FLASH蝴蝶飞舞动画制作
二维动画设计 飞舞的蝴蝶(电子教材)

涉及到的工具是:钢笔工具,形状工具,关于基础工具的使用请观看之前的基础部分的视频。
现在开始今天的学习:
首先我们打开Flash新建一个actionscript3.0文件
点击文件—导入—导入到库,选择下载好的素材,点击打开。
把蝴蝶拖到舞台上,调整位置大小如图所示。
我们今天的作业是制作一个蜜蜂飞舞的动画。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对大家有一定的帮助!谢谢大家观看!
选择第20帧上的蝴蝶,然后将蝴蝶吸附到引导线的终点位置,然后按ctrl+回车测试。
但此时我们发现一个问题,那就是动画一直是头朝上的,而不是随着线条改变方向,显得比较死板,怎么办呢,
首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向。
然后就要用到传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。
在图钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。
选择引导层的第20帧,然后点右键或按F5插入帧,并在蝴蝶所在层的第20层按F6插入关键帧。选择蝴蝶层第一帧点右键创建传统补间动画。
选择第一帧上的蝴蝶,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。
蝴蝶飞舞-操作要点

问题一:找不到素材
可 选 择 的 正 确 的 操 作 方 法
1、打开具有Flash动画元件的文件, 即,蝴蝶-素材文件;
2、新建Flash空白文件,并保存;
3、从库里面选择“蝴蝶-素材文件”对应的库,这时 候就可以在新建文件里面使用提供的元件了;
二、调整中心点;
移动前,翅膀 的中心点
1、在新建的动画文件里创建影片剪辑元件,变更图层名称为翅膀左; 2、选择任意变形工具,找到翅膀的中心点; 3、将翅膀的中心点移动到翅膀与身体相接的地方(右下角);
2、文本字体大小要适当,文字位置大约位于舞台的 上三分之一处,文字内容为:姓名-班级-日期;
六、导入背景图像;
成品测试,提交作品为swf类型
将图像文件从库里拖拽到舞台并适当调整大小,遮盖住舞台
六、导入背景图像;
文 本 工 具
在背景图层上,选择文本工具(A),添加作者的信息; 从属性面板调整字体大小,选择字体大小为50左右
问题三:添加文字位置不对
可 选 择 的 正 ห้องสมุดไป่ตู้ 的 操 作 方 法
1、选择文本工具后,在背景图层添加文字; (也可以新建图层,然后在舞台上添加文字);
蝴蝶飞舞动画制作要点
一、导入文件; 二、调整中心点; 三、编辑影片剪辑元件; 四、预测试; 五、创建补间动画; 六、导入背景图像;
一、导入文件;
将外部文件导入,可以采用不同方式: 1、菜单栏-文件-导入-导入到库:
这种方式可以把图片、声音等类型文件导入到库里面;
2、在编辑动画文件的同时,将另外的Flash动画文件(包含元件) 打开: 这种方式可以把动画文件里面编辑好的元件借用到当前文件里面 从库里面找到对应的文件即可进行选择; 3、菜单栏-文件-导入-打开外部库: 这种方式类似于第二种,只是不需要将包含元件的动画文件打开;
Flash制作蝴蝶飞舞

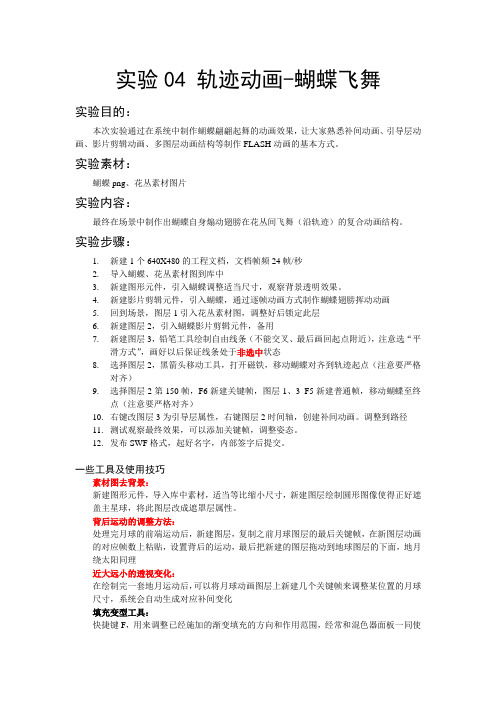
实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
Flash飞舞的蝴蝶的制作方法

Flash飞舞的蝴蝶的制作方法【实例说明】:本实例将制作一个飞舞的蝴蝶特效。
本节将介绍从一张图片上剪切掉蝴蝶的图片,然后将其制作成飞舞的蝴蝶的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择黑色;〖二〗剪切蝴蝶图片1.首先找到一张有蝴蝶飞行的图片;执行“文件/导入/库”命令,将该图片直接导入到库中;2.用选择工具将图片选中;按“Ctrl+B”两次将其打散;3.选择工具栏中的套索工具沿着蝴蝶的边缘进行选取,选中多余的部分后,按删除键将多余的部分剪切掉;(具体办法是:首先将舞台的显示比例调高一些,比如“200%、400%等:然后用套索工具一小部分一小部分的选取,并一小部分的进行删除,直到最后只剩下真正的蝴蝶部分即可)4.将舞台的显示比例改为“100%”;将蝴蝶部分全部选取;打开属性面板,修改其高和宽分别为“100、80”;5.将舞台的显示比例改为“400%”;用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“左翅”、单击“图形”单选项;单击“确定”按钮;6.用套索工具将蝴蝶右翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“右翅”、单击“图形”单选项;单击“确定”按钮;7.用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“身子”、单击“图形”单选项;单击“确定”按钮;〖三〗创建“飞舞的蝴蝶”影片剪辑1.将舞台上蝴蝶的三部分重新拼摆好;用工具栏中的选择工具将整个蝴蝶全部选中;按“F8”打开转换为元件对话框;名称栏输入“飞舞的蝴蝶”、单击“影片剪辑”单选项;单击“确定”按钮;2.双击舞台上的该影片剪辑;进入其编辑区域;用工具栏中的任意变形工具只选取左翅部分,细心的读者此时会注意到左翅的四周有八个小方框,这是八个控制柄,同时中间有一个小圆点;把鼠标的箭头放到小圆点上面,这时鼠标箭头会变成一个右下角也带小圆圈的鼠标,此时按下鼠标左键不放将小圆点向右拖动,一直拖放到左翅的最边缘;如下图:小圆点在中间的情形小圆点拖放到最左翅的最右边的情形1.再用任意变形工具选中右翅;运用上面步骤的方法将小圆点拖放到右翅的最左边,如下图:小圆点在中间的情形小圆点拖放到最右翅的最左边的情形1.选中第3帧;按F6键插入“关键帧”;2.选中第5帧;按F6键插入“关键帧”;3.再选中第3帧;用任意变形工具选中左翅;注意看下图再操作:将鼠标箭头放到小圆点对面的那个小方框处,鼠标箭头会变为带左右箭头的形状;此时按下左键不放进行向右拖动,目的是让左翅缩小;左翅的控制点位置左翅变化后的效果1.依照上面的方法,再将右翅变形;图形效果如下:右翅控制点的位置右翅变形后的效果1.制作好后,你还可以新建一个“背景层”;使用一幅带鲜花的图片作为背景;然后将该图层拖放到蝴蝶图层的下面;这样就更漂亮了。
Flash引导层动画实例:引导线制作飞舞的蝴蝶

Flash引导层动画实例:引导线制作飞舞的蝴蝶我们知道传统补间动画主要⽤在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使⽤引导线,那么有些动画我们只使⽤关键帧来做是相当⿇烦的,⽐如蝴蝶的飞舞,如果不使⽤引导线来做,那么做出的蝴蝶飞舞的路线将会⼗分⽣硬,本节就以蝴蝶飞舞为例讲解如何制作引导线传统补间动画。
⽅法/步骤1、打开Flash新建⼀个actionscript3.0的⽂件。
2、从⽂件菜单-导⼊-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶⽂件并打开库。
3、从打开的外部库中将蝴蝶影⽚剪辑拖⼊到场景中。
4、将蝴蝶影⽚剪辑调整⼤⼩和位置如图所⽰。
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加⼀个引导线层。
6、选择钢笔⼯具(也可以使⽤直线⼯具),在场景中绘制⼀条弯曲的由下到上的曲线作为引导线。
7、选择引导层的第20帧,然后点右键或按F5插⼊帧,并在蝴蝶所在层的第20层按F6插⼊关键帧。
8、选择蝴蝶层第⼀帧点右键创建传统补间动画。
9、选择第⼀帧上的蝴蝶影⽚剪辑,然后打开吸附⼯具,将蝴蝶吸附到引导线起点位置。
10、选择第20帧上的蝴蝶影⽚剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。
11、测试发现动画执⾏速度过快,是什么问题呢,⼀是帧频过快,⼆是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插⼊多个帧,直到动画的速度满意为⽌。
12、但此时我们还发现⼀个问题,那就是动画⼀直是头朝上的,⽽不是随着线条改变⽅向,显得⽐较死板,怎么办呢,⾸先要将第1帧最后⼀帧的蝴蝶使⽤变形⼯具旋转到与线条⼀致的⽅向,然后就要⽤到上节讲到的,传统补间动画的⼀个属性“调整到路径”,选择补间的任⼀帧,然后打开属性⾯板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进⾏飞⾏了。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对⼤家有⼀定的帮助!谢谢⼤家观看!。
flash动画设计教程:2.6——轻松制作飞舞的蝴蝶

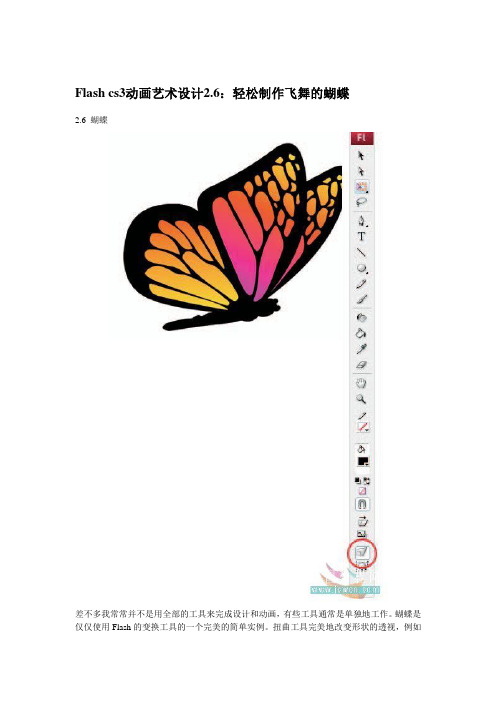
Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
《第8课蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标本作业旨在通过“引导层”动画的制作,使学生掌握Flash软件中引导层动画的基本原理和制作方法,理解动画设计的创意与实现过程,培养学生的动手实践能力及审美能力。
二、作业内容1. 理论知识学习:学生需预习并理解“引导层”动画的概念、特点和制作流程,掌握Flash软件中相关工具的使用方法。
2. 素材准备:学生需准备蝴蝶飞舞的素材图片或自行绘制蝴蝶形象,并准备适当的背景素材。
3. 制作引导层动画:在Flash软件中,学生需按照以下步骤制作“蝴蝶飞舞”的引导层动画:(1)新建Flash文档,设置舞台大小及背景。
(2)导入或绘制蝴蝶形象,并将其放置在合适的位置。
(3)创建引导层,绘制蝴蝶飞舞的轨迹。
(4)将蝴蝶形象与引导层进行绑定,实现蝴蝶按轨迹飞舞的效果。
(5)调整动画速度、帧率等参数,使动画更加流畅自然。
4. 创新设计:鼓励学生尝试不同的轨迹设计、色彩搭配及动画效果,发挥创意,制作出独具特色的“蝴蝶飞舞”动画。
三、作业要求1. 作业需在规定时间内完成,并按时提交。
2. 动画制作需符合“引导层”动画的制作规范,蝴蝶的轨迹设计需合理,动画效果需流畅自然。
3. 素材使用需合理,不得侵犯他人版权。
4. 创新设计部分需有明显的创意体现,避免抄袭。
5. 作业需以电子版形式提交,包括Flash源文件及必要的注释说明。
四、作业评价1. 评价标准:本作业的评价将从动画的制作规范性、创意性、技术难度及整体效果等方面进行综合评价。
2. 评价方式:教师根据学生提交的作业进行在线评价,给出评分及建议。
同时,鼓励学生之间互相评价,互相学习。
五、作业反馈1. 教师将对每位学生的作业进行认真批改,指出存在的问题及改进建议。
2. 在课堂上,教师将挑选出优秀作业进行展示,鼓励学生在欣赏他人作品的同时,汲取他人优点,改进自己的作品。
3. 作业反馈将作为学生后续学习的参考,帮助学生更好地掌握“引导层”动画的制作技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
a
11
a
12
• 第五步
• 用前面的方法继续在时间抽第七帧的位置 插入一个关键帧。
a
13
• 第六步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第七帧关键帧的蝴蝶飞舞动画 • 如下图:
a
14
a
15
整体调整蝴蝶的位置
• 根据我们之前看到的图片调整每一个关键帧的位 置,如下图:第三关键帧最低,依次是第二,第 一关键帧,第四关键帧最高,
a
6
• 第二步: • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第三帧关键帧的蝴蝶飞舞动画
a
7
a
8
• 完成第三关键帧后的状态
a
9
• 第三步
• 用前面的方法继续在时间抽第五帧的位置 插入一个关键帧。
a
10
• 第四步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第五帧关键帧的蝴蝶飞舞动画 • 如下图:
• 1.重新命名图层名称:蝴蝶飞舞, • 延长时间轴上的帧数到60帧
a
29
• 2.鼠标左键选中“蝴蝶飞舞”这个图层
a
30
• 3.鼠标左键选中“蝴蝶飞舞”这个图层,同时按下 鼠标右键,找到“添加引导层”,鼠标左键单击 选中
a
31
• 4.选择引导层第一帧空白关键帧,用铅笔工 具在舞台上画一条曲线
a
a
39
a
40
• 动画补间制作完成 • 引导层动画也完成。
a
41
测试动画
• 在“控制”菜单,找到“测试影片”命令, 鼠标左键单击,查看蝴蝶飞舞引导层动画 制作效果
a
42
a
43
• 弹出新建元件对话框:填入名称:蝴蝶飞 舞,类型选择:图形。点击确定。
a
20
a
21
• 4.在蝴蝶飞舞元件内部的时间轴上选择第 一帧空白关键帧
a
22
• 5.点击鼠标右键,找到“粘贴帧”命令,鼠标左 键单击确认,
• 刚刚剪切的蝴蝶动画就粘贴到了“蝴蝶飞舞”元 件内部
a
23
• 6.点击“场景1”,回到场景一舞台
a
2
a
3
蝴蝶运动动画
• 观察,模仿真实蝴蝶的飞舞,制作一个蝴蝶飞的动画。如下图 • 在时间轴上制作一个四帧关键帧动画效果,做成一拍二,共八帧。a4• 第一步:
• 根据我们已经画好的蝴蝶,在时间抽第三帧 的位置插入一个关键帧。方法如下:
• 全选时间轴三个图层里面的第三帧
a
5
• 按快捷键F6键,插入关键帧
• 第二步,到第60帧的位置,把蝴蝶的中心 轴点对准引导层线条的左侧端点
a
37
a
38
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
• 第二步,到第60帧的位置,把蝴蝶的中心 轴点对准引导层线条的左侧端点
• 第三步,鼠标左键选中第一关键帧,在 “窗口”菜单里面找到“属性”,在“补 间”里面选择“动画”,完成动画补间制 作。
a
24
• 7.这个时候场景一舞台什么都没有,时间 轴里面也没有关键帧,只有空白关键帧
a
25
• 8.在“窗口”菜单找到“库”,鼠标左键 点击打开
a
26
• 9找到“蝴蝶飞舞”图形元件,鼠标左键点击拖动 到舞台上
a
27
• 10.到此为止,之前做得蝴蝶动画,作为一个单一 的元件出现在舞台上
a
28
制作引导层动画
32
a
33
• 5.回到“舞蝶飞舞”图层,在第60帧的位置插入 一个关键帧
a
34
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
a
35
a
36
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
FLASH蝴蝶飞动画制作
使用工具:Flash CS 3
a
1
一.蝴蝶的分元件绘制
• 为了方便我们制作动画,需要把蝴蝶的每 一个运动的部分,利用FLASH时间轴里面 的图层,分解的出来。
• 如下图:
• 注意:
• 1.根据每一个分解部分,重命名图层名称;
• 2. 正确排列图层顺序,让蝴蝶看起来真是 可信。
a
16
制作引导层动画
• 第一步: • 先把刚刚做好的蝴蝶动画做成一个图形元
件。步骤如下: • 1.鼠标左键拖动全选时间轴里面的帧
a
17
a
18
• 2.鼠标左键拖动全选时间轴里面的帧,在 帧选中的状态,点击鼠标右键,找到“剪 切帧”鼠标左键单击确定,时间轴上的所 有帧被剪切
a
19
• 3.在“插入”菜单里面鼠标左键单击“新建 元件-快捷键:Ctrl+F8”命令,
