Web网页模板技术
Web用户界面自动生成系统中的界面模板

-3491-0引言用户界面是交互式系统的重要和不可或缺的组成部分。
软件的工程设计方法在软件开发中发挥了重要的作用,在Web 环境下界面的设计与表达尤为重要。
但是,时至今日各种软件工程方法对界面的构成和设计没有提供专门和可用的描述方法,影响了界面乃至整体软件的工程设计效率和质量。
目前的界面开发模型,如FUSE 、MASTERMIND 、TA-DEUS 、Teallach [1]、Mobi-D 、UML [2]、UMLi [3]等,都没有太多考虑Web 环境对用户界面模型表达的特殊要求。
结合Web 软件界面特点,在FMP 模型的基础上提出了一个支持Web 界面自动生成的界面模板。
1Web 界面设计特征由于FMP 模型是面向GUI 的,所以要考虑Web 界面(WUI )相对于GUI 的特征:(1)界面元素的多样性。
WUI 比GUI 更多的采用了超媒体技术,如声音、浮动动画、视频等。
(2)界面结构的复杂性。
一个页面可以包含其它页面。
用几个现有页面组成新的页面可以提高页面设计的可复用性。
这样也形成了界面区域构成的层次性。
(3)导航结构的复杂性。
用户点击各种形式的导航链接,可以在页面中、页面间导航,或引出动画、文件等各种导航目标。
(4)用户群组成更复杂。
WUI 很难预测会面临什么样的用户,而GUI 的用户通常是可以预先定义的。
WUI 要考虑一般用户的操作习惯,有更直观的导航操作指示和简单的操作布局,并考虑界面色彩、动画方面的吸引力。
(5)WUI 的布局思想在很大程度上是以信息展示为中心的,较少有要求输入的信息,而不像GUI 的以任务为中心,WUI 有方便的信息陈列形式,如各种文章名称链接列表,信息文字的长度是不定的,因此,网页的大小布局是即时决定的。
(6)Web 界面的开发通常具有明确的技术分工,如美工负责信息的布局和显示,技术人员负责网页的组装和导航,这要求页面描述模型应该显式地分割为不同的层次[4]。
(7)WUI 比GUI 面临更多的变化。
Web前端框架技术综述

58软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering●社科项目:武汉职业技术学院2020年社科项目(2020YJ010)。
1 引言1995年,网景公司发布第一款商业浏览器Netscape Navigator ,为了提高网页互动性,网景公司设计出第一个能够在浏览器端运行的脚本语言,命名为LiveScript 。
为了借助Java 语言的营销效应,遂改名为JavaScript 。
1996年,微软发布VBScript 和Jscript 两个脚本语言,内置于其IE 浏览器中。
为了确保JavaScript 占有市场领导地位,网景公司将JavaScript 提交到欧洲计算机制造商协会(ECMA )以便将其进行国际标准化,产生了ECMAScript 。
为了取得浏览器市场,网景公司在1998年成立了Mozilla 开源项目,准备开发下一代浏览器。
2003年,苹果公司发布了Safari 。
随着浏览器产品越来越多,即使有了ECMAScript 标准,但是由于标准制定较晚,所以每个浏览器都有各自的标准。
网页开发人员需要对同一个功能编写出多份代码,以适应不同浏览器。
直到2006年,John Resig 编写出jQuery ,封装实现浏览器兼容的JavaScript 细节代码,从此解决了网页开发人员处理网页兼容性问题的痛点,极大简化了前端编程。
直到今天jQuery 仍旧是使用最广泛的框架之一。
随着MVC 设计模式广泛应用于前端开发当中,Angular JS, Backbone JS, React JS, Vue JS 依次诞生并为大家所广泛使用。
本文将详细介绍五种框架的原理及优缺点,为立志于与做前端开发的学生普及框架知识,同时给出学习和实践中选择框架的建议和启示。
2 五大主流框架介绍下面按照前端框架诞生的时间线,依次讲解jQuery 、Angular JS 、BackBone JS 、React JS 、Vue JS 这五种广泛流行的框架。
Web技术简介

– Netscape Navigator、Netscape Communicator、Microsoft Internet Explorer、Opera , Mosaic 和Lynx等等。
Netscape 的浏览器几乎可以在所有的平台上运行,而且具有创意. Microsoft Internet Explorer则是Web浏览器市场的霸主。
客户机统称浏览器,用于向服务器发送资源索取请求,并将接收到的信息进行解码和显 示;
。 通信协议是Web浏览器与服务器之间进行通讯传输的规范
2023年12月23日星期六6时18分14 秒
2
Web安全
1.1 HTTP协议
HTTP(HyperText Transfer Protocol,超文本传输协议)协议是分布式的Web应用的 核心技术协议,在TCP/IP协议栈中属于应用层。它定义Web浏览器向Web服务器发送索 取Web页面请求格式以及页面在Internet上的传输方式。
HTTP协议一直在不断的发展和完善。 了解HTTP的工作过程,可以更好地监测Web服务器对Web浏览器的响应,对于Web的
安全管理非常有用。一般情况下,Web服务器在80端口等候Web浏览器的请求;Web浏 览器通过3次握手与服务器建立TCP/IP连接,然后Web浏览器通过类似如下简单命令向 服务器发送索取页面的请求:
2023年12月23日星期六6时18分14 秒
6
Web安全
1.4 Web浏览器
Web浏览器是阅读Web上的信息的客户端的软件。如果用户在本地机器上安装了Web浏 览器软件,就可以读取Web上的信息了。
Web浏览器在网络上与Web服务器打交道,从服务器上下载和获取文件。 Web浏览器有多种,他们都可以浏览Web上的内容,只不过所支持的协议标准以及功能
web网页模板

web网页模板Web网页模板。
在网页设计和开发中,网页模板是一个非常重要的部分。
它可以帮助设计师和开发者快速地创建出符合需求的网页,同时也能够提高网页的美观性和用户体验。
本文将介绍一些常见的web网页模板类型,以及它们的特点和应用场景。
首先,我们来说说静态网页模板。
静态网页模板是最基础的网页模板类型,它通常由HTML和CSS构成,没有后台数据库和动态交互功能。
静态网页模板适用于一些简单的网页,比如企业官网、产品介绍页等。
它的优点是加载速度快,兼容性好,缺点是更新维护不够方便,无法实现复杂的交互功能。
其次,我们来说说动态网页模板。
动态网页模板是在静态网页模板的基础上增加了一定的动态交互功能,比如表单提交、数据交互、用户登录等。
动态网页模板通常由HTML、CSS、JavaScript和后台语言(比如PHP、Java、Python等)构成。
它适用于一些需要与用户进行交互的网页,比如论坛、博客、电子商务网站等。
动态网页模板的优点是功能丰富,用户体验好,缺点是对开发者的技术要求较高,同时也需要更多的服务器资源支持。
最后,我们来说说响应式网页模板。
随着移动互联网的发展,越来越多的用户开始使用手机和平板设备访问网页。
因此,设计一个能够在不同设备上良好显示的网页变得非常重要。
响应式网页模板可以根据用户的设备屏幕大小和分辨率自动调整布局和样式,以适应不同的设备。
响应式网页模板通常由HTML5和CSS3构成,它的优点是能够提供统一的用户体验,无论用户使用什么设备访问网页,都能够得到良好的显示效果。
总结一下,web网页模板有静态网页模板、动态网页模板和响应式网页模板这三种类型。
不同类型的网页模板适用于不同的网页需求,设计师和开发者需要根据实际情况选择合适的模板类型。
在使用网页模板的过程中,也需要注意保持网页的简洁性和美观性,提高用户体验,这样才能更好地吸引和留住用户。
希望本文对你有所帮助,谢谢阅读!。
omnigraffle web设计模板

一、什么是Omnigraffle Web设计模板Omnigraffle是一款功能强大的web设计工具,为设计师提供了丰富的设计模板和工具,帮助设计师快速、高效地创建网页设计。
Omnigraffle Web设计模板是一系列预先设计好的web页面模板,包括首页、产品展示页面、新闻页面等,设计师可以在此基础上进行修改和定制,节省时间和精力。
二、Omnigraffle Web设计模板的优点1. 丰富多样的模板选择:Omnigraffle提供了大量的web设计模板,涵盖了各种风格和类型的网页设计,设计师可以根据需要选择合适的模板进行定制。
2. 灵活性强:Omnigraffle的web设计模板具有很高的灵活性,可以根据设计师的需求进行修改和调整,非常适合个性化的设计。
3. 节省时间和精力:使用Omnigraffle的web设计模板可以大大节省设计师的时间和精力,快速完成网页设计,减少重复劳动。
4. 专业设计:Omnigraffle的web设计模板都是经过专业设计师精心设计的,符合web设计的最新趋势和规范,能够提高设计作品的质量和用户体验。
三、如何使用Omnigraffle Web设计模板1. 选择合适的模板:首先需要根据自己的设计需求选择合适的模板,可以根据网页类型、风格和功能进行筛选。
2. 进行修改和调整:在选择好模板后,可以根据自己的需求进行修改和调整,包括颜色、布局、内容等方面的定制。
3. 添加特色元素:设计师可以根据自己的创意和需求,添加一些特色元素,如动画效果、交互式设计等,使网页更加吸引人。
4. 导出设计稿:完成网页设计后,可以将设计稿导出为常见的图片格式,如PNG、JPG等,方便与开发人员进行交流和开发。
四、Omnigraffle Web设计模板的应用场景1. 网页设计师:对于网页设计师来说,Omnigraffle的web设计模板可以提供丰富的灵感和参考,帮助设计师更快速、更高效地完成设计作品。
web前端导航界面设计模板

web前端导航界面设计模板在设计Web前端导航界面时,有许多模板和设计方案可供选择。
以下是几种常见的Web前端导航界面设计模板:1. 传统导航栏模板:传统导航栏模板是最常见的一种设计模式,通常位于网页的顶部或侧边。
它包含一个水平或垂直的导航栏,其中包含网站的主要链接和菜单项。
这种模板简洁明了,易于使用,适用于大多数网站。
2. 标签式导航模板:标签式导航模板使用标签或选项卡来组织导航链接。
每个标签对应一个页面或功能。
这种模板适用于具有多个主要页面或功能的网站,使用户能够快速切换和访问不同的内容。
3. 磁贴式导航模板:磁贴式导航模板使用类似于Windows 8的磁贴布局,每个磁贴代表一个页面或功能。
这种模板通常以网格形式展示,给用户一种直观的视觉体验,并且可以自定义和调整磁贴的大小和位置。
4. 折叠式导航模板:折叠式导航模板在有限的空间内展示大量的导航链接。
初始状态下,导航链接被折叠隐藏,用户可以通过点击按钮或图标展开导航菜单。
这种模板适用于移动设备或有限空间的网站。
5. 悬浮式导航模板:悬浮式导航模板将导航链接置于页面的固定位置,当用户滚动页面时,导航栏会保持可见。
这种模板可以提供快速访问和导航,使用户无需回到页面顶部即可访问导航链接。
在选择设计模板时,还要考虑以下因素:响应式设计,确保导航界面在不同设备上都能良好显示和使用。
用户体验,设计简洁明了的界面,使用户能够快速找到所需的链接。
可定制性,根据网站的风格和需求,选择可以自定义的模板。
导航的层级结构,根据网站的内容和结构,选择适合的导航模板。
最后,根据具体的设计需求和网站特点,可以选择合适的模板或将多个模板进行组合和定制,以满足用户的需求和提供良好的用户体验。
web网页设计课程设计-个人博客

这个子网页采用的是YUI中的Paginator:Getting started with Paginator JS控件,可以在网页中插入文字图片,并有翻页效果。
每个人的兴趣爱好可以有很多,如果采用流式布局则会显得很冗杂,于是我采用了这个JS控件,让游客可以对每一个感兴趣的栏目进行浏览,不会产生疲劳。另外我将图片大小调节同意大小,并添加在每个框架中,这样可以使整个网页布局不会产生太大波动。
2.3系统总框图
2.4 设计网站
首部的LOGO,这个区域揭示了整个网站的主旨,所以这一部分的图片和内容必须设计得很精。然后是左下区域的座右铭,座右铭体现了个人的性格和修养以及价值观,这一部分布局必须清晰明了。最后是右下部分的其他,为了使网页看起来简洁明了,我在这一部分添加了一个单独的图片作为一个DIV。
E-R图
数据库表
数据字典:
Id:每个留言一个id,主键,非空
Title:每个留言一个title,可以为空
Tentent:每个留言一个内容,可以为空
Time:每个留言一个时间,可以为空
Ip:每个留言一个ip,一个ip可以对应多个留言
Huifu:每个留言对应一个管理员回复,可以为空
总结
在这次课程设计中,我再一次巩固了对HTML静态网页和ASP动态网页的设计制作方法,特别是对HTML网页已经较为熟练的掌握了。并且我对CSS样式文件和JS脚本文件的使用也有了更深的了解。
3.1.2个人简历
这个页面依旧使用了黄色的主色调,顶部是蓝色,与个人信息想呼应。主题是大海,个人简历就像鱼儿在海中的经历一样,这也和个人简历的风格想呼应。
左上角我添加了一个时钟空间,并添加了一个可以游动的鱼,点击之后可以快速返回主页,这条小鱼是使用JS代码和GIF动图完成的,和整个大海的风格比较融合。另外我在网页底部添加了固定的BOTTOM页脚,主要内容也是跟海有关,为的也是和主题融合。
网页制作与WEB设计—实验6报告模板

2.处理提交信息submit.jsp
接收input.jsp录入的内容保存到session中,同时有返回input.jsp的连接。
3,查看页面show.jsp
显示个人信息内容。
三、实验步骤
四、实验结果
学 号姓 名Biblioteka 专业、班10信计1班
实验地点
实4-416
指导教师
胡航宇
实验时间
2012--5-18
教师成绩等级评定
一、实验目的
掌握并熟练运用JSP内置对象。
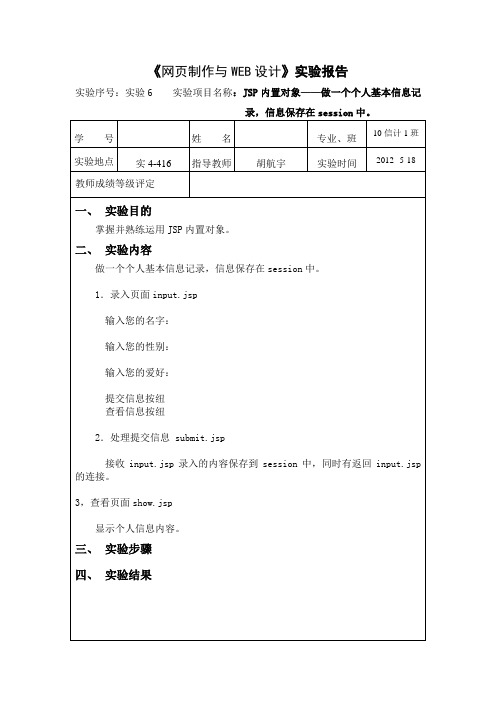
二、实验内容
做一个个人基本信息记录,信息保存在session中。
1.录入页面input.jsp
输入您的名字:
输入您的性别:
输入您的爱好:
提交信息按纽
jsp内置对象做一个个人基本信息记录信息保存在session专业班10实验地点实4416指导教师实验时间2012518教师成绩等级评定实验目的掌握并熟练运用jsp内置对象
《网页制作与WEB设计》实验报告
实验序号:实验6实验项目名称:JSP内置对象——做一个个人基本信息记录,信息保存在session中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1 Web模板简介 1.2 Velocity模板 1.3 FreeMarker模板
1.1 Web模板简介 模板简介
模板技术提供了一种简洁的方式来生成动态的页面,并将程序逻辑和 视图之间分离开来,从而使程序开发人员只专注于编写底层代码,页面 设计人员只专注于视图方面的设计,这种方式不仅提高了开发效率,还 使得应用程序在长时间运行后依然具有很好的维护性。 模板语言在现代的软件开发中占据着重要的地位,它的功能强大,而 且学习起来又是非常简单,即使不熟悉编程的人也能很快的掌握它。 模板语言可以生成动态的页面,简化Web开发,但是它不仅仅局限于此 ,还有许多地方都可以应用它,比如生成SQL、Email、XML或者程序 源代码,甚至作为其它系统的一个集成组件。 Velocity和FreeMarker是目前流行的两种模板语言,其中Velocity是 Apache Jakarta的一个开源产品,同时它也是一个基于Java的模板引擎, 可方便的对模板进行解析和处理。FreeMarker是另一个优秀的模板语言 ,它的功能也是非常强大,而且适合于MVC模式的Web应用中。
返回
Velocity的指令(1) 的指令( ) 的指令
在Velocity中,引用用来输出动态内容,指令则是用来控制页面的 外观和内容。 1.给引用赋值的set指令 set指令用于给变量引用或属性引用赋值,语法格式如下:
#set(name=value)
参数说明:
name参数:该参数必须是变量引用或属性引用 value参数:该参数可以是变量可以是变量引用、属性引用、 方法引用、字符串、数字、ArrayList或算术表达式。
返回
1.2 Velocity模板 模板
1.2.1 Velocity下载与 安装 1.2.3 Velocity的注释 1.2.5 Velocity的指令 1.2.7 在Web应用程序 中使用Velocity 1.2.2 初识Velocity 1.2.4 Velocity的引用 1.2.6 Velocity的其它 特性
##变量引用 ##属性引用 ##方法引用 ##字符串 ##ArrayList ##算术表达式加法
例如:
#set( $monkey = $bill) #set( $monkey.Blame = $whitehouse.Leak ) #set($monkey.Plan = $spindoctor.weave($web)) #set( $monkey.Friend = "monica" ) #set( $monkey.Say = ["Not", $my, "fault"] ) #set( $number = $foo + 1 )
返回
1.2 Velocity模板 模板
Velocity模板语言简称VTL,是一个基于Java的模板引擎。在一个 应用程序中,可以预先使用Velocity模板语言设计好模板,开发人员将 页面显示的数据放入上下文中,Velocity引擎将模板和上下文结合起来, 然后就可生成动态的网页。使用Velocity具有以下几个优点: Velocity是Apache软件组织提供的一项开源项目,可以免费 下载。 Velocity简单,掌握Velocity是一件容易的事情。 Velocity模版中不包含任何Java代码,它将HTML技术和复 杂的业务逻辑划分出来,能简化Web开发。 Velocity不仅可以生成Web页面,还可以从模板中生成SQL、 PostScript和XML,功能强大。 Velocity支持模版的国际化编码转换。
Velocity的指令(2) 的指令( ) 的指令
当value值为字符串时,须用单引号或双引号包围起来。用单引号 和双引号之间有所不同,用双引号的引用会替换成相应的值,而用单引 号的引用则输出原代码。例如:
#set( $directoryRoot = "www" ) #set( $domain= "" ) #set( $mydomain1 = "$directoryRoot.$domain" ) #set( $mydomain2 = '$directoryRoot.$domain') $mydomain1 $mydomain2
其中,$name被称为Velocity的变量引用,它的值由Java程序来提供。 (2)建立给Velocity变量引用提供值的Java类,类名为“HelloVelocity.java” 主要代码如下:
初识Velocity(2) ( ) 初识
public class HelloVelocity { public static void main(String[] args) { try { Velocity.init(); //初始化Velocity引擎 } catch (Exception e) { e.printStackTrace(); } VelocityContext context = new VelocityContext(); //初始化Velocity上下文 context.put("name", "Velocity"); //把数据填入上下文 StringWriter writer = new StringWriter(); try { //把模板和上下文结合起来 Velocity.mergeTemplate("hello.vm", "ISO-8859-1", context, writer); } catch (Exception e) { e.printStackTrace(); } System.out.println(writer.toString()); //控制台上输出 } }
变量引用有两种赋值方式:一种是在Java程序中赋值:
context.put("name", "Velocity");
另一种是使用set指令赋值:
#set($username="sunyang") hello,$username
Velocity的引用(2) 的引用( ) 的引用
2.属性引用 属性引用是由$、点号(.)和VTL标识符组成的,例如:
程序的输出结果如图所示:
Velocity的指令(3) 的指令( ) 的指令
2.进行条件控制的if/elseif/else指令 if/elseif/else指令类似于Java语言中的if…elseif…else指令,可进行 条件控制,格式如下:
#if(condition) ... #elseif(condition2) ... #else ... #end
#foreach(Loop) ... #end
foreach指令可进行循环的对象有Vector、Hashtale或Array,例如:
#foreach($book in $booklist) $book #end
Velocity的指令(5) 的指令( ) 的指令
4.可包含文件的include指令 使用include指令可将一个本地文件导入到模板中指定的位置,可 一次导入一个本地文件,也可一次导入多个本地文件,导入多个时文 件之间用逗号分开,文件名可用引用变量代替。include指令的语法格 式如下:
5.可包含文件的parse指令 使用parse指令可导入一个包含VTL的本地文件,和使用include不 同,使用parse指令导入的文件会被Velocity解析,而且它只能一次导入 一个文件,该指令的语法格式如下:
#parse ("file")
例如:
#parse ("index.vm") #parse ($main)
Velocity的引用(3) 的引用( ) 的引用
3.方法引用 方法引用由$、VTL标识符和方法体组成,下面是使用方法引用的 例子:
$book.getBookid() $book.setBookname("JSP教程")
$book.getBookid()这种形式和属性引用中的方法赋值是一样的,而 “$book.setBookname("JSP教程")”这种形式则是给属性bookname赋 值。
返回
初识Velocity(1) ( ) 初识
下面通过一个简单实例来初步认识Velocity。 (1)在ecplise中新建一个Java工程,在工程的根目录下建立Velocity模板 文件,Velocity的模板文件以.vm结尾,在这里建立的模板文件的名称为 hello.vm,具体代码如下:
hello,$name
例如:
#set($type="sunyang") #if($type=="sunyang") 金牌会员 #elseif($type=="common") 普通会员 #else 游客 #end
Velocity的指令(4) 的指令( ) 的指令
3.进行遍历循环的foreach指令 foreach指令可用于进行遍历循环,格式如下:
使用方法赋值 ,创建Book类,有对应属 性的get、set方法:
Book book=new Book(); Hashtable book=new Hashtable(); book.setBookname("JSP教程"); book.put("bookname","JSP教材"); book.setBookauthor("sunyang"); book.put("bookauthor", "sunyang"); context.put("book", book); context.put("book", book);
