web技术基础
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web基础知识

(一)internet
• Internet中文名称互联 网。又称因特网。 (是全球性的网络,是 一种公用信息的载体。) 2、一种定义:是由一些使用公共语言互相 通信的计算机连接而成的网络,即广域网、局 域网及单机按照一定的通讯协议组成的国际计 算机网络。
(一)internet
3、作用 互联网是指将两台以上的计算 机终端、客户端、服务端通过计算 机信息技术的手段互相联系起来的 结果,人们可以:
二、web技术简介
• (一)Web技术 • (二)分类 • (三)发展
(一)Web技术
World Wide Web (简称Web)是随着 Internet的普及使用 而发展起来的一门技 术,它的发明极大地 方便了人们对 Internet上资源的组 织和访问。
(二)分类
1、web客户端技术
2、web服务端技术
(三)发展
1、web 1.0 2、web 2.0 来自一些主要的公司,如:eBay, and Google 的杀手级的应用程序的出现。交易,不仅仅是 特点是用户产生内容,合作化,社区化。 针对货物的,还有知识的,变的普遍和即时。 任何人可以参与到内容的创建中。参与改 变了我们对于内容的理解:内容不是固定 在发布商那里,它是活动在任何地方的。
(二)web
2、特点: (1)图形化 (2)web与平台无关 (3)web是分布式的 (4)web是动态的 (5)web是交互的 由于web站点的信息包含站点本身 web的交互性首先表现在它的超链 的信息,信息的提供者可以经常对站 上的信息进行更新。一般各信息站点 接上,用户的浏览顺序和所到站点完 都尽量保证信息的时间性。 全由他自己决定;另外通过填写form 可以向服务器提交请求。
(二)web
Web开发与前端技术

Web开发与前端技术一、Web开发基础1.1 网页与网站的概念•网页(Web Page):指在网络上可以通过浏览器访问的页面。
•网站(Website):由多个相关网页组成的互联网上的信息集合。
1.2 互联网协议•超文本传输协议(HTTP):用于浏览器和服务器之间的通信。
•简单邮件传输协议(SMTP):用于电子邮件的发送。
•文件传输协议(FTP):用于互联网上的文件传输。
1.3 域名系统(DNS)•域名:互联网上用于标识某一计算机的名称。
•DNS:将域名解析为对应的IP地址。
二、前端技术概述2.1 前端技术的三剑客•HTML(HyperText Markup Language):超文本标记语言,用于构建网页结构。
•CSS(Cascading Style Sheets):层叠样式表,用于网页样式设计。
•JavaScript:一种脚本语言,用于实现网页的交互功能。
2.2 网页编辑工具•文本编辑器:如Notepad、Sublime Text、Visual Studio Code等。
•WYSIWYG编辑器:所见即所得编辑器,如WordPress、Dreamweaver等。
2.3 浏览器渲染流程•解析HTML:浏览器将HTML文本解析为DOM树。
•解析CSS:浏览器将CSS样式应用到DOM树上,生成渲染树。
•执行JavaScript:浏览器执行JavaScript代码,影响渲染树。
•布局与绘制:浏览器对渲染树进行布局计算,并将结果绘制到屏幕上。
三、HTML与CSS3.1 HTML基本元素•标题标签:•段落标签:•链接标签:•图片标签:•列表标签:、、、、、•表单标签:、、、、、3.2 CSS基本概念•选择器:用于选择和定位页面元素。
•属性:用于设置页面元素的样式,如颜色、字体、布局等。
•值:用于设置属性的具体数值,如颜色值、字体名称、像素值等。
3.3 盒子模型•内容区域(Content Area):页面元素的实际内容。
计算机web程序设计

计算机web程序设计计算机Web程序设计是一门结合了计算机科学、网络技术和软件开发的综合学科。
它主要关注于创建和维护通过互联网访问的应用程序和服务。
以下是对这一领域的基础概述和关键概念的介绍。
1. Web程序设计概述Web程序设计涉及到使用各种编程语言和工具来开发可以在浏览器中运行的应用程序。
这些应用程序可以是简单的信息展示页面,也可以是复杂的交互式应用,如在线商店、社交媒体平台和在线游戏等。
2. Web技术基础2.1 HTML超文本标记语言(HTML)是构建网页内容的标准标记语言。
它定义了网页的结构和内容,如段落、标题、列表、链接等。
2.2 CSS层叠样式表(CSS)用于描述网页的布局和外观。
它允许开发者控制字体、颜色、间距和其他视觉元素。
2.3 JavaScriptJavaScript 是一种脚本语言,用于增强网页的交互性。
它允许开发者创建动态内容,如动画、表单验证和动态更新的网页元素。
3. 前端开发前端开发是指直接与用户交互的界面设计和实现。
前端开发者使用HTML、CSS和JavaScript来构建用户界面,并确保它在不同的设备和浏览器上都能正常工作。
4. 后端开发后端开发关注于服务器、应用程序和数据库之间的交互。
它涉及到使用服务器端语言如PHP、Python、Ruby、Java或.NET来处理数据存储、业务逻辑和服务器管理。
5. 数据库技术数据库是存储、检索和管理数据的系统。
Web程序设计中常用的数据库技术包括关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB、Redis)。
6. Web服务和APIWeb服务是一种软件系统,它允许不同的应用程序之间通过网络进行交互。
应用程序编程接口(API)提供了一种标准化的方法来访问这些服务。
7. 安全性Web程序设计中的安全性至关重要。
开发者需要了解如何保护应用程序免受攻击,如SQL注入、跨站脚本(XSS)和跨站请求伪造(CSRF)。
Web前端开发入门指南

Web前端开发入门指南随着互联网的普及,Web前端开发也变得越来越重要。
前端开发涉及的内容包括Web页面的设计、开发和维护等。
这是一个需要掌握技术和艺术的领域,因此需要学习和实践的时间和精力。
本文为Web前端开发新手提供一个入门指南,帮助新手了解Web前端的基础知识和技术要点,以及如何学习和实践。
第一部分:Web前端开发基础Web页面的开发需要掌握HTML、CSS和JavaScript等基础技术。
以下是这些技术的简介。
1. HTMLHTML是一种标准化的标记语言,用于创建和组织Web页面中显示的内容。
HTML中的标记(tag)可以描述文本、图片、链接等,使Web浏览器能够正确显示内容。
HTML5是最常用的版本,具有更多的标记和更强的语义化,使内容易于理解和格式化。
2. CSSCSS是一种样式表语言,用于设置Web页面的外观和样式。
可以通过CSS来设置文本、背景、边框、宽度、高度等的样式。
CSS3可以提供更多的样式功能,如动画、背景图像、渐变、阴影等。
3. JavaScriptJavaScript是一种脚本语言,用于处理Web页面的交互和动态效果。
可以通过JavaScript编写脚本语言来处理表单验证、页面交互、动态效果等。
JavaScript还可以与服务器交互,获取和更新数据等。
第二部分:Web前端应用开发除了掌握基本的HTML、CSS和JavaScript技术外,还需要了解Web前端意义下的应用开发,包括以下几个方面。
1. 响应式Web设计随着移动设备使用量的增加,越来越多的用户使用手机和平板电脑访问Web页面。
响应式Web设计可以自动适应不同的设备和屏幕大小,提供更好的用户体验。
2. Web框架Web框架可以帮助开发人员快速构建Web应用程序,并提供更好的可维护性和扩展性。
常见的Web框架包括AngularJS、React、Vue.js等。
3. Web访问性能优化Web访问性能优化是提高应用程序性能和用户体验的重要一环。
web 后端技术基础》课程标准

《Web后端技术基础》课程标准一、前言1.1 课程背景1.2 课程目的1.3 课程重要性二、课程概述2.1 课程内容2.1.1 Web后端技术概述2.1.2 数据库原理与实践2.1.3 服务器端开发技术2.2 课程目标2.3 课程结构三、课程详细内容3.1 Web后端技术概述3.1.1 前后端分离架构3.1.2 后端框架介绍3.1.3 接口设计与规范3.2 数据库原理与实践3.2.1 数据库基本概念3.2.2 数据库设计与优化3.2.3 数据库操作与管理3.3 服务器端开发技术3.3.1 服务器基本环境搭建3.3.2 后端语言介绍3.3.3 服务器端安全与性能优化四、教学方法与手段4.1 教学方法4.1.1 理论教学4.1.2 实践操作4.1.3 项目实战4.2 教学手段4.2.1 讲授4.2.2 实验4.2.3 实训五、课程评估5.1 考核方式5.1.1 考试5.1.2 课程设计5.1.3 项目实施5.2 考核标准5.2.1 知识掌握程度5.2.2 实践能力5.2.3 项目完成情况六、课程建设与实施6.1 教材6.1.1 参考书目6.1.2 教辅材料6.2 实施方法6.2.1 教学环境6.2.2 师资力量6.3 资源保障6.3.1 实验室设备 6.3.2 教学资料七、课程质量保障7.1 教学督导7.1.1 定期检查7.1.2 学生评价7.2 教师培训7.2.1 教学方法培训 7.2.2 技术更新培训八、总结与展望8.1 课程总结8.2 未来发展展望以上就是《Web后端技术基础》课程标准的内容,希望本文可以帮助大家更好地理解和规划相关课程,为后续学习和工作打下坚实的基础。
Web后端技术是指在Web开发中,处理用户请求并返回相应数据的一系列技术。
它是Web应用程序的核心,负责处理用户输入、执行业务逻辑和与数据库交互。
对Web后端技术的掌握和理解是Web开发人员必备的技能之一。
我们来看课程概述中的内容。
web技术应用基础

第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
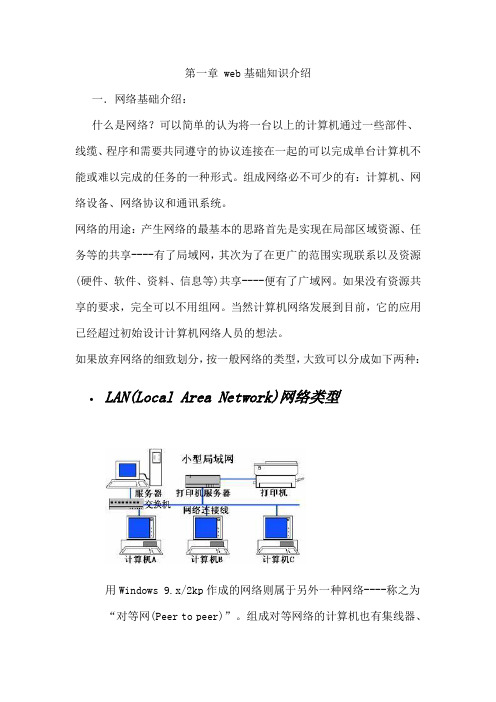
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
《Web前端技术基础》课程标准(含课程思政)

《Web前端技术基础》课程标准一、课程基本信息二、课程性质与任务(一)课程性质《Web前端技术基础》课程是为大数据技术专业开设的一门专业基础课。
贯彻国家“立德树人”的教育方针,创新实践学校“理实一体虚实结合工匠工坊”的人才培养模式,依托学校双高专业群建设和职业教育提质培优行动计划任务,本课程基于OBE理念设计,聚焦HTML网页技术、CSS样式应用、JavaScript动态行为典型工作任务,培养具有爱岗、敬业优秀品质和工匠精神的“会设计、善管理、懂技术、知新规,通实施”的高素质技术技能型人才。
本课程是依据专业人才培养目标和相关职业岗位(群)的能力要求而设置的。
本课程的后续课程有《数据采集技术》、《数据可视化技术与应用》等。
(二)课程任务本课程主要讲授HTML网页技术、CSS样式应用、JavaScript动态行为等内容,培养面向软件与信息服务领域从事Web前端开发的高素质技术技能人才,对本专业岗位所需要的知识、技能和素质目标的达成起支撑作用。
课程将思政元素有机融入课程教学,培养学生的综合素质。
(三)课程设计思路本课程是以大数据技术专业所涵盖的岗位群进行任务与职业能力分析,对接“1+X”职业技能等级证书以及全国职业院校技能大赛,以任务驱动、就业为导向,根据本专业学生的认知特点,以学生职业能力、素质培养为目标,选取课程教学内容,并为学生可持续发展奠定良好的基础。
三、课程目标与要求(一)课程目标1.素质目标(1)培养诚实、守信、坚韧不拔的性格;(2)培养善于沟通表达、善于自我学习、具备团队协作的能力;(3)养成规范的编码、按时交付软件等良好的工作态度;(4)培养学生分析问题、解决问题及创造思维能力。
2.知识目标(1)掌握站点和网页的管理;(2)掌握HTML基础知识和常用文本元素、图像元素、多媒体元素、超链接元素、列表元素、表格元素和表单元素;(3)掌握CSS基础知识,包括基础选择器、字体文本样式属性、高级特性等;(4)掌握CSS盒子模型及相关属性;(5)掌握CSS布局,重点是相对定位和绝对定位;(6)掌握JavaScript 基础知识、程序控制结构、常用对象、事件编程3.能力目标(1)能使用HTML制作包含基本内容的网页;(2)能使用HTML及CSS等技术来设计网页布局;(3)学会使用JavaScript技术来提高网页交互性、体验性;(4)学会综合使用HTML、CSS与JavaScript的相关知识,来丰富、渲染网页;(5)能根据具体应用需求,创新性地设计网页(二)课程要求四、课程结构与内容(一)课程结构与学时分配(二)课程内容与要求(可自定义表格)(三)课程思政实施要求本课程立足于Web前端开发角度,从网页设计与制作方面规范和指导网站开发的全过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章web技术基础
一.单项选择
1.WWW的通讯协议是(HTTP)
2. 对包括ActiveX控件和插件、Java权限、JavaApplet和脚本的设置属于(IE安全设置)
3. 教育部门的顶层域名为(EDU )
4. WWW站点所显示的第一个页面是(首页)
5. 为了加快浏览速度。
IE会自动把浏览过的网页保存在系统盘的(Temporary Internet Files)文件夹内
6.(静态网页)是从放置到服务器以后,直接发送给浏览器不会放上更改的网页
7. 设置IE缓存“使用的磁盘空间”属于(设置IE缓存)
8. 以下哪款软件不是浏览器(ACCESS)
9. www是一种基于(超文本)的网络信息资源服务
10. IIS的安装是在控制面板的(添加删除程序)中
11. Web Site表示的是(网站)
12.(www)可以提供包括文本、图像、图形、声音、动画和视频等多种类型的信息服务
13. 各种组织机构介绍和信息发布、电子报刊、电子图书博物馆、人类生活的各个角落都使用WWW,充分表现了万维网的(广泛的用途)
14.(动态网页)是在发送到浏览器之前由应用程序服务器修改的网页
15.(虚拟目录)是实际目录的别名,它代表存放网页的实际目录,以便用在网址中代替实际目录。
16. www采用(客户机/服务器)的工作方式
17. 以下功能不属于网上教学(人事档案、工资管理)
18.(Web 服务器)也称为 HTTP 服务器,它是响应来自浏览器的请求,并且发送出网页的软件
19. WWW的特点不包括(单一的用途)
20. 国际互联网所使用的协议为(TCP/IP )
二.判断
1.Web 服务器也称为 HTTP 服务器,它是响应来自浏览器的请求,并且发送出网页的软件(正确)
2. 动态网页是在发送到浏览器之前由应用程序服务器修改的网页(正确)
3. URL的格式:Protocol://host.domain/path/filename 其中Protocol是网络资源的通信协议(正确)
4. 多媒体可以提供包括文本、图像、图形、声音、动画和视频等多种类型的信息服务(错误)
5. Internet上的电脑主机就借着TCP/IP而能互相沟通并且交换彼此间的文件信息。
(正确)
6. 上网必须要有浏览器。
(正确)
7. 超文本本身是一个文本文件(正确)
8. B/S结构就是传统意义上的客户机/服务器模式(错误)
9. WWW是Internet的主要应用之一(正确)
10. DNS服务器是一种把域名转换成IP地址的服务器(正确)
11.网页存放那个在被称为WEB服务器的计算机上、等待用户访问(正确)
12.互联网(Internet)就是将全世界愿意资源共享的网络连接在一起(正确)
13. 网站主页不是一个网页文件(错误)
14. 当你浏览一个网站时,网站中的第一个页都称为“网页”(正确)
15. Interne在每台电脑之间进行信息交换时,必须通过TCP/IP通信协议(正确)
16. Internet 信息服务(IIS)不是WINDOWS的组件(错误)
17. WWW这种信息资源包含的连接可以引导用户端的浏览器从一台转移到另一台计算机,这种转移对于用户是透明的(错误)
18."超文本"就是指包括图片、视频、音乐等非文字元素的文档(错误)
19. WWW的应用包括网上购物、网上订票、网上办公、网上订票(正确)
20. HTML的中文名称为“超文本制作语言”(错误)
三.填空
1. 万维网的英文全名为(World Wide Web)
2. Cookies是客户端逐块保存用户信息的(小文本)文件
3.(虚拟目录)就是实际目录的别称,它代表存放网页的实际目录,以使用在网址中代替实际目录
4. HTML(HyperText Markup Language)其中文名称为(超文本标记语言)
5. 设置起始页面①单击IE菜单栏中的“工具”>( Internet选项)出现Internet选项对话框。
②输入“主页”的(地址),例如,单击“确定”
6. 当你上网浏览一个网站时,我们进入网站最先看到的网页称为(主页)
7.(Web服务器)也称为 HTTP 服务器,它是响应来自(浏览器)的请求,并且发送出网页的软件
8. 在Internet在每一步电脑之间进行信息交换时,必须通过TCP/IP通信协议,并且每一部电脑都最少有一个专用(IP地址)
9. 网络就是将多部计算机以共同制定的(通讯协议)互相联结在一起
10. 通常人们在网上相互传送文件,方便了人们办公,体现了万维网的(网上办公)
11. 要观看WWW上的内容除了需要本地连线软件外,还需要一个WWW(浏览器)
12.(静态网页)是从放置到服务器以后,直到发送给浏览器不会发生更改的网页
13. WWW采用(客户机/服务器)结构进行工作
14. 由于IP地址是由四个8字节的数字所组成,并不容易记忆,因此我们大多数是用(域名) 来代表Internet上的某部电脑(例如:)
15. 万维网的应用有:网上购物、网上办公、(网上订票)、(网上教学)
16. ISP的全称是(网络服务提供者)
17. www是一种基于(超文本)的网络信息资源服务
18.(动态网页)是在发送到浏览器之前由应用程序服务器修改的网页
19. WWW的特点是分布式的信息资源、(统一的用户界面)、支持各种信息资源和各种媒体的演播、广泛的用途
20. 通常人们在淘宝网上淘宝,体现了万维网的(网上购物)。
