1.初识html语言
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
HTML基础知识教学篇

• </HTML>
第13页,共42页。
4. 水平线标记<HR> • <HR>标记用于在文档中添加一条水平线,以分开文档的两个部
分。该标记有以下属性: • (1) ALIGN:指定线的对齐方式,取值为left(左对齐)、center
• <FONT COLOR = "#00FF00">电子商务网页设计</FONT>
第18页,共42页。
实例2.6 使用字体标记来设置文本的字体、字号和颜色,源代码如下所示------ 2-06.htm ------
<HTML> <HEAD> <TITLE>设置字体、字号和颜色</TITLE>
</HEAD>
(居中对齐)或right(右对齐),默认值为center。 • (2) COLOR:指定线的颜色。
• (3) NOSHADE:若指定该项,则显示一条无阴影的实线。
• (4) SIZE:指定线的宽度,以像素为单位。 • (5) WIDTH:指定线的长度,单位可以是像素或百分比(占页面
宽度的百分比)。
第14页,共42页。
1. HTML标记<HTML>
• <HTML>…</HTML>是全部文档内容的标记,分别在网页的第一个标记和最 后一个标记,其他所有的代码都位于这两个标记之间。可选的。
2. 首部标记<HEAD>
• <HEAD>… </HEAD>用语提供与WEB页相关的各种信息。
初识html语言

标记成对
<title>认识html</title>
网页标题:<title>网页标题内容</title>
3、html标记格式
1.
围堵标记
<标记>„</标记>
<title>认识html</title>
<标记 属性名=“属性值”„>„</标记>
<font size="6" color="#FF0000" > hello</font>
2.
单标记
<标记> <标记 属性名=“属性值”„>
<br> <img border="0" src="1.gif">
4、html文档的基本结构
<html> <head>
←表示html文件的开始
<title>welcome</title>
</head> <body>
文档头,文档相关属性
<p><font face="隶书" size=“7" color="#0000FF">hello</font></p> 文档体,网页的内容 <p><img border="0" src="1.gif" width="238" height="201"></p> <p><at; </body> </html>
《HTML入门》课件

HTML入门PPT课件将带领你探索Web开发的基础知识,从HTML的简介开始, 一直到应用HTML和CSS美化页面样式。准备好了吗?让我们开始吧!
1. 简介
1 HTML的定义
了解HTML是什么以及如何使用它构建Web页面。
2 Web开发的基础
HTML作为Web开发的基石,对于想要迈入这个领域的人来说至关重要。
3
提交按钮和重置按钮
了解如何在HTML表单中添加提交按钮和重置按钮,实现用户交互响应。
5. CSS基础介绍
1 CSS的定义
介绍CSS的概念和作用,以及在Web开发中的重要性。
2 CSS和HTML的关系
解释CSS和HTML之间的关系,以及如何共同构建出精美的网页。
6. HTML+CSS的应用
美化页面样式
学习如何使用HTML和CSS共 同美化网页,使其外观更加吸 引人。
响应式布局
示例案例
了解响应式布局的概念和原理, 并学习如何创建适应不同设备 的网页。
通过实际案例演示如何将 HTML和CSS应用于创建令人 印象深刻的网页。
7. 总结
1 HTML和CSS的重要性和应用
2 学习进阶建议
总结HTML和CSS在Web开发中的重要性, 并强调其广泛应用的优势。
提供学习HTML和CSS进一步深入的资源 和建议,鼓励学习者继续探索。
列表和表格
使用HTML创建有序列表、 无序列表和表格,为信息 呈现提供更多选项。
链接和图片
探索如何在HTML中插入 链接和图像,使页面更富 有互动性和视觉吸引力。
4. HTML表单的基本结构,包括输入字段、标签和按钮。
2
文本框、下拉框和单选框
html教程菜鸟教程

html教程菜鸟教程HTML教程——了解HTML的基础知识与技巧HTML是一种标记语言,用于创建网页。
它是Web开发的基础,可以用来描述网页的结构和内容。
在本教程中,我们将介绍HTML的基础知识和常用标记,帮助您快速入门。
第一步:创建HTML文档在开始编写HTML代码之前,我们需要创建一个HTML文档。
HTML文档的文件扩展名通常为".html"。
使用文本编辑器(如记事本)创建一个新文件,并将其保存为"index.html"(或任何你喜欢的名称)。
第二步:添加HTML标记在HTML文档中,我们可以使用不同的HTML标记来创建不同的元素。
这些标记通常由尖括号包围。
下面是一些常用的HTML标记:- `<html>`:定义HTML文档的根元素。
- `<head>`:定义文档的头部,包含了一些元数据,如标题、样式表等。
- `<body>`:定义文档的主体,包含了网页的实际内容。
第三步:使用HTML标记创建网页内容在`<body>`标记中,我们可以使用HTML标记来创建网页的内容。
以下是一些常用的HTML标记:- `<h1>`到`<h6>`:定义标题,其中`<h1>`是最高级的标题,`<h6>`是最低级的标题。
- `<p>`:定义段落。
- `<a>`:定义链接,可以用来跳转到其他页面。
- `<img>`:定义图像,可以在网页中显示图片。
第四步:保存并查看网页完成了HTML代码的编写后,保存文件并使用Web浏览器打开。
在浏览器中,通过打开"index.html"文件来查看您的网页。
如果一切正常,您应该能够看到您创建的网页。
总结这是一个简单的HTML教程,介绍了如何创建HTML文档、添加HTML标记和创建网页内容。
通过学习以上基础知识,您可以开始编写自己的网页,并逐渐掌握更多高级的HTML技巧。
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
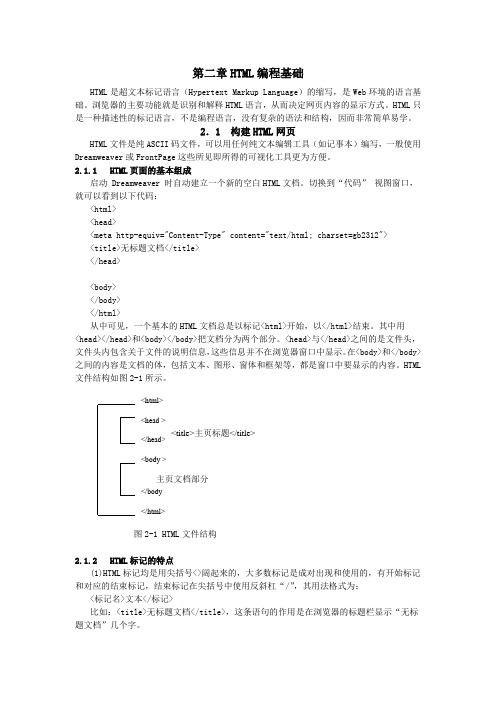
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
html基础知识

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
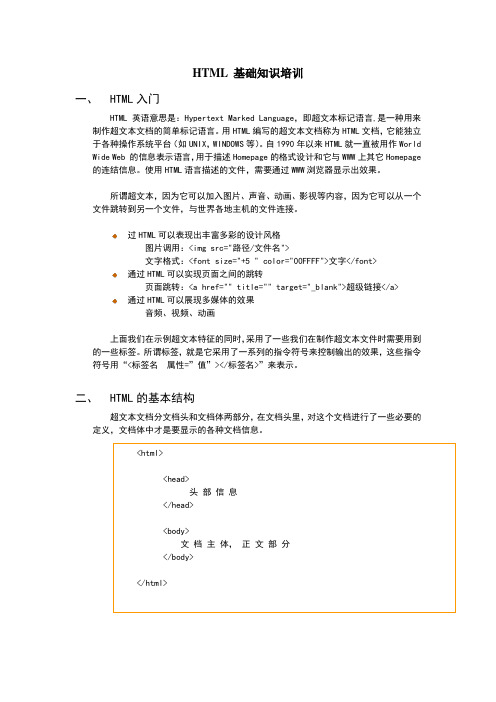
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题:第一课:初识html语言
前言
我们知道internet 是目前世界上应用最广泛是计算机网络,而internet上面的信息的基本组织是网页和网站,因此具备网页与网站设计技术是非常必要的。
本课程主要以html基础语言知识为讲解,让大家深入明白、理解、运用我们所学的html语言技术
那html是什么呢?
Html是网页制作的基础语言,是英文Hyper Text Mark-up Language是缩写它是一种用来制作超文本文档的基础语言
我们通常所说的网页语言其实包括很多种,有html、asp、php….
而html语言是学网页设计、网站架设、网站开发….必须具备的基础知识
备注
所以为了大家能够真正的学习到这些技术,我们开设了html培训班这套课程。
为的是让新手能够真正学习好关于网站方面的各种技术,有了基础,那么再学习其他技术也就非常容易了!也是为了老手能够重新温习一下这些技术!所以说我们开设本套课程是非常有必要的!
Html课程总共50课,课程主要以新手为主来按照顺序讲解的!在课程中如果有什么遗漏疏忽,望请大家多多包涵!。
