第11讲 JAVA图形用户界面设计之主要组件(一)
Java图形用户界面设计(Swing)的介绍

Java图形⽤户界⾯设计(Swing)的介绍前⾔Swing是⼀个⽤于开发Java应⽤程序⽤户界⾯的开发⼯具包。
它以抽象窗⼝⼯具包(AWT)为基础使跨平台应⽤程序可以使⽤任何可插拔的外观风格。
Swing开发⼈员只⽤很少的代码就可以利⽤Swing丰富、灵活的功能和模块化组件来创建优雅的⽤户界⾯。
Swing 是⼀个为Java设计的GUI⼯具包。
Swing是JAVA基础类的⼀部分。
Swing包括了图形⽤户界⾯(GUI)器件如:⽂本框,按钮,分隔窗格和表。
Swing提供许多⽐AWT更好的屏幕显⽰元素。
它们⽤纯Java写成,所以同Java本⾝⼀样可以跨平台运⾏,这⼀点不像AWT。
它们是JFC的⼀部分。
它们⽀持可更换的⾯板和主题(各种操作系统默认的特有主题),然⽽不是真的使⽤原⽣平台提供的设备,⽽是仅仅在表⾯上模仿它们。
这意味着你可以在任意平台上使⽤JAVA⽀持的任意⾯板。
轻量级组件的缺点则是执⾏速度较慢,优点就是可以在所有平台上采⽤统⼀的⾏为。
Hello World 程序HelloWorldSwing.java ⽂件代码如下:import javax.swing.*;public class HelloWorldSwing {/**{* 创建并显⽰GUI。
出于线程安全的考虑,* 这个⽅法在事件调⽤线程中调⽤。
*/private static void createAndShowGUI() {// 确保⼀个漂亮的外观风格JFrame.setDefaultLookAndFeelDecorated(true);// 创建及设置窗⼝JFrame frame = new JFrame("HelloWorldSwing");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 添加 "Hello World" 标签JLabel label = new JLabel("Hello World");frame.getContentPane().add(label);// 显⽰窗⼝frame.pack();frame.setVisible(true);}public static void main(String[] args) {// 显⽰应⽤ GUIjavax.swing.SwingUtilities.invokeLater(new Runnable() {public void run() {createAndShowGUI();}});}}执⾏以下命令输出结果:$ javac HelloWorldSwing.java$ java HelloWorldSwing⼀个⽤户登录框实例SwingLoginExample.java ⽂件代码如下:import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JPanel;import javax.swing.JPasswordField;import javax.swing.JTextField;public class SwingLoginExample {public static void main(String[] args) {// 创建 JFrame 实例JFrame frame = new JFrame("Login Example");// Setting the width and height of frameframe.setSize(350, 200);frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);/* 创建⾯板,这个类似于 HTML 的 div 标签* 我们可以创建多个⾯板并在 JFrame 中指定位置* ⾯板中我们可以添加⽂本字段,按钮及其他组件。
java图形用户界面设计教程

每个组件也有自己的初始大小。 当窗口设置的宽度小于组件的初始宽度时, 窗口宽度会 自动变为组件的宽度,但窗口高度不会改变。 在摆放组件时,如果不设定组件的对齐方式,那么 FlowLayout 布局管理器是按居中对 齐的方式摆放组件的。也可以通过向 FlowLayout 构造方法传递参数的方式设置所需的对齐 方式。FlowLayout 布局管理器的对齐方式有: FlowLayout.CENTER、FlowLaout.TRAILING 和 FlowLayout.LEADING。分别表示居中对齐、右对齐和左对齐。 设置的方法如下面的语句所示: contentPane.setLayout(new FlowLayout(FlowLayout.LEADING)); 这语句可以将组件的对齐方式设置为左对齐 还可以设置组件之间的水平和垂直间距。 设置的方法如下面的语句所示: contentPane.setLayout(new FlowLayout(FlowLayout.LEADING , 50 , 50)); 这条语句的含义就是将组件间的水平和垂直间距都设置为 50。
图 4-2 FlowLayout 布局管理器
2. 任务实施 任务 1 中的第 9 行就是对窗口布局的设置语句。语句如下: contentPane.setLayout(new GridLayout(5,1)); 只要对这一行进行更改,就可以达到应用 FLowLayout 布局管理器的目的。 contentPane 是一个对象,它指向的是 Container 类。关于这个类的含义和作用会在以后 的章节中详细讲解。读者暂时只需要知道 contentPane 引用是指向所建立的“帮助窗口”就 可以了。 从 contentPane 所调用的 setLayout()方法的方法名的含义就可以知道这个方法的作用 — 设置(set)布局(layout) 。通过对这个方法的参数赋予不同布局管理器的引用,达到对窗 口进行布局设置的目的。 要实现将“帮助窗口”的布局管理器设置为 FlowLayout,只需要做如下的更改。 contentPane.setLayout(new FlowLayout()); 其中的参数 new FlowLayout() 实际上是 FlowLayout 类的一个引用。这条语句的含义就 是:将 contentPane 所指向窗口的布局管理器设置成 FlowLayout。 还有另外一种设置布局管理器的方法。如下语句所示。 语句 1:FlowLayout flow= new FlowLayout(); 语句 2:contentPane.setLayout(flow); 语句 1 创建了 FlowLayout 布局管理器的引用。语句 2 将语句 1 所创建的 flow 引用作为 参数传递给 setLayout ()方法。 flow 引用等价于 new FlowLayout()。 因此, 语句 contentPane.setLayout(new FlowLayout()) 实际上是语句 1 和语句 2 的组合写法。 3. 分析与提高 FlowLayout 布局管理器是 Panel 和 Applet 容器的默认局管理器。 如果不专门对 Panel 和 Applet 进行布局管理器设置的话,它们的组件的布局将按 FlowLayout 进行管理。 Panel 和 Applet 都是一种容器。Panel 和窗口很类似,Applet 是嵌在浏览器中使用的一种客容器。这 两个容器会在后面的章节中介绍。 FlowLayout 布局管理器对窗口中的组件的管理是与窗口的大小有关的。在任务 1 中有 如下的语句: win.setSize(200,200); 这条语句设置了窗口的初始值大小。第一个参数为窗口的宽度,第二个参数为窗口的高度。 FlowLayout 布局管理器会根据这个大小来摆放组件。如果我们使用拖动的方法,改变窗口 的大小,窗口中组件的排列方式也会跟着改变。
java_11GUI编程

窗体Frame
public void dispose()
– //可以撤销当前窗口,释放窗口所使用的资源
Frame是Window的子类,凡是Window子类的对 象都引发WindowEvent事件。 当一个Frame窗口被激活、撤销激活、打开、关 闭、最小化或撤销最小化,就会引发窗口事件, 获得监视器的方法如下: public void addWindowListener(WindowListener)
BorderLayout(边框布局)
构造函数
BorderLayout();
//各组件纵、横间距为0 BorderLayout(int hgap, int vgap); //hgap横间距,vgap纵间距,象素为单位
add (组件,位置);
位置可取值:
BorderLayout.NORTH[WEST,CENTER,EAST,SOUTH]
容器(Container )
AWT中的容器
Window Frame(重点掌握) Dialog Panel Applet
Frame 窗体
介绍:Frame是一个带有边框、标题栏、菜单的图形 容器。 构造方法:
Frame() 创建一个空白框架 Frame(String s) 创建一个使用 s 做标题的框架。 Frame类常用的方法: public void setIconImage(Image image):设置窗体显示的图 标 public void setMenuBar(MenuBar menubar):加载窗体使 用的菜单对象 public void setLayout(LayoutManager manager):设置窗体 使用的布局管理器
JAVA图形界面教案

第十一章、图形用户界面总论:本章学习图形界面的初步知识,包括图形界面的概述,容器类,布局管理器,辅助类,绘图等知识点。
1、图形界面的概述Java中有两个包负责图形界面的构建:swing和awt。
awt包中的类主要是调用当前操作系统的组件来实现GUI编程,特点是速度快,但是跨平台性很差,称为重型组件。
swing包中的类主要是模拟组件来实现GUI编程,由于是模拟组件,所以他的速度较慢,但跨平台性很好.称为轻型组件,swing包的类都以J开头,以示和awt包中的类进行区分2、GUI类分为三组:容器类(Jframe、jpanel、jdialog)、组件类(Jbutton、jlabel)和辅助类(Font、graphics、color、dimension、fontmetrics)这些类都是java设计人员精心设计的类,供我们直接使用。
3、所有图形界面组件的关系如下:Awt中的component类是所有swing和awt类的根类Awt中的container类是所有容器类的根类Swing中的所有组件类(组件)均继承自jcomponent类第一节.容器类与布局管理器1、容器,即可以盛放其他组件的组件。
主要有如下几个:●Container:一个容器类,他的实例常用作接受其他的容器引用。
●Jframe:框架(窗体),类似于Windows系统中的窗口。
●Jdialog:用来设计对话框。
2、JFrame类该类的对象即是一个窗口,其构造方法可以带参数(窗体名字),也可以不带参数。
该类有一系列的方法可以调用。
见下例:例子:JFrame的基本用法(1)生成一个窗口(2)能够关闭生成的窗口(3)让窗口居中(4)加上一个按钮(5)窗口和按钮上的文字●所有的图形界面类都是先生成对象,然后通过对象的方法来设置界面●每个类方法众多,记住最常用的,知道有其他的,边用边学。
要随时查看API手册。
●本例子的方法有:设置大小,添加组件,删除组件,设置位置,关闭窗口等●Dimension是一个类,用来把一个对象的高和宽封装到一个Dimension对象中●Toolkit是一个工具类,能够提供一系列的方法。
图形用户界面概述和javaawt包共205页

1
0
、
倚
南
窗
以
寄
傲
,
审
容
膝
之
易
安
。
66、节制使快乐增加并使享受加强。 ——德 谟克利 特 67、今天应做的事没有做,明天再早也 是耽误 了。——裴斯 泰洛齐 68、决定一个人的一生,以及整个命运 的,只 是一瞬 之间。 ——歌 德 69、懒人无法享受休息之乐。——拉布 克 70、浪费时间是一桩大罪过。——卢梭
文 家 。汉 族 ,东 晋 浔阳 柴桑 人 (今 江西 九江 ) 。曾 做过 几 年小 官, 后辞 官 回家 ,从 此 隐居 ,田 园生 活 是陶 渊明 诗 的主 要题 材, 相 关作 品有 《饮 酒 》 、 《 归 园 田 居 》 、 《 桃花 源 记 》 、 《 五 柳先 生 传 》 、 《 归 去来 兮 辞 》 等 。
图形用户界面概述和javaawt包
6
、
露
凝
无
游
氛
,
天
高
风
景
澈
。பைடு நூலகம்
7、翩翩新 来燕,双双入我庐 ,先巢故尚在,相 将还旧居。
8
、
吁
嗟
身
后
名
,
于
我
若
浮
烟
。
9、 陶渊 明( 约 365年 —427年 ),字 元亮, (又 一说名 潜,字 渊明 )号五 柳先生 ,私 谥“靖 节”, 东晋 末期南 朝宋初 期诗 人、文 学家、 辞赋 家、散
图形用户界面中常用组件

JComboBox组件
❖ JComboBox组件称为下拉列表框。
❖ 特点:将所有选项折叠收藏在一起,只显示 前面的或被用户选中的一个;用户可以在列 表中进行选择、或者直接输入所要的选项
事件响应
❖ JComboBox组件能够响应的事件分为选择 事件与动作事件。若用户选取下拉列表中 的选择项时,则激发选择事件,使用 ItemListener事件监听者进行处理;若用户 在JComboBox上直接输入选择项并回车时, 则激发动作事件,使用ActionListener事件 监听者进行处理。
❖ 产生事件时必须将按钮注册给实现ActionListener的 对象,同时编写该接口的actionPerformed (ActionEvent e)方法体。
❖ 监听器ActionListener接口,只有一个成员方法 actionPerformed (ActionEvent e)
❖ ActionEvent常用方法: getSource():获取引发事件的对象引用。 getActionCommand():获得与此动作相关的命令字符 串
例子
JTextField与JTextArea组件
❖ JtextField被称为文本框。它定义了一个单 行条形文本区,可以输出任何基于文本的 信息,也可以接受用户的输入。
❖ JTextArea被称为文本域。它与文本框的主 要区别是:文本框只能输入/输出一行文本, 而文本域可以输入/输出多行文本。
事件处理
事件响应
❖ JList组件的事件处理一般可分为两种:一种是当 用户单击列表框中的某一个选项并选中它时,将 产生ListSelectionEvent类的选择事件,此事件是 Swing的事件;另一种是当用户双击列表框中的 某个选项时,则产生MouseEvent类的动作事件。 JList类通过locatToindex( )方法来得知是单击还是 双击。
第十一章 GUI编程

第十一章: GUI编程一.GUI -- Graphical User InterfaceAWT (抽象窗口工具集) AbstractWindow Toolkit为简单的applet程序设计AWT没有提供足够的桌面端的程序所需的特性它不适宜用来构建丰富的桌面图形界面SwingSwing是AWT的扩展和功能加强是构建java图形界面标准的APISWT (Standard Widget Toolkit)是一个开源的GUI编程框架SWT是IBM为它的Eclipse集成开发环境而开发的图形用户界面工具AWTAWT(Abstract Window Toolkit)包括了很多类和接口,用于Java Application 的GUI (Graphics User Interface 图形用户界面)编程。
GUI的各种元素(如:窗口,按钮,文本框等)由Java 类来实现。
AWT所涉及的类一般在java.awt包及其子包中。
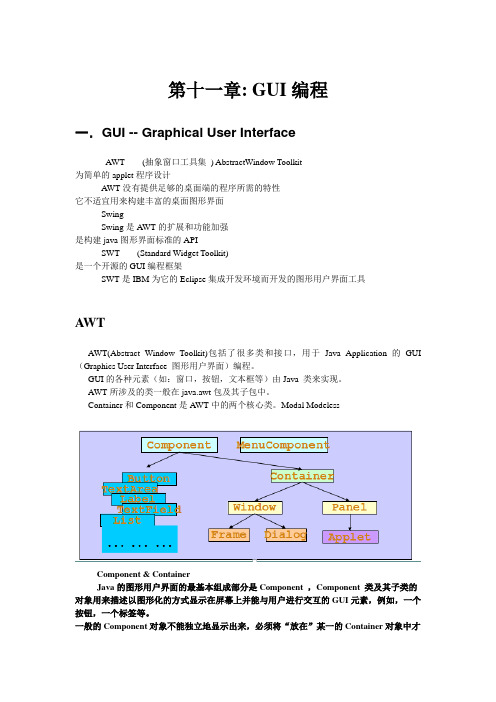
Container和Component是AWT中的两个核心类。
Modal ModelessComponent & ContainerJava的图形用户界面的最基本组成部分是Component ,Component 类及其子类的对象用来描述以图形化的方式显示在屏幕上并能与用户进行交互的GUI元素,例如,一个按钮,一个标签等。
一般的Component对象不能独立地显示出来,必须将“放在”某一的Container对象中才可以显示出来。
Container是Component子类,Container子类对象可以“容纳”别的Component 对象。
Container对象可使用方法add(..)向其中添加其他Component对象。
Containter是Component的子类,因此Containter对象也可以被当作Component对象添加到其他Container对象中。
有两种常用的Containter:Window: 其对象表示自由停泊的顶级窗口Panel: 其对象可作为容纳其它Component对象,但不能独立存在,必须被添加到其它Containner中(如Window 或Applet)FrameFrame是Window的子类,由Frame或其子类创建的对象为一个窗体。
Java实用教程 第11章 AWT图形用户界面编程

fr.add(p1, BorderLayout.NORTH);
// 将p1添加到窗口NORTH区域(即顶部)
Panel p2 = new Panel();
// 创建面板p2
p2.setLayout(new GridLayout(4, 5, 3, 3));
// 设置p2使用GridLayout布局
String[] name = {"7", "8", "9", "÷", "√", "4", "5", "6", "×", "%"
AWT容器
Window和Frame
Window和Frame
Window有两个子类:Frame和Dialog。Frame带有标题,而且可以调整大小。Dialog可以被移动, 但是不能改变大小。Frame有一个构造方法Frame(String title),通过它可以创建一个以参数为标题 的Frame对象。Frame的add()方法向容器中加入其他组件。Frame被创建后是不可见的,必须通过 以下步骤使它成为可见。
setLocation()、setSize()或setBounds() 方法,为它们在容器中一一定位。
布局管理器
1.流式布局管理器
FlowLayout是把组件从左向右、从上向下,一个接一个地放到容器中,组件之间的默认间隔 (水平和垂直)为5个像素,对齐方式为居中。组件的大小由布局管理器根据组件的最佳尺寸 来决定。 FlowLayout的构造方法:
, "1", "2", "3", "-", "1/x", "0", ".", "C", "+", "±"};
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.1 命令按钮(Button)
按钮由Button类创建,而Button类是由 类创建, 类是由Component 按钮由 类创建 类是由 类直接扩展的。要想使Button可见,必须使用 可见, 类直接扩展的。要想使 可见 必须使用add方法将 方法将 它们添加到一个容器中。 它们添加到一个容器中。 Button类的构造函数及常用方法如图所示。 类的构造函数及常用方法如图所示。 类的构造函数及常用方法如图所示
例8.7 演示GridLayout的使用。
import java.applet.Applet; import java.awt.*; public class GridLayoutDemo extends Applet{ public void init(){ setLayout(new GridLayout(3,3)); for(int i=1;i<=8;i++){ add(new Button("Button" + i)); } } }
例8.3程序运行结果如图所示
8.3 布局管理器
8.3.1 布局管理器概述 布局管理器会依据组件的加入顺序决定其摆放方 组件的大小、形状、位置, 式。组件的大小、形状、位置,在不同的布局管理器 下有显著的不同。此外, 下有显著的不同。此外,布局管理器会自动适应小程 序或应用程序窗口的大小, 序或应用程序窗口的大小,所以如果某个窗口的大小 改变了,那么其上各个组件的大小、形状、 改变了,那么其上各个组件的大小、形状、位置都有 可能发生改变。 可能发生改变。 Java提供以下几种布局管理器: 提供以下几种布局管理器: 提供以下几种布局管理器 流布局(FlowLayout)、边界布局 流布局 、边界布局(BorderLayout)、 、 网格布局(GridLayout)、网格包布局 网格布局 、网格包布局(GridBagLayout)、 、 卡片布局(CardLayout)和手工布局。 卡片布局 和手工布局。 Panel、Applet的默认布局为流布局,Window、 的默认布局为流布局, 、 的默认布局为流布局 、 Frame的默认布局为边界布局。 的默认布局为边界布局。 的默认布局为边界布局
例8.1 按钮组件
import java.applet.Applet; import java.awt.*; public class MyButtons extends Applet{ private Button button1,button2,button3; public void init() { button1=new Button("Click here"); button2=new Button("Sorry, I do nothing"); button3=new Button(); //add buttons add(button1); add(button2); add(button3); } }
例8.8程序运行结果如图所示
课堂小结 ketang xiaojie
命令按钮的使用 标签框的使用
布局管理器的使用
谢谢!
例8.4 演示FlowLayout的使用。
程序中创建了10个按钮, 程序中创建了 个按钮,并设置布局管理器的对齐方式为左对 个按钮 齐。 import java.applet.Applet; import java.awt.*; public class FlowLayoutDemo extends Applet{ public void init(){ setLayout(new FlowLayout()); for(int i=0;i<8;i++){ add(new Button("Button"+i)); } } }
例8.8 演示CardLayout的简单用法。
import java.applet.Applet; import java.awt.*; public class CardLayoutDemo extends Applet{ private Label card1,card2,card3,card4; public void init(){ card1=new Label("Card1"); card2=new Label("Card2"); card3=new Label("Card3"); card4=new Label("Card4"); CardLayout myCard=new CardLayout(); setLayout(myCard); add("Card1",card1); add("Card2",card2); add("Card3",card3); add("Card4",card4); myCard.show(this,"Card2"); myCard.next(this); } }
例8.6程序运行结果如图所示
8.3.4 网格布局(GridLayout)
网格布局将容器划分成网格, 网格布局将容器划分成网格,这样各个组件就可以按 行列放置到每个网格中,每个组件的大小一样。 行列放置到每个网格中,每个组件的大小一样。在向 GridLayout添加组件时,其顺序是从网格的左上角开始, 添加组件时, 添加组件时 其顺序是从网格的左上角开始, 从左向右排列,直到排满一行, 从左向右排列,直到排满一行,再从下一行开始从左向右 依次排列。 类的构造函数如下: 依次排列。GridLayout类的构造函数如下: 类的构造函数如下
import java.applet.Applet; import java.awt.*; public class MyLabel extends Applet{ private Label label1,label2; public void init() { label1=new Label(); //create a Label without text //create a Label with a string argument label2=new Label("Label with text"); //add labels to applet add(label1); add(label2); } }
Hale Waihona Puke 例8.6 演示BorderLayout的使用。
import java.applet.Applet; import java.awt.*; public class BorderLayoutDemo extends Applet{ public void init(){ //set layout to border layout setLayout(new BorderLayout()); //add five buttons in any order add(new Button("North"),BorderLayout.NORTH); add(new Button("South"),BorderLayout.SOUTH); add(new Button("Center"),BorderLayout.CENTER); add(new Button("West"),BorderLayout.WEST); add(new Button("East"),BorderLayout.EAST); } }
例8.1程序运行的结果如图所示。
8.2 标签(Label)
标签使用Label类来创建,而Label类是从 类来创建, 类是从Component类 标签使用 类来创建 类是从 类 直接扩展而来的。 直接扩展而来的。Label类的构造函数及常用方法 如图所示。 类的构造函数及常用方法 如图所示。
例8.2 标签控件
使用JAVA程序设计 程序设计 使用
上堂讲授 shangtang jiangshou
图形用户界面基本概念 基本组件的使用
窗体的使用
JAVA的 第8讲 JAVA的 图形用户界面设计 ----主要组件 主要组件( ----主要组件(一)
湖南财经高等专科学校信息管理系 李博
本章要点
掌握命令按钮的常用方法与常用属性 掌握标签框的常用方法与常用属性 了解如何使用布局管理器对组件进行管理
8.3.2 流布局(FlowLayout)
又称顺序布局。 又称顺序布局。这种布局管理器很单纯地将组件由左 至右依次排列在容器上, 至右依次排列在容器上,直到上端空间排满后才会移到下 一列;相同的水平排列方式不断持续进行下去。 一列;相同的水平排列方式不断持续进行下去。 FlowLayout的构造函数如下: 的构造函数如下: 的构造函数如下
例8.7程序运行结果如图所示
8.3.5 卡片布局(CardLayout)
CardLayout布局好像是将各个组件作为卡片排放到 布局好像是将各个组件作为卡片排放到 一个“卡片盒” 只有最上面的卡片可见。 一个“卡片盒”中,只有最上面的卡片可见。可以通过这 种布局的方法将卡片中的任何一张移到最上面。 种布局的方法将卡片中的任何一张移到最上面。通常每张 卡片都是一个容器(如面板 如面板) 卡片都是一个容器 如面板 。CardLayout类的构造函数 类的构造函数 及常用方法如下: 及常用方法如下:
例8.5程序运行结果如图所示
8.3.3 边界布局(BorderLayout)
这种布局将组件按5个区域来安排:北区、西区、 这种布局将组件按 个区域来安排:北区、西区、南 个区域来安排 东区和中区,分别对应于窗口的顶部、左部、底部、 区、东区和中区,分别对应于窗口的顶部、左部、底部、 右部和中部。其构造函数如下: 右部和中部。其构造函数如下:
例8.2程序的运行结果如图所示
