kindeditor删除上传图片并且删除服务器里面的图片
微信小程序实现上传多张图片、删除图片

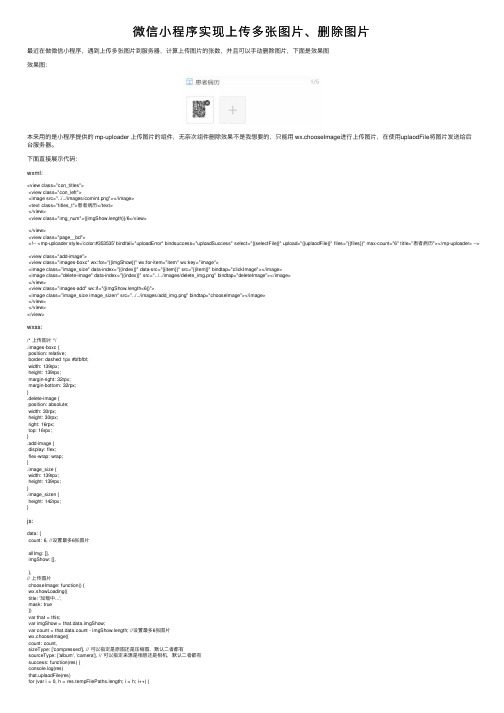
微信⼩程序实现上传多张图⽚、删除图⽚最近在做微信⼩程序,遇到上传多张图⽚到服务器,计算上传图⽚的张数,并且可以⼿动删除图⽚,下⾯是效果图效果图:本来⽤的是⼩程序提供的 mp-uploader 上传图⽚的组件,⽆奈次组件删除效果不是我想要的,只能⽤ wx.chooseImage进⾏上传图⽚,在使⽤uplaodFile将图⽚发送给后台服务器。
下⾯直接展⽰代码:wxml:<view class="con_titles"><view class="con_left"><image src="../../images/comint.png"></image><text class="titles_t">患者病历</text></view><view class="img_num">{{imgShow.length}}/6</view></view><view class="page__bd"><!-- <mp-uploader style='color:#353535' bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="6" title="患者病历"></mp-uploader> --> <view class="add-image"><view class="images-boxc" wx:for="{{imgShow}}" wx:for-item="item" wx:key="image"><image class="image_size" data-index="{{index}}" data-src="{{item}}" src="{{item}}" bindtap="clickImage"></image><image class="delete-image" data-index="{{index}}" src="../../images/delete_img.png" bindtap="deleteImage"></image></view><view class="images-add" wx:if="{{imgShow.length<6}}"><image class="image_size image_sizen" src="../../images/add_img.png" bindtap="chooseImage"></image></view></view></view>wxss:/* 上传图⽚ */.images-boxc {position: relative;border: dashed 1px #bfbfbf;width: 139rpx;height: 139rpx;margin-right: 32rpx;margin-bottom: 32rpx;}.delete-image {position: absolute;width: 30rpx;height: 30rpx;right: 16rpx;top: 16rpx;}.add-image {display: flex;flex-wrap: wrap;}.image_size {width: 139rpx;height: 139rpx;}.image_sizen {height: 142rpx;}js:data: {count: 6, //设置最多6张图⽚allImg: [],imgShow: [],},// 上传图⽚chooseImage: function() {wx.showLoading({title: '加载中...',mask: true})var that = this;var imgShow = that.data.imgShow;var count = that.data.count - imgShow.length; //设置最多6张图⽚wx.chooseImage({count: count,sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认⼆者都有success: function(res) {console.log(res)that.uplaodFile(res)for (var i = 0, h = res.tempFilePaths.length; i < h; i++) {imgShow.push(res.tempFilePaths[i]);that.setData({imgShow: imgShow})}wx.hideLoading({title: '加载中...',mask: false})}})},// 删除图⽚deleteImage(e) {let self = this;let index = e.target.dataset.index;let imgShow = self.data.imgShow;let allImg = self.data.allImg;allImg.splice(index, 1);imgShow.splice(index, 1);this.setData({imgShow: imgShow,allImg: allImg})},previewImage: function(e) {console.log(this.data.files)wx.previewImage({current: e.currentTarget.id, // 当前显⽰图⽚的http链接urls: this.data.files // 需要预览的图⽚http链接列表})},selectFile(files) {console.log('files', files)// 返回false可以阻⽌某次⽂件上传},uplaodFile(files) {console.log('upload files', files)let that = thisfiles.tempFilePaths.forEach(element => {util.uploadFile('/fastdfsServer/fileUpload', element, 'file', {}, function(res) { //上传本地图⽚地址到服务器返回地址存放到input提交时取值 res = JSON.parse(res);if (res.responseCode == 0) {sysMsg.sysMsg("上传成功", 1000, 'success');that.setData({allImg: that.data.allImg.concat(res.responseBody)});} else {sysMsg.sysMsg("上传失败", 1500, 'error');}});});// ⽂件上传的函数,返回⼀个promisereturn new Promise((resolve, reject) => {resolve({urls: files.tempFilePaths});setTimeout(() => {reject('some error')}, 10000)})},uploadError(e) {console.log('upload error', e.detail)},uploadSuccess(e) {// this.setData({// allImg: this.data.allImg.concat(e.detail.urls[0])// });console.log('upload success', e.detail, e.detail.urls)},为⼤家推荐现在关注度⽐较⾼的微信⼩程序教程⼀篇:⼩编为⼤家精⼼整理的,希望喜欢。
详细介绍如何使用kindEditor编辑器

详细介绍如何使用kindEditor 编辑器今天群里的朋友问我能不能写个kindEditor 编辑器的使用教程,说是弄了半天没有搞定。
由于PHP 啦后台正好用了这个编辑器,我有写经验,正好教他的同时写出来分享给大家kindEditor 编辑器是一个由JS 写成的在线编辑器,很多网站或CMS 等都有用它,口碑不错,目前最新版本是4.1.10。
其实它的用法非常简单,我是在下载了它的安装包后看了一些demo 然后就把它放到PHP 啦的后台上去了。
好了教程正式开始一、下载下载最新版本的kindEditor (官方网站 ),下载后打开examples/index.html 就可以看到一排例子。
二、部署将解压后的文件包kindeditor-4.1.10里的asp jsp php 这几个带有服务端脚本的文件夹删除,然后上传到你网站的相应目录中,在这里我假设放到了plugin 目录。
三、嵌入在需要加入编辑器的页面的HTML 中倒入1 <link rel="stylesheet" href="/plugin/kindeditor-4.1.10/themes/default/default.css" /> 2 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/kindeditor-min.js"></script>3 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/lang/zh_CN.js"></script> 然后添加一个输入框1 <textarea id="editor_id" name="content"></textarea>最后在加入一段JS1 KindEditor.ready(function(K) {2 window.editor = K.create('#editor_id',{3 cssPath:'/public/plugin/editor/plugins/code/prettif y.css',4 uploadJson:'/upload/image.php',5 resizeType :1,6 allowPreviewEmoticons : true,7 allowImageUpload : true,8 });9 });好了。
Python 遍历文件夹,保留 png 图片,删 除其他文件,并生成日志

Python遍历文件夹,保留png图片,删除其他文件,并生成日志。
本module包含以下功能1.列举当前文件夹下的文件夹。
用户选择序号,选择要清理的文件夹。
2.遍历选择的文件夹,保留png图片,其他文件删除3.使用logging模块记录清理的日志。
本模块的日志功能,必须在同文件夹下创建日志配置文件(logging.conf)。
[loggers]keys=root,applog[handlers]keys=rotateFileHandler[formatters]keys=applog_format[formatter_applog_format]format=[%(asctime)s - %(name)s]%(levelname)s: %(message)s- %(filename)s:%(lineno)d[logger_root]level=NOTSEThandlers=rotateFileHandler[logger_applog]level=NOTSEThandlers=rotateFileHandlerqualname=simple_example[handler_rotateFileHandler]class=handlers.RotatingFileHandlerlevel=NOTSETformatter=applog_formatargs=('log_1.log', 'a', 10000, 9)filter_png.py#!/usr/bin/env p ython#coding=utf-‐8## * 摘 要:实现遍历文件夹,保留png图片,删除其他文件,并生成日志。
# * 主要有以下特点:# * 1. 根据日期创建日志文件目录,每天的日志分别存放在不同的日志目录中; # * 2. 遍历文件夹;# * 3. 保留png,并清除其他文件;# *# * p ython版本:2.x# * 作 者:Jeffrey M a# * 完成日期:2014年5月20日#from __future__ i mport d ivisionimport s ys, o s, s tatimport s hutilimport I mageimport l oggingimport l ogging.config#import t kFileDialogglobal t otalCount, p ngCounttotalCount = 0cleanCount = 0def w alk(path, c allback):global t otalCount, c leanCountfor i tem i n o s.listdir(path):subpath = o s.path.join(path, i tem)mode = o s.stat(subpath)[stat.ST_MODE]if s tat.S_ISDIR(mode):print("folder %s " % s ubpath)walk(subpath, c allback)elif s tat.S_ISREG(mode):totalCount += 1if n ot(subpath.endswith('png')):callback(subpath)else:print 'Skipping %s' % s ubpathdef p urgeNotPng(file):global c leanCounttry:fsize = o s.path.getsize(file)cleanCount += 1print("removed: %d b ytes : %s " % (fsize, f ile))os.chmod(file, s tat.S_IREAD|stat.S_IWRITE)os.remove(file) # 删除操作("removed: %d b ytes : %s " % (fsize, s ubpath))except I OError:passif __name__ == '__main__':#日志初始化LOG_FILENAME = 'logging.conf'logging.config.fileConfig(LOG_FILENAME)logger = l ogging.getLogger("filterpng")#测试代码# l ogger.debug("debug m essage")# l ("info m essage")# l ogger.warn("warn m essage")# l ogger.error("error m essage")# l ogger.critical("critical m essage")if l en(sys.argv) != 2:print ('Usage: p ython %s p ath' % s ys.argv[0][sys.argv[0].rfind(os.sep)+1:])for i ndex, i tem i n e numerate(os.listdir(os.getcwd())):subpath = o s.path.join(os.getcwd(), i tem)mode = o s.stat(subpath)[stat.ST_MODE]if s tat.S_ISDIR(mode):print("[%d] %s" % (index, i tem))selection = r aw_input("Select t he a bove n umber:")if s election.isdigit():try:folders = o s.listdir(os.getcwd())folder = f olders[int(selection)]walk(os.path.join(os.getcwd(), f older), p urgeNotPng)except I ndexError:passelse:print (sys.argv[1])userSelection = r aw_input("yes o r n o?:\n") if u serSelection == "yes":walk(sys.argv[1], p urgeNotPng)print 'total: %d / %d' % (cleanCount, t otalCount)。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
KindEditor使用说明书

编辑器使用方法1. 下载编辑器下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: /down.php2. 部署编辑器解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/Note您可以根据需求删除以下目录后上传到服务器。
∙asp - ASP程序∙ - 程序∙php - PHP程序∙jsp - JSP程序∙examples - 演示文件3. 修改HTML页面1.在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id" name="content"style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>Note∙id在当前页面必须是唯一的值。
∙在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML 特殊字符(>,<,&,”)。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、 、PHP、JSP。
∙在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
2.在该HTML页面添加以下脚本。
<script charset="utf-8" src="/editor/kindeditor.js"></script><script charset="utf-8" src="/editor/lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K) {editor = K.create('#editor_id');});</script>Note∙第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
删除图片代码

图片文件夹地址是:admin/img 数据表是new 图片字段是:img下面代码就是删除不了文件夹里面的图片<%Function DeleteFile(FileName)FileName=server.MapPath(FileName) '必须转换成绝对路径的dim FsoSet Fso = CreateObject("scripting.filesystemobject")if Fso.FileExists(Filename) then '判断文件是否存在Fso.DeleteFile filenameend ifSet Fso = nothingEnd Function%><%id=request("id")set rs=server.createobject("adodb.recordset")sql="select * from new where id="&idrs.open sql,conn,1,3DeleteFile(rs("img"))rs.deleters.updaters.closeset rs=nothing%>最佳答案你好,你的问题还是你的路径问题,我在你的代码上稍作修改,就可以了,代码如下:<!--#include file="xh_conn.asp"--><%Function DeleteFile(FileName)aaa="img/"&FileNamebbb=server.MapPath(aaa) '必须转换成绝对路径的dim FsoSet Fso = CreateObject("scripting.filesystemobject")if Fso.FileExists(bbb) then '判断文件是否存在Fso.DeleteFile(bbb)end ifSet Fso = nothingEnd Function%><%id=request("id")set rs=server.createobject("adodb.recordset")sql="select * from [new] where id="&idrs.open sql,conn,1,3DeleteFile(rs("img"))rs.deleters.updaters.closeset rs=nothingresponse.redirect "xh_add.asp"%>以上代码经测试是没问题的~ASP删除记录同时删除图片代码...asp编程 2009-09-16 11:00:13 阅读72 评论1 字号:大中小订阅现在ASP网页在上传图片时大部分都是用无组件上传,把图片上传到一个文件夹,然后把路径保存到数据库一个字段中,那么在删除记录时只是把相应的数据库记录删除掉了,相关的图片还会保留在服务器的文件下,会有好多无用的图片占用着空间,想删除记录时把相关图片也删掉怎么办?以下代码可以实现,但必须服务器得支持FSO组件(大多数服务器都可用)删除图片函数,当然也可以删除其它文件了<%Function DeleteFile(FileName)FileName=server.MapPath(FileName) '必须转换成绝对路径的dim FsoSet Fso = CreateObject("scripting.filesystemobject")if Fso.FileExists(Filename) then '判断文件是否存在Fso.DeleteFile filenameend ifSet Fso = nothingEnd Function%>比如说:你的数据库中news表字段PIC存放着图片路径,删除时不要用直接的删除sql语句了,那样无法获取PIC值<%id=request("id")set rs=server.createobject("adodb.recordset")sql="select * from news where id="&idrs.open sql,conn,1,3DeleteFile(rs("pic"))rs.deleters.updaters.closeset rs=nothing%>如果批量删除记录可以做循环调用DeleteFile函数<%id=request("id")set rs=server.createobject("adodb.recordset")sql="select * from news where id in('"&id&"')'不止一个IDrs.open sql,conn,1,3do while not rs.eofDelFile(rs("pic"))rs.deleters.movenextlooprs.updaters.closeset rs=nothing%>本删除适合表中PIC字段只存放一张图片的情况下删除文章同时删除图片,如果多个字段中存放图片,可以在DelFile(rs("pic"))接着加DelFile(rs("pic1")),DelFile(rs("pic2"))。
kindEditor富文本框简介及常见问题处理

kindEditor的简介及一些问题处理一、简介:KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
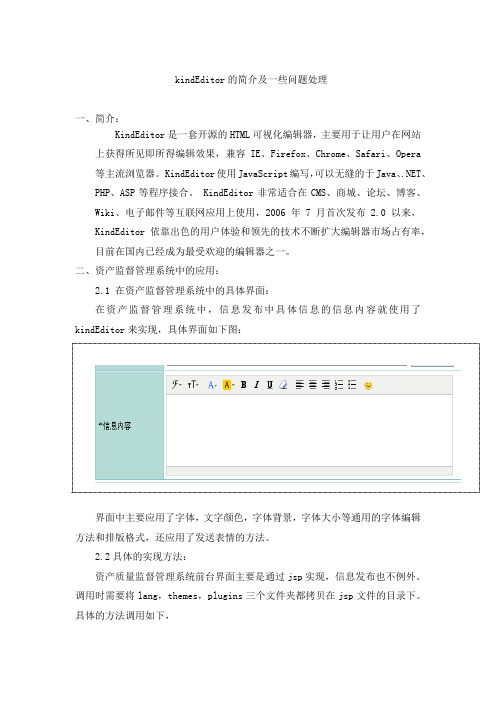
二、资产监督管理系统中的应用:2.1 在资产监督管理系统中的具体界面:在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图:界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。
2.2具体的实现方法:资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。
调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。
具体的方法调用如下,其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。
相关jsp界面中对js的调用有以下两条:kindeditor-min.js主要是kindEditor调用的具体方法。
其中:_version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。
Items中为所提供的所有编辑功能。
langType 为各功能的语言显示类型,minWidth,minHeight为编辑器的大小配置,fullScreenMode为是否全屏显示,colorTable中可添加具体字体颜色,fontSizeTable中可添加所需要的字体大小,htmlTags下可进行tags 的各个属性的配置更改。
Thinkphp编辑器扩展类使用方法

Thinkphp编辑器扩展类使用方法一,使用前的准备。
使用前请确认你已经建立好了一个Thinkphp网站项目。
1,Keditor.class.php和JSON.class.php 是编辑器扩展类文件,将他们复制到你的网站项目的ThinkPHP\Lib\ORG\Net 文件夹下。
2,editor文件夹是kindeditor的核心包。
将其复制到你项目的Public文件夹下(和入口文件同级的那个Public),并在Public下再建立一个Upload文件夹,用于存放使用编辑器上传的图片。
3,KeditorAction.class.php是编辑器的上传图片功能和浏览远程图片功能,将其复制到你项目的lib\Action 文件夹下。
二,对象的调用在控制器方法中调用对象:import(".Keditor");$ke=new Keditor();$ke->id="content";//指定textarea的id$keshow=$ke->show();//生成js代码$this->assign("keshow",$keshow);$this->display();在方法对应的模版文件中显示编辑器:<html><head>{$keshow}</head><!--输出js,建议放在head--><body><form id="form1" name="form1" method="post" action=""><textarea name="content" id="content" cols="70" rows="20"><!-文本域,id为content--></textarea><input name="img" id="img" type="hidden" value="" /><!--隐藏域存储编辑器上传的图片地址,id为img--></form></body></html>上面的是最简单的调用方法,扩展类还有很多属性和方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
kindeditor编辑上传图片删除并且删除服务器里面的图片
一般来说有两种思路
1,捕捉用户删除图片的动作,使用ajax发送url给服务器来删除,但是研究半天硬是找不到该事件,谁有思路要告诉我呀。
2,本人煞费苦心想出来的(嘿嘿),不过也是一般人能想出来的。
获取用户在编辑的时候被删除图片的路径并保存到隐藏域里面,提交表单的时候顺便删除这些不用的图片,一下客户端的js脚本语言。
【客户端的js代码】
KindEditor.ready(
function(K){
//声明3个数组
//页面一打开的图片
var oldimgsrc=[];
//所有上传的图片
var uploadimgsrc=[];
//最后保存下来的图片
var saveimgsrc=[];
//创建一个编辑器对象
var editor = K.create('textarea[name="content"]', {
allowFileManager : false,
items:['bold','italic','justifyleft','justifycenter','justifyright','image','fontsize','forecolor','hilitecolor','font name','fullscreen'],
//上传图片后触发的事件
afterUpload:function(url){
uploadimgsrc.push(url.split('uploadfiles')[1]);
},
//保存新上传的图片路径
afterCreate:function(){
oldimgsrc=pickimg(editor.html());
},
//当编辑器失去焦点
afterBlur:function(){
//console.log(editor.items);
saveimgsrc=pickimg(editor.html());
//合并数组
var allimgsrc=oldimgsrc.concat(uploadimgsrc).concat(saveimgsrc);
//删除相同的元素
var uniq=new arr_uniq(allimgsrc);
uniq.uniq();
var resultimg=[];
//如果没有上传新图片
if( uploadimgsrc.length==0 ) {
//比较不同的元素
resultimg=slectArray(allimgsrc,saveimgsrc);
}else{
resultimg=slectArray(allimgsrc,saveimgsrc);
}
//比较出页面一打开的图片和编辑完之后图片中不同路径的图片
$('#delimg').html("");
for(var r in resultimg){
if($('#delimg').size()==1){
//隐藏域为delimg[],保存多个删除的图片路径
$('#delimg').append('<input type="hidden" name="delimg[]" value="'+resultimg[r]+'"/>');
}else{
$('textarea[name="content"]').after('<span id="delimg"><input type="hidden" name="delimg[]" value="'+resultimg[r]+'"/></span>');
}
}
}
});
});
//以上面需要使用到下面三个函数
//返回编辑器里面非http的图片的内容
function pickimg(content){
///(.*?)\/uploadfiles\/(.*?)/
var re=/src="(.*?)\/uploadfiles\/(.*?)"/ig;
arr=content.match(re);
var ar=[];
var tmp='';
for(var i in arr){
tmp=arr[i].split('uploadfiles')[1];
ar[i]=tmp.replace('"','');
}
return ar;
}
//返回数组不相同的元素
function slectArray(a,b){
var c=[];
for(var i=0;i<a.length;i++){
if(b.indexOf(a[i])<0 ){
c.push(a[i]);
}
}
for(var i=0;i<b.length;i++){
if(a.indexOf(b[i])<0 ){
c.push(b[i]);
}
}
return c;
}
//删除不同元素
function arr_uniq(arr){
this.arr=arr;
}
arr_uniq.prototype.uniq=function(){
this.ori = [].concat(this.arr);
for (var i=0;i<this.arr.length;i++)
{
for (var j=i+1;j<this.arr.length;j++ )
{
if (this.arr[i]==this.arr[j])
{
this.arr.splice(j,1);
}
}
}
return this.arr;
}
【服务端的php代码】
//删除不需要的本地图片
if( !empty($_POST['delimg']) ){
//delimg隐藏域名字
foreach( $_POST['delimg'] as $v ) {
@unlink(图片的绝对路径);
}
}。
