css表格内边框
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
表格边框粗细的设置(CSS)

表格边框粗细、隐藏等设置一、表格中单元格之间分隔线的隐藏方法隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<table>标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above>只显示下边框 <table frame=below>只显示左、右边框 <table frame=vsides>只显示上、下边框 <table frame=hsides>只显示左边框 <table frame=lhs>只显示右边框 <table frame=rhs>不显示任何边框 <table frame=void>三、表格边框粗细代码1、普通表格1.<table border="1" width="200" cellpadding="0" cellspacing="0"><tr align="center">普表<tr align="center"> 通格复制代码2、细线表格:表格加上了漂亮的细线(利用cellspacing1像素间隙和表格与单元格背景的不同)1.<table border="0" width="200" cellspacing="1" cellpadding="0"bgcolor="#000000" ><tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">细<td bgcolor="#ffffff">表<tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">线<td bgcolor="#ffffff">格复制代码3、能Css制细线表格:它用的是css,效果却一样。
使用CSS美化表格的样式

使用CSS美化表格的样式
使用CSS美化表格的样式
31 设置表格边框的样式 2 设置表格边框的宽度 3 设置表格边框的颜色
设置表格边框的样式
3
当table表格的描述标记border值大于0时,显示边框,如果border的值为 0 ,则不显示边框。边框显示之后,可以使用CSS的border-collapse属性对边 框进行修饰。
使用CSS美化表格的样式
设置表格边框的颜色
11
使用CSS美化表格的样式
设置表格边框的颜色
12
表格带有边框,边框样式显示为绿色,表 格背景色为黄色,其中一个单元格背景色为 蓝色。
使用CSS美化表格的样式
知识点回顾:
13
设置表格边框的样式 设置表格边框的宽度
设置表格边框的颜色
案例见使用CSS美化表格的样式案例.doc文档
表格带有边框显示,其边框宽度 为1像素,用直线显示,并且边 框进行了合并。
表格中每个单元格都以1 像素、 直线的方式显示边框,并将显示 对象右对齐。
使用CSS美化表格的样式:用来设置表格边框的宽度,从而来美化边框宽度。 如果需要单独设置某一个边框的宽度,可以使用border-width的衍生属性 进行设置 border-top-width和border-left-width等。
其语法格式为:
默认值,表示边框会被分开。 表示边框会合并为一个单一的边框。
使用CSS美化表格的样式
设置表格边框的样式
4
使用CSS美化表格的样式
设置表格边框的样式
表格边框
边框重叠
表格标题边框 单元格边框
5
使用CSS美化表格的样式
设置表格边框的样式
6
表格标题“2011季度07-09”也 带有边框显示,字体大小为150 个像素,字形是幼圆并加粗显示。
css 单元格样式

css 单元格样式在HTML 表格中,你可以使用CSS 样式来设置单元格的样式。
以下是一些常见的用法:1. 设置单元格边框:```csstd {border: 1px solid #ddd; /* 设置边框为1像素实线,颜色为灰色*/ }```2. 设置单元格内边距:```csstd {padding: 10px; /* 设置内边距为10像素*/}```3. 设置单元格文本对齐:```csstd {text-align: center; /* 设置文本居中对齐*/}```4. 设置单元格背景颜色:```csstd {background-color: #f2f2f2; /* 设置背景颜色为淡灰色*/}```5. 设置字体颜色和样式:```csstd {color: #333; /* 设置字体颜色为深灰色*/font-weight: bold; /* 设置字体加粗*/font-style: italic; /* 设置斜体*/}```6. 设置鼠标悬停效果:```csstd:hover {background-color: #ddd; /* 鼠标悬停时背景颜色变为灰色*/}```7. 设置单元格宽度:```csstd {width: 100px; /* 设置单元格宽度为100像素*/}```8. 设置单元格高度:```csstd {height: 50px; /* 设置单元格高度为50像素*/}```这些只是一些基本的样式设置,你可以根据需要组合使用这些样式,或者添加其他样式属性来定制单元格的外观。
通常,为了更好地控制表格样式,你可能需要使用类名或其他选择器来选择特定的单元格或单元格组合。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
CSS 框模型概述

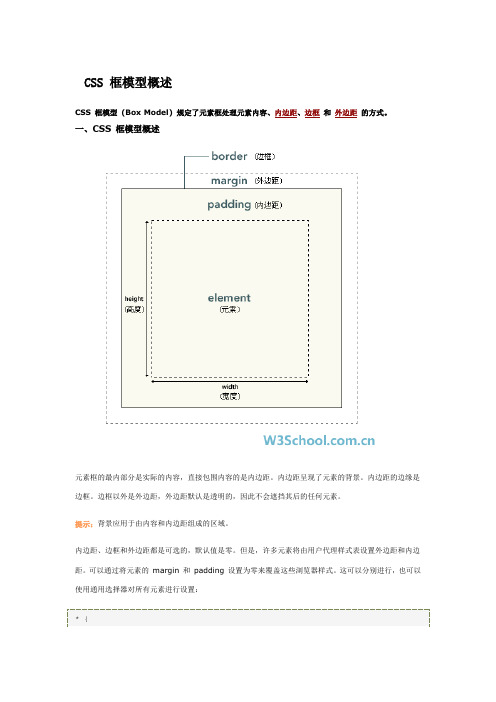
CSS 框模型概述CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
规定了元素框处理元素内容、内边距、 的方式。
一、CSS 框模型概述元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景。
内边距的边缘是 边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示: 提示:背景应用于由内容和内边距组成的区域。
内边距、边框和外边距都是可选的,默认值是零。
但是,许多元素将由用户代理样式表设置外边距和内边 距。
可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
这可以分别进行,也可以 使用通用选择器对所有元素进行设置:* {margin: 0; padding: 0; }在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容 区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素, 就需要将内容的宽度设置为 70 像素,请看下图:#box { width: 70px; margin: 10px; padding: 5px; }提示: 提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示: 提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性 浏览器兼容性一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而 IE 5 和 6 的呈现 却是不正确的。
根据 W3C 的规范, 元素内容占据的空间是由 width 属性设置的, 而内容周围的 padding 和 border 值是另外计算的。
不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。
这些浏览器 的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
帆软css控制决策报表报表块边框

帆软css控制决策报表报表块边框
(原创实用版)
目录
1.帆软 CSS 简介
2.控制决策报表报表块边框的方法
3.实际应用案例
正文
【帆软 CSS 简介】
帆软 CSS 是一款基于 Web 的报表设计工具,它可以帮助用户轻松地制作出各种复杂的报表。
在帆软 CSS 中,用户可以通过编写 CSS 样式来控制报表的外观,包括报表块的边框。
【控制决策报表报表块边框的方法】
在帆软 CSS 中,控制决策报表报表块边框的方法主要有以下几种:
1.边框宽度:通过设置报表块的边框宽度,可以控制报表块的边框大小。
例如,可以使用“border-width: 2px;”来设置边框宽度为 2 像素。
2.边框样式:通过设置报表块的边框样式,可以控制报表块的边框形状。
例如,可以使用“border-style: solid;”来设置边框样式为实线。
3.边框颜色:通过设置报表块的边框颜色,可以控制报表块的边框颜色。
例如,可以使用“border-color: red;”来设置边框颜色为红色。
【实际应用案例】
假设我们要制作一份决策报表,其中有一个报表块,我们需要设置其边框宽度为 2 像素,边框样式为实线,边框颜色为红色。
第1页共1页。
CSS元素的边框样式、宽度和颜色

CSS元素的边框样式、宽度和颜⾊元素的边框 (border) 是围绕元素内容和内边距的⼀条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜⾊。
CSS 边框在 HTML 中,我们使⽤表格来创建⽂本周围的边框,但是通过使⽤ CSS 边框属性,我们可以创建出效果出⾊的边框,并且可以应⽤于任何元素。
元素外边距内就是元素的的边框 (border)。
元素的边框就是围绕元素内容和内边据的⼀条或多条线。
每个边框有 3 个⽅⾯:宽度、样式,以及颜⾊。
在下⾯的篇幅,我们会为您详细讲解这三个⽅⾯。
边框与背景CSS 规范指出,边框绘制在“元素的背景之上”。
这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,⽽不是边框。
后来 CSS2.1 进⾏了更正:元素的背景是内容、内边距和边框区的背景。
⼤多数浏览器都遵循 CSS2.1 定义,不过⼀些较⽼的浏览器可能会有不同的表现。
边框的样式样式是边框最重要的⼀个⽅⾯,这不是因为样式控制着边框的显⽰(当然,样式确实控制着边框的显⽰),⽽是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的⾮ inherit 样式,包括 none。
例如,您可以为把⼀幅图⽚的边框定义为 outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}定义多种样式您可以为⼀个边框定义多个样式,例如:p.aside {border-style: solid dotted dashed double;}上⾯这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和⼀个双线左边框。
我们⼜看到了这⾥的值采⽤了 top-right-bottom-left 的顺序,讨论⽤多个值设置不同内边距时也见过这个顺序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
css表格内边框
篇一:网站制作表格边框css样式
有关表格边框的css语法
具体内容包括:上边框宽度、右边框宽度、下边框宽度、左边框宽度、边框宽度、边框颜色、边框样式、上边框、下边框、左边框、右边框、边框、宽度、高度、有关标签等。
1.上边框宽度
语法:border-top-width:
允许值:thin|medium|thick|
初始值:medium
2.右边框宽度
语法:border-right-width:
允许值:thin|medium|thick|
3.下边框宽度
语法:border-bottom-width:
允许值:thin|medium|thick|
初始值:medium
4.左边框宽度
语法:border-left-width:
允许值:thin|medium|thick|
5.边框宽度
语法:border-width:
允许值:[thin|medium|thick|]{1,4}
6.边框颜色
语法:border-color:
允许值:{1,4}
边框颜色属性设置一个元素的边框颜色。
可以使用一到四个关键字。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
也可以使用略写的边框属性。
7.边框样式
语法:border-style:
允许
值:[none|dotted|dashed|solid|double|groove|ridge|in set|outset]{1,4}
初始值:none
none:无样式;
dotted:点线;dashed:虚线;solid:实线;double:双线;groove:槽线;ridge:脊线;
inset:内凹;outset:外凸。
8.上边框
语法:border-top:
允许值:||||
9.右边框
语法:border-right: 允许值:||||
10.下边框
语法:border-bottom: 允许值:||||
11.左边框
语法:border-left: 允许值:||||
12.边框
语法:border:
边框声明的例子包括:
h2{border:groove3em}
a:link{border:solidblue}
a:visited{border:thindotted#800080}
a:active{border:thickdoublered}
边框属性只能设置四种边框;只能给出一组边框的宽度和式样。
为了给出一个元素的四种边框的不同的值,网页制作者必须用一个或更多的属性,如:上边框、右边框、下边框、左边框、边框颜色、边框宽度、边框式样、上边框宽度、右边框宽度、下边框宽度或左边框宽度。
13.宽度
语法:width:
允许值:||auto
14.高度
语法:height:
允许值:|auto
初始值:auto
适用于:块级和替换元素
15.有关标签
table:表格标签,对整个表格样式的定义要放在table 中;
td:单元格标签,对单元格样式的定义要放在td中。
篇二:与表格边框有关的css语法
表格是数据的载体,不再是布局的方式,虽然我们不需要表格来进行网页布局了,但很多表格式的数据,还是需要表格这一形式发挥它的作用!我们知道dreamweaver在表格制作方面做得非常出色,但是在某些时候还是必须结合css
才能达到一些特定效果,下面我们先把有关表格边框的css
语法整理出来,然后另外介绍怎样用css美化表格的边框。
1.上边框宽度以下是引用片段:
语法:border-top-width:
允许值:thin|medium|thick|
初始值:medium
适用于:所有对象
向下兼容:否
上边框宽度属性用于指定一个元素上边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度以下是引用片段:
语法:border-right-width:
允许值:thin|medium|thick|
初始值:medium
适用于:所有对象
向下兼容:否
右边框宽度属性用于指定元素的右边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在右边框、边框的宽度或边框的属性略写。
3.下边框宽度以下是引用片段:
语法:border-bottom-width:
允许值:thin|medium|thick|
初始值:medium
适用于:所有对象
向下兼容:否
下边框宽度属性用于指定元素的下边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在下边框、边框的宽度或边框的属
性略写。
4.左边框宽度以下是引用片段:
语法:border-left-width:
允许值:thin|medium|thick|
初始值:medium
适用于:所有对象
向下兼容:否。
