使用CSS美化边框
border用法 css

在CSS中,"border"用于设置元素的边框样式。
下面是几种常见的border属性的用法:1. 设置边框宽度:使用"border-width"属性可以设置边框的宽度。
例如:`border-width: 1px;`将边框宽度设置为1像素。
2. 设置边框样式:使用"border-style"属性可以设置边框的样式,如实线、虚线、点线等。
例如:`border-style: solid;`将边框样式设置为实线。
3. 设置边框颜色:使用"border-color"属性可以设置边框的颜色。
例如:`border-color: red;`将边框颜色设置为红色。
4. 设置边框的四个方向:使用"border-top"、"border-right"、"border-bottom"、"border-left"属性可以分别设置上、右、下、左四个边框的样式、宽度和颜色。
例如:`border-top: 1px solid red;`将上边框宽度设置为1像素,样式为实线,颜色为红色。
5. 综合设置:使用"border"属性可以将边框的样式、宽度和颜色综合设置。
例如:`border: 1px solid red;`将边框宽度设置为1像素,样式为实线,颜色为红色。
需要注意的是,以上属性可以单独使用,也可以组合使用,根据具体需求来设置边框样式。
此外,还可以使用"border-radius"属性设置边框的圆角效果,以及其他一些边框相关的属性进行进一步的定制。
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
表格边框粗细的设置(CSS)

表格边框粗细、隐藏等设置一、表格中单元格之间分隔线的隐藏方法隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<table>标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above>只显示下边框 <table frame=below>只显示左、右边框 <table frame=vsides>只显示上、下边框 <table frame=hsides>只显示左边框 <table frame=lhs>只显示右边框 <table frame=rhs>不显示任何边框 <table frame=void>三、表格边框粗细代码1、普通表格1.<table border="1" width="200" cellpadding="0" cellspacing="0"><tr align="center">普表<tr align="center"> 通格复制代码2、细线表格:表格加上了漂亮的细线(利用cellspacing1像素间隙和表格与单元格背景的不同)1.<table border="0" width="200" cellspacing="1" cellpadding="0"bgcolor="#000000" ><tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">细<td bgcolor="#ffffff">表<tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">线<td bgcolor="#ffffff">格复制代码3、能Css制细线表格:它用的是css,效果却一样。
使用CSS美化表格的样式

使用CSS美化表格的样式
使用CSS美化表格的样式
31 设置表格边框的样式 2 设置表格边框的宽度 3 设置表格边框的颜色
设置表格边框的样式
3
当table表格的描述标记border值大于0时,显示边框,如果border的值为 0 ,则不显示边框。边框显示之后,可以使用CSS的border-collapse属性对边 框进行修饰。
使用CSS美化表格的样式
设置表格边框的颜色
11
使用CSS美化表格的样式
设置表格边框的颜色
12
表格带有边框,边框样式显示为绿色,表 格背景色为黄色,其中一个单元格背景色为 蓝色。
使用CSS美化表格的样式
知识点回顾:
13
设置表格边框的样式 设置表格边框的宽度
设置表格边框的颜色
案例见使用CSS美化表格的样式案例.doc文档
表格带有边框显示,其边框宽度 为1像素,用直线显示,并且边 框进行了合并。
表格中每个单元格都以1 像素、 直线的方式显示边框,并将显示 对象右对齐。
使用CSS美化表格的样式:用来设置表格边框的宽度,从而来美化边框宽度。 如果需要单独设置某一个边框的宽度,可以使用border-width的衍生属性 进行设置 border-top-width和border-left-width等。
其语法格式为:
默认值,表示边框会被分开。 表示边框会合并为一个单一的边框。
使用CSS美化表格的样式
设置表格边框的样式
4
使用CSS美化表格的样式
设置表格边框的样式
表格边框
边框重叠
表格标题边框 单元格边框
5
使用CSS美化表格的样式
设置表格边框的样式
6
表格标题“2011季度07-09”也 带有边框显示,字体大小为150 个像素,字形是幼圆并加粗显示。
css实现虚线的方法

css实现虚线的方法使用CSS实现虚线的方法虚线是一种在网页设计中常见的装饰效果,可以用来分隔内容、美化页面等。
在CSS中,我们可以使用border属性来实现虚线效果。
本文将介绍三种常见的方法来实现虚线效果。
方法一:使用border-style属性我们可以使用border-style属性来设置边框的样式。
其中,我们可以将边框样式设置为dotted,以实现虚线效果。
具体的CSS代码如下:```css.dotted-border {border: 1px dotted black;}```上述代码中,我们给一个元素添加了一个1像素粗的黑色点状边框。
这样就可以实现虚线效果了。
你可以将`.dotted-border`应用到任何你想要添加虚线边框的元素上。
方法二:使用background-image属性除了使用border-style属性,我们还可以使用background-image 属性来实现虚线效果。
具体的CSS代码如下:```css.dashed-border {border: none;background-image: linear-gradient(to right, black 33%, transparent 0);background-position: bottom;background-size: 4px 1px;background-repeat: repeat-x;}```上述代码中,我们使用了线性渐变的背景图片来模拟虚线效果。
通过调整background-size属性的值可以控制虚线的粗细和间距。
方法三:使用伪元素我们还可以使用CSS的伪元素来实现虚线效果。
具体的CSS代码如下:```css.dashed-border::before {content: "";display: block;height: 1px;background-color: black;background-image: linear-gradient(to right, black 33%, transparent 0);background-position: bottom;background-size: 4px 1px;background-repeat: repeat-x;}```上述代码中,我们使用::before伪元素来创建一个高度为1像素的div,并设置其背景图片为虚线效果。
css中border的实例用法

css中border的实例用法CSS中的border属性是用来设置元素的边框样式、宽度和颜色。
它在Web开发中扮演着非常重要的角色,可以用于美化页面,增加页面的可读性和可视性。
在本文中,我将一步一步地介绍border属性的用法和实例,以帮助读者更好地理解该属性。
一、border属性的基本语法和属性值border属性的基本语法如下:cssborder: border-width border-style border-color;其中,border-width用于设置边框的宽度,border-style用于设置边框的样式,border-color用于设置边框的颜色。
这三个属性值可以单独设置,也可以组合在一起设置。
1.1 border-width属性值border-width属性用于设置边框的宽度,可以接受的属性值有以下几种:- thin: 细边框- medium: 中等边框- thick: 粗边框- 具体像素值: 可以使用像素值来指定边框的宽度例如,以下CSS代码将元素的边框宽度设置为2像素:cssborder-width: 2px;1.2 border-style属性值border-style属性用于设置边框的样式,可以接受的属性值有以下几种:- none: 无边框- solid: 实线边框- dotted: 点线边框- dashed: 虚线边框- double: 双线边框例如,以下CSS代码将元素的边框样式设置为实线边框:cssborder-style: solid;1.3 border-color属性值border-color属性用于设置边框的颜色,可以接受的属性值有以下几种:- 颜色名称: 可以使用CSS内置的颜色名称,如red、blue等- 十六进制颜色值: 可以使用十六进制颜色值来指定颜色- RGB颜色值: 可以使用RGB颜色值来指定颜色- transparent: 透明边框例如,以下CSS代码将元素的边框颜色设置为红色:cssborder-color: red;二、border属性的实例用法下面我们通过一些实例来演示border属性的用法。
Html的table边框技巧 - HTML表格Table 边框样式美化

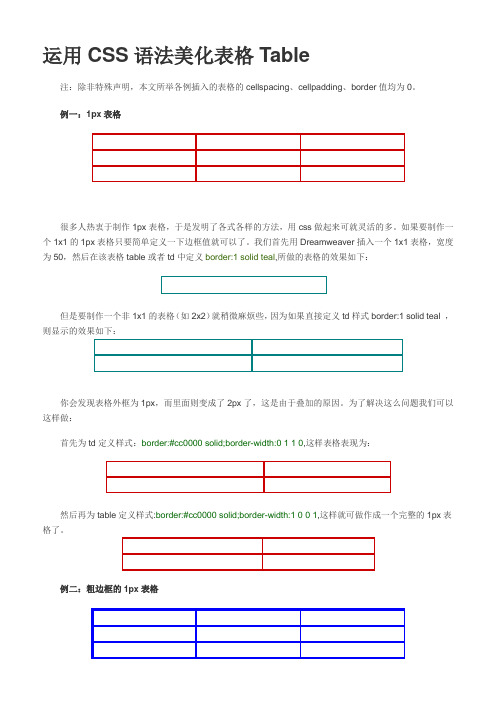
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
用CSS美化表格

运用CSS语法美化表格Table注:除非特殊声明,本文所举各例插入的表格的cellspacing、cellpadding、border值均为0。
例一:1px表格很多人热衷于制作1px表格,于是发明了各式各样的方法,用css做起来可就灵活的多。
如果要制作一个1x1的1px表格只要简单定义一下边框值就可以了。
我们首先用Dreamweaver插入一个1x1表格,宽度为50,然后在该表格table或者td中定义border:1 solid teal,所做的表格的效果如下:但是要制作一个非1x1的表格(如2x2)就稍微麻烦些,因为如果直接定义td样式border:1 solid teal ,则显示的效果如下:你会发现表格外框为1px,而里面则变成了2px了,这是由于叠加的原因。
为了解决这么问题我们可以这样做:首先为td定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为table定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的1px表格了。
例二:粗边框的1px表格此表格的内格线为1px而外边框为3px,有了例一的基础做起来就不难了,只要修改border-width值就行了。
对table所使用的样式的代码是:border:blue solid;border-width:3 2 2 3对td所使用的样式的代码是:border:blue solid;border-width:0 1 1 0例三:虚线框表格做法和例一类似,border-style从solid改为dashed。
对table所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对td所使用的样式的代码是:border:black dashed;border-width:0 1 1 0例四:点线边框表格注意点线(dotted)的最小象素为2。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
31 设置边框的样式 2 设置边框的颜色 3 设置边框的线宽 4 设置边框的复合属性
设置边框的样式
3
border-style属性:用于设定边框的样式。设定边框格式是边框最重要的部 分,它主要用于为页面元素添加边框。
基本的语法格式如下:
使用CSS美化边框
设置边框的样式
4
使用CSS美化边框
设置边框的样式
5
如果需要单独地定义边框的一条边的样式,可以 使用下表所列的属性。
使用CSS美化边框
设置边框的样式
6
网页中,标题h1带有边框,其边框样式为点 线式边框; 段落也带有边框,其边框样式为双线式边框。
使用CSS美化边框
设置边框的颜色
7
border-color属性:用于设定边框的颜色。 基本的语法格式如下:
可以为边框设定一种颜色,也可以同时设定4 个边的颜色。
使用CSS美化边框
设置边框的颜色
8
第一个段落的边框颜色分别设置为红色。 第二个段落的边框颜色分别设置为红、蓝、黄和绿。
使用CSS美化边框
设置边框的线宽
border-width属性:用来设定边框宽度的。 基本的语法格式如下:
使用CSS美化边框
设置边框的复合属性
13
网页中,段落边框样 式以破折线显示,颜 色为红色、宽度为12像素。
使用CSS美化边框
知识点回顾:
设置边框的样式 设置边框的颜色 设置边框的线宽
设置边框的复合属性
14
使用CSS美化边框
设置边框的线宽
10
网页中,三个段落边 框以不同的粗细显示。
使用CSS美化边框
设置边框的线宽
11
网页中,段落的4个边框以不同的宽度显示。
使用CSS美化边框
设置边框的复合属性
12
border属性:为页面元素设定边框的宽度、样式和颜色。 基本的语法格式如下:
三个属性的顺序可以自由调换。
使用CSS美化边框
