20个很漂亮的CSS表格
制作一个漂亮的表格html代码

<html><head><style type="text/css">#customers{font-family:"Trebuchet MS",Arial,Helvetica,sans-serif; width:100%;border-collapse:collapse;}#customers td,#customers th{font-size:1em;border:1px solid#98bf21;padding:3px7px2px7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td></tr><tr class="alt"><td>Baidu</td><td>Li YanHong</td> <td>China</td></tr><tr><td>Google</td><td>Larry Page</td> <td>USA</td></tr><tr class="alt"><td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td></tr><tr><td>Microsoft</td><td>Bill Gates</td><td>USA</td></tr><tr class="alt"><td>Nokia</td><td>Stephen Elop</td> <td>Finland</td></tr></table></body></html>。
css样式大全(整理版)

字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit| narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全颜⾊代码表(⼀):EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99FF6699FF0099 BBBBBB FFCC66FF6666FF0066 AAAAAA FFCC33FF6633FF0033 999999FFCC00FF6600FF0000 888888CCCCFF CC66FF CC00FF 777777CCCCCC CC66CC CC00CC 666666CCCC99CC6699CC0099 555555CCCC66CC6666CC0066 444444CCCC33CC6633CC0033 333333CCCC00CC6600CC0000 22222299CCFF9966FF9900FF 11111199CCCC9966CC9900CC 00000099CC99996699990099 FF000099CC66996666990066 EE000099CC33996633990033 DD000099CC00996600990000 CC000066CCFF6666FF6600FF BB000066CCCC6666CC6600CC AA000066CC99666699660099 99000066CC66666666660066 88000066CC33666633660033 77000066CC00666600660000 66000033CCFF3366FF3300FF 55000033CCCC3366CC3300CC 44000033CC99336699330099 33000033CC66336666330066 22000033CC33336633330033 11000033CC00336600330000 FFFFFF00CCFF0066FF0000FF FFFFCC00CCCC0066CC0000CC FFFF9900CC99006699000099 FFFF6600CC66006666000066 FFFF3300CC33006633000033 FFFF0000CC00006600000000 CCFFFF FF99FF FF33FF00FF00 CCFFCC FF99CC FF33CC00EE00 CCFF99FF9999FF339900DD00 CCFF66FF9966FF336600CC00CCFF33FF9933FF333300BB00 CCFF00FF9900FF330000AA00 99FFFF CC99FF CC33FF990099 99FFCC CC99CC CC33CC008800 99FF99CC9999CC339900770099FF99CC9999CC339900770099FF66CC9966CC336600660099FF33CC9933CC333300550099FF00CC9900CC330000440066FFFF9999FF9933FF00330066FFCC9999CC9933CC00220066FF9999999999339900110066FF669999669933660000FF66FF339999339933330000EE66FF009999009933000000DD33FFFF6699FF6633FF0000CC33FFCC6699CC6633CC0000BB33FF996699996633990000AA33FF6666996666336600009933FF3366993366333300008833FF0066990066330000007700FFFF3399FF3333FF00006600FFCC3399CC3333CC00005500FF9933999933339900004400FF6633996633336600003300FF3333993333333300002200FF003399003333000000110099FF0033FF0099CC0033CC009999003399009966003366009933003333009900003300颜⾊代码表(⼆):FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA#FF0088#C10066#A20055#8C0044 #FFCCCC#FF8888#FF3333#FF0000#CC0000#AA0000#880000 #FFC8B4#FFA488#FF7744#FF5511#E63F00#C63300#A42D00 #FFDDAA#FFBB66#FFAA33#FF8800#EE7700#CC6600#BB5500 #FFEE99#FFDD55#FFCC22#FFBB00#DDAA00#AA7700#886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF#0044BB#003C9D#003377 #CCCCFF#9999FF#5555FF#0000FF#0000CC#0000AA#000088 #CCBBFF#9F88FF#7744FF#5500FF#4400CC#2200AA#220088 #D1BBFF#B088FF#9955FF#7700FF#5500DD#4400B3#3A0088 #E8CCFF#D28EFF#B94FFF#9900FF#7700BB#66009D#550088 #F0BBFF#E38EFF#E93EFF#CC00FF#A500CC#7A0099#660077 #FFB3FF#FF77FF#FF3EFF#FF0 0FF#CC00CC#990099#770077颜⾊代码表(三):酒红~鲜红顏⾊名稱代碼顏⾊maroon#800000 darkred#8B0000 brown#A52A2A firebrick#B22222 crimson#DC143C red#FF0000 桃紅~紛紅顏⾊名稱代碼顏⾊mediumvioletred#C71585 palevioletred#D87093 deeppink#FF1493 fuchsia(magenta)#FF00FF hotpink#FF69B4 pink#FFC0CB lightpink#FFB6C1 mistyrose#FFE4E1 lavenderblush#FFF0F5 紫顏⾊名稱代碼顏⾊indigo#4B0082 purple#800080 darkmagenta#8B008B darkorchid#9932CC blueviolet#8A2BE2 darkviolet#9400D3 slateblue#6A5ACD mediumpurple#9370DB mediumslateblue#7B68EE mediumorchid#BA55D3 violet#EE82EE plum#DDA0DD thistle#D8BFD8 lavender#E6E6FA 褐~橘~⽶⽩顏⾊名稱代碼顏⾊saddlebrown#8B4513 snna#A0522D chocolate#D2691E indianred#CD5C5C rosybrown#BC8F8F lightcorol#F08080 salmon#FA8072 salmon#FA8072 lightsalmon#FFA07A orangered#FF4500 tomato#FF6347 coral#FF7F50 darkorange#FF8C00 sandybrown#F4A460 peru#CD853F tan#D2B48C burlywood#DEB887 wheat#F5DEB3 moccasin#FFE4B5 navajowhite#FFDEAD peachpuff#FFDAB9 bisque#FFE4C4 antuquewhite#FAEBD7 papayawhip#FFEFD5 cornsilk#FFF8DC oldlace#FDF5E6 linen#FAF0E6 seashell#FFF5EE snow#FFFAFA floralwhite#FFFAF0 ivory#FFFFF0 mintcream#F5FFFA ⾦~⿈顏⾊名稱代碼顏⾊darkgoldenrod#B8860B goldenrod#DAA520 gold#FFD700 yellow#FFFF00 darkkhaki#BDB76B khaki#F0E68C palegoldenrod#EEE8AA beige#F5F5DC lemonchiffon#FFFACD lightgoldenrodyellow#FAFAD2 lightyellow#FFFFE0 ~⿈綠顏⾊名稱代碼顏⾊darkslategray#2F4F4F darkolivegreen#556B2F olive#808000 darkgreen#006400 forestgreen#228B22 seagreen#2E8B57 green(teal)#008080 lightseagreen#20B2AA madiumaquamarine#66CDAA mediumseagreen#3CB371 darkseagreen#8FBC8F yellowgreen#9ACD32 limegreen#32CD32 lime#00FF00 chartreuse#7FFF00 lawngreen#7CFC00 greenyellow#ADFF2F mediumspringgreen#00FA9A springgreen#00FF7F lightgreen#90EE90 palegreen#98F898 aquamarine#7FFFD4 honeydew#F0FFF0 藍顏⾊名稱代碼顏⾊midnightblue#191970 navy#000080 darkblue#00008B darkslateblue#483D8B mediumblue#0000CD royalblue#4169E1 dodgerblue#1E90FF cornflowerblue#6495ED deepskyblue#00BFFF lightskyblue#87CEFA lightsteelblue#B0C4DE lightblue#ADD8E6 steelblue#4682B4 darkcyan#008B8B cadetblue#5F9EA0 darkturquoise#00CED1 mediumturquoise#48D1CC turquoise#40E0D0 skyblue#87CECB powderblue#B0E0E6 paleturquoise#AFEEEE lightcyan#E0FFFF azure#F0FFFF aliceblue#F0F8FF aqua(cyan)#00FFFF ⿊~灰~⽩顏⾊名稱代碼顏⾊black#000000 dimgray#696969 gray#808080 slategray#708090 lightslategray#778899 darkgray#A9A9A9 silver#C0C0C0 lightgray#D3D3D3 gainsboro#DCDCDC whitesmoke#F5F5F5 ghostwhite#F8F8FF white#FFFFFF颜⾊代码表(四):#FFFFFF#FFFFF0#FFFFE0#FFFF00 #FFFAFA#FFFAF0#FFFACD#FFF8DC #FFF68F#FFF5EE#FFF0F5#FFEFDB #FFEFD5#FFEC8B#FFEBCD#FFE7BA #FFE4E1#FFE4C4#FFE4B5#FFE1FF #FFDEAD#FFDAB9#FFD700#FFD39B #FFC1C1#FFC125#FFC0CB#FFBBFF #FFB90F#FFB6C1#FFB5C5#FFAEB9 #FFA54F#FFA500#FFA07A#FF8C69 #FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2#F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1#EEEE00#EEE9E9#EEE9BF#EEE8CD#EEE8AA#EEE685#EEE5DE#EEE0E5#EEDFCC#EEDC82#EED8AE#EED5D2#EED5B7#EED2EE#EECFA1#EECBAD#EEC900#EEC591#EEB4B4#EEB422#EEAEEE#EEAD0E#EEA9B8#EEA2AD#EE9A49#EE9A00#EE9572#EE82EE#EE8262#EE7AE9#EE799F#EE7942#EE7621#EE7600#EE6AA7#EE6A50#EE6363#EE5C42#EE4000#EE3B3B#EE3A8C#EE30A7#EE2C2C#EE1289#EE00EE#EE0000#EDEDED#EBEBEB#EAEAEA#E9967A#E8E8E8#E6E6FA#E5E5E5#E3E3E3#E0FFFF#E0EEEE#E0EEE0#E0E0E0#E066FF#DEDEDE#DEB887#DDA0DD#DCDCDC#DC143C#DBDBDB#DB7093#DAA520#DA70D6#D9D9D9#D8BFD8#D6D6D6#D4D4D4#D3D3D3#D2B48C#D2691E#D1EEEE#D1D1D1#D15FEE#D02090#CFCFCF#CDCDC1#CDCDB4#CDCD00#CDC9C9#CDC9A5#CDC8B1#CDC673#CDC5BF#CDC9A5#CDC8B1#CDC673#CDC5BF #CDC1C5#CDC0B0#CDBE70#CDBA96 #CDB7B5#CDB79E#CDB5CD#CDB38B #CDAF95#CDAD00#CDAA7D#CD9B9B #CD9B1D#CD96CD#CD950C#CD919E #CD8C95#CD853F#CD8500#CD8162 #CD7054#CD69C9#CD6889#CD6839 #CD661D#CD6600#CD6090#CD5C5C #CD5B45#CD5555#CD4F39#CD3700 #CD3333#CD3278#CD2990#CD2626 #CD1076#CD00CD#CD0000#CCCCCC #CAFF70#CAE1FF#C9C9C9#C7C7C7 #C71585#C6E2FF#C67171#C5C1AA #C4C4C4#C2C2C2#C1FFC1#C1CDCD #C1CDC1#C1C1C1#C0FF3E#BFEFFF #BFBFBF#BF3EFF#BEBEBE#BDBDBD #BDB76B#BCEE68#BCD2EE#BC8F8F #BBFFFF#BABABA#BA55D3#B9D3EE #B8B8B8#B8860B#B7B7B7#B5B5B5 #B4EEB4#B4CDCD#B452CD#B3EE3A #B3B3B3#B2DFEE#B23AEE#B22222 #B0E2FF#B0E0E6#B0C4DE#B0B0B0 #B03060#AEEEEE#ADFF2F#ADD8E6 #ADADAD#ABABAB#AB82FF#AAAAAA #A9A9A9#A8A8A8#A6A6A6#A52A2A #A4D3EE#A3A3A3#A2CD5A#A2B5CD #A1A1A1#A0522D#A020F0#9FB6CD #9F79EE#9E9E9E#9C9C9C#9BCD9B #9B30FF#9AFF9A#9ACD32#9AC0CD #9A32CD#999999#9932CC#98FB98 #98F5FF#97FFFF#96CDCD#969696 #949494#9400D3#9370DB#919191 #912CEE#90EE90#8FBC8F#8F8F8F #8EE5EE#8E8E8E#8E8E38#8E388E #8DEEEE#8DB6CD#8C8C8C#8B8B83 #8B8B7A#8B8B00#8B8989#8B8970 #8B8878#8B8682#8B864E#8B8386 #8B8378#8B814C#8B7E66#8B7D7B #8B7D6B#8B7B8B#8B795E#8B7765 #8B7500#8B7355#8B6969#8B6914 #8B668B#8B6508#8B636C#8B5F65 #8B5A2B#8B5A00#8B5742#8B4C39 #8B4789#8B475D#8B4726#8B4513 #8B4500#8B3E2F#8B3A62#8B3A3A #8B3626#8B2500#8B2323#8B2252#8B1C62#8B1A1A#8B0A50#8B008B #8B0000#8A8A8A#8A2BE2#8968CD #87CEFF#87CEFA#87CEEB#878787 #858585#848484#8470FF#838B8B #838B83#836FFF#828282#7FFFD4 #7FFF00#7F7F7F#7EC0EE#7D9EC0 #7D7D7D#7D26CD#7CFC00#7CCD7C #7B68EE#7AC5CD#7A8B8B#7A7A7A #7A67EE#7A378B#79CDCD#787878 #778899#76EEC6#76EE00#757575 #737373#71C671#7171C6#708090 #707070#6E8B3D#6E7B8B#6E6E6E #6CA6CD#6C7B8B#6B8E23#6B6B6B #6A5ACD#698B69#698B22#696969 #6959CD#68838B#68228B#66CDAA #66CD00#668B8B#666666#6495ED #63B8FF#636363#616161#607B8B #5F9EA0#5E5E5E#5D478B#5CACEE #5C5C5C#5B5B5B#595959#575757 #556B2F#555555#551A8B#54FF9F #548B54#545454#53868B#528B8B #525252#515151#4F94CD#4F4F4F #4EEE94#4D4D4D#4B0082#4A708B #4A4A4A#48D1CC#4876FF#483D8B #474747#473C8B#4682B4#458B74 #458B00#454545#43CD80#436EEE #424242#4169E1#40E0D0#404040 #3D3D3D#3CB371#3B3B3B#3A5FCD #388E8E#383838#36648B#363636 #333333#32CD32#303030#2F4F4F #2E8B57#2E2E2E#2B2B2B#292929 #282828#27408B#262626#242424 #228B22#218868#212121#20B2AA #1F1F1F#1E90FF#1E1E1E#1C86EE #1C1C1C#1A1A1A#191970#1874CD #171717#141414#121212#104E8B #0F0F0F#0D0D0D#0A0A0A#080808 #050505#030303#00FFFF#00FF7F #00FF00#00FA9A#00F5FF#00EEEE #00EE76#00EE00#00E5EE#00CED1 #00CDCD#00CD66#00CD00#00C5CD #00BFFF#00B2EE#009ACD#008B8B #008B45#008B00#00868B#00688B #006400#0000FF#0000EE#0000CD #0000AA#00008B#000080#00000颜⾊代码表(五):红⾊和粉红⾊,以及它们的16进制代码。
MarkdownCSS样式表

MarkdownCSS样式表样式⼀/** NOTE:* - The use of browser-specific styles (-moz-, -webkit-) should be avoided.* If used, they may not render correctly for people reading the email in* a different browser than the one from which the email was sent.* - The use of state-dependent styles (like a:hover) don't work because they* don't match at the time the styles are made explicit. (In email, styles* must be explicitly applied to all elements -- stylesheets get stripped.)*//* This is the overall wrapper, it should be treated as the `body` section. */.markdown-here-wrapper {}/* To add site specific rules, you can use the `data-md-url` attribute that weadd to the wrapper element. Note that rules like this are used dependingon the URL you're *sending* from, not the URL where the recipient views it.*//* .markdown-here-wrapper[data-md-url*="mail.yahoo."] ul { color: red; } */pre, code {font-size: 0.85em;font-family: Consolas, Inconsolata, Courier, monospace;}code {margin: 0 0.15em;padding: 0 0.3em;white-space: pre-wrap;border: 1px solid #EAEAEA;background-color: #F8F8F8;border-radius: 3px;display: inline; /* added to fix Yahoo block display of inline code */}pre {font-size: 1em;line-height: 1.2em;}pre code {white-space: pre;overflow: auto; /* fixes issue #70: Firefox/Thunderbird: Code blocks with horizontal scroll would have bad background colour */ border-radius: 3px;border: 1px solid #CCC;padding: 0.5em 0.7em;display: block !important; /* added to counteract the Yahoo-specific `code` rule; without this, code blocks in Blogger are broken */ }/* In edit mode, Wordpress uses a `* { font: ...;} rule+style that makes highlightedcode look non-monospace. This rule will override it. */.markdown-here-wrapper[data-md-url*="wordpress."] code span {font: inherit;}/* Wordpress adds a grey background to `pre` elements that doesn't go well withour syntax highlighting. */.markdown-here-wrapper[data-md-url*="wordpress."] pre {background-color: transparent;}/* This spacing has been tweaked to closely match Gmail+Chrome "paragraph" (two line breaks) spacing.Note that we only use a top margin and not a bottom margin -- this prevents the"blank line" look at the top of the email (issue #243).*/p {/* !important is needed here because Hotmail/ uses !important tokill the margin in <p>. We need this to win. */margin: 0 0 1.2em 0 !important;}table, pre, dl, blockquote, q, ul, ol {margin: 1.2em 0;}ul, ol {}li {margin: 0.5em 0;font-size: 16px;}/* Space paragraphs in a list the same as the list itself. */li p {/* Needs !important to override rule above. */margin: 0.5em 0 !important;}/* Smaller spacing for sub-lists */ul ul, ul ol, ol ul, ol ol {margin: 0;padding-left: 1em;}/* Use letters for unordered-lists. (Like Github.) */ul ul, ul, ul {list-style-type: square;font-size: 16px;}/* Use letters for sub-ordered-lists. (Like Github.) */ol ol, ul ol {list-style-type: lower-roman;}/* Use Roman numerals for sub-sub-ordered lists. (Like Github.) */ul ul ol, ul ol ol, ol ul ol, ol ol ol {list-style-type: lower-alpha;}dl {padding: 0;}dl dt {font-size: 1em;font-weight: bold;font-style: italic;}dl dd {margin: 0 0 1em;padding: 0 1em;}blockquote, q {border-left: 4px solid #DDD;padding: 0 1em;color: #777;quotes: none;}blockquote::before, blockquote::after, q::before, q::after {content: none;}h1, h2, h3, h4, h5, h6{margin:20px 0 10px; padding:0; font-weight: bold; color:#009688;} h1{font-size:24px; border-bottom:1px solid #ddd;}h2{font-size:22px; border-bottom:1px solid #eee;}h3{font-size:20px;}h4{font-size:18px;}h5{font-size:16px;}h6{font-size:16px; color:#777;}table {padding: 0;border-collapse: collapse;border-spacing: 0;font-size: 1em;font: inherit;border: 0;}tbody {margin: 0;padding: 0;border: 0;table tr {border: 0;border-top: 1px solid #CCC;background-color: white;margin: 0;padding: 0;}table tr:nth-child(2n) {background-color: #F8F8F8;}table tr th, table tr td {font-size: 1em;border: 1px solid #CCC;margin: 0;padding: 0.5em 1em;}table tr th {font-weight: bold;background-color: #F0F0F0;}p {font-size: 16px;line-height: 1.75em;padding-right: 0.5em;padding-left: 0.5em;}strong, b{color:#BF360C;}预览样式⼆/*----------配置主体、标题、段落、列表等元素的样式-------------*/ body {font-family: "Avenir Next", Helvetica, Arial, sans-serif;padding:1em;margin:auto;max-width:42em;background:#fefefe;}h1, h2, h3, h4, h5, h6 {font-weight: bold;}h1 {color: #000000;font-size: 28pt;border-bottom: 1px solid #CCCCCC;}h2 {color: #000000;font-size: 24px;}h3 {font-size: 18px;}h4 {font-size: 16px;h5 {font-size: 14px;}h6 {color: #777777;background-color: inherit;font-size: 14px;}hr {height: 0.2em;border: 0;color: #DC143C;background-color: #DC143C;}p, blockquote, ul, ol, dl, li, table, pre {margin: 15px 0;}/*----------配置主体、标题、段落、列表、引⽤等元素的样式-------------*/ /*--------------body,h1~h6,p,ol\ul\dl\li\table\p\blockquote-----*//*-------a标签配置链接属性----------*/a, a:visited {color: #4183C4;background-color: inherit;text-decoration: none;}/**------#号标记id,作为id选择器来配置属性------**/#message {border-radius: 6px;border: 1px solid #ccc;display:block;width:100%;height:60px;margin:6px 0px;}button, #ws {font-size: 10pt;padding: 4px 6px;border-radius: 5px;border: 1px solid #bbb;background-color: #eee;}code, pre, #ws, #message {font-family: Consolas; /*代码字体样式*/font-size: 12pt;}code {border: 1px solid #EAEAEA;margin: 0 2px;padding: 0 5px;}pre {border: 1px solid #CCCCCC;overflow: auto;padding: 2px 2px;}pre > code { /*⼦选择器*/border: 0;margin: 0;padding: 0;}#ws { background-color: #DC143C; }/*类选择器设置*/.send { color:#77bb77; }.server { color:#7799bb; }.error { color:#AA0000; }table tr:nth-child(2n) {/*包含选择器,:为伪类*/background-color: #DC143C;/*Monokai style - ported by Luigi Maselli - *//*____________highlight.js 的属性配置,主要⽤于代码⾼亮___________________*/ .hljs {display: block;overflow-x: auto;padding: 0.5em;background: #272822; color: #ddd;}.hljs-tag,.hljs-keyword,.hljs-selector-tag,.hljs-literal,.hljs-strong,.hljs-name {color: #f92672;}.hljs-code {color: #66d9ef;}.hljs-class .hljs-title {color: white;}.hljs-attribute,.hljs-symbol,.hljs-regexp,.hljs-link {color: #bf79db;}.hljs-string,.hljs-bullet,.hljs-subst,.hljs-title,.hljs-section,.hljs-emphasis,.hljs-type,.hljs-built_in,.hljs-builtin-name,.hljs-selector-attr,.hljs-selector-pseudo,.hljs-addition,.hljs-variable,.hljs-template-tag,.hljs-template-variable {color: #a6e22e;}.hljs-comment,.hljs-quote,.hljs-deletion,.hljs-meta {color: #75715e;}.hljs-keyword,.hljs-selector-tag,.hljs-literal,.hljs-doctag,.hljs-title,.hljs-section,.hljs-type,.hljs-selector-id {font-weight: bold;}预览样式三.markdown-here-wrapper {/*markdown here 的全局配置*/font-size: 16px;line-height: 1.8em;/*em指的是相对单位,当前对象内字体的尺⼨,默认浏览器16px*//*/cssref/css_units.asp*/letter-spacing: 0.1em;}pre, code { /*,逗号连接是并集选择器*/font-size: 14px;font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;margin: auto 5px;}/*设置pre 和code的整体属性,pre可以把div中的/r/n保存下来显⽰,⽽code则⽤浏览器的⽅式渲染*/code {white-space: pre-wrap;border-radius: 2px;display: inline;}/*display 的属性为指定元素框的类型*//*margin: 0为默认值,auto为浏览器⾃动计算的外边距,外边距属性*//*border-radius: div元素的圆⾓框*//*write-space:如何处理元素内空⽩⾏,回车or忽略,nowrap不换⾏,pre-wrap换⾏*//*/cssref/pr_text_white-space.asp*/pre { /*pre 元素可定义预格式化的⽂本。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
html css 表格案例

html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
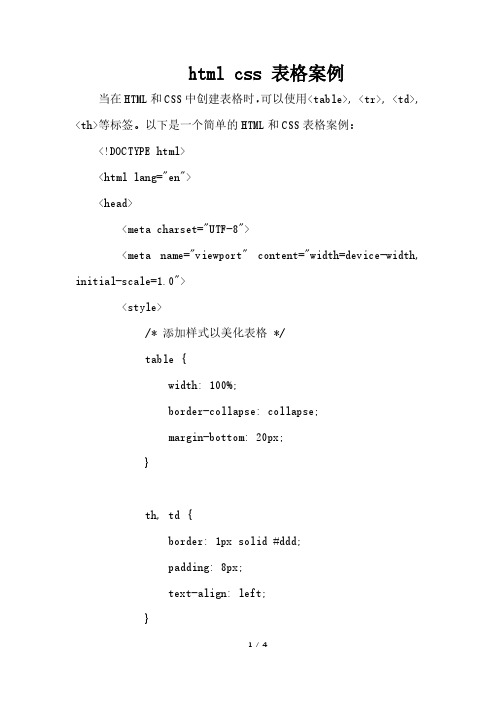
6款漂亮HTMLCSS样式用户留言表单

6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
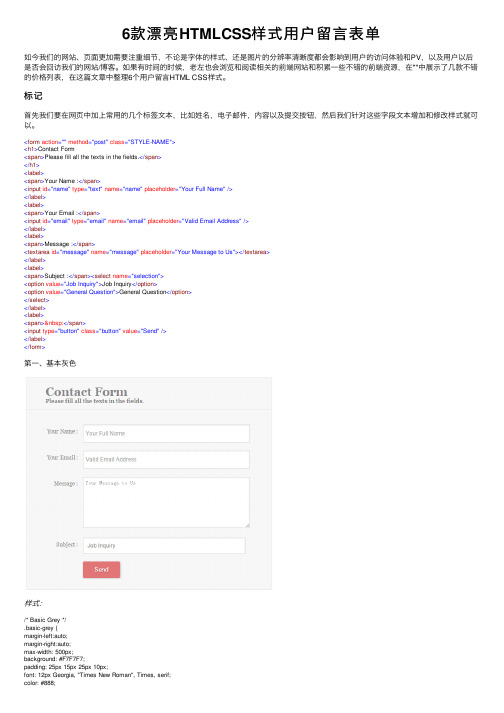
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
css,表格列隐藏

竭诚为您提供优质文档/双击可除css,表格列隐藏篇一:css控制table的cellpadding,cellspacing和aligncss常规解决办法:表格的cellpadding和cellpadding我们经常会用如下的方式来清除默认样式:我们可以用table的border-collapse:collapse;属性来代替cellspacing="0",用th,td的padding:0;属性来代替cellpadding="0"。
table{border-collapse:collapse;border-spacing:0;}th,td{padding:0;}还可以用expression来实现cellpadding="0"的样式:table{border-collapse:collapse;border-spacing:0;padd:expression(this.cellpadding=0);}css控制table的cellpadding,cellspacing和align 作者:wywacczy日期:20xx年07月12日发表评论(0)查看评论背景爆米花工作室面向客户提供网站服务时,通常需要提供报表相关的功能模块,而以html的table元素进行具体实现时,通常需要控制表格的水平位置、单元格的间距等方面,本文将就此方面进行阐述。
html实现htmltable的属性中,align用于控制表格水平位置,cellpadding和cellspacing用于控制html表格中的单元格的间距。
例如,单元格间距为0、表格水平居中,实现的html代码片段如下:虽然实现效果正常,但代码繁琐,每个表格必须单独设置,将造成页面臃肿。
因而,爆米花工作室推荐通过css进行实现:css实现实现的表格单元格间距为0、表格水平居中的css代码片段如下:代码片段中:(1)table的border:0和border-collapse:collapse;实现了cellspacing=”0″;(2)tabletd的padding:0;实现了cellspacing=”0″;(3)margin-left:auto;margin-right:auto;左边和右边的外间距设置auto,表格居中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax + CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过滤的功能来组织表格中的数据。
现在让我们来看看这些表格:(点击每个样式前面的链接即可进入下载)
#1. Tablecloth
Tablecloth 由CSS Globe开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。
#2. Ask the CSS Guy Table
Ask the CSS Guy Table 演示了怎么样创建一个可以显示数据之间的关系的表格,例如在单击某个单元格时可以同时突出显示最顶端的行和最左边的列。
#3. A CSS styled table version 2
Veerle Duoh为我们介绍了一种如何利用CSS 使表格更有吸引力的方法,并且在实现的过程中充分考虑了表格的可访问性。
#4. Sortable Table
Sortable Table ——演示了如何按升序或降序排列以及如何过滤显示表格中的数据。
#5. Row Locking with CSS and JavaScript
演示了如何利用Javascript 和CSS 实现“锁定行”的效果,选中的行会一直显示高亮效果直到用户再次点击才会消失。
#6. Vertical scrolling tables
如果你有大量的数据但是没有足够大的空间来显示它,这会是一个很好的解决办法。
通过CSS 固定表格的页眉和页脚,但是内容却可以滚动显示。
#7. Replicating a Tree table
利用HTML 和CSS 建立的树状表格。
#8. Collapsible tables with DOM and CSS
利用DOM 和CSS 建立的可折叠的表格效果。
表格页脚部分包含的箭头有一个名为“footcollapse”的类,通过为之添加Javascript 代码可以让表格展开或折叠。
#9. TableSorter plug-in for jQuery
为jQuery定制的插件,它的主要功能包括允许多列排序,支持元素的rowspan 和colspan 属性。
#10. Stripe your tables the OO way
利用Javascript 为指定表格中的行定义交替颜色,并添加onmouseover 和onmouseout 事件。
#11. MooTools Table Row & Column highlighting
利用MooTools框架高亮显示鼠标悬停的单元格所在的行和列。
#12. CSS Table Gallery
又一个利用CSS 高亮显示鼠标悬停当前行时的表格效果。
#13. jQuery Table Filter
为jQuery框架开发的表格排序、过滤插件,可以通过Ctrl + 鼠标单击选择多重列。
#14. PHP Ajax Table
支持所有主流浏览器,自动填入数据,利用后台PHP / MySQL 可以实时滚动、排序、编辑、添加、过滤数据。
包括默认、MS Office 2007 、MS Office XP Excel 三种样式。
#15. SortTable
只需为你想要排序的表格添加一个名为“sortable ”的class ,就可以实现表格的排序功能。
#16. Zebra Tables
A List Apart为我们提供了一个极好的利用Javascript 和DOM 为表格的单元格应用背景色的示例。
#17. Standardista Table Sorting
Standardista Table Sorting 是一个可以让你按照表格的任何列进行排序的Javascript 脚本。
#18. GridView3 Example
利用Ext Js框架,功能强大的表格。
#19. Mootable
利用MooTools框架开发的又一个可排序的表格。
#20. Drag & Drop Sortable Lists with JavaScript and CSS 利用Javascript 和CSS 实现的可以拖曳、排序列表的效果。
网上看到的。
放出来分享下。
