SketchUp LayOut 的作用
Sketchup的Layout布局教程(上部)

晓毓教程(LayOut)上部看到许多朋友对于LayOut都有很大的兴趣却没有一个合适的中文教程,因此这个版块也快成了问答版块了,所以我今天将自己对于使用LayOut的一点心得发上来与大家共享,这些内容也是我正在编写的SketchUp新书中的一小部分,到时书中会有更详细的讲解,希望大家多多给我修改意见! 在下先谢了! 今晚先发前半部分,让大家先睹为快!由于是个人总结的,所以有错误的地方还望大家给予谅解!LayOut是伴随SketchUp6一并出现的小软件,它的功能大部分类似于AutoCAD中的布局功能,因此许多朋友都叫它SU布局,在这里我想叫它“版式编辑器”。
我们可以使用“版式编辑器”来完成更丰富的个性化版式,使我们的设计作品提升一个更高的层次,并且这个“版式编辑器”又结合了一些SU所特有的功能,更使之增色不少,二者的结合也使这个小软件逐渐受人关注了,接下来我们将根据一个接近实际的案例来进行讲解。
本教程从实际应用的角度出发,图文并茂的讲解LayOut的使用方法,在讲解过程中会用“题外话”的方式来讲解实例中没有涉及到的又是LayOut中的重点内容!希望大家对于阅读方面有什么不方便的地方也一并给予指正!1.首先打开一个SketchUp模型如图01所示,现在我们打开的案例是一个已经设置好页面的案例,请大家事先也设置好几个页面吧!2.然后我们先在SketchUp里将阴影的参数调整好,因为有些设置在LayOut里是无法调节的,调整效果如图02所示。
3.下一步要将显示模式设置成“材质帖图”的显示模式,这样进入LayOut后就省去了一些反复的步骤,如图03所示。
4.接下来要将模型保存,因为只有这样才可以导入LayOut里面进行编辑,如图04所示。
5.现在我们要进行导入LayOut了,执行文件菜单/发送到LayOut命令,将制作完成的模型导入到LayOut中,如图05所示。
6.进入LayOut后我们首先要做的就是选择一个合适的模版(这个模版文件也可以自己制作,在每次进入LayOut时都可以选择),如图06所示。
sketchup工作界面

双击一个群组即可进入编辑模式。在编辑模式下,可以对群组内的对象进行修改、添加或删除操作。 完成编辑后,点击“完成”即可退出编辑模式。
组件与群组的区别与联系
区别
组件是一种可重复使用的对象,可以嵌套在其他组件或群组 内。而群组则是一种将多个对象组合在一起的方式,不具有 重复使用的特性。
联系
在SketchUp中,群组和组件都是重要的组织和管理工具。它 们都可以包含其他组件或实体,并且都可以进行复制、粘贴 和阵列等操作。在实际使用中,可以根据需要选择使用组件 还是群组来组织模型。
查看
用于切换视图、缩 放和平移等查看操 作。
工具
用于设置坐标轴、 测量和标注等工具 操作。
工具栏
1 2
标准工具栏
包含常用的绘图工具,如直线、矩形、圆形等。
扩展工具栏
包含更高级的绘图工具,如曲线、曲面和实体等。
3
定制工具栏
用户可以根据自己的习惯和需求定制自己的工具 栏。
画布区域
01
画布是SketchUp的主要工作区域 ,用于显示模型和进行绘图操作 。
平移视图
使用平移工具,可以移动 当前视图,以便查看模型 的不同部分。
撤销/重做操作
在SketchUp中,可以对 之前的操作进行撤销或重 做,以便更好地进行模型 调整。
视图显示设置
线框显示设置
01
通过设置线框颜色、线宽等参数,可以改变模型在视图中的显
示方式。
阴影显示设置
02
开启阴影显示后,模型表面会根据光源的方向产生阴影效果,
画的属性,如帧速率、循环方式等。
场景与动画的输出设置
输出格式
在SketchUp中,用户可以将场景或动画导 出为多种格式,如.mov、.avi、.gif等。通 过菜单栏的“文件”>“导出”>“视频”, 用户可以选择所需的输出格式和参数,以便 将场景或动画导出为合适的文件格式。
layout的几种意思

layout的几种意思
layout有如下几种意思:
1.布局、设计:这主要是在工程领域中,表示物体或者空间的整体安排和设计,包括物体
的位置、形状、大小等。
2.排版、版面设计:在出版领域中,layout通常指代排版和版面设计,这是出版流程中一
个重要的环节,目的是让文字、图片等内容以美观、易读的方式呈现在纸张或电子设备上。
3.规划、计划:在某些语境下,layout也可以表示规划或计划,例如项目layout、生产layout
等,用来描述一个计划或项目的整体安排和实施方案。
4.展示方式:在展示设计或展览领域中,layout通常指代展品的摆放方式和展示效果,包
括展台设计、展板布局等。
以上为“layout”的一些主要意思,这个词的含义会因上下文的不同而有所变化,建议根据具体的语境进行理解。
关于LAYOUT的初步认识

第四部分 从何而来
也不像某些浏览器的私有CSS 属性, 不同于标准属性,也不像某些浏览器的私有 layout 无法通过某一个CSS 声明直接设定。也就是说没有 CSS “layout 属性”这么一个东西 这么一个东西,元素要么本身自动拥有 layout,要么借助一些CSS 声明悄悄地获得 声明悄悄地获得layout。
第一部分 介绍
比如:你对一个div 只定义它的 只定义它的width 和height ,那么它 的宽度和高度不会有任何变化, ,但是当你加上“float:left;” 的时候,它的宽度和高度属性才能表现出来 它的宽度和高度属性才能表现出来,这就是触发了元 素的layout 。 而且这个过程是不可逆的, ,即如果你触发了元素的layout 以后,即使你将“float:left; ;”删除的时候,照样不会影响 该元素的高度和宽度。
IE中有很多奇怪的渲染问题可以通过赋予其 中有很多奇怪的渲染问题可以通过赋予其“layout”得 到解决。可以把这些问题归类为 可以把这些问题归类为“尺寸bug”,意思是这些 bug 可以通过赋予相应元素某个宽度或高度解决 可以通过赋予相应元素某个宽度或高度解决。这便引出关 于“layout”的一个问题: 为什么它会改变元素的渲染特性,为什么它会影响到元素 为什么它会改变元素的渲染特性 之间的关系?这个问题问得很好 这个问题问得很好,但却很难回答。在这篇文章 中,我们专注于这个复杂问题会有哪些方面的表现 我们专注于这个复杂问题会有哪些方面的表现。
第五部分 默认LAYOUT 元素 LAYOUT
在HTML 中,其实有一些元素默认是触发 其实有一些元素默认是触发LayOut 的, 它们是:
<html>, <body> <table>, <tr>, <th>, <td> <img> <hr> <input>, <select>, <textarea> <button> ,<fieldset>,<lege;embed>, <object>, <applet> <marquee>
Layout基础教程

建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
Sketchup的Layout布局教程(上部)

晓毓教程(LayOut)上部看到许多朋友对于LayOut都有很大的兴趣却没有一个合适的中文教程,因此这个版块也快成了问答版块了,所以我今天将自己对于使用LayOut的一点心得发上来与大家共享,这些内容也是我正在编写的SketchUp新书中的一小部分,到时书中会有更详细的讲解,希望大家多多给我修改意见! 在下先谢了! 今晚先发前半部分,让大家先睹为快!由于是个人总结的,所以有错误的地方还望大家给予谅解!LayOut是伴随SketchUp6一并出现的小软件,它的功能大部分类似于AutoCAD中的布局功能,因此许多朋友都叫它SU布局,在这里我想叫它“版式编辑器”。
我们可以使用“版式编辑器”来完成更丰富的个性化版式,使我们的设计作品提升一个更高的层次,并且这个“版式编辑器”又结合了一些SU所特有的功能,更使之增色不少,二者的结合也使这个小软件逐渐受人关注了,接下来我们将根据一个接近实际的案例来进行讲解。
本教程从实际应用的角度出发,图文并茂的讲解LayOut的使用方法,在讲解过程中会用“题外话”的方式来讲解实例中没有涉及到的又是LayOut中的重点内容!希望大家对于阅读方面有什么不方便的地方也一并给予指正!1.首先打开一个SketchUp模型如图01所示,现在我们打开的案例是一个已经设置好页面的案例,请大家事先也设置好几个页面吧!2.然后我们先在SketchUp里将阴影的参数调整好,因为有些设置在LayOut里是无法调节的,调整效果如图02所示。
3.下一步要将显示模式设置成“材质帖图”的显示模式,这样进入LayOut后就省去了一些反复的步骤,如图03所示。
4.接下来要将模型保存,因为只有这样才可以导入LayOut里面进行编辑,如图04所示。
5.现在我们要进行导入LayOut了,执行文件菜单/发送到LayOut命令,将制作完成的模型导入到LayOut中,如图05所示。
6.进入LayOut后我们首先要做的就是选择一个合适的模版(这个模版文件也可以自己制作,在每次进入LayOut时都可以选择),如图06所示。
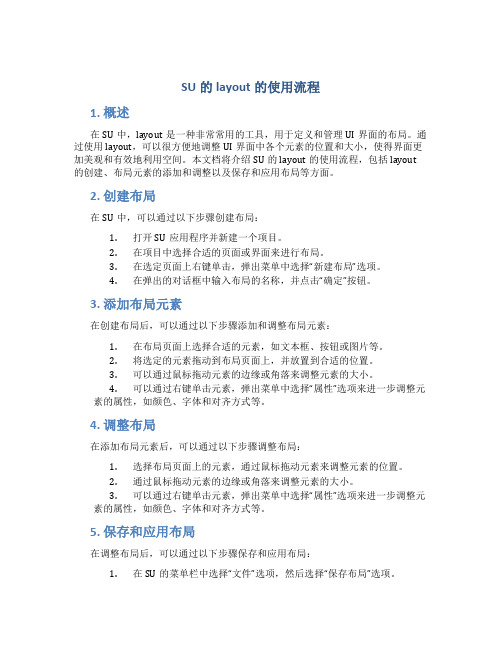
su的layout的使用流程

SU的layout的使用流程1. 概述在SU中,layout是一种非常常用的工具,用于定义和管理UI界面的布局。
通过使用layout,可以很方便地调整UI界面中各个元素的位置和大小,使得界面更加美观和有效地利用空间。
本文档将介绍SU的layout的使用流程,包括layout 的创建、布局元素的添加和调整以及保存和应用布局等方面。
2. 创建布局在SU中,可以通过以下步骤创建布局:1.打开SU应用程序并新建一个项目。
2.在项目中选择合适的页面或界面来进行布局。
3.在选定页面上右键单击,弹出菜单中选择“新建布局”选项。
4.在弹出的对话框中输入布局的名称,并点击“确定”按钮。
3. 添加布局元素在创建布局后,可以通过以下步骤添加和调整布局元素:1.在布局页面上选择合适的元素,如文本框、按钮或图片等。
2.将选定的元素拖动到布局页面上,并放置到合适的位置。
3.可以通过鼠标拖动元素的边缘或角落来调整元素的大小。
4.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
4. 调整布局在添加布局元素后,可以通过以下步骤调整布局:1.选择布局页面上的元素,通过鼠标拖动元素来调整元素的位置。
2.通过鼠标拖动元素的边缘或角落来调整元素的大小。
3.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
5. 保存和应用布局在调整布局后,可以通过以下步骤保存和应用布局:1.在SU的菜单栏中选择“文件”选项,然后选择“保存布局”选项。
2.在弹出的对话框中选择保存的目录和文件名,点击“保存”按钮。
3.在需要应用布局的地方,可以通过以下步骤应用布局:–在SU的菜单栏中选择“文件”选项,然后选择“打开布局”选项。
–在弹出的对话框中浏览到保存的布局文件,然后点击“打开”按钮。
6. 结论使用SU的layout可以很方便地创建、调整和应用UI界面的布局。
sketch up建筑方案

sketch up建筑方案SketchUp是一款由Trimble Navigation公司开发的三维建模软件,专门用于建筑设计和规划。
它具有直观、易于使用的界面和强大的功能,使得建筑师能够轻松地创建、修改和可视化建筑方案。
首先,SketchUp提供了各种各样的建模工具,如绘制直线、弧线和多边形等,使得用户能够快速和准确地绘制建筑元素。
此外,软件还具备了吸附功能,可以自动将线条对齐到其他对象或者坐标轴上,从而确保建模的精确性。
除了基本的绘图工具,SketchUp还配备了许多高级建模功能,如推拉、移动、旋转和缩放等。
这些工具使得用户能够快速地编辑和修改建筑元素,以便更好地满足设计需求。
例如,在建筑方案中,可能需要调整窗户的尺寸或者改变屋顶的形状,SketchUp的编辑工具可以轻松完成这些操作。
另一个重要的功能是组件库。
SketchUp内置了大量的组件,如家具、汽车和植物等,用户可以直接将这些组件拖放到建模场景中,从而快速创建建筑的内部和外部环境。
此外,用户还可以创建自己的组件,并将其保存在库中,以便在以后的项目中重复使用,提高建模效率。
在建模完成后,SketchUp提供了强大的渲染功能,使得用户能够实时预览建筑方案的外观和材质。
这对于设计师来说是非常重要的,因为他们可以根据需要对建筑方案进行修改和优化,以便达到最佳的效果。
此外,SketchUp还支持与其他CAD软件的兼容性。
用户可以将SketchUp的建模文件导出为常见的CAD格式,如DWG和DXF,以便与其他设计和规划工具进行协作。
这大大扩展了软件的应用范围,并提高了团队合作的效率。
总的来说,SketchUp是一款强大且易于使用的建筑设计软件,适用于建筑师、设计师和规划师。
它不仅提供了丰富的建模工具和组件库,还具备了强大的渲染功能和与其他CAD软件的兼容性。
无论是进行初步设计还是进行详细规划,SketchUp都是一个理想的选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
建筑学——让大家重新认识SketchUp LayOut
写在前面
写在前面
也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp 的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么
官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
二、LayOut 3主要功能介绍及如何使用
1、关于启动
打开layout 3图标或者,进入软件页面如下,
今日提示:一些layout的小技巧,可以点击下一个查看更多小技巧,或者可以让它下次启动不显示。
接下来选择要排版的纸张大小,单击打开就可以了。
小提示:
若默认的纸张中没有想要的纸张大小,没关系,随便选择一个然后进入文件》文稿设置》纸张》设置纸张大小和页边距。
如果存成模版,那么下次打开就可以直接选择自己设置的纸张大小了
LayOut界面介绍
2、关于工具栏
以上是各个工具,相信各位尝试过就懂,需要提出的是,工具旁若是有小三角形的说明此工具有未显示的类型工具。
不要看只有这几种工具,其实很强大,就看如何运用。
小提示:
线:这里的线是有锚点的线,不仅可以画直线也可以画各种曲线,用法和ps的钢笔有些类似。
例如下图13个图形均为第一根直线复制出来后调整出来的形状。
没错,都是同一根直线,但是可以有诸多的变化,这和Indesign又有些类似,但是调整起来更加方便灵活。
弧、矩形、圆、多边形:和线一样,变化多端。
特别说明一下,这个可以用来快速画饼图,可以做一些类似建筑功能面积比例等的分析图等,如下图
下图是矩形、圆、多边形的一些默认绘制的图形。
如果再进行编辑,只要想象力丰富,可以做出任何形状。
文本、标签、尺寸标注、删除:不多讲,一用就会。
样式吸管:举个例子,看图:为了让3号圆的样式和2号圆的样式相同,单击样式吸管,再单击2号圆,再单击3号圆就ok了。
拆分、组合:举例说明,
演示:相当于ppt的F5,演示后会全屏显示,长按左键做标记,单击左右键翻页。
页面工具:新建页面或者翻页。
3、关于工具面板
颜色面板:
小提示:
吸管:可以吸取屏幕上的颜色作为当前颜色;
颜色模式:几种不同的颜色选择模式;
颜色调节区:色相、饱和度、透明度等等的选取;
自定义色板:可以选择自己常用的颜色到自定义色板,方便重复使用。
从当前颜色拖到此处即可。
图片颜色模式:
如图,可以选择硬盘上的图片,吸取其中的颜色使用。
形状样式面板:
如下两张图,可以控制形状的各种样式,拖拽形状周围的蓝色点,可以进行多种变形。
SkethUp模型面板:这个是Layout结合SketchUp所特有的功能,是Indesign等其他排版工具所没有的。
下图是sketchup中的文件(来源于网络模型)。
导入LayOut的方式有很多,可以在SketchUp中发送到layOut,也可以保存skp文件后,直接把文件拖入LayOut中。
先来功能介绍,看图:
接下来是重点提示,也是LayOut强大之处。
引用更新:首先,从外部导入到LayOut中的文件可以分为两种,引用和嵌入。
引用,就是文件还是外部的文件,LayOut只是链接这个文件,只要这个文件有修改,LayOut中这个文件也可以更新显示。
嵌入,就是这个文件已经进入LayOut,和源文件没有链接关系,源文件改了,LayOut不会更改。
举个引用的例子:
下图是sketchup导入LayOut的文件,引用关系。
有时候,方案文本已经做好,但是因为各种原因,要更改设计(以在建筑前加一棵树为例),常规方法我们得从SketchUp重新导图,再来一一改文本中引用该图的地方,调整大小位置等很是麻烦。
但是用LayOut排版就不用如此麻烦啦,如图:更改完设计,Ctrl+S一下,然后在LayOut中更新一下,就ok了。
关于如何更新,有以下两种方法。
若是LayOut中只引用了一次,那么可以在引用的地方单击右键更新引用即可,若是多处引用,可以文件》文稿设置》引用》过期文件》升级即可。
引用了这张图的地方都会修改,大大减少了重复劳动。
还有更厉害的,若是在排版的时候觉得这个角度不佳等,可以直接双击它,调整视角!完了在空白处单击退出。
这个在做一些三维分析图调整时极其有用(后面具体展开)。
再讲一个重点内容:剪切蒙版
关于蒙版不多讲。
我要讲的是剪切蒙版在LayOut中的应用。
不管是课程设计也好,方案文本也罢,都有效果图等图片需要排版,那么怎么样才可以做出好的版面呢?除Indesign等软件,LayOut同样是很好的选择。
这时剪切蒙版就要用到了。
如图,导入三张图片(本人大三实习时做的模型)为例
有时我们需要稍微调整一下大小和位置关系,首先用矩形(也可以是前面所讲的任何形状)画好排版布局(例子而已,不代表美观),如图然后把图片大致放到矩形中,如图选择图片和矩形,单击右键,创建剪切蒙版,调整一下,搞定。
做好剪切蒙版以后,如果对排版不满意,可以再次调整,有用捕捉功能的LayOut让你的版面更具设计感。
重要的是LayOut把方案和文本排版通过链接在一起,改方案不再那么麻烦啦!设计改了,只要把最新的文件(比如图片文件)覆盖掉原来的文件,再在LayOut中更新引用就全搞定了。
尺寸样式面板、文字样式面板:
这两个面板比较简单,主要是调整尺寸和文字的样式的,如字体样式、大小等等,不讲了。
剪贴簿面板:相当于LayOut矢量素材库,而且可以分二维三维的,甚至可以随意调整角度大小和自定义,是做分析图的法宝。
界面如下:
这里三维箭头是sketchup做的,正如上面所说,双击进入还可以像sketchup窗口一下操作它,很方便。
比如你可以这样,做一些概念方案给你的老师或主管看方案,
或者做一些直观的分析图。
用Layout来做,那么在打印前你随时都可以方便的修改,因为随时可以做各种调整,一切就是这么简单!
当然,还可以自己做各种二维三维的剪贴簿素材,保存剪贴簿中以方便下次使用,让自己的分析图丰富多彩。
页面和图层:
页面面板很容易理解,图层面板有两个要点。
第一,layout中图层和页面是并列关系,不是图层中有页面,也不是页面中有图层。
第二,共享图层,画在这个层上面的东西会在所有页面上显示。
通常把文本的图框画在这个层上面,那就不拍改啦,和Indesign中的主页概念相类似。
下面是例子:
第一页
第二页和第三页
工具向导面板:一些工具的使用介绍,可以加深理解和学习。
