性高、容错性好。
(2)简单性:在数据输入过程中应尽量减少操作人员的击键次数,采用启发式、交互式的操作过程,以提高操作速度。
(3)易学习与易使用性:由于用户的个人背景不同,对学习和使用的性能要求也不尽相同,应该按照不同使用者的要求进行设计。
软件详细设计文档模板用户界面设计

软件详细设计文档模板用户界面设计软件详细设计文档模板用户界面设计一、引言在本节中,我们将探讨软件详细设计文档中用户界面设计的重要性,并提供一个适用于该部分的模板。
用户界面是软件与用户之间进行交互的重要纽带,设计良好的用户界面能够提升用户体验,增加软件的易用性和吸引力。
二、用户界面设计概述用户界面设计概述应明确描述软件的主要目标、目标用户和设计原则。
本节还应包括软件的整体结构和设计方法。
2.1 软件主要目标在这一部分,我们将明确软件的主要目标。
这可以是提供高效的工作流程、提供用户友好的界面、提供吸引用户的视觉效果等。
2.2 目标用户在这一部分,我们将确定软件的目标用户。
这可以是特定行业的专业人士、普通用户、技术专家等。
2.3 设计原则在设计软件用户界面时应遵循一些重要的设计原则,如一致性、简洁性、可见性、反馈性等。
本节应对这些原则进行详细描述,并提供相关的实施方法。
2.4 整体结构在这一部分,我们将介绍软件的整体结构。
这包括软件的主要模块、模块之间的关系、界面布局等。
2.5 设计方法在这一部分,我们将介绍设计用户界面所采用的方法。
这包括用户研究、原型设计、用户测试等。
三、用户界面设计细节在本节中,我们将详细讨论用户界面设计的各个方面。
可以使用表格、图形等方式展示设计细节。
3.1 页面布局在这一部分,我们将描述每个页面的布局方案。
这包括菜单栏、工具栏、内容区域、状态栏等。
3.2 图形和图标设计在这一部分,我们将详细描述软件中使用的所有图形和图标。
这包括按钮图标、菜单图标、状态图标等。
每个图形或图标应包含名称、设计目的和尺寸规格。
3.3 输入和输出控件在这一部分,我们将详细描述软件中使用的输入和输出控件。
这包括文本框、下拉列表、复选框、单选按钮等。
每个控件应包含名称、设计目的、样式和尺寸规格。
3.4 页面导航在这一部分,我们将描述用户在软件中进行页面导航的方法。
这可以是通过菜单、标签、按钮等方式进行导航的详细说明。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
输入输出界面设计2步骤一:建立实验文件夹设置路径1建立文件夹在我的电脑选择磁盘分区D,建立实验用文件夹CASE S。
由于在实验中涉及具体的路径和文件夹名,如路径和文件夹名有更改,实验中应作相应更改。
2设置默认路径进入Visual FoxPro(以下简称VFP),依次选择工具→选项→文件路径→默认目设置实验路径。
图1-1 默认路径位置在上图中点击修改,弹出图1-2,在图1-2中勾选使用默认目录。
图1-2 定位默认目录在上图中点击浏览按钮(带…按钮),弹出图1-3,在图1-3中选择CASES,再单击选定按钮。
图1-3 选择目录再在图1-4中依次点确定(A)→设置为默认值(B)→确定(C)。
AB C图1-4 更改默认目录步骤二:建立实验用数据库表1建立员工表employeeemployee表中各个字段名和相关长度如图2-1所示。
address 字符型50图2-1 employee表结构图2输入员工表employee数据图2-2 employee表模拟数据步骤三:设计员工信息注册表单1 设计注册表单利用表单设计器,设计如图3-1所示的注册界面。
设计中注意布局工具栏的灵活使用和控件的复制。
(表单名register )图3-1员工信息注册界面2 添加数据环境在表单上单击右键→数据环境→添加数据表employee 。
图3-2注册表单数据环境3设置控件属性4设置控件次序选择菜单→显示→Tab键次序,为各个控件设置次序。
图3-3注册表控件次序设置5主要控件代码①Form1对象Init方法的代码程序bo1.enabled=.f.Thisform.optiongroup1.option1.enabled=.f. Thisform.optiongroup1.option2.enabled=.f.②Text1控件Gotfocus 方法的代码程序bo1.enabled=.t.Thisform.optiongroup1.option1.enabled=.t. Thisform.optiongroup1.option2.enabled=.t.③Commandgroup1控件Click方法的代码程序do casecase this.value=1go topcase this.value=2*比较与使用! bof()的区别if recn()>1skip -1elsego bottomendifcase this.value=3*比较与使用! eof()的区别if recn()<recc()skipelsego topendifcase this.value=4go bottomcase this.value=5append blankcase this.value=6browse noappendcase this.value=7use d:\cases\employee.dbf*==与trim()的使用delete for trim(employee.no)==trim(thisform.text1.value) packcase this.value=8*退出时删除空记录use d:\cases\employee.dbfdelete for trim(employee.no)==""packthisform.releaseendcase*退出时刷新各个控件的值thisform.text1.refreshthisform.text2.refreshthisform.text3.refreshthisform.text4.refresh thisform.text5.refresh thisform.text6.refresh bo1.refresh thisform.optiongroup1.refresh步骤四:设计登陆表单1 设计登陆表单利用表单设计器,设计如图4-1所示的登陆界面。
(表单名login )图4-1系统登陆界面2 添加数据环境在表单上单击右键→数据环境→添加数据表employee。
图4-2登录表单数据环境3设置控件属性4Combo1的属性设置对着Combo1→单击右键→生成器→组合框生成器,如图4-3所示。
在图中选择字段No,Name。
图4-3 Combo1属性设置图在布局选项卡中拖动No,Name之间的标题框使之能清晰显示。
图4-4 Combo1布局设置图在值选项卡中选择返回值列名No。
图4-5 返回值设置图5主要控件代码①Form1控件Init Event程序代码mand1.enabled=.t.public z &&z 用于记录登录次数z=0public un &&z 用于存储登录帐号,在修改密码程序中使用public pw &&z 用于存储登录密码,在修改密码程序中使用②Command1控件click Event程序代码use d:\cases\employee.dbflocate for trim(no)==trim(bo1.value)if found( ) and trim(password)==trim(thisform.text1.value) do mainmenu.mpr*设置菜单窗口标题&&modify windows screen title '好美家销售管理信息系统' pw=trim(thisform.text1.value)un=trim(bo1.value)thisform.releaseelseif not found( )bel4.forecolor=RGB(255,0,0)bel4.caption="该用户不存在!重新输入"bo1.value=" "thisform.text1.value=""bo1.setfocusthisform.refreshz=z+1if z=3bel4.forecolor=RGB(255,0,0)bel4.caption="对不起,你无权使用本系统!!"thisform.text1.enabled=.f.bo1.enabled=.f.mand1.enabled=.f.endifelsebel4.forecolor=RGB(255,0,0)bel4.caption="密码不正确!重新输入"thisform.text1.value=""thisform.text1.setfocusthisform.refreshz=z+1if z=3bel4.forecolor=RGB(255,0,0)bel4.caption="对不起,你无权使用本系统!!"thisform.text1.enabled=.f.bo1.enabled=.f.mand1.enabled=.f.endifendifendif③Command2控件click Event程序代码Thisform.release④Command3控件click Event程序代码Do form registerThisform.release步骤五:修改密码表单设计1设计登陆表单利用表单设计器,设计如图5-1所示的修改密码界面。
(表单名changepassword)图5-1修改密码界面2设置控件属性3主要控件代码①Commandgroup1控件Click event t程序代码do casecase this.value=1if trim(thisform.text1.value)==pwif not(trim(thisform.text2.value)==trim(thisform.text3.value))xz=messagebox('两次密码输入不一致,请重新输入!!',0+48+256,'提示信息')if xz=1thisform.text2.value=""thisform.text3.value=""thisform.text2.setfocusendifelseuse d:\cases\employee.dbflocate for trim(no)==unreplace password with thisform.text2.valuexz=messagebox('密码修改成功,请记住新密码!!',0+48+256,'提示信息')if xz=1thisform.releaseendifendifelsexz=messagebox('原始密码输入错误,请重新输入!!',0+48+256,'提示信息') if xz=1thisform.text1.value=""thisform.text2.value=""thisform.text3.value=""thisform.text1.setfocusendifendifcase this.value=2thisform.text1.value=""thisform.text2.value=""thisform.text3.value=""thisform.text1.setfocus case this.value=3thisform.releaseendcase*退出时刷新各个控件的值thisform.text1.refreshthisform.text2.refreshthisform.text3.refresh步骤六:其它表单设计1软件信息表单设计利用表单设计器设计如图6-1所示的表单。
(表单名aboutus)图6-1软件信息表单确认按钮的Command1控件click事件代码为:Thisform.release2设备信息维护表单依据实验材料提供给你的设备表(sb.dbf和sb.fpt)利用表单生成向导,生成设备信息维护表单。
并对相关属性作简单设置,得到如图6-2所示的表单。
(表单名sb)图6-2设备信息维护表单3商品信息维护表单依据实验材料提供给你的商品表(sp.dbf和sp.fpt)利用表单生成向导,生成商品信息维护表单。
并对相关属性作简单设置,得到如图6-3所示的表单。
(表单名sp)图6-3商品信息维护表单步骤七:报表设计1设备报表设计依据实验材料提供给你的设备表(sb.dbf和sb.fpt)利用报表生成向导,生成设备报表,得到如图7-1所示的带区式报表。
