如何正确的理解CSS的float浮动属性
CSS浮动(float,clear)通俗讲解

很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。
前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。
写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
CSS浮动属性Float详解

CSS浮动属性Float详解什么是浮动?浮动是 css 的定位属性。
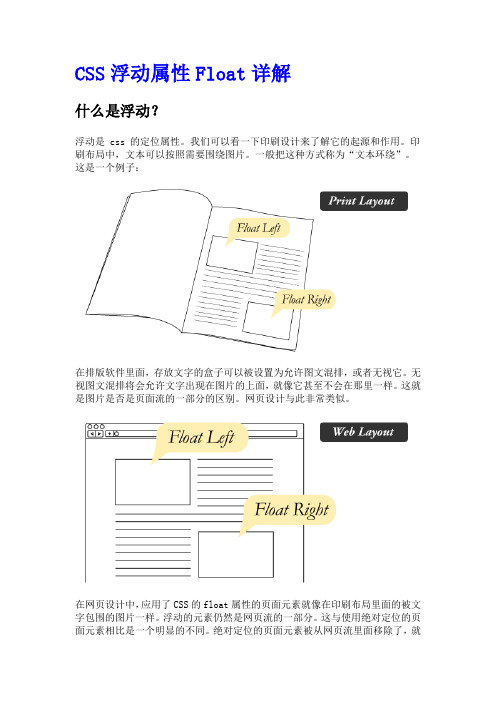
我们可以看一下印刷设计来了解它的起源和作用。
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
这是一个例子:在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
关于float的描述

关于float的描述一、什么是floatfloat是CSS中用来控制元素在页面中浮动的属性。
它可以让元素脱离文档流,使其能够在页面上自由移动,同时也可以和其他元素进行交互。
二、float的属性值float属性有三个可能的取值:left、right和none。
其中,left表示元素向左浮动,right表示元素向右浮动,none表示元素不浮动。
三、float的作用1.实现文字环绕图片效果通过将图片设置为浮动,可以让文字环绕在图片周围。
这样可以有效地利用页面空间,并且使得页面布局更加美观。
2.实现多列布局通过将多个块级元素设置为浮动,并且设置宽度和间距,可以实现多列布局。
这种方式比使用表格进行布局更加灵活,并且兼容性更好。
3.实现响应式设计通过将某些元素设置为浮动,并且使用媒体查询进行适配,可以实现响应式设计。
这样可以让网站在不同设备上显示效果更加优秀。
四、float的特性1.脱离文档流当一个元素被设置为浮动时,它会脱离文档流,并且不再占据原来的位置。
这意味着其他元素会填补它留下的空白区域。
2.高度塌陷当一个元素被设置为浮动时,它的父级元素的高度会塌陷。
这是因为浮动元素不再占据父级元素的空间,所以父级元素的高度会变成0。
3.清除浮动为了避免浮动元素造成的高度塌陷问题,可以使用清除浮动的技术。
常用的清除浮动方式有:添加空div、使用伪类、使用overflow属性等。
五、float的注意事项1.避免滥用虽然float可以实现很多布局效果,但是滥用float会导致代码混乱,并且增加维护难度。
在使用float时需要慎重考虑。
2.避免重叠当多个元素都被设置为浮动时,可能会出现重叠的情况。
为了避免这种情况,可以使用clear属性来清除浮动。
3.注意IE6下的bug在IE6下,如果一个浮动元素没有明确指定宽度,那么它就会变成100%宽度。
在IE6下需要特别注意这个问题,并且给所有需要浮动的元素都指定一个明确的宽度。
CSSfloat属性

CSSfloat属性
表⽰向左浮动,⽐如多个div在⼀个页⾯上,默认情况是:⼀⾏⼀个div,但是只要在div的中使⽤float:left,可以使⼀⾏有多个div,这样可以把⽹页划分成很多块,但是使⽤该属性会影响后⾯的元素,所有如果后⾯的div不想再被影响,可以使⽤clear:both;可以理解为清除float:left和float:right的影响,返回到默认状态。
像<ul><li></li></ul>也可以这么使⽤,做导航菜单基本上有这个元素,使⽤float:left使其横向显⽰。
如果浮动⾮替换元素,则要指定⼀个明确的宽度;否则,它们会尽可能地窄。
注释:假如在⼀⾏之上只有极少的空间可供浮动元素,那么这个元素会跳⾄下⼀⾏,这个过程会持续到某⼀⾏拥有⾜够的空间为⽌。
值描述
left元素向左浮动
right元素向右浮动
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置
inherit规定应该从⽗元素继承 float 属性的值。
深入理解CSS网页布局之float属性

深入理解CSS网页布局之float属性在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余。
基于此,做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位。
一、float属性深入理解首先简单布局一下,代码如下:效果图:图p11、脱离文档流脱离文档流,即在元素原来的位置中脱离出来,可以理解为漂浮起来,但是要注意一些细节。
细节一:若浮动元素后面有不浮动的元素,那么其后面不浮动的元素会把浮动元素视为消失,然后顶到它的位置中。
我们来测试一下:对第二个div(id=box2)设置浮动,观察第三个div的位置.效果图:图p2我们可以看到第三个div顶到浮动div原来的位置上去了,这里的float:left 设置为right,也同样,即第二个div消失了,后面的顶上去。
效果图:图p3细节二我们不能理解为设置float之后,这个元素就完全漂浮在没有设置float元素的上面,虽然在细节一中的效果图中看是漂浮在上面(2在3的上面)。
这个细节就是浮动只对后面的元素造成影响(所谓影响,就是后面的元素把它视为消失),对于排在它前面的同级块元素,不会对其位置造成影响。
(即如果前面的同级块元素没有设置浮动,那么它也不会漂浮到这个元素的上面)。
细节一的p1例子已经验证了这一特性(2还是在1的下面)。
那么,对于排在前面的同级内联元素呢?对于同级内联元素,设置了float属性的元素与前面的内联元素属于同一层面,而且优先级高于前面的同级内联元素,这里的优先级指位置优先级,比如float:left,那么前面的内联元素如果原来占据最左边,那么它由于优先级低于浮动元素,所以它就会让位与浮动元素,排在浮动元素的右边。
我们来看一下测试代码(重点查看注释的测试内容):效果图:图p4分析:对于1(这里用数字代表相应的div,上下同)来说,由于排在浮动的2的前面,所以它无论是否为块元素,都和2属于同一层面,再由于它不是块元素,所以它的位置优先级别低于2,由于2的float:left,向左浮动,所以它靠最左,1被挤到它的右边。
【CSS学习】---float浮动属性

【CSS学习】---float浮动属性⼀、前⾔ 浮动元素以脱离标准流的⽅式来实现元素的向左或向右浮动,并且浮动元素还是在原来的⾏上进⾏浮动的。
float浮动属性的四个参数:left:元素向左浮动;right:元素向右浮动;none:默认值,元素不浮动;inherit:继承⽗元素的float属性值。
举两个栗⼦⽗元素是否注意到⾃⼰有个浮动的⼦div呢?<div style="width: 400px; height: auto; border: 2px solid black;"><div style="width: 50px; height: 100px; background-color: green; float: right;"></div>我才不知道有没有浮动框,我只显⽰⽂字的⾼度</div>从中我们可以发现,处于标准流中的⽗div并不知道浮动元素的存在,⽽浮动元素却知道它⽗元素的边界,它⼀直向右浮动直到撞到了⽗框的右边界为⽌。
<div style="width: 240px; height: auto; border: solid 1px black;"><div style="width: 80px; height: 80px; background-color: red;">框⼀</div><div style="width: 80px; height: 80px; background-color: green; float: right;">框⼆</div></div>我们发现框⼆并没有跑到框⼀这⼀⾏的右侧去,⽽浮动到了原来这⾏的的右侧。
下⾯我们⼀起逐步学习CSS中的浮动属性float。
深入理解css浮动

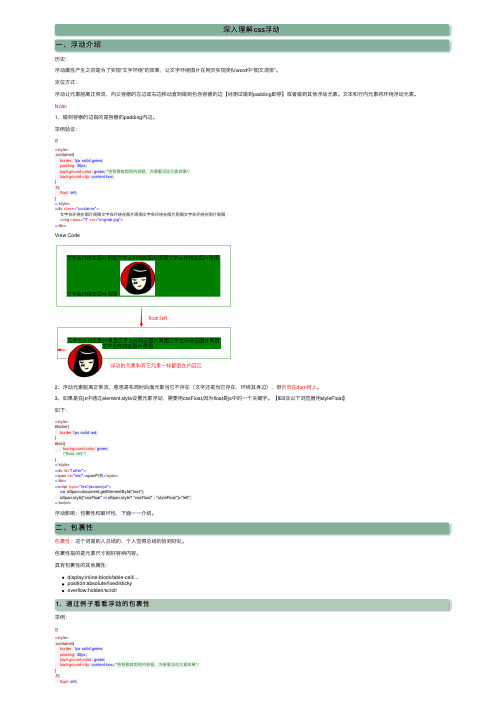
深⼊理解css浮动⼀、浮动介绍历史:浮动属性产⽣之初是为了实现“⽂字环绕”的效果,让⽂字环绕图⽚在⽹页实现类似word中“图⽂混排”。
定位⽅式:浮动让元素脱离正常流,向⽗容器的左边或右边移动直到碰到包含容器的边【经测试碰到padding即停】或者碰到其他浮动元素。
⽂本和⾏内元素将环绕浮动元素。
Note:1、碰到容器的边指的是容器的padding内边。
举例验证:<style>.container{border: 1px solid green;padding: 30px;background-color: green;/*将背景裁剪到内容框,⽅便看浮动元素效果*/background-clip: content-box;}.fl{float: left;}</style><div class="container">⽂字会环绕在图⽚周围⽂字会环绕在图⽚周围⽂字会环绕在图⽚周围⽂字会环绕在图⽚周围<img class="fl" src="img/wb.jpg"></div>View Code2、浮动元素脱离正常流,意思是布局时后⾯元素当它不存在(⽂字还是当它存在,环绕其⾝边),但仍然在dom树上。
3、如果是在js中通过element.style设置元素浮动,需要⽤cssFloat,因为float是js中的⼀个关键字。
【IE8及以下浏览器⽤styleFloat】如下:<style>#father{border:1px solid red;}#test{ background-color: green; /*float: left;*/}</style><div id="father"><span id="test">span内容</span></div><script type="text/javascript">var oSpan=document.getElementById("test");oSpan.style["cssFloat" in oSpan.style? "cssFloat" : "styleFloat"]="left";</script>浮动影响:包裹性和破坏性,下⾯⼀⼀介绍。
通俗易懂的CSS的浮动float详解

通俗易懂的CSS的浮动float详解⽬录:1. CSS浮动属性float详解2. CSS常见页⾯布局3. CSS浮动清除和清除浮动的⼏种⽅法4. ⾼度塌陷的产⽣条件和解决⽅法## CSS浮动属性float详解*⾸先,我们需要了解什么是浮动?浮动是指(浮动的特点):- 将元素排除在普通流之外,即元素将脱离标准⽂档流。
- 元素将不在页⾯占⽤空间。
- 将浮动元素放置在包含框的左边或者右边。
- 浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
- 经常使⽤它来实现特殊的定位效果。
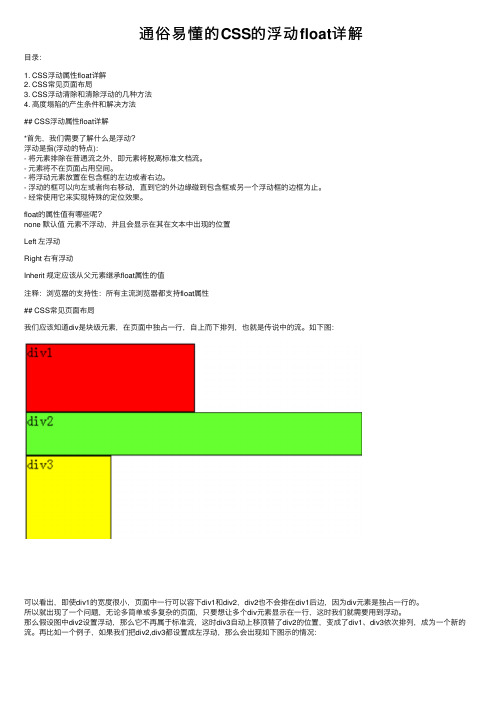
float的属性值有哪些呢?none 默认值元素不浮动,并且会显⽰在其在⽂本中出现的位置Left 左浮动Right 右有浮动Inherit 规定应该从⽗元素继承float属性的值注释:浏览器的⽀持性:所有主流浏览器都⽀持float属性## CSS常见页⾯布局我们应该知道div是块级元素,在页⾯中独占⼀⾏,⾃上⽽下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很⼩,页⾯中⼀⾏可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占⼀⾏的。
所以就出现了⼀个问题,⽆论多简单或多复杂的页⾯,只要想让多个div元素显⽰在⼀⾏,这时我们就需要⽤到浮动。
那么假设图中div2设置浮动,那么它不再属于标准流,这时div3⾃动上移顶替了div2的位置,变成了div1、div3依次排列,成为⼀个新的流。
再⽐如⼀个例⼦,如果我们把div2,div3都设置成左浮动,那么会出现如下图⽰的情况:下⾯我们可以从div3开始分析,div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;⽽div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。
由于是左浮动,左边靠近页⾯边缘,所以左边是前,因此div2在最左边。
右浮动同样的道理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Example
Example Source
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title>
<style type="text/css">
<!--
.left{
background-color:#cccccc;
border:2px solid #333333;
width:200px;
height:100px;
}
.leftfloat{
background-color:#cccccc;
border:2px solid #333333;
width:200px;
height:100px;
float:left;
}
.right{
background-color:#cccccc;
border:2px solid #333333;
height:100px;
}
-->
</style>
</head>
<body>
<div class="left">div left float:none</div>
<div class="right">div right [www.52css.ocm]</div>
<div class="leftfloat">div left float:left</div>
<div class="right">div right [www.52css.ocm]</div>
<span class="left">span left float:none</span>
<span class="right">span right</span>
</body>
</html>
我们看(1)和(2):容器(1)没有任何浮动,占据了一整行,将(2)挤到了下面一行。
而且(2)也占据了一整行的位置。
我们看(3)和(4):容器(3)声明了左浮动,容器(4)浮动到了它的右侧。
实现了这两个容器处于同一行的情况。
我们看(5)和(6):容器(5)和(6)是span元素,也就是内联元素(inline element),自然的处于同一行。
