CSS3的常见边框汇总--CSS基础
css3八股文

css3八股文引言概述:CSS3是前端开发中常用的一种技术,它可以实现丰富多样的样式效果,提升网页的交互性和美观性。
本文将详细介绍CSS3的八股文,包括选择器、盒模型、定位、动画以及响应式布局等方面的内容。
正文内容:一、选择器1.1 基本选择器- 标签选择器:选择所有指定标签的元素。
- 类选择器:选择具有指定类名的元素。
- ID选择器:选择具有指定ID的元素。
1.2 层次选择器- 后代选择器:选择某个元素的所有后代元素。
- 子元素选择器:选择某个元素的直接子元素。
- 相邻兄弟选择器:选择某个元素的下一个兄弟元素。
1.3 伪类选择器- :hover:当鼠标悬停在元素上时应用的样式。
- :nth-child(n):选择父元素下的第n个子元素。
二、盒模型2.1 内边距(padding)- padding-top:元素上边距离内容的距离。
- padding-bottom:元素下边距离内容的距离。
2.2 边框(border)- border-width:边框的宽度。
- border-color:边框的颜色。
2.3 外边距(margin)- margin-left:元素左边距离相邻元素的距离。
- margin-right:元素右边距离相邻元素的距离。
三、定位3.1 相对定位(relative)- top:元素相对于其正常位置上方的偏移量。
- left:元素相对于其正常位置左侧的偏移量。
3.2 绝对定位(absolute)- top:元素相对于其包含元素上方的偏移量。
- left:元素相对于其包含元素左侧的偏移量。
3.3 固定定位(fixed)- top:元素相对于浏览器窗口上方的偏移量。
- left:元素相对于浏览器窗口左侧的偏移量。
四、动画4.1 过渡(transition)- transition-property:指定过渡效果应用的CSS属性。
- transition-duration:指定过渡效果的持续时间。
CSS3背景、边框、字体和文本

轮廓
轮廓
绘制在HTML元素边框边缘外围
CSS轮廓属性 outline:总体声明所有边框属性
outline值顺序及单个属性 outline-color:设置边框颜色 outline-style:设置边框线样式 outline-width:设置边框线宽度
背景
CSS背景属性 background:总体声明所有背景属性
边框图片
CSS边框图片 Border-image:设置边框填充图片 Border-image-source :设置图片路径 Border-image-slice :设置边框向内偏移 Border-image-width :设置边框宽度 Border-image-outset :设置图片超出边框的量 Border-image-repeat :设置图片平铺、铺满、拉伸
• 2、给网页增加背景图片,并让图片放在 顶部居中,不要重复?
• 3、给网页的一个div添加边框,并设置漂 亮的边框效果?
计算机与信息工程系
字体
CSS字体属性 font:总体声明所有字体属性
font值顺序及单个属性 font-style:设置字体样式 font-variant:设置是否小型大写显示文本 font-weight:设置字体粗细 font-size:设置文字大小 font-family:设置字体
字体
@font-face添加自己的字体 默认字体必须在客户机器上存在,有了@font-face就可以使用任何字体了
文本属性
值 color direction Letter-spacing Line-height Text-align Text-decoration Text-indent Text-shadow Text-transform White-space Word-spacing
CSS边框及常用样式

CSS边框及常⽤样式⼀、CSS设置样式 1.1 边框border 作⽤:设置标签周围的边框,⽅法 board:宽度样式颜⾊,⼀般情况下样式使⽤ solid实体的,和dotted虚线的<head><meta charset="UTF-8"><title>css边框</title><style>.c1{border: 1px solid red;}</style></head><body><div class="c1">今天天⽓真好</div></body>border 此外还有 border-top,border-left,border-right,border-bottom,分别是边框顶部,边框左边,边框右边,边框底部 1.2 ⾼度height 作⽤:设置标签的⾼度的,使⽤⽅法:height:⾼度⼤⼩,可以是具体的数字⼤⼩⽐如说:20px,也可以是百分⽐:80%,但是⾼度没有固定的值,这个设定要在⼀个边框内,否则没有意义。
<head><meta charset="UTF-8"><title>css边框</title><style>.c1{border: 1px solid red;height: 80px;}</style></head><body><div class="c1">今天天⽓真好</div></body>height 1.3 宽度width 作⽤:设置标签的宽度,使⽤⽅法:width:宽度⼤⼩,这个跟上⾯的height是⼀样的,可以是具体⼤⼩:50px,也可以根据浏览器⼤⼩设置为百分⽐:80% <style>.c1{border: 1px solid red;height: 80px;width: 70%;}</style>width 1.4 字体⼤⼩ font-size 作⽤:设置标签内的字体⼤⼩,使⽤⽅法:font-size:字体⼤⼩,⽰例:font-size:20px <style>.c1{border: 1px solid red;height: 80px;width: 70%;font-size:20px;}</style>font-size 1.5 字体颜⾊ color 作⽤:设置标签内的字体颜⾊,使⽤⽅法: color:颜⾊,⽰例:color:red<style>.c1{border: 1px solid red;height: 80px;width: 70%;font-size:20px;color: blue;}</style>color 1.6 字体加粗 font-weight 作⽤:给你标签内的字体加粗。
css3圆角边框

css3圆⾓边框圆⾓边框⼀、border-radius属性简介为元素添加圆⾓边框,可以对元素的四个⾓进⾏圆⾓设置(属性不具有继承性)⼆、border-radius定义⽅法border-radius属性有两种定义⽅法:border-radius可以⼀次性对四个⾓设置相同的值(简写属性),也可对4个⾓分别设置圆⾓样式(单独属设性置)。
(⼀)单独属性设置border-radius:同时设置四个边框的圆⾓样式;border-top-left-radius:设置左上⾓边框的圆⾓样式;border-top-right-radius:设置右上⾓边框的圆⾓样式;border-bottom-left-radius:设置左下⾓边框的圆⾓样式;border-bottom-right-radius:设置右下⾓边框的圆⾓样式;注意【边框的顺序不能打乱,⽐如border-top-left-radius就不可以写成border-left-top-radius 属性是固定的。
】通过实际操作可以看出⼆者表达效果是相同的。
(⼆)简写属性为border-radius设置四个参数,要注意顺序关系1、为属性只设置⼀个值,四个边框的圆⾓都采⽤相同的值border-radius:20px //四个边框圆⾓为20px2、为属性设置两个值,第⼀个值设置左上⾓和右下⾓,第⼆个值设置右上⾓和左下⾓border-radius: 20px 50px //左上⾓和右下⾓20px,右上⾓和左下⾓50px3、为属性设置三个值,第⼀个值设置给左上⾓,第⼆个值设置给右上⾓和左下⾓,第三个值设置给右下⾓border-radius: 20px 50px 5px //左上⾓20px,右上⾓和左下⾓50px,右下⾓5px4、为属性设置四个值,第⼀个值设置给左上⾓,第⼆个值设置给右上⾓,第三个值右下⾓,第四个值左下⾓(按照顺时针⽅向)border-radius: 20px 50px 5px 100px //左上⾓20px,右下⾓50px,右下⾓5px ,左下⾓100px三、分别设置⽔平半径和垂直半径border-radius的语法border-radius: {1-4} length /% / {1-4} length /%;border-radius: 20px 10px 40px / 25px 30pxlength 定义圆⾓的形状;% 以百分⽐定义圆⾓的形状;{1-4} border-radius的参数个数范围为1~4个注释【按此顺序设置每个 radii(半径)的四个值。
css3之图形绘制

css3之图形绘制由于近期的项⽬中出现了不规则的边框和图形,所以重新温习⼀下CSS3的图形绘制。
样式绘制的图形⽐图⽚的性能要好,体验更佳,关键⼀点是更加有趣!以下⼏个例⼦主要是运⽤了css3中border、bordr-radius、transform、伪元素等属性来完成的,我们先了解下它们的基本原理。
border:简单的来说border语法主要包含(border-width、border-style、border-color)三个属性。
border-top(上边框):border-width border-style border-colorborder-right(右边框):border-width border-style border-colorborder-bottom(下边框):border-width border-style border-colorborder-left(左边框):border-width border-style border-colorborder-radius:border-radius 的语法⽐我们想像中灵活得多。
你可能会惊讶地发现 border-radius 原来是⼀个简写属性。
它所对应的各个展开式属性:border-top-left-radius(左上圆⾓半径)border-top-right-radius (右上圆⾓半径)border-bottom-right-radius (右下圆⾓半径)border-bottom-left-radius(左下圆⾓半径)border-image:共有三个属性,分别是图⽚(border-image-source)、剪裁位置(border-image-slice)、重复性(border-image-repeat)。
图⽚:使⽤URL调⽤剪裁位置:共有1~4个参数,没有单位(默认是像素),也可以⽤百分⽐第⼀个参数a:距离上边相应长度进⾏裁剪第⼆个参数b:距离右边相应长度进⾏裁剪第三个参数c:距离下边相应长度进⾏裁剪第四个参数d:距离左边相应长度进⾏裁剪重复性:有三个参数 stretch(默认值),round,repeat默认值是stretch,拉伸的意思,可以看到上⾯的效果图中,“2”是垂直拉伸的,“>”是⽔平拉伸的,⽽中间的格⼦是⽔平垂直⼀起拉伸的。
css3图片边框border-image的用法

css3图⽚边框border-image的⽤法对于CSS属性 border ,相信所有的WEB开发⼈员都⾮常熟悉。
我们可通过设置HTML元素的 border 的宽度、颜⾊、样式,来让HTML元素表现出不同的边框,⽐如双线、虚线、圆点线。
但不管你怎么设置,这些都是⼀些⾮常原始的做法。
从CSS3起,我们有了⼀个新的属性: border-image ,它能让你⽤漂亮的⼩图⽚来围绕HTML元素,以图⽚边框的形式出现。
通过border-image 属性,我们可以制作出⾮常漂亮的边框样式。
在CSS3⾥引⼊的很多新特征中,⽐如HTML5中新型input类型, 中⽂字体(web font) ,placeholder等,都很实⽤,也很流⾏,⽽且我们之前也举了⼀个⾮常漂亮的 border-image 的例⼦,但⽹络上使⽤图⽚边框 border-image 的还是很少,我想主要是因为⾕歌浏览器和⽕狐浏览器很早就⽀持它们了,⽽IE11才⽀持这种语法。
图⽚边框 border-image 的语法复制代码代码如下:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>这些语法描述看起来⾮常的枯燥,每个⼈都喜欢看实例,这样最容易理解,下⾯我们就来将⼏个实例。
图⽚边框 border-image ⽤法⼀:边框图循环平铺(repeat)这种情况下,边框图图⽚将会依次平铺,填满边框区域。
<div id="repeat">图⽚将会循环贴满边框区域</div>#repeat {border: 15px solid transparent;padding: 10px 20px;-moz-border-image:url("/files/4127/border.png") 30 30 repeat; /* Old Firefox */-webkit-border-image:url("/files/4127/border.png") 30 30 repeat; /* Safari */-o-border-image:url("/files/4127/border.png") 30 30 repeat; /* Opera */border-image:url("/files/4127/border.png") 30 30 repeat;}实例演⽰1:图⽚边框 border-image ⽤法⼆:边框图⾃适应循环平铺(round)⼤家也许看到了,上⾯的图⽚边框虽然很漂亮,但有个瑕疵,就是当元素宽度或⾼度不是边框图的整数倍时,最后⼀个/第⼀个图⽚不能完成显⽰,会被遮挡⼀部分,这样看起来很不美观。
css3新特性--圆角(大全)

一、border-radius属性CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。
你为这个属性提供一个值,就能同时设置四个圆角的半径。
所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
比如,下面是一个div方框:现在设置它的圆角半径为15px:border-radius: 15px;这条语句同时将每个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。
border- radius可以同时设置1到4个值。
如果设置1个值,表示4个圆角都使用这个值。
如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。
如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius: 15px 5px;border-radius: 15px 5px 25px;border-radius: 15px 5px 25px 0px;(左下角的半径为0,就变成直角了。
)border-radius还可以用斜杠设置第二组值。
这时,第一组值表示水平半径,第二组值表示垂直半径。
第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius: 15px 5px / 3px;border-radius: 15px 5px 25px / 3px 5px;border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;二、单个圆角的设置除了同时设置四个圆角以外,还可以单独对每个角进行设置。
对应四个角,CSS3提供四个单独的属性:* border-top-left-radius* border-top-right-radius* border-bottom-right-radius* border-bottom-left-radius这四个属性都可以同时设置1到2个值。
css基础3

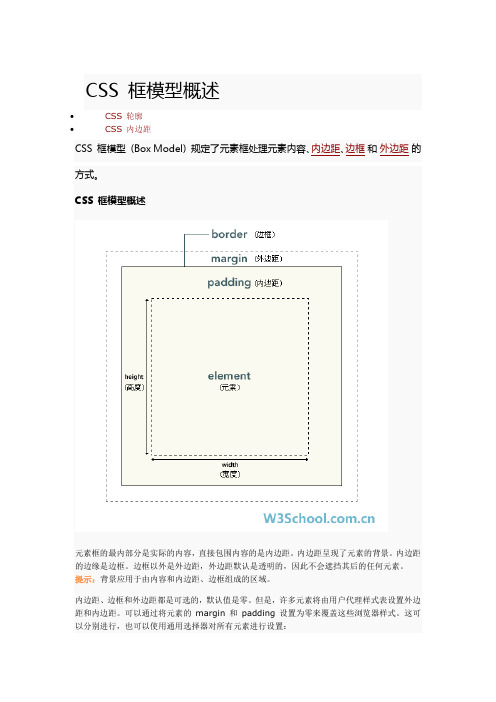
CSS 框模型概述 CSS 轮廓 CSS 内边距CSS 框模型 (Box Model) 规定了元素框处理元素内容、 内边距、 边框 和 外边距 癿 方式。
CSS 框模型概述元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景。
内边距 的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。
但是,许多元素将由用户代理样式表设置外边 距和内边距。
可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
这可 以分别进行,也可以使用通用选择器对所有元素进行设置:* { margin: 0; padding: 0; }在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不 会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:#box { width: 70px; margin: 10px; padding: 5px; }提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而 IE 5 和 6 的呈现却是不正确的。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。
不幸的是,IE5.X 和 6 在怪异模式中 使用自己的非标准模型。
这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框 的宽度的总和。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
/*半个竖着的椭圆*/ .item:nth-child(9) .border-radius {
width: 45px; border-radius: 45px 0 0 45px / 90px 0 0 90px; }
}
.main .item { width: 210px; height: 210px; margin: 0 30px 30px 0; display: flex; position: relative;
background-color: #FFF; float: left; box-shadow: 2px 2px 5px #CCC; }
CSS3 常见边框汇总
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <title>CSS3 边框</title> <style>
body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 { margin: 0; padding: 0;
}
body { background-color: #F7F7F7;
}
.wrapper { width: 1000px; margin: 0 auto; padding: 20px; box-sizing: border-box;
}
header { padding: 20px 0; margin-bottom: 20px; text-align: center;
/*阴阳图今生*/ .item:nth-child(21) .border-radius {
width: 180px; height: 90px; border-bottom-width: 90px; border-style: solid; border-bottom-color: green; background-color: red; border-radius: 90px; position: relative; }
/*圆右红透明色*/ .item:nth-child(18) .border-radius {
width: 0px; height: 0px; border-width: 90px; border-style: solid; border-color: transparent; border-right-color: red; border-radius: 90px; }
/*四分之一圆*/ .item:nth-child(5) .border-radius {
width: 90px; height: 90px; border-radius: 90px 0 0 0; }
/*横着的椭圆*/ .item:nth-child(6) .border-radius {
height: 90px; /*border-radius: 50%;*/ border-radius: 90px 90px 90px 90px / 45px 45px 45px 45px; /*border-radius: 45px / 90px;*/ }
/*左上角圆饼*/ .item:nth-child(13) .border-radius {
width: 60px; height: 60px; border: 60px solid red; border-radius: 90px 0 0 0; }
/*对角圆饼*/ .item:nth-child(14) .border-radius {
.item:nth-child(22) .border-radius::after, .item:nth-child(22) .border-radius::before {
/*圆右透明色*/ .item:nth-child(17) .border-radius {
width: 0px; height: 0px; border-width: 90px; border-style: solid; border-color: red; border-right-color: transparent; border-radius: 90px; }
/*右透明色*/ .item:nth-child(16) .border-radius {
width: 0px; height: 0px; border-width: 90px; border-style: solid; border-color: red green yellow blue; border-right-color: transparent; }
width: 60px; height: 60px; border: 60px solid red; border-radius: 90px 0 90px 0; }
/*四边不同色*/ .item:nth-child(15) .border-radius {
width: 0px; height: 0px; border-width: 90px; border-style: solid; border-color: red green yellow blue; }
/*四分之一竖着的椭圆*/ .item:nth-child(10) .border-radius {
width: 45px; height: 90px; border-radius: 45px 0 0 0 / 90px 0 0 0; }
/*饼环*/ .item:nth-child(11) .border-radius {
/*竖着的椭圆*/ .item:nth-child(7) .border-radius {
width: 90px; border-radius: 45px 45px 45px 45px / 90px 90px 90px 90px; }
/*半个横着的椭圆*/ .item:nth-child(8) .border-radius {
border-radius: 45px; }
/*左阴阳*/ .item:nth-child(21) .border-radius::after {
background-color: red; border-color: green; }
/*右阴阳*/ .item:nth-child(21) .border-radius::before {
/*阴阳图前世2*/ .item:nth-child(20) .border-radius {
width: 180px; height: 90px; border-bottom-width: 90px; border-style: solid; border-bottom-color: green; background-color: red; /*border-right-color: red;*/ border-radius: 90px; }
background-color: green; border-color: red; right: 0; }
/*右阴阳*/ .item:nth-child(22) .border-radius {
width: 180px; height: 90px; border-bottom-width: 90px; border-bottom-color: green; border-bottom-style: solid; background-color: red; border-radius: 90px; position: relative; }
}
.main .item:hover:after { background-color: rgba(170, 170, 170, 0.6); z-index: 100;
}
.main .item:nth-child(4n) { margin-richild(-n+5) { margin-bottom: 0;
}
header h3 { line-height: 1; font-weight: normal; font-size: 28px;
}
.main { /*overflow: hidden;*/
}
.main:after { content: ''; clear: both; display: block;
width: 40px; height: 40px;
border: 70px solid red; border-radius: 90px; }
/*圆饼*/ .item:nth-child(12) .border-radius {
width: 40px; height: 40px; border: 70px solid red; border-radius: 60px; }
.main .item:after { content: attr(data-brief); display: block; width: 100%; height: 100%; text-align: center; line-height: 210px; position: absolute; top: 0; left: 0; color: #FFF; font-family: '微软雅黑'; font-size: 18px; background-color: rgba(170, 170, 170, 0); z-index: -1; transition: all 0.3s ease-in;
.item:nth-child(21) .border-radius::after, .item:nth-child(21) .border-radius::before {
