图片式验证码
JSP图片验证码技巧

JSP图片验证码技巧JSP图片验证码技巧图片验证码的实现主要的技术点是如何生成一个图片。
生成图片可以使用java.awt包下的类来实现。
下面,店铺为大家搜索整理了JSP图片验证码技巧,希望能给大家带来帮助!我们先写一个简单的生成图片的程序HelloImage.java。
以下是代码部分。
package com.vogoal.test;import java.awt.Color;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.File;import java.io.IOException;import javax.imageio.ImageIO;/***@************************** create a image*/public class HelloImage {public static void main(String[] args){BufferedImage image = new BufferedImage(80, 25,BufferedImage.TYPE_INT_RGB);Graphics g = image.getGraphics();g.setColor(new Color(255,255,255));g.fillRect(0, 0, 80, 25);g.setColor(new Color(0,0,0));g.drawString("HelloImage",6,16);g.dispose();try{ImageIO.write(image, "jpeg", new File("C:\\helloImage.jpeg"));}catch(IOException e){e.printStackTrace();}}}编译后,在DOS下调用这个程序,正常情况下,会在C盘根目录下生成一张名字helloImage.jpeg为的图片。
DAY6图形验证码以及短信验证码的处理

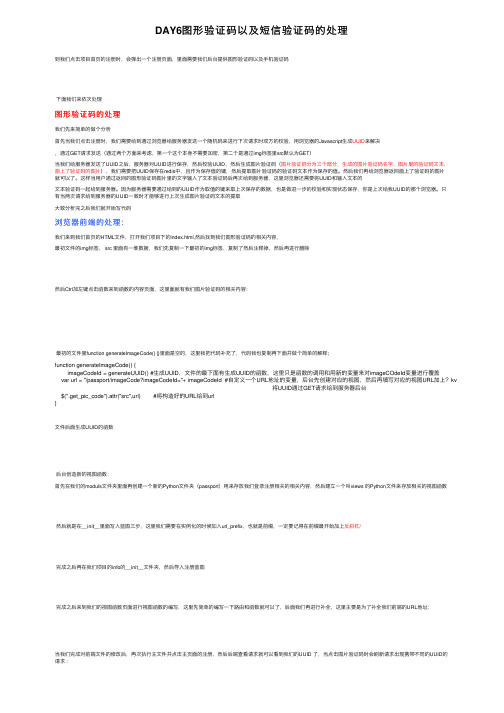
DAY6图形验证码以及短信验证码的处理到我们点击项⽬⾸页的注册时,会弹出⼀个注册页⾯,⾥⾯需要我们后台提供图形验证码以及⼿机验证码下⾯我们来依次处理图形验证码的处理我们先来简单的做个分析⾸先当我们点击注册时,我们需要给到通过浏览器给服务器发送⼀个随机码来进⾏下次请求时双⽅的校验,⽤浏览器的Javascript⽣成UUID来解决,通过GET请求发送(通过两个⽅⾯来考虑,第⼀个这个本⾝不需要加密,第⼆个是通过img标签⾥src默认为GET)当我们给服务器发送了UUID之后,服务器对UUID进⾏保存,然后校验UUID,然后⽣成图⽚验证码(图⽚验证码分为三个部分,⽣成的图⽚验证码名字,图⽚⾥的验证码⽂本,画上了验证码的图⽚),我们需要把UUID保存在redis中,且作为保存值的键,然后提取图⽚验证码的验证码⽂本作为保存的值。
然后我们再给浏览器返回画上了验证码的图⽚就可以了。
这样当⽤户通过返回的图形验证码图⽚⾥的⽂字输⼊了⽂本验证码后再次给到服务器,这⾥浏览器还需要将UUID和输⼊⽂本的⽂本验证码⼀起给到服务器。
因为服务器需要通过给到的UUID作为取值的键来取上次保存的数据,也是做进⼀步的校验和实现状态保存,你是上次给我UUID的那个浏览器。
只有当两次请求给到服务器的UUID⼀致时才能够进⾏上次⽣成图⽚验证码⽂本的提取⼤致分析完之后我们就开始写代码浏览器前端的处理:我们来到我们⾸页的HTML⽂件,打开我们项⽬下的index.html,然后找到我们图形验证码的相关内容,最初⽂件的img标签, src ⾥⾯有⼀堆数据,我们先复制⼀下最初的img标签,复制了然后注释掉,然后再进⾏删除然后Ctrl加左键点击函数来到函数的内容页⾯,这⾥⾯就有我们图⽚验证码的相关内容:最初的⽂件⾥function generateImageCode() {}⾥⾯是空的,这⾥我把代码补充了,代码我也复制再下⾯并做个简单的解释;function generateImageCode() {imageCodeId = generateUUID() #⽣成UUID,⽂件的最下⾯有⽣成UUID的函数,这⾥只是函数的调⽤和⽤新的变量来对imageCOdeId变量进⾏覆盖var url = "/passport/imageCode?imageCodeId="+ imageCodeId #⾃定义⼀个URL地址的变量,后台先创建对应的视图,然后再填写对应的视图URL加上?kv 将UUID通过GET请求给到服务器后台$(".get_pic_code").attr("src",url) #将构造好的URL给到url}⽂件后⾯⽣成UUID的函数后台创造新的视图函数:⾸先在我们的moduls⽂件夹⾥⾯再创建⼀个新的Python⽂件夹(passport)⽤来存放我们登录注册相关的相关内容,然后建⽴⼀个叫views 的Python⽂件来存放相关的视图函数然后就是在__init__⾥⾯写⼊蓝图三步,这⾥我们需要在实例化的时候加⼊url_prefix,也就是前缀,⼀定要记得在前缀最开始加上反斜杠/完成之后再在我们项⽬的info的__init__⽂件夹,然后导⼊注册蓝图完成之后来到我们的视图函数页⾯进⾏视图函数的编写,这⾥先简单的编写⼀下路由和函数就可以了,后⾯我们再进⾏补全,这⾥主要是为了补全我们前端的URL地址:当我们完成对前端⽂件的修改后,再次执⾏主⽂件并点击主页⾯的注册,然后后端查看请求就可以看到我们的UUID 了,当点击图⽚验证码时会刷新请求出现携带不同的UUID的请求 :这样我们图形验证码前端HTML⽂件的修改就完成了后端代码的处理(对应视图函数的编写):当我们去写项⽬的视图函数时需要在我们函数的⽂本注释⾥⾯写上我们的思路以及相应的实现步骤,这样⽅便我们后续代码的编写,这是⼗分重要的。
12306新验证码怎么使用

12306新验证码怎么使用12306铁路购票官网推出了一种新的验证码登录方式,即图片验证登录,使一些专业购票软件失去了效用。
教你怎么使用12306图片验证码?在你的电脑上关上常用浏览器页面,登入12306铁路客户服务中心的官方网站,特别注意必须步入官网,防止上当受骗。
在网页左侧中间边线存有一个“新版售票”模块,页面步入。
点击进入新版售票模块后,在网页的上方偏右的位置有一个“登录”的按钮,点击它。
页面登入以后,页面发生了登入输出账号密码画面,在空白栏内输出你的12306账号和密码,输入账号密码以后,我们要点击下方的“点击开始验证”按钮。
页面以后,发生了一个检验提示信息问题,让你在下方的图片中找到所有的某个物品,比如说乒乓球等。
这时,我们需要按照提示,找到下方图片中的乒乓球,而且是全部的,不能遗漏。
页面图片后,图片上发生了铁路的图标标识,证实有误以后,页面下方的“登入”按钮展开登入,就可以出售火车票了。
12306随时接受手机用户验证为压制倒票人员利用不实手机号登记注册账户,囤票倒票,12306网站对登记注册手机用户展开核验。
在时间上,网站随时拒绝接受旅客的检验业务,通过网站与旅客手机之间互发短信证实可以联络性。
旅客近期第一次网上购票会看到提示,自第一次购票当天起三天之内,旅客可以在方便的时间随时核验手机。
同时,这三天中,未进行核验仍可购票。
若未通过,三天后购票须再次核验。
据介绍,手机核验业务积极开展后,可以轻易采用手机号码登入。
同时,网站还可以及时向旅客提供更多购票顺利及列车正晚点等信息,易于旅客的乘车。
验证码的原理及其应用实验报告

验证码的原理及其应用实验报告1. 研究背景验证码是一种用于识别用户是否为真实人类的技术,广泛应用于各种网络应用和系统中。
通过验证码,可以防止恶意机器人和自动化脚本的攻击,提高系统的安全性。
2. 验证码的原理验证码的核心原理是人机识别,即通过设计一系列人类容易理解的问题或任务,以区分真正的用户和机器。
2.1 图片验证码图片验证码是最常见的验证码类型之一。
其原理是生成一张随机图像,并在图像上添加一些干扰元素。
用户需要根据图像内容进行识别,并输入相应的答案。
图片验证码的生成过程通常包含以下步骤:•生成随机字符串或数字作为答案。
•选择一些图像素材作为验证码背景,并将答案嵌入图像中。
•添加一些干扰元素,如噪点、曲线等,增加难度。
•将生成的图像展示给用户,等待用户输入答案。
2.2 数字验证码数字验证码是一种简单而常见的验证码类型。
其原理是生成一组随机数字,用户需要根据提示进行识别并输入正确的数字。
数字验证码的生成过程通常包含以下步骤:•生成一组随机数字作为答案。
•设计一个简单的提示信息,如“请输入图中数字”。
•将答案展示给用户,等待用户输入。
2.3 语音验证码语音验证码是一种通过语音信息进行验证的技术。
其原理是通过电话或其他语音通信方式向用户播放一段含有验证码信息的语音,用户需要仔细听取并输入正确的答案。
语音验证码的生成过程通常包含以下步骤:•将答案转化为语音信息。
•向用户发起一次语音通信,播放包含验证码的语音。
•用户收听语音信息并输入正确答案。
3. 验证码的应用实验我们进行了一系列验证码应用的实验,以验证不同类型验证码的有效性和用户友好性。
3.1 实验设计我们设计了以下三个实验组:1.图片验证码组:参与者需要识别和输入一组由图像组成的验证码。
2.数字验证码组:参与者需要识别和输入一组由数字组成的验证码。
3.语音验证码组:参与者需要听取一段包含验证码的语音并输入正确答案。
3.2 实验过程我们邀请了30名参与者进行实验。
google 验证码原理

google 验证码原理Google验证码原理随着互联网的发展和普及,我们在使用各种网站和应用程序时,经常会遇到需要进行验证码识别的情况。
验证码是一种通过识别人类用户和机器自动程序的一种技术手段。
Google验证码是Google公司开发的一种应用广泛的验证码机制,下面将介绍Google验证码的原理和工作方式。
一、Google验证码的基本原理Google验证码的基本原理是通过将用户与机器进行区分,保护网站免受恶意攻击,如注册机、爬虫程序等。
它主要采用了两种验证码机制,即图片验证码和二次验证码。
1. 图片验证码图片验证码的基本原理是通过展示给用户一张包含数字、字母或图像的图片,并要求用户在输入框内正确输入图片中的内容。
这样做的目的是通过图片中的特殊形状、颜色和字体等特征,来使人类可以轻松识别图片,以区别于机器无法准确理解图片信息的特点。
2. 二次验证码二次验证码则是在用户通过图片验证码识别后,再弹出一道文字题目,要求用户正确回答该问题。
这类问题往往需要有一定的智力才能解答,比如简单的数学计算、选择正确的单词等。
这样做的目的是进一步区分人类用户和机器程序,提高验证码的安全性。
二、Google验证码的工作流程Google验证码的工作流程主要包括以下几个步骤:生成验证码、展示给用户、用户输入识别、验证结果判断。
1. 生成验证码生成验证码是指根据一定的算法和规则,将数字、字母或者图像等内容生成为一张图片,同时生成相应的识别问题。
这一步骤是基于计算机科学技术的,通常由专门的验证码生成算法实现。
2. 展示给用户将生成的验证码以某种方式展示给用户,通常是在用户登录或者注册页面的合适位置显示。
这个过程通常会使用HTML、JavaScript等技术实现,在网站的前端页面上嵌入验证码图片和识别问题。
3. 用户输入识别用户在看到验证码后,需要在相应的输入框内正确输入验证码的内容。
用户通常需要仔细观察并辨认出验证码的各个特征,然后再根据题目回答正确的问题,以通过验证过程。
图形验证码的两种实现方式

图形验证码的两种实现⽅式情形⼀:图形验证码跟短信验证码⼀起,只需要将后台提供的动态链接填到(id="img")的src中即可⽣成动态验证码。
然后,在需要请求接⼝的地⽅,只需把(id="imgCode")中⽤户输⼊的信息通过ajax传给后台,验证验证码是否正确。
原理(后台):后台通过session存储图⽚上的字符串,和之后前台请求过来的带的输⼊的字符串参数,做⽐较,判断是否⼀样。
<!doctype html><html><head><meta charset="UTF-8"><title>图形验证码</title></head><body><form><div class="imgCodeBox"><label for="imgCode">图形验证码</label><input type="text" placeholder="请输⼊验证码" id="imgCode"><img src="" id="img"></div></form></body></html>情形⼆:⽤cavas,但是没有安全性,考虑到实⽤性的话,还是⽤情形⼀的好<!doctype html><html><head><meta charset="UTF-8"><title>测试</title></head><body><canvas id="canvas" width="120" height="40"></canvas><a href="#" id="changeImg">看不清,换⼀张</a><script>/**⽣成⼀个随机数**/function randomNum(min,max){return Math.floor( Math.random()*(max-min)+min);}/**⽣成⼀个随机⾊**/function randomColor(min,max){var r = randomNum(min,max);var g = randomNum(min,max);var b = randomNum(min,max);return "rgb("+r+","+g+","+b+")";}drawPic();document.getElementById("changeImg").onclick = function(e){e.preventDefault();drawPic();}/**绘制验证码图⽚**/function drawPic(){var canvas=document.getElementById("canvas");var width=canvas.width;var height=canvas.height;var ctx = canvas.getContext('2d');ctx.textBaseline = 'bottom';/**绘制背景⾊**/ctx.fillStyle = randomColor(180,240); //颜⾊若太深可能导致看不清ctx.fillRect(0,0,width,height);/**绘制⽂字**/var str = 'ABCEFGHJKLMNPQRSTWXY123456789';for(var i=0; i<4; i++){var txt = str[randomNum(0,str.length)];ctx.fillStyle = randomColor(50,160); //随机⽣成字体颜⾊ctx.font = randomNum(15,40)+'px SimHei'; //随机⽣成字体⼤⼩var x = 10+i*25;var y = randomNum(25,45);var deg = randomNum(-45, 45);//修改坐标原点和旋转⾓度ctx.translate(x,y);ctx.rotate(deg*Math.PI/180);ctx.fillText(txt, 0,0);//恢复坐标原点和旋转⾓度ctx.rotate(-deg*Math.PI/180);ctx.translate(-x,-y);}/**绘制⼲扰线**/for(var i=0; i<8; i++){ctx.strokeStyle = randomColor(40,180);ctx.beginPath();ctx.moveTo( randomNum(0,width), randomNum(0,height) );ctx.lineTo( randomNum(0,width), randomNum(0,height) );ctx.stroke();}/**绘制⼲扰点**/for(var i=0; i<100; i++){ctx.fillStyle = randomColor(0,255);ctx.beginPath();ctx.arc(randomNum(0,width),randomNum(0,height), 1, 0, 2*Math.PI);ctx.fill();}}</script></body></html>情形⼆转⾃:https:///meishuixingdeququ/article/details/52386542情形三、⽤js产⽣随机数实现1、创建图形码容器<label class="myLabel">图形码:<input type = "button" id="code" onclick="createCode()" style="border: 0;background-color: transparent;padding: 0;"/> </label>2、产⽣验证码并在页⾯加载时和点击时调⽤ // 图形验证码var code ; //在全局定义验证码//产⽣验证码window.onload = function createCode(){code = "";var codeLength = 4;//验证码的长度var checkCode = document.getElementById("code");var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');//随机数for(var i = 0; i < codeLength; i++) {//循环操作var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35)code += random[index];//根据索引取得随机数加到code上}checkCode.value = code;//把code值赋给验证码}。
登录时,添加图片验证码

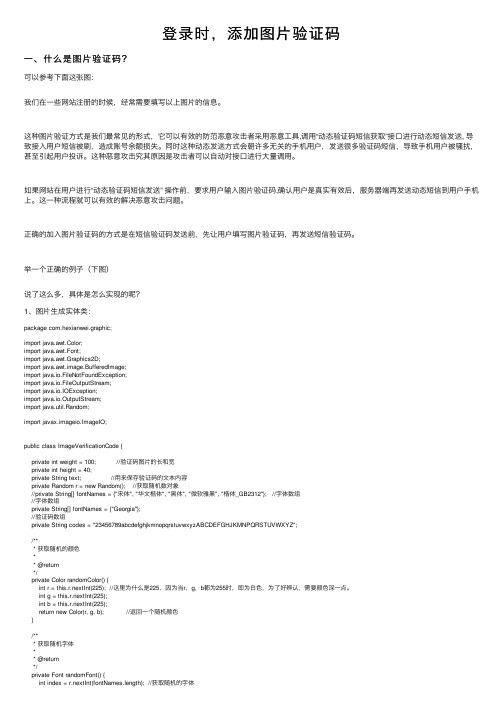
登录时,添加图⽚验证码⼀、什么是图⽚验证码?可以参考下⾯这张图:我们在⼀些⽹站注册的时候,经常需要填写以上图⽚的信息。
这种图⽚验证⽅式是我们最常见的形式,它可以有效的防范恶意攻击者采⽤恶意⼯具,调⽤“动态验证码短信获取”接⼝进⾏动态短信发送, 导致接⼊⽤户短信被刷,造成账号余额损失。
同时这种动态发送⽅式会朝许多⽆关的⼿机⽤户,发送很多验证码短信,导致⼿机⽤户被骚扰,甚⾄引起⽤户投诉。
这种恶意攻击究其原因是攻击者可以⾃动对接⼝进⾏⼤量调⽤。
如果⽹站在⽤户进⾏“动态验证码短信发送” 操作前,要求⽤户输⼊图⽚验证码,确认⽤户是真实有效后,服务器端再发送动态短信到⽤户⼿机上。
这⼀种流程就可以有效的解决恶意攻击问题。
正确的加⼊图⽚验证码的⽅式是在短信验证码发送前,先让⽤户填写图⽚验证码,再发送短信验证码。
举⼀个正确的例⼦(下图)说了这么多,具体是怎么实现的呢?1、图⽚⽣成实体类:package com.hexianwei.graphic;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.io.IOException;import java.io.OutputStream;import java.util.Random;import javax.imageio.ImageIO;public class ImageVerificationCode {private int weight = 100; //验证码图⽚的长和宽private int height = 40;private String text; //⽤来保存验证码的⽂本内容private Random r = new Random(); //获取随机数对象//private String[] fontNames = {"宋体", "华⽂楷体", "⿊体", "微软雅⿊", "楷体_GB2312"}; //字体数组//字体数组private String[] fontNames = {"Georgia"};//验证码数组private String codes = "23456789abcdefghjkmnopqrstuvwxyzABCDEFGHJKMNPQRSTUVWXYZ";/*** 获取随机的颜⾊** @return*/private Color randomColor() {int r = this.r.nextInt(225); //这⾥为什么是225,因为当r,g,b都为255时,即为⽩⾊,为了好辨认,需要颜⾊深⼀点。
教学课件任务5创建图片验证码

问题解答 若三个随机数产生的数字都在150以上,生成的颜色会很浅,在白色背景的画布上 将难以识别相应的字符(如右图所示) 因此修改代码如下 $color=imagecolorallocate($img, rand(0,150),rand(0,150),rand(0,150))
应用示例 在yzm.php文件中创建宽100px,高25px的真彩色图像$img
输出图像
功能需求: 将生成的图像$img在浏览器中输出
需要使用如下两个函数实现: imagepng($img):输出生成的png图像$img imagedestroy($img):释放图像$img占用的空间
3
产生包含大写字母和数字在内的4个随机字符, 并将四个字符放在变量$string中保存
首先,要创建包含字母A~Z和数字0~9的数组,该数组是索引数组 其次,要使用for结构控制进行四次循环得到四个字符,每次循环中都要
产生一个数组索引范围内的随机整数(使用函数rand()产生随机数)来 作为数组元素的索引,由此可从数组中随机获取验证码字符 函数rand()
在图像中输出验证码字符
使用函数imagettftext()完成,该函数需要8个参数: 图像、字号、角度、横坐标、纵坐标、颜色、字体、字符
函数功能说明: 该函数一次可以输出一个字符,在指定图像中按照给定的字号 、角度、横坐标、纵坐标、颜色、字体显示给定的字符
本课件制作整理者:郭迎 春
仅可用于教学、学习、交流使 用
设置图像$img中100个像素为黑色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<img src="a.jsp">
a.jsp
<%@page contentType="image/jpeg" %>
<jsp:useBean id="image" scope="page" class="makeCertPic" />
<%
String str = image.getCertPic(0,0,response.getOutputStream());
session.setAttribute("certCode", str);
%>
session.setAttribute("certCode", str); 是为了你的输入的时候和验证码是否相等
比如:在check.jsp中
String code=request.getParamerer("certCode");
If(code.equals((String)session.getAttribute("certCode")))
makeCertPic.java
package util;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
/**
* @author dzy
* 生成验证码图片
*/
public class makeCertPic {
//验证码图片中可以出现的字符集,可根据需要修改
private char mapTable[]={
'a','b','c','d','e','f',
'g','h','i','j','k','l',
'm','n','o','p','q','r',
's','t','u','v','w','x',
'y','z','0','1','2','3',
'4','5','6','7','8','9'};
/**
* 功能:生成彩色验证码图片
* 参数width为生成的图片的宽度,参数height为生成的图片的高度,参数os为页面的
输出流
*/
public String getCertPic(int width, int height, OutputStream os) {
if(width<=0)width=60;
if(height<=0)height=20;
BufferedImage image = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 获取图形上下文
Graphics g = image.getGraphics();
// 设定背景色
g.setColor(Color.red);
g.fillRect(0, 0, width, height);
//画边框
g.setColor(Color.black);
g.drawRect(0,0,width-1,height-1);
// 取随机产生的认证码
String strEnsure = "";
// 4代表4位验证码,如果要生成更多位的认证码,则加大数值
for(int i=0; i<4; ++i) {
strEnsure += mapTable[(int)(mapTable.length*Math.random())];
}
// 将认证码显示到图象中,如果要生成更多位的认证码,增加drawString语句
g.setColor(Color.black);
g.setFont(new Font("Atlantic Inline",Font.PLAIN,18));
String str = strEnsure.substring(0,1);
g.drawString(str,8,17);
str = strEnsure.substring(1,2);
g.drawString(str,20,15);
str = strEnsure.substring(2,3);
g.drawString(str,35,18);
str = strEnsure.substring(3,4);
g.drawString(str,45,15);
// 随机产生10个干扰点
Random rand = new Random();
for (int i=0;i<10;i++) {
int x = rand.nextInt(width);
int y = rand.nextInt(height);
g.drawOval(x,y,1,1);
}
// 释放图形上下文
g.dispose();
try {
// 输出图象到页面
ImageIO.write(image, "JPEG", os);
} catch (IOException e) {
return "";
}
return strEnsure;
}
}。
