web技术基础知识
Web 基础知识

Web 基础知识最常见的状态码与解释100 Continue 请求的开始部分已收到,客户端可以继续。
200 OK 最常见的状态码,表示客户的请求成功,服务器也成功地返回所请求的资源。
204 No Content 请求成功,但未能返回要求的资源。
这时,客户没有必要再继续。
301 Moved Permanently 请求的URL不再有效,服务器返回新的位置。
302 Found 请求的URL临时驻留在其他位置,服务器返回新的位置。
304 Not Modified 对客户端条件GET请求的响应,表示服务器端文档未被修改。
400 Bad Request 服务器不明白请求是什么意思。
403 Forbidden 客户端请求的数据不允许访问。
404 Not Found 请求的资源在服务器上找不到。
500 Internal Server Error 服务器出错。
最常见的原因是服务器端的某个程序出了故障。
URL:Uniform Resource Locator中文译为“统一资源地址”,是用户请求访问的Web页面文件的路径和文件名。
:1234/pub/index.htm协议域名或IP地址端口目录和文件名HTML文件的基本结构HTML文件通常由4个主要的元素构成。
HTML文件的基本结构如下:<html><head><title>HTML文件标题</title></head><body>HTML文件内容</body></html><html>…</html> 设置HTML文件的开始和结束。
<head>…</head> 设置HTML文件的一些信息,如标题、层叠样式表单、脚本程序等。
<title>…</title> 设置HTML文件的标题。
可在浏览器窗口标题栏显示。
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web基础知识

(一)internet
• Internet中文名称互联 网。又称因特网。 (是全球性的网络,是 一种公用信息的载体。) 2、一种定义:是由一些使用公共语言互相 通信的计算机连接而成的网络,即广域网、局 域网及单机按照一定的通讯协议组成的国际计 算机网络。
(一)internet
3、作用 互联网是指将两台以上的计算 机终端、客户端、服务端通过计算 机信息技术的手段互相联系起来的 结果,人们可以:
二、web技术简介
• (一)Web技术 • (二)分类 • (三)发展
(一)Web技术
World Wide Web (简称Web)是随着 Internet的普及使用 而发展起来的一门技 术,它的发明极大地 方便了人们对 Internet上资源的组 织和访问。
(二)分类
1、web客户端技术
2、web服务端技术
(三)发展
1、web 1.0 2、web 2.0 来自一些主要的公司,如:eBay, and Google 的杀手级的应用程序的出现。交易,不仅仅是 特点是用户产生内容,合作化,社区化。 针对货物的,还有知识的,变的普遍和即时。 任何人可以参与到内容的创建中。参与改 变了我们对于内容的理解:内容不是固定 在发布商那里,它是活动在任何地方的。
(二)web
2、特点: (1)图形化 (2)web与平台无关 (3)web是分布式的 (4)web是动态的 (5)web是交互的 由于web站点的信息包含站点本身 web的交互性首先表现在它的超链 的信息,信息的提供者可以经常对站 上的信息进行更新。一般各信息站点 接上,用户的浏览顺序和所到站点完 都尽量保证信息的时间性。 全由他自己决定;另外通过填写form 可以向服务器提交请求。
(二)web
web开发基础

web开发基础Web开发基础Web开发是指创建和维护网站所需的一系列技术和工具。
在现代社会中,Web开发已经成为许多企业和个人的重要需求。
本文将介绍Web开发的基础知识,包括HTML、CSS和JavaScript的基本概念和用法。
一、HTML基础HTML(超文本标记语言)是用于描述和定义网页结构的标记语言。
它由一系列标签构成,用于标记和组织文本、图像和其他网页元素。
1. HTML标签HTML通过使用一对尖括号来定义标签。
常见的HTML标签包括:- `<html>`:定义HTML文档- `<head>`:定义文档的头部- `<title>`:定义文档的标题- `<body>`:定义文档的主体此外,还有许多其他标签可用于定义不同类型的网页元素,如标题、段落、链接、图像等。
2. HTML属性HTML标签可以包含属性,属性提供了有关标签的额外信息。
常见的HTML属性包括:- `class`:定义元素的样式类- `id`:定义元素的唯一标识符- `src`:定义图像的来源- `href`:定义链接的目标属性值应用于标签的属性中,以提供更多的信息和行为。
二、CSS基础CSS(层叠样式表)用于描述网页的外观和样式。
它通过将样式应用于HTML元素来实现网页的美化和布局。
1. CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括:- 元素选择器:根据HTML元素类型选择元素。
例如,`p`选择所有段落元素。
- 类选择器:根据元素的类选择元素。
例如,`.my-class`选择拥有`my-class`类的所有元素。
- ID选择器:根据元素的唯一标识符选择元素。
例如,`#my-id`选择拥有`my-id` ID的元素。
2. CSS样式CSS样式应用于选择的HTML元素。
样式定义包括属性和属性值。
例如,可以通过以下方式定义元素的背景颜色:```p {background-color: red;}```这将使所有`<p>`元素的背景颜色变为红色。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
WEB-1 web基础知识

重 点
掌握Web的结构、Web资源的定位方式,HTML的 定义、HTML和Web的关系,网页的类型。
10
1、 Internet介绍
Internet,中文正式译名为因特网,又叫做国际 互联网。 Internet是由成千上万个网络、上亿台计算机通 过特定的网络协议相互连接而成的全球计算机网 络,是提供信息资源查询和信息资源共享的全球 最大的信息资源平台。
期末成绩=平时成绩+实验成绩+课程设计成绩
考试方式:上机考试、课数据库原理 Java程序设计
6
参考资料
Web程序设计(第6版)(国外计算机科学经典教材)
第1章 基础知识 作者:(美)塞巴斯塔著,王春智,刘伟梅译 第2 章社:清华大学出版社 XHTML 简介 出 版 第3章 层叠样式表 出版时间: 2011-1-1 第4章 JavaScript 基础知识 IS 9787302242499 第 5B 章N: JavaScript 与XHTML文档 定价:¥ 69.00 第 6章 利用 JavaScript开发动态文档 第7章 XML简介 第8章 Flash简介 第9章 PHP简介 第10章 Ajax简介 第11章 Java Web软件 第12章 简介 第13章 基于Web的数据库访问 第14章 Ruby简介 第15章 Rails简介
Internet的迅猛发展始于20世纪90年代。
12
Internet的用途
WWW E-mail 文件传输服务(FTP) 电子公告栏(BBS) 远程登录 网络通讯服务:如在线聊天,飞信 网上购物、旅行预订
13
(一)Web基础知识
1. Internet介绍 2. 万维网(WWW) 3. Web浏览器 4. Web服务器 5. 统一资源定位符(URL) 6. 超文本传输协议 7. Web开发语言及工具
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术应用基础

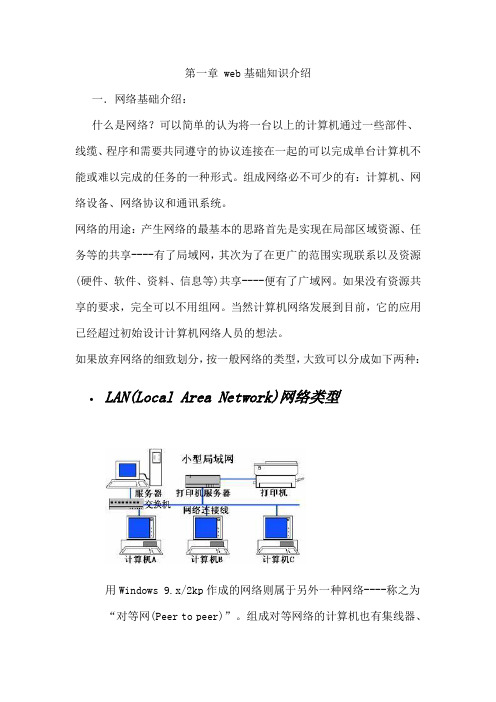
第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Web的网络计算模型
传统应用
客户浏览器
HTTP
客户浏览器
Web服务器 中间件 数据库
客户端技术
对象嵌入技术 Java Applet技术 客户端脚本程序技术
对象嵌入技术
将Applet对象或ActiveX控件作为对象 插入到HTML文档中,由浏览器执行。 如:
<Object
HTTP认证
匿名请求
状态401 认证请求 响应请求或状态405
HTTP Client
HTTP Server
Cookie
用于存储客户端的状态,其流程为:
(1)当客户端请求一URI时,服务器在响应的表头中附 加数个Set-Cookie表头
(2)客户端收到此表头时将Cookie信息存储在硬盘中 (5)当客户再次请求相同的URI时,将Cookie信息发往
HTML
什么是HTML HTML的文件结构
什么是HTML
HTML是WWW用于描述其超文本文 件的标记语言,是SGML的一个应用。其 主要功能包括:
定义文档的显示格式 在文档中插入图形 建立超级链接 建立框架 用表单(form)输入用户数据 建立样式表(CSS)
HTML的文件结构
客户浏览器 客户浏览器
HTTP Web服务器
HTTP协议
什么是HTTP协议 统一资源标识(URI) HTTP请求与响应 HTTP认证
什么是HTTP协议
HTTP 是建立在TCP/IP协议基础上的应用层 协议,它采用统一资源标识码定位WWW 服务 器的资源,并获取它。
统一资源标识(URI)
作为不同平台,不同程序之间交换数据 的标准。
5.5基于Web的网络计算
网络计算模型 基于Web的网络计算 客户端技术 服务端技术
网络计算模式
集中式结构(Monolithic) 客户/服务结构(C/S) 三层式结构(Three Tie) 分布式计算平台(Distributed Computing)
</Computer>
XML与HTML的区别
HTML的主要目标是提供文档的显示模 式(POP) XML的主要目标是提供文档的结构与内 容(MOM)
HTML的DTD是基本固定的,难于扩展 XML的DTD是可设的,很容易扩展。
XML在电子商务中的应用
作为企业与企业之间信息交换的标准语 言(替代EDI)。
Web技术基础
介绍Web的应用与开发的主要技 术基础知识,及其在电子商务网 站开发中的应用。
内容提要
5.1Internet与WWW 5.2标记语言 5.3基于Web的网络计算 5.4WWW的应用与开发平台 5.5电子商务系统的开发
5.1Internet与WWW
WWW的结构 HTTP协议
WWW的结构
classid=“clsid:B16555C0-06DB-101B…” id=Spin Button width=15 … >
Java Applet技术
Java Applet 是下载到浏览器端上执行Java 小程序,可实现响应用户操作、播放实 时音频或视频的功能。如:
HTML标题 (HEAD)
HTML主体 (Body)
控制信息 文件内容
HTML的文件结构举例
<HTML> <HEAD>
<TITLE>本篇标题</TITLE> </HEAD> <BODY>
<H1>本篇内容</H1> 这是一篇HTML范例 </BODY> </HTML>
VRML
虚拟现实造型语言(VRML:Virtual Reality Modeling Language)是用于建构人与计算机交 互式的环境,这种环境具有以下特性: (1)能够给用户以三维立体的虚拟境界。 (2)应该给使用者以第一人称的感受,并有实 时任意活动的自由。 (5)用户能够通过一些控制装置实时地操纵和 改变用户所进入的虚拟境界。
服务器 (4)服务器根据客户的Cookie信息决定其下一步的操作
并将新的Set-Cookie送往客户端
5.2标记语言
SGML标准 HTML VRML XML
SGML标准
SGML(Standard for General Markup Language,)是ISO在1986年公布的文字处 理标准(ISO8879),它提出了一套通用的、 一般化的标记语言规范。
XML
XML是SGML的一个简化子集,是新一 代的WWW的语言
<Computer>
<CPU>PII 400</CPU> <MainBoard>华硕P5W</MainBoard> <HardDisk>IBM15.6G</HardDisk> <DRAM>现代128M</DRAM> <Display>三星550B</Display>
SGML的结构
元素(Elements) <tag>Element</tag>
内容模型(Content model)
<Report> <Title> … </Title> <Abstract> … </Abstract> <Body> … </Body>
</Report>
SGML的组成
SGML声明 文件形式定义(DTD) SGML文件实体
空一行
MIME object
客户端请求
客户端请求表头
客户端上传的 MIME对象
HTTP响应
[HTTP/1.n][response#message]
header1:value1 header2:value2 … headerN:valueN
空一行
MIME object
服务器
URI是资源定位的语法标准,其形式为: scheme:path
URL是URI的特殊形式,它用于定位 WWW服务器上的资源如:
http://
HTTP请求
[method][target_uri][HTTP/1.n]
header1:value1 header2:value2 … headerN:valueN
集中式结构(Monolithic)
终端
终端
终端
终端
主机
终端
终端
终端
客户/服务结构(C/S)
服务器
服务器
客户机
客户机
客户机
客户机
三层式结构(Three Tie)
浏览器
Web服务器与 应用服务器
数据服务器
分布式计算平台(Distributed Computing)
分布式计算 分布式计算 分布式计算 应用程序A 应用程序B 应用程序C
