H5基础知识HTML5学习技巧
h5的知识点

标题:H5的知识点及进阶指南H5是一种用于构建和展示网页的标准,它提供了许多重要的功能和特性,可以使网页更加丰富和交互性强。
本文将一步一步地介绍H5的知识点,帮助读者深入了解和掌握该技术。
1.H5的概述HTML5是一种用于定义和展示网页内容的标准,它是HTML的第五个版本。
与之前的HTML版本相比,H5引入了许多新特性和功能,包括语义化标签、多媒体支持、Canvas绘图、地理定位等。
2.H5的语义化标签H5引入了一系列语义化标签,如header、nav、section、article、footer等,这些标签能够更好地描述网页的结构和内容,使搜索引擎更容易理解网页的含义,提高网页的可访问性和可维护性。
3.H5的多媒体支持H5提供了对多媒体内容的原生支持,包括音频和视频。
通过使用<audio>和<video>标签,我们可以在网页上嵌入音频和视频,并控制其播放、暂停、音量等功能,从而实现更加丰富和交互性强的网页效果。
4.H5的Canvas绘图H5引入了Canvas元素,可以通过JavaScript在网页上绘制图形、动画和游戏等。
Canvas提供了丰富的绘图API,可以绘制路径、矩形、圆形、文字等,还支持渐变、阴影、图像处理等特效,使网页能够实现更加生动和吸引人的视觉效果。
5.H5的地理定位通过H5的地理定位功能,网页可以获取用户的地理位置信息,从而提供更加个性化和精准的服务。
H5的地理定位功能基于浏览器的定位能力,使用JavaScript的Geolocation API可以获取用户的经纬度信息,然后通过逆地理编码可以得到具体的地理位置信息。
6.H5的离线应用H5提供了离线应用的支持,使网页能够在离线状态下继续访问和使用。
通过使用H5的Application Cache和Web Storage技术,我们可以将网页的资源缓存到本地,在离线状态下加载缓存的资源,从而实现快速加载和离线访问的功能。
html5基础教程pdf

HTML5基础教程主要涵盖了HTML5的基本语法、标签、元素、属性和事件等知识点。
以下是HTML5基础教程的大致内容:
1. HTML5基本语法:介绍HTML5的基本语法规则,包括标签的书写方式、属性和值的书写方式等。
2. HTML5基本标签:介绍HTML5中的常见标签,如标题标签(h1-h6)、段落标签(p)、链接标签
(a)、图片标签(img)、列表标签(ul、ol、li)、表格标签(table、tr、td)等。
3. HTML5表单标签:介绍HTML5中的表单相关标签,如表单标签(form)、输入标签(input)、文本
域标签(textarea)、选择框标签(select)、单选框标签(radio)、复选框标签(checkbox)等。
4. HTML5元素:介绍HTML5中的语义化元素,如头部元素(header)、导航元素(nav)、主体元素
(main)、文章元素(article)、节元素(section)、footer元素等。
5. HTML5属性:介绍HTML5中的常见属性,如class、id、style、title等,以及如何使用这些属性来给
HTML元素添加样式和信息。
6. HTML5事件:介绍HTML5中的常见事件,如click、mouseover、mouseout、keydown等,以及如
何使用JavaScript来处理这些事件。
h5小游戏开发教程

h5小游戏开发教程H5(HTML5)小游戏是使用HTML5技术和开发工具开发的小型游戏。
它具有优秀的跨平台性和兼容性,可以在各种设备上运行,如电脑、手机、平板等。
下面是一份简单的H5小游戏开发教程。
1. 了解HTML5和游戏开发基础知识:首先,你需要了解HTML5的基础知识,包括HTML、CSS和JavaScript。
同时,你也需要了解游戏开发的基本概念和流程。
2. 选择开发工具和框架:选择适合你的开发需求的工具和框架。
常用的工具包括Sublime Text、Visual Studio Code等,常用的框架包括Phaser、CreateJS等。
这些工具和框架可以提供开发环境和丰富的功能库,帮助你更快地开发游戏。
3. 设计游戏场景和角色:根据你的游戏设想,设计游戏的场景和角色。
你可以使用工具绘制游戏素材,如背景、角色等。
4. 实现游戏逻辑:使用JavaScript编写游戏的逻辑。
你需要实现游戏的交互、动画、碰撞检测等功能。
游戏逻辑的实现需要借助所选的框架或库。
5. 进行测试和调试:在开发过程中,经常进行测试和调试,确保游戏逻辑正常运行。
你可以使用浏览器的开发者工具进行调试,查找和解决问题。
6. 优化和发布游戏:在游戏开发完成后,进行代码和资源的优化,提高游戏的性能和加载速度。
然后,选择合适的平台和方式发布游戏,如通过网页、手机应用商店等。
7. 持续更新和维护:游戏开发不是一次性的过程,你需要持续更新和维护游戏,修复bug、增加新功能等,不断改进用户体验。
总结起来,H5小游戏开发需要掌握HTML5和游戏开发的基础知识,选择适合的开发工具和框架,并进行游戏场景和角色的设计、游戏逻辑的实现、测试和调试、优化和发布等步骤。
通过不断的学习和实践,你可以开发出自己的小游戏,并在各个平台上分享和推广。
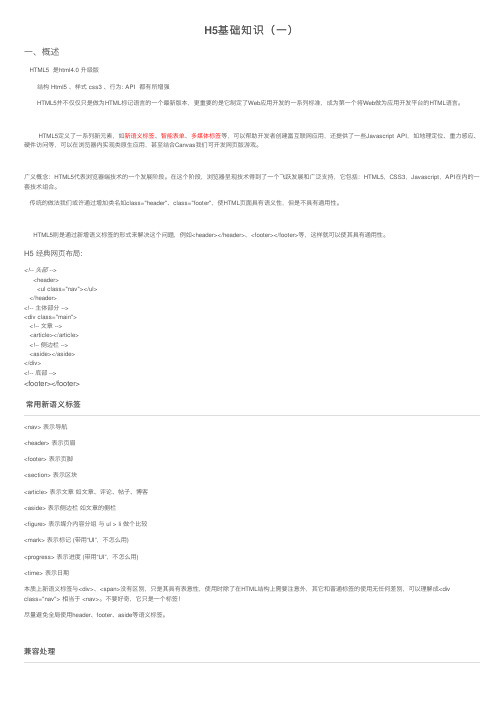
H5基础知识(一)

H5基础知识(⼀)⼀、概述HTML5 是html4.0 升级版结构 Html5 、样式 css3 、⾏为: API 都有所增强HTML5并不仅仅只是做为HTML标记语⾔的⼀个最新版本,更重要的是它制定了Web应⽤开发的⼀系列标准,成为第⼀个将Web做为应⽤开发平台的HTML语⾔。
HTML5定义了⼀系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联⽹应⽤,还提供了⼀些Javascript API,如地理定位、重⼒感应、硬件访问等,可以在浏览器内实现类原⽣应⽤,甚⾄结合Canvas我们可开发⽹页版游戏。
⼴义概念:HTML5代表浏览器端技术的⼀个发展阶段。
在这个阶段,浏览器呈现技术得到了⼀个飞跃发展和⼴泛⽀持,它包括:HTML5,CSS3,Javascript,API在内的⼀套技术组合。
传统的做法我们或许通过增加类名如class="header"、class="footer",使HTML页⾯具有语义性,但是不具有通⽤性。
HTML5则是通过新增语义标签的形式来解决这个问题,例如<header></header>、<footer></footer>等,这样就可以使其具有通⽤性。
H5 经典⽹页布局:<!-- 头部 --><header><ul class="nav"></ul></header><!-- 主体部分 --><div class="main"><!-- ⽂章 --><article></article><!-- 侧边栏 --><aside></aside></div><!-- 底部 --><footer></footer>常⽤新语义标签<nav> 表⽰导航<header> 表⽰页眉<footer> 表⽰页脚<section> 表⽰区块<article> 表⽰⽂章如⽂章、评论、帖⼦、博客<aside> 表⽰侧边栏如⽂章的侧栏<figure> 表⽰媒介内容分组与 ul > li 做个⽐较<mark> 表⽰标记 (带⽤“UI”,不怎么⽤)<progress> 表⽰进度 (带⽤“UI”,不怎么⽤)<time> 表⽰⽇期本质上新语义标签与<div>、<span>没有区别,只是其具有表意性,使⽤时除了在HTML结构上需要注意外,其它和普通标签的使⽤⽆任何差别,可以理解成<divclass="nav"> 相当于 <nav>。
H5 所有知识点详解

一、HTML5语法沿用了HTML的语法(已往过去的语法,是SGML语法的一个子集),更简洁,更人性化。
1.DOCTYPE及字符编码①DOCTYPE:<!doctype html>②字符编码:<meta charset="utf-8">③给文档指定语言:<html lang="zh-CN">2.大小写都可以①目的是为了兼容更多的文档,在HTML5里不区分大小写建议:写代码最好规范,最好小写3.布尔值①<input type="checkbox" checked/>在这里checked写上就表示true,如果不写就表示false。
而不用像HTML4中要写成checked="checked"了。
4.省略引号①<input type="text" />②<input type='text'>③<input type=text>上面三种写法都可以,当然如果属性值中出现空格,就必须写引号或双引号建议:属性中,引号最好是双引号1、不允许写结束符的标签:area , basebr , col,command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr<xx/>2、可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略</XXX>3、可以完全省略的标签:html , head , body , colgroup , tbody增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav(8)figure:独立的单元,例如某个有图片与内容的新闻块。
html5菜鸟教程

html5菜鸟教程
HTML5 菜鸟教程(无标题)
HTML5 是一种用于构建和呈现网页的标准化语言。
它具有很
多新特性和语法,能够满足不同需求的网页开发。
HTML5 的语法结构与以前的 HTML 版本有所不同。
它提供了更加语义化的标签,例如 `<header>`、`<nav>`、`<section>` 等,这样可以更清晰地表示网页的结构。
在 HTML5 中,可以使用 `<video>` 和 `<audio>` 标签直接在网
页中嵌入视频和音频文件,而不需要借助插件。
这极大地简化了网页开发的流程。
此外,在 HTML5 中也新增了很多表单元素和属性,如
`placeholder`、`required` 等。
这些特性可以提升用户体验,使
网页的交互更加友好。
除了标签和属性的更新外,HTML5 也引入了许多 JavaScript API,如 Geolocation API、Web Storage API、Canvas API 等。
这些 API 扩展了网页的功能,增加了与用户交互的方式。
总结来说,HTML5 是一种强大的网页开发语言,它具有更语
义化的标签结构、嵌入视频和音频的能力以及丰富的JavaScript API。
通过学习和掌握 HTML5,开发者可以创建出
更加现代化、交互性强的网页。
h5知识概念

H5知识概念一、H5是什么1.1 H5的定义H5(HTML5)是一种用于构建和呈现内容的技术标准,是HTML的第五个版本。
它提供了许多新特性和功能,使得网页开发变得更加丰富和交互性。
H5被广泛应用于移动设备应用开发、游戏开发、网页设计等领域。
1.2 H5的发展历程•HTML2.0:1995年发布,支持基本的标签和格式。
•HTML3.2:1997年发布,添加了表格和内嵌样式等新特性。
•HTML4.0:1997年发布,引入了层叠样式表(CSS)和脚本语言(JavaScript)。
•XHTML1.0:2000年发布,是HTML4.0的一个严格版本,更加规范和结构化。
•HTML5:2014年推出,引入了许多新特性,如音频、视频、画布、地理定位等。
二、H5的基本特性2.1 语义化标签H5引入了许多意义明确的标签,如<header>、<nav>、<section>、<article>等,使得网页内容结构更加清晰,有利于搜索引擎识别和理解。
2.2 多媒体支持H5新增了<audio>和<video>标签,使得在网页中嵌入音频和视频变得简单,无需使用插件或Flash。
2.3 Canvas绘图H5引入了<canvas>元素,可以使用JavaScript动态绘制图形、动画和游戏等,提供了更强大的设计和交互性。
2.4 地理定位和本地存储H5提供了浏览器原生的地理定位接口和本地存储功能,使得网页可以根据用户的位置信息提供更加精准的服务,并且可以在本地存储数据,实现离线应用。
三、H5与移动应用开发3.1 混合应用开发H5可以与原生应用进行混合开发,通过使用框架如PhoneGap、Ionic等,将H5页面封装为原生应用,具有较好的跨平台能力。
3.2 响应式设计H5可以根据不同设备的屏幕尺寸和分辨率进行自适应布局,实现在各种终端上的优雅显示。
3.3 Web AppH5可以开发Web App,通过浏览器访问,无需下载安装应用,便捷而灵活。
h5入门教程

h5入门教程H5(HTML5)是一种用于构建和展示内容的语言,它的出现为网页开发带来了许多新的功能和特性。
本文将介绍H5的基本概念、主要特点和入门教程。
H5是HTML的第五个版本,它在之前的HTML版本基础上进行了扩展和改进。
H5与之前版本最大的不同之处是引入了许多新的元素和API,这些新功能使得开发者可以更加方便地制作复杂的Web应用程序。
H5还提供了更多的多媒体支持,包括音频、视频和画布等元素,使得网页的交互性和视觉效果得到了极大的提升。
想要学习H5,首先需要对HTML和CSS有基本的了解和掌握。
如果你是初学者,可以从学习HTML和CSS开始。
一旦你对HTML和CSS有了一定的了解,就可以开始学习H5了。
在学习H5的过程中,可以首先关注以下几个重点:1. 了解H5的新元素和标签:H5引入了许多新的元素和标签,包括`<video>`、`<audio>`、`<canvas>`等,可以用来展示多媒体内容和绘制图形。
学习这些新元素和标签的使用方法可以为你的网页增加更多的功能和互动性。
2. 熟悉H5的API:H5提供了许多新的API,用于操作多媒体内容、进行本地存储、进行绘图等。
学习这些API的使用方法可以帮助你更好地控制和操纵网页的元素和内容。
3. 掌握H5的样式和布局:H5引入了一些新的样式和布局属性,如圆角、阴影、弹性布局等。
学习这些属性的使用方法可以使你的网页在视觉上更加吸引人。
4. 学习响应式设计:H5提供了一些新的特性,如媒体查询、弹性图像和弹性视频等,可以帮助你创建响应式的网页。
学习响应式设计可以使你的网页能够在不同的设备上自适应。
5. 实践和项目:学习H5最好的方式是通过实践和项目来巩固所学知识。
可以尝试制作一些小的网页和应用程序,逐步提升你的技能和经验。
总结起来,学习H5需要对HTML和CSS有基本的了解,然后可以通过学习新的元素和API、掌握样式和布局、学习响应式设计以及进行实践和项目来逐步提升自己的技能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
H5基础知识HTML5学习技巧
初来兄弟连HTML5培训,就见到班主任,授课老师,以及这个大家庭中的所有成员。
老师很热情,大家的学习动力也很足,整体学习氛围特别好。
自己作为其中的一员,也希望通过这几个月的学习能找到一份理想的工作。
通过一周的试听,以及后续两周的接触与了解,可以感受到这里的教学很不一般,每位老师都是大牛级别,对我们的学习起到了很大的帮助。
但由于自己知识匮乏,所以意识到还有很多东西要学,在接下来十几周的时间里,应当多虚心请教老师、同学,争取毕业时成为一名合格的学员,斩获高薪。
在接下来几个月的学习中我将努力做到以下几点。
1.多注重概念、基础知识的学习
在学习过程中发现,其实自己的基本功并不扎实,尽管理论知识都明白,但把编程灵活运用确实还需要多加练习。
庆幸的是,老师布置的课堂作业能有效地让我把之前的知识与实际操作融合贯穿起来,从而得到系统透彻的了解。
2.多动脑思考、实践
每天都有很多新内容,在学习了解之后,更重要的是学会如何应
用。
在空闲时间里不断练习课上课下习题,熟能生巧。
尽量独立完成一些作业,这样在遇到问题时,不会经常去百度或者请教老师,这样既能提高自己的学习效率又能增强对知识技能的掌握。
3.多注重知识积累
相信滴水穿石的道理,要懂得日积月累。
在有限时间里,尽量掌握更多知识,这在以后学习和开发工作中都是很有必要的,很多知识从开始不理解,到后来的灵活应用,都是逐渐熟悉的过程。
所以在整个学习过程中,还是要多积累,实现从量变到质变的飞跃。
4.多与老师同学交流沟通
借鉴学习的同时要开拓自己的思维,多与他人交流,汲取更多有营养的信息。
沟通不仅在学习中很重要,相信在以后的工作中,团队之间相互合作,沟通交流也会至关重要。
