FLASH 教程 利用位图填充制作好看的动态边框
Flash绘图工具的使用

绘制线条
设置绘制对象属性
设置线条工具属性
实例1 使用线条工具-2
“实线”样式:“实线”样式是最简单的样式。选择线条工具后,打开 “属性”面板,单击“自定义”按钮,弹出“笔触样式”对话框。在 “类型”下拉列表框中选择“实线”选项,可以对实线粗细进行设置, 在左上角可以预览样式。选中“4倍缩放”复选框后,可以对所做的设 置进行放大预览;选中“锐化转角”复选框后,可以在转角处做锐化处 理,如图3-4所示。 “虚线”样式:在“类型”下拉列表框中选择“虚线”选项后,可以对 虚线的粗细、长短及间距进行设置,如图3-5所示。
在舞台中安装鼠标左键并拖动鼠标,松开鼠标左键后即可绘制出一个多角 星形。按住【Alt】键的同时单击并拖动鼠标,可以中心方式进行绘制;按 住【Shift】键的同时向下或向上拖动鼠标,可将多边形的边处于水平或垂直 方向,如图3-27所示。
设置多角星形工具
绘制正五边形
实例5 多角星形工具-2
1 .绘制星形
两侧曲率一同调节的锚点:使用部分选
择工具拖动其控制杆上的一个控制点时,另 一个控制点也会随之移动,它可以调节曲线 的曲率,但这种节点一般很难控制。
两侧曲率分别调节的锚点:这种锚点两
侧的控制杆可以分别进行调整,可以灵活地 控制曲线的曲率。
实例5 使用转换锚点工具-2
在钢笔工具的下拉工具列表中选择“转换锚点工具”或按【C】键,即 可调用该工具。使用转换锚点工具可以在三种锚点之间进行相互转换。
确定锚点
绘制图形
实例3 使用钢笔工具绘制曲线段
使用钢笔工具绘制曲线的方法和绘制直线的方法类似,唯一不同的是在 确定线段的锚点时需按下鼠标左键并拖动,而不是简单地单击,如图3-46 所示。
若在绘制曲线的过程中想要绘制直线,只需将鼠标指针移至最近的一个 锚点处,当指针变为形状时单击鼠标左键,然后拖动鼠标在舞台的其他位
《网页动画制作flash CS5基础案例与教程》模块2 flash CS5绘制与填充图形

任务
任务1 绘制圆形水晶按钮
任务目标
• 掌握椭圆、部分选取工具、填充工具的使用。
任务分析
使用“椭圆工具”绘制椭圆图形,再使用“部分选取工具 ”对所绘制的椭圆图形进行调整,并为所绘制的椭圆填充 渐变颜色。
必备知识
1.矩形工具 • (1)笔触颜色:用于设置矢量线条的颜色。 • (2)填充颜色:用于设置矢量色块的颜色。 • (3)笔触:用于设置矢量线条的粗细细。 • (4)样式:用于设置矢量线条的样式。 • (5)编辑笔触样式:对所选矢量线条的样式进
操作步骤
4 .单击工具箱中的“矩形工具”按钮,绘制一个 矩形为扇骨,在矩形工具选项中取消选择对象绘制 模式中,并调整在其尺寸,绘制的效果。
5.单击工具箱中的“任意变形工具”按钮,调整当 前矩形的中心点到矩形下方。
6.单击“窗口”→“变形”命令(或按【Ctrl+T】 ),打开“变形”面板,在“旋转”单选按钮下将 旋转角度设为15°。
操作步骤
10.新建“图层5”,使用“椭圆工具”,在“属性”面板上设置 “笔触高度”为3,“笔触颜色”为#025801,“填充颜色” 为00FF00,在场景中绘制一个椭圆图形,使用“转换锚点工 具”和“部分选取工具”对刚刚绘制椭圆图形进行调整,对 调整后的图形进行旋转并移至合适的位置,使其形状像叶子 。
• 3.墨水瓶工具:可以更改线条或形状轮廓的笔触 颜色、宽度和样式,它只影响形状对象。
操作步骤
1.单击“文件”→“新建”命令,新建一个Flash 文档,选择“文件”→“导入”→“导入到舞 台”命令,将素材库中的“皮卡丘.jpg”文件导 入到舞台,单击“修改”→“分离”(快捷键 【Ctrl+B】),将位图图形分离。
操作步骤
使用位图填充_ADOBE FLASH PROFESSIONAL CC标准培训教材_[共2页]
![使用位图填充_ADOBE FLASH PROFESSIONAL CC标准培训教材_[共2页]](https://img.taocdn.com/s3/m/dfc356bea45177232e60a2c5.png)
69
Flash CC绘图径向渐变同样也可以使用透明。
下面我们来给橄榄球加个阴影效果,使橄榄球看起来更逼真。
设置径向渐变左边色标为黑色,透明度100%;设置右边色标为白色,透明度为0,这样我们就完成了一个从黑色过渡到透明白色的径向渐变。
设置笔触颜色为无,选择椭圆工具,按住Alt和Ctrl 键,在橄榄球下方绘制一个圆形,如图3-7-13所示。
图3-7-13
阴影应该是椭圆形,从橄榄球的底部慢慢减淡。
我们可以通过渐变变形工具来调整阴影效果。
选择渐变变形工具,先使用大小调整手柄缩小渐变到合适尺寸,再通过渐变宽度调整手柄拉伸渐变的宽度到合适位置,如图3-7-14所示。
逼真的阴影效果就完成了。
图3-7-14
3.7.2 使用位图填充
在Flash中,填充物除了渐变以外,还有更高级的位图。
位图填充常常用来做背景图案平铺。
在“颜色”面板的“类型”列表中选择位图,然后当图片导入后,可以看到它被放置在“颜色”面板的下部。
也可以导入多个图片,它们都会在面板下部以缩略图的形式罗列出来,填充时可根据需要选择使用,。
Flash制作循环旋转花边效果

二、创建动画:进入主舞台。 1.将电影剪辑图案拖放到主舞台的下方适当位置。 2.选择图案,打开 properties 面板,为图案命名为 ball. 在第 5 帧按 F5。 3.新建一层,用文字工具绘制标题,如老顽童工作室,也可按你的需要绘 制其它图形。 4.再新建一脚本层。打开 Actions 动作面板。为各帧加上脚本。 在第 1 帧上加上脚本: 复制代码代码如下: //---隐藏 ball 图案_root.ball._visible=false; p=1; //---复制 24 个图案 while(pduplicateMovieClip(“ball”,”ball” add p,p); //---让复制出的图案排成一个圆 _root[“ball” add p]._rotation=p*360/24; p++;
} 在第 2 帧加上脚本: 复制代码代码如下: i=1; 在第 3 帧加上脚本: 复制代码代码如下: //---将电影剪辑的 10 个图案随机的赋值给变量 Kk=random(10)+1;//---复制 的电影剪辑按叠加顺序随机的选择颜色变化 _root[“ball” add i].gotoandplay(k); i++; 在第 4 帧加上脚本: 复制代码代码如下: if(igotoandplay(3);
Flash 制作循环旋转花边效果
如果在你制作的文字或动画的周围,镶上循环旋转的花边,定会增加不 少的乐趣。要实现这种效果是很简单的。下面就教大家利用 Flash 制作循环 旋转花边效果,教程主要是用 flash mx 的 ActionScript 生成这种效果,推荐过 来,喜欢的朋友可以跟着一起来学习! 一、创建电影剪辑图案 1. 在电影剪辑图案舞台时间轴的第 1 帧,画一个你想设计的图案。 2. 绘制图案时,应注意将图形偏移舞台的中心点一定的距离,并把图案的 中心位置移到舞台的中心点处 3.复制第 1 帧中的图案后在第 2 帧插入空白关键帧,按 CTRL+SHIFT+V 组 合键,将第 1 帧中的图案粘贴到原位置。这一步很重要,只有这样才能保证 圆心和半径不变。 4.打开调色板(Window----Color Mixer),改变图案的颜色。 5.按照第 3、4 两步的操作,完成第 3、410 帧的图案,注意每帧图案的颜 色应有所变化。 6.再建一脚本层。在每一帧上都加帧加上脚本: 复制代码代码如下: //---反复播放 gotoandplay(2); 在测试中,注意调整文字与图案的位置,直到满意为止。 有了这个样板,你就可以只改变图案的式样,而方便地制作出各式各样的 循环旋转花边来。 教程结束,以上就是 Flash 制作循环旋转花边效果过程,希望对大家有所 帮助!
《Flash CC动画制作案例教程》教学课件 第2章 绘制与填充图形

案例一 绘制热带鱼——使用线条和调整工具
为了方便用户绘图,Flash提供了合并绘制模式和对象绘制模式两种绘图模式。
合并绘制模式:合并绘制模式是Flash默认的绘图模式〔本书中,假设无特别说明,都是在合并模式下 绘制图形〕,在该模式下绘制的图形是分散的,两个图形之间如果有交接,后绘制的图形会覆盖先绘 制的图形,此时移动后绘制的图形会改变先绘制的图形
利用工具箱设臵颜色设臵笔触轮廓颜色设臵填充颜色也可单击此处然后输入颜色十六进制值也可单击此处然后输入颜色十六进制值单击无色按钮可将填充或笔触颜单击此处的透明度值单击此处可输入颜色的透明度值可在此处选择需要的颜色可在此处选择需要的颜色单击选择需要的颜色单击选择需要的颜色拖动滑块设臵颜色拖动滑块设臵颜色案例四为巴士汽车设置填充和轮廓如果要设臵渐变色和位图填充等则需要利用颜色面板进行
“矩形边 角半径〞 编辑框
“矩形工具〞的“属性〞面板
1.单击选中工具箱中的“矩形工具〞 , 或者按快捷键【R】,可以看到“矩 形工具〞 的“属性〞面板比“线条工 具〞 多了“填充颜色〞按 绘制巴士汽车——使用几何工具
2.设置好“矩形工具〞 的属性后,将光标移动到舞台中,按住 鼠标左键不放并拖动,松开鼠标后即可绘制一个矩形,如左 图所示;假设在拖动鼠标的同时按住【Shift】键,那么可以 绘制正方形,如中图所示;假设设置了“矩形边角半径〞的数 值,那么可以绘制圆角矩形,如右图所示。
案例一 绘制热带鱼——使用线条和调整工具
使用“线条工具〞 可以绘制不同长度和角度的直线线段,并且还可通过“属性〞面板设置线段的颜色、粗 细和样式等属性。“线条工具〞 的使用方法可参考以下操作。
在此设置 笔触颜色
在此设置 笔触高度
在此设置 笔触样式
flash教学 填充颜色的工具及使用方法

填充颜色的工具及使用方法线条,只能解决形状的问题;填充颜色,才能解决质感的问题。
所以,在介绍了绘制曲线的工具和使用方法后,接下来我们就要介绍为对象填充颜色的内容。
一、添加填充颜色1.用【颜料桶工具】为封闭区域添加填充颜色使用【颜料桶工具】,首先就要在工具箱中单击【颜料桶工具】以选取它。
(1)用【颜料桶工具】为封闭区域上色使用【颜料桶工具】能为封闭区域上色。
选取了【颜料桶工具】后,首先要设置好颜色,然后在封闭区域内单击时,该区域就被填上了选定的颜色。
值得一提的是,在一些比【颜料桶工具】的光标还小的区域上色时,仅管那里容不下整个光标,在单击光标时,必须把颜料桶中流出颜料的末端置于要上色的区域中。
因为发生作用的关键作用点落在那一个位置上。
如图2-85 所示。
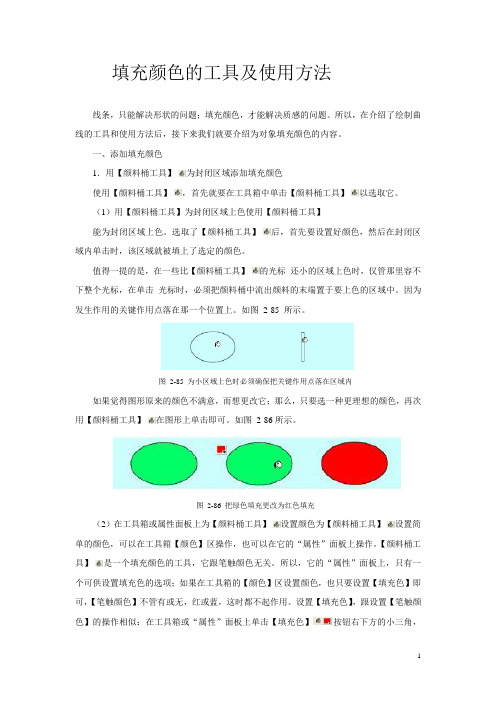
图2-85 为小区域上色时必须确保把关键作用点落在区域内如果觉得图形原来的颜色不满意,而想更改它;那么,只要选一种更理想的颜色,再次用【颜料桶工具】在图形上单击即可。
如图2-86所示。
图2-86 把绿色填充更改为红色填充(2)在工具箱或属性面板上为【颜料桶工具】设置颜色为【颜料桶工具】设置简单的颜色,可以在工具箱【颜色】区操作,也可以在它的“属性”面板上操作。
【颜料桶工具】是一个填充颜色的工具,它跟笔触颜色无关。
所以,它的“属性”面板上,只有一个可供设置填充色的选项;如果在工具箱的【颜色】区设置颜色,也只要设置【填充色】即可,【笔触颜色】不管有或无,红或蓝,这时都不起作用。
设置【填充色】,跟设置【笔触颜色】的操作相似:在工具箱或“属性”面板上单击【填充色】按钮右下方的小三角,在弹出的颜色样本中选择理想的颜色即可。
如图2-87 所示。
图2-87 为【颜料桶工具】设置【填充色】(3)在“混色器”面板上为【颜料桶工具】设置颜色“混色器”面板在操作界面的右上角。
“混色器”面板外观,如图2-93 所示。
图2-93 “混色器”面板“混色器”面板上的【笔触颜色】按钮和【笔触颜色】按钮在面板左上方。
第4讲:FLASH颜色的编辑与处理,图形填充

图4-2
( 3 )单击工具栏上的选择工具 ,再单击矩 形可以发现矩形内部的填充色块被选中了,但并没有 选中周围的边框,如图4-3所示。
图4-3
( 4 )双击矩形内部的填充色块,可以选中整 个矩形(包括填充色块和边框),如图4-4所示。
图4-4
(5)在舞台空白处单击可以撤消选择,单击矩 形的任一个边框,可以选择该边框,如果双击该边框 可以选中圆和矩形的所有边框,如图4-5所示。
(6)单击需要填充的区域,这里单击椭圆,即可 使该区域充满位图,效果如图4-38所示。
图4-10
为了掌握套索工具的使用方法,下面通过 一个实例来练习。 (1)选择[文件][导入][导入到舞台] 菜单命令,在打开的如图4-11所示的“导入”对 话框中选中位图“狗.jpg”。
图4-11
(2)单击 按钮,即可将该图片导入 到舞台,选择[修改][撤消群组]菜单命令或按 【Ctrl+B】键打散图形,如图4-12所示。
图4-36
(4)导入图像后,滴管工具不能直接吸取位图的 属性,必须先将位图打散。用选择工具选中位图,选择 [修改][分离]菜单命令或按【Ctrl+B】键将位图打散 成矢量图。 (5)单击工具栏中的滴管工具 ,再单击打散的 位图图案,获取该位图的属性,如图4-37所示鼠标光标单击工具栏中的颜料桶工具 ,选项区域变 为如图4-25所示。 ( 3 )在“属性”面板中单击 按钮,在弹出的颜 色列表中选择红色。
图4-25
(4)单击 按钮,弹出如图 4-26所示的下拉列表,为了方便读者 理解每种选项的作用,下面分别练习。 (5)选择“ 不封闭空隙”选 项,然后将鼠标光标移至舞台中,此 时鼠标光标将变为形状,只有完全封 闭的区域才能被填充颜色。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
编写:飞飞
一、新建FLASH文档,属性默认
二、新建影片剪辑“矩形条”
1)导入一张素材图片,选择矩形工具,笔触禁止,填充任意,在舞台上绘制一个550*20的矩形条,并作全居中,如图:
2)选择填充变形工具,并选中舞台上的矩形,然后在颜色面板里,选择填充类型为“位图”
3)调整填充变形工具的上下左右方向键,缩小位图,调整后如图:
4)在填充变形工具状态下,鼠标移至左边第一朵花,如图:
5)5)然后在时间轴第40帧插入关键帧,并在在填充变形工具状态下,鼠标移至右边第一朵花,后回到第一帧,在属性面板下方创建形状补间,如图:
三:回到场景,1)从库中将“矩形条”影片剪辑拖入到舞台,做水平中齐,上对齐,2)然后按住ALT键复制一个,并作水平中齐,底对齐,后做--修改—变形—水平翻转,3)然后再次按住ALT键复制两个,后做--修改—变形—顺时针旋转90度,改宽度为20,高度为400,左右各放一个。
4)将左边的那个做---修改—变形—垂直翻转。
四:选中舞台上所有矩形条,点--修改—组合—并将其转换为影片剪辑元件,然后分别在20、40、60帧插入关键帧,选中第一帧,在点属性—滤镜—投影,再分别选中
20、40、60点属性—滤镜---投影—调整颜色—色相,如图:
选中图层所有帧,创建动画补间
保存,测试影片。
QQ:498183821 编写:飞飞
2011年10月13日。
