IOS设计规范
android,ios设计规范

android,ios设计规范
在Android和iOS中,设计规范是非常重要的。
这个规范指导着开发人员和设计师如何创建高质量的用户界面和体验。
以下是Android和iOS的设计规范的一些关键要点。
1. Material Design:这是Google为Android设计推出的新规范。
它强调材料和真实感,通过阴影、深度、反射和运动来模拟真实的物体。
这个规范提供了一组可扩展的设计模板和指南,以帮助设计师和开发人员创建一致的应用程序体验。
2. Design for Android:这是为Android设计的老规范,它提供了一组最佳实践和设计指南。
这些指南包括如何设计指令、如何使用标准图标和如何设计用户界面。
3. 安卓适配性方案:由于Android的硬件和软件规范的多样性,应用程序需要适应不同的屏幕尺寸、分辨率和设备特性。
Google提供了一些适配性方案和工具,以帮助开发人员创建适应性强的应用程序。
二、iOS设计规范
2. iOS设计资源中心:这是一个面向开发人员和设计师的网站,提供了许多iOS设计资源,包括模板、图标和样式表。
总结:
设计规范对于应用程序的成功至关重要。
它可以帮助开发人员和设计师创建一致、易于使用的用户界面和体验。
Android和iOS的设计规范都是基于最佳实践和设计原则的。
开发人员和设计师应该尝试遵循这些规范,以帮助他们创建高质量的应用程序。
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
UI设计规范——IOS篇
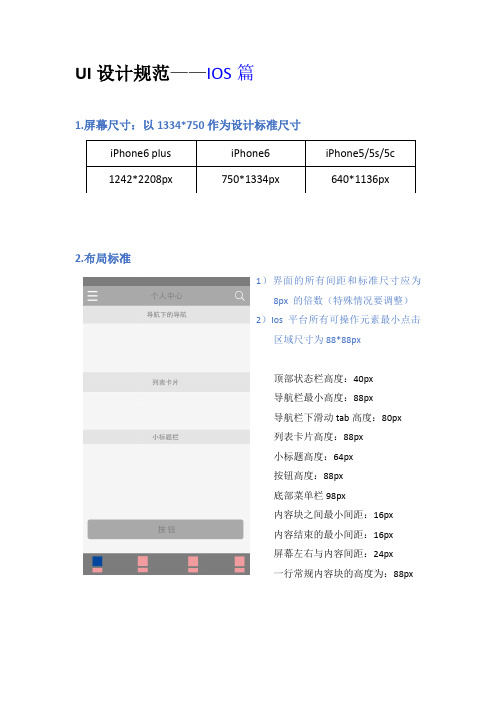
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
一张图带你快速掌握iOS设计规范

iOS人机交互指南主要分为5个章节:1. iOS UI设计基础知识(UI Design Basics)–主要介绍针对iOS系统的特性,在设计时要考虑到的各种影响因素。
比如多尺寸屏幕的自适应;程序的启动与停止时的注意事项;iOS的布局、配色、字体规范等等。
2. 设计策略(Design Strategies)–介绍了交互设计的一些原则以及设计实现App的建议流程。
最后举了几个案例进行说明。
3. iOS技术(iOS Technologies)–介绍了集成到iOS系统内的一些软硬件技术,方便在设计开发功能时加以利用。
4. UI元素简介(UI Elements)–介绍iOS系统中的每个UI元素(交互控件)的使用方式和注意事项。
在了解了这些UI元素后,设计者会更加了解系统提供了哪些设计元素,以便于提高开发效率和统一视觉、交互体验。
也能很好的限制住设计师们野马一样的思维。
5. 图标与图像设计(Icon and Image Design)–介绍了iOS系统对于图标和图像的设计的一些要求和注意事项。
iOS App设计原则iOS的整体设计原则,在规范的第一章已经清楚的说明:1. 设计要服从于功能(或内容)设计是为了更好的让用户使用功能、阅读内容,决不能为了追求设计上的完美而牺牲了功能的使用体验。
在规范中举了一个非常恰当的例子,比较两个计算器的设计:设计更完美、更炫目的计算器给用户带来的确是非常糟糕的使用体验。
而相对来说更简洁直观的设计,则是经过无数次迭代苹果的设计师们最终选择的版本。
3. 更加清晰明了的呈现UI首先,页面的设计要突出重点:聚焦核心功能的呈现,巧妙并适当的加入修饰元素。
其次,细节的设计要清晰的展现:文字内容在各个尺寸的屏幕中都清晰的显示,图标的设计要精确和明晰的表现出其代表的功能,颜色的运用要突出主题并尽可能干净、纯粹,使用无边框按钮以突出功能。
3. 利用层次感和动效为设计增添活力视觉上的层次感、贴近自然的动画效果可以让用户便于理解并得到愉悦感。
《UI设计》课件——3.2 不同系统的UI设计规范

3.2.1 iOS系统的UI设计规范
2
1. 界面尺寸规范与框架
要了解界面尺寸规范首先需 要对iOS设备的分辨率和框架有 所了解,其中iOS移动设备界面 中常见的分辨率和框架主要有4 种,如图所示。
3.2.1 iOS系统的UI设计规范
3
2. 控件规范
iOS系统中的界面控件以下内容。这些控件都有一定的设计规范,下面进行详细介绍。
3.2.2 Android系统的UI设计规范
5
2. Android系统中的单位换算
与iOS系统不同的是,Android系统的开发通常会使用dp作为单位,而 一般的UI设计图则以px为单位。因此在Android系统中需要进行单位的换 算,这可以通过程序人员在后期代码中实现。
3.2.2 Android系统的UI设计规范
6
3. 控件规范
Android系统中的控件与iOS系统中的控件有很多相似之处,不同的是Android系统中 的UI设计更加多样化,自定义控件很多。下面主要讲解与iOS系统不同的控件的设计规范。
A
B
C
D
顶部标签栏 单行列表框
卡片
全局导航栏
3.2.3 Windows系统的UI设计规范
7
1. Windows系统的界面尺寸规范
导航栏
搜索栏
选项卡
标签栏
开关
提示框
3.2.2 Android系统的UI设计规范
4
1. 界面尺寸规范与框架
Android 系 统 界 面 的 尺 寸 大 小 一 般 包 括 320px×480px 、 426px×800px 、 720px×1280px、1080px×1920px,其中状态栏高度为72px,Android系统界面的尺寸 规范并不明确,设计人员可根据需要进行调整。Android系统界面框架包括状态栏、导航 栏、主菜单栏、内容区域4个部分。
移动UI界面设计iOS系统UI设计规范介绍课件

注重用户体验: 界面设计应注 重用户体验, 提高用户满意 度。
适应不同设备: 界面设计应适 应不同设备的 屏幕尺寸和分 辨率。
设计元素
色彩:选择合适的色彩搭配, 提高用户的视觉体验
字体:选择易于阅读的字体, 提高用户的阅读体验
图标:使用简洁明了的图标, 提高用户的操作体验
布局:合理布局界面元素,提 高用户的使用效率
1
规范概述 iOS系统UI设计
2
原则 iOS系统UI设计 3 元素
课件形式
幻灯片演示:使用 PPT进行演示,图文 并茂,易于理解
视频讲解:录制视 频,结合实际操作, 直观展示
互动问答:设置问 答环节,提高参与 度,加深理解
案例分析:通过实际 案例,分析iOS系统 UI设计规范在实际 应用中的优缺点
移动UI界面设计iOS系统UI设 计规范介绍课件
演讲人
目录
01. 移动UI界面设计 02. iOS系统UI设计规范 03. 介绍课件
移动UI界面设计
设计原则
STEP1
STEP2
STEP3
STEP4
简洁明了:界 面设计应简洁 明了,易于理 解和使用。
保持一致性: 界面元素和操 作流程应保持 一致,避免用 户混淆。
交互:设计易于使用的交互方 式,提高用户的操作体验
反馈:提供及时的反馈信息, 提高用户的使用体验
设计流程
1 需求分析:了解用户需求,确定设计目标和功能 2 原型设计:绘制草图,设计界面布局和交互流程 3 视觉设计:设计界面风格、配色、图标等视觉元素 4 交互设计:设计界面交互方式,包括点击、滑动、拖拽等 5 开发实现:将设计稿转化为代码,实现界面功能 6 测试优化:对界面进行测试,优化设计,提高用户体验
ios11设计规范

ios11设计规范
iOS 11设计规范以及适用范围及各种细节上的规定,共同确保
了用户在使用不同的应用时可以有一个一贯、统一的体验。
iOS 11设计规范适用于所有打算在iOS平台上开发应用程序
的开发者。
这些规范涵盖了从界面布局到图标设计,从字体大小到交互设计等各个方面。
界面布局方面,iOS 11设计规范规定了应用程序的页面布局
以及各个元素之间的间距大小等。
比如,规范中提到各个页面的标题栏应该位于导航栏的下方,使得用户可以清晰地看到页面的标题。
此外,各个元素之间的距离也需要符合规范的要求,以确保用户操作时的舒适度和便利性。
图标设计方面,iOS 11设计规范明确了应用程序图标的尺寸、形状和颜色等要求。
规范指定了图标应该是方形的,并且提供了不同尺寸的模板供设计师使用。
此外,规范中还指定了图标的颜色应该符合iOS 11的设计风格,即扁平化和鲜明的颜色。
字体大小方面,iOS 11设计规范规定了不同元素中字体的大小。
规范中提到标题应该使用大号字体,而正文应该使用中号字体。
通过统一的字体大小,用户可以更容易地阅读和理解应用程序中的内容。
交互设计方面,iOS 11设计规范规定了用户操作时的交互方式。
规范中提到,在用户进行滑动操作时,应该使用弹性效果来提供反馈。
此外,规范中还指定了用户点击按钮时出现的动
画效果,以增强用户的交互体验。
总之,iOS 11设计规范详细地规定了应用程序在不同方面的设计要求,以确保用户在使用不同的应用时可以获得一致的、统一的体验。
这些规范的遵守可以帮助开发者更好地设计和开发iOS应用程序,提高用户的满意度和使用体验。
IOS-iPhone设计规范
——iPhone发展历程——
——iPhone SE——
三、iPhone界面设计规范: ——ios新特性——
为ios而设计,ios新特性
• 遵从:UI能够更好地帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意 力。
• 清晰:各种大小的文字应易读,图标应该醒目,去除多余的修饰,突出重点,很好的突出 设计理念。
2012年9月13日 iPhone5
2013年9月20日 iPhone5S
2014年9月9日 iPhone6 iPhone6 Plus
2015年9月10日 iPhone6S iPhone6S Plus 2016年9月8日 iPhone7 iPhone7 Plus
iPhone界面设计规范
2008年7月11日 iPhone3G 2011年10月05日 iPhone4S 2013年9月11日 iPhone5C
品牌推广
• 品牌推广并不仅仅是在应用中展示品牌的颜 色和Logo。
• 理想状态下,你开发的某个特定品牌的应该 通过创建独特的外观和感觉来为用户提供难 忘的体验。
色彩
• 如果你要创建多样的自定义颜色,要确保它们能够和谐共存。 • 注意在不同情境下的颜色对比。
字体
• iPhone上的字体英文为HelveticNeue。 • 中文Mac下是黑体,Win下可以用华文黑体,或者
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
界面布局体验
• 布局包含的不仅仅是一个应用屏幕上的UI元素外观。 • 提升重要内容或功能,让用户容易集中注意在主要任务上。 • 使用视觉化的重量和平衡向用户展示相关的屏显重要元素。 • 尽量避免UI上不一致的表现。
界面布局体验
《ios设计规范》doc版
《ios设计规范》doc版《ios设计规范》doc版一款APP的设计稿从设计到切图第一部分项目立项阶段在项目设计之初,就该进行项目归档整理,一般是是“项目名称+版本序列” 第二部分Photoshop IOS的各种分辨率。
1.640*960 iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);2.640*1136 iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
▼ 里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,第三部分标注下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
iOS开发中的UI设计规范
iOS开发中的UI设计规范随着移动技术的飞速发展,手机已经成为了人们生活中不可或缺的一部分。
而其中iOS系统的广泛使用,也使得iOS应用成为移动应用市场的主流。
在iOS开发过程中,UI设计是非常重要的一个环节。
本文将介绍iOS开发中的UI设计规范。
一、设计前的准备工作在设计前,需要确立产品目标、用户需求和产品特点。
根据不同的目标群体、使用场景和任务,定制产品的UI设计方案。
在制定设计方案的过程中,还要确定UI设计风格、色彩搭配、字体、按钮等元素的规范。
1.1 产品目标在UI设计前,需要明确产品已有的目标,确定产品推出的意义和作用。
产品目标包括但不限于以下几方面:1.2 用户需求考虑产品的目标用户,了解用户需求,把用户体验放在UI设计的首位,为用户提供最好的体验,让用户能够顺畅地使用应用,达到最好的用户体验。
1.3 产品特点了解产品特点和竞争对手的情况。
产品特点用于区分自己和竞争对手的特色和定位,UI设计需要根据产品特点进行量身裁剪。
二、UI设计规范2.1 界面元素在UI设计中,应用到的界面元素应该简单、清晰易懂,突出应用的特点、用户的需求和产品的目标。
应该避免一些缩略或模糊的字母、数字、标志和图标等界面元素,因为它们可能会让用户产生困惑。
2.2 色彩搭配色彩搭配需要符合产品的整体风格和特点。
在iOS设计中,应遵循蓝色主题色,也可以采用其他不同的色系,但必须贯穿整个应用程序中。
同时,应避免颜色太多和颜色搭配过于复杂,以免影响用户的视觉感受和体验。
2.3 字体iOS设备中自带多种字体。
在UI设计中,应该根据不同情况选择不同的字体。
例如,提示语应该使用Sans-serif字体;正文文本可以使用Serif字体或Sans-serif字体。
2.4 按钮按钮是iOS应用中的重要组成部分。
按钮不应该太小或太大,同时,要保持简单明了的样式,文字要规范、清晰,避免使用缩写或过长的词汇。
三、结语本文介绍了iOS开发过程中的UI设计规范,包括设计前的准备工作和UI设计规范。
《ios设计规范》doc版
《ios设计规范》doc版《ios设计规范》doc版一款APP的设计稿从设计到切图第一部分项目立项阶段在项目设计之初,就该进行项目归档整理,一般是是“项目名称+版本序列” 第二部分Photoshop IOS的各种分辨率。
1.640*960 iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);2.640*1136 iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
▼ 里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,第三部分标注下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
刚入门UI的小伙伴是不是不知道app该怎么切图、规范是什么?怎么和程序员同学配合,用什么工具更方便,怎么标注自己的设计稿,怎么做到一稿适配多种机型,这篇文章将一一解答你的疑问!依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。
另外,技术的更新是非常快的,所以,还是要灵活运用~我本身是一名GUI设计师,所以我只站在GUI设计师的角度去把APP从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究还是能有些帮助。
这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整理好以后再说吧。
页面篇幅比较长,不推荐一次性看完,那样你潜意识里就会对它厌烦了,所以可以有时间读一读,看一看。
Part 1 项目立项完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。
话不多说,接到原型,那我们应该做什么准备工作呢?在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”;没有最正确的工作方法,只有最适合自己的工作习惯。
我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。
工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着舒服就行,推荐版本高一点的,低版本好多方便功能都没有。
标注工具:PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch到底多神奇。
PxCook 在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。
切图工具:Cutterman 点击下载一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。
推荐安装官方完整版PS cc,然后自行破解。
官网上有安装使用教程,自己研究下吧,因为我也是最近才开始接触这款插件。
Assistor PS 也是一款PS的切图标注插件,也被誉为神器;我使用了下,感觉相当不错,就是标注还没太适应,推荐一下这个。
标注工具以及这两款插件我都会上传,至于安装方法去“百度一下”吧,易学易用。
Part 2 Photoshop设计尺寸现在常用的几种设计尺寸1. 640*960 4时代的尺寸,刚接触APP设计用的是这个尺寸,拟物盛行的时代(现在用这个尺寸设计的应该比较少了吧);2. 640*1136 5/5S/5C,IPhone更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 6 目前我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus;我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。
推荐做设计稿的时候使用IPhone6的尺寸进行设计。
IP 6的尺寸相比于IP 5来说,很多系统控件尺寸并未变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
文档建立之初就设置好参考线是个很好的工作习惯,我希望更多的设计师可以养成更好的工作习惯。
上下的参考线很容易设置,因为是根据IPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,我和总监研究过,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
Part 3 页面标注标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,一定要和工程师沟通!每个工程师实现效果的方法不同,我在这里所说的,是我的标注习惯,但应该适用于大部分的设计师和工程师。
不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候都能顺利进行即可;这里的标注软件使用的是PxCook,先标一个空白文档,看看都需要什么吧这里要说一句,PxCook虽然可以自动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以如果你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
标注颜色是使用16进制,还是RGB:都用得到,要看实现什么东西,建议标注颜色时,两种色值表达都标上(16进制&RGB)。
你需要标注的内容有:1.文字需要提供:字体大小(px),字体颜色;2.顶部标题栏的背景色值,透明度;3.标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;4.内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就行);5.底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,希望可以举一反三。
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了~一般页面你需要标注这些地方:所有元素统一距离屏幕最左24px(全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;3.菜单图标:图标的大小和图标的可点击区域不一定一致也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。
至于图标的间距,因为有些时候可能设计师不能完全做到1px不差,所以我基本不标,交给工程师让他们去处理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同的屏幕,标了间距也是白标(还是要和你的搭档沟通怎么去标注);4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
Tab Bar:这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。
关于列表页类型的标注问题普通的列表有两种方法(去问你的搭档,他喜欢用什么方法):1.标出行高,行内元素居中;2.标出行内元素,元素上下间距,确定行高;每种元素的位置如何确定:通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元素距离左侧100px。
标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法也不同。
该怎么标注虽然可以在网上找到方法,但那不一定适合你,一定和自己的搭档勤沟通,方法是死的,人是活的……所有的页面标注总结起来就是:标文字,标图片,标间距,标区域;(上述图标出现了45px的单数,因为软件自动吸附上去了显示了图标本身的尺寸,切图的时候记得输出个偶数尺寸的切片)Part 4 切片资源的输出切之前务必要和你的工程师搭档沟通一下,该如何去切才能配合他的开发。
全局性的切图常见问题①你的所有设计尺寸,包括图形效果,应该尽量使用偶数。
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边就是设置为12px;所以标注的时候务必使用偶数,为了保证最佳的设计效果,避免出现0.5像素的虚边。
②切图尺寸应该提供几套?ico_car.png IPhone2G,3G,3GS使用(好像没人用这手机了吧)************** IPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)************** IPhone6 plus使用的尺寸可以简单的理解为倍数关系(其实是为了满足不同分辨率,我觉得不用过于深究),如果你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上,为了达到最好的视觉效果,你应该输出三套尺寸,推荐输出三种尺寸的切片资源。
我的工程师搭档要求我给两套尺寸就可以,也就是@1x @2x的两种尺寸,因为我们没有6 plus的测试机,所以看不到效果,据他说应该不会太失真,但是为了保证效果,我还是给三套尺寸。
另外现在几乎看不到3GS了,所以需不需要提供一倍图,还是要和工程师讨论一下~@1x @2x @3x是开发工具Xcode软件需要的UI资源,命好名称后,IOS设备会自动的选取合适尺寸。
③共用资源的图片,输出一张就可以类似这种重复的按钮之类的,只要提供一张共用的资源就可以了;上面的文字是技术写上去的。
理论上按照最佳视觉效果,你应该提供多尺寸的图片;但通常我只提供最大尺寸的一张图片即可,这一点要和你的搭档沟通好,却问他需要什么方式。
④切片的输出格式文件→存储为Web所用格式位图格式:PNG 24,PNG 8,JPG在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。
欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;矢量图格式:PDF,SVGIOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来;为了保险起见,我通常不使用这两种格式,推荐还是使用位图,如果以后技术提升,100%支持SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了~⑤图标的点击区域最小点击区域问题:IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point 等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。
