Android 标题栏添加控件及Button控件背景颜色的设置
android4.1.2状态栏布局调整及时间等颜色修改教程

android4.1.2状态栏布局调整及时间等颜色修改教程信号居左,通知图标居左,时间居中,状态图标居右,有图有真相前言:a820 android4.12状态栏布局是由gemini_status_bar.xml和gemini_signal_cluster_view.xml控制。
控制代码在lenovosystemui.apk里,反编译前先安装框架(theme-res-mint.apk,mediatek-res.apk,lenovo-res.apk,framework-res.apk),然后再反编译lenovosystemui.apk,找到Lenovosystemui\res\layout文件夹,修改gemini_status_bar.xml和gemini_signal_cluster_view.xml,时间、电量%颜色还要修改lenovosystemui\res\values文件夹里的styles.xml。
一、时间居中,信号居左调整:打开Lenovosystemui\res\layout\gemini_status_bar.xml搜索android:id="@id/icons",将这段修改为<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="2.0dip" android:layout_width="fill_parent"android:layout_height="fill_parent" android:gravity="left"android:paddingRight="6.0dip">搜索android:id="@id/notification_icon_area",将这段修改为<LinearLayout android:orientation="horizontal"android:id="@id/notification_icon_area" android:layout_width="0.0dip"android:layout_height="fill_parent" android:gravity="left|center"android:layout_weight="1.0">搜索android:id="@id/signal_cluster",将这剪切到上段下面并修改为<include android:id="@id/signal_cluster"android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" layout="@layout/gemini_signal_cluster_view" /> 保留这段<com.android.systemui.statusbar.StatusBarIconViewandroid:id="@id/moreIcon" android:visibility="gone"android:layout_width="@dimen/status_bar_icon_size"android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" /> 搜索android:id="@id/notificationIcons",将这段修改为<com.android.systemui.statusbar.phone.IconMergerandroid:orientation="horizontal" android:id="@id/notificationIcons"android:layout_width="0.0dip" android:layout_height="fill_parent"android:gravity="center_vertical" android:layout_weight="1.0"android:layout_alignParentLeft="true" />加入这句线性布局</LinearLayout>这样信号、wifi、通知图标就居左了搜索com.android.systemui.statusbar.policy.Clock android:id="@id/clock",将这段剪切到上段下面并修改为<com.android.systemui.statusbar.policy.Clock android:id="@id/clock" android:paddingLeft="12.0dip" android:layout_width="wrap_content"android:layout_height="fill_parent" android:gravity="center"android:paddingRight="12.0dip"android:textAppearance="@style/TextAppearance.StatusBar.Clock"android:textSize="15.0dip" android:singleLine="true" />这样时间就居中了搜索android:id="@id/signal_battery_cluster",将这段剪切到上段下面并修改为<LinearLayout android:orientation="horizontal"android:id="@id/signal_battery_cluster" android:layout_width="0.0dip" android:layout_height="fill_parent" android:gravity="right"android:layout_weight="1.0">搜索android:id="@id/statusIcons",将这段修改为<LinearLayout android:orientation="horizontal"android:id="@id/statusIcons" android:paddingLeft="2.0dip"android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center_vertical" android:paddingRight="2.0dip" />加入这段<LinearLayout android:layout_width="wrap_content"android:layout_height="fill_parent" android:gravity="center">搜索android:id="@id/percentage",将这段修改为<TextView android:id="@id/percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:textColor="#ffffffff"android:textAppearance="@style/TextAppearance.StatusBar.Clock" /> 搜索android:id="@id/battery",将这段修改为<ImageView android:id="@id/battery"android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_marginLeft="2.0dip" />加入这句线性布局</LinearLayout></LinearLayout></LinearLayout>这样状态图标和电量%、电池图标就居右了完整的代码如下:<?xml version="1.0" encoding="utf-8"?><com.android.systemui.statusbar.phone.PhoneStatusBarViewandroid:orientation="vertical" android:id="@id/status_bar"android:background="@drawable/status_bar_background" android:focusable="true" android:fitsSystemWindows="true" android:descendantFocusability="afterDescendants" xmlns:android="/apk/res/android"xmlns:systemui="/apk/res/com.android.systemui"><ImageView android:id="@id/notification_lights_out"android:paddingLeft="2.0dip" android:paddingBottom="2.0dip"android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent"android:src="@drawable/ic_sysbar_lights_out_dot_small" android:scaleType="center" /><LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="2.0dip" android:layout_width="fill_parent"android:layout_height="fill_parent" android:gravity="left"android:paddingRight="6.0dip"><LinearLayout android:orientation="horizontal"android:id="@id/notification_icon_area" android:layout_width="0.0dip" android:layout_height="fill_parent" android:gravity="left|center"android:layout_weight="1.0"><include android:id="@id/signal_cluster"android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" layout="@layout/gemini_signal_cluster_view" /> <com.android.systemui.statusbar.StatusBarIconViewandroid:id="@id/moreIcon" android:visibility="gone"android:layout_width="@dimen/status_bar_icon_size"android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" /> <com.android.systemui.statusbar.phone.IconMergerandroid:orientation="horizontal" android:id="@id/notificationIcons"android:layout_width="0.0dip" android:layout_height="fill_parent"android:gravity="center_vertical" android:layout_weight="1.0"android:layout_alignParentLeft="true" /></LinearLayout><com.android.systemui.statusbar.policy.Clock android:id="@id/clock" android:paddingLeft="12.0dip" android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center"android:paddingRight="12.0dip"android:textAppearance="@style/TextAppearance.StatusBar.Clock"android:textSize="15.0dip" android:singleLine="true" /><LinearLayout android:orientation="horizontal"android:id="@id/signal_battery_cluster" android:layout_width="0.0dip" android:layout_height="fill_parent" android:gravity="right"android:layout_weight="1.0"><LinearLayout android:orientation="horizontal"android:id="@id/statusIcons" android:paddingLeft="2.0dip"android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center_vertical" android:paddingRight="2.0dip" /><LinearLayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center"><TextView android:id="@id/percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:textColor="#ffffffff"android:textAppearance="@style/TextAppearance.StatusBar.Clock" /><ImageView android:id="@id/battery"android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_marginLeft="2.0dip" /></LinearLayout></LinearLayout></LinearLayout><LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:paddingLeft="6.0dip" android:layout_width="fill_parent"android:layout_height="fill_parent" android:animationCache="false"><ImageSwitcher android:id="@id/tickerIcon"android:layout_width="@dimen/status_bar_icon_size"android:layout_height="@dimen/status_bar_icon_size"android:layout_marginRight="4.0dip"><com.android.systemui.statusbar.AnimatedImageViewandroid:layout_width="@dimen/status_bar_icon_size"android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" /> <com.android.systemui.statusbar.AnimatedImageViewandroid:layout_width="@dimen/status_bar_icon_size"android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" /> </ImageSwitcher><com.android.systemui.statusbar.phone.TickerViewandroid:id="@id/tickerText" android:layout_width="0.0dip"android:layout_height="wrap_content" android:paddingRight="10.0dip"android:layout_weight="1.0" android:paddingTop="2.0dip"><TextView android:layout_width="fill_parent"android:layout_height="wrap_content"android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:singleLine="true" /><TextView android:layout_width="fill_parent"android:layout_height="wrap_content"android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:singleLine="true" /></com.android.systemui.statusbar.phone.TickerView></LinearLayout></com.android.systemui.statusbar.phone.PhoneStatusBarView>二、信号、wifi顺序调整打开Lenovosystemui\res\layout\gemini_signal_cluster_view.xml将android:id="@id/wifi_combo"、android:id="@id/wifi_signal"、android:id="@id/wifi_inout"所在的三段以及</FrameLayout>剪切到最后一句</com.android.systemui.statusbar.SignalClusterViewGemini>的上面,并修改为<FrameLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_combo" android:layout_marginLeft="1.0dip"><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_signal"android:scaleType="center" android:layout_alignParentLeft="true"android:layout_centerVertical="true" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_inout"android:layout_gravity="bottom|center" /></FrameLayout>搜索android:id="@id/sim_indicator_internet_or_alwaysask",将这段修改为<ImageView android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@id/sim_indicator_internet_or_alwaysask"android:layout_marginLeft="1.0dip" android:visibility="gone" />搜索android:id="@id/network_type",将这段修改为<ImageView android:layout_width="0.0dip" android:layout_height="0.0dip" android:id="@id/network_type" android:visibility="gone" />这样信号图标就在wifi图标的左边了完整代码如下:<?xml version="1.0" encoding="utf-8"?><com.android.systemui.statusbar.SignalClusterViewGeminiandroid:orientation="horizontal" android:layout_width="wrap_content"android:layout_height="wrap_content"xmlns:android="/apk/res/android"><View android:layout_width="8.0dip" android:layout_height="8.0dip" android:id="@id/spacer" android:visibility="gone" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@id/sim_indicator_internet_or_alwaysask"android:layout_marginLeft="1.0dip" android:visibility="gone" /><LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/signal_cluster_combo"> <ImageView android:layout_width="0.0dip" android:layout_height="0.0dip" android:id="@id/network_type" android:visibility="gone" /><FrameLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_combo"><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_signal" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_signal2" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_type" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_roaming" android:visibility="gone" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_inout"android:layout_gravity="bottom|right|center" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_slot_indicator" android:visibility="gone" android:layout_marginLeft="1.0dip" /></FrameLayout></LinearLayout><View android:layout_width="1.0dip" android:layout_height="1.0dip" android:id="@id/spacer_gemini" android:visibility="gone" /><View android:layout_width="1.0dip" android:layout_height="1.0dip" android:visibility="invisible" /><LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@id/signal_cluster_combo_gemini"><ImageView android:layout_width="0.0dip" android:layout_height="0.0dip" android:id="@id/network_type_gemini" android:visibility="gone" /><FrameLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_combo_gemini"> <ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_signal_gemini" /> <ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_signal_gemini2" /> <ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_type_gemini" /> <ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_roaming_gemini" android:visibility="gone" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/mobile_inout_gemini" android:layout_gravity="bottom|right|center" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@id/mobile_slot_indicator_gemini" android:visibility="gone" android:layout_marginLeft="1.0dip" /></FrameLayout></LinearLayout><ImageView android:layout_width="0.0dip" android:layout_height="0.0dip" android:id="@id/mobile_signal_no_sim" android:visibility="gone"android:src="@drawable/stat_sys_no_sim" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/flight_mode" android:visibility="gone" android:src="@drawable/stat_sys_flight_mode" android:paddingLeft="1.0dip" /><FrameLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_combo"android:layout_marginLeft="1.0dip"><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_signal"android:scaleType="center" android:layout_alignParentLeft="true"android:layout_centerVertical="true" /><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@id/wifi_inout"android:layout_gravity="bottom|center" /></FrameLayout></com.android.systemui.statusbar.SignalClusterViewGemini>三、时间、电量%颜色调整为白色打开Lenovosystemui\res\values\styles.xml搜索style name="TextAppearance.StatusBar.Clock",找到下面的<item name="android:textColor">@android:color/holo_blue_light</item>修改为<item name="android:textColor">#ffffffff</item>这样时间就调整为白色了。
Android中activity背景色的设置

Android中activity背景⾊的设置主题Theme就是⽤来设置界⾯UI风格,可以设置整个应⽤或者某个活动Activity的界⾯风格。
在Android SDK中内置了下⾯的Theme,可以按标题栏Title Bar和状态栏Status Bar是否可见来分类:这些主题可以应⽤到整个应⽤Application范围或者某个活动Activity范围中。
应⽤Application范围:在AndroidManifest.xml中的application节点中设置theme属性,主题theme应⽤到整个应⽤程序中。
活动Activity范围:使⽤java代码或者在AndroidManifest.xml中对活动Activity的主题进⾏设置,主题仅应⽤到当前活动中。
在AndroidMainifest.xml设置⽅法:(XML中代码间不能有空格,注意中英⽂引号)使⽤java代码进⾏设置,在当前活动Activity的onCreate中进⾏设置:[java] view plaincopyprint?@Overridepublic void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setTheme(android.R.style.Theme_Translucent_NoTitleBar);setContentView(yout.main);}背景颜⾊还可以在布局XML中设置:<LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical" android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="#ffffff">直接设置Activity的背景颜⾊⼀般我们都是使⽤布局⽂件直接加载到Activity,从⽽覆盖了Activity的颜⾊。
把Android 按钮变色

把Android 按鈕變色(tint)有時候在設計畫面的時候,通常我們會希望把重要的按鈕變色來強調這個按鈕的功能。
比如說發送訊息的介面,可能會想把發送/取消的按鈕分別變為綠色以及紅色(同時也跟手機上的硬體按鈕呼應)。
在iPhone 上,某些元件有tintColor 屬性可以使用。
Android 上在 1.5 開始也開始多了tintColor 可以設定,可惜的是只有出現在ImageView 元件上而不是Button。
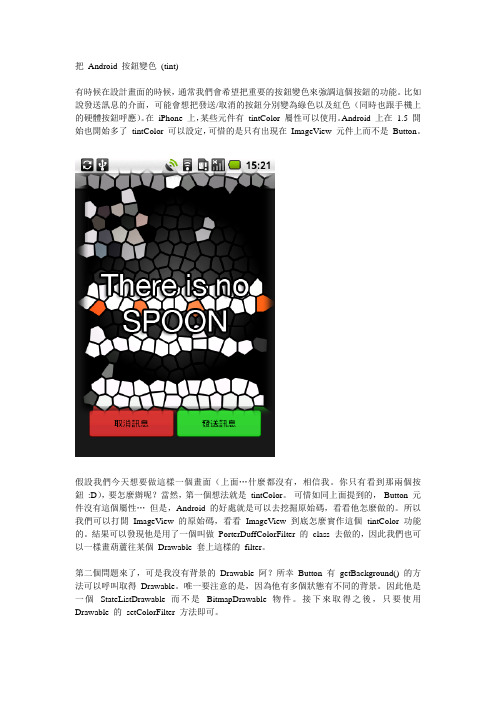
假設我們今天想要做這樣一個畫面(上面…什麼都沒有,相信我。
你只有看到那兩個按鈕:D),要怎麼辦呢?當然,第一個想法就是tintColor。
可惜如同上面提到的,Button 元件沒有這個屬性…但是,Android 的好處就是可以去挖掘原始碼,看看他怎麼做的。
所以我們可以打開ImageView 的原始碼,看看ImageView 到底怎麼實作這個tintColor 功能的。
結果可以發現他是用了一個叫做PorterDuffColorFilter 的class 去做的,因此我們也可以一樣畫葫蘆往某個Drawable 套上這樣的filter。
第二個問題來了,可是我沒有背景的Drawable 阿?所幸Button 有getBackground() 的方法可以呼叫取得Drawable。
唯一要注意的是,因為他有多個狀態有不同的背景。
因此他是一個StateListDrawable 而不是BitmapDrawable 物件。
接下來取得之後,只要使用Drawable 的setColorFilter 方法即可。
所以,根據以上兩個線索,我們可以這樣寫出第一版的code。
1 Button btnSend = (Button) findViewById(R.id.btnSend);2 StateListDrawable drwBackgroundSend = (StateListDrawable) btnSend.getBackground();3 PorterDuffColorFilter tintGreen = new PorterDuffColorFilter(4 Color.argb(255, 0, 255, 0), PorterDuff.Mode.SRC_ATOP5 );6 drwBackgroundSend.setColorFilter(tintGreen);但是很快的,你會發現這個code 有問題。
Android实现修改状态栏背景、字体和图标颜色的方法

Android实现修改状态栏背景、字体和图标颜⾊的⽅法前⾔:Android开发,对于状态栏的修改,实在是不友好,没什么api可以⽤,不像ios那么⽅便.但是ui⼜喜欢只搞ios⼀套.没办法.各种翻源码,写反射.真的蛋疼.需求场景:当toolbar及状态栏需要为⽩⾊或浅⾊时(如简书),状态栏由于⽤的Light风格Theme,字体,图标也都是⽩⾊,会看不清.如果改变成⿊⾊就很和谐了.⼀.修改状态栏颜⾊:改变状态栏颜⾊,可以看看这篇⽂章.传送门:传送门实现的效果:这种⽅法实现的状态栏变⾊,没有⿊⾊背景.使⽤全屏模式实现的效果如下(QQ的效果):很明显的⿊⾊背景.我⽤的⼿机是华为,系统7.0⼆.修改状态栏字体:通⽤⼯具类:public class StatusBarUtil {/*** 设置状态栏⿊⾊字体图标,* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android** @return 1:MIUUI 2:Flyme 3:android6.0*/public static int getStatusBarLightMode(Window window) {int result = 0;if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {if (MIUISetStatusBarLightMode(window, true)) {result = 1;} else if (FlymeSetStatusBarLightMode(window, true)) {result = 2;} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);result = 3;} else {//5.0}}return result;}/*** 已知系统类型时,设置状态栏⿊⾊字体图标。
Android 中的ListView选中项的背景颜色怎么设置

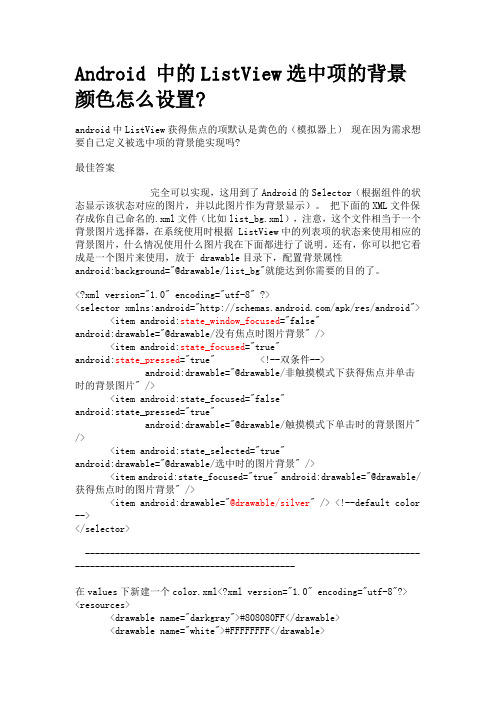
Android 中的ListView选中项的背景颜色怎么设置?android中ListView获得焦点的项默认是黄色的(模拟器上)现在因为需求想要自己定义被选中项的背景能实现吗?最佳答案完全可以实现,这用到了Android的Selector(根据组件的状态显示该状态对应的图片,并以此图片作为背景显示)。
把下面的XML文件保存成你自己命名的.xml文件(比如list_bg.xml),注意,这个文件相当于一个背景图片选择器,在系统使用时根据 ListView中的列表项的状态来使用相应的背景图片,什么情况使用什么图片我在下面都进行了说明。
还有,你可以把它看成是一个图片来使用,放于 drawable目录下,配置背景属性android:background="@drawable/list_bg"就能达到你需要的目的了。
<?xml version="1.0" encoding="utf-8" ?><selector xmlns:android="/apk/res/android"> <item android:state_window_focused="false"android:drawable="@drawable/没有焦点时图片背景" /><item android:state_focused="true"android:state_pressed="true" <!--双条件-->android:drawable="@drawable/非触摸模式下获得焦点并单击时的背景图片" /><item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/触摸模式下单击时的背景图片" /><item android:state_selected="true" android:drawable="@drawable/选中时的图片背景" /><item android:state_focused="true" android:drawable="@drawable/获得焦点时的图片背景" /><item android:drawable="@drawable/silver" /> <!--default color --> </selector>---------------------------------------------------------------------------------------------------------------在values下新建一个color.xml<?xml version="1.0" encoding="utf-8"?><resources><drawable name="darkgray">#808080FF</drawable><drawable name="white">#FFFFFFFF</drawable><drawable name="silver">#00ffffff</drawable> <!-- 透明色 --></resources>-------------------------------------------------------------------------------------------------------------------------------------------------main布局文件中的系统 ListView 控件,注意这不是 ListViewItem 控件。
Android中Button实现点击换图案及颜色

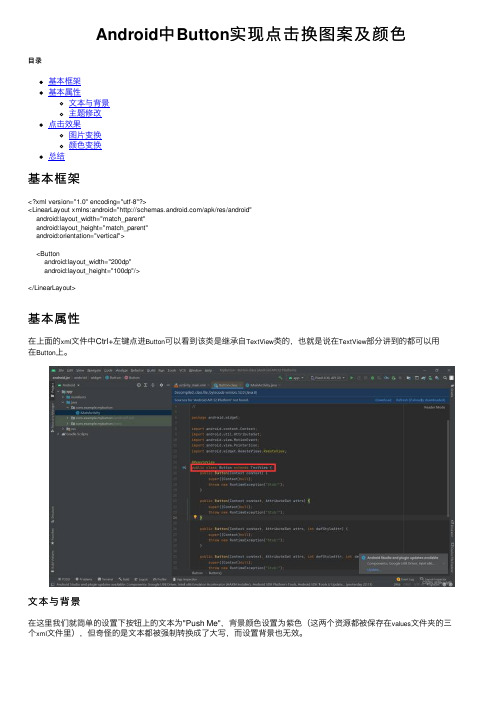
Android中Button实现点击换图案及颜⾊⽬录基本框架基本属性⽂本与背景主题修改点击效果图⽚变换颜⾊变换总结基本框架<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="200dp"android:layout_height="100dp"/></LinearLayout>基本属性在上⾯的xml⽂件中Ctrl+左键点进Button可以看到该类是继承⾃TextView类的,也就是说在TextView部分讲到的都可以⽤在Button上。
⽂本与背景在这⾥我们就简单的设置下按钮上的⽂本为"Push Me",背景颜⾊设置为紫⾊(这两个资源都被保存在values⽂件夹的三个xml⽂件⾥),但奇怪的是⽂本都被强制转换成了⼤写,⽽设置背景也⽆效。
主题修改问题出在主题⽂件themes.xml上,我们需要进⼊该⽂件,将textAllCaps设为false,就可以取消强制⼤写,即加⼊下⾯的代码:<item name="textAllCaps">true</item>然后我们还需要把基础主题⽂件由<style name="Theme.MyButton" parent="Theme.MaterialComponents.DayNight.DarkActionBar">改为<style name="Theme.MyButton" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">这样就可以让我们的设置⽣效了:虽然设置了按钮的基本属性,但是现在这个按钮看上去跟TextView也没什么区别,点击也毫⽆反应,接下来我们就要设置⼀下点击效果。
【转】Android设置布局背景颜色的三种方法
【转】Android设置布局背景颜⾊的三种⽅法⼀、在xml⽂件⾥可以直接设置:android:background="#ffffff"其他颜⾊可以看这⾥;/yanzi1225627/article/details/8581270⼆、在java⽂件⾥设置:LinearLayout myLayout = () findViewById(R.id.linearLayout1);myLayout.setBackgroundColor(Color.WHITE);三、在AndroidManifest.xml⾥利⽤android:theme来设置,这个命令还是很强⼤的,如下所⽰:theme的设置可以设置为系统⾃带的格式,也可以⾃定义格式。
A: 系统⾃带格式@android:style/Theme.Black //背景⿊⾊-有标题-⾮全屏@android:style/Theme.Black.NoTitleBar //背景⿊⾊-⽆标题-⾮全屏@android:style/Theme.Black.NoTitleBar.Fullscreen //背景⿊⾊-⽆标题-全屏显⽰@android:style/Theme.Dialog //对话框显⽰@android:style/Theme.InputMethod@android:style/Theme.Light //背景⽩⾊-有标题-⾮全屏@android:style/Theme.Light.NoTitleBar //背景⽩⾊-⽆标题-⾮全屏@android:style/Theme.Light.NoTitleBar.Fullscreen //背景⽩⾊-⽆标题-全屏显⽰@android:style/Theme.Light.Panel@android:style/Theme.Light.WallpaperSettings //背景透明@android:style/Theme.NoDisplay@android:style/Theme.Translucent.NoTitleBar.Fullscreen //半透明、⽆标题栏、全屏@android:style/Theme.Wallpaper.NoTitleBar.Fullscreen可以在单个Activity⾥设置,也可以在applicaiton⾥全局设置。
Android的标题栏,状态栏图标文字颜色及背景动态变化
Android的标题栏,状态栏图标⽂字颜⾊及背景动态变化安卓中沉浸式状态栏的⽂章已经满⼤街了,可是在实现某些效果时,还是得各种搜索,测试⼀通后,最后还常常满⾜不了要求,即使好不容易在⼀部⼿机上满⾜了需求,放在另外⼀⼿机上,发现效果还各种不适配。
今下。
问题⽐如我想实现以下效果:1. 同⼀个活动需要动态变换标题栏和状态栏⽂字字体⾊值,该如何实现?2. ⼀个活动包含多个⽚段切换时,不同的⽚段的状态栏背景,状态栏⽂字颜⾊和图标要求不⼀样怎么实现?3. 设置沉浸式状态栏,各个Android的版本之间差别如何,那么多国旗,长得都⼀样,都有什么区别?⽆图⽆真相,带着这⼏个问题,先上两张我实现的效果图。
下⾯是同⼀个活动切换不同⽚段时,状态栏⽂字颜⾊跟着变化的效果图:同⼀个活动切换不同⽚段时,状态栏⽂字颜⾊跟着变化下图是同⼀个活动向上滚动时,标题栏和状态栏⽂字颜⾊根据变化的效果:活动向上滚动时,标题栏和状态栏⽂字颜⾊根据变化1.实现透明状态栏常规⽅法protected boolean useThemestatusBarColor = false;//是否使⽤特殊的标题栏背景颜⾊,android5.0以上可以设置状态栏背景⾊,如果不使⽤则使⽤透明⾊值protected boolean useStatusBarColor = true;//是否使⽤状态栏⽂字和图标为暗⾊,如果状态栏采⽤了⽩⾊系,则需要使状态栏和图标为暗⾊,android6.0以上可以设置protected void setStatusBar() {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//5.0及以上View decorView = getWindow().getDecorView();int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;decorView.setSystemUiVisibility(option);//根据上⾯设置是否对状态栏单独设置颜⾊if (useThemestatusBarColor) {getWindow().setStatusBarColor(getResources().getColor(R.color.colorTheme));} else {getWindow().setStatusBarColor(Color.TRANSPARENT);}} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//4.4到5.0youtParams localLayoutParams = getWindow().getAttributes();localLayoutParams.flags = (youtParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags);}if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M && !withoutUseStatusBarColor) {//android6.0以后可以对状态栏⽂字颜⾊和图标进⾏修改getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);}}在活动布局的根节点处加上机器⼈:fitsSystemWindows =”真”属性就可以了,要不布局会跑到状态栏和导航栏下⾯,与导航栏和状态栏重叠,这当然不是我们希望的。
Android 标题栏添加控件及Button控件背景颜色的设置
Android 标题栏添加控件及Button控件背景颜色的设置一、Android中标题栏添加按现在很多的Android程序都在标题栏上都显示了一些按钮和标题,如下图:下面通过实例来看一下如何实现。
1、在layout下创建一个titlebtn.xml文件,内容如下:<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="horizontal"><ImageButtonandroid:id="@+id/imageButton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_centerVertical="true"android:background="#00000000"android:src="@drawable/prv"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="标题栏"/><ImageButtonandroid:id="@+id/imageButton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerInParent="true"android:background="#00000000"android:src="@drawable/next"/></RelativeLayout>在创建这个xml时需要注意:a)使用RelativeLayout的布局b)特别是右边按钮的属性需要指定layout_centerInParent二、Button控件背景颜色的设置里我举例如何使用selector,layer-list完成button背景的层叠组合,从而有不同情形下不同效果button_ctrl.xml中选择器<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:state_pressed="true"android:drawable="@drawable/button_highlight_ctrl" /><item android:drawable="@drawable/button_normal_ctrl" /></selector>button_highlight_ctrl.xml中两层图<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="/apk/res/android"><itemandroid:drawable="@drawable/button_highlight_back"android:top="2dip"android:right="2dip"android:bottom="2dip"android:left="2dip"/><itemandroid:drawable="@drawable/button_highlight_fore"android:top="2dip"android:right="2dip"android:bottom="2dip"android:left="2dip"/></layer-list>button_highlight_back.xml中完成背景颜色的渐变<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="rectangle"><cornersandroid:radius="4dip"/><gradientandroid:type="linear"android:angle="270"android:startColor="@color/highlight_button_start_color"android:centerColor="@color/highlight_button_middle_color"android:endColor="@color/highlight_button_end_color"/></shape>button_highlight_fore是一张前景图片,即按下时的顶部阴影:至此,已完成高亮button的制作,接下来是普通buttonbutton_normal_ctrl.xml中两层图<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="/apk/res/android"> <itemandroid:drawable="@drawable/button_normal_back"android:top="2dip"android:right="2dip"android:bottom="2dip"android:left="2dip"/><itemandroid:drawable="@drawable/button_normal_fore"android:top="2dip"android:right="2dip"android:bottom="1dip"android:left="2dip"/></layer-list>button_normal_back.xml和button_normal_fore处理类似高亮,不贴代码了下面是运行效果截图:普通高亮当然前面不一定写字符,可以是一张图片。
如何更改Dialog的标题与按钮颜色详解
如何更改Dialog的标题与按钮颜⾊详解前⾔本⽂主要给⼤家介绍了如何更改Dialog的标题与按钮颜⾊的相关内容,分享出来供⼤家参考学习,下⾯话不多说了,来⼀起看看详细的介绍吧。
android.support.v7.app.AlertDialog在这个类中第⼀⾏就定义了如下变量:final AlertController mAlert;AlertDialog的功能的具体实现都在这个AlertController内部封装.修改按钮颜⾊1. AlertDialog.getButtonpublic Button getButton(int whichButton) {return mAlert.getButton(whichButton);}这⾥的参数whichButton有三种类型:DialogInterface.BUTTON_POSITIVEDialogInterface.BUTTON_NEGATIVEDialogInterface.BUTTON_NEUTRAL传⼊对应的参数即可得到对应的ButtonButton btnPositive = (Button)AlertDialog.getButton(DialogInterface.BUTTON_POSITIVE);btnPositive.setTextColor(color);这种⽅式只能设置按钮的颜⾊,⽽⽆法设置标题颜⾊2 AlertDialog.getWindowAlertDialog的构造函数如下:protected AlertDialog(@NonNull Context context, @StyleRes int themeResId) {super(context, resolveDialogTheme(context, themeResId));mAlert = new AlertController(getContext(), this, getWindow());}这⾥初始化了AlertController,并传⼊了getWindow() ,这个getWindow()是AlertDialog继承⾃Dialog的⽅法.⽅法如下:#Dialog.getWindow()public @Nullable Window getWindow() {return mWindow;}将这个window对象传⼊AlertController后,在AlertController源码中可以看到对话框标题和按钮的id,并通过Window.findViewById(id)获取对应的View.所以这⾥可以这样得到对话框的标题和按钮://标题TextView tvTitle = (TextView)AlertDialog.getWindow().findViewById(R.id.alertTitle);//按钮Button btnPositive = (Button)AlertDialog.getWindow().findViewById(R.id.button1);然后设置所需要的颜⾊就可以了.这种⽅法可以修改Dialog的所有设置了id的控件的字体颜⾊.3 反射3.1 ⾸先拿到AlertController对象Field mAlert = AlertDialog.class.getDeclaredField("mAlert");mAlert.setAccessible(true);Object controller = mAlert.get(dialog);在AlertController内部查找到需要更改字体颜⾊的标题和按钮Button mButtonPositive;Button mButtonNegative;Button mButtonNeutral;private TextView mTitleView;private TextView mMessageView;然后通过反射获取对应控件,修改控件颜⾊即可Field mTitleView = controller.getClass().getDeclaredField("mTitleView");mTitleView.setAccessible(true);TextView tvTitle = (TextView) mTitleView.get(controller);tvTitle.setTextColor(Color.GREEN);//更改标题的颜⾊三种⽅式⽐较起来,第⼆种是最简单,效率也是最⾼的更改Dialog显⽰的位置Window window = dialog.getWindow();youtParams lp = window.getAttributes();lp.gravity = Gravity.BOTTOM;lp.x = 100;lp.y = 100;window.setAttributes(lp);这⾥要注意的是,youtParams的x和y坐标,看源码注释如下:/*** X position for this window. With the default gravity it is ignored.* When using {@link Gravity#LEFT} or {@link Gravity#START} or {@link Gravity#RIGHT} or* {@link Gravity#END} it provides an offset from the given edge.*/@ViewDebug.ExportedPropertypublic int x;/*** Y position for this window. With the default gravity it is ignored.* When using {@link Gravity#TOP} or {@link Gravity#BOTTOM} it provides* an offset from the given edge.*/@ViewDebug.ExportedPropertypublic int y;如果lp.gravity是默认的,那么x和y即使设置了也是⽆效的.因此x和y需要和lp.gravity搭配使⽤才有效果.当然lp.gravity也可以单独使⽤.总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作能带来⼀定的帮助,如果有疑问⼤家可以留⾔交流,谢谢⼤家对的⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android 标题栏添加控件及Button控件背景颜色的设置
一、Android中标题栏添加按
现在很多的Android程序都在标题栏上都显示了一些按钮和标题,如下图:
下面通过实例来看一下如何实现。
1、在layout下创建一个titlebtn.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="#00000000"
android:src="@drawable/prv"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="标题栏"/>
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:background="#00000000"
android:src="@drawable/next"/>
</RelativeLayout>
在创建这个xml时需要注意:
a)使用RelativeLayout的布局
b)特别是右边按钮的属性需要指定layout_centerInParent
二、Button控件背景颜色的设置
里我举例如何使用selector,layer-list完成button背景的层叠组合,从而有不同
情形下不同效果
button_ctrl.xml中选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_highlight_ctrl" />
<item android:drawable="@drawable/button_normal_ctrl" />
</selector>
button_highlight_ctrl.xml中两层图
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="/apk/res/android">
<item
android:drawable="@drawable/button_highlight_back"
android:top="2dip"
android:right="2dip"
android:bottom="2dip"
android:left="2dip"/>
<item
android:drawable="@drawable/button_highlight_fore"
android:top="2dip"
android:right="2dip"
android:bottom="2dip"
android:left="2dip"/>
</layer-list>
button_highlight_back.xml中完成背景颜色的渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="/apk/res/android"
android:shape="rectangle">
<corners
android:radius="4dip"/>
<gradient
android:type="linear"
android:angle="270"
android:startColor="@color/highlight_button_start_color"
android:centerColor="@color/highlight_button_middle_color"
android:endColor="@color/highlight_button_end_color"/>
</shape>
button_highlight_fore是一张前景图片,即按下时的顶部阴影:
至此,已完成高亮button的制作,接下来是普通button
button_normal_ctrl.xml中两层图
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="/apk/res/android"> <item
android:drawable="@drawable/button_normal_back"
android:top="2dip"
android:right="2dip"
android:bottom="2dip"
android:left="2dip"/>
<item
android:drawable="@drawable/button_normal_fore"
android:top="2dip"
android:right="2dip"
android:bottom="1dip"
android:left="2dip"/>
</layer-list>
button_normal_back.xml和button_normal_fore处理类似高亮,不贴代码了下面是运行效果截图:
普通
高亮
当然前面不一定写字符,可以是一张图片。
总之变化可以多样,核心思想是一致的。
