HTML语言入门教程
HTML 菜鸟进阶教程 !

一、什么是HTML?HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言(Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言(markup language)标记语言是一套标记标签(markup tag)HTML 使用标记标签来描述网页HTML 标签HTML 标记标签通常被称为HTML 标签(HTML tag)。
HTML 标签是由尖括号包围的关键词,比如<html>HTML 标签通常是成对出现的,比如<b> 和</b>标签对中的第一个标签是开始标签,第二个标签是结束标签开始和结束标签也被称为开放标签和闭合标签HTML 文档= 网页HTML 文档描述网页HTML 文档包含HTML 标签和纯文本HTML 文档也被称为网页Web 浏览器的作用是读取HTML 文档,并以网页的形式显示出它们。
浏览器不会显示HTML 标签,而是使用标签来解释页面的内容:<html><body><h1>My First Heading</h1><p>My first paragraph.</p></body></html>例子解释<html> 与</html> 之间的文本描述网页<body> 与</body> 之间的文本是可见的页面内容<h1> 与</h1> 之间的文本被显示为标题<p> 与</p> 之间的文本被显示为段落二、HTML 基础基本的HTML 标签- 四个实例HTML 标题HTML 标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
实例<h1>This is a heading</h1><h2>This is a heading</h2><h3>This is a heading</h3>HTML 段落HTML 段落是通过<p> 标签进行定义的。
HTML入门教程xq

HTML 入门教程第 1 课:开始学习在这第一课中,我们简要介绍制作网站所需的工具。
需要哪些工具?需要哪些工具?十之八九,你已经拥有所需的全部工具了。
“浏览器(browser)”你有了,它是用于浏览网站的程序。
你现在就是通过浏览器在观看本页面的。
游览器有很多可供选择,最普及的浏览器当属微软(Microsoft)公司的 Internet Explorer (俗称“IE”),其他的一些浏览器包括 Opera、Mozilla Firefox (俗称“火狐狸”或“火狐”)等。
这些浏览器的基本功能都是浏览网页,因此具体使用哪个浏览器是无所谓的。
也许你听说过、甚至用过一些网页制作工具,比如 Microsoft FrontPage、Macromedia Dreamweaver、Microsoft Word 等。
现在可以忘掉这些程序了!它们对你学习网页制作没有什么帮助。
相反,你需要的是一个简易的文本编辑器。
如果你正在使用 Windows (微软视窗)操作系统的话,你可以使用它自带的记事本(Notepad)程序。
你可以依次点击“开始菜单→程序→附件”找到该程序。
如果你用的是其他操作系统,那么也有类似的简易文本编辑器可以使用,比如 Linux 上的 Pico 或 Mac(苹果机)上的Simple Text。
记事本是一个非常简单的文本编辑程序,用它编写程序非常好,因为它不会干涉你所输入的任何内容,给予你完全的控制权。
而许多网页制作工具的问题在于,它们提供了许多标准功能供你选择。
这样的缺点是,你只能按照这些标准功能来制作网页。
所以,这类工具常常不能创建正合你意的网页。
或者,更令人讨厌的是,它们会修改你手工编写的代码。
而使用记事本(Notepad)或其他简易文本编辑器的话,全部代码均由你自己编写。
浏览器和记事本程序(或类似的简易文本编辑器)便是你所需的全部工具,有了它们,你就可以完成本教程,并制作自己的网站了。
需要连上因特网么?你无需连上因特网(Internet),浏览本教程和制作网站都可以离线完成。
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
《HTML入门》课件

HTML入门PPT课件将带领你探索Web开发的基础知识,从HTML的简介开始, 一直到应用HTML和CSS美化页面样式。准备好了吗?让我们开始吧!
1. 简介
1 HTML的定义
了解HTML是什么以及如何使用它构建Web页面。
2 Web开发的基础
HTML作为Web开发的基石,对于想要迈入这个领域的人来说至关重要。
3
提交按钮和重置按钮
了解如何在HTML表单中添加提交按钮和重置按钮,实现用户交互响应。
5. CSS基础介绍
1 CSS的定义
介绍CSS的概念和作用,以及在Web开发中的重要性。
2 CSS和HTML的关系
解释CSS和HTML之间的关系,以及如何共同构建出精美的网页。
6. HTML+CSS的应用
美化页面样式
学习如何使用HTML和CSS共 同美化网页,使其外观更加吸 引人。
响应式布局
示例案例
了解响应式布局的概念和原理, 并学习如何创建适应不同设备 的网页。
通过实际案例演示如何将 HTML和CSS应用于创建令人 印象深刻的网页。
7. 总结
1 HTML和CSS的重要性和应用
2 学习进阶建议
总结HTML和CSS在Web开发中的重要性, 并强调其广泛应用的优势。
提供学习HTML和CSS进一步深入的资源 和建议,鼓励学习者继续探索。
列表和表格
使用HTML创建有序列表、 无序列表和表格,为信息 呈现提供更多选项。
链接和图片
探索如何在HTML中插入 链接和图像,使页面更富 有互动性和视觉吸引力。
4. HTML表单的基本结构,包括输入字段、标签和按钮。
2
文本框、下拉框和单选框
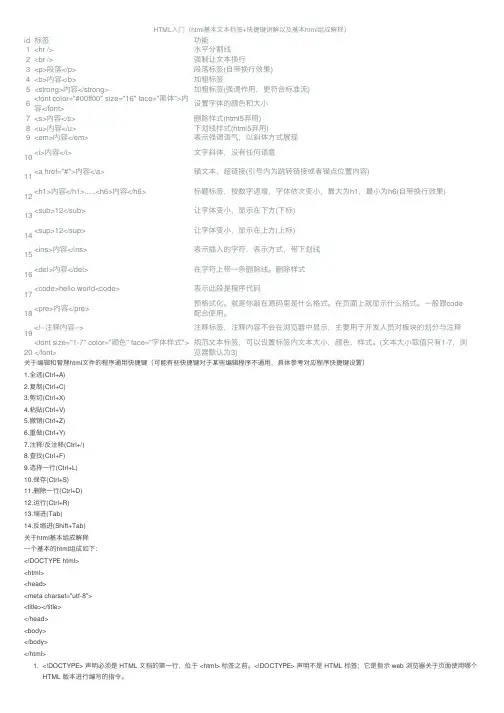
HTML入门(html基本文本标签+快捷键讲解以及基本html组成解释)

HTML⼊门(html基本⽂本标签+快捷键讲解以及基本html组成解释)id标签功能1 <hr />⽔平分割线2<br />强制让⽂本换⾏3<p>段落</p>段落标签(⾃带换⾏效果)4<b>内容</b>加粗标签5<strong>内容</strong>加粗标签(强调作⽤,更符合标准流)6<font color="#00ff00" size="16" face="⿊体">内容</font>设置字体的颜⾊和⼤⼩7<s>内容</s>删除样式(html5弃⽤)8<u>内容</u>下划线样式(html5弃⽤)9<em>内容</em>表⽰强调语⽓,以斜体⽅式展现10<i>内容</i>⽂字斜体,没有任何语意11<a href="#">内容</a>锚⽂本、超链接(引号内为跳转链接或者锚点位置内容)12<h1>内容</h1>......<h6>内容</h6>标题标签,按数字递增,字体依次变⼩,最⼤为h1,最⼩为h6(⾃带换⾏效果) 13<sub>12</sub>让字体变⼩,显⽰在下⽅(下标)14<sup>12</sup>让字体变⼩,显⽰在上⽅(上标)15<ins>内容</ins>表⽰插⼊的字符,表⽰⽅式,带下划线16<del>内容</del>在字符上带⼀条删除线。
删除样式17<code>hello world<code>表⽰此段是程序代码18<pre>内容</pre>预格式化。
html教程菜鸟教程

html教程菜鸟教程HTML教程——了解HTML的基础知识与技巧HTML是一种标记语言,用于创建网页。
它是Web开发的基础,可以用来描述网页的结构和内容。
在本教程中,我们将介绍HTML的基础知识和常用标记,帮助您快速入门。
第一步:创建HTML文档在开始编写HTML代码之前,我们需要创建一个HTML文档。
HTML文档的文件扩展名通常为".html"。
使用文本编辑器(如记事本)创建一个新文件,并将其保存为"index.html"(或任何你喜欢的名称)。
第二步:添加HTML标记在HTML文档中,我们可以使用不同的HTML标记来创建不同的元素。
这些标记通常由尖括号包围。
下面是一些常用的HTML标记:- `<html>`:定义HTML文档的根元素。
- `<head>`:定义文档的头部,包含了一些元数据,如标题、样式表等。
- `<body>`:定义文档的主体,包含了网页的实际内容。
第三步:使用HTML标记创建网页内容在`<body>`标记中,我们可以使用HTML标记来创建网页的内容。
以下是一些常用的HTML标记:- `<h1>`到`<h6>`:定义标题,其中`<h1>`是最高级的标题,`<h6>`是最低级的标题。
- `<p>`:定义段落。
- `<a>`:定义链接,可以用来跳转到其他页面。
- `<img>`:定义图像,可以在网页中显示图片。
第四步:保存并查看网页完成了HTML代码的编写后,保存文件并使用Web浏览器打开。
在浏览器中,通过打开"index.html"文件来查看您的网页。
如果一切正常,您应该能够看到您创建的网页。
总结这是一个简单的HTML教程,介绍了如何创建HTML文档、添加HTML标记和创建网页内容。
通过学习以上基础知识,您可以开始编写自己的网页,并逐渐掌握更多高级的HTML技巧。
教你轻松玩转html语言--传智播客
一、HTML语言简介HTML(Hyper Text Markup Language 超文本置标语言)是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web上的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息,简单来说就是用来在浏览器中对文字、图片、flash动画等进行排版布局的一种格式语言。
HTML文档(即Homepage的源文件)是一个放置了标记的ASCII文本文件,通常它带有.html 或.htm的文件扩展名。
生成一个HTML文档主要有以下三种途径:1.手工直接编写(例如用你所喜爱的ASCII文本编辑器或其它HTML的编辑工具)。
2.通过某些格式转换工具将现有的其它格式文档(如WORD文档)转换成HTML文档。
3.由Web服务器(或称HTTP 服务器)一方实时动态地生成。
HTML语言是通过利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息。
虽然HTML语言描述了文档的结构格式,但并不能精确地定义文档信息必须如何显示和排列,而只是建议Web浏览器(如Mosiac,Netscape等)应该如何显示和排列这些信息,最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。
这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是2.0,它是基于SGML(Standard Generalized Markup Language,标准广义置标语言,是一套用来描述数字化文档的结构并管理其内容的复杂的规范)中的一个子集演变而来的。
虽然下一版本的标准HTML3.0(也称为HTML+)正在制订之中,但其中某些部分的实验性标准草案已被广泛采用,大多优秀的Web浏览器(如Netscape等)都能解释HTML3.0中的部分新标记,因此在本章中介绍的一些HTML3.0新标记均已被多数浏览器所接受。
HTML代码入门和基本黑客技巧
在浏览网页寻找漏洞的时候HTML代码有时候也会给我们提供一定的帮助在此.奉送上入门级教程代码对照<部分标记使用DISCUZ代码效果对照>一.标题标记<title>title标记是在文件头中出现的标记,它只能出现在文件头中。
title标记的格式为<title>文件标题</title>注:一般长度不超过64字符二.标题字体标记<hx>标记<hx>中的X表示1~6的数字标题字体标记有6种,分为h1,h2...,h6.标记号越小,标题字体越大。
这是一号标记这是二号标记这是三号标记这是四号标记这是五号标记这是六号标记hx可以有对齐属性,格式为<hx alingn = #> ,#可以是:left 左对齐center 中间对齐right 右对齐三.转行标记<br>转行标记的格式为:........<br>其作用为强迫文字转行,所显示的格式并不会因为浏览器窗口大侠的改变而改变与此相反的标记是关闭转行标记,格式为:<nobr>.....<nobr>四.预排版标记<pre>HTML文件的输出是通过浏览器窗口输出的,因而HTML 文件在输出时都是要根据窗口大小自动重新进行断行等排版操作的;若不需要重新排版的内容,可以用<pre>...</pre>标记通知浏览器。
五.居中标记<center>六.文字效果标记1.粗体与斜体粗体<strong>...</strong>或<b>...</b>斜体<em>...</em>或<I>...</I>或<cite>...</cite>2.底线与删除线底线<u>...</u>删除线<strike>...</strike>3.文字闪烁标记为:<blink>...</blink>IE不支持此效果,NETSCAPE支持4.上标与下标上标<sup>...</sup>下标<sub>...</sub>5.字体颜色格式:<font color = #value>...</font>value的值在000000~FFFFFF(十六进制)整个值站六位其中前两位代表红色,中间两位代表绿色,后量位代表兰色,每种色彩为256级颜色。
html5菜鸟教程
html5菜鸟教程
HTML5 菜鸟教程(无标题)
HTML5 是一种用于构建和呈现网页的标准化语言。
它具有很
多新特性和语法,能够满足不同需求的网页开发。
HTML5 的语法结构与以前的 HTML 版本有所不同。
它提供了更加语义化的标签,例如 `<header>`、`<nav>`、`<section>` 等,这样可以更清晰地表示网页的结构。
在 HTML5 中,可以使用 `<video>` 和 `<audio>` 标签直接在网
页中嵌入视频和音频文件,而不需要借助插件。
这极大地简化了网页开发的流程。
此外,在 HTML5 中也新增了很多表单元素和属性,如
`placeholder`、`required` 等。
这些特性可以提升用户体验,使
网页的交互更加友好。
除了标签和属性的更新外,HTML5 也引入了许多 JavaScript API,如 Geolocation API、Web Storage API、Canvas API 等。
这些 API 扩展了网页的功能,增加了与用户交互的方式。
总结来说,HTML5 是一种强大的网页开发语言,它具有更语
义化的标签结构、嵌入视频和音频的能力以及丰富的JavaScript API。
通过学习和掌握 HTML5,开发者可以创建出
更加现代化、交互性强的网页。
5.1Html语言基础
常用的属性:width 常用的属性:width height align valign (top middle bottom) bgcolor background bordercolor colspan rowspan
4、图片设置
标签:
<img src="图片的路径及文件名"> src="图片的路径及文件名">
常用属性: 常用属性:width height align border haspace vspace alt
5、背景音乐设置
标签:
<bgsound src="声音文件路径及文件名> src="声音文件路径及文件名>
常用属性:loop 常用属性:loop
6、视频设置
标签:<img dynsrc="视频文件路径及文件名> dynsrc="视频文件路径及文件名> 常用属性:width height align loop
小结
本课属于网页制作的代码基础,要求“ 本课属于网页制作的代码基础,要求“迁移应用与熟练操 样式表、 作”,接下来我们还要学习动态技术如:css样式表、javascipt 接下来我们还要学习动态技术如: 样式表 脚本语言等。 脚本语言等。
1 、基本信息标记
Html标记:<html></html> 头部信息:<head></head> 标题信息:<title></title> 主体标记:<body></body> 常用属性: Background=“url” Text=“#ffffff” Link=“…”; alink=“…;vlink=“…” Bgcolor=“…” Leftmargin=n,topmargin=n
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML语言入门教程(一)▪什么是HTML语言HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言,由W3C(World Wide Web Consortium)所制定和更新。
我们可以用任何一种文本编译起来编辑HTML文件,因为它就是一总纯文本文件。
▪HTML语言的基本结构下面我们来看一小段HTML语言的代码,来了解HTML语言的基本结构:<html><head><title>HTML语言的基本结构</title></head><body>HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言。
</body></html>将这一小段代码粘贴至文本文件中,然后选择“另存为”,将文件的后缀名改为.htm或者.html即可,然后再所在的目录下就可看到一个IE的图标,名字就是你所存的文件名称。
<html>…… ……</html>这是声明HTML文件的语法格式。
每一个HTML文件,都必须以<HTML>开头,以</HTML>结束<head>…… ……</head>这是文件头声明的语法格式。
在这之内的所有文字都属于文件的文件头,并不属于文件本体。
<title>…… ……</title>这是声明文件标题的语法格式。
在这之中写下的所有内容,都将写在网页最上面的标题栏中。
<body>…… ……</body>这是声明文件主体的语法格式。
在者之间写下的内容都是文件的主体,也就是说将会被显示在客户区之中。
注意:几乎每一种HTML语言的语法都是以<>开头,以</>结束。
在编辑HTML语言过程中,也可以使用注释。
语法格式为:<!-文件注释->。
就好像C语言中的/* …… …… */ 一样,中间的内容只是解释说明,并不被编译器所编译。
▪HTML语言的基本单位1. 长度单位长度单位可以用来定义水平线、表格边匡、图像等对象的长、宽、高等一系列属性,同时也可以用来定义这些对象在页面上的位置等属性,用来描述页面上可能遇到的各种长度。
长度的表示方法有两种:绝对长度和相对长度。
他们的单位都是像素(pixel)和百分比(%),像素代表的是屏幕上的每个点,而百分比代表的是相对于客户区的多少。
下面我们就以水平线的宽度为例,说明这两种表示方法。
<html><head><title>HTML语言的长度表示</title></head><body>HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言。
<hr width="500"><!绝对长度的声明><hr width="50%"> <!相对长度的声明></body></html>在文本编译器中编译,改变网页的大小,就会看到这两者表示长度方法的不同。
其中<hr> 标记是在页面上建立水平线的标记。
width是水平线元素中的一种属性,用来表示水平线的宽度。
这里width="500"即表示这个水平线的宽度是500像素;width="%50"即表示水平线占据客户区的总宽度的%50。
2. 颜色单位和长度单位一样,颜色单位也是描述页面表现形式的一种很重要的的数据类型。
颜色单位有三种表示方法:16进制颜色代码、10进制RGB码、直接颜色名称。
这三种表示方法不同,但是效果却是一样的。
下面用一小段代码说明这三种颜色的表示方法。
<html><head><title>HTML语言中颜色的不同表示方法</title></head><body><font color="red">静夜思</font><br><!红色><font color="#008000">窗前明月光</font><br><!绿色><font color="rgb(0,0,255)">疑是地上霜</font><br><!蓝色><font color="#ffff00">举头望明月</font><br><!黄色><font color="#800000">低头思故乡</font><!栗色></body></html>注意:本文件在保存时请选择Unicode 字符型进行保存。
16进制颜色代码,语法格式:#RRGGBB 。
16进制颜色代码之前必须有一个“#”号,这种颜色代码是由三部分组成的,其中前两位代表红色,中间两位代表绿色,后两位代表蓝色。
不同的取值代表不同的颜色,他们的取值范围是00--FF。
10进制RGB码,语法格式:RGB(RRR,GGG,BBB) 。
在这种表示法中,后面三个参数分别是红色、绿色、蓝色,他们的取值范围是0--255。
以上两种表达方式可以相互转换,标准是16进制与10进制的相互转换。
直接颜色名称,可以在代码中直接写出颜色的英文名称。
以上三种表示方法的效果相同,一般16进制颜色代码的表示方法比较常用。
读者可以根据自己的喜好和实际情况来决定使用哪一种表示方法。
关于不同颜色的定义,请查看相关资料。
3. URL路径URL(Universal Resource Locator)路径是一种互联网地址的表示法。
在这个数据里可以包括以何种协议连接、要连接到哪一个地址、连接地址的端口(Port)号以及服务器(Server)里文件的完整路径和文件名称等信息。
在HTML中,URL路径分为两种形式:绝对路经和相对路径。
a. 绝对路径:绝对路径是将服务器上磁盘驱动器名称和完整的伦够写出来,同时也会表现出磁盘上的目录结构。
语法格式:<scheme>:<scheme_dependent_information>其中,<scheme>是某一种传输协议,而<scheme_dependent_information> 则是连接的位置信息。
例如:<a href=""><a href="file:///D:/test/html.htm">b. 相对路径:相对路径是相对于当前的HTML文档所在目录或站点根目录的路径。
语法格式:相对关系/部分路径/文件名根据相对路径的参照点又可以分为相对文档的相对路径以及相对根目录的相对路径。
<1>相对文档:这种路径的表现形式是根据目标文档所在目录和当前文档所在目录之间的关系的一种表现形式。
“../”表示上一级目录,没有“../”表示当前目录。
例如当前文档的路径是:test/project1/index.htm 。
我们要找test目录下的html.htm 。
而当前的目录是project1,我们要回到上一级目录中,所以路径是“../html.htm”。
<2>相对根目录:这种路径根据目标文档相对于根目录的关系的一种表现形式。
在这种表达式种的第一个字符是“/”,这个符号表示这个路径是一个相对于根目录的表达式。
例如:<a href="/test/html.htm">这一课我给大家介绍html文档中head部分的基本使用方法。
head这一部分是由标记<head>开始,以标记</head>结束,是html文档的首要部分。
下面我们看一下head部分所包含的元素:元素描述title 文档标题meta 描述非html标准的一些文档信息link 描述当前文档与其他文档之间的连接关系base 定义体试时默认的外部资源script 脚本程序内容style 样式表内容下面简要介绍一下各个部分的功能及用法:title:title包含的内容将会被显示在浏览器窗口的标题栏中。
给自己的网页起一个适当的名字,可以体现出一些自己的个性。
语法格式:<title>…… …… </title>在省略号处加入的文字或符号,都将显示在浏览器的标题栏中。
meta:meta元素提供的信息是用户不可见的。
下面是meta的几种用法:定义搜索关键字:这里介绍两种基本的用法:<meta name="keywords" content(内容)="html,css,javascript"><meta name="description"(描述,描写) content="网页制作">这样一来,在你的网页中就会体现出这样的信息。
但是这些信息是不可见的,只是提供给那些搜索引擎使用。
控制页面缓存:<meta http-equiv="pragma"(杂注)content="no-cache">浏览器一般为了节约时间,都在本地硬盘上保存一个网上的文件作为临时版本。
在用户下次打开这个网页的时候,浏览器将会直接调用硬盘上的这个版本,而不是网上的。
如果想让浏览者每次打开网页的时候都是看到的最新版本,那么就在网页上加上这一句吧!定义语言:<meta http-equiv="content-type" content="text/html;charset="GB2312">我们可以通过这样的语句设定语言的编码方式。
这样,浏览器就可以为我们正确的选择语言,不需要我们来选取。
上面的例子显示的就是简体中文,如果想要显示繁体中文,将GB3212替换为BIG5就可以了。
刷新页面<meta http-equiv="refresh"content="60",URL="new.htm">这样的语句可以让我们的浏览器按照content属性中制定的时间来跳转到URL属性中设定的URL地址。
