简单的图形绘制
opengl学习(三)----绘制简单图形(一)

opengl学习(三)----绘制简单图形(⼀)今天说⼀说⼏种简单的图元。
所有的⼏何图元都是根据它们的顶点来描绘的。
⽽顶点就是它们在屏幕上的坐标位置。
我喜欢把这⼏个简单的图元称为点线⾯。
点,可以看到⼀个顶点;线,就是两个顶点指定的⼀条有限长度的线段;⾯,其实更准确讲是⼀个凸多边形。
opengl⾥所讲的多边形是内部⽤颜⾊填充的,视觉上称为⾯我个⼈认为是更贴近的。
当然,多边形也是由指定的顶点组成的。
需要注意的是,要想被opengl按照设计被绘制必须正确的认识到,所谓的多边形是顶点都处于⼀个平⾯上,凸多边形。
凸多边形不能理解的,请问度娘。
来看⼀个例⼦:C++代码1. glBegin(GL_POLYGON);2. glVertex2f(0.0, 0.0);3. glVertex2f(0.0, 3.0);4. glVertex2f(4.0, 3.0);5. glVertex2f(6.0, 1.5);6. glVertex2f(4.0, 0.0);7. glEnd();先不去关⼼代码本⾝,这段代码最终的结果是要指定5个顶点绘制⼀个凸五边形。
注意,不是5条线段⽽是⼀个凸五边形的平⾯。
不管是点线⾯的哪⼀种,都是需要指定⼀组顶点的。
如何判定顶点指定的开始和结束就是glBegin和glEnd的⼯作。
引⽤void glBegin(Glenum mode);标志着⼀个顶点数据列表的开始,它描述了⼀个⼏何图元。
mode参数指定了图元的类型。
void glEnd(void);标志着⼀个顶点数据列表的结束。
mode设置的不同,代表着将要绘制的图元也不同。
下⾯这个表就是图元的名称和含义:值含义GL_POINTS 单个的点GL_LINES ⼀对顶点被解释为⼀条直线GL_LINE_STRIP ⼀系列的连接直线GL_LINE_LOOP 和上⾯相同,但第⼀个顶点和最后⼀个顶点彼此相连GL_TRIANGLES 3个顶点被解释为⼀个三⾓形GL_TRIANGLES_STRIP 三⾓形的连接串GL_TRIANGLES_FAN 连接成扇形的三⾓形系列GL_QUADS 4个顶点被解释为⼀个四边形GL_QUADS_STRIP 四边形的连接串GL_POLYGON 简单的凸多边形的边界试想着,如果将glBegin(GL_POLYGON)修改为glBegin(GL_POINTS),绘制出来的将是什么图形呢? 哈哈,那就是5个点⽽已么。
任务一 绘制简单平面图形.

第1章
制图的基本知识和基本技能
上一页
下一页
1.1.1 图纸幅面和格式
图纸幅面:图纸的宽度与长度组成的图面。
绘制图样时,应采用国标规定的基本幅面尺寸 表1-1 基本幅面尺寸 幅面代号 尺寸 B×L 边 框 a c e A0 A1 A2 420×594 25 10 20 10 5 A3
(单位mm)
A4
加长幅面A4X4
• 例2
基本幅面A2
1.1 有关制图的国家标准基本规定
加长幅面A2X3
1.1.1 图纸幅面和格式 上一页 下一页
图框格式
无论图样是否装订,均应在图幅内画出图框,图框线用粗实线制。 需要装订的图样,其图框格式一般采用A4幅面竖装或A3幅面横装。
A3幅面横装
留装订边的图框格式
A4幅面竖装
上一页
下一页
1.1 有关制图的国家标准基本规定
1.1.1 图纸幅面及格式 (GB/T 14689–2008) 1.1.2 比例(GB/T 14690–1993)
1.1.3 字体(GB/T 14691–1993)
1.1.4 图线(GB/T 17450 –1998 和GB/T 4457.4 –
2002 )
2.无论采用何种比例画图,图上标注的尺寸是机件的实 际尺寸。 3.同一机件的各个图形,原则上采用相同的比例,并 在标题栏中的比例栏内注明所采用的比例。
如果某个图形采用了不同比例时,必须另行标注。
1.1 有关制图的国家标准基本规定
1.1.2 比例
上一页
下一页
1.1.3 字体
字体指的是图中文字、字母、数字的书写形式。国家 标准 GB/T 14691—1993《技术制图 字体》规定了 对字体的要求。
绘制圆圆弧椭圆等简单图形ppt课件

Fill设置为OFF
更改fill的模式后,应“重生成(re)” 图形才能看到效果。
五、椭圆和椭圆弧(ellipse)
1、通过指定轴端点创建椭圆
b a cos
离心率 e sin
2、通过指定中心点创建椭圆
3、创建椭圆弧
先要根据提示,确定椭圆弧所在的椭圆,然后根据下面 的提示提供椭圆弧的参数:
2、鼠标点取一点,AutoCAD可获得该点与起点之间的距离,并
以此距离(正数)作为弦长。
3、已知 起点、端点 绘制圆弧
这时需要提供第三个条件才能确定具体的圆弧。第三个 条件可以是圆心、角度、方向或半径。
绘制圆弧时,先指定圆弧的起 点,然后指定圆弧的端点,最后指定 第三个条件。
起点、端点、圆心
这个选项在菜单里是没有的,只有使用arc命令时会出现。 从起点 (1) 向终点逆时针绘制圆弧。终点将落在从圆心
用一圆弧光滑地连接相邻两线段的作图方法,称为圆弧连 接,其实质是连接圆弧与两条已知线段相切连接。圆弧连接的 关键问题是求连接圆弧的圆心位置。
1、圆弧连接的作图原理
(1) 与定直线相切的圆弧
半径为R 的连接圆弧与已知直线相切时, 圆心的轨迹是与直线相距为R且平行的直线, 切点为连接弧圆心向已知直线所作垂线的垂足T。
两个对象之间可以有多个圆角存在,圆角结果 与选择对象时鼠标的点选位置有关。
给多个对象集加圆角。
FILLET 将重复显示主提示和“选择第二个对象” 提示,直到用户按 ENTER 键结束该命令。
四、圆环(donut)
圆环内部的填充方式取决于 FILL 命令的当前设置。
fill命令
Fill设置为ON
(2)可以用修剪(trim)命令剪出圆弧,这个更常用。
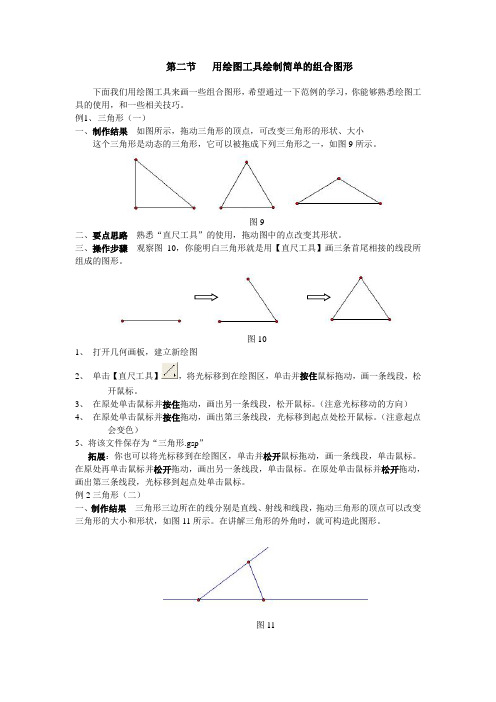
几何画板教程第二节:用绘图工具绘制简单的组合图形

5、将该文件保存为“等腰三角形1.gsp”
例5线段的垂直平分线
一、制作结果如图19所示,无论你怎样拖动线段,竖直的线为水平线段的垂直平分线。
图19
三、要点思路学会使用【直尺工具】,画线段和直线,学会等圆的构造技巧,如图20所示。
4)在画点(或画圆、、直线、线段、射线)时,光标移到几何对象(点和线)处,几何对象会变为淡蓝色,此时单击鼠标才能保证“点”、“点”重合,“点”在“线”上。
5)对于绘制图形的辅助线,一般情况下不能删除,要不然相关对象都被删除了。只能选定按快捷键“Ctrl+H”隐藏。
5、将该文件保存为“三角形.gsp”
拓展:你也可以将光标移到在绘图区,单击并松开鼠标拖动,画一条线段,单击鼠标。在原处再单击鼠标并松开拖动,画出另一条线段,单击鼠标。在原处单击鼠标并松开拖动,画出第三条线段,光标移到起点处单击鼠标。
例2三角形(二)
一、制作结果三角形三边所在的线分别是直线、射线和线段,拖动三角形的顶点可以改变三角形的大小和形状,如图11所示。在讲解三角形的外角时,就可构造此图形。
三、操作步骤观察图10,你能明白三角形就是用【直尺工具】画三条首尾相接的线段所组成的图形。
图10
1、打开几何画板,建立新绘图
2、单击【直尺工具】 ,将光标移到在绘图区,单击并按住鼠标拖动,画一条线段,松开鼠标。
3、在原处单击鼠标并按住拖动,画出另一条线段,松开鼠标。(注意光标移动的方向)
4、在原处单击鼠标并按住拖动,画出第三条线段,光标移到起点处松开鼠标。(注意起点会变色)
图24
注意:光标到射线和圆的交点处,射线和圆都会变为淡蓝色,状态提示栏的提示是:“单击构造交点”。
一年级数学《简单的图形绘制》知识点导览

一年级数学《简单的图形绘制》知识点导览在学习数学的过程中,图形绘制是一个非常重要的内容。
通过绘制简单的图形,可以帮助一年级的学生培养观察、分析和解决问题的能力。
下面是一年级数学《简单的图形绘制》的知识点导览。
1. 直线和曲线- 直线是由无数个点连成的,可以看作是没有弯曲的路径。
- 曲线则是有一定弯曲的路径,可以是圆弧、波浪线等。
2. 点、线段和射线- 点是没有长度、宽度和高度的,可以用小圆点表示。
- 线段是由两个点之间的直线部分组成的。
- 射线则是一个起点,没有终点的直线部分。
3. 角和直角- 角是由两条线段或者射线共享一个起点形成的,可以用两条边来表示。
- 直角是一个角的度数为90°,可以通过两条互相垂直的线段形成。
4. 三角形和矩形- 三角形是由三条线段组成的图形,每条线段称为三角形的边。
- 矩形是由四条线段组成的图形,相对的两条边长度相等,相对的两个角度数相等。
5. 图形的分类- 图形可以根据边的长度和角的度数进行分类。
比如,正方形的边长相等,角的度数为90°,是一种特殊的矩形。
- 图形的分类有助于我们识别和理解不同的图形类型。
6. 图形的绘制和描述- 了解图形的基本知识后,我们可以开始尝试绘制和描述不同的图形。
- 在绘制图形时,需要使用尺子、直尺等工具来确保图形的准确性和美观性。
7. 图形的应用- 图形不仅是数学学科的一部分,还广泛应用于日常生活中,比如建筑、艺术、地理等领域。
- 通过学习图形,我们可以培养自己的观察力和分析能力,更好地理解和解决周围的问题。
通过以上的知识点导览,我们可以初步了解一年级数学《简单的图形绘制》的内容。
掌握这些基本知识后,学生可以进一步进行图形的绘制、识别和描述,为将来更深入的数学学习打下坚实的基础。
希望本导览对您有所帮助!。
绘制简单二维图形

可以使用参数方程 x = a(t - sint), y = a(1 - cost) 来表示,其中 a 是 焦距,t 是参数。
使用图形库绘制图形
Python 的 matplotlib 库
可以绘制各种二维图形,包括折线图、散点图、柱状图、饼图等。
JavaScript 的 D3.js 库
可以创建高度交互的动态数据可视化,支持多种图形类型和数据驱动的图形。
05
二维图形的应用
在计算机图形学中的应用
计算机辅助设计
01
二维等领域,用于绘制平面图、示意图等。
动画制作
02
二维图形常用于制作动画,如卡通、漫画等,通过绘制不同帧
的图像来创建动态效果。
桌面壁纸和主题
03
二维图形也常用于制作桌面壁纸和主题,为电脑桌面提供美观
绘制多边形
总结词
通过多边形的顶点确定一个多边形,使 用坐标系中的坐标点来绘制多边形。
VS
详细描述
在二维坐标系中,通过指定多边形的顶点 ,可以确定一个多边形的位置。这些顶点 可以是已知的坐标点,也可以是通过输入 的坐标值计算得出的。使用数学公式或绘 图软件中的工具,可以绘制出这个多边形 。在绘制多边形时,需要注意顶点的顺序 和连接方式,以确保多边形的形状正确。
Java 的 JFreeChart 库
可以生成各种高质量的图表和图形,包括折线图、柱状图、饼图等。
使用编程语言绘制图形
Python
使用 turtle 模块可以绘制简单的 二维图形,如正方形、圆形等。
JavaScript
使用 HTML5 的 Canvas API 可 以绘制各种二维图形,包括矩形、
圆形、多边形等。
04
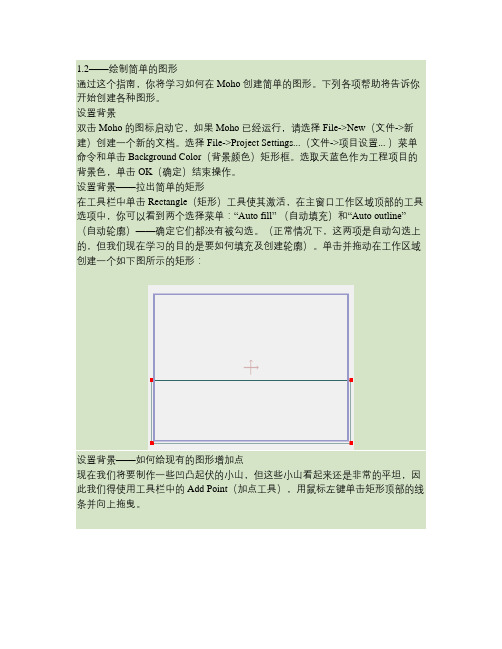
Anime Studio Pro教程之1.2绘制简单的图形.

1.2——绘制简单的图形通过这个指南,你将学习如何在 Moho 创建简单的图形。
下列各项帮助将告诉你开始创建各种图形。
设置背景双击 Moho 的图标启动它,如果 Moho 已经运行,请选择 File->New(文件->新建)创建一个新的文档。
选择File->Project Settings...(文件->项目设置... )菜单命令和单击Background Color(背景颜色)矩形框。
选取天蓝色作为工程项目的背景色,单击OK(确定)结束操作。
设置背景——拉出简单的矩形在工具栏中单击Rectangle(矩形)工具使其激活,在主窗口工作区域顶部的工具选项中,你可以看到两个选择菜单:“Auto fill” (自动填充)和“Auto outline”(自动轮廓)——确定它们都没有被勾选。
(正常情况下,这两项是自动勾选上的,但我们现在学习的目的是要如何填充及创建轮廓)。
单击并拖动在工作区域创建一个如下图所示的矩形:设置背景——如何给现有的图形增加点现在我们将要制作一些凹凸起伏的小山,但这些小山看起来还是非常的平坦,因此我们得使用工具栏中的Add Point(加点工具),用鼠标左键单击矩形顶部的线条并向上拖曳。
设置背景——拖新的点向上如果你的图画看起来不像下面的样图,你可以选择Edit->Undo(编辑->撤销)命令重新操作,直至它如同下图所示:设置背景——增加点和拖它向下让我们在曲线的右边也增加一点并向下拖曳,使它看起来更像小山:设置背景——访问层的属性为了使项目元件更有组织性,Moho提供了一个很好的解决方案:给层命名。
在Layers(层面版)中双击该层(目前仅有一个图层)。
在弹出的对话框中,将Name选框中层的名字修改为“Hills”,并单击“OK”。
填充图形的外框及颜色——选择单击曲线的任意处获取全部在Moho中,项目元件的可见性是由轮廓线和填充组成的。
此时你所绘制的小山在Moho中还是一个非可见性的元件,你能在工作区域中看到你所创建的曲线,但如果你将它输出项目到图象或电影文件时,你就会发现那仍旧是空的背景。
CAD绘图练习2024(附答案)

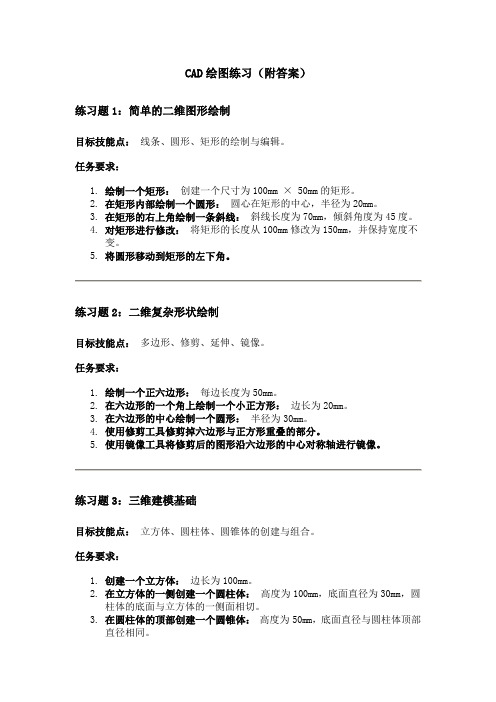
CAD绘图练习(附答案)练习题1:简单的二维图形绘制目标技能点:线条、圆形、矩形的绘制与编辑。
任务要求:1.绘制一个矩形:创建一个尺寸为100mm × 50mm的矩形。
2.在矩形内部绘制一个圆形:圆心在矩形的中心,半径为20mm。
3.在矩形的右上角绘制一条斜线:斜线长度为70mm,倾斜角度为45度。
4.对矩形进行修改:将矩形的长度从100mm修改为150mm,并保持宽度不变。
5.将圆形移动到矩形的左下角。
练习题2:二维复杂形状绘制目标技能点:多边形、修剪、延伸、镜像。
任务要求:1.绘制一个正六边形:每边长度为50mm。
2.在六边形的一个角上绘制一个小正方形:边长为20mm。
3.在六边形的中心绘制一个圆形:半径为30mm。
4.使用修剪工具修剪掉六边形与正方形重叠的部分。
5.使用镜像工具将修剪后的图形沿六边形的中心对称轴进行镜像。
练习题3:三维建模基础目标技能点:立方体、圆柱体、圆锥体的创建与组合。
任务要求:1.创建一个立方体:边长为100mm。
2.在立方体的一侧创建一个圆柱体:高度为100mm,底面直径为30mm,圆柱体的底面与立方体的一侧面相切。
3.在圆柱体的顶部创建一个圆锥体:高度为50mm,底面直径与圆柱体顶部直径相同。
4.将圆柱体和圆锥体的交集部分从立方体中切除。
5.对模型进行渲染,设置材质与光源,使其看起来更逼真。
练习题4:工程图绘制目标技能点:标注、尺寸、剖视图、投影视图。
任务要求:1.绘制一个简单的机械部件的主视图、俯视图和左侧视图:部件包括一个带有圆孔的长方体。
2.在主视图中标注部件的尺寸。
3.绘制部件的剖视图:显示圆孔的内部结构。
4.在所有视图中添加尺寸标注和注释:标注圆孔的直径和长方体的长度、宽度和高度。
5.使用图层管理工具区分不同的视图和标注。
练习题5:复杂三维模型构建目标技能点:布尔运算、复杂形状组合、细节建模。
任务要求:1.创建一个三维模型:由一个长方体和一个圆柱体组成,圆柱体的底面半径为20mm,高度为60mm,圆柱体位于长方体的中心。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
沁县郭村中学校信息技术学科教师课时教案
年度
姓名张晓晨年级八时间月日教学环节教师活动学生活动设计意图
导入对比
图片
确认
目标
任务:
启动Flash cs 5.5,打开“素材\乡间小屋.fla”,与课文图1-2-1
对比,观察不同之处,讨论交流这些对象需要用哪些工具来完成。
1.启动Flash cs
5.5
2.列出不同之处
思考所用工具
发现任务
自主
完善
作品
任务:阅读课文按照操作提示完成实践。
提示:选择工具后,选项区域中“对象绘制”按下时图标为表
示绘制的是对象,弹起时,图标为表示绘制的是图形,这里
必须为后者,否则,在步骤6中,绘制蓝天白云时,就会出现遮
挡,看不到前面步骤绘制的内容。
自主完善发现困难
激发学习
的动力
演示讲述工具的使用方法刷
子
工
具
1.刷子工具,在舞台或对象上绘制填充颜色。
单击中的颜色
方块,可以改变填充的颜色,单击弹出框右上角的可以打开系
统颜色对话框,改变颜色的色相饱和度;笔触颜色的改变方法相
同。
在绘制对象钮按下,刷子模式选择标准绘图时,绘制的是对
象,框选时周围有蓝色线框。
如果选择第二到第五种模式中的任
一种,绘制的是图形。
后四种模式应在对象绘制钮弹起的情况下
使用。
颜料绘画:只在有颜色的地方填充。
后面绘画:在有颜色
的地方不填充,好像在后面绘画。
颜料选择:用选择工具选择有
颜色的地方时,该模式在有颜色的地方涂上新的颜色。
内不绘画:
如果从有颜色的部分的内部开始画,有颜色的地方涂上新的颜色,
如果从其外部开始画,反而在没有颜色的地方涂上颜色,有颜色
的地方涂不上颜色。
观看、练习讲授、观
察、练习相
结合
喷
涂
刷
工
具
2.喷涂刷工具:该工具在工具箱中没有属性设置,需打开属性面板
设置。
在属性中选择喷涂的颜色,用于改变喷涂出的色点
的大小,当勾选“随机缩放”时,喷涂出的对象大小就不一样。
画笔:、,决定一次喷涂出的面积的大
小。
喷涂刷还可以把原件作为对象进行喷涂。
观看、练习
课题 1.2简单的图形绘制课型共几课时
教学目标
知
识
与
技
能
1、掌握绘图基础知识;
2、掌握选择工具的使用,会选择单个或框选多个对象。
3、掌握线条工具、椭圆工具、矩形工具和刷子工具等绘图的使用;
4、能在选择工具后,在工具选项区或属性面板中设置工具的属性;
掌握图形修饰工具和查看工具的使用;
5、能利用颜色面板或属性面板设置工具的颜色属性。
6、能利用选择工具和功能键复制图形;
7、掌握任意变形工具的使用方法。
过程与方法在完善作品的过程中学习绘图工具属性、选项设置或颜色面板、属性面板的使用方法和图形的绘制。
情感态度
与价值观
通过实际操作体会Flash cs 5.5功能的强大和使用技巧,激发学生利用
艺术的方法呈现信息和表达思想感情,提高审美能力。
学习者特征分析农村中学初一年级学生,大部分从初一才开始学习信息技术,基础差,操作基础一般,在初一年级已经学习过Photoshop cs3,上节课又学了Flash CS5.5操作界面、熟悉了部分工具的使用方法。
学生的学习兴趣很浓厚。
教学策略
选择与设计
讲授演示法,任务驱动学习法和协作学习法教学重点绘图工具的使用和图形修饰工具的使用
教学难点颜色面板中渐变色的设置
教学环境连入互联网的多媒体教室颜
色
面
板
3.颜色面板:在颜色类型为“线性渐变”、“径向渐变”时,渐变色
编辑条颜色样本的编辑方法:先选择,再在上方选择颜色或输
入十六进制值确定颜色,拖动或某个的数值选区自己
需要的颜色。
也可将鼠标移在的下方,当鼠标变为右下角带+
的箭头时,单击添加颜色样本,也可以将颜色样本向下拖出颜色
面板删除颜色样本,还可以移动色块的位置。
设置颜色
观看、练习
教学环节教师活动学生活动设计意图
演示讲述工具的使用方法
的不透明度,100%完全不透明,0%完全透明,取中间
值半透明。
(该工具的其他说明详见知识园)
讲授、观察、
练习相结合
颜料
桶工
具
颜料桶工具:详见课本知识园。
观看、练习
任
意
变
形
工
具
任意变形工具:见课本。
等比例缩放,指向对角上的控
制块,当鼠标变为↔双箭头时,按住shift拖动,否
则,对象的比例在拖动时会改变。
单独拖动某一边时,另
一边不动,如果按下alt键拖动时,以中心为基准向两边
移动。
倾斜对象,当鼠标变为平行的箭头时,拖动。
旋转
对象,当鼠标变为带箭头的弧形时,拖动鼠标。
旋转点默
认在中心,可以拖动改变中心控制点的位置。
对某个对象按角度倾斜、旋转,可以先选择对象,执行“对
象—窗口—变形”,在变形面板中,通过设置参数精确变
形。
观看、练习
选
择
工
具
选择工具:详细解释见课本。
点选,单击对象即可选中;如果单击有笔触颜色的图形,
点选只能选择内部的填充色,双击填充色可以将填充色与
笔触颜色同时选择。
例如矩形双击可以同时选中填充色与
笔触颜色的条件是四边的颜色相同,否则不行。
对线段双
击可以选择颜色相同并且相邻的线段。
点选也可以像选择
连续的文件一样,先选择第一个,shift+单击与选择的目
标,选择多个对象。
框选:按下并拖动鼠标,在舞台上画出一个矩形框,框内
的部分将被选中,框选课同时选择图形和对象,也可选择
图形的一部分。
编辑对象:
复制:选择图形或对象,ctrl+拖动。
变形:在不选中任何对象的条件下,指向对象获图形的边
缘,当鼠标指针下方出现弧线时,可以改变形状,指向带
角度的位置,鼠标指针下方会出现直角,拖动可以改变角
的位置。
先按下ctrl,指向边缘当鼠标指针下出现弧线时
拖动课脱出一个尖锐的角来。
移动:先选择图形或对象,按下鼠标拖动,即可复制。
选择的取消:在舞台的空白处单击可以取消选择。
工具选项,当拖动一个对象靠近另一个对象时会出现
对齐线,且会想磁铁一样自动吸过去。
观看、练习
教学环节教师活动学生活动设计意图
演
示
讲
述
工
具
的
使
用
方
法
渐
变
变
形
工
具
渐变变形工具:用于对象填充了渐变色之后,可编辑填充渐变色
的范围、方向、形状和中心位置。
用渐变变形工具单击对象,可
以看到嵌入了相应的调节控制点,用于拉扁、拉窄、水平调节
等单面缩放;用于等比例缩放;用于旋转,拖动小三角
可改变最亮点,形成灯照的效果(径向渐变时),拖动可以改
变填充的位置,从哪里开始填充(线性渐变时)。
观看、练习讲授、观察、
练习相结合
铅
笔
工
具
铅笔工具:用于绘制自由线条,选项,对转角有个锐化
角的处理;选项,对转交、线段进行平滑处理;
选项,画成啥样子,基本保持不变。
该工具不能绘制45度直线。
观看、练习
图
形
的
绘
制
模
式
图形的绘制模式分图形、对象,两者的选择由工具选项的对象绘
制按钮切换。
图形在选择时单击只能选中填充色或描边,移动也
是这样,要选择或移动整体,需要先框选。
图形对象叠加时互相
剪切,上面的就将下面的剪切一块。
对象,包括边框与填充颜色,
选中后移动的是整体对象,叠加时不进行相互剪切。
对象绘制完
成后默认为选中状态,用选择工具在空白处单击取消选择或直接
ctrl+空白处单击取消选择,仍保留当前的工具状态。
观看、练习
绘
图
工
具
组
绘图工具组:包括5中工具,矩形工具、椭圆工具与alt、ctrl、
shift键的组合用法与Photoshop cs3中的相应选区工具的方法
相同。
基本椭圆(矩形)与椭圆(矩形)相比就是在会之后还可
以对边角半径进行修改,基本椭圆可以绘制扇形、环形。
多角星
形工具,用于绘制多边形与星形,特性与矩形相同,绘制后必能
再修改边角属性。
观看、练习
再
次
实
践
完
善
作
品
任务:
1.阅读课文按照操作提示,结合上述工具的使用方法完成实践。
2.自选工具绘制一片树叶,添加从中心到边缘的由绿到黄径向渐
变。
3.自选工具画一只小鸟,并填充你喜欢的颜色,发送到老师邮箱。
练习应用、巩固
课堂小结与小组同学交流,谈谈你的收获与困惑。
自主建构
教学评价参照表1-1-1绘制简单图形操作评价表,自评、互评多元评价
教学反思。
