互联网思维下的设计应用分析
互联网思维在设计创新中的运用实践案例

互联网思维在设计创新中的运用实践案例随着互联网技术的飞速发展,互联网思维在各行业中的应用越来越广泛。
特别是在设计领域中,互联网思维作为一种新兴的设计理念,不断地为创新带来新的机遇和挑战。
本文将结合一些实践案例,探讨互联网思维在设计创新中的运用方法和效果。
一、互联网思维在品牌设计中的运用案例品牌设计是企业宣传推广的一项重要工作,也是企业形象的重要组成部分。
而互联网思维在品牌设计中的应用,能够帮助企业更加精准地定位并满足消费者需求。
比如,中国知名白酒品牌茅台酒在2016年进行品牌升级设计时,充分运用了互联网思维。
他们在考察市场和消费者需求的基础上,设计出了符合时代潮流和消费者喜好的新品牌形象。
新的茅台酒酒标以中国的传统文化图案为基础,加入现代化元素,既传承了文化传统,又具有了现代时尚感,更加符合消费者的需求和审美价值观。
二、互联网思维在用户体验设计中的运用案例用户体验设计是设计的一个重要方向,它不仅仅是设计美观,更注重让用户具有良好的使用体验。
而互联网思维的运用,可以为用户体验设计带来更多的便捷和创新。
以国内知名在线旅游平台途牛为例,途牛在用户体验设计上不断地进行改进,主要包括三个方面:数据分析提升用户体验、精细化的界面设计、灵活的技术应用。
途牛利用大数据分析用户行为,了解用户的需求,精准提供旅游信息。
同时,他们注重平台的易用性和用户界面的良好设计,方便用户的操作。
此外,途牛还运用AI技术进行数据智能化推荐,更好地满足用户的需求和偏好。
三、互联网思维在产品创新设计中的运用案例在产品设计领域,互联网思维的运用也越来越受到设计师和企业的重视。
这种思维方式不仅为企业带来创新的灵感,更能够为消费者提供更好的产品体验。
以国内知名家居品牌居然之家为例,他们在打造自己的品牌战略时,运用了互联网思维的方法。
他们充分了解了消费者的需求和习惯,采用多品牌战略,推出各种风格的产品。
对于这些产品的设计,居然之家注重产品的实用性和可用性。
互联网产品设计思维的应用与实践

互联网产品设计思维的应用与实践随着信息技术的快速发展,人们逐渐离不开互联网这个庞大的网络世界。
而互联网产品的设计和研发也越来越被重视,这是因为互联网产品能够与人们的生活密切相关,而好的产品设计能够满足用户需求,提升用户体验。
因此,互联网产品设计思维的应用和实践也变得越来越关键。
一、什么是互联网产品设计思维?互联网产品设计思维,指的是将用户需求和市场走向作为产品设计的出发点和根本目的,以用户为中心、数据为载体,以追求用户满意度、销售业绩为最终目标的设计思想。
它主张抛弃传统的以产品为核心的思维方式,通过深度了解用户需求、分析数据、灵活创新等手段,结合技术、商业模式等因素,从而创造出更符合人们需求的互联网产品。
二、互联网产品设计思维的应用1、用户研究在互联网产品设计中,用户研究是非常关键的一步。
通过对目标市场的人群、行为、需求以及意见反馈等方面进行研究与了解,可以有效地帮助我们分析、挖掘用户真实需求,为产品后续的设计提供有力保障。
2、创新设计互联网产品的竞争越来越激烈,为了赢得市场,创新设计是必不可少的。
而互联网产品设计思维则主张大胆创新、勇于尝试,通过了解和探索用户需求,不断创新新的设计思路和产品形态,保持在竞争中的优势。
3、用户体验设计在互联网产品的设计中,用户体验是关键的一环。
通过理解用户付费行为、使用场景、操作方式等方面,将用户需求融入到用户体验设计中,从而使产品更加易用、易懂、易操作,优化用户体验,增加用户粘性。
三、互联网产品设计思维的实践1、京东自营的产品设计京东自营的产品设计,就是一个非常成功的互联网产品设计实践案例。
京东在产品设计方面,始终将用户需求作为第一位的因素,对用户的反馈和体验进行不断优化,听取用户的建议和意见,不断改进产品,保证用最优越的用户体验和互联网营销策略促进销售量的增长。
2、小米公司的产品设计小米公司的产品设计也是非常典型的互联网产品设计实践案例。
小米严格遵循“用户至上”的原则,并与用户紧密沟通,将用户需求切实反映在产品中,小米的产品几乎没有完美,但每一代产品都很快得到了改善,也得到了市场的认可。
互联网思维在企业中的应用

互联网思维在企业中的应用一、什么是互联网思维随着互联网的发展,互联网思维已成为企业竞争力的核心。
互联网思维是指基于互联网现象和互联网技术的思维方式,它着重于创造价值、创新、快速响应市场需求和持续改进。
二、互联网思维在企业中的应用1. 创新互联网思维下的企业鼓励员工独立思考、开展创新活动,与市场紧密互动以满足消费者的需求。
这样的企业更加勇于尝试新的商业模式和业务领域,创新提升了企业的竞争力。
2. 用户体验企业在互联网思维的指导下,将用户体验作为核心,为用户提供高效、舒适、愉悦的服务,最终提升用户满意度。
这种策略可以帮助企业获得口碑,建立良好的品牌形象,提升市场份额。
3. 敏捷互联网思维下的企业具有高度的敏捷性,特别是在市场市场变化急剧的时候。
企业可以根据市场变化快速调整策略、产品和服务,保持敏捷反应,更好地满足客户需求。
4. 数据驱动互联网思维强调数据驱动,意味着企业应将数据获取、处理及分析作为重要的商业活动。
通过分析数据,企业能够更好地了解客户需求、市场趋势,从而制定更加明智的决策。
5. 合作互联网思维下的企业倡导合作和共赢。
企业不应过分欲望,应与其他企业合作,在信息共享、资源整合、技术创新等方面合作取长补短。
这样的合作可以帮助企业降低成本,提升效率,最终获得更高的收益。
三、互联网思维的优势1. 提高效率互联网思维下的企业可以高效地满足客户的需求,创建适应市场快速变化的产品、服务和业务模式。
企业可以通过数字化、自动化和智能化的方式来提高企业的效率,减少工作时间。
2. 提升竞争力通过采用互联网思维,企业可以更好地了解客户需求,快速决策、迅速开发出相关产品和服务,提升企业在市场竞争中的优势和领先地位。
3. 降低成本互联网思维下的企业可以通过数字化和自动化的方式来降低成本,这些操作能够提高企业的生产效率,减少企业花费的时间和金钱。
四、结论互联网思维已经在企业中得到了广泛的应用,使企业更好地理解无限的市场需求,并提供更优质的产品和服务。
互联网技术应用案例分析 → 互联网技术创新案例分析

互联网技术应用案例分析→ 互联网技术创新案例分析互联网技术创新案例分析案例一:支付宝与移动支付的创新支付宝是中国电子商务巨头阿里巴巴旗下的移动支付平台,在过去几年中实现了快速的发展和创新。
支付宝利用互联网技术实现了移动支付的便利和安全性,为用户提供了快速、高效的支付体验。
支付宝在移动支付创新方面有以下几个关键特点:- 手机扫码支付:支付宝引入二维码支付技术,用户只需使用支付宝App扫描商家提供的二维码,即可完成支付,提升了支付的便利性和效率。
- 手机转账:支付宝提供了手机转账功能,用户可以通过支付宝App在手机上直接向他人转账,极大地方便了人们的日常资金交易。
- 第三方支付:支付宝作为第三方支付平台,为用户和商家之间提供了安全的资金托管和交易保护,增加了支付的可靠性。
支付宝的创新不仅推动了移动支付的普及和发展,也对整个互联网金融产业产生了深远的影响。
案例二:滴滴出行的共享经济模式滴滴出行是中国最大的打车平台,利用互联网技术实现了共享经济的创新。
通过滴滴出行App,用户可以轻松叫到出租车、专车、快车、顺风车等多种出行方式。
滴滴出行在共享经济创新方面有以下几个关键特点:- 智能调度:滴滴出行利用互联网技术实现了智能调度系统,根据乘客的需求和车辆的位置进行最优化的调度分配,提高了出行效率。
- 优惠券和返现:滴滴出行通过发放各类优惠券和返现活动,降低了用户的出行成本,增加了用户的黏性和忠诚度。
- 实名认证和评分系统:滴滴出行对司机和乘客进行实名认证,并建立了评分机制,提高了交通安全和服务质量。
滴滴出行的创新模式颠覆了传统出行方式,为用户提供了更便捷、更经济的出行选择。
案例三:小米科技的互联网思维小米科技是中国知名的智能手机和消费电子产品制造商,其成功的关键在于运用互联网思维进行产品研发和运营。
小米科技在互联网思维方面有以下几个关键特点:- 与用户互动:小米科技通过在线社区和用户反馈渠道,与用户进行频繁的互动和沟通,了解用户需求和意见,从而更好地满足用户的期望。
互联网对艺术设计的影响精选全文完整版

可编辑修改精选全文完整版互联网对艺术设计的影响摘要:艺术设计是设计行业的重要内容,以传统的艺术表现形式作为基础,促进艺术设计的创新,具有其明显的优势和发展空间。
随着计算机技术的快速发展,互联网在艺术设计的整个流程应用,有利于艺术设计的发展。
在艺术设计中,掌握互联网和艺术设计之间的关系,了解互联网对艺术设计产生的影响,更好的利用互联网技术,促进艺术设计行业的发展。
文章中分析互联网和艺术设计的分析,深入探究互联网对艺术设计的影响。
关键词:互联网;艺术设计;关系;影响1互联网和艺术设计之间的关系艺术设计作为人类文明的重要内容,在长期的发展和变化中,每个时代都有着其特有的特色。
艺术设计发展和国家上层建筑有着密切的关系。
随着科学技术的快速发展,艺术设计也在不断发展和改革,从设计思想、设计手段和艺术设计受到互联网的影响,对其创作过程产生影响。
随着互联网技术的发展,艺术设计不断创新和发展,适应时代的发展,艺术设计需要充分利用互联网技术,促进艺术设计的深远发展。
艺术设计和互联网技术有着密切的关系,相互之间促进和发展。
互联网的发展有利于艺术设计的发展,随着互联网在艺术设计行业中的普及,互联网促进艺术设计表现形式的发展,在艺术设计发展中充分利用互联网技术。
艺术设计需要不断的创新,互联网是艺术设计创新的重要工具,在艺术创新和发展中有着深远的意义。
2互联网对艺术设计产生的影响2.1互联网有利于艺术设计的不断发展和创新互联网的应用促进艺术设计发展进入新的阶段,相对于传统的艺术设计来说,互联网作为基础的艺术设计中,具有更多的新意,在设计方法和设计方式中不断突破。
例如,在互联网中相关软件的移动、缩小、旋转以及画面美化等技巧,是传统的艺术设计方式无法做到的。
这些工具方式虽然单一,传统的艺术设计方式无法做到演练和比较。
因此,在互联网时代背景下,通过互联网新的创意,寻找新的事物,带来更多的艺术设计灵感。
同时互联网可以激发更好的设计激情,创作出高质量的设计作品。
互联网思维在生活中的应用——从需求到创意

互联网思维在生活中的应用——从需求到创意互联网思维,是指Internet思维的简称,即用互联网德思维方式思考问题,方法和手段。
在当今信息时代,这种思维方式的精髓已经融入我们的日常生活中。
能够灵活妥善地运用互联网思维,不仅能够满足自身需求,还可以进行更进一步的创新和创意。
一:需求互联网思维在满足个人需求方面有着很大的应用空间。
每个人都有自己的生活需求,比如吃、穿、住、用等,而互联网思维能够帮助我们更快速地满足这些需求。
比如,在购物方面,我们可以通过互联网搜寻到最适合自己的产品价格,用户评价,买一件合适的衣服或者家居用品等,都可以通过互联网轻易实现。
同时,在谷歌搜索、百度搜索等搜索引擎的帮助下,我们也可以及时地获得信息的更新,满足自己的知识需求。
这些需求的实现都通过互联网思维的方式,使我们能够更加高效地完成生活中的琐事。
二:创新互联网思维在生活中除了满足需求,还有着更大的意义——创新。
当互联网思维与创新相结合,我们就能够创造出更多的有益的事物,从而带来更好的生活质量。
比如,在交通领域,共享单车出现的时候,人们通过互联网的购买,迅速实现了身体锻炼和绿色出行的需求。
在这个大背景下,随之而来的,共享汽车、共享电动车等新型交通方式的推广也不约而同的出现了。
这些创新性的想法,源于人们运用了互联网思维,在短时间内充分满足消费者的需求。
另外,在健康领域,健康管理软件的出现,让人们能够及时获取自己的身体状况、饮食健康及锻炼情况。
软件上的提醒与建议,能够让用户进行有效的身体管理,保持一个更加健康的生活。
三:创意互联网思维为生活创意的提供了无限的种子。
通过网络得到的信息,人们从中获取灵感,再通过产生的新想法进行创意,能够将原有的文字信息转化为被人们偏爱的视觉信息。
现在,这种趋势已经渗透到了多个领域,比如设计、营销、广告等。
以设计为例,当人们获取新的设计元素和设计方案时,他们可以从中深度挖掘,搭配、创造出新的组合,增加设计的创意性和趣味性。
互联网思维的应用案例分析

互联网思维的应用案例分析近年来,随着互联网技术的迅速发展,互联网思维逐渐成为各行各业的热门话题。
互联网思维以其创新、开放和共享的特点,深刻影响和改变了传统行业的发展方式和模式。
本文将通过分析几个互联网思维的应用案例,展示互联网思维在实际中的广泛应用以及对企业发展的积极影响。
一、云计算——阿里云成功的案例云计算作为互联网思维的重要组成部分,通过将大数据存储和计算能力移至云端,降低了企业的成本和门槛,提高了企业的效率和灵活性。
阿里云作为中国最大的云计算服务提供商,成为互联网思维在中国落地应用的典范。
阿里云以强大的云计算技术为基础,提供了一系列的云服务,包括云存储、云服务器、云数据库等。
这些云服务不仅帮助企业实现了IT 基础设施的弹性扩展,还提供了大数据分析和人工智能等高级功能,为企业的创新和发展提供了强有力的支持。
二、共享经济——滴滴打车的成功之道共享经济是互联网思维的典型应用之一,通过连接供求双方,实现资源的共享和优化配置。
滴滴打车作为共享经济的典型代表,通过建立起乘客和司机之间的连接,打破了传统出行方式的限制,提供了便捷、经济的出行服务。
滴滴打车通过智能调度系统和高效的用户评价机制,实现了车辆的优化调度和服务质量的提升。
乘客可以通过手机客户端随时随地叫车,司机可以根据需求灵活选择接单。
这种精细化的资源调度和个性化的服务,为用户提供了更好的出行体验,也为司机提供了更好的收入机会。
三、社交媒体——微信的成功发展社交媒体是互联网思维的典型应用之一,通过连接用户和用户,实现信息的快速传播和共享。
微信作为中国最大的社交媒体平台,通过强大的社交关系网络和多样化的功能模块,成为人们的生活必备工具。
微信通过提供聊天、朋友圈、公众号等功能模块,满足了用户对社交、资讯和娱乐的多样化需求。
用户可以通过微信与朋友、家人和同事保持联系,还可以分享生活照片、阅读新闻和购物等。
微信通过培养用户黏性和社交网络效应,实现了用户规模的快速增长,也为企业提供了广阔的市场和商机。
互联网大数据思维案例

互联网大数据思维案例随着互联网的快速发展与普及,大数据思维在各个领域都开始起到重要的作用。
本文将通过几个互联网大数据思维的案例,具体阐述大数据思维的应用,并探讨其对现代社会的深远影响。
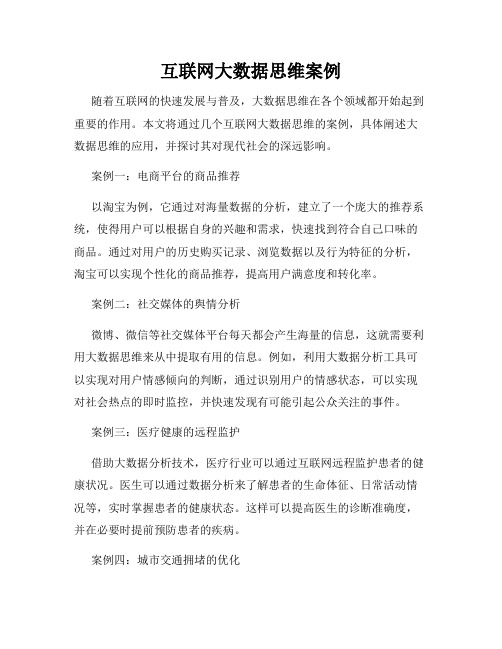
案例一:电商平台的商品推荐以淘宝为例,它通过对海量数据的分析,建立了一个庞大的推荐系统,使得用户可以根据自身的兴趣和需求,快速找到符合自己口味的商品。
通过对用户的历史购买记录、浏览数据以及行为特征的分析,淘宝可以实现个性化的商品推荐,提高用户满意度和转化率。
案例二:社交媒体的舆情分析微博、微信等社交媒体平台每天都会产生海量的信息,这就需要利用大数据思维来从中提取有用的信息。
例如,利用大数据分析工具可以实现对用户情感倾向的判断,通过识别用户的情感状态,可以实现对社会热点的即时监控,并快速发现有可能引起公众关注的事件。
案例三:医疗健康的远程监护借助大数据分析技术,医疗行业可以通过互联网远程监护患者的健康状况。
医生可以通过数据分析来了解患者的生命体征、日常活动情况等,实时掌握患者的健康状态。
这样可以提高医生的诊断准确度,并在必要时提前预防患者的疾病。
案例四:城市交通拥堵的优化城市交通拥堵一直是困扰城市管理者和居民的问题,而大数据思维提供了一种解决方案。
通过对城市交通流量数据和出行行为的分析,可以实现对城市交通状况的实时监测,并根据数据预测交通拥堵的可能发生地点和时间。
这样可以帮助城市管理者制定针对性的交通优化策略,提高城市交通的效率和便捷性。
案例五:金融行业的风险管理在金融行业,大数据思维可以帮助识别风险,提高风控水平。
银行和保险公司可以通过分析客户的交易记录、信用评级、消费行为等大数据,建立风险评估模型。
这可以帮助金融机构识别潜在的风险客户,并采取相应措施,降低风险。
综上所述,互联网大数据思维在电商、社交媒体、医疗健康、城市交通和金融等领域的应用案例不胜枚举。
大数据思维为我们提供了更多深入了解用户需求、快速决策问题、改善生活质量的机会。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
互联网思维下的设计应用分析
文章主要结合互联网时代的几种设计案例,围绕“人”这一核心,简单探讨新时代背景下设计应用与互联网思维之间的联系,间接提出设计师如何正确地对待互联网思维。
二十一世纪是一个“数据大爆发”的时代,生活在这个时代的人们,通过各种各样数据的连接,使自己的生活更加舒适、便捷,这种数据连接最典型的模式是互联网的出现。
随着这种公共信息载体的日益成熟,互联网思维的提出受到了人们的重视,人们逐渐发现互联网思维不仅仅是对互联网等信息技术的思考,还是一种新时代背景下对行业发展思考的新出发点。
当然,在全新时代背景下的设计行业,也受到了这种互联网思维的冲击。
互联网不仅仅是简单的作为设计行业的技术工具,其背后的互联网思维更应该受到设计师们的重视与思考。
互联网思维的核心是“以人为本”,其价值性的体现离
不开人的体验,由这也可看出这个核心与设计的原则十分契合。
因此,“以人为本”的共性成为探讨设计与互联网思维
的结合点,在与人们现代化生活息息相关的各种设计作品中,这种思维结合的体现并不鲜见。
关联分析与数据化连接
互联网的数据化连接是其主要特征之一。
网络的运行可以让人们的沟通更加便捷,单独个体通过数据化的信息连接,与其它个体形成一种互相关联的网络系统。
这种系统的成熟运用增加了人与人在不同地区或者不同物品之间的连接。
当然这种关联的体系离不开数据化的连接形式,因为它突破了空间与时间的限制,它可以让人更迅速地使用物品,更快地达到自己所要期望的目标。
杰伦?拉尼尔指出,连接也许是
我们应当用以评价一个技术是否可取的标准之一。
而数据化连接的技术模式是一种点对点的精确性的传输途径的表达,实现了人与物、人与人、物与物的关联。
当人们即将进入自己的住所时,家里的空调会提前调整室内的温度,浴室的水会提前放好,而当主人想要睡觉时,灯会调整光线……智能家居的出现成为设计师将数据化连
接应用的一个很好的案例(如图一),虽然这个设计目前因
为价格不菲还不能普遍进入老百姓的家中,但在家居研发领域,智能化已经逐渐成为人们体验的一个重要参考指数,它可以简化操作,提高服务效率,而这种设计的思维分析模式其实就是一种关联分析的互联网思维,例如它通过手机等智能终端对住宅家居的操控,使住宅与人的联系更加紧密,这种物与物、物与人的关联模式加速了设计师对数据功能性的应用,也使人们的生活更加便捷和舒适。
当然,犹如互联网会出现网络病毒一样,数据化连接在
设计的应用中还尚有不足,它的缺陷恰恰体现在数据本身的局限性,其安全度、稳定性是数据化连接必须注重的首要因素,也是用户的关注焦点之一,因此技术程度的提高关系着这种模式能否长久持续的应用。
聚类分析与对称化应用
在互联网的平台上,信息成为一种共享资源可以便利的、快速的传播,这种传播造成了信息与人的不对称性。
因为互联网的信息量十分巨大,且在不断更新,任何一个个体是无法充分接收这么多信息,因此,如何识别网络平台的有效信息,如何将其进行适当的归类并加以分析总结,从而在众多信息量中提取对自己有用的信息,这就是一种聚类分析的思维能力。
恢复发明创造对称性可以帮助我们更好地评估和管理这些信息。
聚类分析有利于快速处理庞大的、繁杂的信息量,同时处理的过程中可以使分析者很直观地找到相对应的类别,这种思维模式在互联网的应用当中也非常普遍,例如人们所熟悉的搜索引擎,它可以帮助使用者迅速找到自己所要寻找的信息点。
聚类分析是设计师应该必备的互联网思维。
在当前的互联网平台中,人们可以表达自己对周遭事物的见解,这使互联网潜移默化地成为一个具有公共话语权的平台,同时,人们也可以从互联网这个数据库中提取对自己有用的信息。
而对于设计师来说,互联网当然可以成为其设计动机的源头之
一,通过分析各种信息数据并加以分类,从而发掘出自己所需要的设计价值。
在人们的各种社交软件中,可以看到很多自拍照片,人们喜欢通过自拍向别人分享自己的一些生活信息,由此产生了巨大的自拍群体。
自拍杆的出现让人们欣喜不已,它可以随意调整镜头的角度,且方便携带,如今在旅游、运动(如图二)、娱乐等人们的活动中,更是可以经常看到它的身影。
自拍的兴起使得自拍杆风靡人们的日常生活,但假如没有自拍呢,可以看出,这种针对性的设计其实就是一种设计的聚类分析的体现,它不仅仅体现在设计师对某一群体需求的了解,更是一种产品应用与使用者的对称,这种对称也在某种程度上提高了产品与使用者的契合度。
当然,设计师也不应该过度依赖互联网的信息,因为在一定意义上,如果设计师不具备对信息知识的理性掌握与自我分析能力,这可能会使得设计师忽略设计的其它重要因素,或者对自己惯有的成熟设计思维形成干扰,反而得不偿失。
概括分析与趋完美性改变
互联网庞大的信息量和爆炸性的增长速度让不少人觉
得自己对其难以掌握,信息的不断更新交互也促使人们的消费观念不断发生变化。
这种消费观念的变化使产品不断地改进,从而迎合消费者的消费取向。
在当今的互联网时代,网购成为大多数人特别是年轻人的消费模式,人们在购物的时
候留下自己对产品的体验,成为新的消费者、厂家、设计师了解产品不足的重要渠道,这种消费模式其实就好像是帮助企业完成了针对产品的市场调研。
可以看出,技术已经发展到一定程度,大量信息可以被廉价地捕捉和记录。
掌握这些信息可以形成新的价值,假如当人们对产品的使用不满意时,产品的设计者会对产品进行适当的改进,当然,这种改进不是盲目的改进,它要求设计师具备一种概括分析的能力。
而概括分析的能力在互联网思维的运用中相当重要,它是人们在庞大的信息量中,如何最有效地提炼出自己所需要内容的重要手段。
设计师如果具备这种能力,那么无论产品的外形还是产品本身的功能,设计师都能够进行深入研究并作出合理适当的改变。
这种人与物的合理互动,有利于物的趋完美性改变,同时也有利于人的趋完美性体验。
iPod touch 是苹果公司推出的一款便携式移动产品,它
没有通信功能。
但“苹果皮”(如图三)的诞生让它有了电
话通信功能,这个产品的出现受到了人们的热捧,并且其逐渐衍生出了一个苹果皮行业。
初始苹果皮的使用效果虽然让人们眼前一亮,但仍有很多不足,随着各种型号、功能的新苹果皮(如图四)逐渐出现,无论是技术缺陷,还是外形的不足,都日趋完善,顾客对产品的体验度也在不断上升。
这款设计产品与上文的自拍杆一样,同为智能手机的辅助产品,在它出现的时候,受到了人们的热捧,并且逐渐升级换代,
与主产品的契合度越来越高,同时人们对产品的使用满意度也逐渐增加。
当然必须清醒地认识到,设计师设计的产品在初期也并不是都会受到人们的欢迎,因为用户对设计产品需要有一个逐渐了解的过程,所以设计师需要在坚持设计原则的基础上,从用户的众多回馈信息中,通过一定的概括分析能力,将其设计的产品接近或者达到大多数人们对产品的期望值。
互联网成为当今信息社会形成的基石。
人们生活在这个社会被数据所包围着,而对互联网的运用则让自己的生活愈加丰富和便捷。
数据的互联互通让人们的思维得到扩展并逐渐超越先前的思维模式。
就像维克托所说,我们可以尝试新的事物并开启新的价值形式。
但是,这需要一种新的思维方式,并将挑战我们的社会机构,甚至挑战我们的认同感。
作者认为,互联网时代所形成的互联网思维其实是一个大众化的思维形式,生活在这个时代的人们,每个人都有提升自己互联网思维的必要性,且必须引导互联网形成正面的健康的价值观。
互联网思维下的设计师,可以将数据分析视为一种辅助性措施,不能够存在“技术至上”的观念,不能盲目地被信息数据所误导,形成一种“从众效应”,还应该坚持创新与“以人为本”的设计原则,而未来的设计之路也应是技术与人文的互相融合。
(作者单位:西南交通大学建筑与设计学院)。
