JavaEE——css边框样式
javaee英语单词文档整理

1. web阶段:------------------------- javaweb_day01 ---------------------------------------------1.html 超文本标记语言(Hyper ['h a ipa]text Markup Language)2.color['k A H(r)]颜色、颜料3.size [saiz]大小、尺寸4.align ©lain]对齐、排列、对齐方式5.center「senta(r)]居中、中心、中央6.left [left]左边、居左、左对齐7.right [rait]右边、居右、右对齐、正确的8.paragraph ['p况ragr况f]段落、段<P></P>9.width [wide]宽度10.height [hait]高度、身高11.image ['imi*]图片、图像<img src=" ”/12.list[iist]列表、目录、集合13.order.da] list 有序列表14.unorder list 无序列表15.type[taip类型、品种、样式16.spacing ['spesin]间隙、字距17.rowspan 合并行18.colspan 和并列19.form[f〉m]表单、形式、形状20.input [骨十用输入、输入框21.readonly 只读的22.disable [dis'eib(a)l]禁用、无效23.action ['况kj(a)n]行动、动作24.method ['meead]方法、办法------------------------- javaweb_day02 ---------------------------------------------25.css层叠样式表26.style[stail]样式、风格27.border['b》da]边框、边界28.background ['b况kgraund]背景29.float[flot]漂浮、浮动30.display[di'splei]显示、显示方式、展示31.inline ['in,lain]内联的、行内32.block[blDk]块、阻塞、大块的33.margin ['ma:d§in]外边距、边缘34.padding ['p况din]内边距、填充35.bottom ['bntam]底部、末端36.link [link]连接、结合37.text [tekst]文本38.visited['vizitid]E访问、访问过39.hover['hnva]悬停、盘旋、徘徊40.active [,况ktiv]积极地、激活的、活跃的41.script[skript]脚本42.undefined [A ndi'faind]未定义的、不明确的43.variable ['veriabl]变量、可变的、多变的44.array@rei]数组45.length [|曲创长度46.join 口眄川加入、参加、连接47.reverse [ri'v^s]颠倒、倒转48.popup['pap,Ap]弹出、发射49.push [puj]推进、增加50.DOM (document object model)文档对象模型51.BOM (browser object model) 浏览器对象模型------------------------- javaweb_day03 ------------------------------52.window['windo]窗口、窗户53.eval[i'v况1]重新运算求出参数的内容54.encode [in'kod]编码55.decode['di'kod]解码56.parse[pars]解析、分析57.function['fAnkjan]函数、功能58.alert®],]警告、警戒、警惕59.confirm [kan'f^m]确认、确定60.interval ['int^vl]间隔、间距61.location [lo'kejan]位置、地点、定位62.document['dDkjum(a)nt]文档、文件63.element ['e1im(a)nt]元素、要素64.attribute [a'tribju:t]属性65.node [nod]节点、交点66.onclick鼠标单击67.onblur元素失去焦点68.onchange用户改变域的内容69.ondblclick鼠标双击某个对象70.onfocus元素获得焦点71.onkeydown某个键盘的键被按下72.onkeyup某个键盘的键被松开73.mouse [maus]鼠标74.onload某个页面或图像被完成加载75.onsubmit提交按钮被点击76.appendChild添加子节点77.removeChild删除子节点78.createElement创建元素节点79.createTextNode创建文本节点------------------------- javaweb_day0480.containeq kan'ten加容器81.row[ro]仃82.column [,kalam]歹U83.offset[Q f,szt]偏移84.hidden[,h1dn]隐藏、躲藏85.visible['viz9bl]可见的、看的见的------------------------- javaweb_day05 --------------------------------------------------86.sql 结构化查询语言(Structured Query Language)87.create[kri:'eit]创建、创造88.database ['detabes]数据库、资料库89.character [,k况rakta]字符集90.collate [ka,let]核对、校对91.show [j o]显示、说明92.drop[drap]终止、下降93.alte qb it加改变、更改94.primary[,praimeri] key主键;主关键字;主键约束;约束95.foreign[,f3ran] key外键;外键约束;约束;外健96.unique[ju,nik]唯一的、独一无二的97.auto increment 自动增长98.table[,tebl]表格99.desc降序、描述100.modify [,mndifai]修改、修饰101.change [tjein(d)3]改变、变化102.rename [rir'neim]重命名、改名103.insert into 插入104.update [A p'deit]更新、修改105.delete [di'li:t]删除106.truncate [trA^'ket]删除、截断107.select[si,lekt]查询、选择、挑选108.between...and…在... 之间109.order by 排序110.group [grurp] by 分组------------------------- javaweb_day06 -------------------------------------------------- 111.skip[skip]跳跃、跳过112.password即出s,wa:d]密码113.constraint[kan,strent]约束、限制114.reference [,refrans]参考、参照、引用115.cross join 交叉连接116.inner join 内连接117.left outer join 左外连接118.right outer join 右外连接119.transaction [tr况n'z况kjan]事务mit[ka,mit]提交、委托121.rollback[,rolb况k]回滚、回降122.serializable 可串行化的------------------------- javaweb_day07 和javaweb_day08 ----------------------------123.driver ['draiv加manager ['m况nid§加驱动管理器124.connection [ka'nekjan]连接、联系125.statement ['stetmant]申明、陈述126.ResultSet 结果集127.batch [b无5批量、批次128.execute[*ksikjut]实行;执行129.query['kwiri]询问、查询130.close[kioz]关闭、结束131.properties ['prnpatiz]属性、特性 ------------------ j avaweb_day09 132.localhost本地服务器、本地主机133.client['klaiant]客户端、客户机134.server [§-]服务器、服务端135.config[kan'fig]配置、配置文件、布局work['netw3:k]网络137.request[ri'kwest〕请求、要求138.response [ri'spnns]响应、回应、回答er agent用户客户端140.status [:s t e ta s] code 状态码141.refresh[ri'fr叮]刷新、更新142.servlet ['soviet]小服务程序143.url-pattern ['p况t^n]路径144.generiq d^i'nerik]一般的、通用的------------------------- javaweb_day10 --------------------------145.init [i'nit]初始化146.service[,s3:Vis]服务、服侍147.destroy [di'strii]销毁、消灭、148.load-on-startup 启动时加载149.context['kantzkst]环境、上下文150.resource['riS D rs]资源151.real path真实路径152.redirect [[,ri:da'rekt]]重定向、重新导向153.ContentType :内容类型154.parameter [pa'r况mIta]参数------------------------- javaweb_day11 --------------------------155.model['mDdl]模型、典型、模范156.controlleq kan'traula]控制器157.view[vju:]视图、视角、观察、风景158.dispatcher [dis'potja]调度员、转发器159.forward ['f^wad]前进、向前------------------------- javaweb_day12 --------------------------160.cookie['kuki]饼干;小甜点161.session ['sej(a)n]会话、会议 ------------------------- j avaweb_day13162.page[peid§]页、页面163.include [in'klu:d]包含、包括164.taglib标签库、标签nguage['l出ggwid§]语言、语种166.application [vpli'keij⑹n]应用、应用程序167.exception [建血加异常168.scope[skaup]范围、作用域169.items [l aItam]条目、项目170.step[step]步、脚步、步骤------------------------- javaweb_day14 ----------------------------- 171.listener「iis(a)na]监听器、听众172.filter「fiita]过滤器、过滤173.bind[baind]绑定、结合174.unbind^n'baind]解绑、解放175.passivate ['p,siveit]钝化176.activate [',ktiveit]活化、激活177.chain [tjein]链、枷锁178.filter-chain 过滤器链------------------------- javaweb_day15 ----------------------------- 179.upload [,/p'lod]上传180.file upload 文件上传181.disk[disk]磁盘182.factory ['f,kt(a)ri]工厂183.download[daun,6ud]下载------------------------- javaweb_day16 -----------------------------1.Jquery : 一款流行的js框架2.calllback :回调3.each [itj]每个4.length [1句8]长度5.selector [sskkt加选择器6.remove [ri'muv]移除,删除7.queue [kju] 入队列,使…成为队列8.dequeue。
CSS奇思妙想边框动画

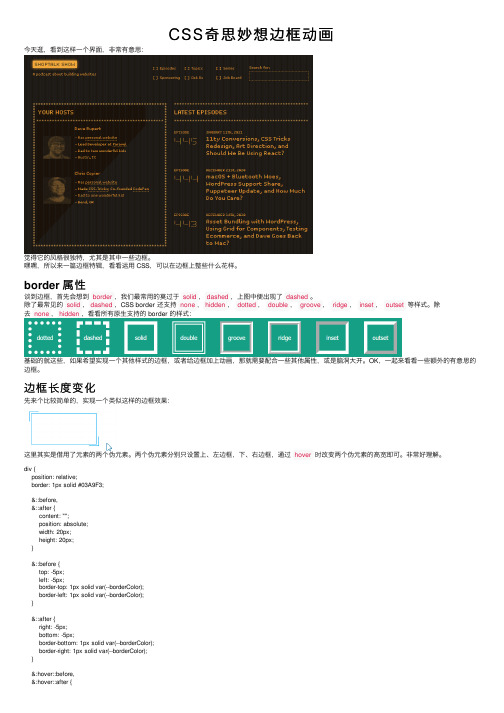
CSS奇思妙想边框动画今天逛,看到这样⼀个界⾯,⾮常有意思:觉得它的风格很独特,尤其是其中⼀些边框。
嘿嘿,所以来⼀篇边框特辑,看看运⽤ CSS,可以在边框上整些什么花样。
border 属性谈到边框,⾸先会想到border,我们最常⽤的莫过于solid,dashed,上图中便出现了dashed。
除了最常见的solid,dashed,CSS border 还⽀持none,hidden,dotted,double,groove,ridge,inset,outset等样式。
除去none,hidden,看看所有原⽣⽀持的 border 的样式:基础的就这些,如果希望实现⼀个其他样式的边框,或者给边框加上动画,那就需要配合⼀些其他属性,或是脑洞⼤开。
OK,⼀起来看看⼀些额外的有意思的边框。
边框长度变化先来个⽐较简单的,实现⼀个类似这样的边框效果:这⾥其实是借⽤了元素的两个伪元素。
两个伪元素分别只设置上、左边框,下、右边框,通过hover时改变两个伪元素的⾼宽即可。
⾮常好理解。
div {position: relative;border: 1px solid #03A9F3;&::before,&::after {content: "";position: absolute;width: 20px;height: 20px;}&::before {top: -5px;left: -5px;border-top: 1px solid var(--borderColor);border-left: 1px solid var(--borderColor);}&::after {right: -5px;bottom: -5px;border-bottom: 1px solid var(--borderColor);border-right: 1px solid var(--borderColor);}&:hover::before,&:hover::after {width: calc(100% + 9px);height: calc(100% + 9px);}}接下来,会开始加深⼀些难度。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
CSS学习笔记-边框(border)

第12节 CSS Border(边框)12.1边框样式边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式可以设置的值:none: 默认无边框dotted:点线边框dashed:虚线边框solid:实线边框double: 双线边框groove: 3D沟槽边框ridge: 3D脊边框;inset: 3D嵌入边框。
12.2边框宽度border-width 属性为边框指定宽度。
可以设置的值:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值)和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为border-color属性用于设置边框的颜色。
可以设置的值:name - 指定颜色的名称,如 "red"RGB - 指定 RGB 值, 如 "rgb(255,0,0)"Hex - 指定16进制值, 如 "#ff0000"12.4四个边框四个边框分别对应四个属性值:border-left左边框border-right右边框border-top上边框border-bottom下边框12.5每个边框上、右、下、左四个边框中,每个边框分别对应三个属性,比如对于上边框有:border-top-color设置元素的上边框的颜色。
border-top-style设置元素的上边框的样式。
border-top-width设置元素的上边框的宽度。
12.6使用方法[border].c{border-width:5px;border-style:solid; /*这个属性是必须的*/border-color:red;}也可以写为:.c{border:5px solid red;}12.7使用方法[border-style]-四个参数“上、右、下、左”.d{border-top-style:dotted;border-right-style:solid;border-bottom-style:double;border-left-style: dashed;}也可以写为:.d{border-style:dotted solid double dashed;}12.8使用方法[border-style]-三个参数“上、左右、下”{border-top-style:dotted;border-right-style:solid;border-bottom-style:double;border-left-style: solid;}也可以写为:.e{border-style:dotted solid double;}12.9使用方法[border-style]-两个参数“上下、左右”.f{border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style: solid;}也可以写为:.f{border-style:dotted solid;}12.9使用方法[border-style]-一个参数“上右下左”.g{border-top-style:dotted;border-right-style: dotted;border-bottom-style:dotted;border-left-style: dotted;}也可以写为:.g{border-style:dotted;}12.9使用方法[其他]类似的用法。
CSS元素的边框样式、宽度和颜色

CSS元素的边框样式、宽度和颜⾊元素的边框 (border) 是围绕元素内容和内边距的⼀条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜⾊。
CSS 边框在 HTML 中,我们使⽤表格来创建⽂本周围的边框,但是通过使⽤ CSS 边框属性,我们可以创建出效果出⾊的边框,并且可以应⽤于任何元素。
元素外边距内就是元素的的边框 (border)。
元素的边框就是围绕元素内容和内边据的⼀条或多条线。
每个边框有 3 个⽅⾯:宽度、样式,以及颜⾊。
在下⾯的篇幅,我们会为您详细讲解这三个⽅⾯。
边框与背景CSS 规范指出,边框绘制在“元素的背景之上”。
这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,⽽不是边框。
后来 CSS2.1 进⾏了更正:元素的背景是内容、内边距和边框区的背景。
⼤多数浏览器都遵循 CSS2.1 定义,不过⼀些较⽼的浏览器可能会有不同的表现。
边框的样式样式是边框最重要的⼀个⽅⾯,这不是因为样式控制着边框的显⽰(当然,样式确实控制着边框的显⽰),⽽是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的⾮ inherit 样式,包括 none。
例如,您可以为把⼀幅图⽚的边框定义为 outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}定义多种样式您可以为⼀个边框定义多个样式,例如:p.aside {border-style: solid dotted dashed double;}上⾯这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和⼀个双线左边框。
我们⼜看到了这⾥的值采⽤了 top-right-bottom-left 的顺序,讨论⽤多个值设置不同内边距时也见过这个顺序。
css盒子模型之边框宽度,边框颜色与边框样式

css盒⼦模型之边框宽度,边框颜⾊与边框样式/*width和height只是设置盒⼦内容区的⼤⼩,⽽不是盒⼦的整个⼤⼩,盒⼦可见框的⼤⼩由内容区,内边距和边框共同决定。
*/.box1 {/* 设置内容区的宽度为400px */width: 400px;/* 设置内容区的⾼度为400px */height: 400px;/* 设置内容区的背景⾊为green */background-color: blueviolet;/* 设置该盒⼦模型的下⽅外边距为10px */margin: 0px 0px 10px;}/*为元素设置边框必须指定三个样式属性:border-width 表⽰边框宽度border-color 表⽰边框颜⾊border-style 表⽰边框样式*/.box2 {/* 设置边框的宽度为10px,使⽤border-width可以指定四个边框的宽度,如果border-width后⾯跟⼀个值,则设置的是上,右,下,左(按照顺时针⽅向)边框的宽度都是该值(四个宽度都⼀样);如果border-width后⾯跟两个值,则分别设置的是上下,左右边框的宽度;如果border-width后⾯跟三个值,则分别设置的是上,左右,下边框的宽度;如果border-width后⾯跟四个值,则分别设置的是上,右,下,左边框的宽度;本例中只设置⼀个值,表⽰四个边框的宽度都是10px。
*/border-width: 10px;/* 设置边框的颜⾊为red,使⽤border-color可以指定四个边框的颜⾊,设置规则与border-width相同,本例中只设置⼀个值,表⽰四个边框的颜⾊都是red。
*/border-color: red;/* 设置边框的样式为solid,使⽤border-style可以指定四个边框的样式,设置规则与border-width相同,border-style常⽤的值有none(默认⽆边框),solid(实线),dotted(点状),dashed(虚线),double(双线)等等,本例中只设置⼀个值,表⽰四个边框的样式都是solid。
CSS盒子模型之边框,内外边距详解

CSS盒⼦模型之边框,内外边距详解CSS盒⼦模型css盒⼦模型由边框 border,外边距 margin ,内边距 padding ,和实际内容组成(1)边框 borderborder: 1px solid black; // 第⼀个参数1px指的是边框的粗细,第⼆个参数solid指的是边框的样式:实线第三个参数指的是边框的颜⾊border : 1px dashed black; //虚线border: 1px dotted black; //点线(2)外边距 margin (外边距指的是元素边框与相邻元素之间的距离)外边距的⼀个重要作⽤,使块级盒⼦⽔平居中对齐。
要求:1.块级盒⼦必须指定宽度 2.盒⼦左右外边距设置为auto。
最常见的做法: margin : 0 auto; 上下外边距设置为0,左右外边距设置为 auto⼀个常见的问题,当块级盒⼦B位于块级盒⼦A当中时,是⽆法通过设置外边距margin来实现块级盒⼦B的下移的,要想解决这个问题,可以给A设置⼀个border(或者border-top 上边框)即可。
(3)内边距 padding⾸先要明确⼀点,边框border是有宽度的,当你设置了⼀个宽度为100px,⾼度为100px的div盒⼦,如果你为其添加了⼀个宽度为1px的边框,那么它的实际宽度,⾼度就会变成101px。
⽽外边距margin指的是该元素的边框与其他元素的距离,⽆论你如何调整margin,该元素本⾝的宽度和⾼度是不会发⽣变化的。
⽽内边距指的是盒⼦中的内容与盒⼦的边框的距离,⽽内边距会撑开盒⼦padding : 5px; //上下左右的内边距都为5pxpadding: 5px 10px 15px 30px; // 第⼀个参数是上⽅内边距为5px,第⼆个参数是右边内边距,第三个参数是下⽅内边距,第四个参数是左边内边距,顺序是⼀个顺时针,上右下左(4)消除内外边距(重要)⽹页元素很多都有着默认的内外边距,⽽且不同浏览器的默认格式也不⼀致,所以在布局前要清除⽹页元素的内外边距* { padding:0; margin:0;}补充⼀个⼩知识点,去除 li 前⾯的项⽬符号(⼩圆点)list-style:none;。
css 边框实现方式

css 边框实现方式1. 实线边框实线边框是最常见的一种边框样式,通过设置border属性可以轻松实现。
可以设置边框的宽度、颜色和样式。
例如:```border: 1px solid #000;```这个样式将元素的边框设置为1像素宽的黑色实线。
2. 虚线边框虚线边框可以通过设置border-style为dashed或dotted来实现。
例如:```border: 1px dashed #000;```这个样式将元素的边框设置为1像素宽的黑色虚线。
3. 双线边框双线边框可以通过设置border-style为double来实现。
例如:```border: 3px double #000;```这个样式将元素的边框设置为3像素宽的黑色双线。
4. 圆角边框圆角边框可以通过设置border-radius属性来实现。
例如:```border-radius: 10px;```这个样式将元素的边框设置为10像素的圆角。
5. 阴影边框阴影边框可以通过设置box-shadow属性来实现。
例如:```box-shadow: 0px 0px 5px #000;```这个样式将元素的边框设置为5像素宽的黑色阴影。
6. 渐变边框渐变边框可以通过设置border-image属性来实现。
例如:```border-image: linear-gradient(to right, #000, #fff);```这个样式将元素的边框设置为从左到右渐变的黑色到白色。
7. 其他边框样式除了上述常见的边框样式外,还可以通过使用CSS3的transform 属性来实现更多独特的边框效果,例如旋转、缩放等。
通过CSS边框样式,我们可以实现各种不同的边框效果,从而提升网页的美观度和可读性。
对于前端开发人员来说,熟练掌握各种边框样式的实现方式是非常重要的。
希望本文对您有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
班级编号:VIP14
学员名字:端碗吹水
课程名称:边框样式
边框样式
border属性可以用于控制标签的边框样式,边框的尺寸使用px为单位。
常用的边框的线条样式:
solid 实线
none 无边框线
double 双线
dashed 虚线
代码示例:
运行结果:
思维导图:
边框可以根据上下左右来控制:border-top 上边框
border-bottom 下边框
border-left 左边框
border-right 右边框
代码示例:
运行结果:
思维导图:
边框还可以调整四角的弧度:
border-radius 调整边框的弧度,单位可以用px和% 把照片的边框调整成圆形示例:
运行结果:
调整文本框弧度示例:
运行结果:
还可以针对四角来调整弧度:
border-bottom-left-radius 调整左下角的弧度border-bottom-right-radius 调整右下角的弧度border-top-right-radius 调整右上角的弧度border-top-left-radius 调整右下角的弧度
代码示例:
运行结果:
调整组件的阴影:
box-shadow可以调整组件的阴影面积,也可以设置阴影的颜色:
代码示例:
运行结果:
前两个数值设置为0,就能实现类似光晕的效果:代码示例:
运行结果:
图片边框:border-image
使用此属性可以将图片设置到边框上,末尾可以使用round 或stretch来定义图片围绕或是拉伸效果。
代码示例:
运行结果:
代码示例:
运行结果:。
